Hvilke webdesignere kan lære af Music Album Artwork
Meget design arbejde skifter til mobil. Flere og flere mennesker har adgang til internettet på mobile enheder, og designere skal tilpasse sig i overensstemmelse hermed.
Et element deraf er at optimere billeder til mobile enheder. Sikker på, at der er de tekniske aspekter som opløsning og formindskelse af filstørrelse, men hvad med selve billedforholdet og indholdet af billederne selv?
Godt, nogle gange kan den bedste inspiration komme fra et sted uden tilknytning til dit felt. I dette tilfælde dækker albumet - specielt de designet til bærbare musikafspillere, mobilenheder, onlinebutikker, streaming musiktjenester og meget mere.
Læs videre for at finde ud af, hvilke albumomslag der kan lære om optimering af billeder til mobile enheder.
Ingen rod
Den største forskel mellem mobildesign og webdesign er størrelse (naturligvis). Således er der ikke kun meget mindre plads til billeder, men billederne selv vises meget mindre. Som et resultat vil dine billeder se bedste ud uden rod.
Små detaljer, flere elementer og så videre kan se fint ud i et stort billede (som et billede i fuld bredde set på en bærbar computer). Men de vil ikke være meget synlige i et lille billede. Det vil bare ligne rot. Så hvis du sørger for dine billeder ikke har rod, vil dine billeder se renere ud.
For et øjeblikkeligt eksempel skal du lave et billedsøgning efter noget. I miniaturebillederne kan du se, hvilke billeder der ser godt ud i den mindre størrelse, og som ligner et rod. Alle billederne ser fint ud i fuld størrelse, men de uden klud ser også godt små ud. På mobilenheder vil de fleste af dine billeder se den størrelse. Så hvis du vil optimere dine billeder til mobile enheder, skal du sørge for, at dine billeder ikke har rod.
Ser godt ud som miniaturebilleder er præcis, hvad albumet dækker designet til de små mobile skærme, online-butikker og musik streaming services fokusere på; du bør også fokusere på det, hvis du vil have dine billeder til at se godt ud på mobile enheder
Fokus på ét element
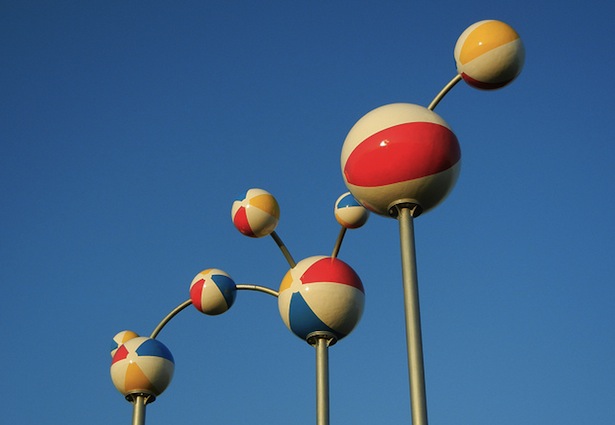
Har en billedfunktion kun et enkelt hovedelement. I lighed med hvordan du ikke nemt kan se detaljer i et lille billede, vil det være sværere at finde ud af, hvad billedet har, med flere elementer i billedet. Som et billede i fuld størrelse på en bærbar computer kan du nemt lave flere elementer, men et miniaturebillede, ikke så meget.
For eksempel, i stedet for at have et billede af en person, der sparker en bold ind i et mål (for mange elementer: hoved-til-tå person, bold, mål), beskær billedet, så det kun er et zoomet skud i foden, der sparker en bold (et hovedelement: bolden bliver sparket). Den samme idé er udtrykt (sparker et mål, scoring, vindende osv.), Men det er meget nemmere at se og forstå billedet på en mobil enhed.
Brug subtile teksturer (eller faste farver)

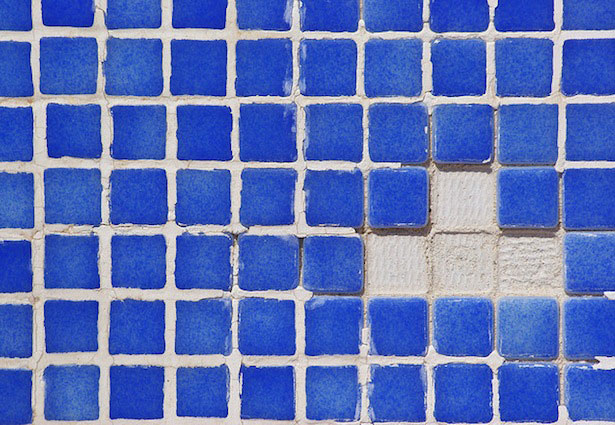
Travle teksturer er som rod: de distraherer fra hovedelementet. Mens de kan arbejde på en stor skærm - du kan stadig tydeligt se hovedelementet - på en lille mobil skærm de distraherer. Årsagen er, at der er mindre plads mellem hvert element i en travl tekstur, så når billedet er mindre ser tekstur ligner på en gårdhave skærmdør (en flok små firkanter presset sammen) i stedet for en flisebelagt væg (som er let på øjne og hvert element let synlige).
Når en tekstur er subtil, vil den stadig have det samme problem som en travl tekstur, men vil næppe bemærkes, hvilket ikke gør det distraherende, når man ser på en mobil skærm. Tænk hvid og grå stor firkantet mønster baggrund i stedet for en sort-hvid tynd stripet baggrund. Eller nogle få lyse skyer i stedet for en stor sky solopgang. På en lille skærm forsvinder den næsten, så teksturet bliver irrelevant og holder fokus på hovedelementet.
Selvfølgelig er et endnu bedre billedvalg et med stort set solide farver. Så fjerner du problemet helt. Stor, lille, bærbar, mobil enhed; det er ligegyldigt, hvilken størrelse billedet er, en solid farve vil se ens ud og vil ikke distrahere. Når man går tilbage til himlen eksempel, ville det være en klar blå himmel i stedet for en med et par sprinklede skyer. Den klare himmel baggrund ser mest rent og ikke distraherende overhovedet på en mobil skærm.
Dette gælder ikke kun for baggrunden, men for nogle elementer. En person iført en skjorte, mønsteret på et objekt og noget andet. Jo mere subtile teksturer (eller de mere solide farver fremhæves i stedet) renere og mere synlige, billedet ser lille ud på en mobil enhed.
Kontrast

Hvis teksturer er mikro i billedet, handler det om makroen, hele billedet. Mens mikroen ikke skal distrahere, skal makroen være så tydeligt synlig som muligt. Og det betyder normalt en højere kontrast til dine billeder. Sørg for, at hovedelementet er let synligt og dukker ud af billedet.
Det er svært for en mørkegrå objekt at skille sig ud fra en lysegrå baggrund. Igen, når du ses på en stor skærm, kan du skelne objektet, men som et lille billede på en mobil enhed, ikke så meget.
Prøv at have billeder med naturlig kontrast. To kontrastfarver. Et farverigt element mod en grå baggrund (eller ethvert element mod en hvid baggrund). En hvid bold på en grøn græsplæne. Grundlæggende er hovedelementet fokuspunktet, og en højere kontrast styrker det ved at gøre hovedelementet mere tydeligt og synligt - hvilket er vigtigt, når man ser et lille billede på en mobil enhed.
Hvis du ikke har meget naturlig kontrast i dit billede, kan du i det mindste støde på billedets kontrast ved hjælp af billededitoren. Ved hjælp af ovenstående grå-på-grå eksempel bliver den lysegrå objekt lysere, den mørkegrå baggrund mørkere, og objektet kommer frem i billedet mere. Billedets integritet skal naturligvis forblive intakt, men øget kontrast vil gøre hovedelementet mere synligt på en mobil enhed. Da det i sidste ende er, hvad en person kigger på, ikke baggrunden, som skal forblive godt i ryggen.
Vær kvadratisk
Denne er taget direkte fra albumcover, som er firkantede, så dine billeder er så firkantede som muligt. Det er selvfølgelig fint, hvis det er lidt rektangulært vandret eller lodret, men det er meningen, at dine billeder skal være så tæt på en firkant som muligt.
Grunden? På mobile enheder, især portrætorienterede, hvor folk normalt ser lodret, har du ikke den luksus at antage, at folk vil se på en god fuld widescreen. Hvis et billede er for bredt, vil det ligne en vandret skive på en lille skærm, der er lodret justeret. Det samme gælder for lange rektangulære billeder - en person bliver nødt til at rulle for at se den fuldt ud.
Når du holder dine billeder så firkantede som muligt, maksimerer du deres alsidighed. Det er ligegyldigt, om en person zoomer ind på en mobil enhed, zoomet ud hele vejen, eller hvad som helst, billedet vil være fuldt synligt og maksimere den dyrebare lille skærm fast ejendom på en mobil enhed.
Ved at være firkantet var albumcoveret en naturlig pasform til mobile enheder, onlinebutikker og musikstrømmetjenester. Let gennemsynlig, fuldt synlig i enhver størrelse og let for UI-designere at placere billedet, hvor som helst på skærmen. Hvis dine billeder er så firkantede som muligt, vil de have den samme alsidighed på mobile enheder.
Optimering af billeder til mobile enheder
Mobile vil kun fortsætte med at blive mere og mere udbredt, så det er vigtigt at have billeder - hvilket er en meget fremtrædende ting folk ser - optimeret til mobile enheder. Forhåbentlig giver disse lektioner fra mobiloptimerede albumcover nogle nyttige indsigter.
Sørg for, at dine billeder ikke har rod gennem en flok små detaljer, at billedet fokuserer på et element, at teksturerne er subtile, eller at der kun er solide farver, at kontrasten er højere, og at billedformatet er som firkantet som muligt, så det er så mobilvisningsvenligt som muligt.
Med det i hånden, gør dine billeder ser godt ud på mobile enheder.
Skrevet udelukkende til WDD af Oleg Mokhov , verdens mest mobile elektroniske musiker og web + visuelle design entusiast. Han laver musik, der er et kryds mellem Four Tet og Aphex Twin. Forbind med ham
Tænker du på mobile enheder, når du vælger billeder til dine designs? Begynder du med mobil, eller juster desktop-venlige billeder, så de passer til enheder? Lad os vide i kommentarerne nedenfor.