9 Spændende Open Source Sass-rammer
Hver CSS-udvikler bør vide om Sass for at se, hvad den tilbyder. Denne superset af CSS har revolutioneret stylesheets meget ligesom jQuery revolutionerede JavaScript.
Og sammen med mange CSS UI-rammer vi har også SCSS / Sass frontend rammer. De fleste af disse er ret nye, men hurtigt ved at trække trækkraft.
Vi har kureret 9 af de bedste gratis SCSS-rammer her, så hvis du er en Sass-bruger, vil du helt sikkert gerne tjekke disse.
1. Sierra
Det Sierra ramme er prydet som et af de letteste og mindste SCSS-rammer på markedet. I øjeblikket i v2.0 vejer den i alt 37KB.
Dette er måske ikke bogstavelig talt den mindste mulighed derude, men selv det miniverede Bootstrap stylesheet totals ~ 120KB så Sierra er ret lys. Det er også velorganiseret med separate filer til mixins, knapper, tabeller, typografi og andre fælles sideelementer.
Denne filseparation er standard for Sass-udvikling, og det gør dit job meget nemmere, når du tilpasser rammen.
Du finder en komplet live demo med alle de vigtigste elementer på Sierra's hovedside sammen med installationsdokumentation på GitHub . Jeg ville bedømme dette i de øverste tre af alle Sass-rammerne, så det er absolut værd at se, hvis du er nysgerrig.
2. Scooter
Teamet på Dropbox satte sammen deres egen frontendramme kaldet Scooter . Denne er meget enklere end de fleste, da den blev oprettet til frontend prototyping.
Dropbox har faktisk mange open source-ting på GitHub, som indeholder deres egne stil guide til formatering af CSS / SCSS-kode. Denne lille ressource kan vise sig utrolig nyttig, hvis du vil dykke ind i Scooter og tinker med standardkilden.
De fleste af Scooter stilarter låner faktisk ideer fra Dropbox ligesom deres knapper på komponentside . Dette giver en cool måde at prototype dine egne webapps på i Sass, mens du bruger en testet og testet brugergrænseflade.
3. Kickoff
For noget lidt mere detaljeret kan du prøve Kickoff bibliotek. Dette kører på en Sass base og har sin egen navneordning for at tilføje nye variabler.
Men Kickoff blander lidt af alt fra CSS-net til mere komplekse JS-komponenter, som alle leveres og vedligeholdes gennem Gulp.js .
Hvis du ikke allerede bruger Gulp, har denne ramme lidt af en læringskurve. Men hele kodebase er meget fremtidsorienteret med fokus på ES2016 og flexbox .
Dette er usædvanligt magert med et CSS stilark på kun 8,6KB og en measly 2KB JavaScript. Kickoff er beregnet som en kedelplade, hvor det kun er et udgangspunkt, så du kan bygge noget så slidt eller detaljeret som nødvendigt for ethvert projekt.
Tag et kig på deres online demo for at se, hvordan dette ser ud i browseren.
4. Materialisere
Alle ved om Googles materiale design og hvor hurtigt det spredes over nettet. Dette førte til, at mange udviklere opretter deres egne stylesheets for at efterligne Googles retningslinjer, og nogle af disse stylesheets er gratis online.
materialisere er et eksempel på en CSS / Sass ramme bygget specifikt på Googles retningslinjer. Rammen er stadig teknisk set i beta version 0.9 af denne skrivning.
Men jeg vil hævde, at den er færdig nok til produktionswebsteder, og der er en Sass-mulighed lige på intro-siden . Så du kan enten downloade de grundlæggende CSS / JS filer eller få CSS + Sass til videre udvikling.
Dette er så populært, at det er tilgængeligt på CDN'er så du behøver ikke engang at downloade CSS lokalt.
Enhver, der er i overensstemmelse med Googles materielle stilarter, bør absolut begynde med materialiser biblioteket. Du kan finde komplet dokumentation på hjemmesiden sammen med et showcase af websteder, der kører materialisere.
5. Hocus-Pocus
Det Hokus pokus Rammerne betragter sig ikke som en ramme, men snarere en startpakke til udformning af nye projekter.
Dette UI-sæt genopretter alle standard HTML-elementer på en webside, og det kommer med et godt lydhør at justere disse elementer. Det hele afhænger naturligvis af Sass, som gør dev-processen meget enklere.
Hocus Pocus føles mere som antitese til Bootstrap. Du ville ikke bruge dette direkte på en levende hjemmeside. Men du vil bruge dette som udgangspunkt for at prototype og opbygge ideer hurtigt. Selv om det kan fungere godt som en base også, da det kører på Normalisér .
Fra pre-stylede tabeller til knapper og brugerdefinerede formelementer tilføjer Hocus Pocus en minimalistisk berøring til alle standardwebstedsstile.
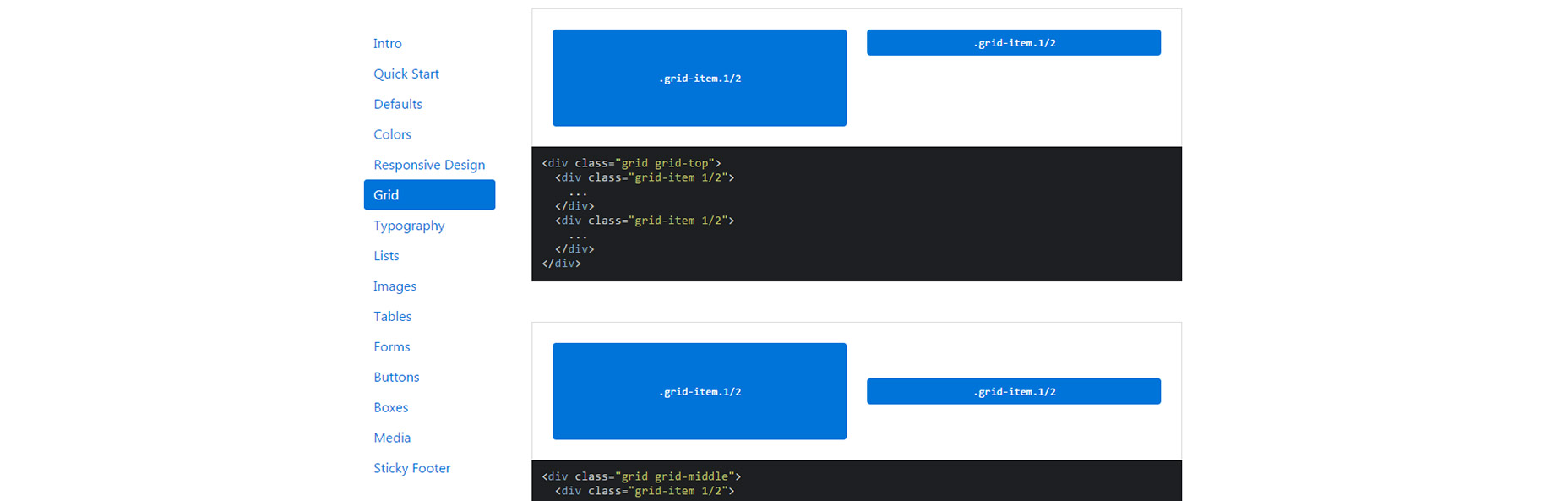
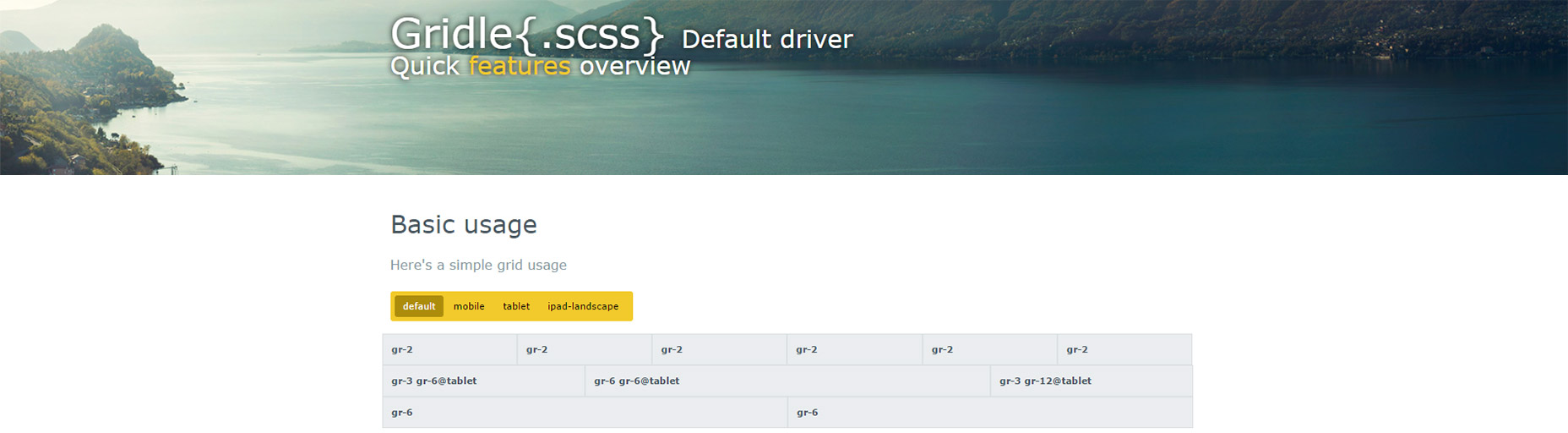
6. Gridle
Det Gridle ramme er et af de mest brugerdefinerede SCSS-netværksrammer, du finder. Det er drevet af Sass og det kommer med snesevis af brugerdefinerede mixins og funktioner lavet specielt til dette net system.
Du finder et live preview på demo side her hostet gratis på GitHub. Der er også en komplet installationsvejledning på den vigtigste repo der dækker hvordan man definerer grids fra meget simpelt til mere komplekst.
Bemærk, at Gridle kræver nogle eksisterende kendskab til gittersystemer, og det er bestemt ikke en magisk kugle.
Men det vil spare dig timevis håndlavning af et gitter fra bunden, for ikke at nævne det kan genbruges til stort set ethvert projekt, du designer.
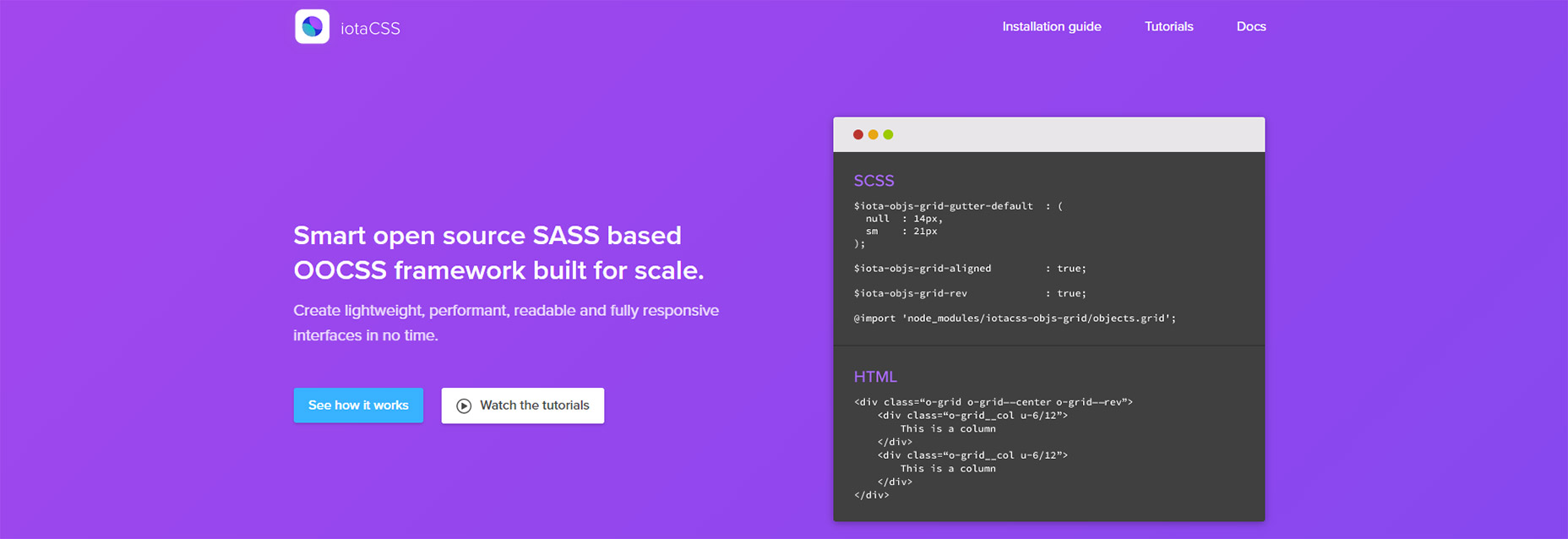
7. iotaCSS
En af de bedste metoder til strukturering af CSS er OOCSS stil. Dette følger en objekt struktur hvor du designer for flere klasser og relationer i stedet for indlejret specificitet.
iotaCSS er et af de få OOCSS-rammer og det er rigtigt nemt at bruge. Du kan gennemse en mini preview af kildekoden for at se navngivningskonventioner og hvordan dette bruger BEM / OOCSS syntaks.
En unik forskel ved iota er, at det ikke er specifikt et UI-sæt. I stedet er det en ramme, der hjælper dig med at oprette et UI-kit udelukkende gennem Sass. Det betyder, at det ikke er en plug & play-løsning, men det giver også langt mere tilpasning.
Det online dokumentation er fænomenal, så dette er en fantastisk ramme for at opbygge dit eget Sass-drevne stilark fra bunden.
8. Bulma
Moderne CSS bevæger sig mod en modulær og fleksibel struktur med flexbox. Dette synes at være den nye normale og Bulma ledes afgiften.
Denne gratis Sass-ramme giver dig mulighed for at arbejde udelukkende med flexbox for at skabe fuldt responsive net systemer fra bunden. Dette betyder let lodret + vandret centrering, rutebacker med fast højde og en hel masse standardstile.
Du kan finde live demoer på Forside sammen med installationsvejledningen på GitHub .
Bulma er som standard bare en CSS-fil, og det er endda vært vært på CDN gratis. Men udviklere opfordres til at downloade Sass-filer og arbejde med variabler at tilføje dine egne funktioner.
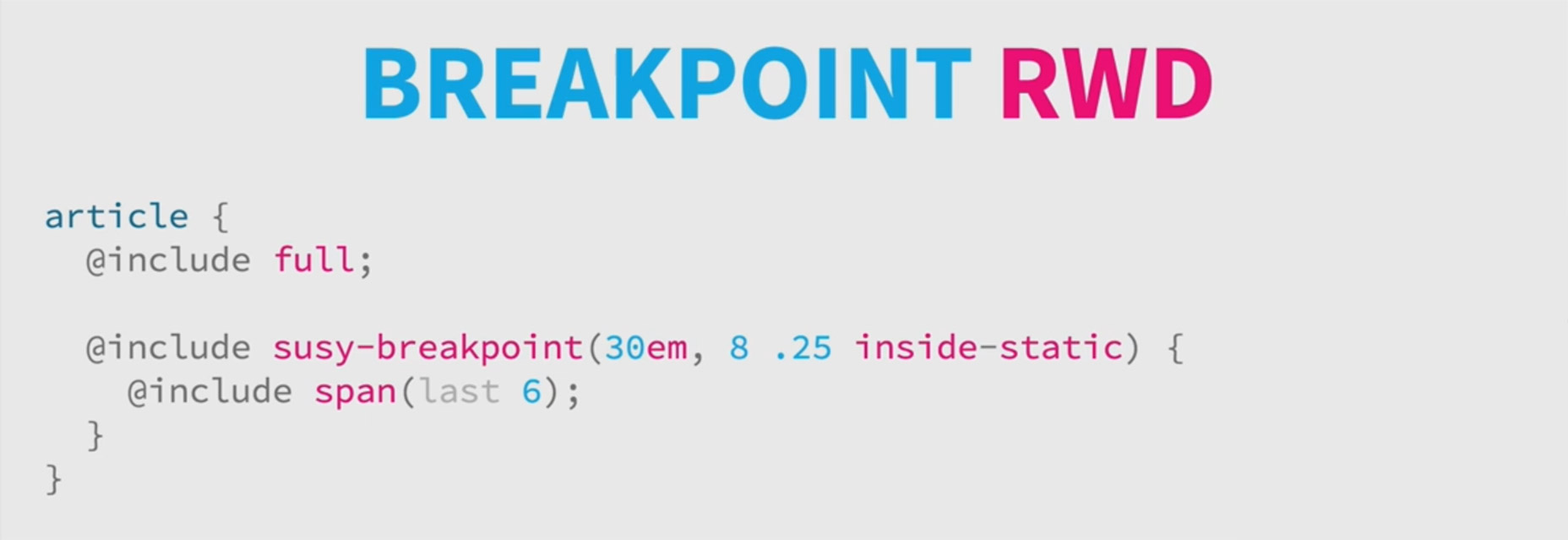
9. Susy
Susy er en lydhør Sass værktøjssæt til bygningslayout fra bunden. Det er et unikt bibliotek, fordi det ikke kommer med en standard gitteropsætning eller et stylesheet klar til at starte.
I stedet tilbyder Susy en række værktøjer med selvstudier som du kan følge for at oprette dine egne grid layouts.
Disse forskellige værktøjer giver dig mulighed for at definere variabler for brugerdefinerede breakpoints, brugerdefinerede gitter / gutter indstillinger, og kaste i en række mixins for godt mål. Du kan hurtigt indstille nestede elementer og målrette meget specifikke sideelementer med blot nogle få linjer kode.
Da dette ikke kommer med et standard stylesheet, er det ikke en klar løsning. Men hvis du er en Sass-udvikler, der søger at spare tid, så skim gennem Susy's doks og se hvad du synes.