7 måder at fortælle en stor historie med design
Et websted er mere end blot et sted at holde oplysninger om din app, portefølje eller produkter. Det bør fortælle en historie at engagere og glæde brugere. (Det er en af de vigtigste elementer, der kan hjælpe dem med at holde fast.)
Mens en god historie kan begynde med en ide om pen og papir, kommer det til liv takket være designet.
1. Engagere med billedsprog
Designet skal visuelt indgive brugeren. Start med rene, klare billeder. Stjernebilleder, interessante illustrationer eller videoer, der wow, vil hjælpe med at gribe opmærksomhed og lave et første indtryk.
Men begrebet "show, do not tell" stopper ikke der.
Historien skal være fyldt med billeddannelse, både visuelt gennem designteknikker og med ordene på skærmen. Udvikle en farvepalet, der taler til historien, du fortæller, med elementer, der driver brugere til at gennemføre et mål eller en opgave i designet. En god historie vil hjælpe med at lede brugerne undervejs. Designet skal være et indlysende visuelt match.
2. Udvikle et tegn
I website design snakker vi meget om brugerpersoner. Det er en vigtig del af udviklingsprocessen. Tag det til næste niveau med et tegn i din historie, som brugerne kan identificere og identificere med.
Karakteren kan være ægte og rejse gennem hele designet eller kan opfattes som en stemme i indholdet.
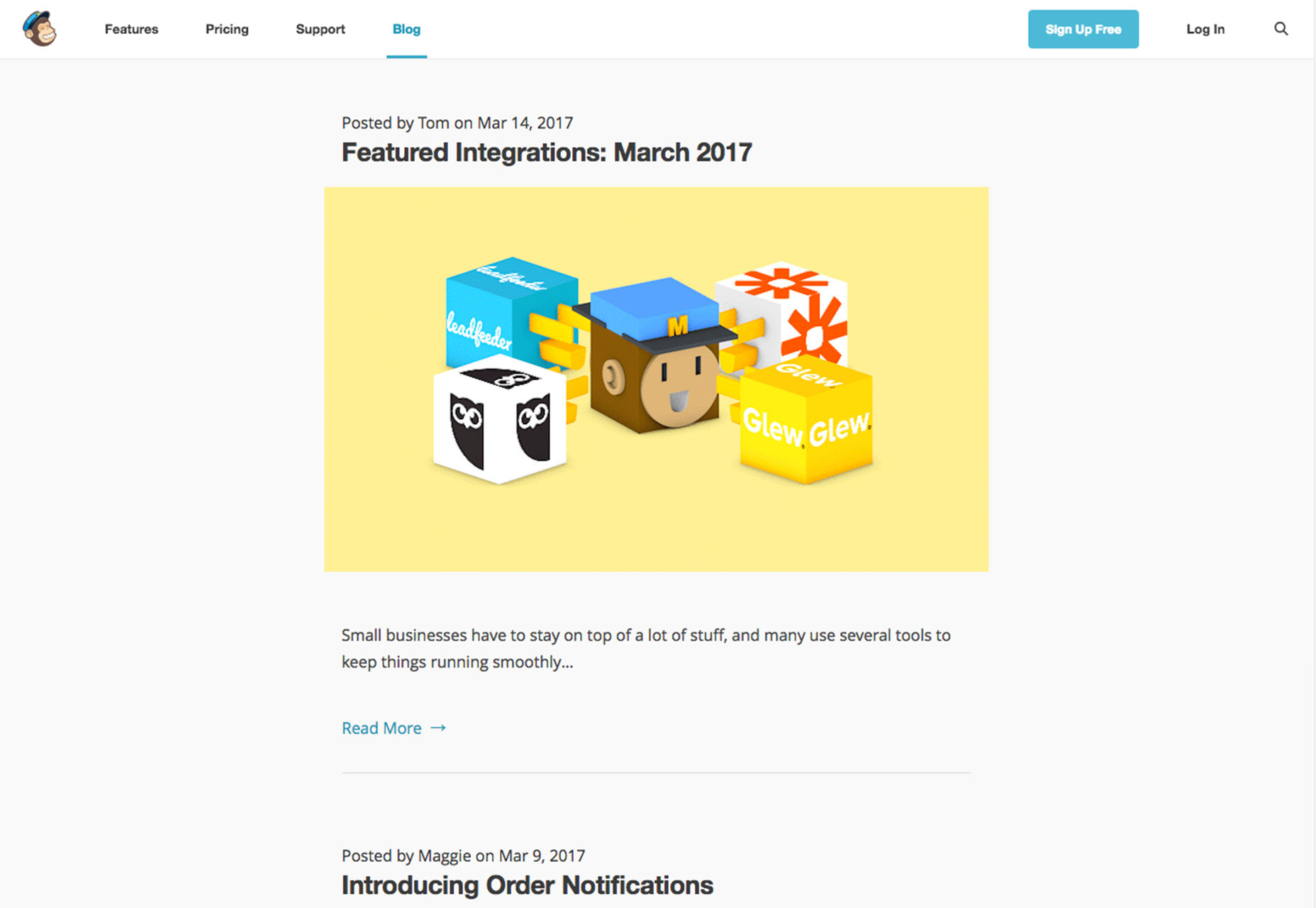
Et godt eksempel på karakterudvikling er fra email platform, MailChimp. Freddie, selskabets tegneserie maskot og logo dukker op gennem hele designet, i bloggen og i kampagner. Karakteren gør et par ting for virksomheden:
- For det første hjælper tegnet med at præcisere firmaets navn. Som efterlignet i en udbredt annoncekampagne, var der en vis forvirring om "MailChimp." At se et chimpanse ud for ordene kan gøre det klart.
- Karakteren hjælper med at fremhæve den sjove karakter, som virksomheden skildrer. Tonen og billederne er lette og enkle.
- Freddie giver virksomheden en historie, når de ikke har mange andre ting at snakke om i salgsfremmende aspekter. Hvordan kom chimpansen til at være? hvor kom hans navn fra? og så videre. Karakteren hjælper med at holde virksomhedens historie frisk og fremad.
3. Invitér deltagelse
Tilføj værdi til designet med interaktive elementer parret med fælles handlinger. Tilføje berøringer af animation til knapper, som brugerne har brug for at lægge mærke til eller hjælpe med at øje med bestemte elementer med retningsbestemte tegn som pile eller billeder, der "læner" mod det interaktive element.
Overvej andre effekter, der kan holde brugerne involveret i historien. Parallax scrolling, for eksempel, er en meget engagerende måde at bidrage til at fremme bevægelse på skærmen. Det er en af grundene til, at denne teknik er så populær.
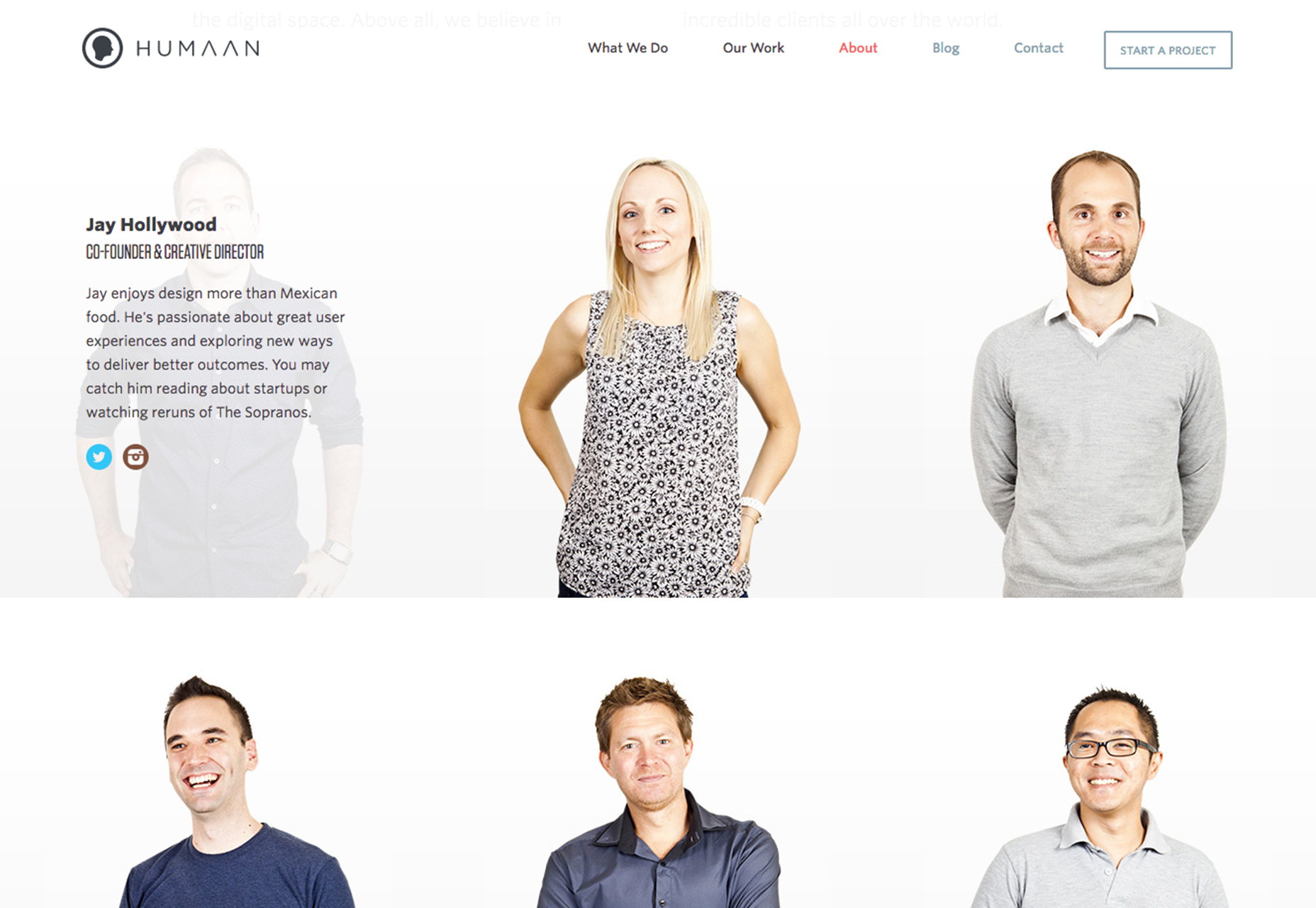
En god historie behøver ikke at være kompleks. Humaan udvikler deres historie med simple hover animationer parret med team fotos for at hjælpe dig med at møde folkene bag virksomheden. Det er enkelt og effektivt. (Bemærk også medarbejderfotografering. Sjovt og ansigtsudtryk lader karakteren af hvert teammedlem skinne igennem.)
4. Design et spil
En af de sværeste dele af at fortælle en historie er faktisk at udvikle den. Hvis du ikke ved, hvor du skal starte, kan et simpelt spil hjælpe dig med at fokusere og endda give en sjov avenue til brugere.
Tricket for at tilføje et spil til designet er at holde det enkelt, kort og give en slags belønning for indsatsen, som f.eks. En kuponkode eller et virtuelt badge.
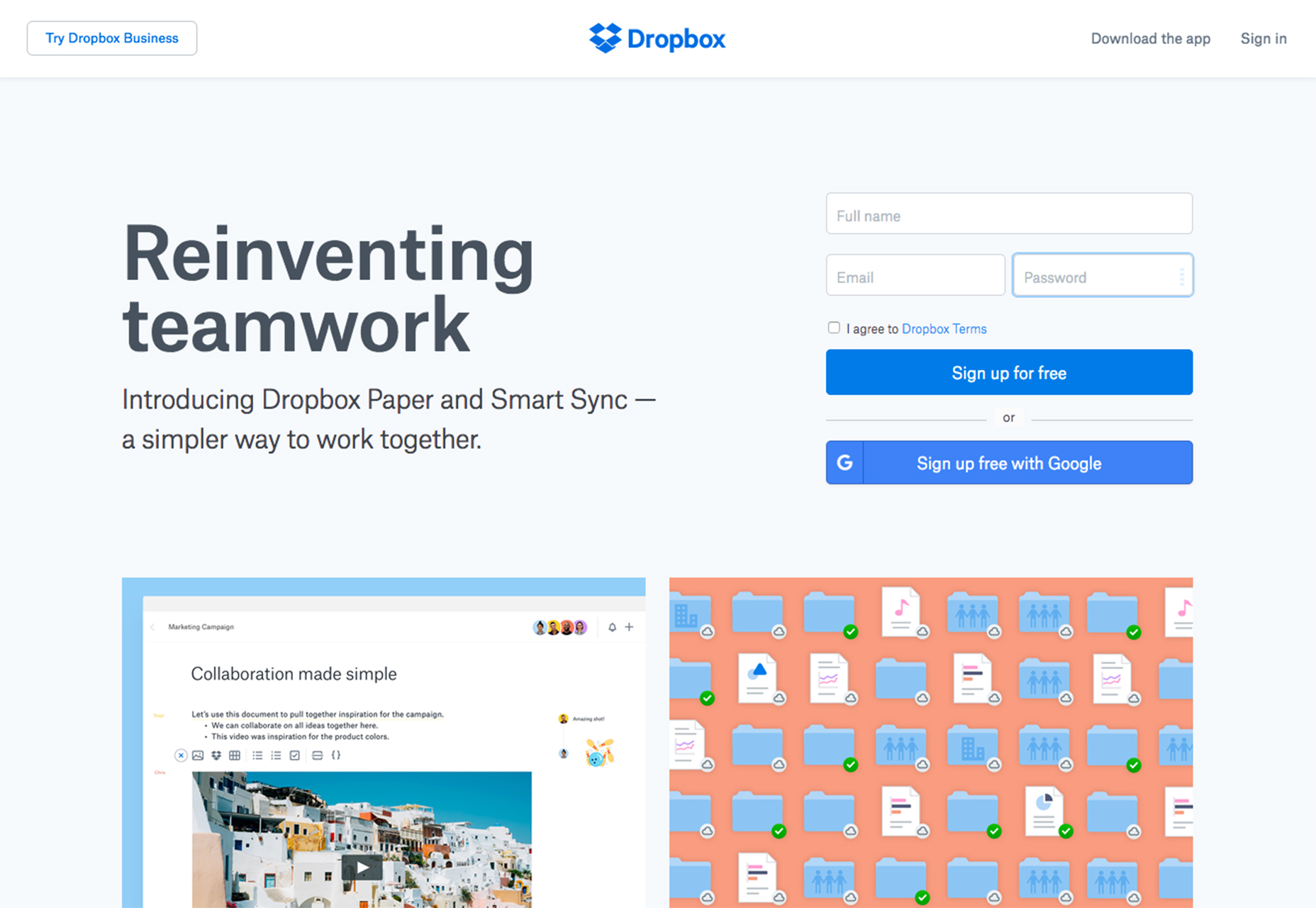
Det behøver ikke at være den Pokemon stil spil du sandsynligvis tænker på. Overvej Dropbox. At få ekstra plads i din cloud storage-konto er målet for mange brugere. Invitere andre til at bruge Dropbox, logge ind fra flere enheder og forbinde e-mail-konti er blandt de gamering værktøjer, som virksomheden bruger til at give brugerne mere opbevaring. Spillet er enkelt, der er belønninger for succes, og det har hjulpet med at skabe et crew af loyale Dropbox-brugere.
For brugere, der ikke ønsker at spille spillet eller kan gennemføre nok opgaver, tilbyder Dropbox en betalt plan at springe frem og vinde med det samme. (Det er det andet trick til en spillestilhistorie, brugerne skal kunne vinde.)
5. Gør mikrointeraktioner meningsfuld
Tænk på de små elementer i designet, som brugerne vil interagere med. Sociale medier hjemmesider i særdeleshed drive så meget engagement, fordi de skaber simple erfaringer med mikrointeraktioner.
Som en genopfriskning er mikrointeraktioner små øjeblikke, når en bruger engagerer sig i et design. Hver gang du ændrer en indstilling, send en besked, log ind eller som en status, du har oplevet en mikrointeraktion. Fra at klikke på Instagram-hjerte (og se det bliver rødt) for at tappe for at retweetes, er disse tilbagekoblingssløjfer, der holder brugerne tilbage.
Betydende mikrointeraktioner skaber en efterspørgsel efter designet. Det giver et niveau af funktion for brugere, der gør den samlede oplevelse umagen værd.
Mikrointeraktioner gør også et design nyttigt eller ønsket. Forbind disse øjeblikke med de vigtigste mål på dit websted. Det kan være alt fra, at brugere kan dele et produkt, de lige har købt for at tilføje noget til en ønskeliste for at tilmelde sig en advarsel.
6. Opret en fortælling
Hver historie har en begyndelse, midten og enden.
Hvis dit website design ikke repræsenterer denne historie flow, kan brugerne blive forvirret eller tabt. Her er de enkleste formler:
- Begyndende: Logo og overskrift. Lad brugerne vide hvem du er, og hvorfor de er på din hjemmeside.
- Mellem: Alle de understøttende fortællinger, der gør dig speciel. Hvad kan du gøre for folk der er på dit websted? Hvad skal de forvente?
- Slut: Et indlysende opfordring til handling som f.eks. En formular, mulighed for at foretage et køb eller link til noget andet.
7. Hold Storyline Simple
Dette kan modvirke rådene i nr. 6, men historien skal være enkel. Dette er ikke et indhold på 1.500 sider. En simpel historie er en, som du kunne forklare om 5 sekunder eller mindre.
Historien skal gribe brugerne med det samme, lade et indtryk og få dem til at vende tilbage. Ja, du kan gøre dette med en begyndelse, midten og enden.
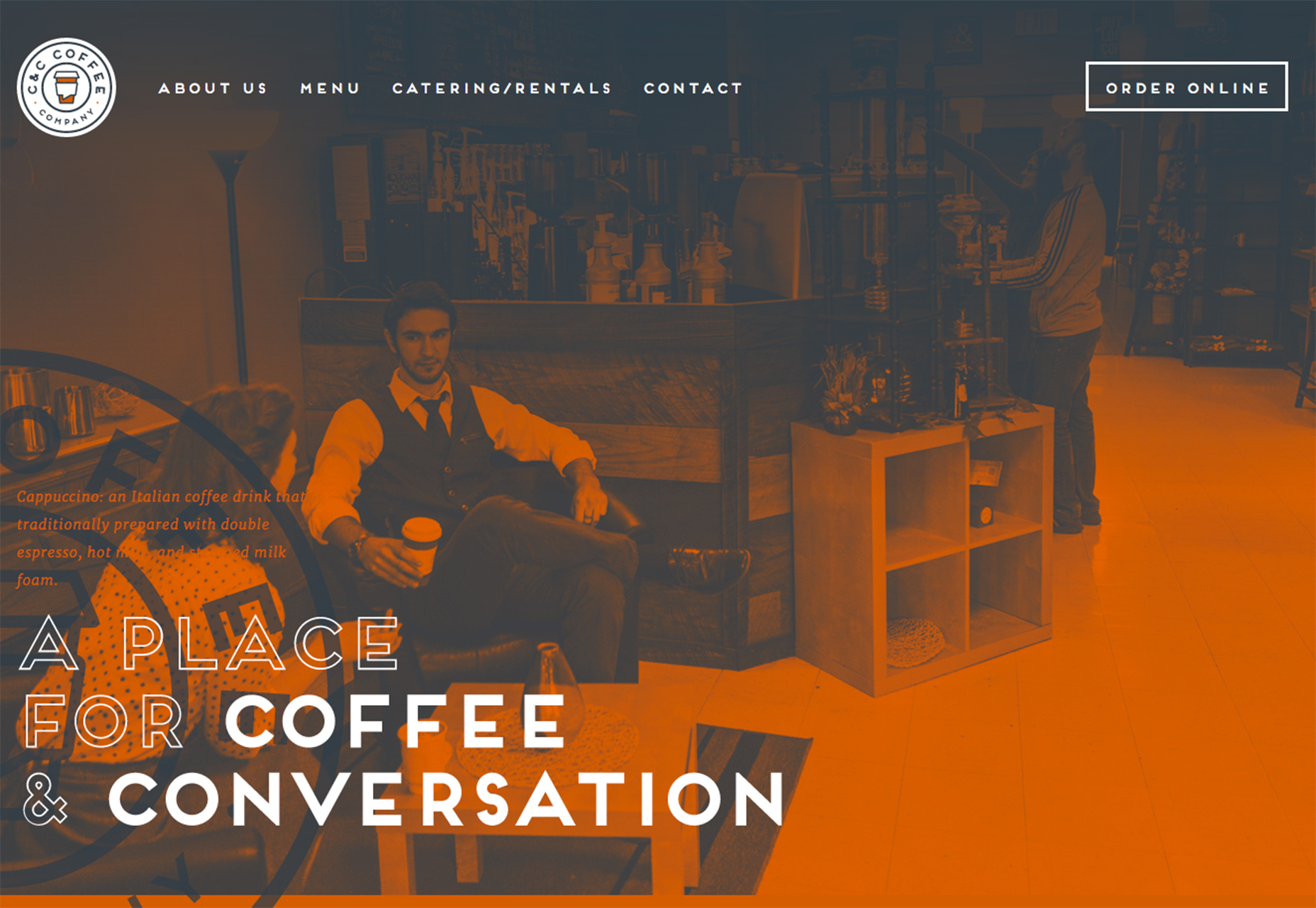
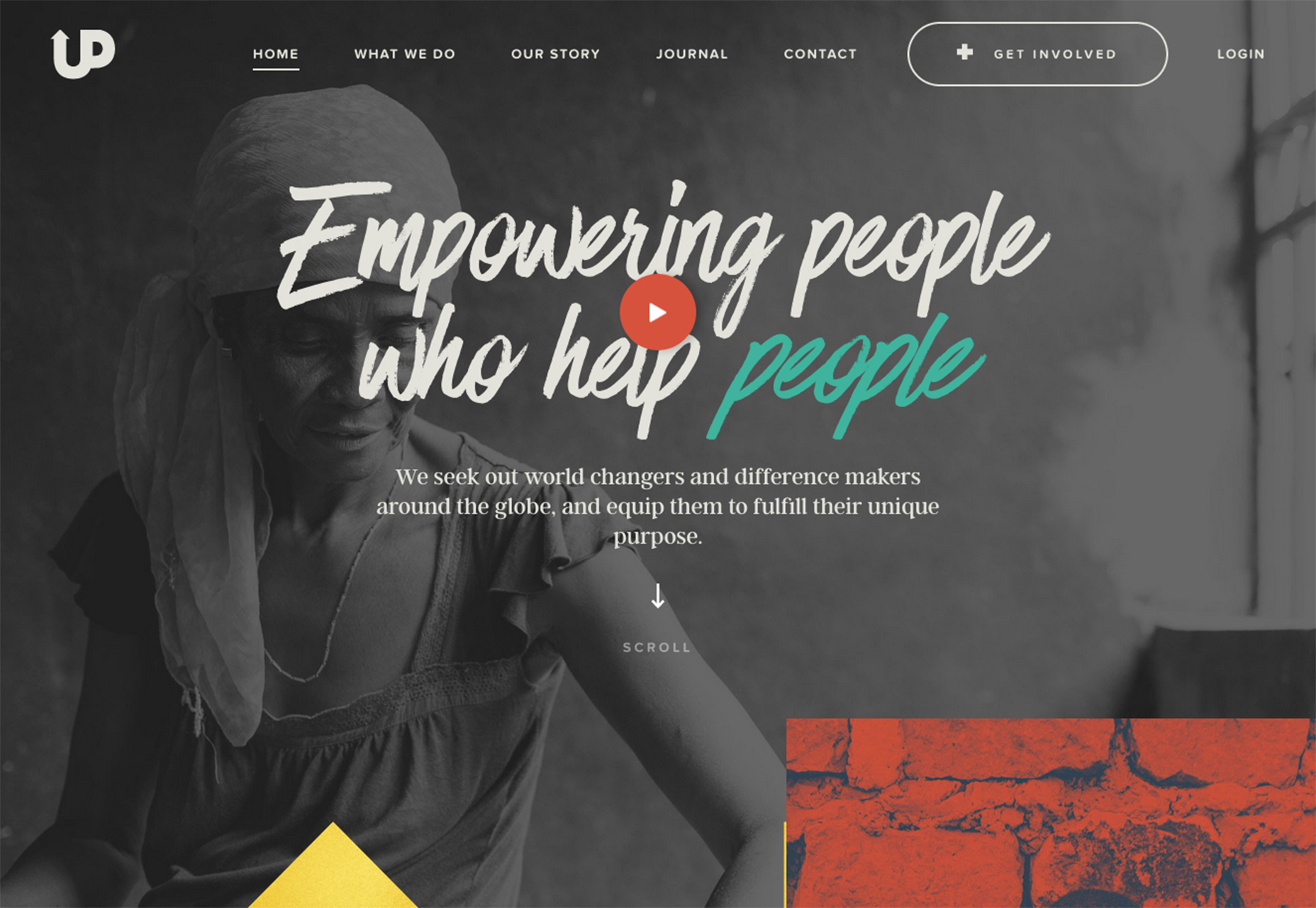
Opstrøms gør alt dette på hjemmesiden - brugere kan rulle for mere af "midten" af historien, men der er et glimt af alle tre dele på hjemmesiden. Visuerne og teksten fortæller en historie om behovet og hjælper folk med Upstream der for at hjælpe. Der er en "involveret" knap på skærmen, og det visuelle er så slående, at du vil hjælpe.
Historien er enkel og effektiv. Brugere er mere tilbøjelige til at huske det ... og dig.
Konklusion
Når du designer en historie, er det vigtigste at huske, at din historie skal være din. Forsøg ikke at være noget, du ikke er. Brugere er mere tilbøjelige til at forbinde med ægthed end en opbygget fortælling.