25 Eksempler på symmetri i webdesign
Symmetri er en alder gammel enhed af billedkunstneren. Ordet refererer til to halvdele, der perfekt afspejler hinanden. I design er symmetri tæt knyttet til balance. Et perfekt symmetrisk design opnår balance og en følelse af stabilitet.
Der er også asymmetrisk design, hvor de to halvdele er afbalanceret, men ikke spejler hinanden perfekt. De fleste hjemmesider har et asymmetrisk layout.
Ofte finder vi logoet øverst til venstre, afbalanceret af nogle navigationselementer til højre. I kroppen er sidekolonnerne normalt afbalanceret af enten hovedindholdet eller andre kolonner.
Mens perfekt symmetri er bestemt ikke ny til internettet, er det ved at få fart. Udvidelse af skærmstørrelser og spredning af platforme og visningsindstillinger gør det til en mere attraktiv mulighed. Ved at spejle halvdelene af et design får du ikke blot større balance, men forbedrer også strømmen fra top til bund.
Icora
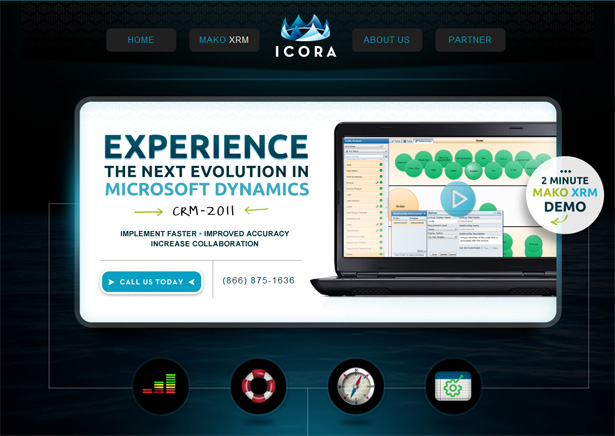
Icora er et perfekt eksempel på, hvordan symmetri bidrager til den vertikale flow af et websted. Jeg elsker, hvordan en historie bliver fortalt her. I stedet for at smide en masse ting på siden og lade brugeren vælge, hvor de skal hen, opfordrer designeren brugeren til at rulle gennem indholdet. Designeren tager dig på en bestemt rejse i hvad der egentlig er en omhyggeligt planlagt salgsplads.
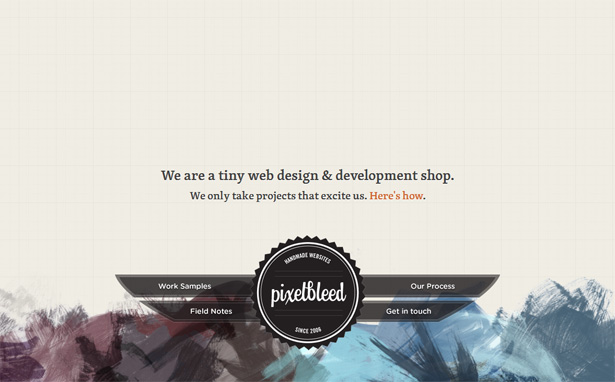
Pixel Bleed

Pixel Bleed er den type hjemmeside, der ofte forvirrer mig. Intet om det passer til normen. Logoet og navigationen er i bunden, som bare føles forkert ... og alligevel virker det! Symmetrien giver en interessant balance i designet. Og med de visuelt stærkeste elementer nederst på siden føles layoutet jordet.
Duuel
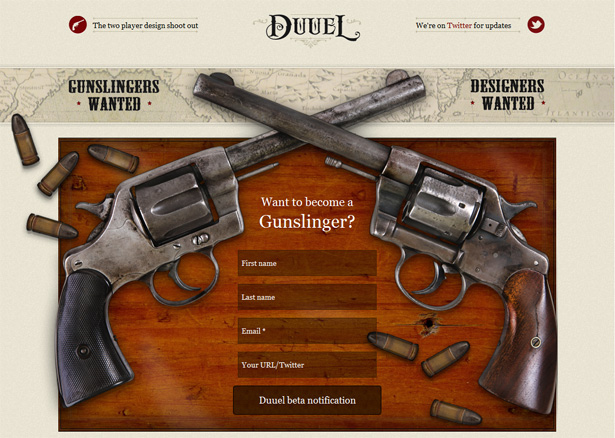
Symmetri kan lejlighedsvis spille ind i emnet på hjemmesiden. I tilfælde af Duuel , ideen om to designere dueller giver mening. Designerne er lige så dygtige og jævnt udstyret, og symmetrien forstærker subtly denne ide.
Ure
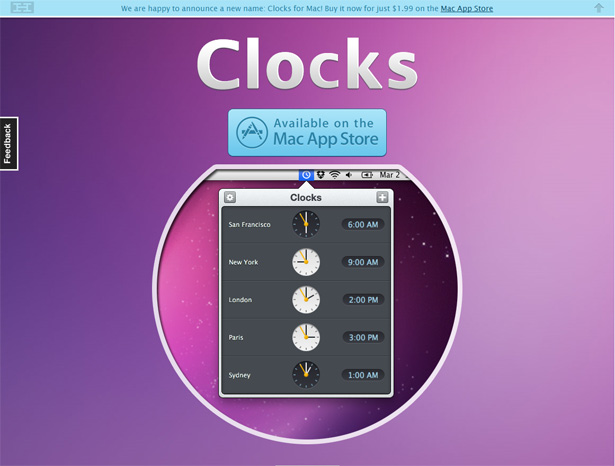
Symmetri er også fantastisk, når du simpelthen ikke har meget at sige. Skaberne af Ure behøver ikke meget at forklare deres produkt. Et ord gør jobbet. Faktisk siger flere ville næsten besejre punktet. Selvfølgelig er et ur symmetrisk alligevel, og det er så ideelt til et layout som dette.
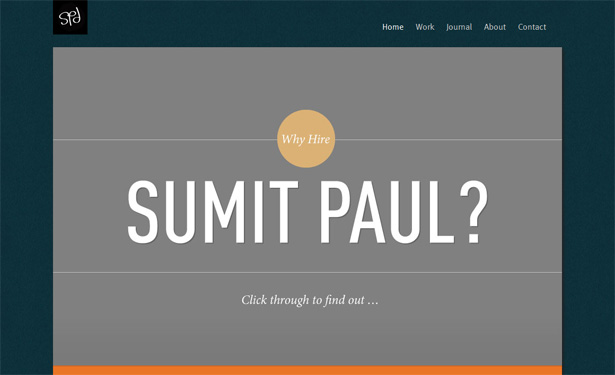
Ryan M. Stryker
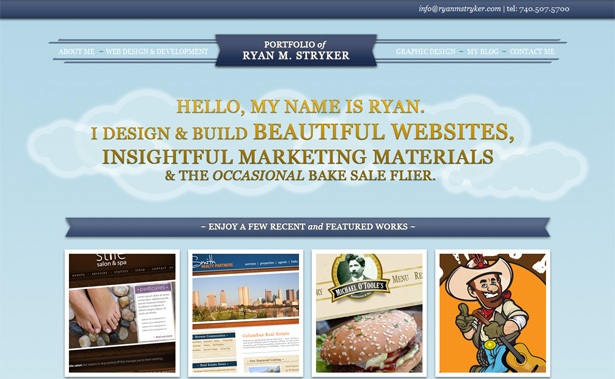
Et stærkt aspekt af symmetri er dets evne til at rette brugerens fokus. Med alt afbalanceret på den lodrette akse går opmærksomheden naturligvis derhen. Ryan M. Stryker Navn her er på denne centrale placering, så du ikke går glip af det. Webstedet fungerer næsten som en elevatorplade, der starter med navnet og flyder ind i et resumé af designerens arbejde. Kritiske oplysninger er omhyggeligt styret og kraftigt formidlet. Designet behøver heller ikke at være overbærende; symmetrien gør det meste af arbejdet.
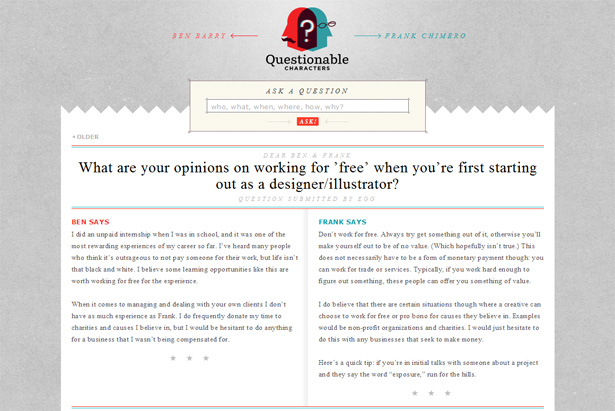
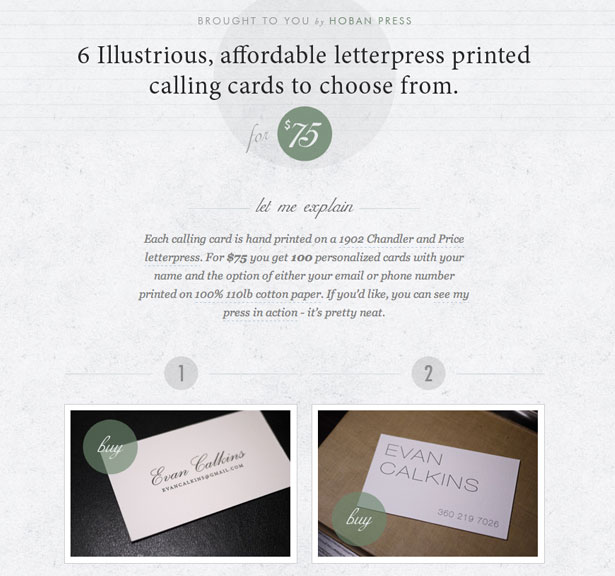
Tvivlsomme tegn
Symmetri giver dig også mulighed for at kommunikere to lige vigtige sæt informationer. Måske har dit produkt to målgrupper. Eller måske to produkter er livsnerven i din virksomhed. Som vi ser med Tvivlsomme tegn , symmetri kan sikre lige lufttid for to halvdele af en helhed.
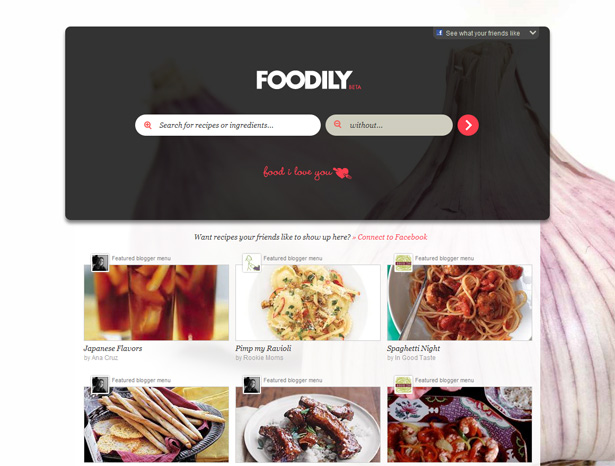
Foodily
Symmetri er også nyttig til at holde rod i et design. Selvom dette ikke er grund alene at bruge det, Foodily gør et stærkt tilfælde til det med sit rene og elegante layout. Mens de fleste opskriftswebsites overflyder med indhold, er denne en bemærkelsesværdig enkel. Overvej dit eget indhold og hvad du ville fjerne, hvis du skulle gøre layoutet symmetrisk.
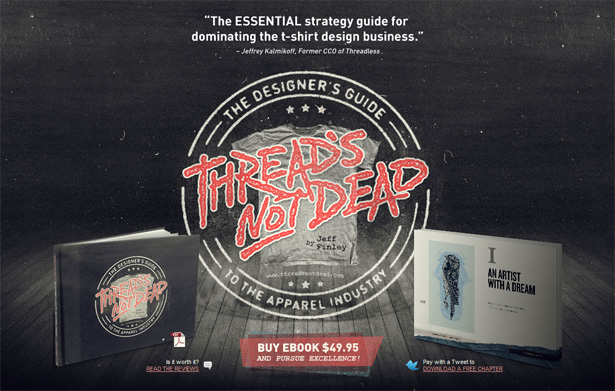
Tråd er ikke død
Tråd er ikke død kombinerer et par af de principper, vi har set ovenfor, men med nogle vendinger. Jeg er begejstret for, at det øverste element i dette symmetriske layout er et produkttest. Der er ingen tvivl om, at vidnesbyrd er nyttige til online marketing, og her er den mest fremtrædende del af siden. Ikke desto mindre har området lige under den mest visuelle vægt og indeholder alle de kritiske oplysninger og opfordringer til handling. Resultatet er perfekt afbalanceret indhold, der skærer ret til jagten. Nogle gange er det den bedste løsning at udlade de tunge extras og komme lige til det punkt.
13 flere symmetriske hjemmesider
De ovenfor beskrevne principper gælder også for nedenstående designs. Overvej hvordan symmetri hjælper med at styre brugeroplevelsen på disse hjemmesider.
Konklusion
Symmetri er et grundlæggende træk ved design og er dog let at miste synet. Jeg elsker at tænke på, hvordan de grundlæggende elementer i design gælder for den virkelige verden. Det er ofte disse mest grundlæggende elementer, der afslører kraftfulde måder at kommunikere information på.
Har du haft en kærlig kærlighed til symmetrisk design? Tror du, at denne stil har sine grænser?