Webdesign Predictions for 2011
 Som det oftest er tilfældet med internettet, tales mange af de trends og produkter, folk taler om i dag, ikke ind i vores kollektive leksikon for to og tre år siden. Og nogle blev ikke engang diskuteret så nyligt som første kvartal 2010!
Som det oftest er tilfældet med internettet, tales mange af de trends og produkter, folk taler om i dag, ikke ind i vores kollektive leksikon for to og tre år siden. Og nogle blev ikke engang diskuteret så nyligt som første kvartal 2010!
Når vi går ind i det nye år, var vi nysgerrige efter, hvad vi alle kan forvente at se i Web Design i 2011, og spurgte nogle af de førende webdesignere og webdesignforfattere på området for deres forudsigelser.
Når du har haft en chance for at læse deres lysende tanker, så tag et øjeblik og fortæl os også dine forudsigelser.
Bedste ønsker for en glad, sund og veldesignet 2011!
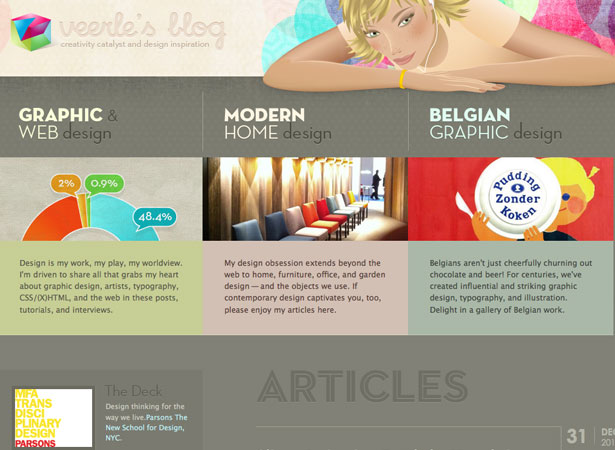
Veerle Pieters
Hvis vi kan tro pantone, vil pink få sit mærke på 2011 :) Jeg gætter på, at vi også vil se rigere og stærkere typografi, da den yderligere vil vokse og modne takket være tjenester som Typekit, Fontdeck osv.
Mobile bliver endnu vigtigere med lanceringen af iPad 2 og alle andre tabletter, der ønsker at træde i iPads fodspor.
For resten, hvis jeg er ærlig, er jeg ikke rigtig ind i alle disse trends i 2011. Jeg er en stærk tro på at "lave dine egne ting" og ikke se på, hvad andre laver eller hvad der vil være populært . Hvis nogen ville sige gradienter er ude siger jeg, at jeg stadig vil bruge dem, hvis de passer til det, jeg designer.
, Veerle Pieters , @vpieters , er en grafisk / webdesigner, der bor i Belgien. Mit personlige journal afspejler mine rejser gennem design, web og liv.
Jason Beaird
Enhver, der har arbejdet på internettet i mere end et par år, ville være enig i, at 2010 var et milepælår for front-end-udvikling. Værktøjerne og tricksne i vores branche udvikler sig altid, men eksplosionen af webfonter, CSS3 og HTML5 i løbet af det sidste år har skabt en spændende tur. Jeg forudsiger, at denne nye fundet momentum vil fortsætte i 2011, og at vi vil se endnu flere spændende og smukke steder, der udnytter disse teknologier.
På den rene designfront tror jeg, at alle vores dristige CSS3-eksperimenter vil give plads til mere minimalistiske tendenser i år. Subtile bliver den nye sorte, og det gælder for vores farvevalg, baggrunde, grænser, skygger og gradienter.
Jeg tror ikke det samme gælder for typografi. Jeg forudsiger, at 2011 bliver et bannerår for typografisk udforskning, og at webfont-drevne skrifttyper vil spille en endnu større rolle i online brandidentitet.
Har lige afsluttet at læse Khoi Vinhs fremragende " Bestilling Disorder: Grid Principles for Web Design "Forutser jeg også, at vi vil se endnu mere fokus på gitterbaseret design i 2011. Vores brug af gitter vil strække sig langt ud over" troværdige 960 "- Det er blevet defacto-standarden til mere præcist at løse vores kundes specifikke mål.
Stigningen i tabletcomputeren vil genoplive den gamle væske vs faste debat og resultere i mere " lydhør ”designs. Endelig tror jeg, vi ser et dramatisk fald i lagerfoto brug i det kommende år. Stigningen af mobilkameraapplikationer som Instagram og Hipstamatic har lavet mange webdesignere som amatørfotografer. Jeg tror, at dette vil resultere i, at flere designere tager de billeder, de har brug for til klientprojekter, i stedet for at betale de stadigt stigende priser på microstock.
, Jason Beaird , @jasongraphix , er forfatteren af den nyligt reviderede " Principper for smuk webdesign "Og arbejder i øjeblikket som en kontrakt UX designer til MailChimp. Han elsker at designe for nettet og nyder at dele denne lidenskab med andre lokale webdesignere igennem Opdater Columbia .
Paul Boag
At lave forudsigelser som dette er altid en risikabel forretning, da alt hvad du siger er i bedste fald. Men jeg tror, at jeg er ret sikker i at sige, at 2011 bliver året for alternative enheder. Dermed mener jeg flere og flere mennesker vil få adgang til internettet via en anden enhed end deres stationære pc eller laptop. Og jeg snakker ikke bare om iPhone eller iPads. Vi kan forvente at se en eksplosion af Android og Window enheder.
Dette har alle slags forgreninger for os som webdesignere. Websteder skal være mere fleksible end nogensinde, og jeg forventer at se mange flere mennesker vedtage responsive designteknikker. Men jeg tror, at dette kun er toppen af isbjerget. Responsivt design er fantastisk, men tager ikke højde for de forskellige sammenhænge, folk vil nu få adgang til internettet. For eksempel er kravene fra en bruger, der sidder foran deres stationære pc hjemme, meget forskellig fra, at nogen har adgang til dit websted via smartphone på et travlt tog.
Paul Boag, @boagworld, Grundlægger af webdesign bureau Headcape, vært for boagworld webdesign podcast og forfatter af webstedet ejere manual.
Jacob Cass
Trends i webdesign kommer og går i et meget hurtigt tempo, så du skal virkelig være øverst på dit spil for at forstå, hvad begrænsningerne og mulighederne er, når det kommer til at designe for nettet. Ved hvad der er gjort, hvad der gøres, og hvad er lige rundt om hjørnet.
Hvis du følger branchen, bør du vide om nogle af de up and coming tendenser allerede; web skrifttyper, social deling, personlig indhold og meget mere vægt på hurtigere indlæsningshastigheder og optimering til mobile enheder.
, Jacob Cass , @justcreative , er en Aussie designer baseret i NYC, der kører hjemmesiderne Bare Creative Design & Logo af dagen .
Clearleft
Jeg tror, 2011 bliver læsernes år. Bedre skærme (både desktop og mobil) og den fortsatte stigning i optimerede læsningstjenester som Instapaper vil forhåbentlig sige til sidst, at "folk ikke læser online" myte. Hvis det er tilfældet, kan vi også forvente en forsinket backlash mod læseren-fjendtlige praksis som at opdele indhold på tværs af flere sider og påtrængende reklame. - Cennydd Bowles, Clearleft
Jeg tror, vi kommer til at se web skrifttyper gå i mainstream i 2011, med flere og flere sites ditching teknikker som Cufon til fordel for native teknologier. Vi kommer til at se, at IE 6 endelig forsvinder, hvis vi ikke allerede har det. Men den største ting næste år kommer til at være flytte til mobil. Virksomheder er endelig i stand til at indse, at det at have en mobilstrategi betyder ikke kun, at der skal installeres en iPad app. I stedet vil vi se flere og flere virksomheder oprette mobiloptimerede versioner af deres hjemmesider ved hjælp af medieforespørgsler. Som sådan tror jeg 2011 vil være året med lydhør design. - Richard Rutter, Font Deck
Med flere og flere digitale applikationer som iPlayer er designet til tv-visning, tror jeg 2011, at det bliver et stort år for transmedia. I Storbritannien er alle de store tv-kanaler bag lanceringen af en ny digital boks kaldet YouView. Bygget omkring fælles webstandarder er det en platform for udvikling og implementering af interaktive oplevelser på tv'et. I USA har innovative nybegyndere som Kevin Slavins Starling-ansøgning til formål at gøre tv til en mere social oplevelse. Som sådan forutser jeg, at 2011 bliver det år, hvor digitale applikationer begynder at komme ind i forstuen. - Andy Budd, Clearleft
Clearleft, @clearleft, er et team af elleve specialister: designere, udviklere, forfattere, tænkere og web afficionados. Clearleft dannet i 2005, der samler tre fine herrer med et ry for brugercentreret design, tilgængelighed og webstandarder. Vi fandt hurtigt et hjem i Brightons kosmopolitiske North Laine, og satte på at forsøge at gøre onlineverdenen til et bedre sted.
Patrick Haney
Mens design til mobile enheder (herunder iPad) hurtigt er ved at trække trækkraft, og lydhurtigt webdesign er præsentationen af den webforbundne by, mine forudsigelser for webdesign i 2011 center omkring HTML5 og webtypografi.
For det første forutser jeg en tilbagevenden til, hvad nogle kalder "Interactive Web." Med Flash havde vi reel interaktion på websteder på tværs af internettet, men på bekostning af dårligt designet stænkskærme og baggrundsmusik fra DJ Where's The Mute Button. Efter flere år med at vende tilbage til statiske sider og billeder, bevæger vi os tilbage til interaktivitet uden Flash takket være brugervenlige JavaScript-biblioteker som jQuery . Fremadrettet ser jeg HTML5 og CSS3, der tager os til næste fase af det interaktive web takket være avancerede CSS-funktioner som animation, opacitet og overgange.
For det andet ændres typografi på nettet drastisk til det bedre, som vi får se mere af i 2011. Klienterne vil bede om andre skrifttyper end Georgien, Arial og Helvetica, og uden at skulle generere billeder til overskrifter, bliver vi som designere kunne give en sådan anmodning. Mens tjenester gerne Typekit og Fontdeck er vidunderlige (se Lost Worlds Messer for hvad der er muligt med Typekit alene), vil den reelle skrifttrevolution kun ske som @ font-face-gevinster mere browser support og skrifttype støberier overtales for at ændre deres licens til at følge med. Det kan ikke ske om et års tid, men vi er på rette vej, og det er en god ting for designere og alle andre, der bruger internettet.
Patrick Haney, @notasausage , er ikke en pølse. Han er medskaberen af Hanerino, en designstudio, der ligger lige nord for Boston. Når han ikke rejser verden og taler på konferencer, nyder han undervisning i klasser om webdesign og udvikling som adjungeret instruktør ved Center for Digital Imaging Arts
Sue Jenkins
Sikker 2010 bragte os HTML5, CSS3 og flere apps, end du kan ryste en pind på, men 2011 ser meget lovende ud for webdesignere. Her er mine forudsigelser (og ønsker):
- I 2011 ser vi den officielle pensionering af IE6 (yippie!) Og den forventede pensionering af IE7.
- Udviklingen af en ny app, der automatisk genererer en mobil version af CSS til dit websted baseret på dit websteds vigtigste CSS-fil.
- Muligheden for at bruge enhver skrifttype på internettet baseret på de skrifttyper, der er indlæst på en bestemt computer. Slutningen af folk taler om "Web 2.0"
- IE9, der gør kode så smukt som Firefox, Safari, Chrome og Opera
- Nye WordPress WYSIWYG plug-ins, der hjælper designere til at tilpasse WP-skabeloner visuelt
- Nye kontroller i Dreamweaver CS6 til at generere robuste rene CSS dropdown-menuer samt nye dialoger i Dreamweaver CS6, som giver designere lettere at tilpasse Spry-elementer
- Genindsættelse af IE7 og IE8 på Spoon.net
- Og i verdens fredens ånd vil 2011 bringe udviklingen af et universelt spamfilter, der forhindrer de jerks i at kaste vores e-mail-indbakke med ubrugelig, irriterende junk. Ikke mere Replica ure og Viagra mail!
, Sue Jenkins , @LuckychairNews is a professional web/graphic designer, fine art photographer, Adobe Certified Instructor, and creative director at Luckychair. , er en professionel web / grafisk designer, kunstfotograf, Adobe Certified Instructor og kreativ direktør hos Luckychair. Derudover er hun en prisbelønnet software instruktør på seks Adobe Software Training DVD'er og forfatteren af flere "For Dummies" instruktion bøger på design, herunder hendes mest recents populære bøger Smadre Photoship CS5: 100 Professionelle Teknikker,Web Design Alt-i-One til Dummies , og Dreamweaver CS5 All-in-One til dummies .
Jeffrey Kalmikoff
Brugeroplevelsen er på vej til at blive meget mere personlig, og jeg er spændt på at se, hvordan designere nærmer sig disse udfordringer. Jeg forudsiger, at vi vil se meget mere design til funktion, som f.eks. Placeringsfunktioner eller social graf integration, der bliver mere tilgængelige, snarere end simple trender i form.
Evnen til at udnytte "kendt" information om en bruger som social aktivitet eller interesser fra virksomheder som Facebook eller placeringsinformation via HTML5 eller ved at bruge produkter fra firmaer som SimpleGeo, finder vi, at UI / UX-design bliver mere reaktivt tilgængeligt oplysninger på et meget mere granulært niveau. Dette kan være lige så enkelt som opdatering af brugergrænsefladen baseret på lokal tid, vejr eller relevant nærliggende social aktivitet. Eller det kunne være så komplekst som planlægning af skalerbart indhold baseret på, hvad der er relevant for en brugers interesser.
Disse nye teknologier har sat os godt på vej til meget mere personligt relevante oplevelser online, og jeg glæder mig til de løsninger, UI / UX-fællesskabet kommer med til at oversætte disse teknologier til elegant, brugervenligt design.
Jeffrey Kalmikoff, @jeffrey . Nogle kalder ham et tatoveret metalhoved med et sind for innovation, et øje for design og næse til tomfoolery. Andre kalder ham VP of Product for SimpleGeo, hvor de bygger kick-ass værktøjer til udviklere for nemt at integrere placeringsfunktioner i deres apps. Han kalder sig en utrættelig designentusiast, en elsker af fællesskab og mad, en maker af ting. Hvad angår dig, skal du bare kalde ham Jeffrey.
Mike Kus
Designing for mobile enheder som iPhones, iPads osv. Bliver større end nogensinde. Jeg tror webdesignere nu indser, at det er her, hvor en stor del af deres erhverv er på vej. Det vil være spændende at se, om teknikker som 'responsive webdesign' fanger på eller designere holder sig til den dedikerede mobile site-løsning.
Jeg tror også, at da skærmopløsninger øges, vil designere blive udsat for endnu flere udfordringer. Ligesom med iPhone 4 må vi muligvis øge billedstørrelsen for andre enheder, som naturligvis vil have indflydelse på mængden af data, som folk downloader.
Fra et æstetisk synspunkt tror jeg stadig meget webdesign er alt for trenddrevet. Jeg ville virkelig elske at se designere tænke mere om indholdet af webstedet og den organisation, de designer for, og skabe arbejde, der er mere meningsfuldt for brugerne. F.eks. Det eneste punkt for at lægge en strimmel stof og nogle syninger over toppen af dit websted er, hvis du designer det til en stof / sybutik.
Mike Kus, @mikekus, er en grafisk / Web Designer & Illustrator baseret i Bath, UK. og designer hos Carsonified.com
Patrick McNeil
Min forudsigelse for 2011, når det drejer sig om design, er alle fokuseret på platforme. Hvert år ser vi webudvikling med fokus på platforme for at få tingene færdige. Hvert år ser det ud til, at færre websteder er bygget fra bunden. Det hele gør det selvfølgelig perfekt. Ikke kun er der fange alle platforme, der kan tilpasses massivt til at passe meget specifikke behov, men der er også nicheer, der løser specifikke (og almindelige) industribehov. Så hvorfor skal en designer pleje?
Dette har en enorm indflydelse på designeren. I printverdenen forstår de bedste designere mediumet bedst. De ved, hvordan man styrer omkostningerne ved produktet ved de designvalg, de laver. Internettet er meget det samme; de allerbedste designere forstår mediet, dets begrænsninger, muligheder og måder at kontrollere prisen på slutproduktet på. Jeg tror, at i 2011 forskellen mellem designere, der simpelthen designe og lade udviklerne sortere gennem implementeringen, og dem, der forstår den fulde proces og kan designe tankevækkende CMS venlige designs bliver endnu mere tydelige.
Selvom jeg ikke forventer, at designere lærer at udvikle, forventer jeg, at de vil fortsætte med at uddybe deres forståelse for, hvordan internettet, og mere specifikt, forskellige CMS'er arbejder. Det betyder at designe websteder, der effektivt kan integreres i platforme og vedligeholdes af virksomhedsejere. Designeren jeg ser formgivning vil ikke kun være mere effektiv, men vil også være mere rentabel. Denne kombination af talenter er noget sjælden og svært at erhverve.
Patrick McNeil, @DesignMeltdown , er en webudvikler, designer og forfatter af to bøger om webdesign med titlen Webdesigners ideebog . I sit arbejde fokuserer han på komplekse CMS integrationer med en stor brug af CSS og jQuery for at få tingene gjort. Hans kærlighed til design og teknologi gør internettet til sin ideelle legeplads.
Toke Nygaard
Jeg tror, at der vil være meget fokus på, hvordan tingene føles, ikke så meget, hvordan de ser eller arbejder. På samme måde som UI / UX blev hot shit pludselig, tror jeg en helt ny bølge af specialister i røg og spejle vil dukke op, hvem er eneste specialitet er at få interaktion til at føle sig godt. Jeg taler om, hvordan tingene falmer, animerer, overgang, lyd. Det kommer bare til at ramme et helt andet niveau efter iPad / iPhone viste os, at der er meget mere at lære på det område. Endelig vil alle udkastede Flash-designere derude have noget at gøre igen ..
Toke Nygaard, @tokenygaard , er en af trioen, der byggede K10k i slutningen af 90'erne og siden da medstifter web agency det cubanske råd, et bi-kyst venture - i øjeblikket på vej op på deres New York kontor.
Ryan Shelton
Med stigningen af iPhone, iPad og andre touch-enheder fra Android og Blackberry, vil 2011 se webdesignere, der omfatter mere touch-fokuseret design til websites.
Design af kloge layouter, der viser og flyder indhold godt på både computerskærme samt de mindre skærme på mobilenheder, bliver mere almindeligt sted og en del af arbejdsgangen.
Ligesom webdesignere har testet designs på tværs af forskellige browsere, så begynder vi at se designere, der laver både cross browser test og cross device test. Jeg kan også forestille mig, at designtendenser påvirkes af brugergrænsefladerne til mobile enheder som Apples iOS.
, Ryan Shelton , @ryanshelton UI and UX designer at The Noble Union, a design company based in London specialising in design and user experience. , er en UI og UX designer på The Noble Union, et designfirma med hjemsted i London med speciale i design og brugeroplevelse. "Vi sigter mod at skabe enkle, intuitive, smukke grænseflader til web- og mobilenheder."
Matthew Smith
Jeg ser, at internettet bliver mere fokuseret på ideer og flytter væk fra teknologier som det primære fokus. Vi ser browsere til sidst sammen i en vis grad af lighed nu, og det giver os mulighed for at konsolidere vores tænkning lidt inden for områder af teknologi, platforme og browsertyper.
Nu er vi i stand til at indlede spørgsmål om koncept, ideer, levering, erfaring. Jeg vil gerne se webdesignere spørge sig selv og deres kunder om metaforer og historier, der kan fortælles gennem erfaringerne med at kommunikere indhold i et digitalt medium, der bevæger, ændrer, ånder, pulserer med livet. Det er ikke "print på skærmen" længere. Internettet er tydeligt sit eget unikke medium. Vi bevæger os potentielt fra webens barndom til et stadium af tidlig udvikling, hvor den reelle tænkning begynder at tage form.
Så igen lytter jeg til Inception soundtracket, som jeg skriver dette, og det kan påvirke min episke positive tænkning.
Det er muligt, at tingene ikke er så håbfulde. Jeg fortsætter med at se webdesignere lægge den forkerte vægt på stil over mening og beskæftige sig med sexede pixels før succesrige projekter med reelt investeringsafkast for deres kunder. Jeg kender få webdesignere, der er villige til at acceptere, at vide, hvordan man skubber pixel med Photoshop eller fyrværkeri eller laver ren kode med de tre lagede HTML / CSS / JS, gør dig ikke webdesigner.
Jeg er webdesigner, fordi jeg bøjer mit sind til webmediet, dets unikke forskelle og udstrækninger af lighed med andre designdiscipliner og de simple men vigtige facetter af det visuelle sprog. Jeg lærer hele tiden mere og har altid ydmyget på hvor lidt jeg ved, men indtil vi alle vokser i disse områder og ud over blot at mastere pixels og kode, bliver vi fast i 2006.
Matthew Smith, @squaredeye , holder øje med hver kvadratisk lille pixel og gitter, der, arrangeret med intelligens og inspiration, danner et design, der hjælper os - og din virksomhed vokser.
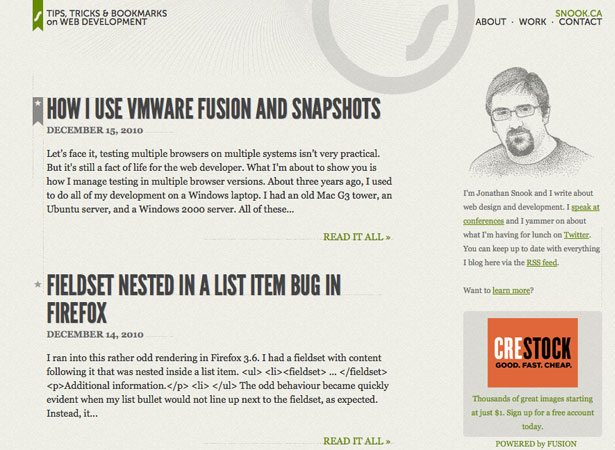
Jonathan Snook
Jeg forventer, at 2011 skal være det år, hvor folk vil bruge CSS3 i droves. Mange har stadig været tilbageholdende på grund af manglende support i Internet Explorer, men med udgivelsen af IE9 har vi endelig masser af funktioner lige ved hånden.
Forvent at se meget mere eksperimenter og interessante tricks og hacks. Jeg håber, at vi vil begynde at se flere mennesker, der ser på præstationspåvirkningerne ved at bruge CSS3 stærkt i deres projekter.
Jonathan Snook, @snookca , er skaberen af slående design, upåklagelig opbakning og kode og fremtidsrettet ideer og applikationer.
Andy Sowards
Jeg tror på året 2011 vil vi se mange meget små sider med god brugeroplevelse, der har subtile farver, linjer, kurver, teksturer og glæder øjnene og forenkler alles liv. Hvert år bliver vi travlere og travlere, så det bliver stadig mere populært at have et minimalt layout, der fokuserer på indholdet. Indhold vil være konge i 2011.
Jeg tror også, vi vil begynde at se det fulde potentiale i CSS3, HTML5 og Javascript begynder at komme til live. Weben vil blive en mere fordybende oplevelse, og det vil vise sig i design, typografi og farveforbrug, som vi vil se. Dette tror jeg igen vil medføre en mere moderne browserbevægelse, og folk vil være mere opmærksomme på, at de skal holde sig opdaterede for at kunne nyde internettet.
Andy Sowards, @andysowards , Lidenskabelig kreativitet, der aldrig stopper. Avid Blogger, Freelancer, Web Designer, Udvikler, Programmerer. Glade hendes husbond og far 4. Min familie er min motivation. Ejer af Design og Programmering blog.
Vincent Flandern
Mobilwebsites / apps (Det er året for mobil.), Tabletwebsites / apps, spændende, nye HTML5-værktøjer vil blive frigivet, som vil blive misbrugt af for mange sekundære designere.
Designere vil stoppe med at bruge # 666 til tekstfarve på deres kunders websteder, så tekst bliver lettere at læse. Bortset fra "Over-The-Top" hjemmesider vil der være 15% færre sucky hjemmesider. (Dårlige nyheder for mig.)
Hjemmesidehastighedsforbedringsværktøjer vil være lettere at bruge, og sideindlæsningshastigheden bliver hurtigere. (Google bliver gladere).
Designere vil begynde at bruge værktøjer (eller i det mindste bruge .htaccess) til at komprimere og cache filer, hvilket vil gøre siderne hurtigere og gemme petabytes af båndbredde.
, Vincent Flandern , @vincentflanders , er en brugbarhedsanalytiker, forfatter af to bøger om webdesign og skaber af WebPagesThatSuck.com.
Mike Stenhouse
Hvis 2010 var året, hvor mobilen blev gammel, vil 2011 se det flytte ind i sin egen lejlighed ved siden af skrivebordet og begynde at kaste vildfester. Efter at have startet som den yngre, lidt forsømte søskende er det nu på randen for at skubbe skrivebordet ud af vejen.
Industrien (som formuleret af Fred Wilson fra Union Square Ventures) kommer til at tro, at mobil ofte kunne være den primære platform for nye apps. Som webudviklere og designere er vi i en god position til at udnytte dette skift gennem infrastrukturforbedringer som HTML5 og Phone Gap, og rammer som jQuery Mobile, Zepto og Backbone sammen med en horde af andre.
Alle disse er baseret på teknologier, vi allerede kender og kan begynde at arbejde med i dag. I stedet for klumpet at genvinde vores hjemmesider, bliver 2011 det år, vi omfavner filosofien om mobil til at producere kontekstbevidst, opgave skræddersyet, grundlæggende håndholdte apps.
, Mike Stenhouse , @mikesten , er en brugeroplevelsesdesigner, lejlighedsvis højttaler og konstant maker af ting. Når han ikke tinker, er han chef for brugeroplevelse for video-samarbejde platform, Aframe.
Skrevet udelukkende til WDD af Debbie Hemley, @dhemley . Debbie er en blogger og social media aficionado. Hun arbejder med virksomheder for at udvikle indhold og sociale medier strategier. Læs hendes blogindlæg på Alle nyhederne . Du kan også følge Debbie på LinkedIn .
Miniaturebillede af: Shannonyeh Photography
Hvad er dine Web Design Predictions for 2011? Del dine tanker i kommentarerne nedenfor.