Den ultimative vejledning til at komme i gang i webdesign
Ønsker du at lære at designe din allerførste hjemmeside? Måske har du designet nogle få, og nu vil du gerne gøre dine færdigheder til en karriere? Denne artikel er her for at pege på dig i den rigtige retning.
En artikel kan ikke dække alt hvad du behøver at vide selvfølgelig; de færdigheder, værktøjer og teknologier, du bliver nødt til at blive en rimelig dygtig designer, vil tage måneder at lære og år at mestre. Nej desværre. Der er virkelig ikke en hurtigere vej. Men konstant læring og udvikling er et af de mest behagelige aspekter af dette job.
For designerne blandt os: Har du nogensinde fortalt nogen, "Jeg designer hjemmesider", og oplevede den kolde frygt, når de svarer med "Cool! Kan du lære mig, hvordan man gør det? "Jeg mener at forklare, hvor meget arbejde design kan være, er svært. Dette gælder især, når den person, der spørger, kender lidt om computere til at begynde med. Mange mennesker går ud fra, at du klikker og trækker alt på skærmen, lidt som PowerPoint, måske. Jeg vil fortælle dig dette gratis: PowerPoints mulighed for at eksportere "websider" har ikke hjulpet. Vi er her for at hjælpe dig med det rigtige. Næste gang en person spørger dig om, hvordan du designer websites, skal du pege på dem her.
Velkommen, Damer og Genter, til Webdesigner Depot's guide til at komme i gang med webdesign. Grib dine mus og klem dine tastaturer, det bliver lang tid. Kaffe er valgfri, men anbefales stærkt.
Hvem er dette til?
Denne artikel er beregnet til alle, der ønsker at begynde at designe hjemmesider i deres browser. Det er også for folk, der ønsker at begynde at designe hjemmesider, periode. Denne artikel forudsætter, at læseren ikke har nogen formelle designundervisning overhovedet, ingen kodningsevner og ingen erfaring i webdesignindustrien.
"Minimumskravene" ... er lave. Hvis du ved, hvilke mapper og tekstfiler der er, kan du starte. Det er så simpelt
"Minimumskravene" for folk, der ønsker at designe deres allerførste websted, er lave. Hvis du ved, hvilke mapper og tekstfiler der er, kan du starte. Det er så simpelt.
Imidlertid er det simpelt at komme i gang med at opbygge en god hjemmeside, alt andet lige. Der er mange færdigheder, du bliver nødt til at lære. Du bliver nødt til at lære om farve teori. Du skal vide, hvordan mennesker interagerer med websteder, og hvorfor de gør det som de gør. Du skal lære de grundlæggende kodningssprog, nemlig HTML og CSS.
Derefter vil du måske lære nogle grundlæggende programmering i JavaScript og finde ud af, hvordan du bruger den til at manipulere dele af dit website. Så er der indholdsstyringssystemer, søgemaskineoptimering, marketing.
Og selvfølgelig skal du i første omgang have noget godt indhold til dit websted. Hvorfor i alverden vil du gøre det, alligevel? Jeg mener, du kunne bare ansætte en professionel. Du skal være i dette, fordi du elsker at lære. Du bliver nødt til at blive fascineret af internettet og dets potentiale. Du har brug for en masse fritid. Du behøver dog ikke være ekspert i alt. Ingen af profferne er. Nogle specialiserer sig i et område. Nogle gør lidt af alt.
Velkommen til den fantastiske verden af webdesign, newbie. Vær forberedt på at skrue op meget, og husk at have det sjovt!
Sådan bruger du denne vejledning
Læs lige nok for at komme i gang. Gør din første, sikkert crappy, hjemmeside. Kom tilbage og læs lidt mere. Forbedre. Gentage.
Nej virkelig, du vil sandsynligvis ikke læse det hele på én gang. Der er mange eksterne ressourcer at læse, mange koncepter til at pakke hovedet rundt. Jeg lærte det ikke på én gang. Mest sandsynligt, vil du heller ikke. Det er okay.
Vi designer i browseren
Måske har du kigget rundt på nettet, og du har bemærket, at mange mennesker bruger billedredaktører til at designe deres hjemmesider først. De kodes mønsteret efter, eller har nogen andre det. Photoshop er værktøjet mest almindeligt anvendt, men folk bruger også programmer som Skitse , GIMP , Inkscape , og Illustrator .
websteder skal designes i browseren ... fordi folk ikke surfer på internettet i Photoshop
Kig rundt på nettet, og du vil se blogindlæg efter forumtråden og diskutere de fordele og problemer, der er forbundet med at bruge et værktøj eller et andet til at designe dine websites. Det er godt. Jeg har altid sagt, at folk skal bruge, hvilke værktøjer der virker bedst for dem. Jeg gør dog en undtagelse fra denne regel. Jeg mener, at websteder skal designes i browseren - ideelt set i flere browsere - fordi folk ikke surfer på nettet i Photoshop.
Derudover kommer en browserbaseret workflow med flere andre fordele:
Du ser præcis, hvad du får. Selv high-fidelity mockups overfører ikke de interaktive dele eller de animerede dele af et websted meget godt. Med browserbaseret design kan du se præcis, hvordan designet fungerer .
Dette gælder især når det gælder lydhørt design. (For det uinitiative: Respektive design er, når du opretter et website design, der ændrer og tilpasser sig forskellige skærmstørrelser. Det betyder at samme websted vil se og måske arbejde lidt anderledes på telefoner, tablets og stationære computere.)
Har du nogensinde prøvet at lave mindst tre high-fidelity mockups af hvert side layout på din hjemmeside? Det er ikke praktisk. Langt bedre at gøre det "på én gang".
Browser-baseret design kan gøre dig til en bedre designer. Når du gør alt det foreløbige designarbejde i, siger Photoshop, er det let at lade tingene komme ud af hånden: grænseflader kan blive rodet, designere går vild med den tunge grafik. Læder teksturer overalt! (Heldigvis er denne tendens faldet de seneste år.) Det behøver ikke at ske sådan, men det gør det ofte. Dette bliver værre, hvis den person, der designer hjemmesiden, ikke er den person, der vil kode det.
Det er en måde at designe i browseren måske ændre din tilgang til æstetik og grafik. Det tvinger dig også til at lære mere om HTML. Og du lærer meget mere om, hvordan de forskellige browsere arbejder. Dybest set, jo mere får du dine hænder beskidte med kode, desto bedre forstår du, hvordan websteder fungerer. Det vil ikke gøre dig til en fantastisk designer alene; men det er en god start.
De tanker, du skal bruge
Før du nogensinde åbner en teksteditor og begynder at skrive, skal du forstå nogle grundlæggende principper. Personer, der designer i et billedredaktør som Photoshop, kan designe et websted som dette:
- Hvis de er kloge, vil de først skitsere nogle ideer på papir. Så åbner de Photoshop. Som amatør begyndte jeg altid med det andet skridt - gør ikke mine fejl.
- De vil hælde deres hjerte, sjæl, blod, sved og tårer i deres bedste ideer. Disse ideer vil danne et komplet og smukt design til hjemmesiden (sandsynligvis). Så hvis de antager, at de har en chef eller kunde, der anmoder om det, kan de hurtigt sammensætte et par andre design / layout muligheder.
- Klienten vil næsten uundgåeligt vælge en af de "underordnede" begreber af egen grund. Selvom det ikke er "kundens skyld", kan det være meget, meget svært at gå tilbage og ændre design, som du allerede har fleshed ud, eller "færdig".
Denne tilgang gør ikke nogen nogen god. Således er det første, du skal vide, at:
Alt er iterativt
Bogstaveligt talt skal alle dele af dit design være underlagt ændringer. Intet er helligt. Hvis noget ikke virker eller ikke passer til resten af designet, skal det gå eller ændres. Selv når din hjemmeside er "færdig" og lanceret, kan du bemærke fejl, eller du kan beslutte at tage den i en ny retning. Weben i sig selv er flydende og stadigt skiftende. Selv om jeg ikke virkelig tror på forandring af hensyn til forandring, bør du være klar til at justere, når det er nødvendigt.
Du skal ikke bare opbygge en hjemmeside og lade den være der. Websites er lidt som børn, kun de vokser aldrig og går hjem. Du skal holde øje med dem, ajourføre dem og opretholde dem.
Gør det rigtigt, og du får et fantastisk afkast af din investering.
Du kan aldrig stoppe med at lære
I øjeblikket designere holder op med at lære nye ting om webdesign er det øjeblik, de ophører med at være relevante. Internettet handler om relevans. Alvorligt, hvis din hjemmeside ser for dateret ud, er chancerne for, at mange besøgende ikke vil holde fast for at se, hvad du skal sige. Opfattelsen er alt.
Du behøver ikke at omforme hvert halve år, men du bør altid læse mere, opdage nye designhelte og snakke med andre designere. Som enhver læge, advokat eller anden professionel, skal du holde øje med, hvad der er nyt.
Det er ikke alle skinnende nye designtendenser. Der er også nye apps, teknologier og tricks, der kan gøre dit liv og arbejde nemmere. Husk hvad jeg sagde om at være i dette til det lange træk? Ja. Dette er en del af det jeg snakkede om.
Indhold vedrører frem for alt andet
Vi har allerede konstateret, at når du opretter en hjemmeside, skal du aldrig hoppe lige ind i at skabe grafikken. Virkelig, bør du aldrig hoppe ind i noget design arbejde først, nogensinde. Det første skridt i design af en hjemmeside er at sikre, at du har hjemmesidenes indhold. Det betyder tekst, fotos, kontaktoplysninger, værkerne. Du har brug for det først. Dette er ikke omsætningspapirer.
Det første skridt i design af et websted er ... hjemmesidenes indhold ... Du har brug for det først. Dette er ikke omsætningspapirer
Du har måske set folk udfylde deres designs med dummy tekst kaldet "Lorem ipsum" tekst. Du kan også kende det som "latin tekst" eller "græsk tekst", selvom den faktisk har meget lidt at gøre med begge sprog. Det er bare dummy tekst, designet til at vise, hvordan et design vil se ud, når det er fyldt med indhold. Undgå det, hvis du kan. Jeg tror, at designere, så meget som muligt, bør forsøge at bruge det rigtige indhold til webstedet. De bør gøre dette selv i deres digitale trådrammer.
Denne praksis giver en meget bedre ide om, hvor meget plads du behøver for dit indhold, og kan hjælpe med at undgå mange fejl og problemer senere.
Reglen at huske på er dette: indhold skal ikke laves for at passe dit design. Designet skal laves for at passe til dit indhold. Når det er sagt højt, synes dette som en no-brainer. Det tog mig år at finde ud af det. Nej, jeg er ikke alene i det.
Corollary: Typografi er grundlæggende webdesign
Medmindre den hjemmeside, der bygges, specifikt handler om billeder, video eller lyd, vil der være meget tekst. Faktisk kan der være meget tekst selv i disse tilfælde. Tekst kommentarer, tekst beskrivelser, tekst anmeldelser, tekst argumenter om det pågældende indhold. Internettet er for det meste tekst.
Det er derfor grunden til, at typografi er den vigtigste æstetiske designdisciplin at mestre. Hvis folk kan læse dit indhold, er du gyldig. Gør mig ikke forkert, alle designdisciplinerne er vigtige; men start med typografi. Smuk tekst vil tage dig langt.
Du surfer på internettet anderledes end dine brugere gør
Du vil gerne huske at folk surfer på internettet med forskellige enheder og i forskellige miljøer. Du skal oplyse dette på forskellige måder.
Nogle mennesker har mindre, meget mindre skærme. Husk hvad jeg skrev ovenfor om responsivt design? Det er her, det kommer til spil. Dit websted bliver nødt til at tilpasse sig skærme, der strækker sig i størrelse fra tre til fyrre inches bredt. Dette er ikke let, men det er det værd. Det er det værd, fordi hvis flere mennesker rent faktisk kan bruge dit websted, er de mere tilbøjelige til at købe det, du sælger.
Andre søger i forskellige belysninger end dig, og deres skærme kan være svage. Eller måske har de måske et dårligt syn. Dette vil betyde, at dit design vil have brug for kontrast, og meget af det. Disse fantastiske, subtile forskelle i farver og nuancer betyder intet for mange brugere.
Nogle mennesker bruger berøringsskærme. Disse er normalt de samme mennesker, der bruger små skærme. Du skal oplyse dette ved at sørge for, at links og knapper er lette at trykke på med fingrene. Når du tester dine designs med dine egne mobilenheder, kan du støde på andre anvendelsesmuligheder, der skal løses.
Så er der synshandicappede. Der er mennesker, der bare bruger forskellige browsere. Personer, der bruger tekstbaserede browsere. Jeg kunne fortsætte, men punktet er dette: Dine brugeres erfaringer med dit websted vil variere, nogle gange meget. Glem det aldrig.
Du sælger noget
Endelig husk at designe til salg. Og ja, du sælger noget. Selvom du bare blogger om dine personlige oplevelser, sælger du stadig dig selv. Du sælger dine oplevelser, formodentlig på den forudsætning, at de er interessante eller giver værdi til dine læsere. For en blog kan det bare betyde, at folk kan finde de indlæg, de er interesseret i hurtigt og nemt. For et brochures websted kan det betyde at designe hver side for bedst at vise produktets / servicens awesomeness, samtidig med at det er nemt at købe ting.
Faktorer dette til alt om webstedet, herunder indholdet og webstedets faktiske layout. Folk skal se, hvad du sælger, og være overbevist om, at de vil have det. Hurtig. De skal vise, at der er en nem måde at handle ud fra, hvad du sælger. Hvis du er en blogger, kan denne handling være at abonnere på din blog. Hvis du sælger et produkt eller en tjeneste, kan det være at give dig penge til det pågældende produkt / service.
De færdigheder du skal bruge
Hvis du vil gøre dette professionelt, skal du bruge en række færdigheder. Her skal vi fokusere på de færdigheder, der kræves for at designe og opbygge en hjemmeside. Du skal selvfølgelig også have forretnings- og kommunikationsevner. Når du er klar til at lære alt hvad du kan om det, tjek den Forretning kategori her på WDD.
For nu begynder vi med de første ting, du skal vide.
Brugeroplevelsesdesign
Brugeroplevelse - eller UX-design handler i denne sammenhæng om at vide, hvordan de fleste bruger websites og oversætter den viden til et overlegen webstedsdesign. Det er en proces, det er en filosofi, og det er meget arbejde. Husk, måden du bruger hjemmesider på, kan være anderledes end andre mennesker gør det. Hvad der giver mening for dig, kan ikke give mening for dine brugere. Webdesignere på alle niveauer af færdighedsniveau glemmer det fra tid til anden, så vær forsigtig.
Selvfølgelig er der ressourcer, der kan hjælpe dig med at komme i gang, f.eks Hvad er brugeroplevelsesdesign? Denne omfattende artikel af Smashing Magazine dækker det grundlæggende i UX-design og indeholder en massiv liste over links til andre ressourcer. Når du er færdig med det, skal du sørge for at læse UI vs UX: Hvad er forskellen? , af Dain Miller. (Du kan undertiden se udtryk som "UI (brugergrænseflade) design" og "UX design" anvendt interchangeably, og det giver folk det forkerte indtryk.)
Det er også en dejlig god tid at lære om wireframing. Wireframing er en proces, hvor du måske først skitserer nogle meget grundlæggende layout ideer på pen og papir. Pen og papir eller et tegneprogram på en tablet er ideel til de slags hurtige, klare koncepter, du vil arbejde med.
Senere kan du muligvis bruge en desktop eller tablet-app til at lave en mere detaljeret version af dit layout. Denne proces er en væsentlig del af at beslutte, fra starten, hvordan dit websted vil fungere.
For en hurtig introduktion til grundlæggende wireframing koncepter, tjek Brug af trådrammer til at strømline din udviklingsproces . For en mere omfattende introduktion, komplet med en lang liste over ressourcer, læs En nybegynder guide til Wireframing .
Æstetiske færdigheder
Nogle vil hævde, at du bør lære at kode dine designs før du generer forsøger at få dem til at se smukke ud. De kan være rigtige. I forbindelse med denne artikel ønskede jeg dog at dække teori før praktiske færdigheder.
Æstetik: Det er en vanskelig ting. Hvad der ligner et fantastisk farveskema til nogle mennesker kan se lige underligt ud til andre. De skrifttyper, der føles "bare rigtige" til dig, kan se helt forkert ud til dine forretningsforbindelser. Det virker meget, meget subjektivt.
Der er en videnskab for at få det til at se godt ud. Det kan virke som en inaktiv videnskab, men at kende de grundlæggende regler vil få dig over mange problemer. Ligesom i enhver anden kreativ disciplin er det første skridt at kende reglerne. Så lærer du hvordan man bryder reglerne på kreative måder uden at bryde dit website.
Typografi
Husk hvad jeg sagde om at lære typografi først? Jeg var ikke sjov. Internettet er tekst. Det er ord. Disse ord skal se fantastiske ud . Typografi handler om mere end at vælge den rigtige skrifttype. Typografi handler om brugervenlighed. Du skal vælge de rigtige skrifttypestørrelser og skrifttyper, for eksempel for at gøre din tekst læselig for de fleste mennesker på de fleste skærmbilleder. Du skal indstille de rigtige størrelser til overskrifter og titler for at oprette et visuelt hierarki. Du skal gøre din tekst fornuftig for det størst mulige antal personer.
Her for at hjælpe dig gør det Butterick's Praktiske Typografi . Denne bog har alt: gode forklaringer på typografiske begreber, typografi regler, gode eksempler og en af de mest britiske lydende titler, jeg nogensinde har hørt. Du skal læse hele bogen. Du kan gøre det online, gratis eller bestille en kopi i virkeligheden. Gør det. Selvom du aldrig kommer rundt til at designe din første hjemmeside, vil rådene i denne bog forbedre udseendet af hvert dokument, du laver.
Hvis du ikke vil læse hele bogen, skal du tjekke ud den korte version . I bogstaveligt talt mindre end ti minutter vil du lære det mindste af hvad du behøver at vide.
Når du har lært reglerne for typografi, kan du prøve at udvælge nogle skrifttyper til dit projekt. Der er mange gode gratis derude, så kig rundt. Mange mennesker, selv inkluderet, vælger deres skrifttyper fra Google Web Fonts . Google skrifttyper giver dig mulighed for direkte at "indlejre" skrifttyperne til brug på dit websted, så det er praktisk. Endnu bedre, nogle fantastiske designere er gået og sammensat lister over skrifttypekombinationer, som du kan prøve:
- Top 5 anbefalede Google skrifttypekombinationer
- 8 fantastiske Google skrifttypekombinationer10 Mere Awesome Google
- WebFont-kombinationer til at prøve i dag
- 10 Flere Great Google Font-kombinationer, du kan kopiere
Hvis du vil lave dine egne par af Google-skrifttyper, skal du tjekke ud Web Font Combinator . Det er et værktøj, der giver dig mulighed for hurtigt at forhåndsvise skrifttypekombinationer på en fornuftig måde. For et mere avanceret typografisk planlægningsværktøj, prøv typecast . Det har en gratis plan, der passer til de fleste begyndere og ensomme designere. Hvis du begynder at arbejde med andre, og du virkelig skal give dem redigering af adgang til din skrifttypeplanlægning, er prissætningen slet ikke dårlig. Typecast vil også give dig adgang til betalte skrifttyper, der ikke findes i Google Fonts-biblioteket.
Et andet sted at kigge efter web skrifttyper: Font egern. Font Equirrel har et massivt bibliotek med gratis skrifttyper til brug på hjemmesider. I modsætning til Google er det ikke så praktisk at indlejre dem. Du bliver nødt til at gøre det selv. Hvis du vil lære at gøre det, her er en stor guide . Før du gør det, kan du dog springe videre og lære nogle grundlæggende HTML og CSS først.
Sidst, men ikke mindst, er der mange flotte skrifttyper, gratis og betalt, der er opført lige her på Webdesigner Depot. Vi har også mange gode artikler om typografi, der går ud over det grundlæggende. Kig rundt på siden for skrifttyperne (nogle af dem er i Freebies sektionen). Her finder du typografiartiklerne: https:// {$lang_domain} / Kategori / typografi /
Farve teori
Farve teori har lidt at gøre med at lære de tekniske navne på farver. Så hvis din klient anmoder om fuchsia, men virkelig ønsker hot pink, er du alene. (<- Virkelig livserfaring.)
Farve teori omhandler kombinationer af farver og de menneskelige følelser, de kan fremkalde. Det er faktisk videnskab. For en god introduktion til farve teori, tjek denne artikel af Tutsplus: En introduktion til farve teori for webdesignere . Når du er færdig med denne artikel, skal du tjekke de to farveskema generatorer vist i slutningen.
Husk at farve teori også har konsekvenser for din hjemmeside brugervenlighed og brugeroplevelse. Hvis f.eks. Farven på din tekst er for tæt på farven på din baggrund, kan folk ikke læse det godt. Det problem bliver værre med skærmblænding, dårligt konfigurerede skærmbilleder og synsforstyrrelser.
HTML & CSS
HTML står for "Hypertext Markup Language". Hvert websted, du nogensinde har set på, er lavet af HTML. HTML er, hvad der fortæller din webbrowser, om det ser på almindelig gammel tekst, et billede, et link, en video osv. Din browser oversætter så det til, hvad du ser på skærmen.
Sproget gør et website look pretty kaldes CSS, og det står for "Cascading Style Sheets". CSS fortæller browseren hvilken skrifttype teksten skal være, og hvilke farver der skal bruges. CSS definerer også dit website layout, hvordan knapper ser ud, hvor stort eller lille alt skal være ... du kan endda animere ting med det.
At lære disse sprog er simpelt nok. De er de nemmeste computersprog, du nogensinde kan lære. Men de er også omfattende, og kan kombineres på mange måder for at lave masser af fantastiske designs. Det tager et stykke tid at lære at bruge dem korrekt. Jeg foreslår at starte på Kode Akademi . Kode Academy er et websted, hvor du kan lære HTML og CSS, samt et par programmeringssprog, alt gratis. Forklaringerne holdes simple. Du er forsynet med kodningsøvelser og lever feedback på dit arbejde.
Når du kender det grundlæggende, er der et virkelig spændende antal hjemmesider derude, hvor du kan lære mere.
Grundlæggende JavaScript (valgfrit)
Javascript, som tidligere nævnt, er et grundlæggende programmeringssprog, der giver dig mulighed for at manipulere indholdet på dit websted på måder, som HTML og CSS alene ikke kan håndtere. Men du behøver faktisk ikke det. Det er også en størrelsesorden mere kompliceret end grundlæggende HTML / CSS. Åh, det er utroligt nyttigt, men for din første hjemmeside er det ikke afgørende. Det er dog en af de vigtigste teknologier forbundet med webdesign, og så nævner jeg det her.
Hvad kan du gøre med det? Åh, ting som fancy diasshow, ringer til nyt indhold uden at genindlæse siden, forbedre brugervenlighed på internettet og masser af andre ting! Hvis du vil lære at gøre disse ting, er min anbefaling den samme som i sidste afsnit: Code Academy. De er bare så awesome.
jQuery
En side note: Kode Academy vil også lære dig, hvordan du bruger jQuery, hvis du vælger det. jQuery er i det væsentlige et bibliotek af ting, som andre mennesker allerede lavet med JavaScript. Det letter at bruge JavaScript på websider ved at gøre det nemmere at vælge og manipulere indholdet.
Hvis du ikke forstod noget af det, er det okay. Start med HTML og CSS. Lær lidt regelmæssigt JavaScript. Se på andres kode ... meget. Mellem det og Code Academy-kurset begynder du at finde ud af det.
Værktøjerne skal du bruge
Software kan være et omhyggeligt emne, hvor nogle mennesker sværger ved en billedredaktør, og andre forkynder de gode nyheder om deres yndlings tekstredigeringsprogram. Stadig andre vil råbe: "Nej! Du er alt forkert! "På og på argumenterne går. De kan undertiden blive temmelig intense; men du kan sikkert ignorere det meste af det.
Alle bør tage tid til at eksperimentere med nye værktøjer, arbejdsgange og processer
Andre bliver ikke så spændte over de apps, de bruger. Men de bliver behagelige i en bestemt app, og de kan ikke lide at ændre. Denne tankegang er døden for enhver designer eller programmør. Alle bør tage tid til at eksperimentere med nye værktøjer, arbejdsgange og processer. Du har måske ikke tid til at gøre det hele tiden, og det er okay. Der er noget at sige til "Hvis det ikke er blækket, skal du ikke rette det." Mit punkt er, at du aldrig bør være bange for at eksperimentere med noget nyt, især i denne branche.
Så her er hvad jeg vil gøre: Jeg vil liste et par gode gratis værktøjer. Hvis du kan lide dem, fantastisk! Hvis du føler, at du har brug for noget andet, er der lister over lister over alternativer.
Det fulde sæt moderne browsere
Åh, browseren. Du kan måske kende det som "Chrome" eller "Firefox", eller Gud forbyde "That Blue 'E' Thingy". Ikke en af dem er helt den samme. De har alle deres små quirks, og hjemmesider kan se lidt anderledes ud i hver enkelt. De kan også se radikalt anderledes ud, afhængigt af hvordan hjemmesiden blev kodet. Du skal teste dit websted og sørge for, at det ser lige ud så mange af dem som muligt. Heldigvis har browserens kapaciteter nået det punkt, hvor websites begynder at se næsten nøjagtigt ens ud i hver enkelt. Mindst website layouts er generelt ikke længere et problem.
Men nøglen til at sikre kvaliteten af dit arbejde er at teste det i så mange miljøer som muligt. Hvis din desktop / bærbar computer kører Windows, så har du allerede Internet Explorer (den blå E). Du vil også have det Firefox og Google Chrome , i det mindste.
På en Mac har du Safari, men du har svært ved at køre Internet Explorer. Det er gennemførligt, men irriterende. Hvis din computer kører et Linux-derivat som Ubuntu, kan du teste Safari 5 og Internet Explorer 8 og nedenunder. Det skal bemærkes, at IE 8 og nedenunder er de mest smertefulde versioner af IE at arbejde sammen med, og er næppe i brug længere. Faktisk falder Internet Explorer ud af favør generelt, og færre mennesker bruger det hvert år. Derudover vil Microsoft udgive en ny browser helt sammen med Windows 10-med Spil på Linux .
Mobilbrowsere
Din mobilbrowsertest bliver begrænset af de enheder, du ejer. Når det er sagt, har de velkendte mobile browsere alle ret lignende muligheder.
Word har det, at Firefox til iPhone / iPad er i værkerne til udgivelse i år. Du kan dog installere Chrome , og Opera Mini lige nu.
På Android-enheder kan du installere Chrome , Firefox , Opera , og Opera Mini. Ingen Safari elsker, selvom det ikke er nogen overraskelse. Apple kan lide at holde tingene "i familien".
Tror du det her mange browsere skal teste? Der er tonsvis mere! Men deres brugerbaser er forholdsvis små. Når du tester i browsere, skal du spille til flertallet; eller du vil køre dig selv skør.
Wire-frame værktøjer
Pen og papir (eller en tegneapp)
Jeg nævnte før, at du vil starte din wire-indramning på pen og papir, eller måske i en slags tegneapp. Dette er vigtigt . Det er meget sjældent, at alles første ideer er deres bedste ideer. Ved at bruge hurtige engangsrammer til at begynde med, kan du forfine dine ideer lidt, før du forpligter dig til noget overhovedet.
Tegning apps
Når du er klar til at begynde at lave dine rigtige wirerammer, vil de, hvorpå din kode skal baseres, have brug for en wireframing-app. Jeg har valgt Google Draw (det er det, jeg kalder tegneappen i Google Drev), fordi den har alt, hvad jeg har brug for. Det kommer med alle de grundlæggende former, jeg nogensinde kunne have, gode delingsfunktioner og levende samarbejde. Det er rigtigt, hvis jeg arbejder med en anden, kan vi lave ændringer på samme trådramme samtidigt.
Jeg har gjort det før. Det virker. Det er fantastisk. Åh, og du får ca. 15 GB ledig plads til at arbejde med. Det er web-baseret, så det virker på ethvert desktop-OS. Det ser ikke ud til at have en tablet version, som skuffer mig. Nå, du kan ikke have alt.
For tabletter har vi en liste over apps, der kan få jobbet gjort her: Sådan designes wireframes på din tablet .
En kode editor
En kode editor er virkelig bare en forherlig version af Notesblok. Jeg har måske kun lavet et par techies sputter og forbandelse, men det er mest sandt. Forskellen er, at disse tekstredaktører kommer med mange ekstra funktioner designet til at gøre kodningswebsteder og -programmer nemmere. Husk hvad jeg sagde om folk bliver besat med deres software? Det bliver dårligt med tekstredigeringspersonalet.
Husk, hvis nogen spørger dig om "Vim" eller "Emacs", går væk langsomt uden at bryde øjenkontakt. Det er din eneste beskyttelse.
Dette er en af de tidspunkter, hvor du skal eksperimentere og se, hvad du bedst kan lide. Du kan bogstaveligt talt bygge websteder i Notesblok, hvis du vil. Det ville blive smertefuldt og kedeligt efter et stykke tid, men du kan.
Så hvilken skal du starte med? Jeg vil sige Beslag . Det er stadig under aktiv udvikling, men det er stabilt. Det er gratis. Det virker på Windows, Mac og Linux. Det er designet specielt til personer, der designer og bygger websites i browseren.
En billedredaktør
Du kan muligvis ikke designe websteder i Photoshop længere, men du skal stadig lave og redigere individuelle billeder. Uanset om de er fotos, logoer eller ikoner, skal du bruge noget. Brug igen hvad der virker for dig. Det kan være Photoshop, GIMP, Paint.Net eller en af Corel apps.
En lokal server (semi-valgfri)
Endelig vil du måske installere en webserver på din personlige computer. En webserver bruges som regel til at fortælle internettet som helhed, "Check it out! Der er en hjemmeside her. "Basalt set giver en webserver alle tilladelse til at se på de specifikke filer, der udgør dit websted.
Medmindre du har en skræmmende fantastisk internetforbindelse og en lige så skræmmende computer, åbner du ikke din server til internettet. I stedet kan du installere en server for at efterligne, hvordan tingene fungerer online.
At lære at arbejde med en server på din computer kan spare dig for meget tid, når du uploader dine filer til en faktisk hosting server. Så ja, du vil sikkert have en, selv om det ikke er strengt nødvendigt.
Af hensyn til brugervenlighed vil jeg sige til at begynde med XAMPP . Du kan installere det på Windows, Mac eller Linux, og du er god til at gå.
Et eksempel proces
Lad os sige, at du har opnået en vis færdighed med alle de færdigheder og værktøjer, du har brug for til at opbygge din første hjemmeside. Alternativt kan vi sige, at du vil prøve dine færdigheder for første gang. Uanset hvad der er tilfældet er det tid til at sætte alt, hvad du har lært at bruge. Jeg har sammensat et eksempel på en proces, du kan bruge, mens du designer og koder dit website men men ikke tage det som evangelium.
Spil med det. Rediger det. Personliggør det. Mens der er visse ting, der simpelthen skal gøres først, er mange af detaljerne op til dig. Din proces påvirker resultatet, næsten mere end noget andet, herunder dine evner og evner. Sørg for, at det virker for dig og alle klienter, du måske arbejder for.
Få dit indhold sammen
Få det fra din klient eller skriv det selv. Du kan ansætte en kopiforfatter og en fotograf, eller se efter anstændige billeder. Uanset hvad du skal gøre, få teksten, billederne og hvad-har-du sammen og organiseret.
Hvis du skriver indhold til dig selv, foreslår jeg at læse næsten alt, hvad der er skrevet på Copyblogger . De har år og år værd at rådgive om, hvordan man skriver godt indhold til internettet.
Indholdsarkitektur
Bemærk: Indholdsarkitektur er sandsynligvis ikke det tekniske udtryk. Det er det, jeg bruger til dette trin, fordi informationsarkitektur allerede var taget.
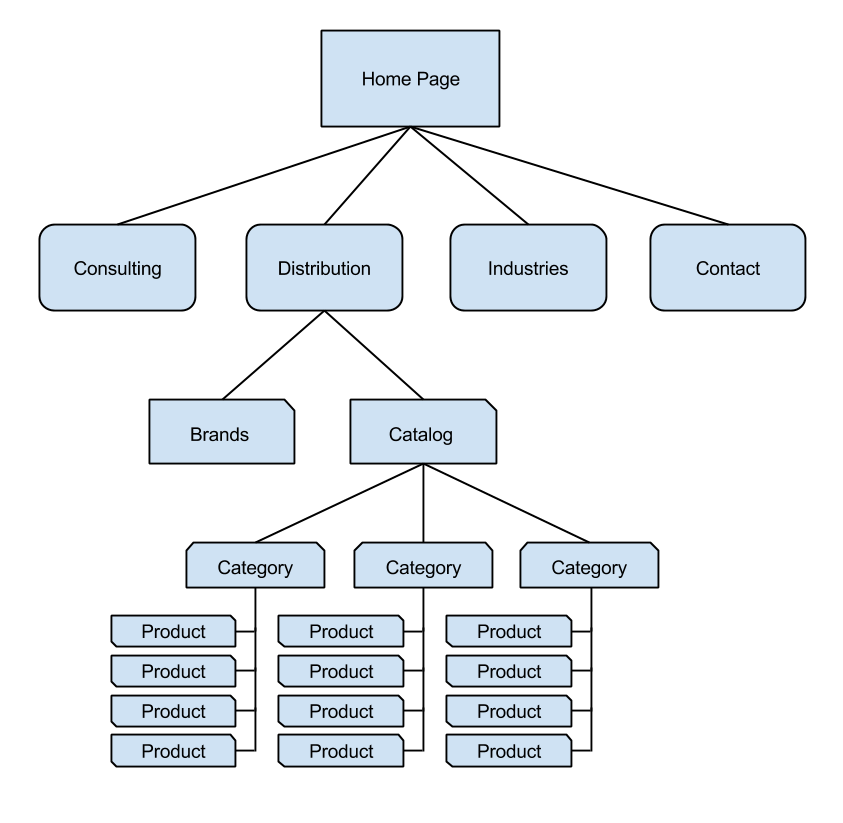
Når du har dit indhold sammen, skal du beslutte, hvordan det skal organiseres. Hvad foregår hjemmesiden? Hvad foregår de andre sider? Hvordan vil disse sider være forbundet med hinanden?
Denne strukturelle organisation er afgørende, og vil diktere mange aspekter af dit websteds design (især navigationen), hvordan du organiserer dine filer, alting.
Her er et eksempel på et tankekort, som jeg lavede for en klient engang tilbage, og beskriver indholdsarkitekturen og navigationsstrukturen for et mellemstort websted. Dette websted omfattede grundlæggende sider, der annoncerede et par tjenester og et produktkatalog:

Bemærk: Jeg brugte også Googles tegneprogram for dette.
wireframing
Now, take everything you learned about wire-framing from the articles linked above, and have at it! Start with disposable wire-frames, and iterate quickly. Give each page of your site no more than, say, half an hour. (Actually, that might be a lot.) Remember, these first wireframes need not be very detailed. Create the basic layout, and nothing more.
Once you're ready, move on to your wire-framing application of choice. Create more detailed versions of the wire-frames for each page, including as much of the actual content as you can. Don't forget to include individual elements like forms and buttons. Try to define, as much as possible, exactly how the user is expected to interact with each page.
If you have a lot of the same type of page, for example, in a product catalog, just make one of each type. No need to make more work for yourself than you're already doing.
Creating Style Tiles (or some equivalent)
So you have your website structure, planned. That's great! If the fonts, color scheme, typographical styles, and other aesthetic stuff hasn't already been defined by a style guide, now is a good time to pick them.
Stil fliser are a great way to do this. Here's an explanation of what Style Tiles are, straight from the official website:
Style Tiles are a design deliverable consisting of fonts, colors and interface elements that communicate the essence of a visual brand for the web.
They help form a common visual language between the designers and the stakeholders and provide a catalyst for discussions around the preferences and goals of the client.
Style Tiles are similar to the paint chips and fabric swatches an interior designer gets approval on before designing a room.An interior designer doesn't design three different rooms for a client at the first kick-off meeting, so why do Web designers design three different webpage mockups?
The files you download from this website will be Photoshop files. They're meant for you to play around with until you find the right combination of fonts, colors, and imagery to use as a guide while you build and style your website.
Coding
Basically, you open up your text editor and your main browser, then you start typing. You keep typing code until a page forms in the browser that is a combination of the structure you planned in your wireframes, and the style you planned in your style tiles. Then you keep typing code until you're happy with it. It's all about iteration.
The text editor I linked to above, Brackets, has a great feature for this part. Hit the “Live Preview” button on the right side of the Brackets window, and it will launch a browser window for you. (You need Google Chrome installed for this.) The browser window will update live with any changes you make.
During this part of the process, you'll find yourself re-sizing the browser a lot, to see what your website looks like at different screen sizes. You'll make typos, figure things out through trial and error, and spend lots of time going back and looking for those typos I mentioned.
People used to clicking and dragging things onto their canvas may get quite frustrated, at first. Once you have your workflow in place, however, designing in the browser can be a speedy process.
Test
Once you have all of your basic code in place, it's time to start testing your website on all those browsers I mentioned earlier. More bug fixes may ensue.
Don't sweat the really small inconsistencies between browsers, to start with. (If you're testing in Internet Explorer 8 or below, don't sweat the big inconsistencies.) Just make sure that people have access to all of the information on your site. The goal is to make sure that people can see what you're selling, and take some form of action based on what they read and see.
If some browsers show some pixel-for pixel differences, that's fine. Sådan er livet. The most important thing is to make it work.
Launch
Ready to put your website online? Have a domain name (example: mywebsite.com) and hosting (space on a computer that's constantly connected to the Internet)? Upload those files, kick back, relax, and…
Things to do post-launch
Fix the things you forgot.
Oh. Højre. That thing… you meant to fix that before launch. How did you forget that? I mean, come on!
It happens to everyone. There are almost inevitably post-launch bugs. The bigger your site is, the more likely it is you missed or forgot something. For your convenience, here's a pretty thorough pre-launch checklist to go through: http://boagworld.com/mobile-web/pre-launch-checklist/
Ask Questions
You don't know everything you need to. You'll always run into new problems and challenges, techniques and browser bugs. You'll spend lots of time asking professionals how to accomplish things, and researching those same things.
I've said this many times, but Google is your friend. Also, before you ask a question, see if someone else has already asked it on Stack Overflow , a site where people discuss various computer languages and how to make stuff with them.
Often, you'll find that discovering the answers you need requires searching for very specific words and phrases relating to the technologies in question. Do your reading first, and get familiar with the lingo. It'll make getting help a lot faster.
Get feedback
You can't improve unless you know where you've made your biggest mistakes. Time and experience can teach you that, but others can teach you faster.
When you're just starting out, I'd suggest that you join a community too build a network of fellow designers who can help you out with feedback. One of the most well-known and longest-running communities is the Sitepoint Forum .
Do it all over again
Maybe it's been a year or so months and your site needs a re-design. Maybe you're building a new one. Whatever the reason, it's time to take all the skills you've learned, the knowledge and experience you've gained, and do it again.
Hey, I said it was a lot of work.
Udvalgte billede, web design space via Shutterstock.