Den ultimative guide til design af e-handelswebsteder
I USA forventes e-handelssalget at nå over 434 mia. Dollars om året inden årets udgang; Det europæiske salg forventes at ramme næsten 250 milliarder dollars om året også. Det er mange penge, og tager ikke hensyn til resten af verden.
E-handel er stor forretning, og har været i lang tid. Mens e-handelswebsteder blev behandlet med mistanke af mange internetbrugere, er det blevet så almindeligt som at kontrollere e-mail. Selvom jeg er sikker på, at der er nogle internetbrugere derude, der aldrig har lavet et online køb, bliver de sjældnere om dagen.
Som designer har du ikke råd til at ignorere gode e-handelsdesign. Nedenfor finder du en omfattende guide til oprettelse af gode e-handelswebsteder, komplet med eksempler.
Multi vs single-product sites
En af de største forskelle i, hvordan man nærmer sig at designe et e-handelswebsted, er baseret på, om det er et multiproduktwebsted eller et enkeltproduktwebsted. Et websted, der sælger tonsvis af produkter, har meget forskellige behov sammenlignet med en, der kun sælger en enkelt vare (hvad enten det er et fysisk produkt eller en virtuel).
Enkelt produktsider er ofte en enkelt side. Nogle gange formateres de som et brev (jeg tror, at vi alle er bekendt med dem, og selvom de ikke er den bedste stil ud fra et designsynspunkt, har de tendens til at arbejde i mange brancher).
Andre enkeltproduktsteder har flere sider (især for højere og dyrere produkter), men er stadig relativt enkle ud fra et informationsarkitektursynspunkt.
Websted, der sælger flere produkter, derimod, har næsten alle sider flere sider. Hvor mange der stort set afhænger af antallet af produkter, der sælges. Mindre sites må kun sælge en håndfuld ting, og derfor må der kun være en håndfuld sider. Andre websteder kan sælge tusinder (eller titusinder eller endog millioner) af genstande, der kræver mange, mange flere sider.
Overvej nøje, hvordan oplysningerne på disse websteder skal organiseres. Et websted med tusindvis af sider skal have betydeligt forskellige behov og systemer på plads for at holde alt sammenhængende og organiseret end et websted med kun få sider.
Designprocessen
Selvom designprocessen for et e-handelswebsted ikke er forskelligt forskellig fra processen til nogen anden form for websted, er der nogle yderligere ting at overveje og finde ud af, før du faktisk designer og igennem hele processen indtil (og efter) lanceringen .
Først og fremmest, hvis det er en etableret produktlinje eller butik, så vil der sandsynligvis allerede være mange designkonstruktioner på plads. Find ud af, hvad disse er lige fra begyndelsen.
En anden ting at overveje er eksisterende produktbilleder, og om der er et budget for nye. Hvis hvert produktfoto du skal bruge har et meget minimalistisk udseende, kan det være svært at designe et meget udsmykket websted (eller måske tage lidt ekstra tid til at lave arbejde) og omvendt. Bedre at finde ud af fra begyndelsen end at vente, indtil designet er færdigt, kun for at blive forsynet med fotos, der kolliderer forfærdeligt (og derfor får produkterne selv at se dårlige ud og skade bundlinjen).
Salgstragten og hvor mange sider der findes mellem hjemmesidenes hjemmeside og slutkøbssiden er også en vigtig overvejelse, og bør kortlægges fra begyndelsen. Men mere på det senere.
Tre ting hver online butik har brug for
Meget går i at opbygge en succesfuld online butik, men der er tre nøgleelementer, som hvert websted har brug for:
Troværdighed: Alle e-handelswebsteder derude skal skabe tillid hos kunderne. Hvis en shopper ikke har lyst til webstedet (og sælgeren ved forening) er troværdig, vil de tage deres forretning andetsteds.
Enkelhed og brugervenlighed: En online butik skal være enkel på den måde, den fungerer, hvis ikke i selve designet. På intet tidspunkt skal din shopper overlade hvad man skal gøre næste gang.
Gennemsigtighed: Gennemsigtighed går hånd i hånd med troværdighed, men det går videre. Gennemsigtighed betyder, at du skal sørge for, at ting som kontaktoplysninger og købmandens politikker for ting som forsendelse og retur er nemme at finde. Det kan også knyttes til ting som kundeanmeldelser på webstedet og åbent adressere enhver kritik, der kan komme til købmandens måde.
Sørg for at disse tre ting er indarbejdet i alle e-handelswebsteder, du designer sammen med følgende bedste praksis.
Bedste praksis
Der er masser af ting at huske på, når du designer et e-handelswebsted. Nogle er afhængige af typen af websted, firmaet og de produkter, der sælges. Men der er andre, der gælder for næsten ethvert websted eller produkt.
Her er nogle af de bedste metoder, du bør huske på, hvoraf de fleste gælder uanset hvilken type produkt du sælger.
Store billeder og mange af dem
Folk vil gerne se de produkter, de køber, før de køber. Og da shopping online forhindrer dem i at se personligt, hvad de køber, har de brug for billeder, der giver dem så tæt på samme oplevelse som muligt.
Det betyder, at der skal være fotos fra enhver mulig vinkel, og at disse fotos skal være store (og helst zoombare). Der er et par måder at håndtere zoom på billeder, men standarden er stort set blevet forstørrelsesglas over billedet, der viser det zoomede billede på siden eller direkte over hovedbilledet.
Som designer skal du sørge for at designe produktsider på en måde, der gør det muligt at vise mange billeder.
Hvad nu hvis du sælger et virtuelt produkt? Hvordan håndterer du billeder derefter? Skærmbilleder er generelt din bedste indsats, og igen: mange af dem. Folk vil gerne vide, hvad de køber, før de køber. Glem aldrig det.
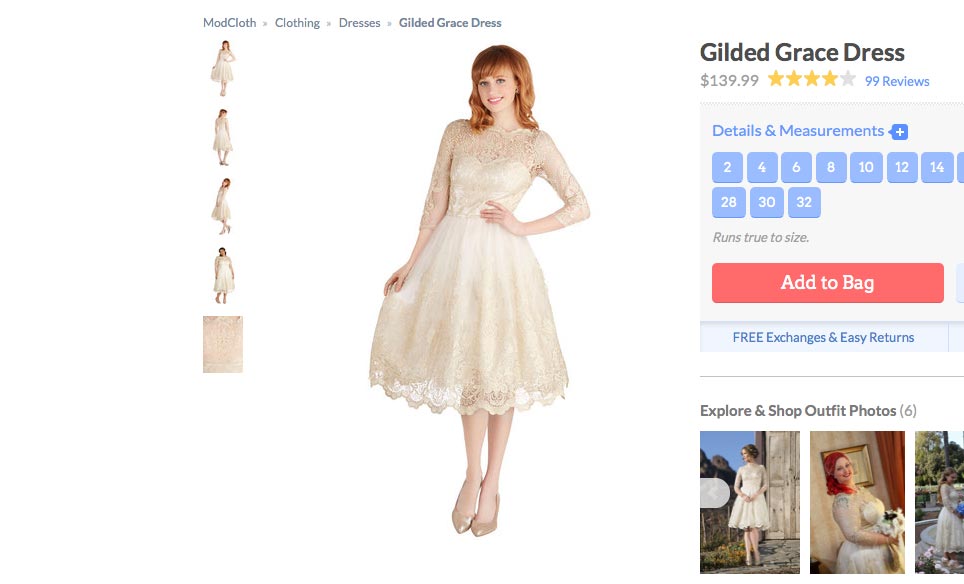
ModCloth-webstedet har for eksempel generelt 4-6 billeder af deres tøj og indeholder endda video til tider. Billederne er ikke store, men de indeholder en zoomfunktion for at få et bedre udseende.
Fremhæv knaphed
Har du nogensinde bemærket, hvordan Amazon viser, hvor mange af en vare er på lager? Det skyldes, at knaphed tvinger folk til at købe. Hvis nogen er på hegnet om at købe et produkt, men de er bange for, at de kan sælge ud, før de får deres mening, så kan de bare gå videre og købe det for at undgå at gå glip af. Især hvis det er en aftale.
Tegn opmærksomheden på relaterede produkter
Medmindre du kun sælger et enkelt produkt, skal hver produktside indeholde links til andre relaterede produkter. Sælger kjoler? Inkluder links til matchende sko, håndtaske eller andet tilbehør.
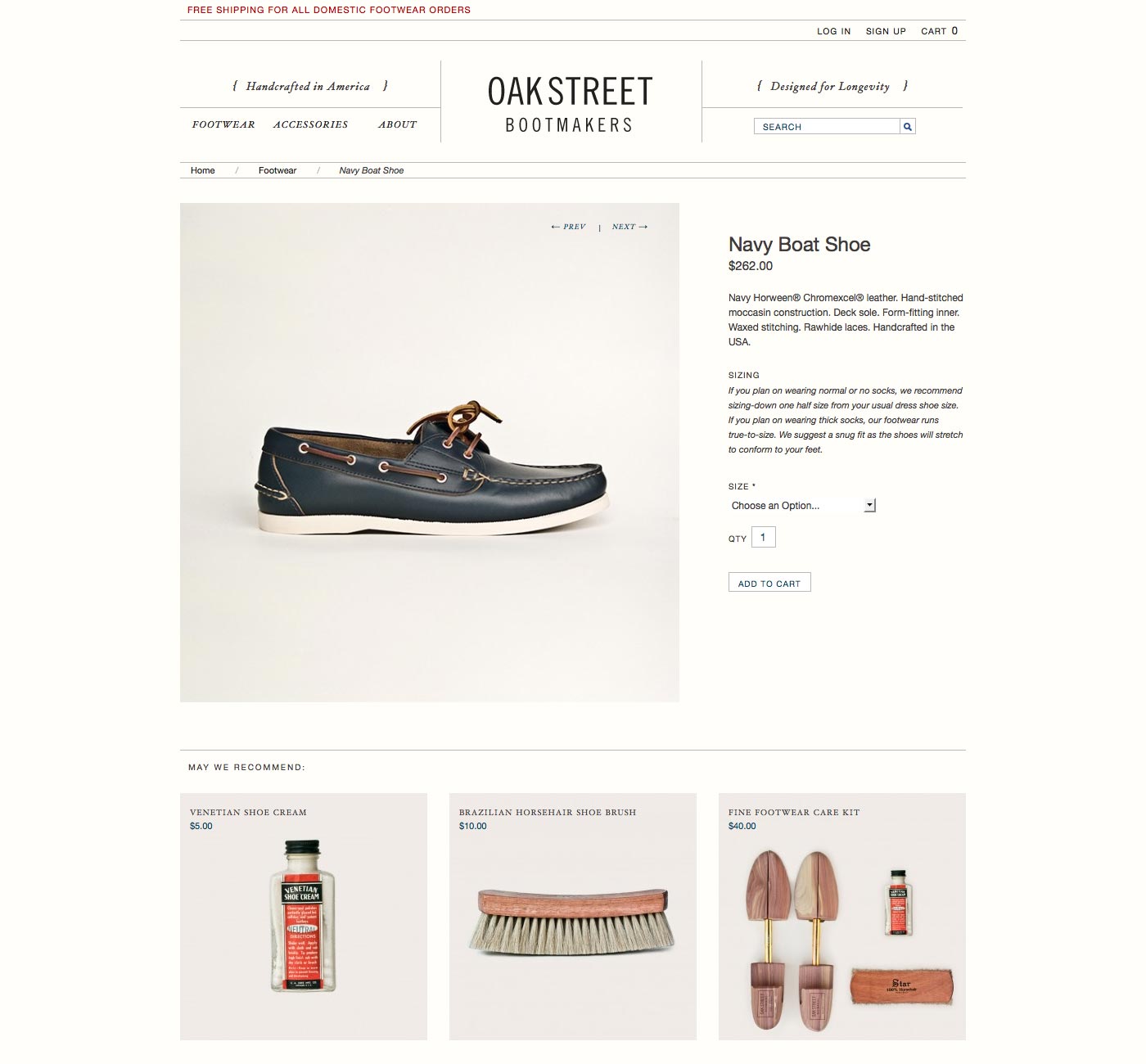
Disse bør gives et fremtrædende sted på siden og integreres i designet fra get-go'en, snarere end noget, der tackles i slutningen. Her er et eksempel:
Gør det nemt at dele
Sociale medier deling funktioner bør også laves en fremtrædende del af dit produkt side design. Mund til mund er en stærk annonce og gør det nemt for kunderne at dele deres køb (eller afventende køb) er en værdifuld måde at få i det væsentlige gratis reklame.
Sørg for at integrere delingsknapper på produktsiderne, samt efter at besøgende har købt dem.
Sørg for, at produktbeskrivelserne er detaljerede
En dårlig produktbeskrivelse kan gøre eller bryde et salg. Mens du som designer måske ikke altid er den der skriver disse beskrivelser, skal du sørge for, at dit design elegant kan håndtere beskrivelser af mere end et afsnit uden at se ubehageligt (eller bryde sammen).
En løsning her er at bruge en mini-beskrivelse eller et resumé ved siden af produktet (og i nærheden af "Tilføj til indkøbskurv" eller anden handling til handling), mens du indeholder en længere beskrivelse længere nede på produktsiden. En anden mulighed er at bruge et "læs mere" link, der enten åbner et modal vindue for at afsløre den fulde beskrivelse eller afsløre den på siden, flytte andet indhold ned (eller oprette en mindre rullesektion). Bare husk mobil brugbarhed når designe disse ting.
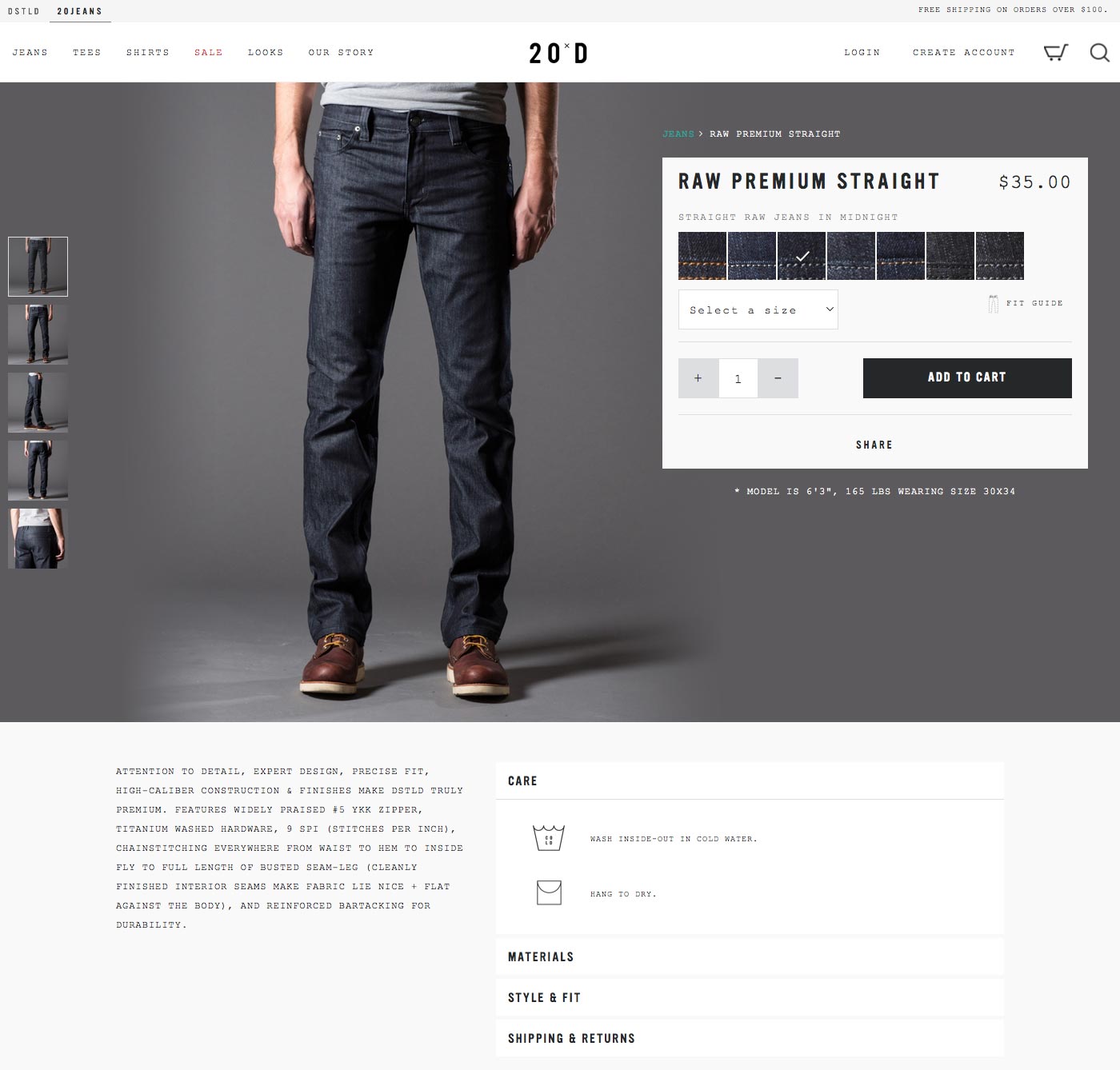
Det 20Jeans Website er et godt eksempel på detaljerede produktbeskrivelser gjort rigtigt.
Med det grundlæggende overlejret på produktbilledet og en mere detaljeret beskrivelse, der findes nedenfor, komplet med accordeon navigation til ting som pleje, materialer, stil og pasform, og fragt og retur.
Forenkle checkout
Checkout processen skal være hurtig og nem. Ideelt set har du en enkelt side, som giver købere mulighed for at gennemse, hvad der er i deres indkøbsvogn og indtaste deres fakturerings- og forsendelsesoplysninger, med en ekstra side for at bekræfte deres ordre, før de placeres.
Nogle steder opretter en længere checkouttragt med en side for at gennemgå vognen, en side for at indtaste forsendelsesoplysninger, en side for at indtaste faktureringsoplysninger, et sted at gennemgå ordren og en yderligere side, der skal bekræftes, inden den endelige ordre afsættes. En betalingsproces, der er lang og kompliceret, kan afholde kunderne og lade dem opgive deres vogn.
En side, du ikke bør springe over, er en side for kunderne at gennemgå hele deres ordre, inden de færdiggøres og placeres. Shoppere er vant til dette trin og kan tøve med mere, hvis de ikke har en endelig side, der skal gennemgås, før ordren afsættes.
Kræver ikke en konto
At kræve en konto til at foretage et køb er generelt en dårlig ide. Der er naturligvis undtagelser (som om der er løbende support inkluderet i købet), men generelt er det bare en hindring for at købe.
I stedet for at bede om, at kunderne skal tilmelde sig en konto forud for køb, skal de give dem muligheden til slut, efter at deres køb er afsluttet. Og hvis en konto er absolut nødvendig, skal du integrere tilmeldingen med et af de andre sider i din kasseproces, f.eks. Fakturerings- eller forsendelsesinformationssiden.
Salgetragten
Salgstragten er et af de vigtigste design overvejelser for ethvert e-handelssite. Tragten består generelt af en startside, en søgeresultatside (eller browse / kategoriside) fyldt med produkter, individuelle produktsider og checkoutprocessen.
Traktpunktet er at indskyde shoppere fra en del af webstedet til det næste, tættere på tidspunktet for afslutningen af salget.
Der er en række forskellige måder at oprette salgstragten på, og det afhænger i vid udstrækning af den type produkt, du sælger, og salgsprisen (en højere pris kan kræve mere coaxing).
En teknik, som kan være særligt effektiv på et enkeltproduktwebsted, er at få besøgende til at vane at klikke videre til næste trin i hele salgstragten. Så i stedet for at have en lang side, der beskriver produktet, har du en række kortere sider, som brugeren klikker igennem, hvilket fører direkte til checkout processen. Det udvikler en vane for brugeren at klikke igennem til næste trin og sænke eventuelle psykologiske barrierer, der kan eksistere.
Opfordringer til handling
Opkaldet til handling på ethvert e-handelssite er absolut et af de vigtigste elementer i sit design. Uden en effektiv opfordring til handling, vil dit salg alvorligt lide.
Nu er der to slags opkald til handling, som du sandsynligvis vil finde, afhængigt af hvilken slags websted det er. E-handelssites, der sælger flere produkter, vil have opfordringer til handling på hver produktside, samt muligvis et opfordring til handling for hvert produkt på søgeresultater eller gennemse sider.
I begge tilfælde vil de fleste inkludere terminologi som "add to cart". Til tider kan du finde et opkald til handling, der siger noget som "køb nu" i stedet.
E-handelswebsites, der sælger et enkelt produkt, kan have mere end en opfordring til handling på webstedet, ofte med en på hver side (eller flere på forskellige steder på et langt enkeltstående side).
Produkt sider
Dine produktsider skal skabe en oplevelse som ligner på at handle personligt som muligt. Det betyder masser af information om produkterne. Fotos, beskrivelser og specifikationer skal give så meget detaljer som muligt.
Her er nogle gode produktside eksempler at tjekke ud:
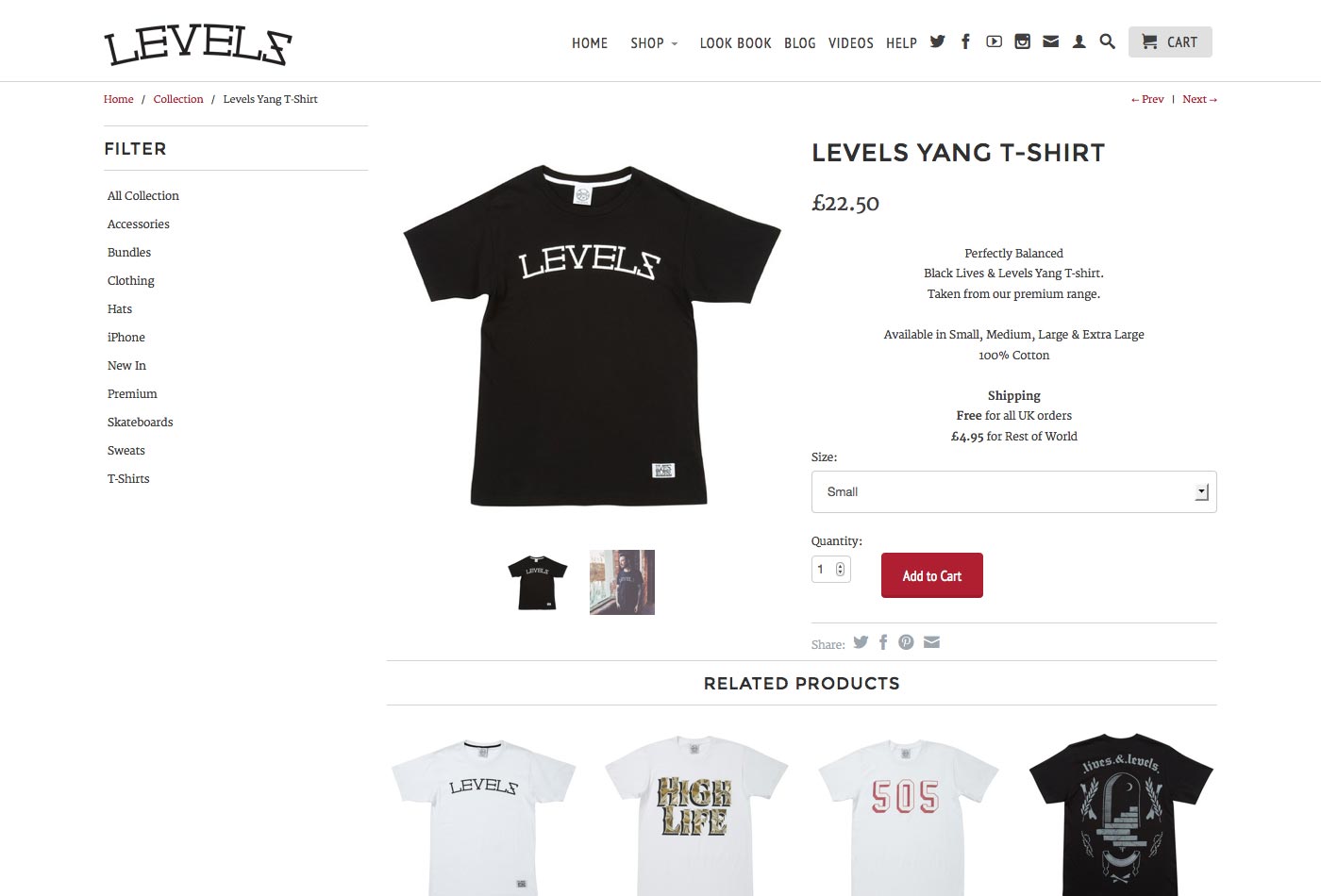
Niveauer
Det her Niveauer produkt side giver minimal information, men det er alt, hvad der er nødvendigt. Det tilbyder også kun et par billeder, men igen er det alt, hvad der er nødvendigt. Knappen "Tilføj til kurv" vises prominente sammen med relaterede produkter.
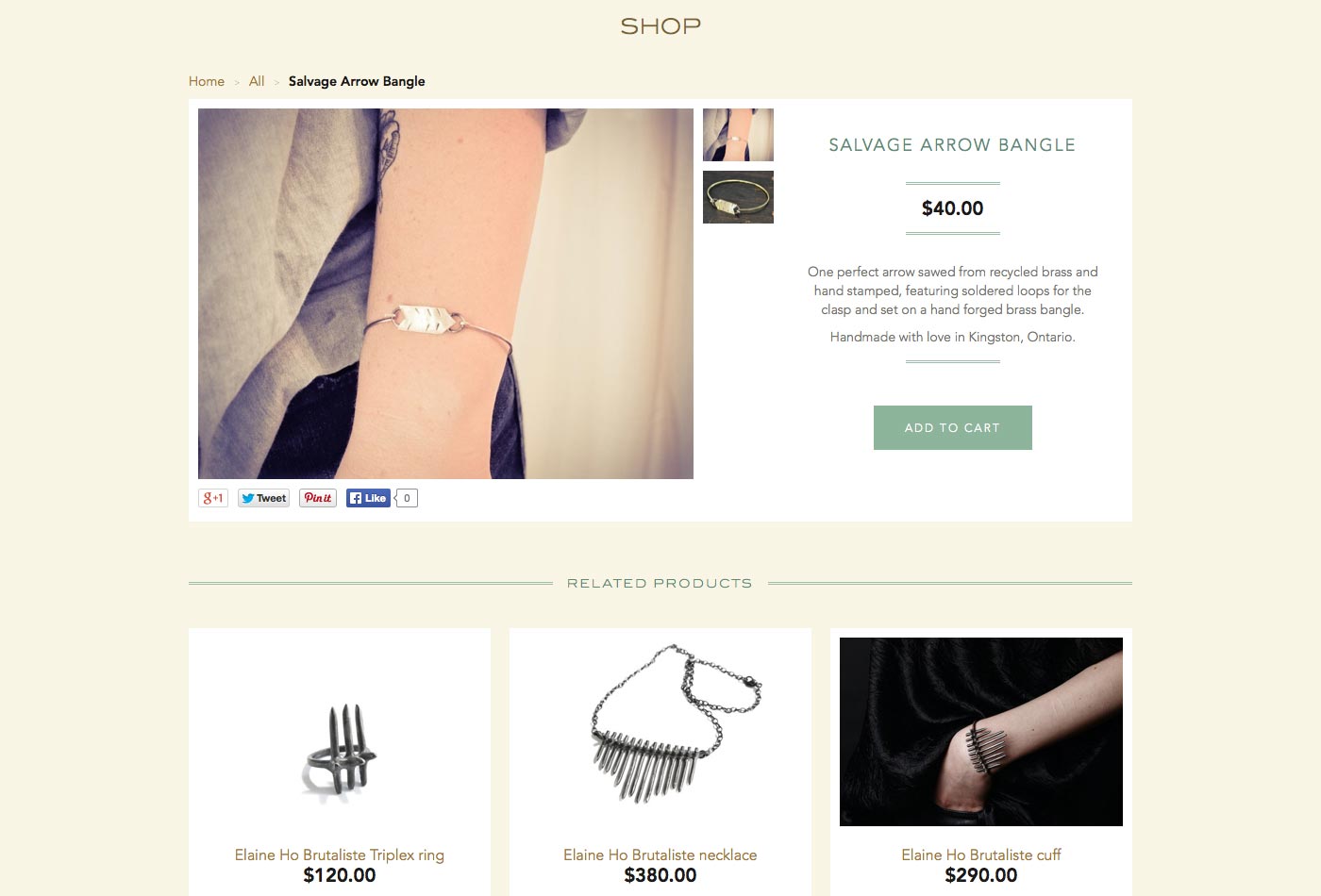
Victoire Boutique
Det Victoire Boutique Produkt sider er enkle, med fokus på produktbilledet. Der er også fokus på relaterede produkter.
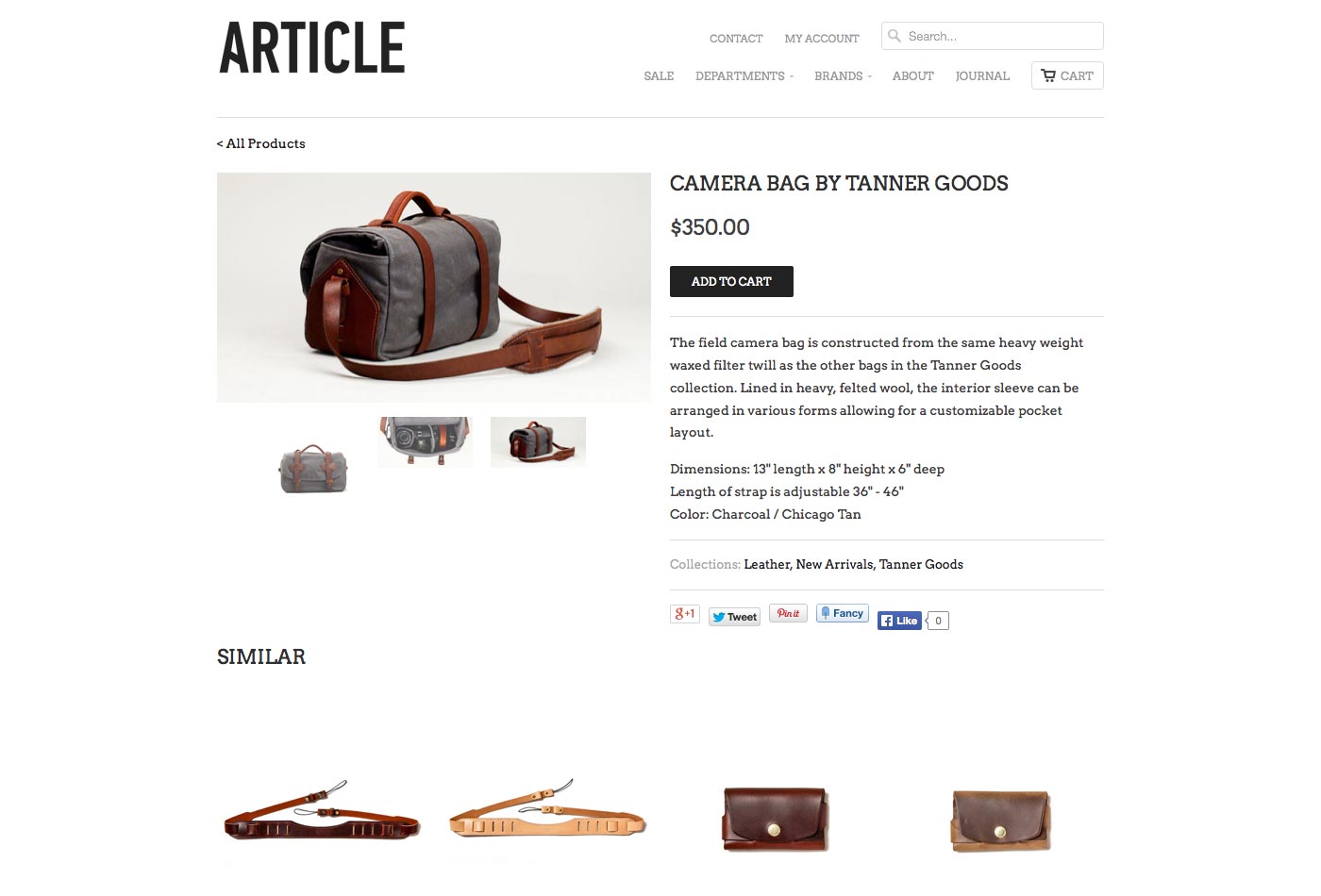
artikel
artikel tilbyder enkle produktsider med et billedseriefremvisning af produktbilleder. Knappen "Tilføj til kurv" er fremtrædende. Produktoplysninger er angivet umiddelbart under beskrivelsen, mens lignende produkter vises under det.
Navigation
Der er generelt to vigtigste måder at navigere på et e-handels-websted: menuer og søgning. Menuer indeholder ofte drop downs med undermenupunkter, afhængigt af størrelsen på webstedet og hvor mange forskellige slags produkter de sælger.
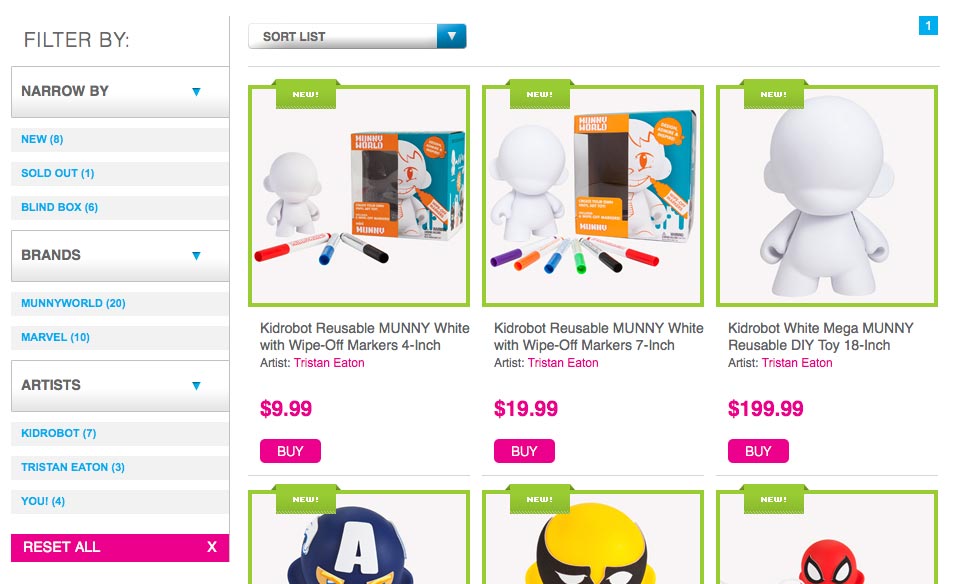
Mens mange websteder indeholder grundlæggende søgning, har e-handelswebsteder i de fleste tilfælde brug for mere granulære søge- og filtreringsindstillinger. Noget sådan:
Disse filtre giver kunderne mulighed for at indsnævre produktindstillingerne, baseret på fælles funktioner.
Hurtigt kig
Du bør absolut overveje at inkorporere en "hurtig visning" -funktion på dit websted. Dette giver kunderne mulighed for at se et begrænset udvalg af produktoplysninger lige fra browse- eller søgeresultatsider (normalt i et modalt vindue), snarere end at skulle klikke på produktsiden. De fleste af disse tillader også brugere at tilføje et produkt direkte til deres indkøbsvogn fra hurtigvisningen:
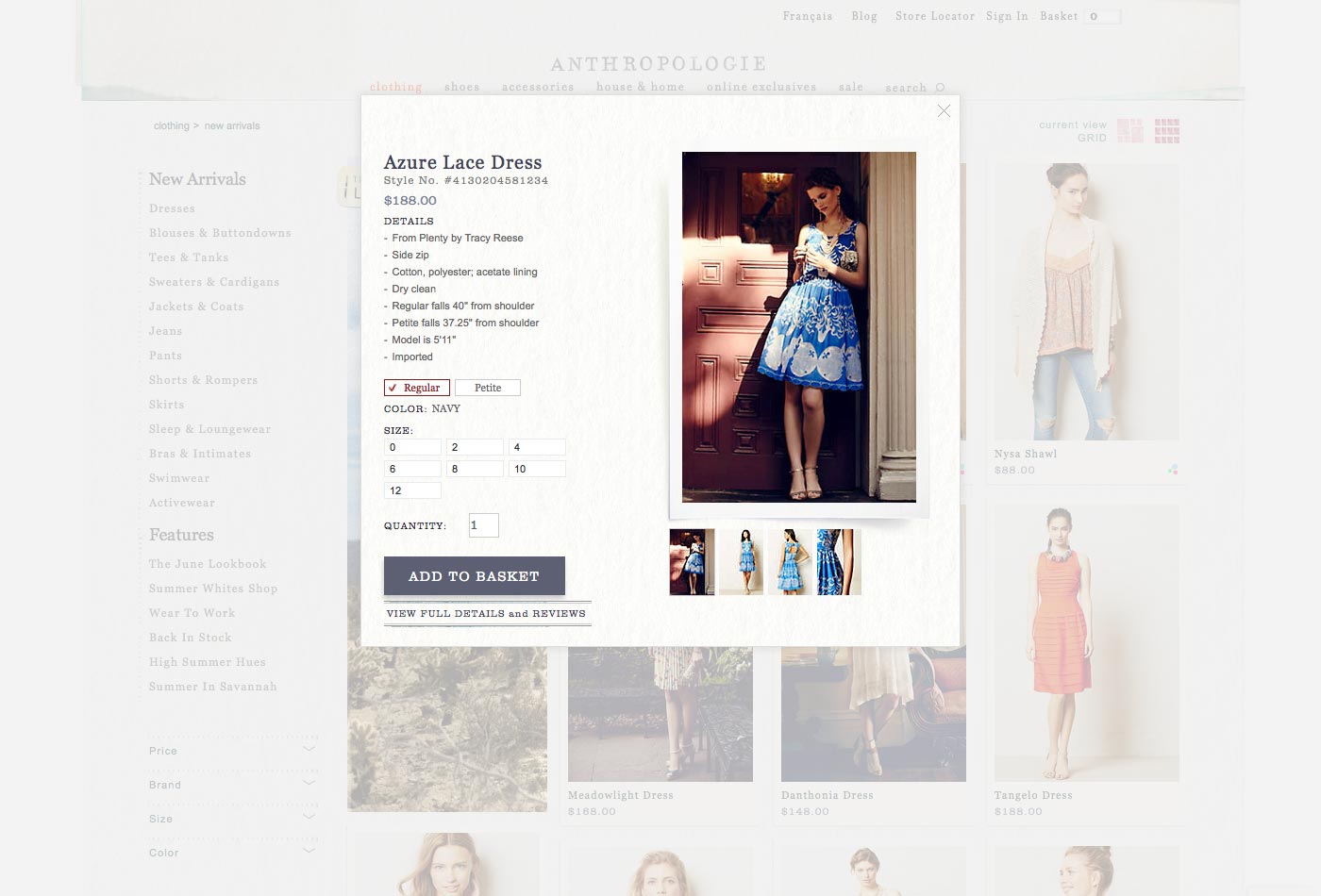
Anthropologie
Anthropologie s Quick View-funktionen dukker op i et modalt vindue, der indeholder grundlæggende detaljer, prisoplysninger, størrelser og evnen til at tilføje et produkt til shopperens kurv ("kurv" i dette tilfælde).
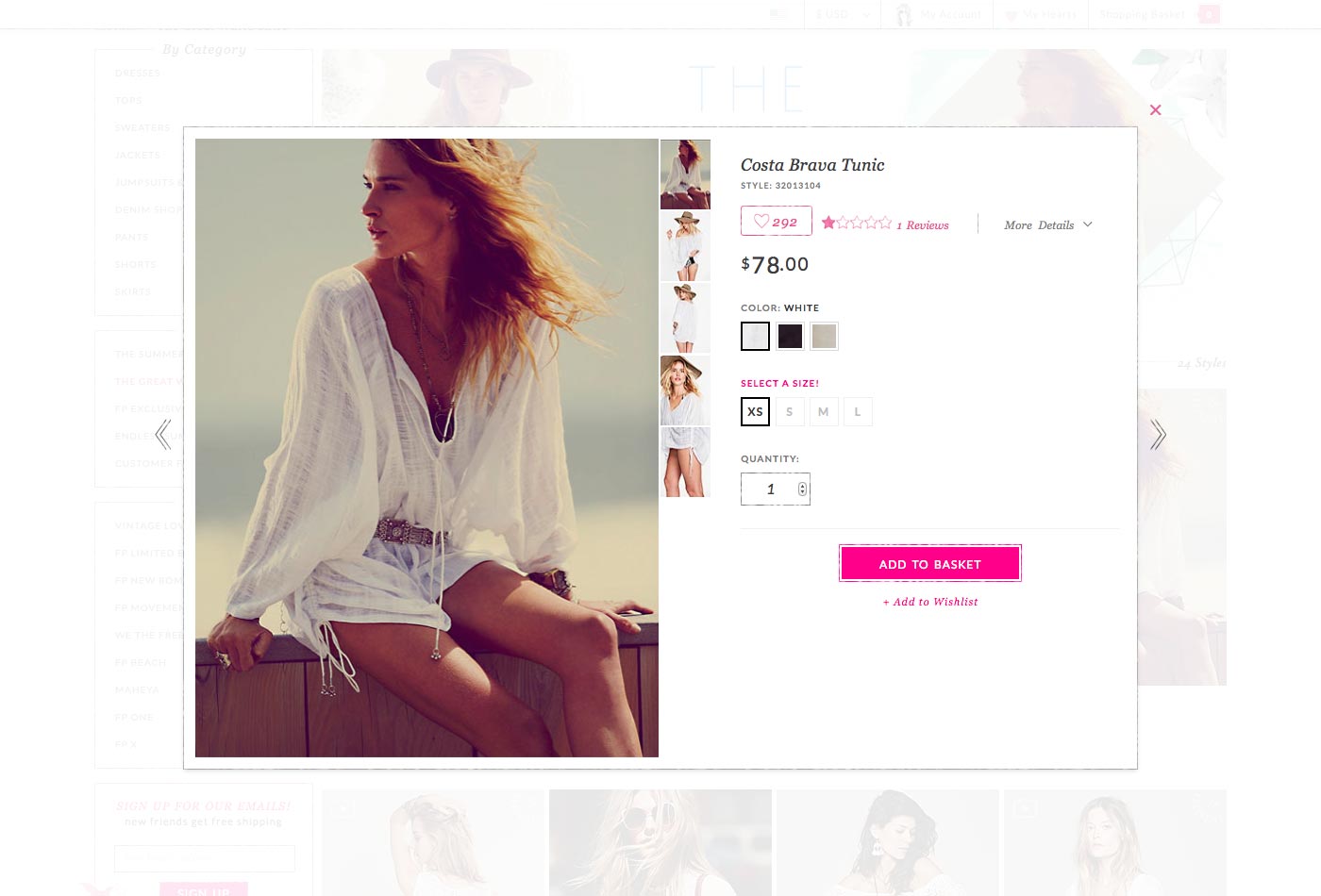
Gratis mennesker
Free People's Quick View har meget begrænset produktinformation, med kun fotos, anmeldelser, priser, farve og størrelse information samt muligheden for at tilføje produktet til shopperens kurv.
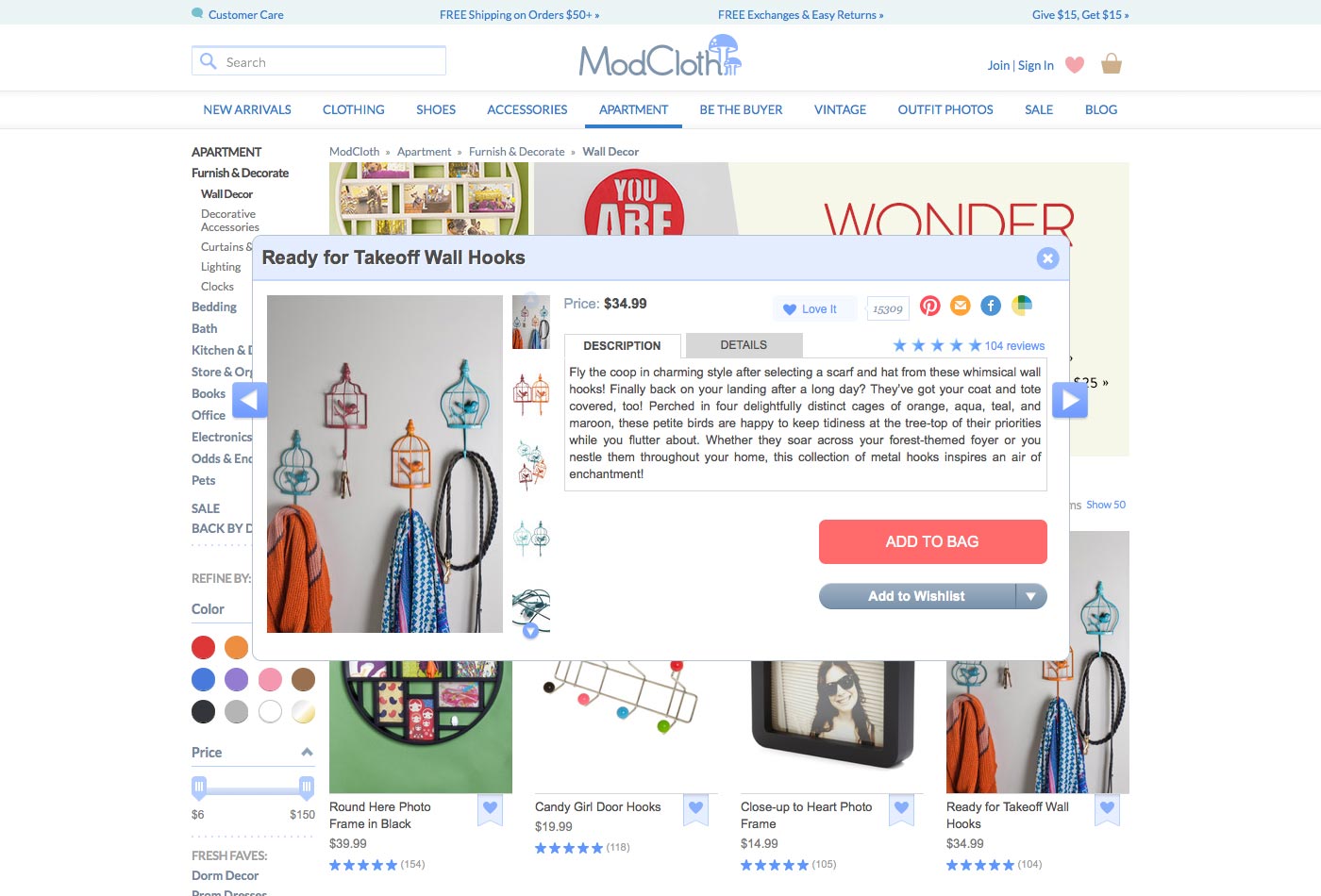
ModCloth
ModCloth s Quick View-funktionen giver en komplet beskrivelse, plus produktoplysninger i et tabbed-format. Billeder og prisoplysninger er også inkluderet, plus evnen til at tilføje produkter til shopperens taske.
Valg af e-handelsplatform
Der er masser af e-handelsplatforme derude for dig at vælge imellem, så hvordan går du med at vælge den rigtige for din (eller din kundes) butik?
Der er et par ting, du bør tjekke ud, før du beslutter dig. Nogle af disse omfatter:
- Hvilket programmeringssprog platformen bruger. Dette er især vigtigt, hvis du planlægger at gøre en masse tilpasning, men det kan også være vigtigt, afhængigt af hvilken webhost du planlægger at bruge (support varierer meget for forskellige sprog).
- Om platformen er gratis eller betalt. Der er tonsvis af begge slags platforme derude med gode valg i begge lejre. Betalede platforme tilbyder ofte bedre support end gratis, men ellers findes der komplette løsninger i begge kategorier.
- Uanset om det understøtter de typer produkter, du planlægger at sælge (f.eks. Digitale vs fysiske produkter).
- Betaling gateways platformen understøtter, især hvis du allerede er forpligtet til at bruge en bestemt.
- Den shipping service, det integrerer med.
- Hvor nemt er det at tilpasse? Hvor mange muligheder skal platformen tilpasse ud af boksen? Er du nødt til at dykke ind i koden hver gang du vil ændre noget, eller kan du foretage ændringer fra admin-området?
- Hvad er støtten som? Er det helt samfundsdrevet eller er der direkte support fra udviklerne? Hvor meget koster det?
Tag dig tid til at udforske mulighederne derude, og find ud af hvilken platform der bedst opfylder dine behov.
Gratis platforme
Der er snesevis af gode e-handelsplatforme derude, med nogle betalt og nogle gratis. De betalte tilbyder generelt mere support, og nogle gange flere funktioner end de gratis, selv om der også er nogle meget komplette platforme.
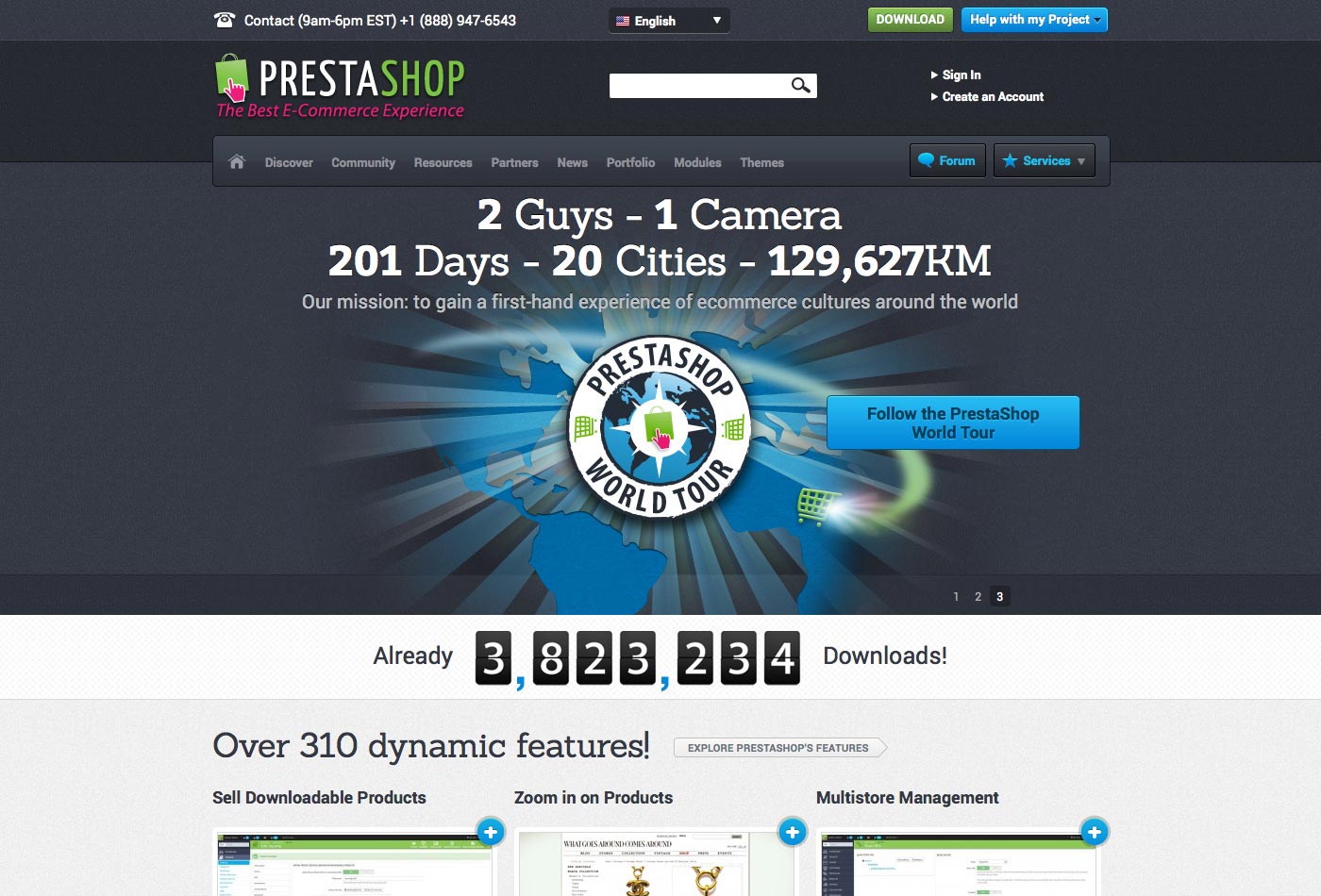
PrestaShop
PrestaShop har godt over 300 funktioner, herunder en-siders checkout, webservice integration, lagerstyring, downloadbar produktsupport og meget mere. Det er gratis at downloade og helt åben kilde.
PrestaShop leveres med fuld dokumentation og masser af ressourcer til at komme i gang. Der er (betalt) moduler for at udvide dets funktionalitet samt temaer (også betalt), hvis du ikke ønsker at designe dit eget websted.
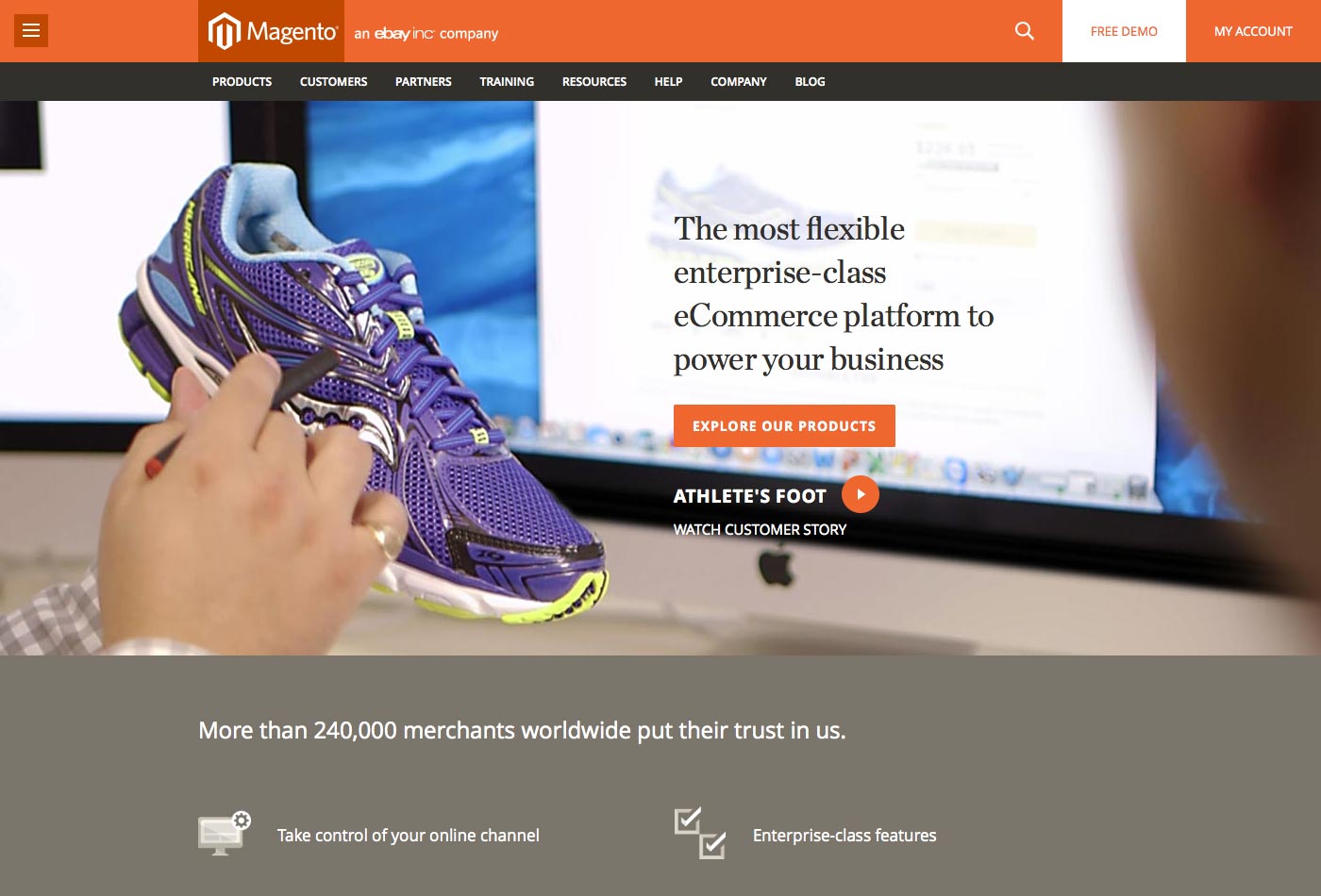
Magento Community Edition
Magento Community Edition er Magento open source arm, som bruges af mere end 240.000 handlende over hele verden. Det er skalerbart, så det kan vokse med dig, og det er fleksibelt for at imødekomme dine behov.
Der er masser af fællesskabsstøtte til at hjælpe dig, hvis du sidder fast, samt fuld teknisk dokumentation. Der er også en række udvidelser til rådighed (og selvfølgelig kan du oprette din egen).
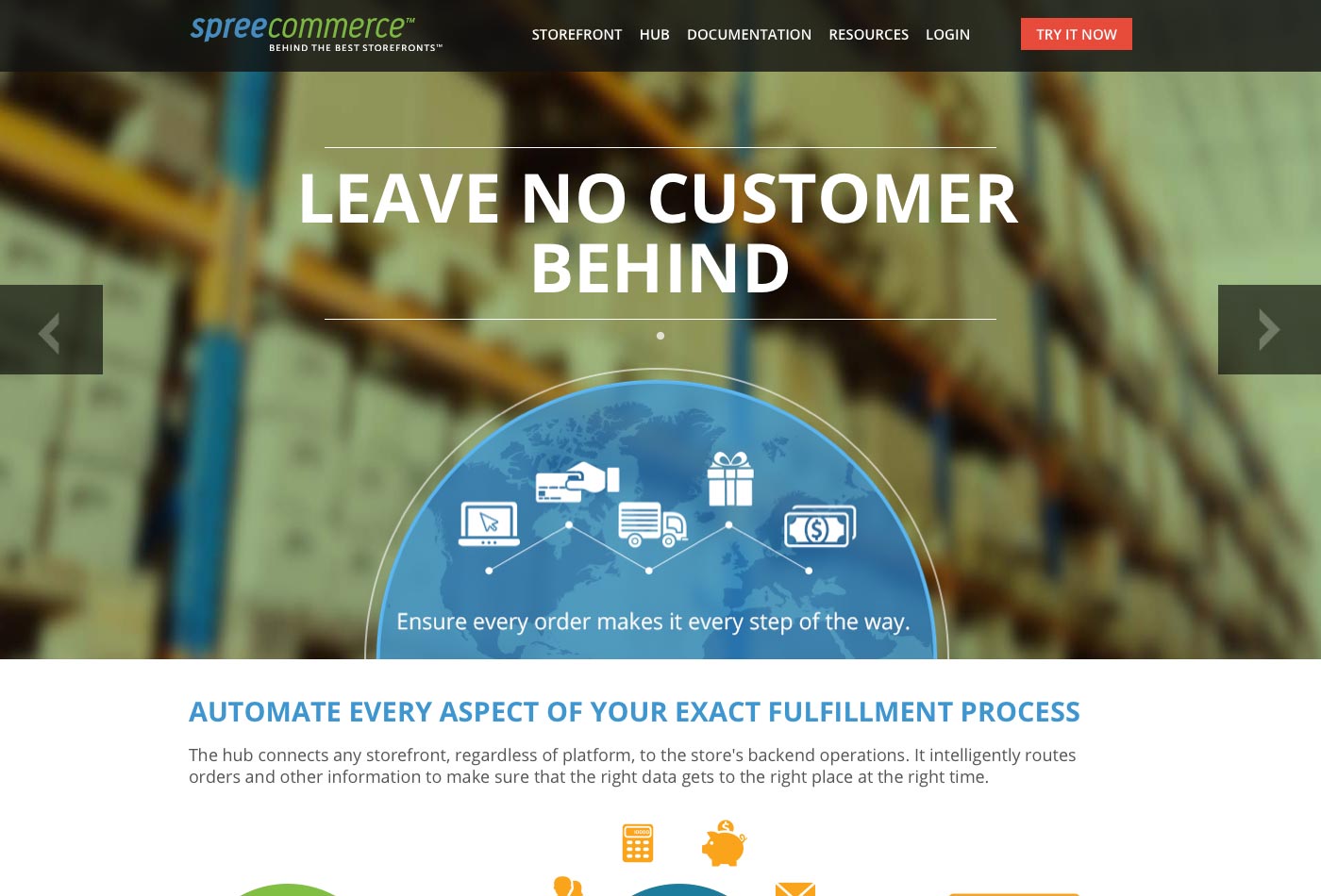
Spree Commerce
Spree Commerce er en open source platform, der giver dig fuld kontrol og tilpasningsressourcer. Det er fuldt dokumenteret, selvom der selvfølgelig er betalt støtte og træning til rådighed.
Funktionerne omfatter fleksibelt og lydhurt websteddesign lige ud af kassen, med støtte til live video og animation. Den har en omfattende API til næsten ethvert aspekt af systemet, hvilket giver dig endnu mere kontrol.
Zeuscart
Zeuscart er en PHP / MySQL baseret e-handelsplatform. Det er nemt at bruge og nemt at tilpasse uden et ton af it-færdigheder, der kræves for at oprette en grundbutik.
Det responsive admin dashboard er forsynet med Twitter Bootstrap, mens forenden har et rent design, der er brugervenligt og ser godt ud med en stor samling af UI-komponenter, der fungerer på alle større browsere (herunder mobilenheder).
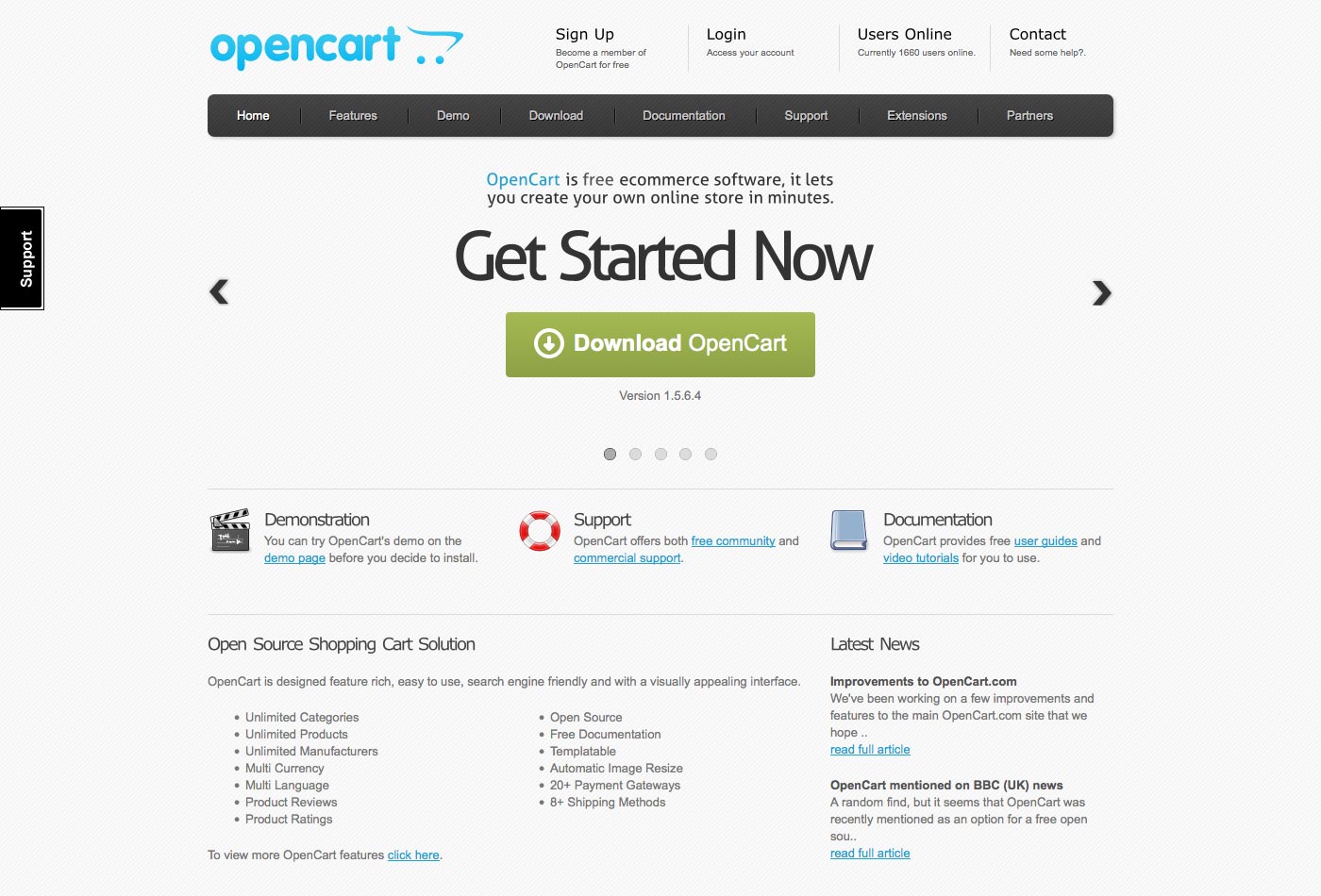
OpenCart
OpenCart tilbyder masser af funktioner, herunder support til ubegrænsede kategorier, produkter og producenter, support til flere valutaer og sprog, gratis dokumentation og meget mere. Det kan også inkorporere over 20 betalings gateways og mere end 8 forsendelsesmetoder.
OpenCart tilbyder også support til produktanmeldelser og vurderinger, downloadbare produkter, flere skatteprocenter, et kuponsystem og meget mere. Det er fuldt udviklet, med en brugbar standardskabelon lige ud af boksen.
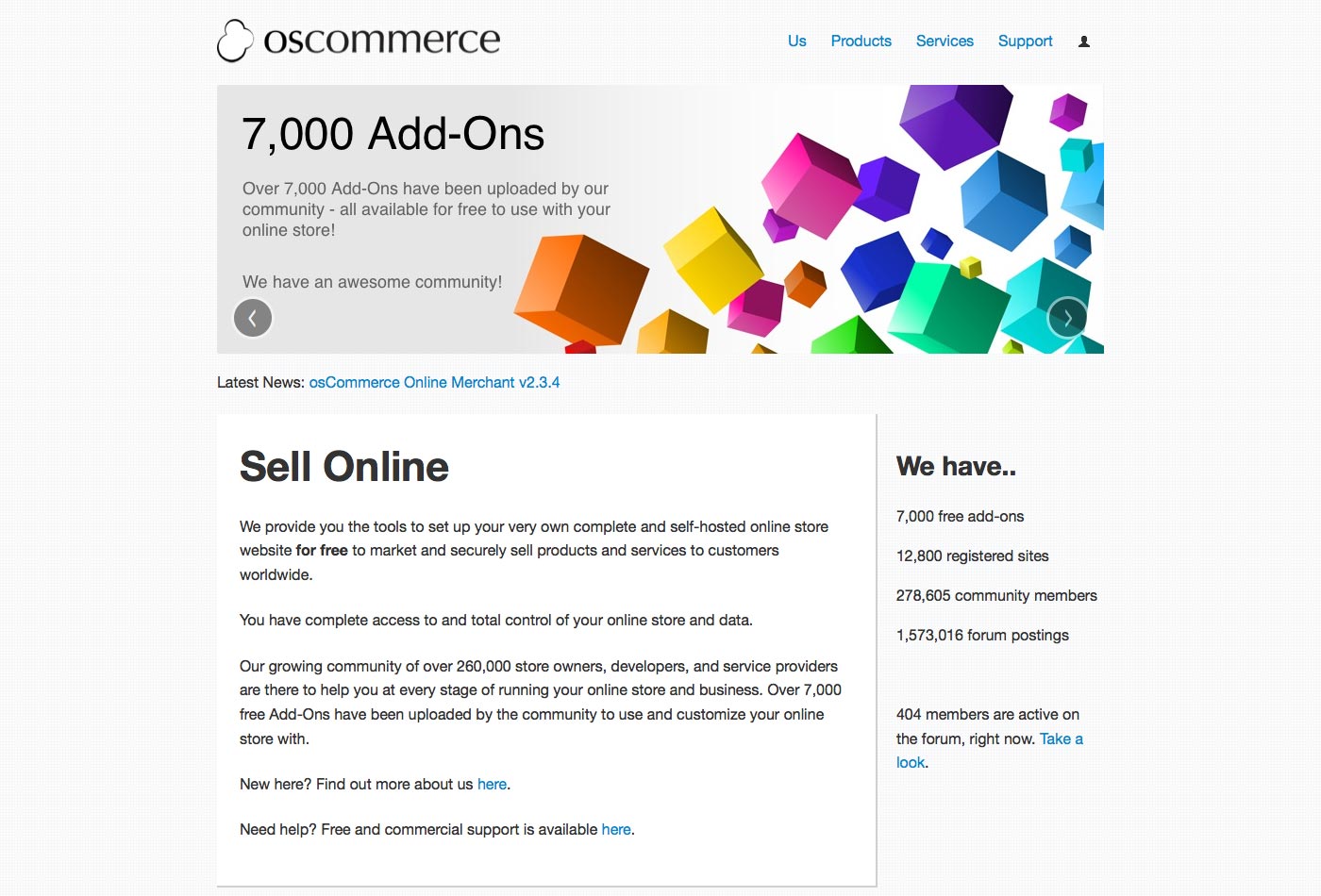
osCommerce
osCommerce har mere end 7.000 gratis add-ons, og har et netværk af over 260.000 butiksejere og serviceudbydere. Der er et aktivt fællesskab til support og hjælp, hvis du løber ind i problemer, samt gratis og kommerciel support.
osCommerce har eksisteret i 14 år, så de har et stærkt fundament at opbygge din virksomhed på. Der er også skabeloner og temaer til rådighed, så du kan tilpasse udseendet af dit websted uden at skulle starte fra bunden.
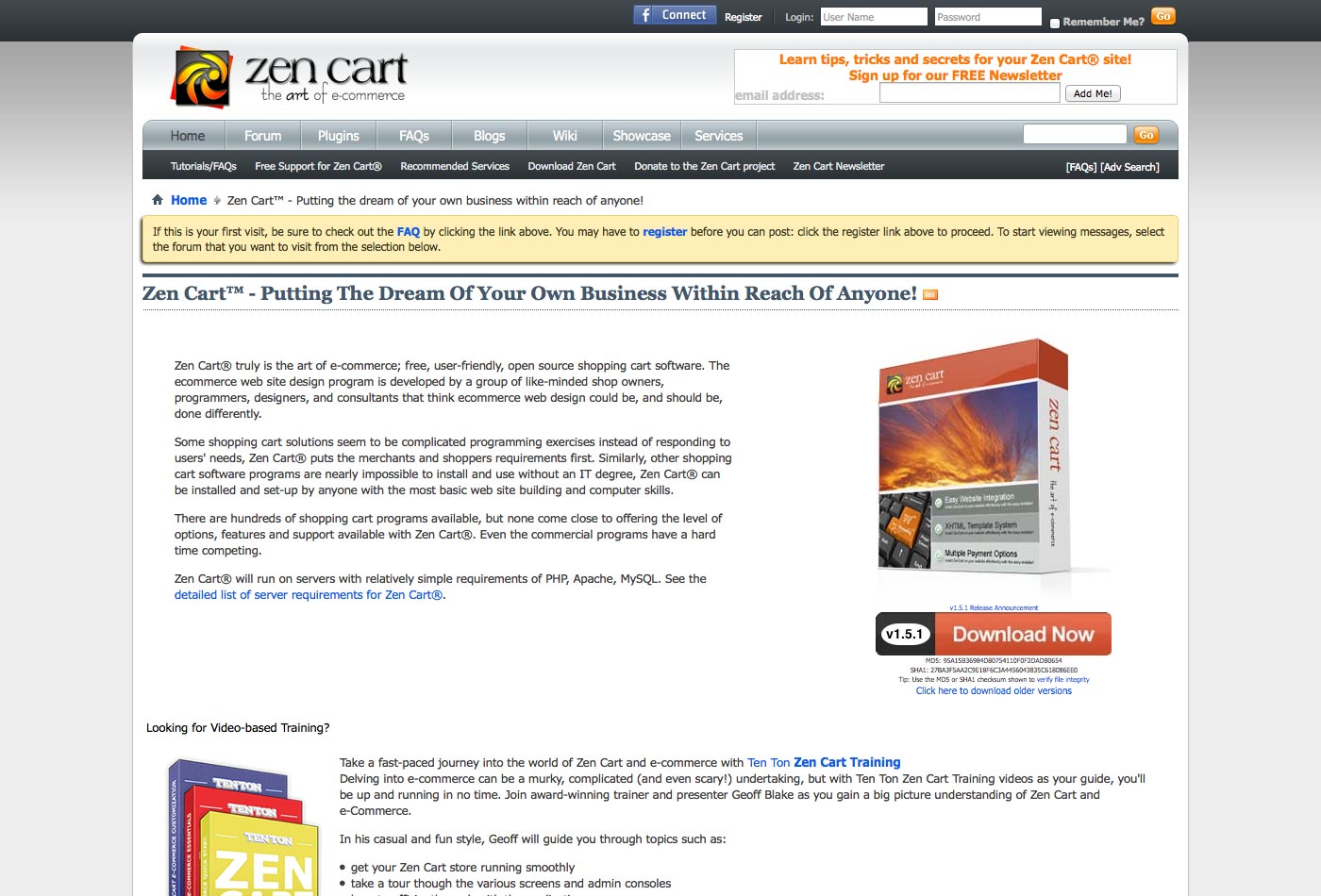
Zen Cart
Zen Cart er en gratis, brugervenlig, open source indkøbskurv med tonsvis af plugins og addons for at udvide dets funktionalitet. Der er tilføjelser til adminværktøjer, marketing, betalingsmetoder, prissætningsværktøjer og meget mere.
Zen Cart har fremragende dokumentation, hvilket gør det nemt at udnytte alle de funktioner, den tilbyder. Der er også et udstillingsvindue af websteder oprettet med Zen Cart for at inspirere dig.
simpleCart (js)
simpleCart (js) er en gratis JavaScript-indkøbskurv, som du kan integrere med din eksisterende hjemmeside. Der er ingen database og ingen programmering, bare grundlæggende HTML-viden kræves.
Den har et utrolig fleksibelt design, understøtter flere betalings gateways (herunder PayPal, Google Checkout og Amazon.com betalinger) og understøtter internationale sprog og valutaer. Det er også højtydende, med et utrolig lille fodaftryk, især i forhold til mange store e-handelsplatforme.
WooCommerce
WooCommerce , fra WooThemes, er en stor WordPress e-handels plugin, der har masser af funktioner. Du kan sælge noget med WooCommerce, herunder både fysiske og downloadbare produkter. Det arbejder endda med affilierede produkter.
Det fungerer med PayPal, BACS og COD betalinger i den grundlæggende WooCommerce-pakke, med tonsvis af udvidelser til specifikke betalings gateways. Der findes værktøjer til styring af lager (digital eller fysisk), forsendelsesmuligheder, kuponkampanjestøtte, moms og meget mere. Og der er gode rapporteringsfunktioner, så du kan holde styr på indgående salg og anmeldelser, lagerniveauer og meget mere lige fra WordPress.
Ubercart
Ubercart er en fuldpakket indkøbskurv løsning til Drupal. Det er fantastisk at opbygge et fællesskab omkring din butik. Du kan sælge premiumindhold, betalte fildownloads, fysiske varer og meget mere.
Det er bygget som en modulpakke, hvilket gør det nemt at integrere det fuldt ud med resten af dit Drupal-websted. Og der er yderligere moduler og temaer til at udvide Ubercarts funktionalitet endnu mere.
TomatoCart
TomatoCart blev designet specielt til at fungere godt på alle digitale enheder. Den indeholder en fuld CMS med diasshow, billedmenu, produkt scroller, banner manager og Google AdSense integration. Det tilbyder også katalogstyring, produktstyring og ordstyringsværktøjer.
TomatoCart indeholder også kunde- og brugerstyringsværktøjer, herunder evnen til at importere og eksportere kunder, afstemningsværktøjer og meget mere. Masser af betalings gateways understøttes, herunder Amazon IPN, Google Checkout, PayPal, Western Union og meget mere.
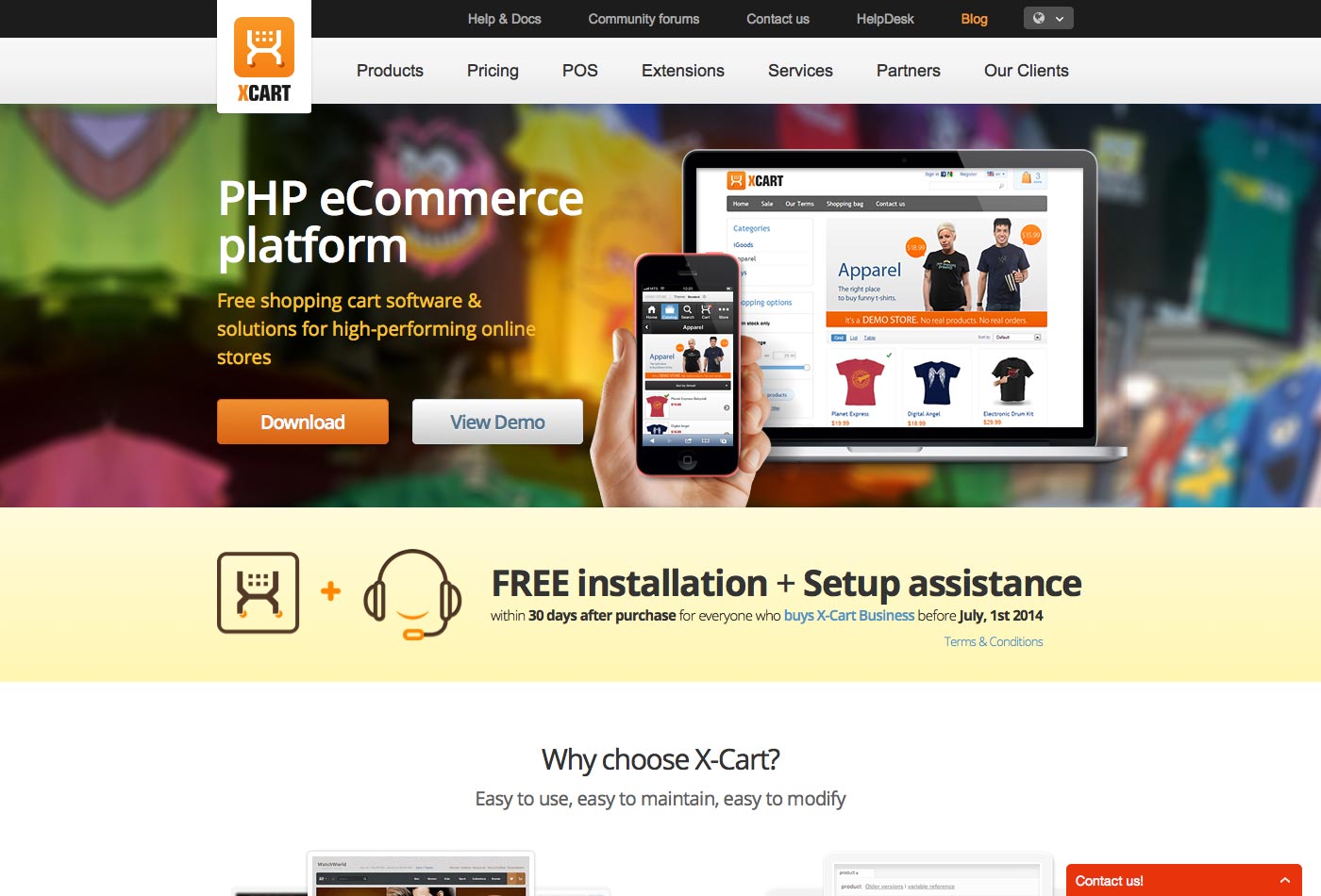
X-Cart
X-Cart tilbyder både gratis og betalt licenser (med et engangsgebyr i stedet for tilbagevendende omkostninger). Det er nemt at vedligeholde og ændre, med open source-PHP-kode. Der er hundredvis af tilføjelser, som du kan få adgang direkte fra dit butiksområde.
X-Cart har et Bootstrap-baseret responsivt design, så det virker på næsten enhver enhed, fra mobiltelefoner til stationære computere. Du kan sælge noget med X-Cart, herunder produkter, tjenester og downloads, og endda sælge offline ved hjælp af X-Cart POS-systemet. Det integreres med alle de populære betalings gateways og fragtfartsselskaber også.
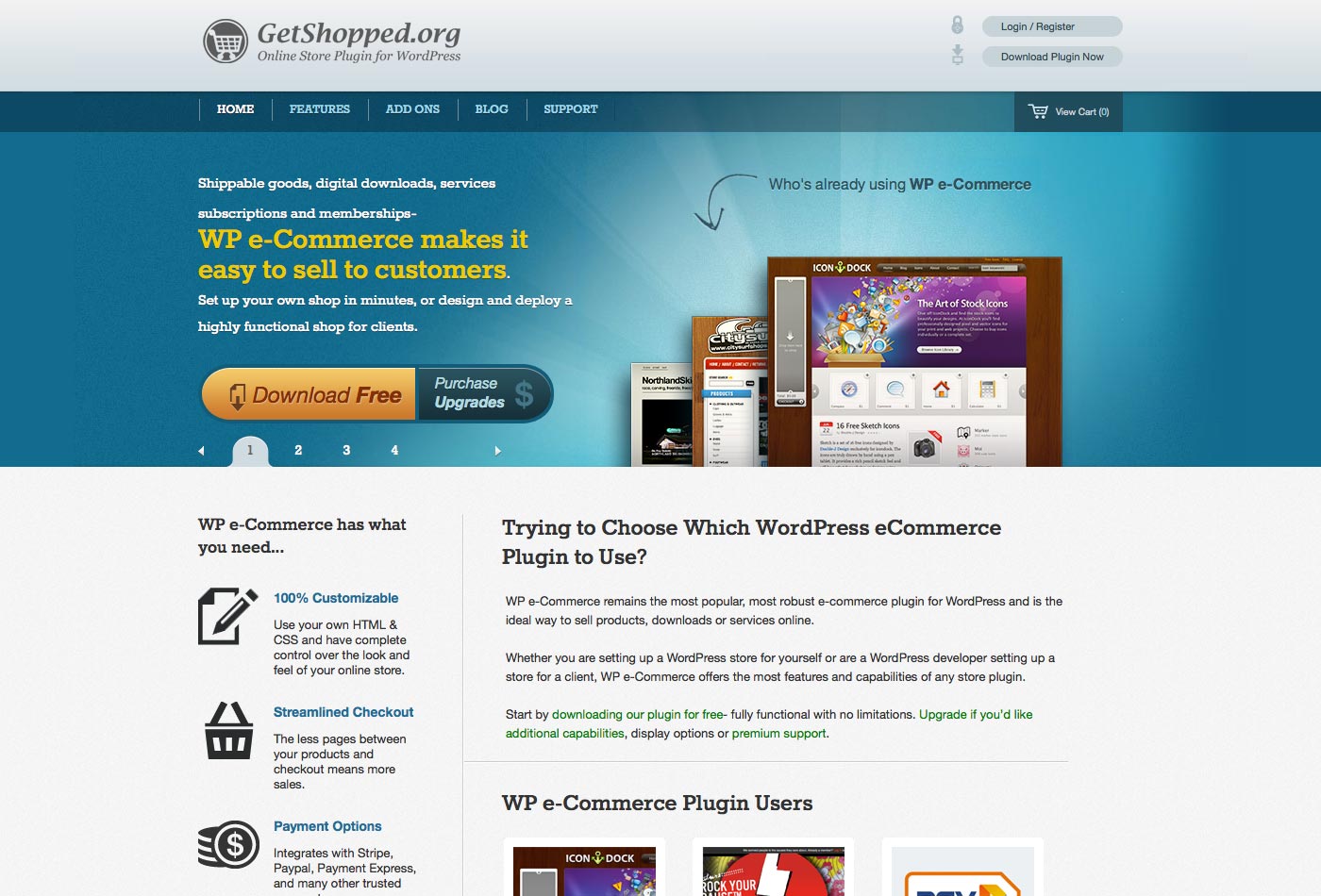
WP e-Commerce
WP e-Commerce er et WordPress-plugin, der fungerer for fysiske produkter, downloads og tjenester. Det er helt tilpasses, med en strømlinet checkout-proces, der sætter færre sider mellem dine produkter og checkout.
WP e-Commerce integreres med Stripe, PayPal og meget mere, og omfatter fleksible forsendelsesmuligheder. Det fungerer godt med andre WP-plugins, understøtter WP-widgets, bruger kortkoder og skabeloner, tilbyder tonsvis af marketingværktøjer og meget mere. Der er plugins og temaer til rådighed for at udvide dens funktionalitet endnu mere.
Jigoshop
Jigoshop er et WordPress e-handels plugin, der indeholder kraftfulde marketing- og SEO-funktioner samt enkel administration til både fysiske og downloadbare produkter og tjenester.
Jigoshop giver mulighed for at tildele Store Managers til styring af den daglige drift samt omfattende butikshåndteringsværktøjer med et intuitivt brugerinterface. Der er gratis og betalt udvidelser for yderligere at udvide dens funktionalitet. Gratis udvidelser omfatter YouTube Video Product Tab, ShipWorks Connector, Flere Admin E-mails og meget mere.
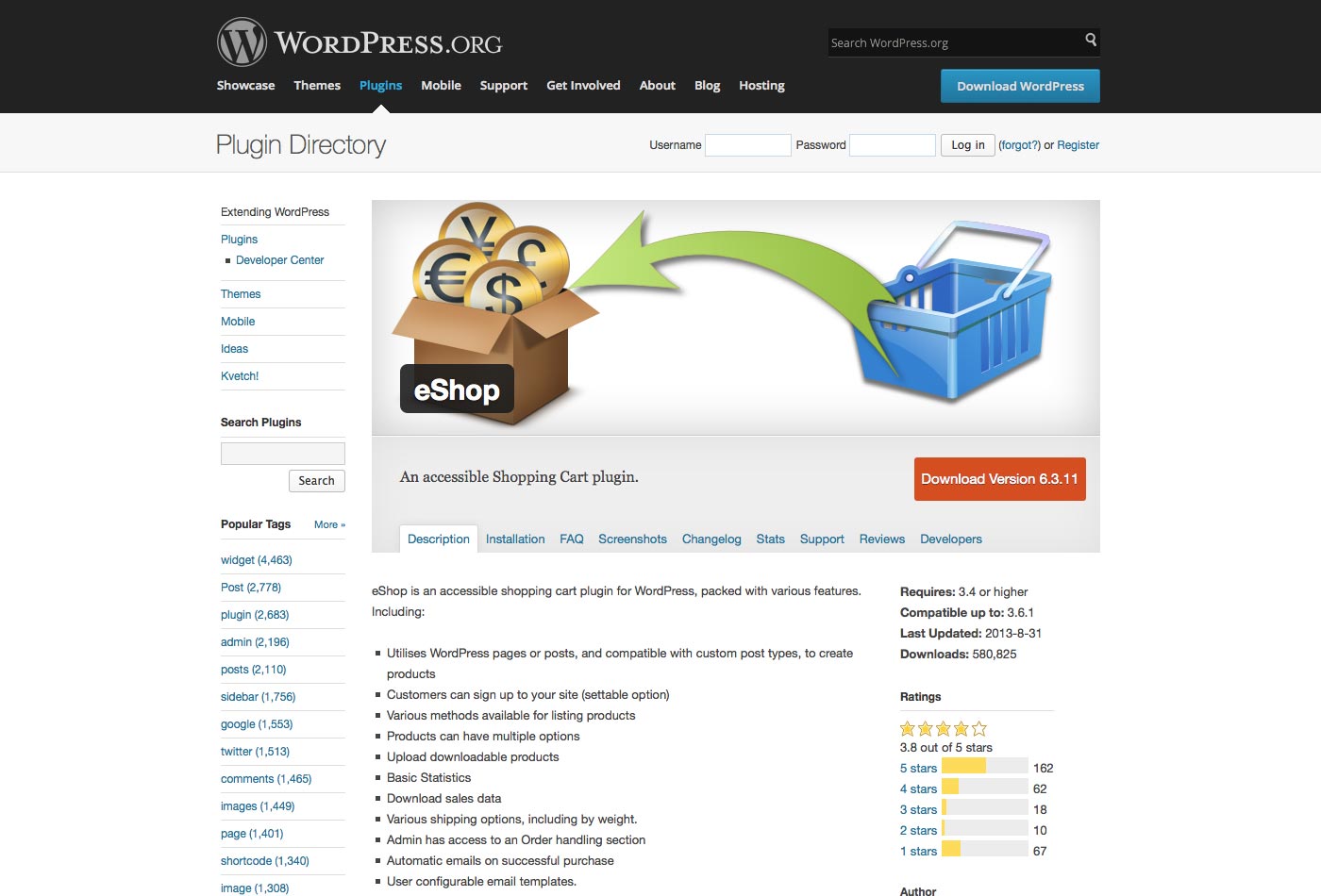
eShop
eShop er en tilgængelig WordPress indkøbskurv plugin. Det tilbyder en række købmandsbetalings gateways og forsendelsesmuligheder, blandt andre funktioner. Den er meget konfigurerbar med muligheder for vogn og checkout, produkter og meget mere.
Der er meget grundig dokumentation tilgængelig online, herunder gode fejlfindingsoplysninger. Der er endda nogle video tutorials for ekstra hjælp.
5 inspirerende e-handelseksempler
Der er masser af vidunderlige, veldesignede e-handelswebsteder derude for at inspirere dig. Her ser jeg bare på fem, og påpege, hvad der gør forskellige dele af disse websteder gode.
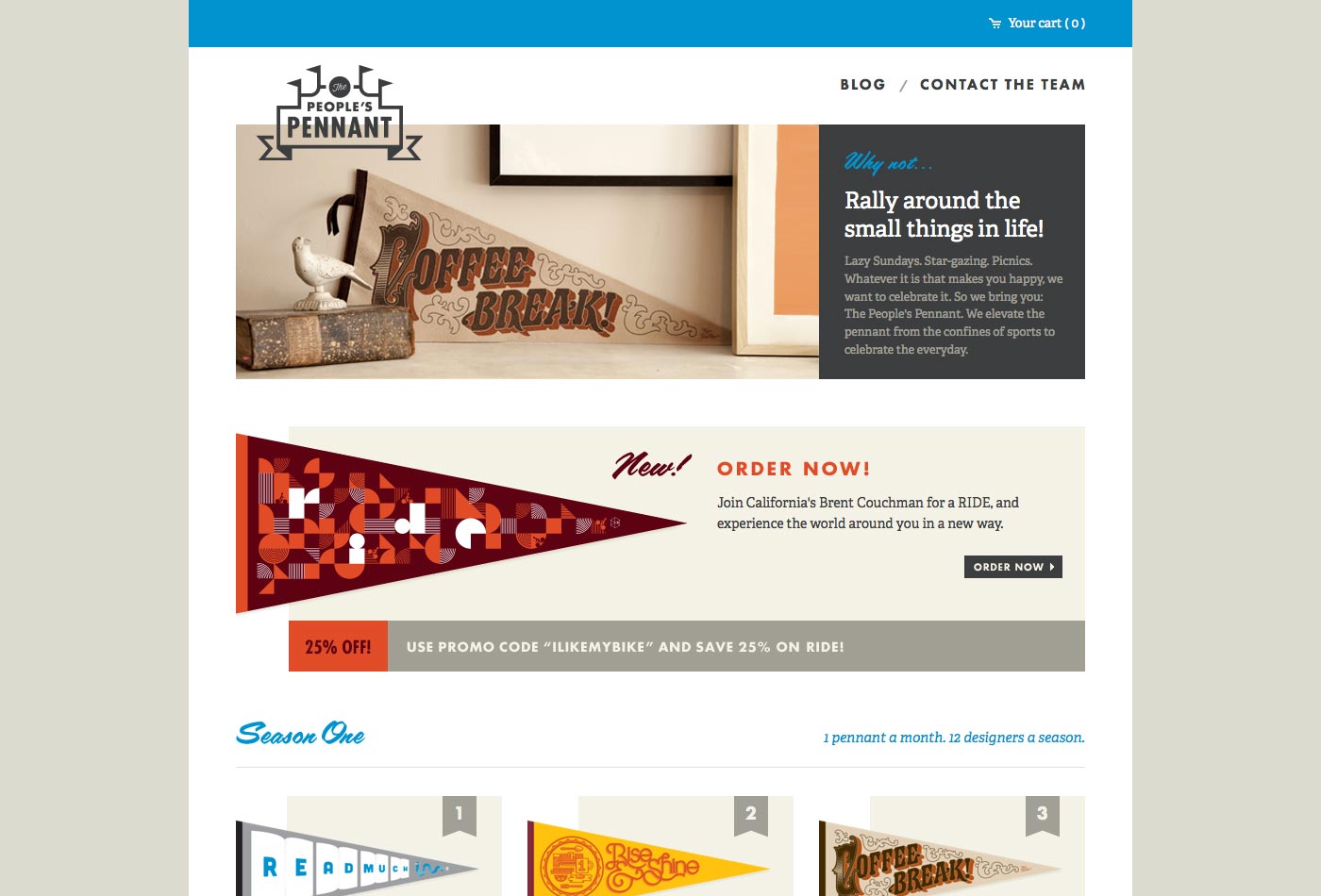
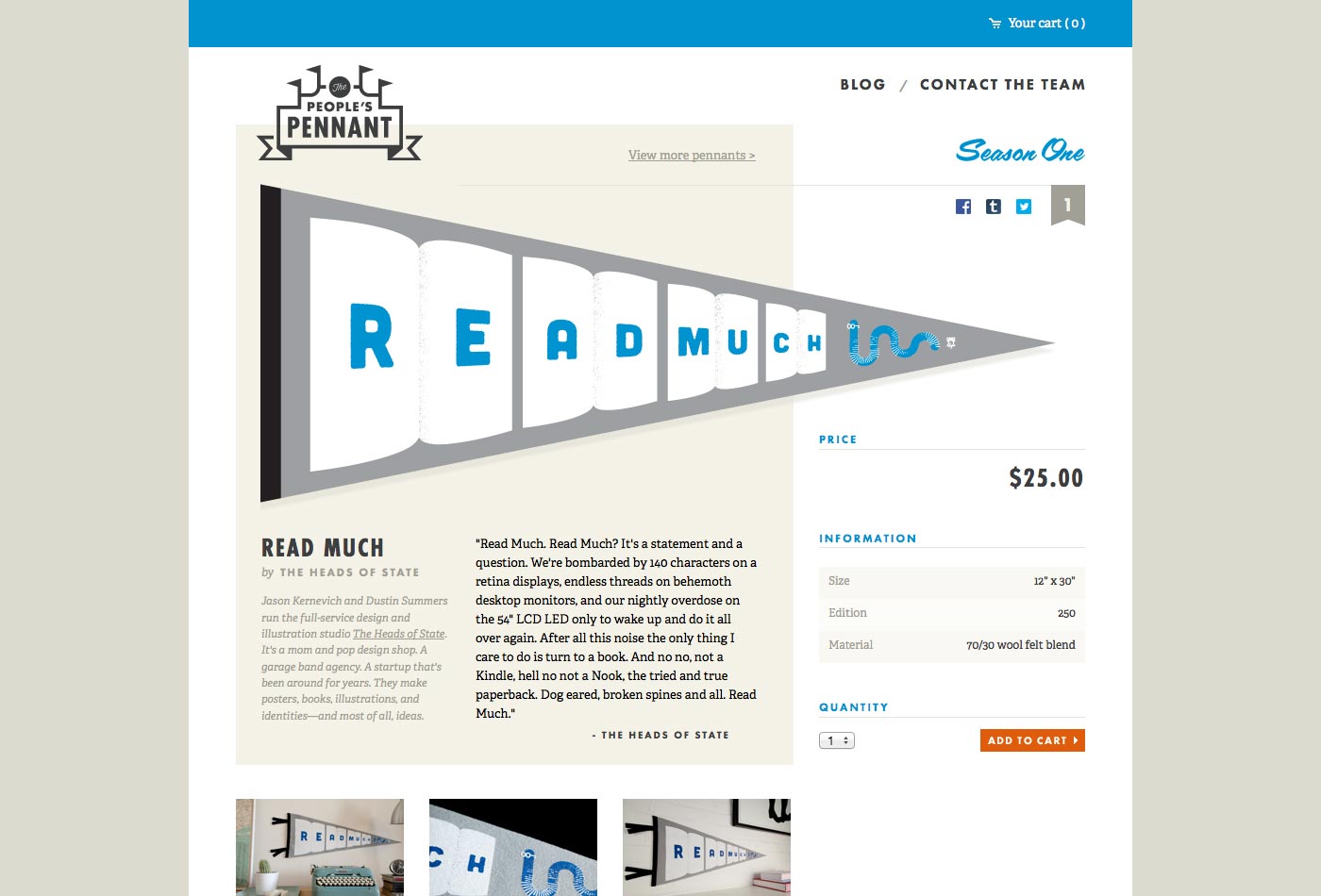
People's Pennant
People's Pennant tilbyder et design, der er del minimalistisk, del retro. Knappen "Køb" er fremtrædende uden at dominere designet.
De enkelte produktsider er godt udformet med nemme at finde deleknapper. Alle de grundlæggende oplysninger er nemme at finde (størrelse, materiale, udgave osv.), Med ekstra billeder vises også fremtrædende.
Checkout processen består af kun to trin forbi indkøbskurven, en meget strømlinet tilgang.
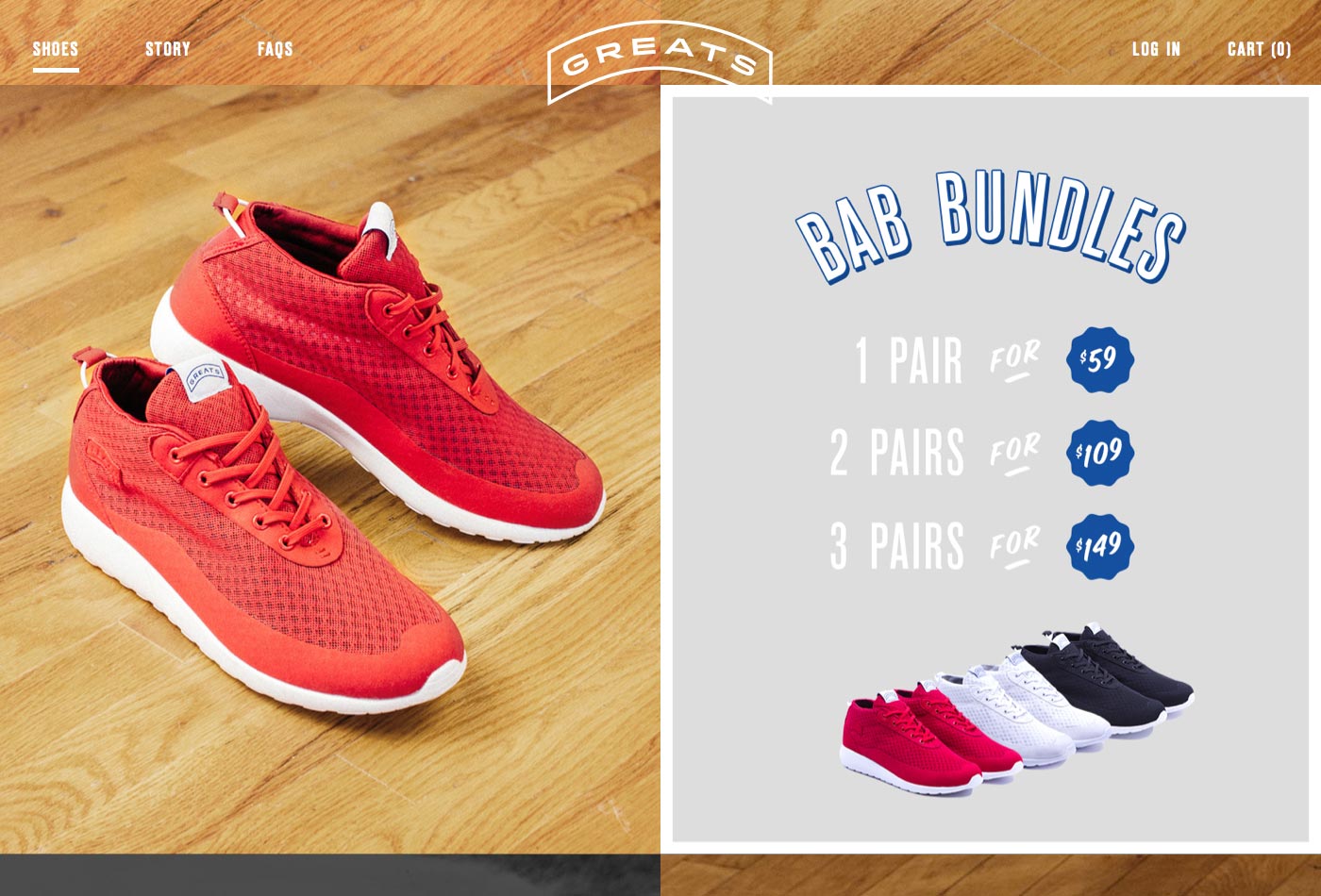
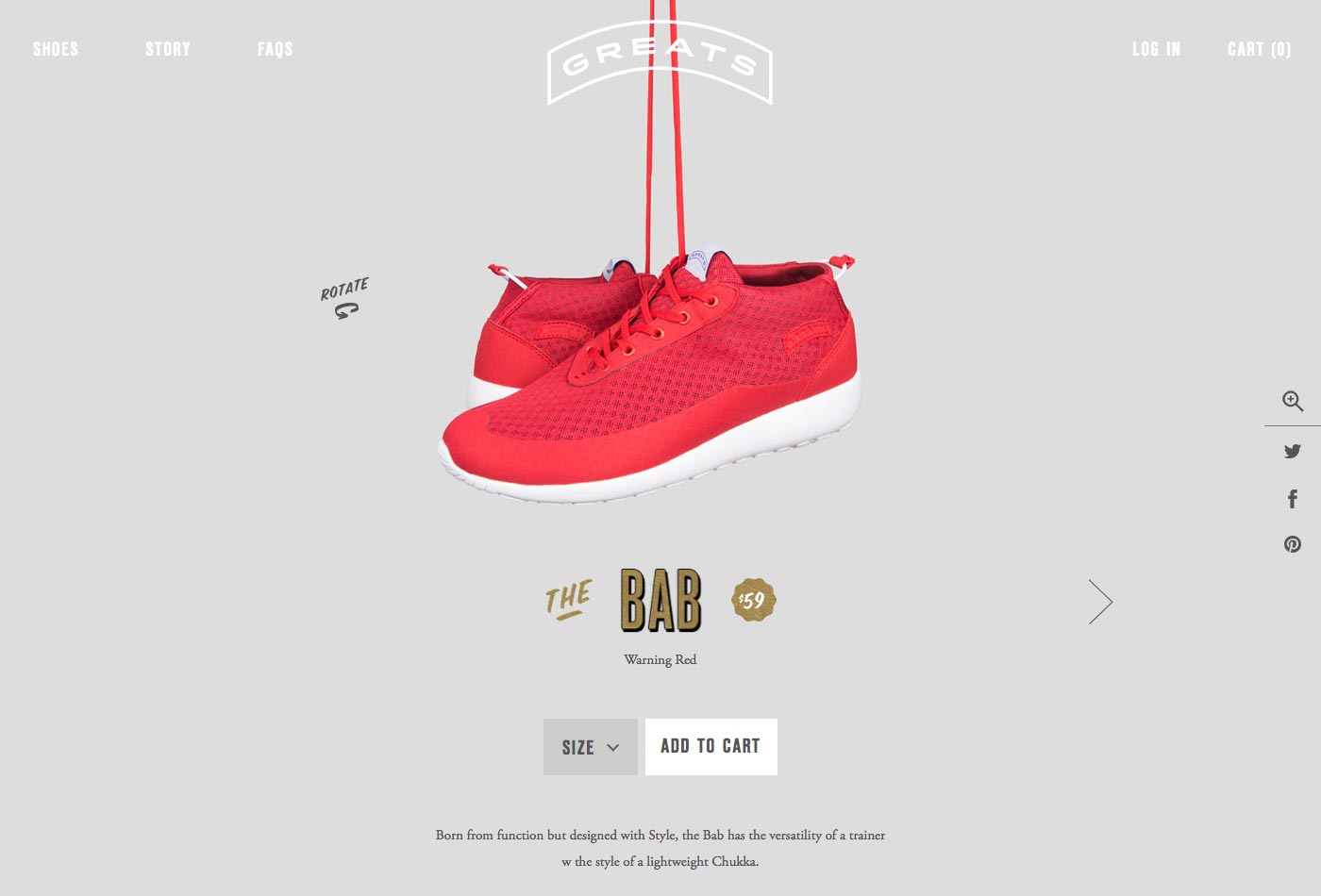
greats
greats har et simpelt design med fremtrædende billeder af produkterne på hjemmesiden. Interspersed mellem produktbillederne er der yderligere information om ting som prissætning og forsendelse.
Hovering over et produkt giver dig navnet, mens du klikker på det, får du den detaljerede produktinformation med fotos, beskrivelse og deling af links.
Funktionsafsnittet på hver produktside er særligt interessant og gennemtænkt.
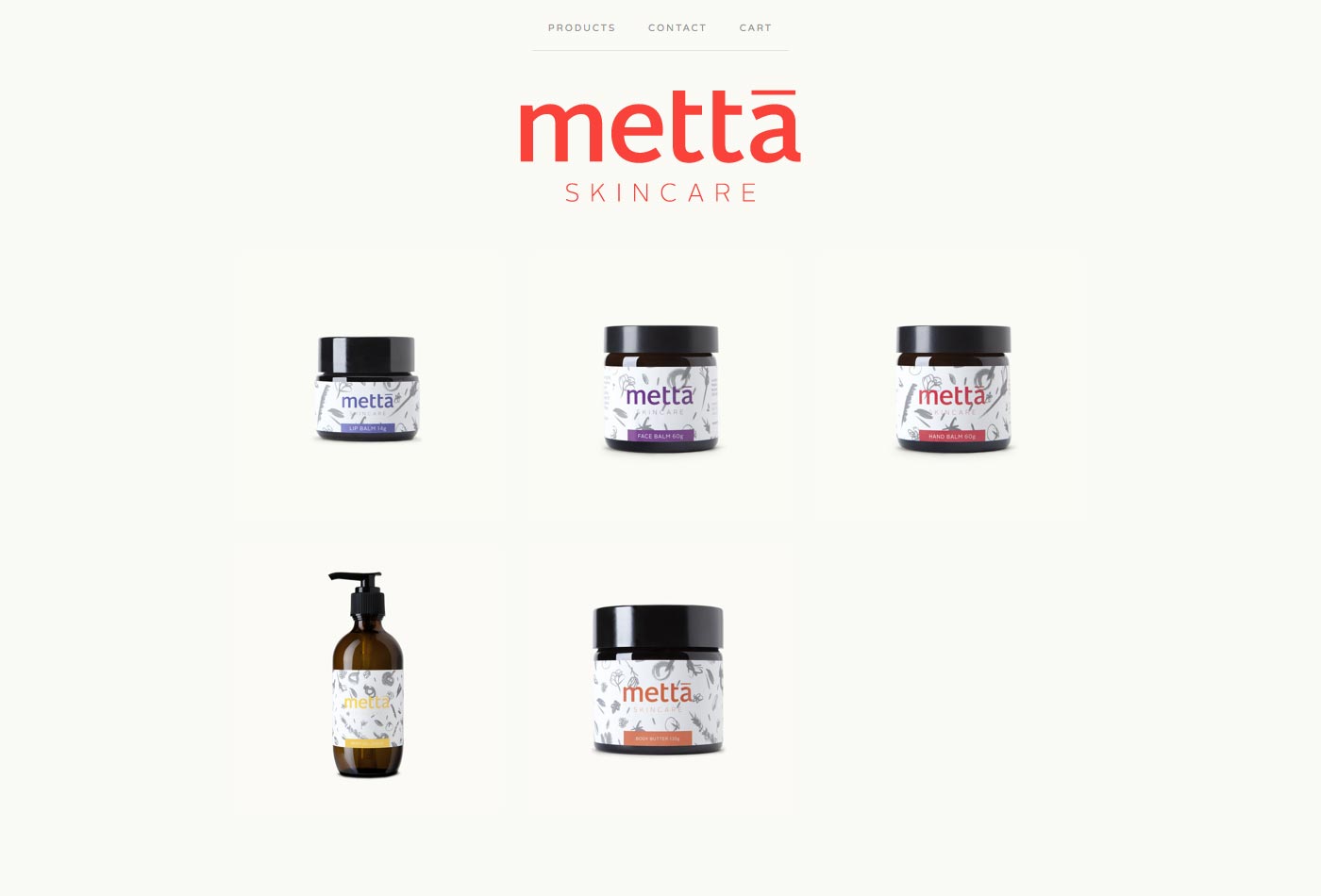
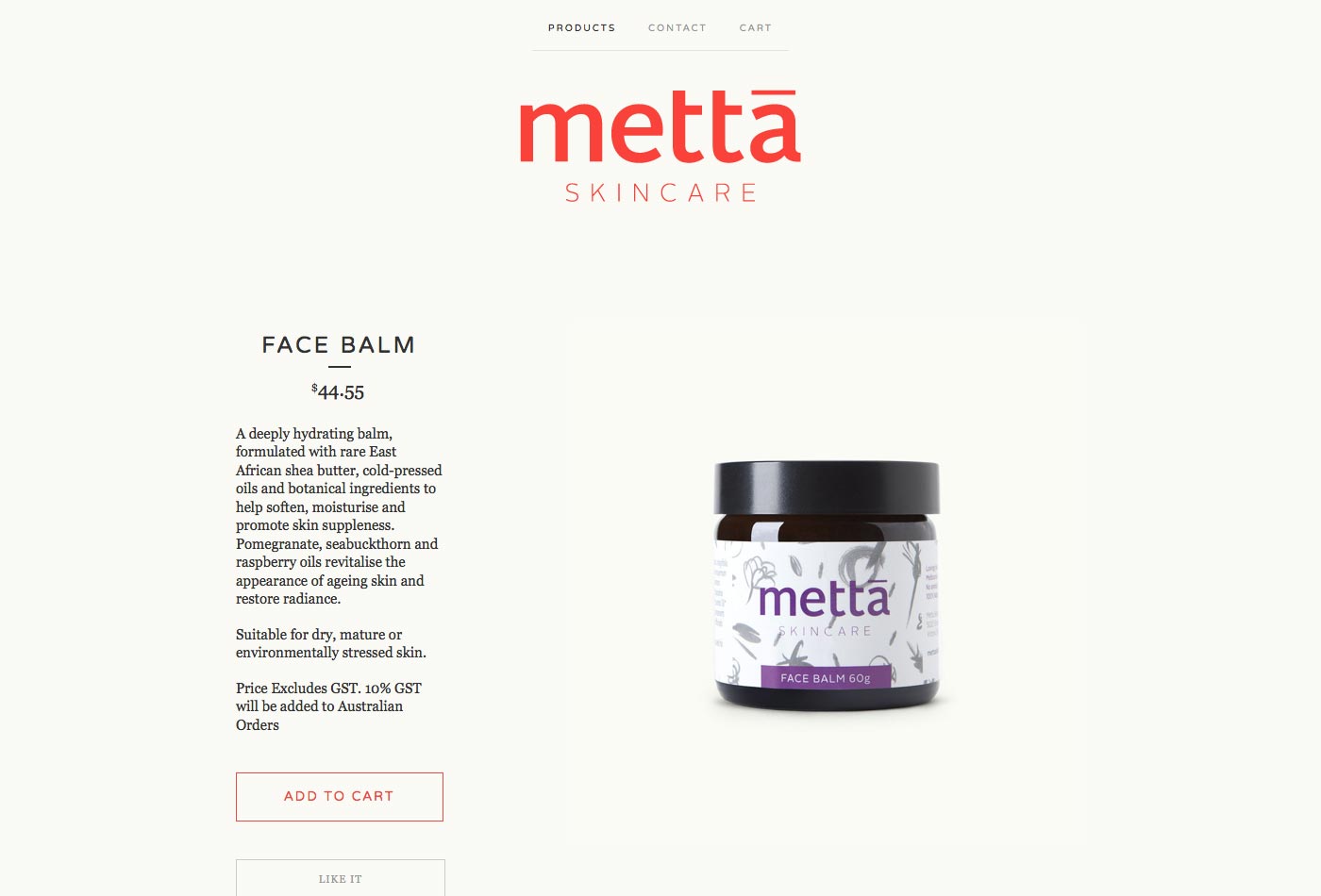
Metta Hudpleje
Metta Hudpleje s butikken er minimalisme på sit bedste. Hold musen over et produkt og afslør navn og prisoplysninger.
Klik på det, og du bliver taget til en produktside med meget mere detaljer.
Betalinger er taget hånd om via PayPal, og den samlede checkout proces er enkel og strømlinet.
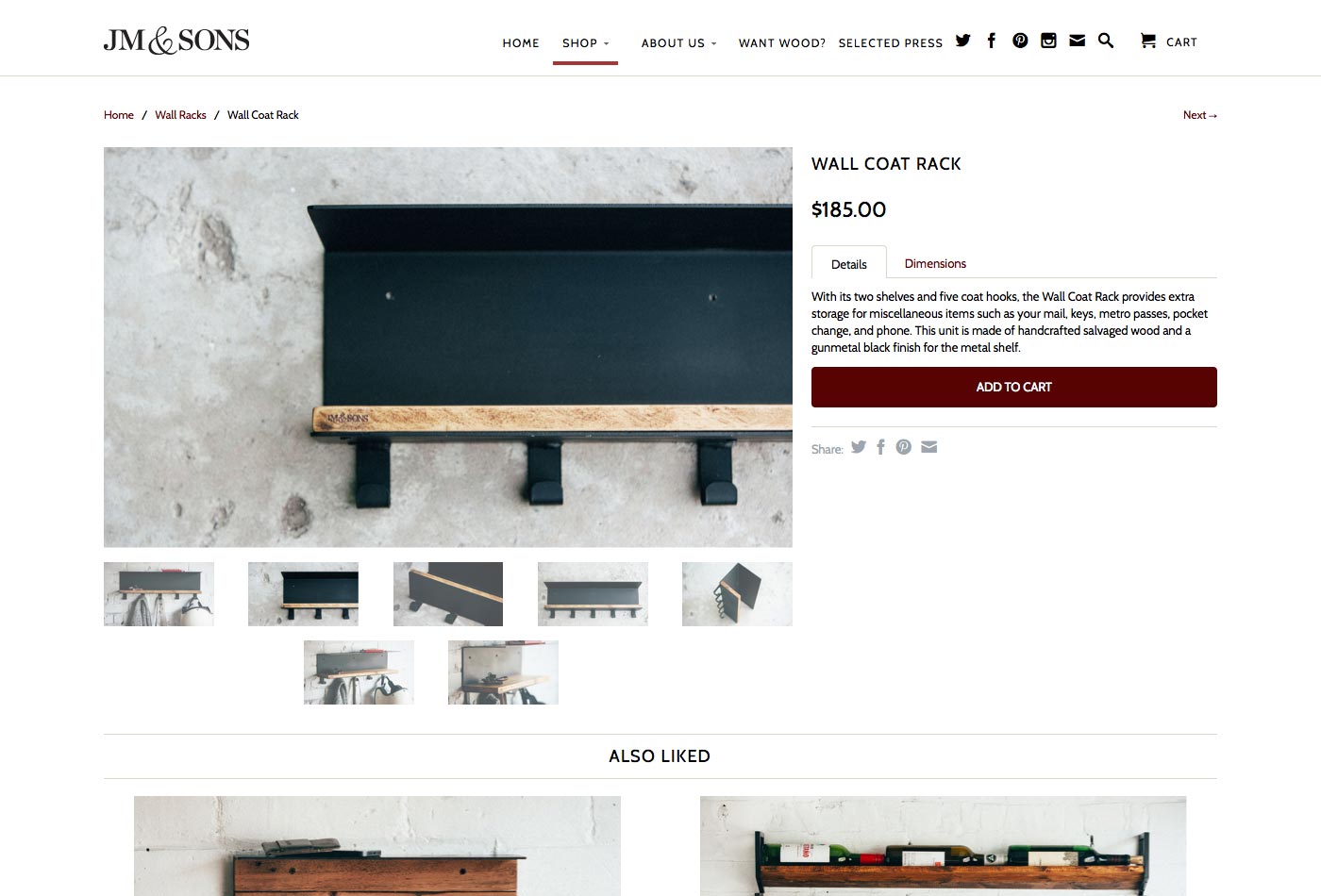
JM & Sons
Det JM & Sons butikken er minimalistisk, med et fantastisk produkt og feature glider på hjemmesiden, der optager næsten hele skærmen.
Individuelle produktsider har detaljer om produkterne samt dimensioner i et fanebladformat. Der er flere billeder af hvert produkt, der vises i et diasshow. Relaterede produkter er inkluderet under en overskrift "Også ønsket".
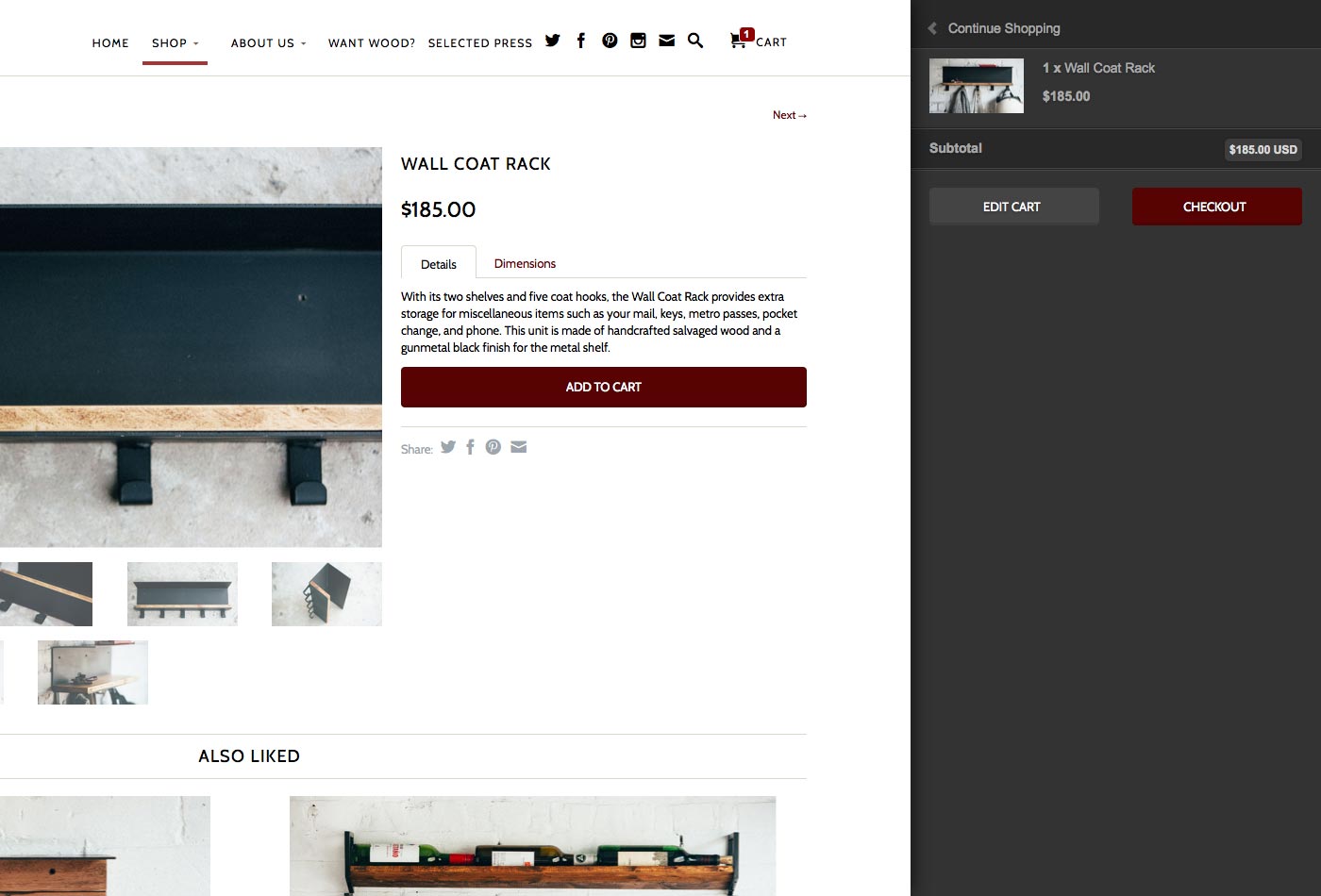
En af de bedste funktioner i JM & Sons design er udløbs indkøbskurven. Klik på kurvikonet øverst, og i stedet for et modalt vindue, der vises eller omdirigeres til en ny side, glider din indkøbsvogn ud fra højre side af siden.
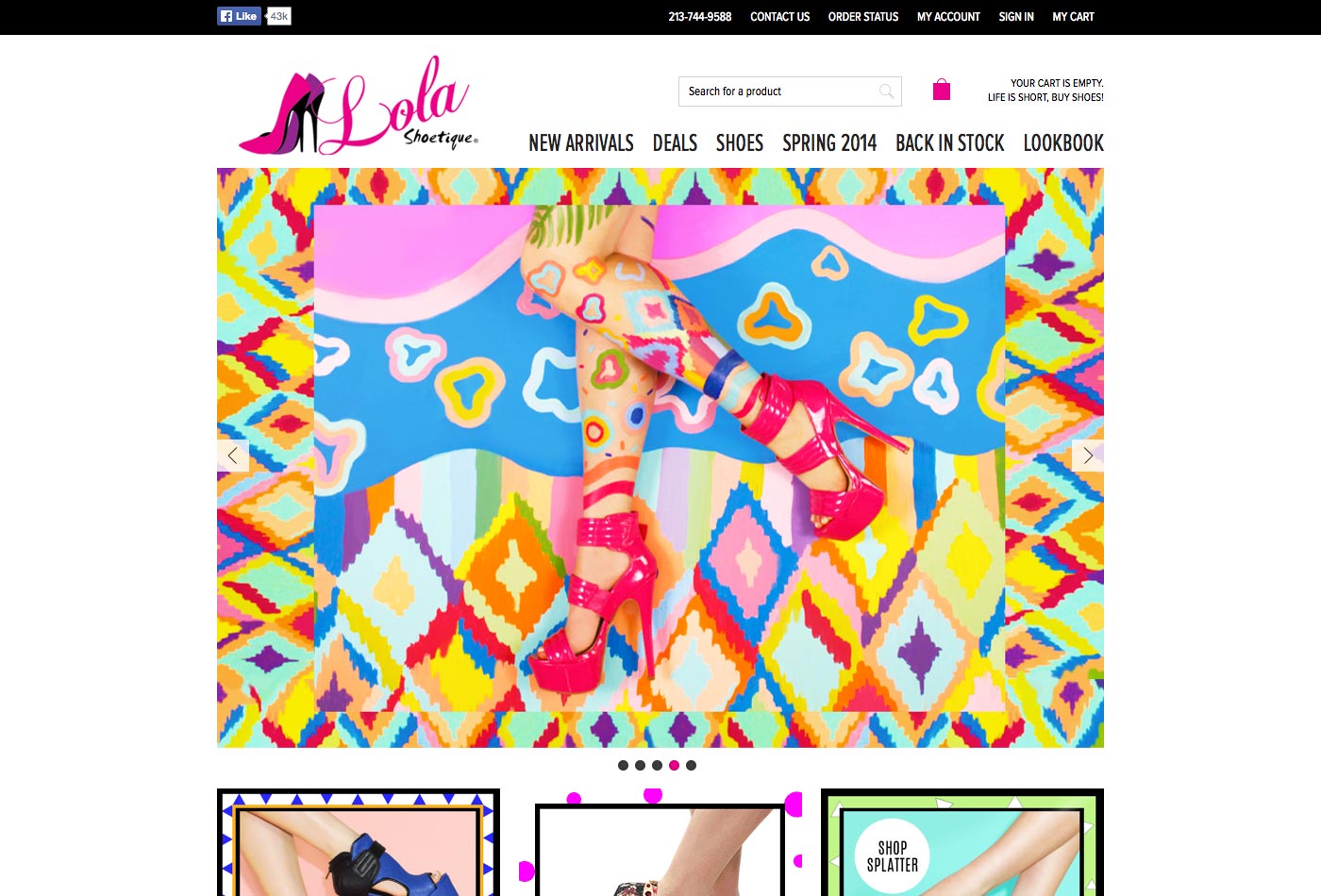
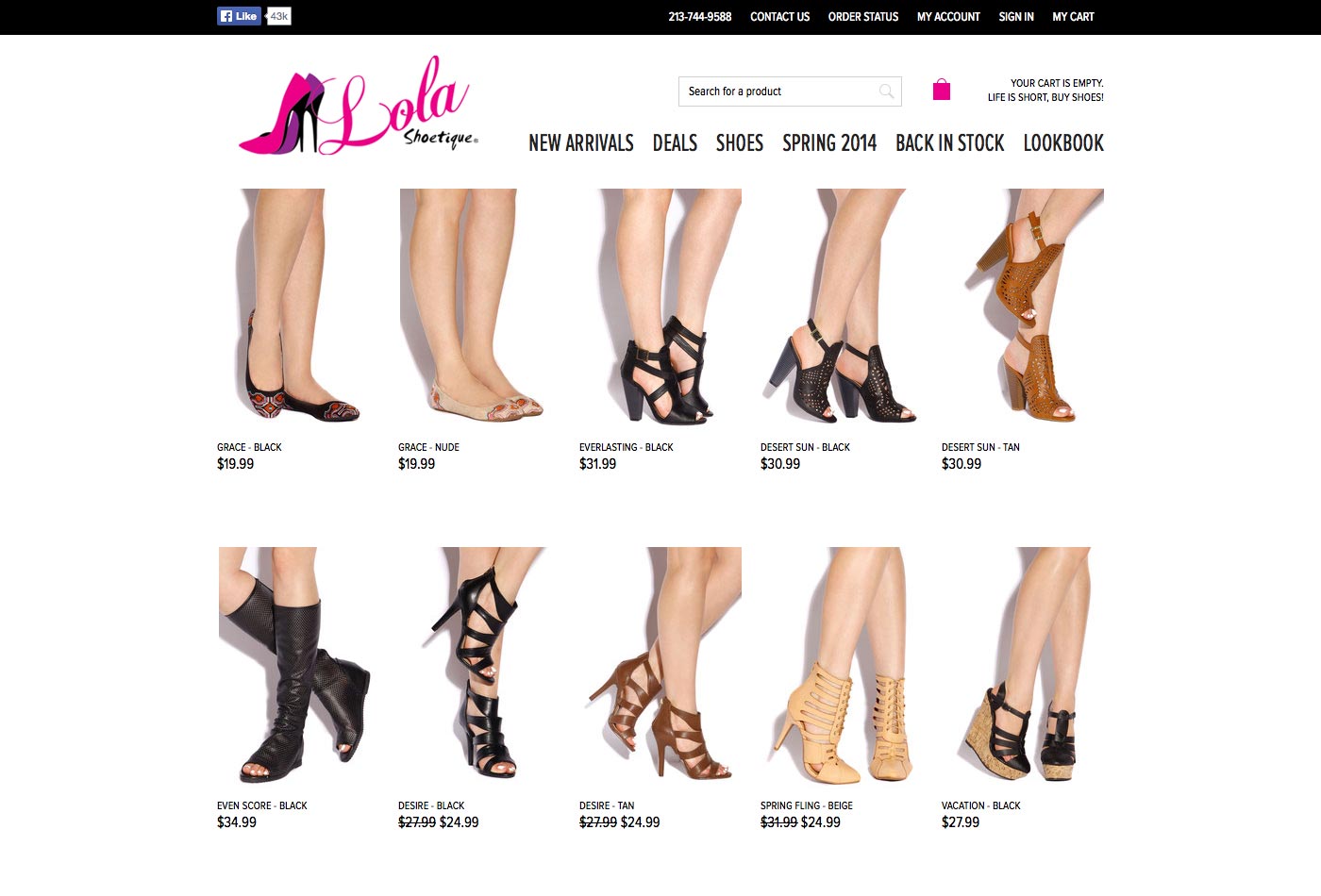
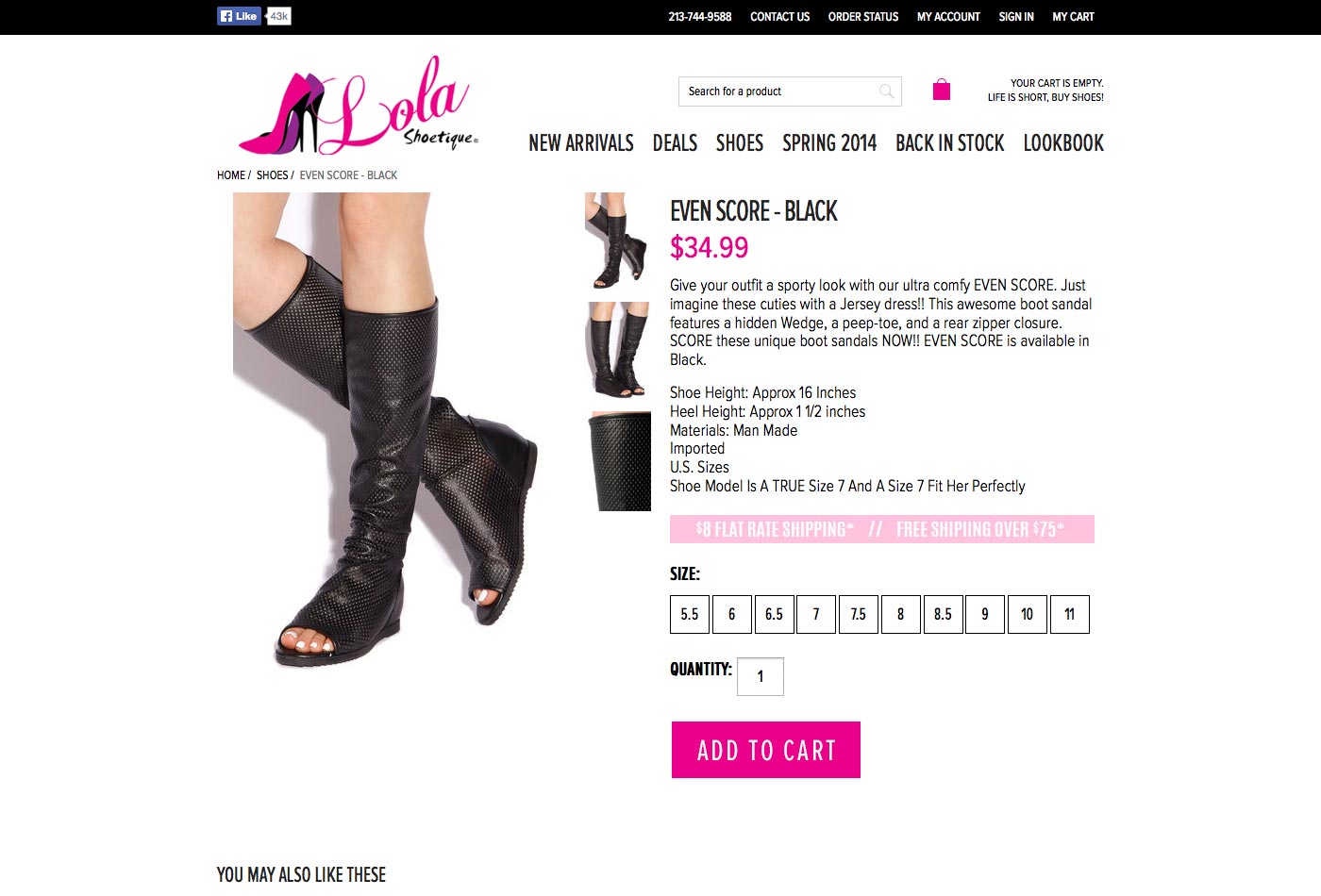
Lola Shoetique
Det Lola Shoetique butikken har et minimalistisk design, der fungerer godt som baggrund for de lyse, fedte billeder, der bruges på hjemmesiden.
Resultatsiderne for produktkategorier er enkle, med billeder, der blandes i baggrunden, hvilket giver det et meget rent design, der sætter fokus på produkterne (hvor det skal være).
Produktsidene tilbyder en beskrivelse samt specifikationer. En stand-out funktion, da dette er en sko butik, er den passer guide, der fortæller dig, hvordan skoene passer i forhold til standard størrelse. Selvom det ikke er et designelement, er det i sig selv en utrolig nyttig UX-funktion.
Konklusion
De grundlæggende elementer i god e-handelsdesign er noget, hver designer skal være bekendt med, hvis det kun er fordi det er nødvendigt at komme op med en klient på et eller andet tidspunkt. Og at ignorere dette aspekt af design er enten at resultere i klienter, der er utilfredse med det arbejde, du ender med at gøre for dem, eller kunder, der blot vender andre steder.