Hemmeligheden bag succesfulde redesigns: Hvad har Ted Got Right og hvad Twitter fik forkert
Der var tid - det er svært at forestille sig nu - da de fleste virksomheder ikke havde en hjemmeside. I de tidlige dage af internettet var næsten alle virksomheder, der ønskede at bestride en hjemmeside, taget sine første skridt i onlineverdenen.
Som tiden går videre er det uundgåeligt at jomfruen er sværere at finde.
Det er sjældent, at en opstart er i stand til fuldt ud at investere i design - selvom de gerne vil - og jo mindre de investerer i design, desto hurtigere skal de redesignes. Der er helt sikkert nye virksomheder, nye projekter, nye kampagner, der skal udformes. men det store flertal af designarbejde er redesigns.
Redesigns kan fyldes med vanskeligheder; klienten kan have misforståelser efterladt af den tidligere designer, det nuværende websted kan være bundet til virksomhedens infrastruktur, det sværeste af alle er det almindeligt, at dit kontaktpunkt hos virksomheden vil være ansvarlig for det tidligere design.
Udover problemerne har redesigner med sig en uhåndterlig fordel: de giver et objektivt indgangspunkt.
Hvornår er et redesign ikke et redesign?
Svar: når det er et design.
De fleste redesigner, trods navnet, er faktisk simpelthen design. Med dette mener jeg, at en designer har vurderet det problem, som en kunde har stillet og leveret en løsning.
Hvor re- designs er forskellige, er det, at en designer vurderer det problem, som en klient stiller, og vurderer også den eksisterende løsning, inden han / hun giver sin egen løsning.
Webdesign er en unik disciplin, fordi vi besidder en uovertruffen evne til at overvåge og kvantificere næsten alle aspekter af vores designbeslutninger. Eller, i tilfælde af et redesign, en andens beslutninger. Fordelen ved et redesign (i modsætning til et design) er, at der er en fokuseret retning at tage. Meget af legwork er blevet gjort. Selvom klientens nuværende site er et totalt fiasko, kan du komme foran spillet ved at finde ud af præcis hvorfor.
Formålet med ethvert redesign er stort set det samme uanset det pågældende projekt: Et redesign søger at revurdere et problem og gøre forbedringer på tidligere løsninger. Et redesign er mere omfattende end et design, det tager højde for mere og det graver dybere. Kernen i redesignfilosofien er, at der er et problem, der ligger til grund for projektet, der er i en tilstand af flux, så den overgår enhver enkelt løsning.
Et design har tendens til at være mindre succesfuldt end et redesign, fordi et design tager en af to fremgangsmåder: den finder enten en løsning på det oprindelige problem - i hvilket tilfælde tidligere erfaringer ignoreres - eller mere almindeligt, finder den en løsning på den eksisterende løsning-omgå problemet helt og holdent.
Teds redesign
Sidste måned, ted.com, Webens supremo-site for innovative præsentationer frigiver et redesign.
Ted-taler er en af de førende kilder til banebrydende ideer, og i de sidste syv år har Ted vokset fra et halvt dusin videoer til mere end 1600. For mange mennesker er leveringen af en Ted-tale det offentlige taler og Ted's mærke afspejler fremadrettede karakter af organisationen.
Men i de sidste par år har navet for banebrydende ideer begyndt at se tydeligt dateret ud. Begrænset til et restriktivt gitter for lille til desktops og for stiv til mobil. Et redesign var afgørende for Teds fortsatte fremgang.
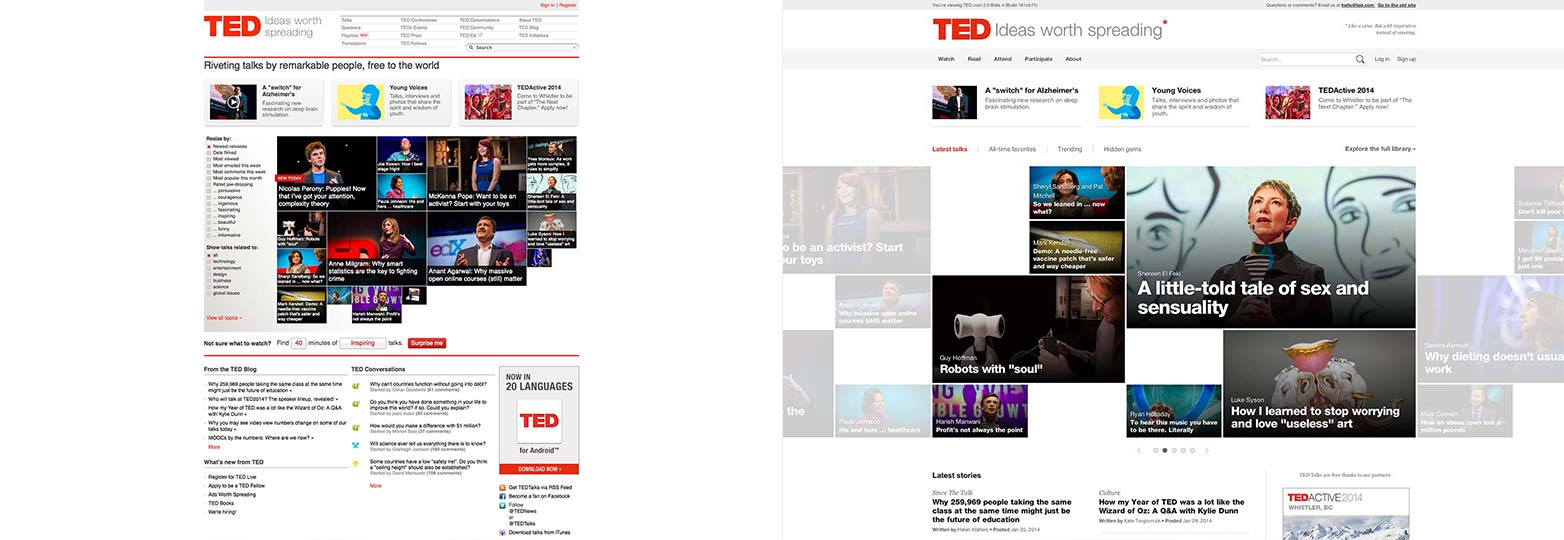
ted.coms gamle hjemmeside (venstre) og redesignet (højre).
Redesignet, der i øjeblikket er offentligt betaget, er et superlativt eksempel på intelligent og sofistikeret design, produceret af et hold, som klart har en dybdegående forståelse af begge Ted's historie og en vision om, hvor det kan gå videre.
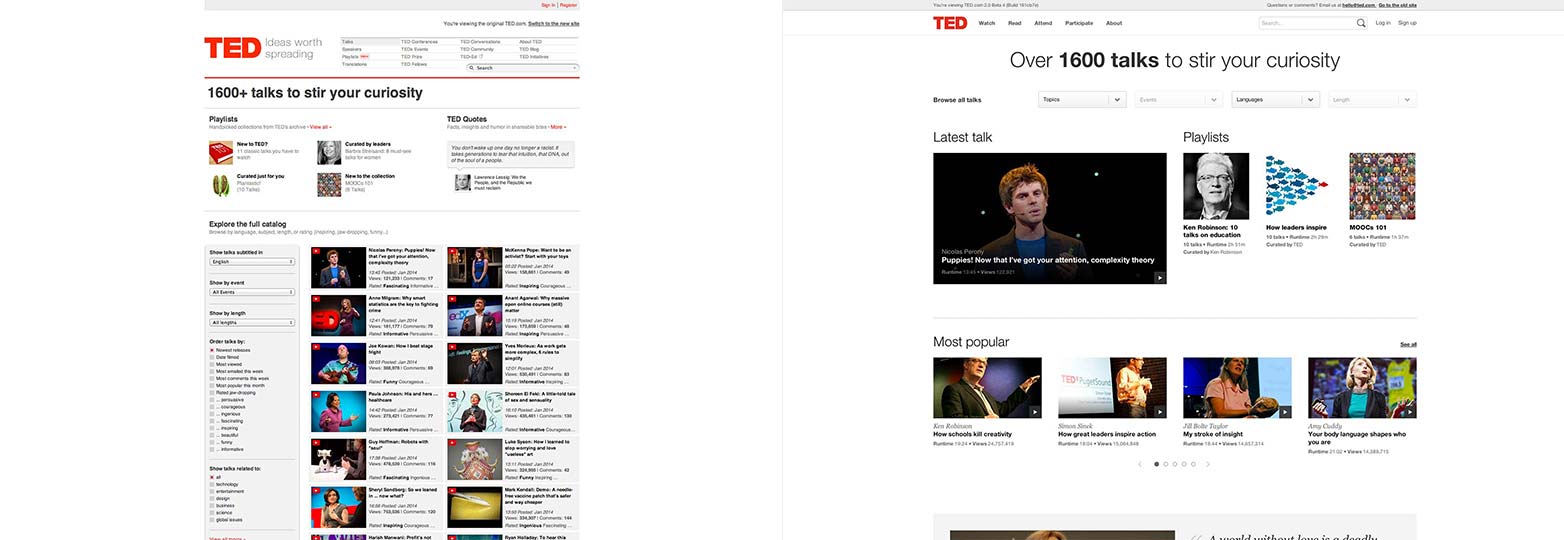
ted.coms gamle talkside (venstre) og redesignet (højre).
Det første du vil bemærke er, at det restriktive 960px gitter er væk. I stedet er en ekspanderende skyder, der fylder den tilgængelige skærm fast ejendom, samtidig med at man opretholder den egalitære tilgang til indholdshierarkiet. Webstedet er nu fuldt lydhørt og dets indhold er vitalt tilgængeligt på mobile enheder, vedligeholdende teknologi og iagttagelse af Ted's brand image som en progressiv kraft.
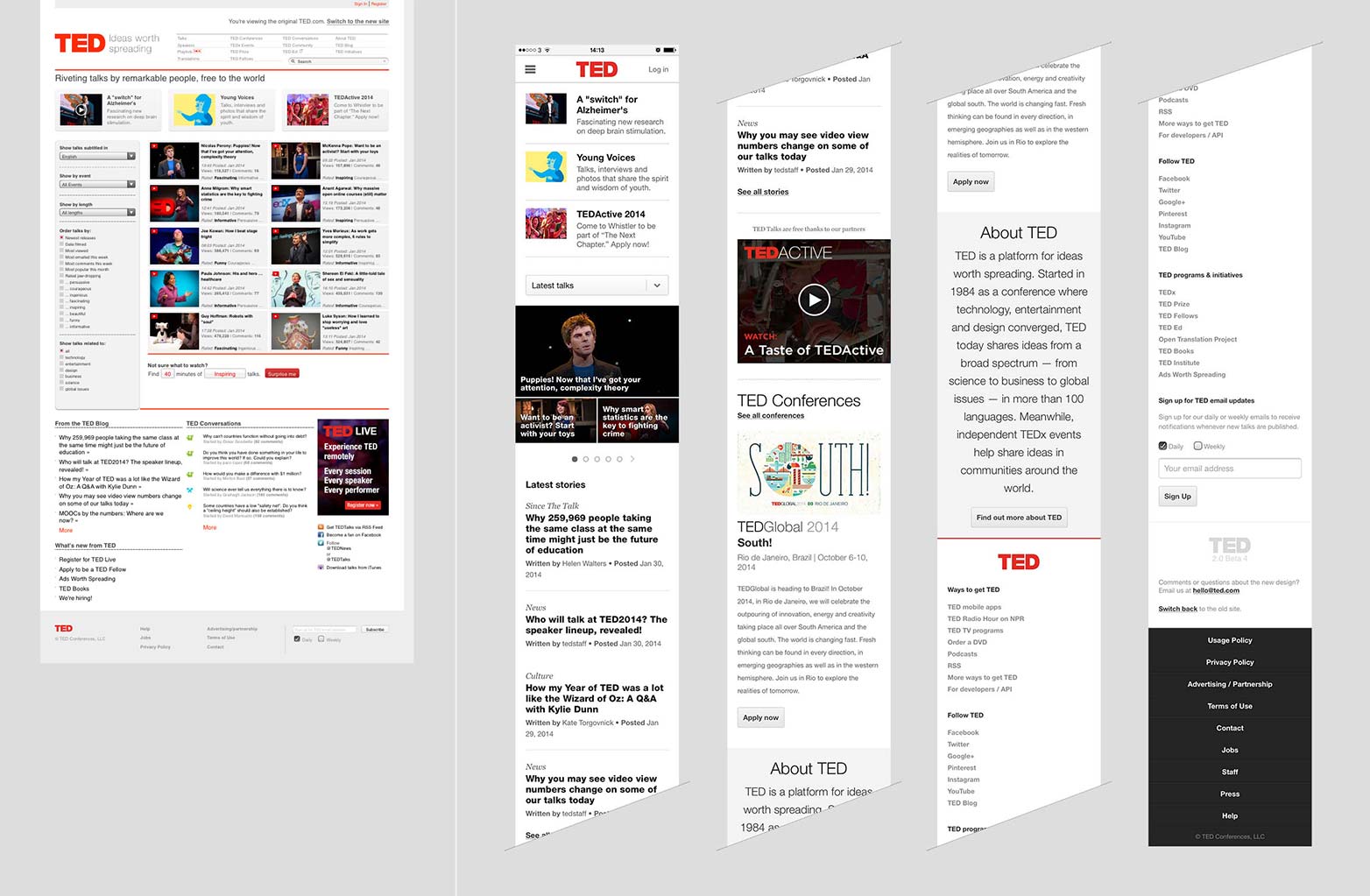
ted.com's gamle "mobile" version (venstre) og det mobile venlige redesign (højre).
Ted.com redesign er et exceptionelt eksempel på, hvordan et websted kan revurdere ikke kun de nuværende problemer, men de problemer, der fører til dens nuværende løsninger.
Kvidre 'redesign'
Det forekommer uundgåeligt, at alle større hjemmesider i sidste ende vil omdanne - eller mere præcist - reskin-self inline med den fladtrendende tendens, der har damprullet på nettet i løbet af det sidste år eller deromkring.
Faldende i sidste uge er twitter.com, hvis designere nu har rullet ud den seneste version af det sindssygt populære sociale netværk, verdensomspændende.
Et hurtigt blik vil fortælle dig, at lidt er ændret: det grundlæggende layout er stadig på plads; der er et hovedpanel indeholdende en tidslinje af meddelelser, og en kolonne på siden med forskellige informationspaneler. Uendelig rulning er stadig i brug, ligesom det klæbende overskrift. Den eneste mærkbare ændring er på overskriften, som har mistet de fleste af dens gradienter og vedtaget en fladskærlig farvepalet - angiveligt for at bringe den sammen med Twitter's mobile tilbud.
Designet er en skuffelse i bedste fald, i værste fald en halvhjertet gestus lavet for egen skyld. Det mislykkes spektakulært, fordi teamet i stedet for at revurdere det oprindelige problem har mistet den tidligere løsning som et problem i sig selv.
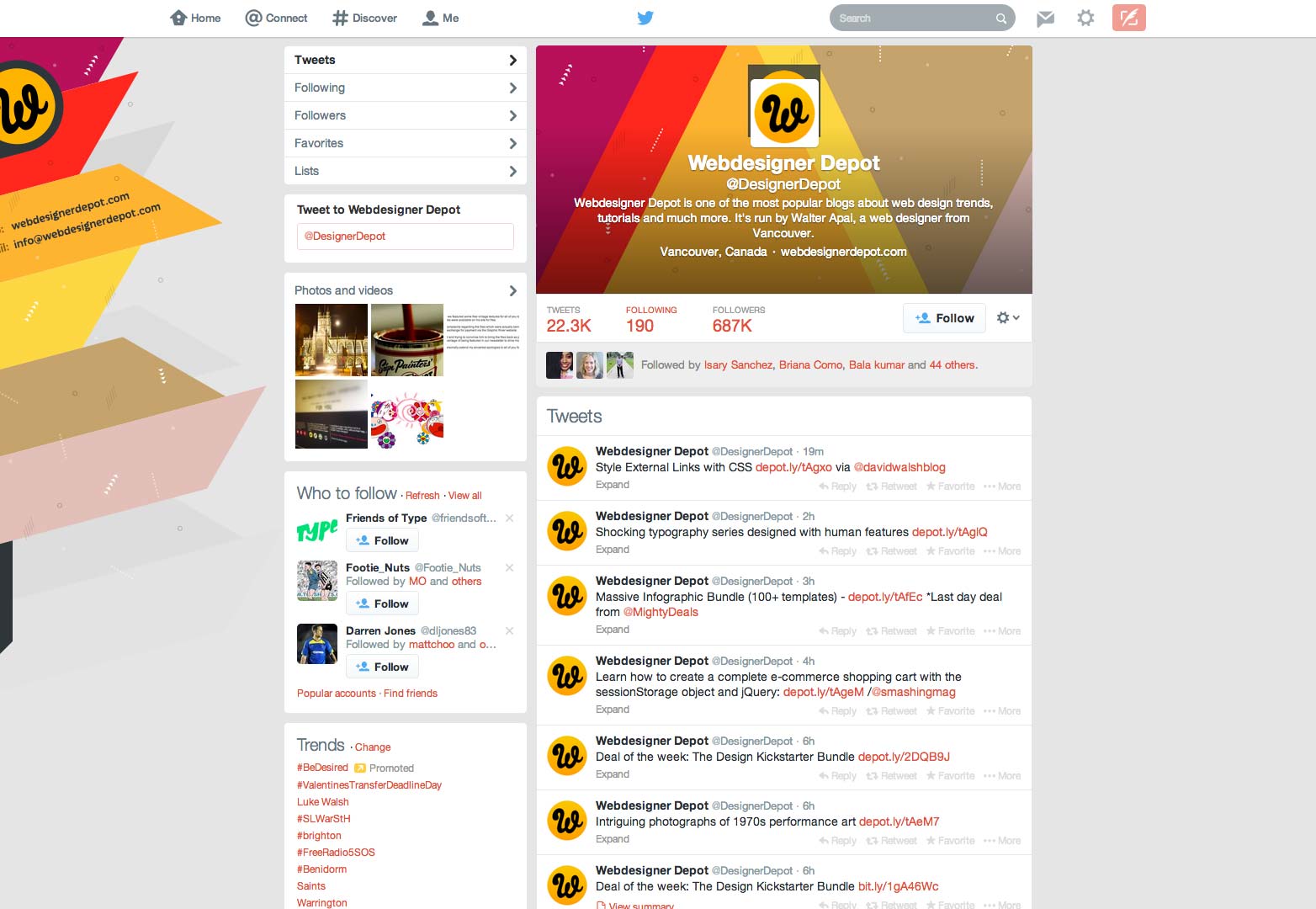
Den nye twitter.com.
I stedet for at spørge, "Hvordan kan vi løse dette problem?" Spurgte teamet på Twitter, "Hvordan kan vi ændre denne løsning?" De har faktisk givet svar på et svar, en overfladisk proces med restyling-elementer, der er bedst forbeholdt Dribbble rebounds.
På trods af at de fleste brugere har adgang til deres Twitter-tidslinje via dedikerede applikationer som Tweetdeck og Tweetbot (i 2013 valgte 75% af brugerne at få adgang til Twitter via en smartphone) holdet har fokuseret på brugerens tidslinje, en funktion nej længere centralt for webstedets vigtigste brug (kontohåndtering).
99% af det gode design er redesign
Design handler om at løse problemer, men det er sjældent, at din første løsning er dit bedste. Kvalitet opnås gennem iterationer: Design er omdesignet og omdesignet; Begreber modtager trinvise forbedringer; løsninger udvikler sig.
Ted.com redesignet ved at fokusere på deres kerne problem - behovet for at vise videoer på de enheder, deres publikum favoriserer - og derefter vurdere, hvor deres eksisterende løsning blev kort. Twitter.com redesignet ved at fokusere på deres eksisterende websted og anvende en ny hud.
Den største enkeltfejl, du kan gøre, når du redesigner, er at fejle den nuværende løsning for at løse et problem.
Hemmeligheden bag et rigtig godt redesign undersøger ikke kun den eksisterende løsning, men det problem, det var udtænkt at løse. Det er den eneste måde at objektivt måle de ændringer, der er nødvendige, og give en målt og overvejet løsning af din egen.
Har du arbejdet med en redesign i det seneste? Foretrækker du at starte fra et blankt lærred? Lad os vide dine tanker i kommentarerne.