The Secret of Grid Layouts, og den fejl, du sandsynligvis gør
Jeg nævnte "Swiss School" og "The Grid" layout i en anden artikel, og mens de fleste kommentarer var positive om artiklen, var der en række mennesker, der spurgte, om nettet stadig levede. Jeg forsikrer dig om, at gitterlayoutet er i live, og det bruges hele tiden. Dem, der aldrig har lært det, forstår ikke reglerne i nettet og hvordan man kan bruge eller endda bøje, eller bryde disse regler for succes i at designe utrolige layouter.
For det første er det ikke noget, der er beregnet til udskrivning eller digital udelukkende ved hjælp af et gitterlayout. Layout er layout og design er en metode til at formidle en besked ved hjælp af flere elementer. Naturligvis arbejder disse elementer i harmoni, når man overvejer hvordan det menneskelige øje ser layoutet og hvordan hjernen behandler det. Få hjernen til at arbejde for hårdt ved at dechiffrere meddelelsen, og det lukker helt synapser til layoutet helt.
Hvorfor nettet er misforstået
Der er en meget god, grundlæggende lektion om, hvordan du bruger gittersystemet på DesignersInsights.com. Brug af Layout Gitter effektivt er en god lektion for dem, der aldrig har hørt om nettet i kunstskolen eller andre lektier. Det dækker brugen af kolonner såvel som andre elementer, den tredjelandsregel og gyldne forhold. Det går bare ikke forbi sund fornuft i hvorfor nogle designere er store og andre bare middelmådige.
Forestil dig hver designer lært layout fra denne Designers Insights artikel. Vi ville alle udkigge de samme designs. Det er dem der ser gitteret, næsten som idiot savants, og bruger det som ingen andre kan - eller rettere, som andre ville gøre, hvis de kunne se det - der producerer det bedste designarbejde.
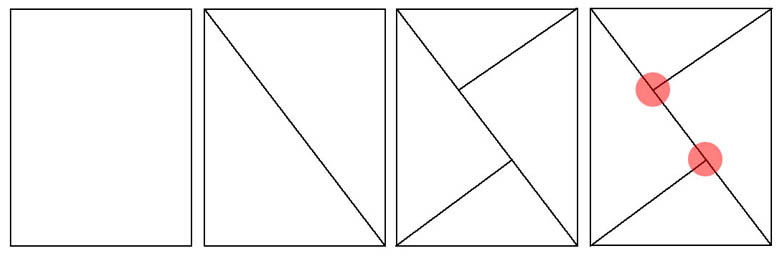
Den nemmeste måde at forklare, hvordan nettet er næsten ubegrænset, når det kommer til layoutmuligheder, er at tænke på det med dette ulige lydende eksempel: Chancerne er, du har set en af disse "hvor mange kvadrater ser du" test, der pop op på Facebook. Så hvor mange er der? Tællede du de fire eller otte, der er dannet af de singulære firkanter? Der er firkanter indenfor firkanter, der gør flere firkanter og så videre. Det er gitterlayout!
Hvordan og hvorfor
Som designere kan vi være bekendt med den schweiziske designskole fra grundlæggende design 101 klasse. Nogle kalder det udviklingen af moderne design. Andre kan tænke på det som et skridt til hvor design stil er nu. Begge kan være korrekte.
I en spotlight på Josef Müller-Brockmann Jeg skrev til en anden blog, det detaljerede hvordan han og hans samtidige udviklede de design regler, vi stadig holder sig til i dag:
Josef Müller-Brockmann (9. maj 1914 - 30. august 1996) betragtes som en af hovedaktørerne i den schweiziske skole af international stil. Når man tænker på sin karriere, som omfattede anden verdenskrig, den kolde krig og det voksende indflydelse fra et Europa på grund af ødelæggelse og frygt, informerede han helt sikkert en designstil, der påvirker designere på globalt plan.
Müller-Brockmann var mere end blot en mand, der søgte at danne det, der nu er mærket den schweiziske skole; Constructivism, De Still, Suprematism og Bauhaus, som alle skubber sine designs i en ny retning, der åbnede døre for kreative udtryk i grafisk design. Blandt hans kammerater er han sandsynligvis den lettest anerkendte, når han kigger på den periode.
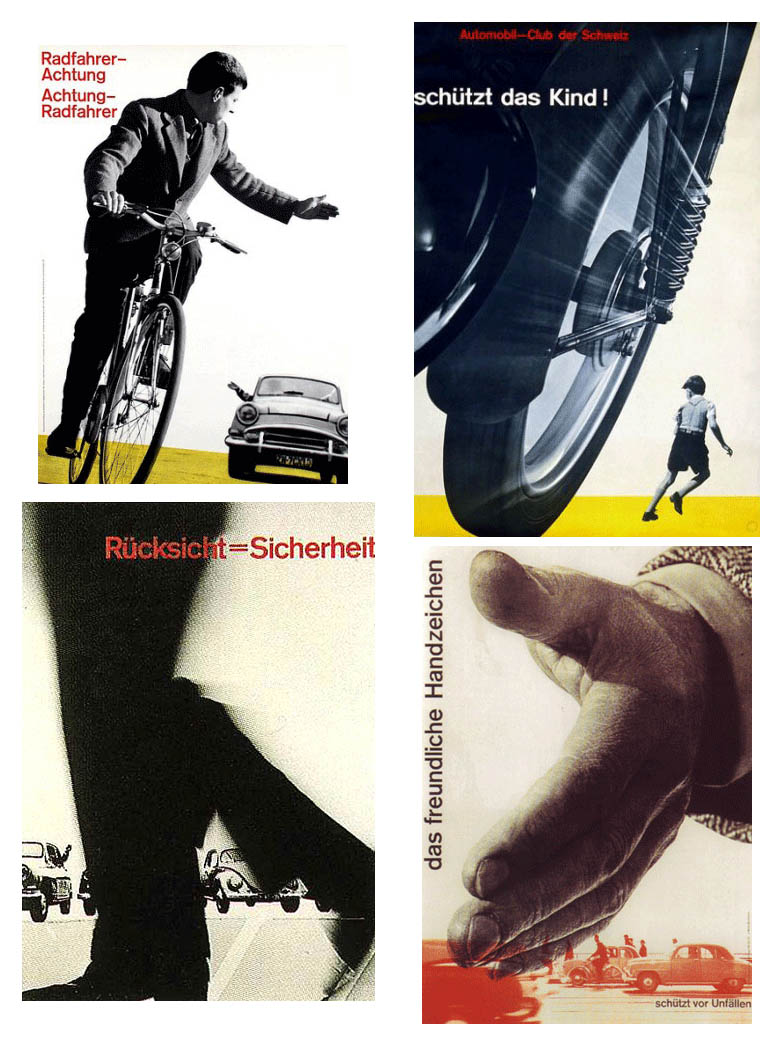
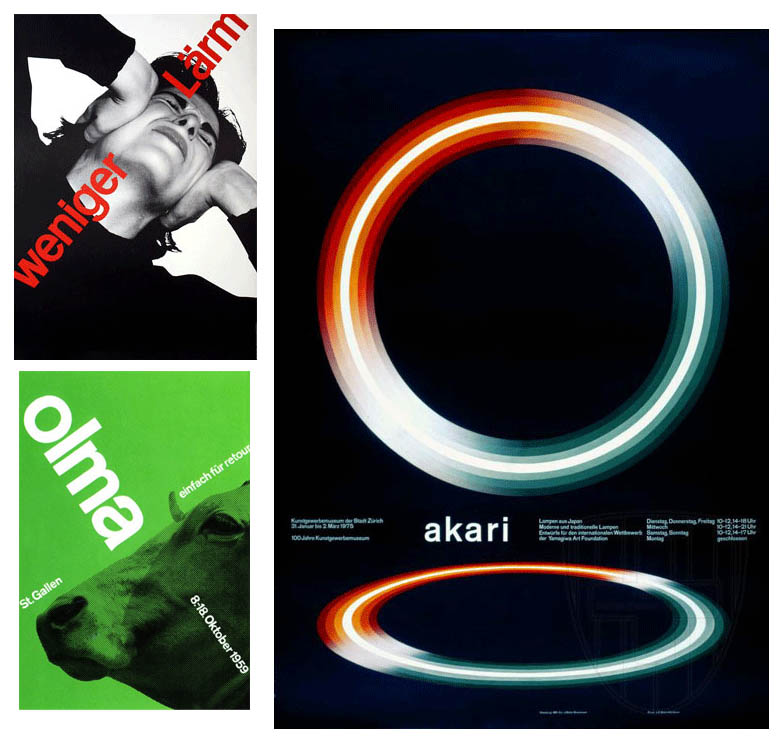
Hans design følelse af 1950'erne havde til formål at skabe plakater, der kommunikerede med masserne. Dette var ikke noget lille, da stykkerne måtte kommunikere på tværs af en sprogbarriere, med engelsk, fransk, tysk og italiensk befolkning i Schweiz alene. Det var harmoni og enkelhed af disse stykker, der påvirker en efterkrigsverden, der havde mistet sans for central nationalisme og fået en lektion i behovet for globalisering. Müller-Brockmann blev hurtigt etableret som den førende udøver og teoretiker for den schweiziske stil, som søgte et universelt grafisk udtryk gennem et gitterbaseret design, renset for fremmed illustration og subjektiv følelse.
Gitteret var prioriteringen og arrangementet af typografiske og billedelementer med den meningsfulde brug af farve, der blev sat i orden, baseret på venstre til højre, top til bund . Ifølge Wikipedia , gittersystemet er:
"En todimensionel struktur bestående af en række skærende lodrette og vandrette akser, der bruges til at strukturere indhold. Gitteret tjener som en armatur, som en designer kan organisere tekst og billeder på en rationel, nem at absorbere måde. "
Nu, hvis det blev efterladt på egen hånd for at lære om layout og design, forekommer det rationelt, at gittersystemet var strengt venstre til højre, top-to-bottom. alt indrammet med matematisk præcision. Men at se på Müller-Brockmanns arbejde viser en vellykket brug af design og illustrative elementer, der falder sammen, men er ikke bundet af det samme layout, du ser på hver blog og hjemmeside. Venstre til højre, top til bund, hvert billede bliver indrammet. Men nogle er ikke!
Müller-Brockmann, på trods af hvad du måske tænker fra primeren af, hvad nettet layout gør det muligt, den meget mand, der kørte øvelsen, vidste, hvordan man kunne bruge den. Ikke alt er vandret eller lodret. Linjerne skal ikke følge, eller farve indenfor - de er områder, der accentuerer elementerne i dem.
WordPress-temaer udvikler deres designkapacitet sammen med hvad som helst, hvad kodning kan levere. Newspaper stil er blevet magasin layouter med bevægelse, parallax scrolling og animation. Internettet skifter, og design bliver nødt til at ændre sig sammen med det, men gridprincipperne vil fortsætte, fordi de er fundamentet, udgangspunktet, rammen der holder elementer sammen. Og der vil være dem der oprør.
"Blandt de få, jeg har angivet, er der ingen dynamisk aktionsmand, oprøreren, der vil hjælpe med at bestemme aspektet af morgendagens kollektive udtryk? Overvej dette spørgsmål og vide, at for at skabe smukke skabninger af hensyn til deres æstetiske værdi vil ikke have nogen samfundsmæssig betydning i morgen, vil det være ubemærket selvfornægtelse. Hver æra indeholder betingelserne for at give en oprør. "- Piet Zwart
Piet Zwart blev født 28. maj 1885 i Zaandijk, Nordholland (døde 27. september 1977 i en alder af 92 år). Fra 1902 til 1907 deltog han i Applied Arts School i Amsterdam, hvor man sagde, at der var en lille opdeling mellem flere discipliner som tegning, maleri, arkitektur og anvendt kunst. Zwart og medstuderende udviklede sig selv med lidt indblanding ovenfra, da lærere ikke altid var til stede. "En smadrende skole uden ide om et program", som Zwart minder om.
Det var denne mangel på formel klasseværelsetræning, der førte ham til at nærme sig sit design, især typografi på en frisk og ikke-traditionel måde. Mens det rent vandrette netdesign af ligefrem type og billeder var normen, der førte til Schweizisk designskole i 1940'erne og 1950'erne følte Zwart hans design fra sin tarm.
Som med de fleste genier var der en selvinitieret metode, der brød de samme regler, som han aldrig havde lært, eller som jeg formoder, brydde han sig ikke om og ville bryde. Han eksperimenterede også i brugen af fotografering indarbejdet i hans designs, hvilket førte til fotomontage. Alligevel, med al regelbrud og eksperimentering, var Zwart bekymret for læsbarhed og følte, at typografi skulle være klar og funktionel. Hvis nogen indflydelse skal tildeles, brugte han de grundlæggende principper for konstruktivisme og "De Stijl" i hans kommercielle arbejde.
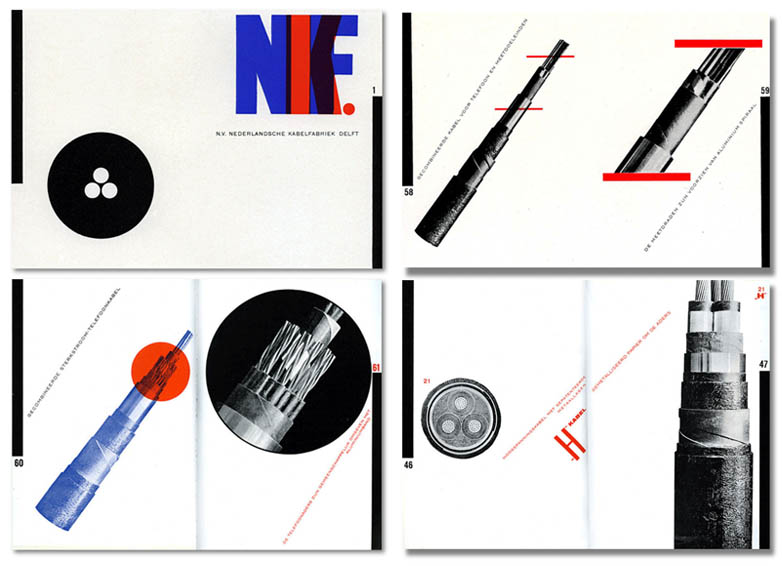
Zwart, selvom oprørernes design, stadig behøver at holde designet fra overvældende beskeden. I hans mest kommercielle arbejde (bunden) brød han med nogen form for, hvad et kabelproducentfirma nogensinde ville gøre for at sælge forskellige typer strømledninger. Han brugte også nettet til at organisere elementerne for en lettere forståelse af målgruppen.
Beskeden slår ofte ned designet, når det kommer til layout. En artikel om brugen af "Z" -layoutet, Fokuspunkter i designlayout, taler om, hvordan samfundet styres ved at læse fra venstre til højre og derefter scanne ned til højre og derefter venstre til højre igen (naturligvis vil "Z" blive vendt i kulturer, der læser til højre mod venstre og vendte om dem der læser op-ned). Der er intet valg, medmindre du vil forstyrre meddelelsens budskab ved at få folk til at arbejde for at fortolke dit design! Men inden for hvad nogle ser som begrænsninger, er der virkelig endeløse muligheder.
En tidligere illustrationslærer viste mig et praktisk redskab til at identificere de vigtigste fokuspunkter på en side. Først tegner du en diagonal linje fra øverste venstre hjørne til nederste højre hjørne (omvendt, hvis du designer for et land, der læser højre mod venstre). Dernæst trækker du en linje fra hvert hjørne for at komme til den forrige diagonal linje i en ret vinkel. Det punkt, linjerne deltager i, er området med maksimal opmærksomhed.
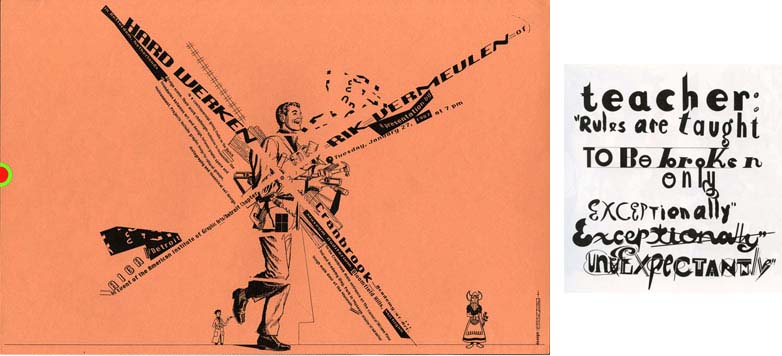
Designer og lærer, Ed Fella, henviste til hans arbejde som stilistisk "at få det galt." Hans arbejde er rå og obsessiv. Den har magt og spontanitet. Født ud fra kendskabet til layout, typografi, design og teori, synes han at ende med at få det meget, meget rigtigt. Han har inspirerende ord, hver designer skal læse:
"Jeg er interesseret i grafisk design som kunst," siger han. "Dette er en slags kunstpraksis, der bruger formularer, der kommer ud af grafisk design, dekorativ illustration og bogstaver, alle sammenblandede former, der kommer ud af det tyvende århundrede kunst ud af Miró og Picasso - det hele har en slægtsforskning og et bestemt udseende - på samme måde som kunstnere i dag bruger tegneserier og grafiske romaner. Jeg var en illustrator, så du ser endeløse stilarter dukker ind og ud af bøgerne. Tegningerne er en ubevidst udledning af alle de stilarter og former, som jeg brugte som kommerciel kunstner i 30 år - det var mit erhverv - jeg gjorde det hver eneste dag. Så, min ubevidste har alle disse ting i det, og nu, fordi jeg ikke behøver at gøre mening længere, kan jeg bare bruge teknikkerne, som en maskine, der længe siden har stoppet med at lave widgets, men maskinen kører stadig. Jeg laver stadig ting. Jeg elsker håndværket af det - omhyggeligt at lave lidt ting. "
Fella er bestemt en regelbryder, men han opretholder en disciplin med sine designs, holder budskabet i forkant og bruger nettet i sin fulde grad - måske tager det endnu mere!
Gitterlayoutet er ikke noget forældet designprincip, og om det er til print eller på internettet, er det en designstyrke, der slog jorden for årtier siden, men stadig ringe sandt med det grundlæggende design. Det er grundlaget for, at alt design er bygget.
Jeg var aldrig en til at følge reglerne, men lærere og store kunstnere har nogle mindeværdige citater om emnet. "Før du kan bryde reglerne, skal du kende reglerne" og "for at skabe din egen verden må du først forstå den virkelige verden."
Hvis du studerer regelbrudterne, kan du se, at de alle havde grundlag for at lære den virkelige verden, det grundlæggende og udvikle sig derfra. Reglerne er den grundlæggende forståelse af layout, type, farveelementer, illustration og fotografi og hvordan øjet ser dem og hjernen bestemmer det hele, når de samles.
Fremhævet billede / miniaturebillede, gitterbillede via Shutterstock.