Den ultimative guide til e-mail-design
Mens en masse online kommunikation er flyttet til sociale medier, er e-mail stadig en meget vigtig del af enhver online marketingkampagne. Og når vi tænker på marketing e-mails, hvad der generelt kommer til at tænke på er HTML-e-mail, snarere end almindelig tekst.
Design for e-mail er meget som at designe en simpel webside, men der er nogle vigtige forskelle, du skal tage i betragtning. Du skal også huske på, at e-mail er et push, i stedet for at trække, kommunikation.
Folk får ofte e-mails med en overvældende hastighed, og ikke altid, når det er bekvemt for dem at se på dem. Det betyder, at du har få fraktioner af et sekund til at fange deres opmærksomhed, før de går videre til næste besked i deres indbakke (i modsætning til et websted, som de har valgt at besøge på et bestemt tidspunkt).
Men så længe du husker det - at du kun har et øjeblik til at fange din læsers opmærksomhed - har du en meget lettere og glattere oplevelse i udformningen af effektive e-mails.
Mobil eller buste
Så mange mennesker har adgang til e-mail fra en mobilenhed i disse dage (næsten halvdelen af alle e-mails åbnes i mobilapps), at det er blevet temmelig meningsløst at bruge en masse tid på at designe smukke e-mails, der ikke vises korrekt på sådanne enheder.
Hvis e-mailen ikke ser rigtigt ud, når de tjekker det på deres telefon, hvad er chancerne for, at dine abonnenter vil se på det igen, når de er tilbage på deres skrivebord? Jeg ville vædde ganske slank. Faktisk vil de fleste sandsynligvis bare slette e-mailen eller værre - afmeld.
Der er to måder at gå på at designe for mobil. Du kan oprette e-mails, der ændres, så de passer til læsernes skærm, som kan være helt passende til nogle enkle designs. Eller du kan oprette et responsivt email-design, som vil tilpasse sig forskellige skærmstørrelser.
Der er fordele og ulemper for enten at nærme sig. E-mails, der ændres, er temmelig nemme at kode, og vil have tendens til at fungere på stort set alle enheder. Men de fungerer bedst med meget enkle email designs, der kan håndteres på væsentligt mindre end desktop størrelser.
Responsive designs er meget mere komplekse at kode, og understøttes ikke af hver mobilbrowser (selv om support sandsynligvis vil fortsætte med at forbedre sig i fremtiden).
Responsivt design
Responsive designs vil sandsynligvis være mere praktiske for de fleste af dine HTML-emails end layouter, der simpelthen ændres. Det skyldes, at på meget små skærme, vil e-mails, der simpelthen er blevet krympet, næsten helt sikkert blive meget vanskelige at læse.
Vi har allerede diskuteret, hvorfor mobilvenlige e-mails er vitale, men her er et par ting at huske på, når de faktisk designer disse e-mails. Dette er de ting, der skal udløses for mobile layouter, og kan tilpasses til de større skærmversioner af dine e-mails.
- Dit layout skal være ret smalt: et sted i området 500-600 pixel er standard. Dette vil gøre dem mere læsbare på både stationære og mobile enheder, med mindre chance for, at dit layout bliver alt wonky, når det ændres.
- Sørg for, at dine skrifttyper er store nok. Vær opmærksom på, hvilke mindste skrifttypestørrelser for forskellige platforme, så dine skrifttyper ikke er opskaleret (hvilket kan påvirke dit layout). For eksempel bruger iOS en minimum skriftstørrelse på 13 pixels.
- Klikbare områder skal være tap-venlige. Det betyder at gøre dem store nok og isoleret nok fra andre links, så en bruger nemt kan aktivere dem ved første forsøg (fordi du måske ikke får et sekund).
- Tøv ikke med at bruge displayet: ingen til at skjule unødvendige elementer på dine mobillayouter. Hvad er brugervenligt på et skrivebord eller endda en tablet bliver irriterende rod på en smartphone. Mindre er bestemt mere på mindre skærme.
Det er værd at tage tid til at skitsere wireframes til både dine mobile og desktop email versioner, før du starter kodningen. Vær opmærksom på, hvor din opfordring til handling og andre vigtige oplysninger især vises på mobilversionen.
Typografi overvejelser
Mens mange designere fokuserer på det grafiske indhold af HTML-emails, er typografi endnu vigtigere end på mange websites. Når alt kommer til alt, i betragtning af hvor mange e-mail-klienter der forhindrer billeder i at blive indlæst, kan nogle af dine e-mailmodtagere kun se typografien.
Overvej at bruge store typestørrelser for bedre læsbarhed uanset skærmens størrelse. Husk også linjelængder på forskellige skærmstørrelser, og sørg for, at de ikke er for lange (hvilket kan gøre det svært for øjet at rejse fra en linje til den næste uden at miste sit sted) eller for kort (hvilket bare gør mere rullning er nødvendig).
Sørg for at bruge overskrifter og anden typografisk formatering for at gøre dit emailindhold mere scannabelt, især hvis dine e-mails er mere end et par afsnit.
Samlet set er e-mail typografi ikke meget forskellig fra webtypografi generelt, foruden den tidligere nævnte del er det mere sandsynligt at være den første og / eller eneste ting dine læsere ser.
Forskellige e-mails til forskellige formål
Der er mange forskellige typer af e-mails, du kan sende ud til dine abonnentlister (eller designe for klienter). Hver enkelt tjener sit eget formål, og hver enkelt skal udformes på en måde, som bedst tjener det formål.
Nyhedsbreve
En af de mest almindelige e-mailtyper er nyhedsbrevet. Disse består ofte af mange links, ofte med korte tekststykker, der ledsager dem, eller de består af længere artikler. I begge tilfælde er der en god chance for, at der ikke vil være en enkelt opfordring til handling, og i stedet kan der være et par links til at klikke.
Dette giver en unik udfordring, da designere og indholdsskabere stadig skal beslutte sig for en eller anden form for prioritet eller hierarki for indholdet i e-mailen. I mange tilfælde betyder dette en karakteriseret historie eller link til at tegne læseren i, med yderligere indhold givet mindre vægt.
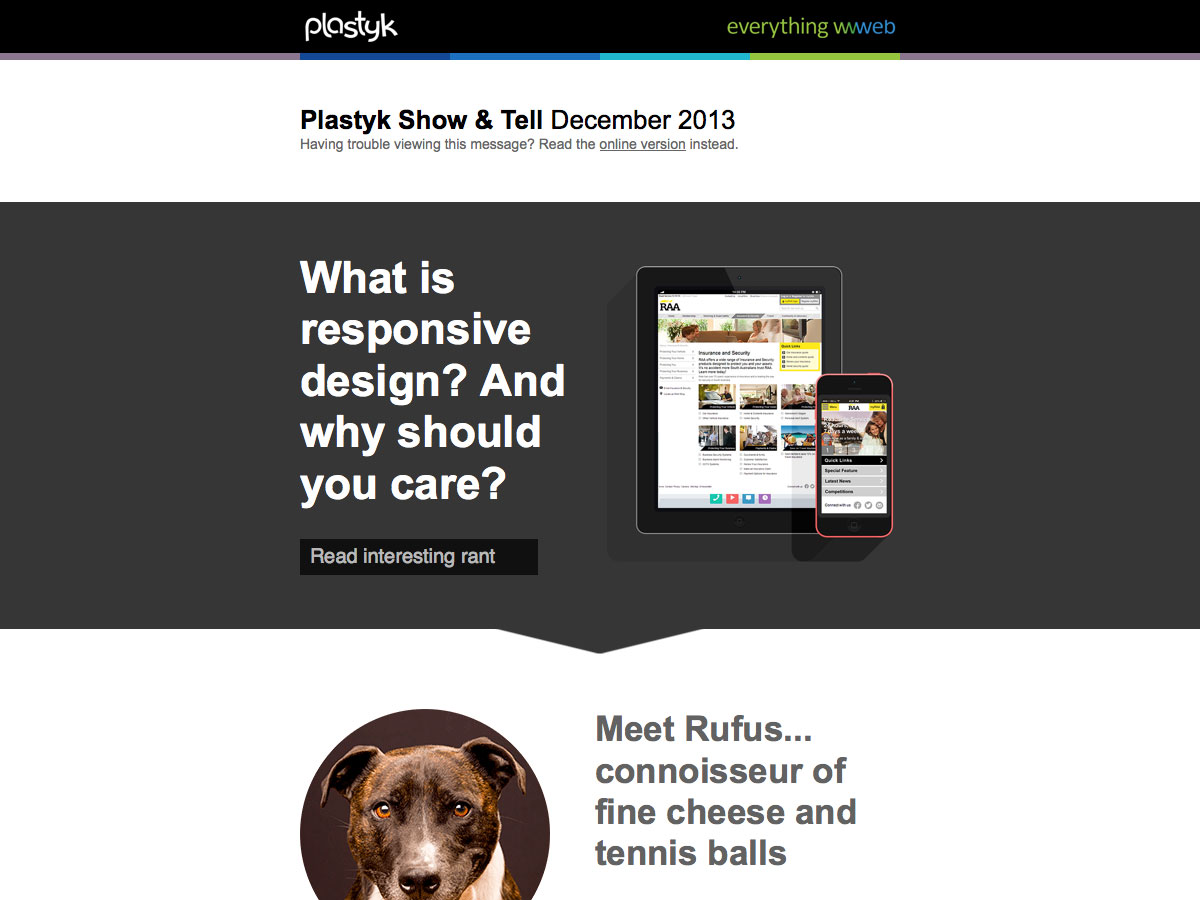
Plastyk har et stort nyhedsbrev design, der er sjovt og engagerende.
underretninger
En anden almindelig e-mail-type er meddelelsesemailen, også kaldet en trigger-e-mail. Tænk på e-mails Facebook sender, når nogen sender dig en venneforespørgsel eller Twitter, når nogen følger dig. Selvom meddelelsesemails kan også være meddelelser. Disse e-mails er meddelelser, men de skal også udløse en handling fra din side (i disse tilfælde kontrollerer du din konto). Disse e-mails er generelt meget korte og til det punkt, med en fed opfordring til handling.
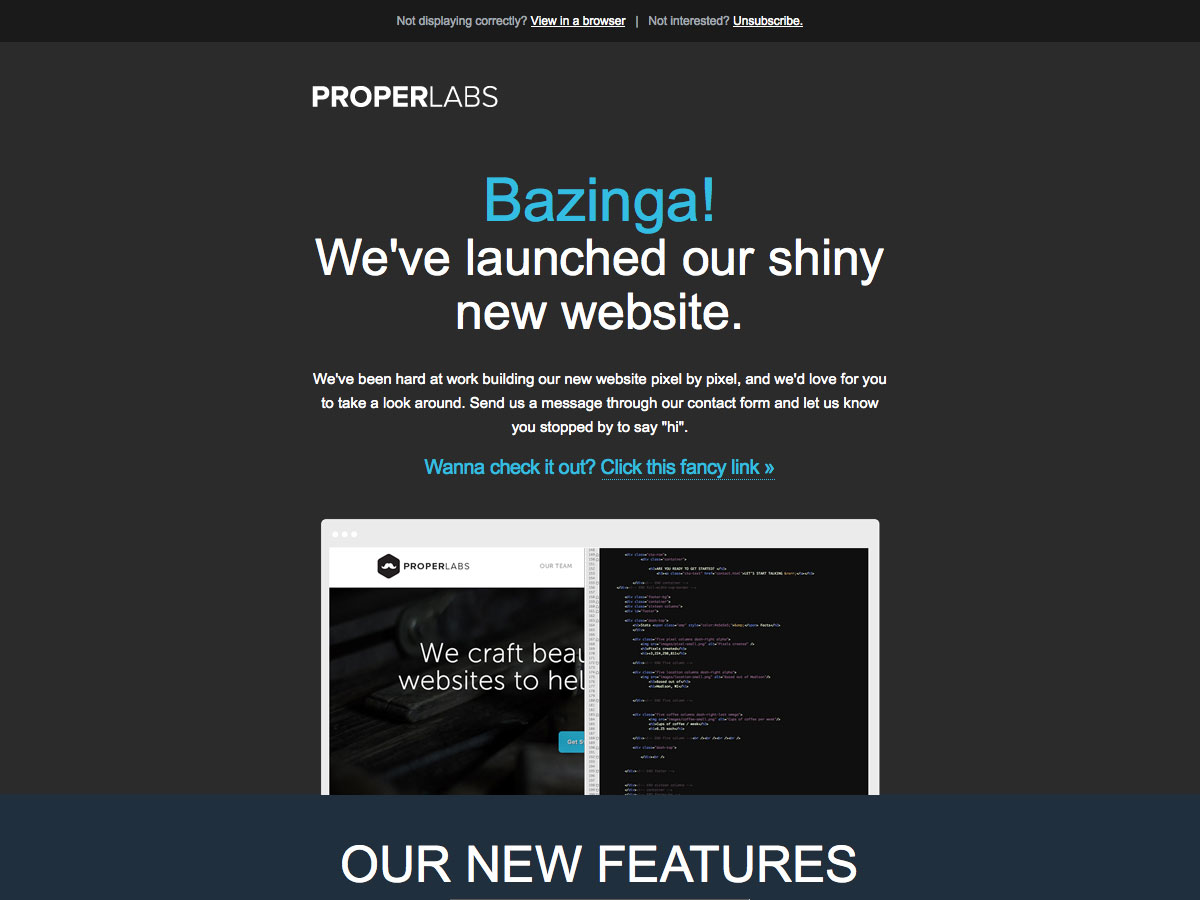
Her er en meddelelse fra Korrekt Labs.
Transaktionelle e-mails
Transaktionsemails sendes, når en bruger interagerer med et websted eller firma på en eller anden måde. Dette kunne være et køb eller tilmelding til noget, eller det kunne udløses af noget som når en bruger opgiver deres indkøbskurv uden at gennemføre en transaktion. Disse e-mails tjener til enten at give oplysninger (i tilfælde af noget som en ordrebekræftelse) eller at lokke tilbagevenden (som med en forladt vogn).
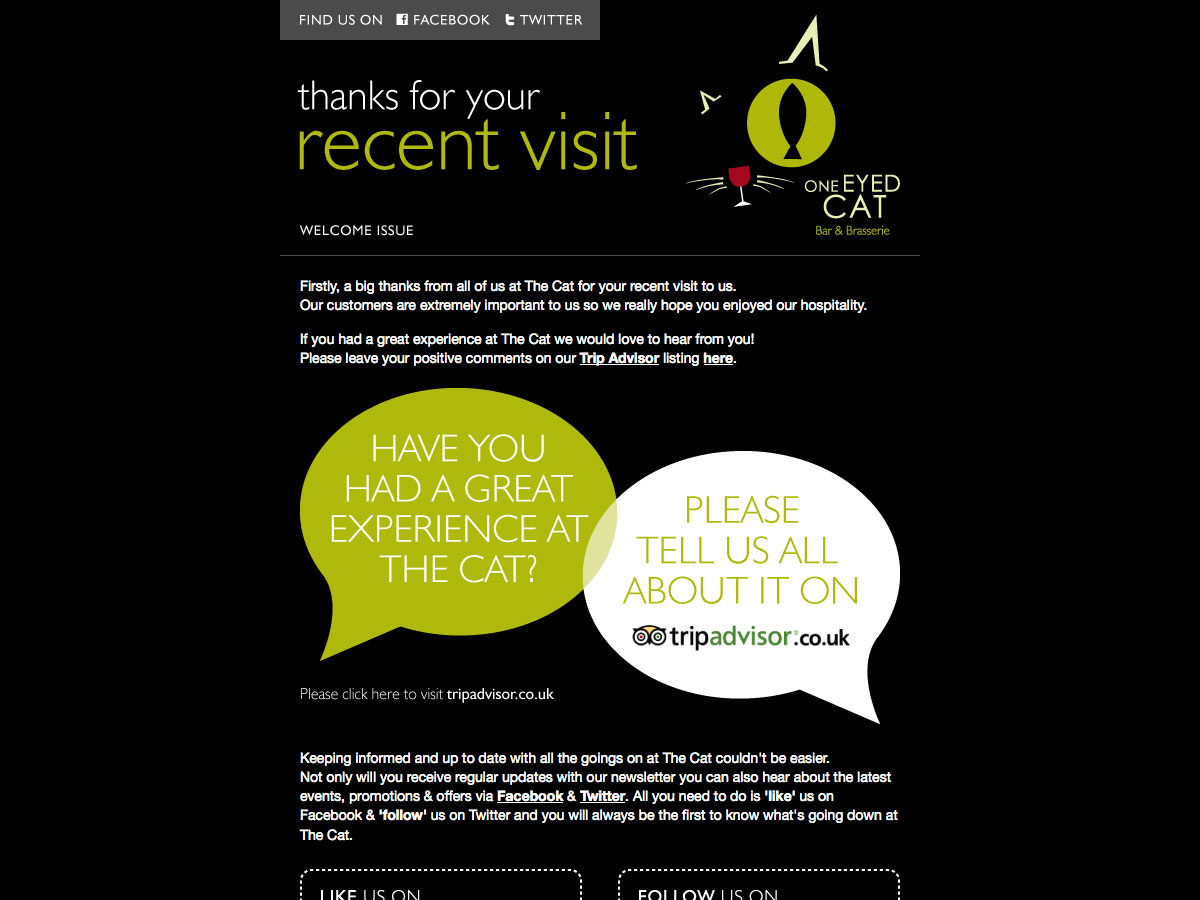
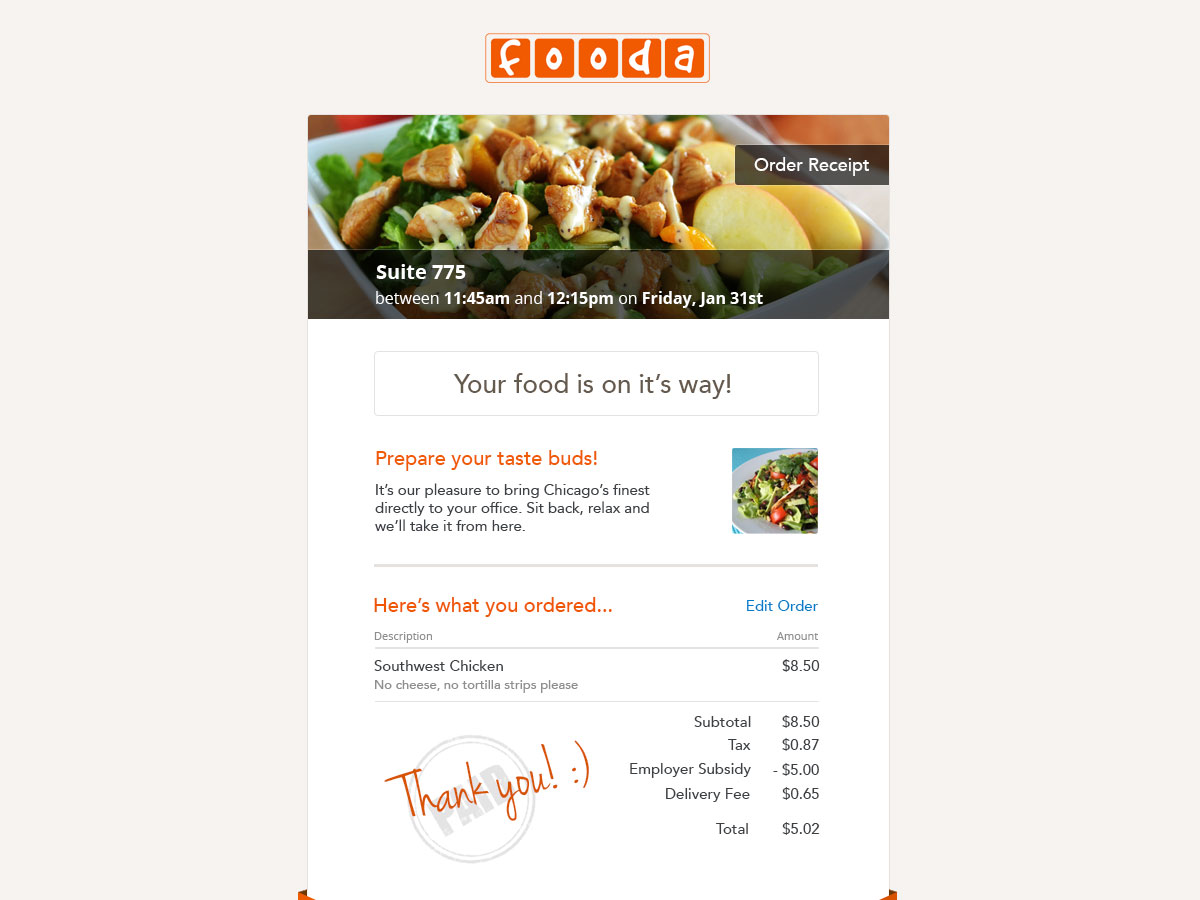
Her er et godt eksempel på en transaktionsemail fra One Eyed Cat. Det er et godt eksempel på, hvordan mursten-og-morterfirmaer kan bruge email marketing.
Marketing e-mails
Marketing e-mails sendes, når en virksomhed ønsker, at du skal gøre forretninger med dem. Disse kan give dig besked om et særtilbud, et nyt produkt eller noget lignende. Disse er ofte de e-mails, der indeholder det mest "design" ud af de almindelige e-mails, et firma måtte sende.
Disse e-mails er specielt beregnet til at få en abonnent til at tage en form for handling med et firma eller et websted. Det kunne være at tilmelde sig eller foretage et køb eller noget lignende. Opkaldet til handling i disse e-mails er langt det vigtigste element, men selvfølgelig skal andre elementer understøtte dette opkald for at lokke læserne til at tage den ønskede handling.
Fællesskab har en stor markedsføring email, som er et godt eksempel på, hvordan mursten-og-morter virksomheder kan bruge e-mail til at engagere deres kunder.
Email design bedste praksis
Mens e-mail-design og webdesign deler mange af de samme attributter, er der nogle vigtige forskelle, du skal huske, når du designer for e-mail. Mens de fleste af dem let tilpasses til, er de stadig vigtige og gør dine e-mails meget mere effektive.
Det handler om indholdet
Indhold er altid vigtigt, uanset hvad du designer. Men med e-mail og især med e-mails, der sandsynligvis vil blive vist på en mobil enhed, er det endnu mere vigtigt at holde dit indhold kort og til-punkt. Du har et par sekunder til at engagere din læser, og hvis de første par sekunder bliver spildt på fremmede oplysninger, der ikke er nyttige, så har du mistet dem.
Sørg for, at dit indhold er så kortfattet og tydeligt, som du kan gøre det. Effektivitet er nøglen, og hvis din læser ikke meget hurtigt kan skelne præcis, hvad din email handler om, og præcis hvad du vil have dem til at gøre, spilder du din tid.
Ryd opkald til handling
Opkaldet til handling er uden tvivl den vigtigste del af ethvert email design. Din email har tydeligvis noget formål, om det er at få læsere til at tilmelde sig noget, læse noget eller købe noget. Og din opfordring skal gøre det meget klart, hvad den ting er, og lokke din læser til at gøre, hvad du vil have dem til at gøre.
Opkald til handlinger kommer oftest i form af knapper. Det skal straks identificeres, og ikke for langt ned i e-mailen (du har jo kun få sekunder til at få deres opmærksomhed, så placeringen af din opfordring til at se den inden for de få sekunder øger dine chancer for at være effektiv).
Sørg for, at din opfordring til handling også er tapevenlig. Det betyder, at det skal være stort nok til, at det er let at klikke på en mobilenhed, og at der ikke er andre links tæt nok til at de muligvis klikkes.
Test tidligt, test ofte
Sørg for, at dine e-mails er fuldt testet på en række enheder og klienter. Du kan måske begynde at teste dine layouter mv lige fra begyndelsen, men sørg for at teste dem gennem hele designprocessen for at sikre, at de forbliver fejlfri.
Testning betyder ofte også, at det sandsynligvis er hurtigere at spore fejl, hvis de gør op, da du får en nemmere tid til at huske hvilke ændringer du lige har lavet.
Forstå præcis, hvad hver af de store klienter og enheder understøtter, og præcis hvor de bliver korte og enten finde rammer og kedelplader, der løser disse mangler eller design rundt omkring dem.
Gør brug af forteksttekst
Forteksttekst vises i mange e-mail-klienter som et eksempel på meddelelsen. Se dette så næsten som vigtigt som din emails emnelinje. Brug det til at lokke din læser til faktisk at åbne e-mailen. Dette kan især være nyttigt, da mange e-mail-klienter udskærer korte lange emnelinjer.
Link til den webhostede version
Sørg for, at du indeholder et link til den webhostede version af dine e-mails, hvis nogen er reelt interesserede, men har problemer med at se det på deres mobile enhed eller i deres e-mail-klient. Mange e-mail-tjenester giver dig mulighed for at bruge et sporingslink til dette (og andre links), så du kan se hvem der klikker igennem.
Hold det simpelt
Mens du kan designe komplekse layouter med masser af grafik og stiliserede elementer, øger du risikoen for, at dine e-mails ikke vises som du havde til hensigt for alle dine læsere.
Enklere design og enklere layout betyder, at dine e-mails er mere universelt læsbare på enheder uden masser af løsninger og hacks. Selvom komplekse designs kan være mere æstetisk tiltalende for nogle, er det ofte ikke værd at de yderligere komplikationer, de frembyder for minimal håndgribelig fordel.
Skabeloner og rammer
Mens kodning af en HTML-mail helt fra bunden er fuldstændig gennemførlig (se vores tidligere artikel " Sådan designes en lydhør HTML-email "For detaljer om de tekniske aspekter), ved hjælp af en ramme eller en kedeplade til at komme i gang, eller endda en færdiglavet skabelon, kan processen fremskyndes og gøres mere tilgængelig for begynderdesigneren.
Cerberus
Cerberus er et sæt responsive email-mønstre, der fungerer selv i Outlook og mobil Gmail. Du kan bruge kodeblokken sammen eller separat. Der er to versioner: en, der afhænger af medieforespørgsler og en, der ikke gør det.
Blæk
Blæk er en responsiv email boilerplate fra Zurb. De e-mails, der er oprettet med Ink-arbejde på enhver enhed og klient, selv Outlook. Det er nemt nok at dykke lige ind, såvel som at være fuldt dokumenteret.
Responsive email skabeloner bygget på Ink
Disse Responsive email skabeloner bygget på Ink er et godt sted at starte med blæk. Der er fire skabeloner: en grundlæggende enkeltkolonne, en hero-billede email, et sidebar layout og et sidebar-hero hybrid layout.
Responsive email skabeloner
Zurb har nogle ekstra Responsive Email Skabeloner , herunder et nyhedsbrev skabelon med et helt billede fundet på denne side. Det indeholder også nogle andre nyttige oplysninger om brugen af skabeloner.
Responsive Email Patterns
Responsive Email Patterns er en samling af mønstre og moduler til at skabe responsive e-mails. Den omfatter mønstre til layout, navigation, lister, medier og meget mere.
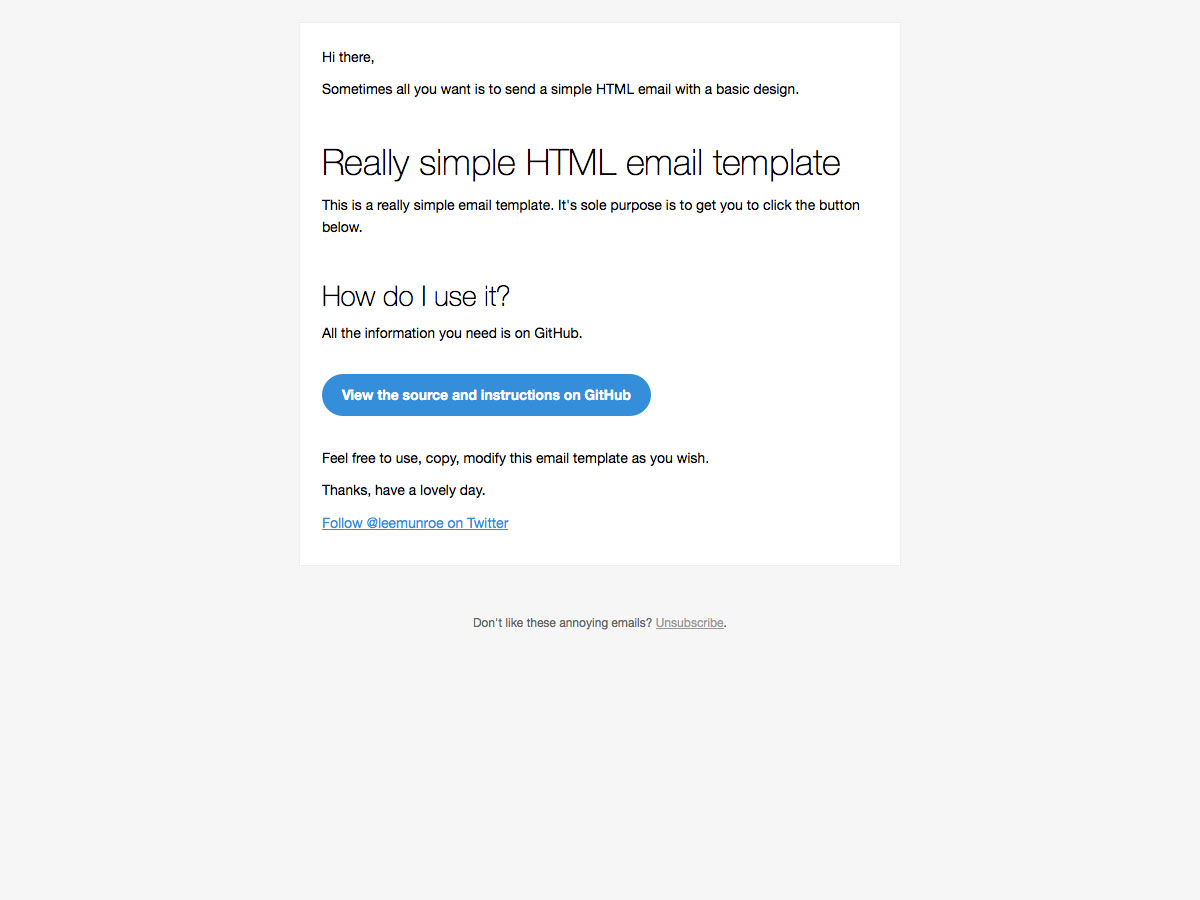
Virkelig simpel HTML-e-mail-skabelon
Det Virkelig simpel HTML-e-mail-skabelon er præcis, hvad det siger, det er: en super simpel HTML e-mail skabelon med et meget grundlæggende design. Det er en enkelt kolonne med en opfordring til handling indbygget og et klart formål.
Skabelonbygger
KampagnenMonitoren Skabelonbygger lader dig opbygge gratis HTML-e-mail-skabeloner på bare et minut. Resultaterne er mobile klar, fuldt testet og kan bruges direkte i CampaignMonitor eller downloades til brug andetsteds.
Gratis Email Skabeloner
Disse Gratis Email Skabeloner fra CampaignMonitor kan du downloade og bruge, om du bruger CampaignMonitor eller ej. Der er masser af stilarter og designs til rådighed, over 100 i alt.
HTML Email Boilerplate v 0.5
Det HTML Email Boilerplate er et godt udgangspunkt for oprettelse af e-mails. Det indeholder ingen design eller layout, hvilket hjælper med at undgå mange renderingsproblemer i større e-mail-klienter.
Email Boilerplate
Det her Email Boilerplate fra Emailology indeholder alt det grundlæggende, du har brug for til opsætning af dine HTML-e-mails, som CSS og HTML. Det kommenteres at give dig brugsanvisninger.
Antwort
Antwort tilbyder bulletproof responsive layouts til e-mails, der tilpasser sig forskellige klientbredder. Den understøtter alle større e-mail-klienter, herunder Outlook og Gmail.
GraphicMail Nyhedsbrev Skabeloner
GraphicMail tilbyder omkring 100 gratis nyhedsbrev skabeloner. Der kræves en gratis konto for at bruge dem.
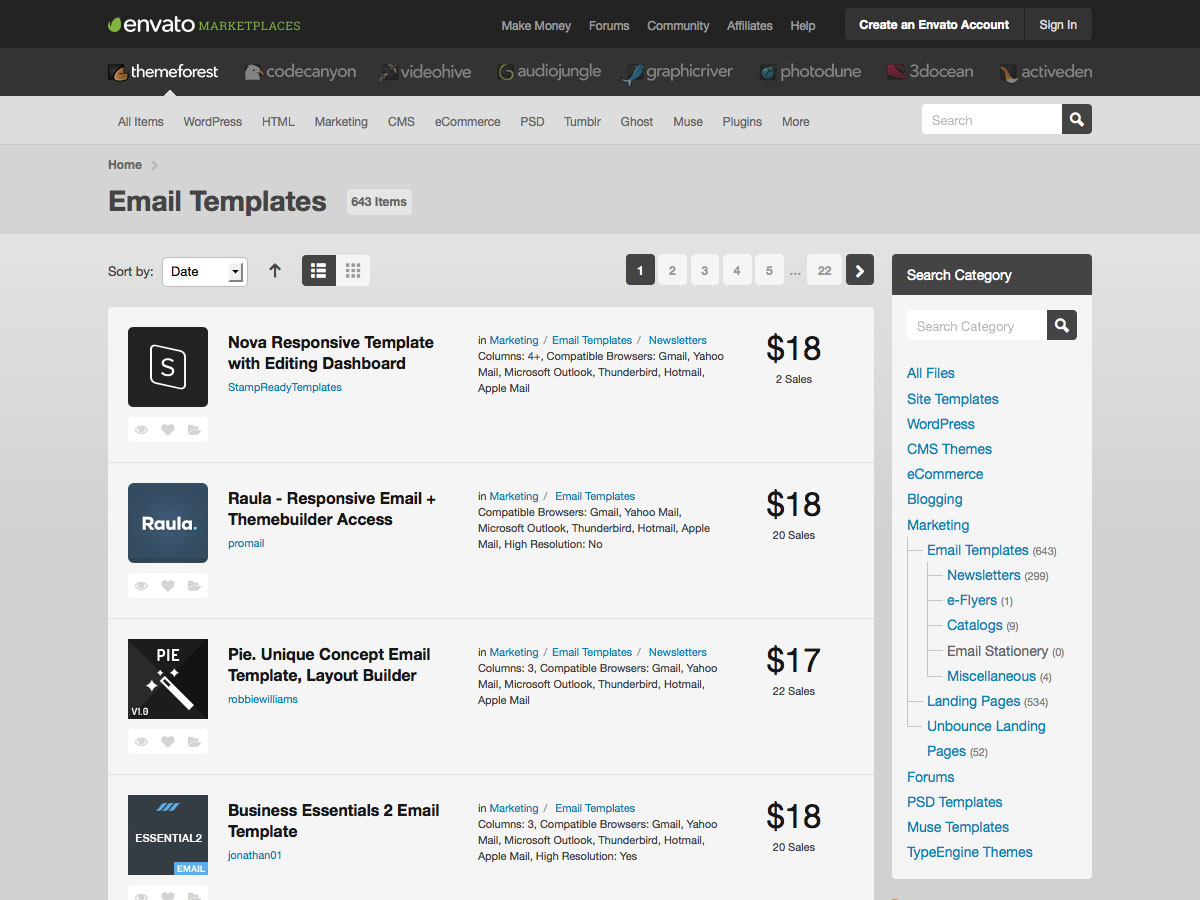
ThemeForest Email Templates
ThemeForest tilbyder tonsvis af premium email skabeloner, der spænder fra $ 6 til $ 19. Premium skabeloner er nogle gange lettere at bruge, og kan have ekstra funktioner, der kan være svært at komme med i gratis skabeloner.
Stamplia
Stamplia tilbyder en premium skabelon markedsplads, hvor du kan købe og sælge skabeloner til nyhedsbreve, transaktionsemails og meget mere.
Email værktøjer
e-Nyhedsbrev WordPress plugin
Det e-Nyhedsbrev WordPress plugin tilbyder professionel styring af dine e-mail nyhedsbreve og abonnenter lige i din WordPress admin interface. Selvom din hosting-e-mail-tjeneste kan præsentere sit eget sæt udfordringer, giver det dig også fuld kontrol og eliminerer månedlige servicegebyrer, hvilket kan være ret værdifuldt for mange virksomheder.
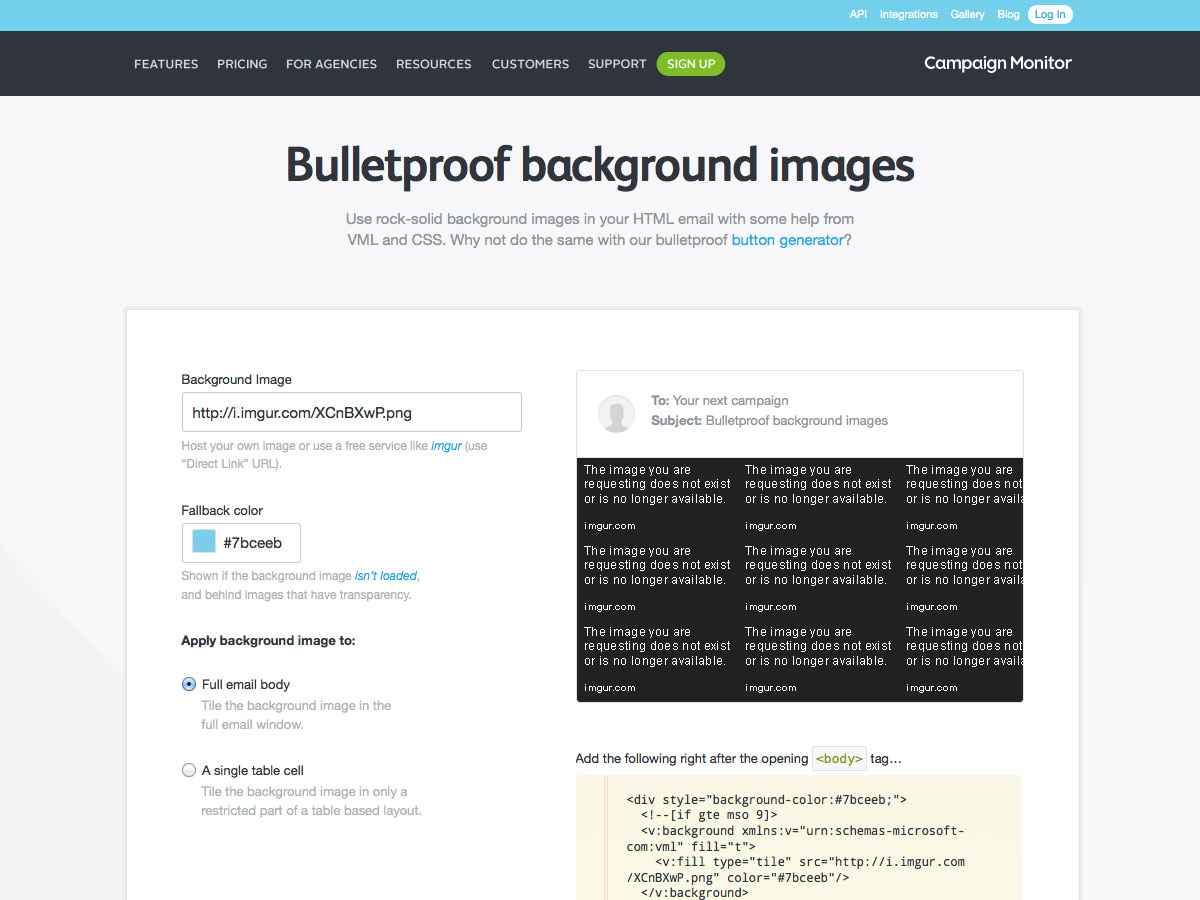
Bulletproof baggrundsbilleder
Bulletproof baggrundsbilleder fra CampaignMonitor er et simpelt redskab til kodning af dine e-mail-baggrundsbilder. Indsæt blot URL'en for baggrundsbilledet, bagback-farven, og om det er for hele email-koden eller bare en enkelt tabelcelle, og den giver dig koden.
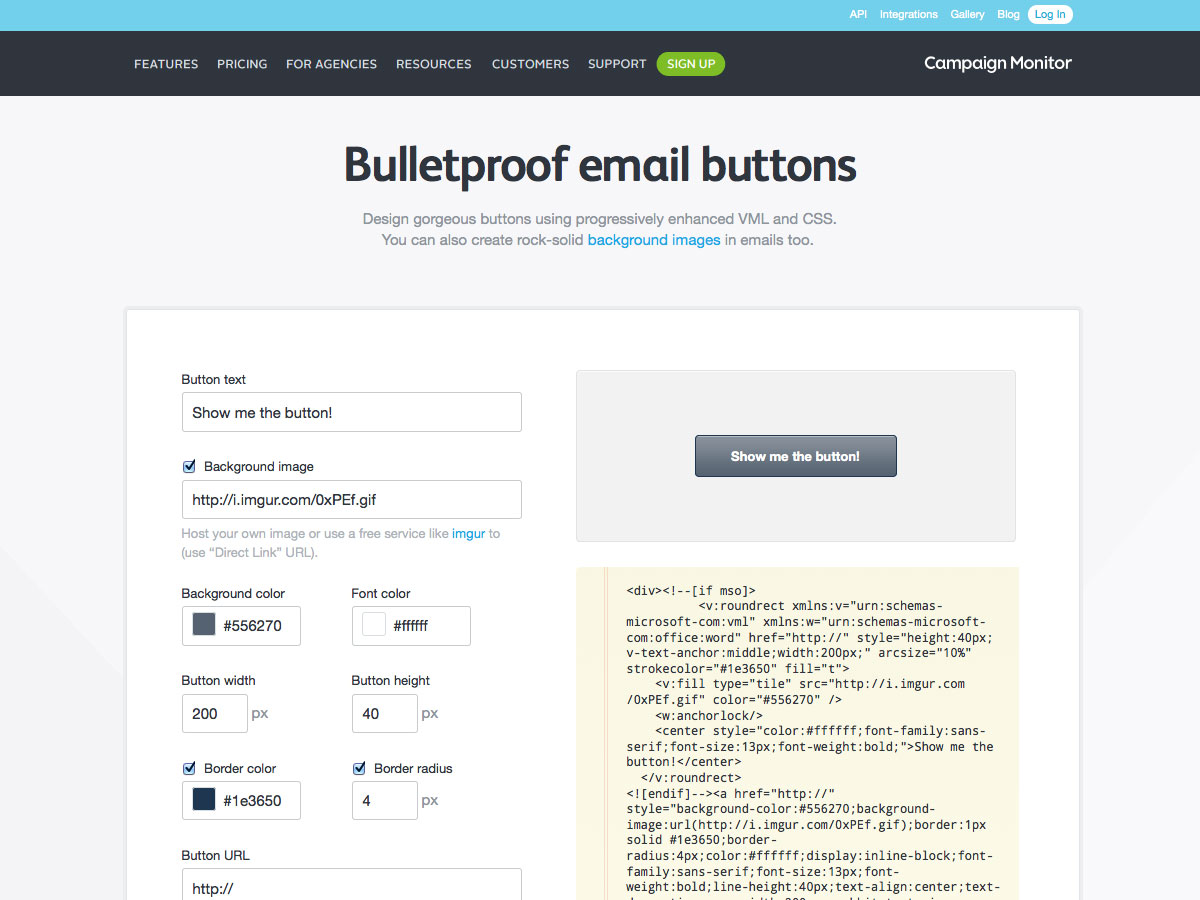
Bulletproof email-knapper
Bulletproof email-knapper fra CampaignMonitor kan du designe smukke progressivt forbedrede knapper til dine e-mails. De er perfekte til call-to-action.
lakmus
lakmus er et sæt sporings- og testværktøjer til e-mail. Den indeholder testværktøjer til e-mail-forhåndsvisninger, analyser og spamfilter. Det starter ved $ 79 / month, med rabatlige årlige planer.
Litmus Scope
Litmus Scope gør det nemt at oprette en ren, webbaseret version af enhver e-mail, som du så kan dele. Den er tilgængelig til download, såvel som i bogmærkeformular, der fungerer med enhver webmail.
Eksempler og inspiration
Der er masser af email gallerier derude, som du kan tjekke for inspiration. Men her er tyve fantastiske e-mails for at komme i gang!
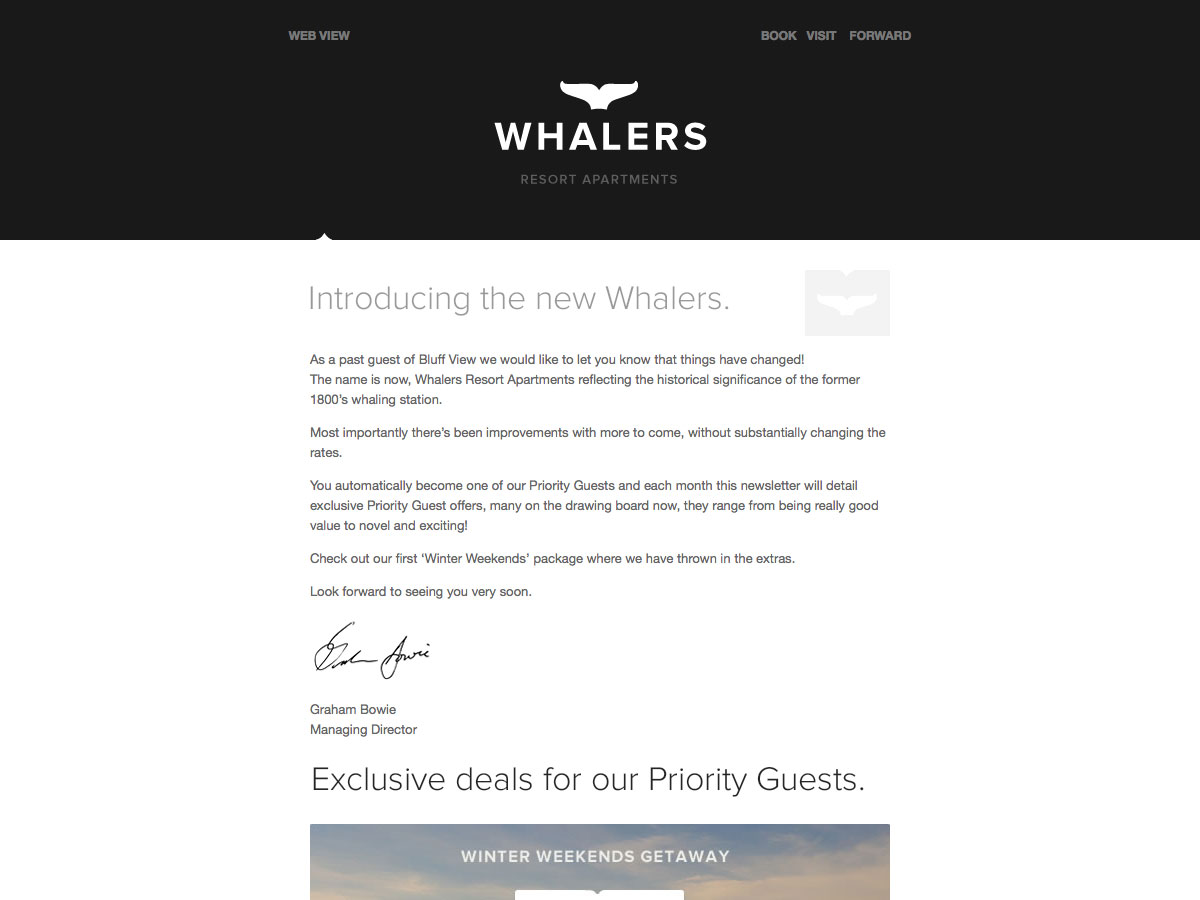
hvalfangere
St. Theresa Auktion
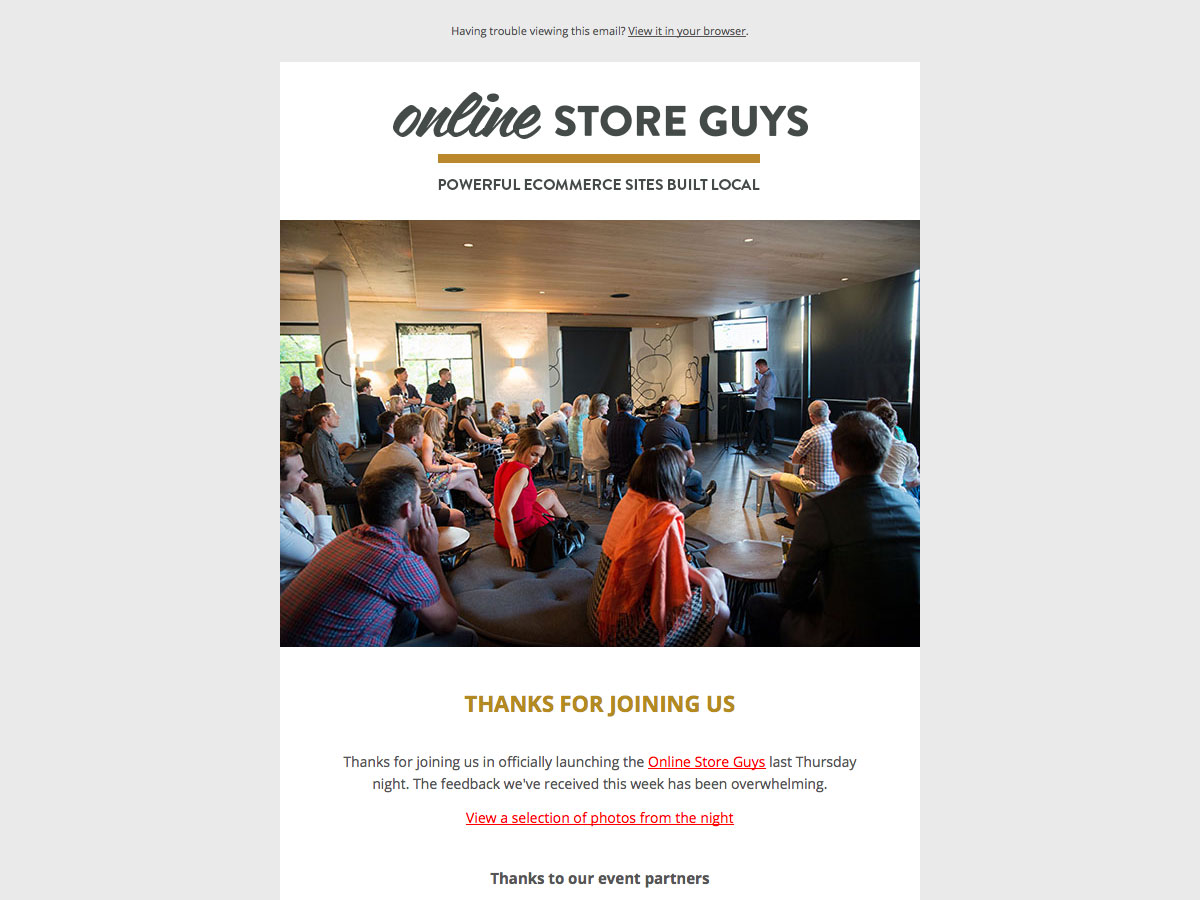
Online butik Guys
Inspiration Point
Overalt
Sphere
Form Funktion & Klasse
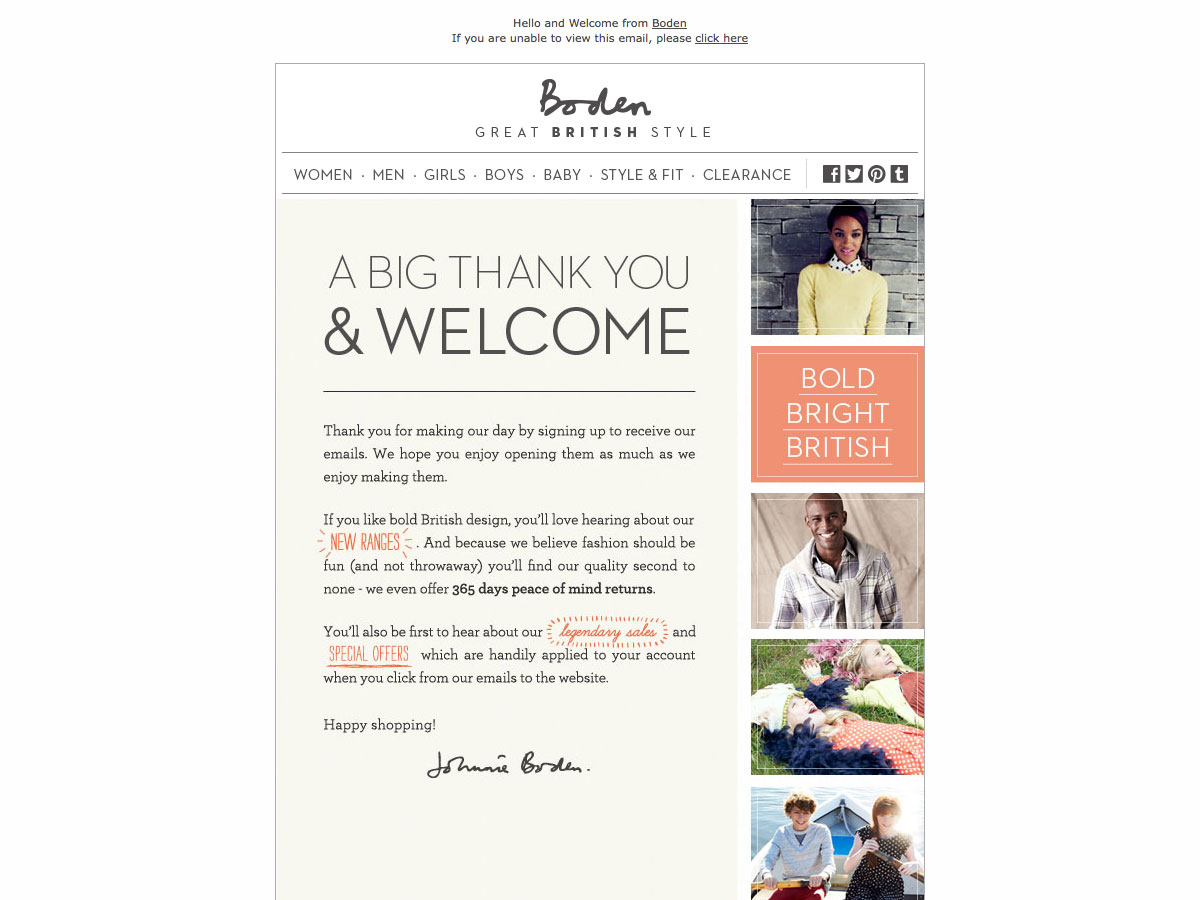
Boden
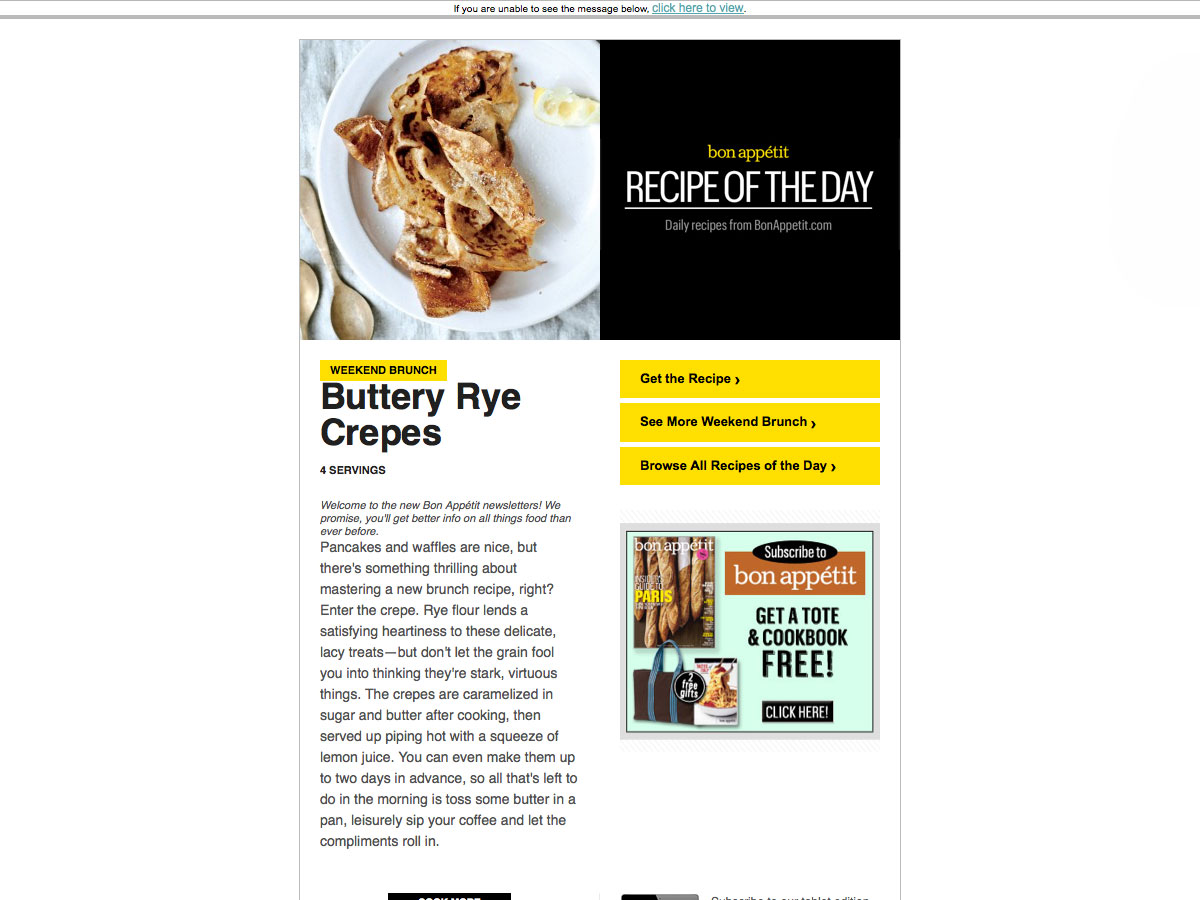
god appetit
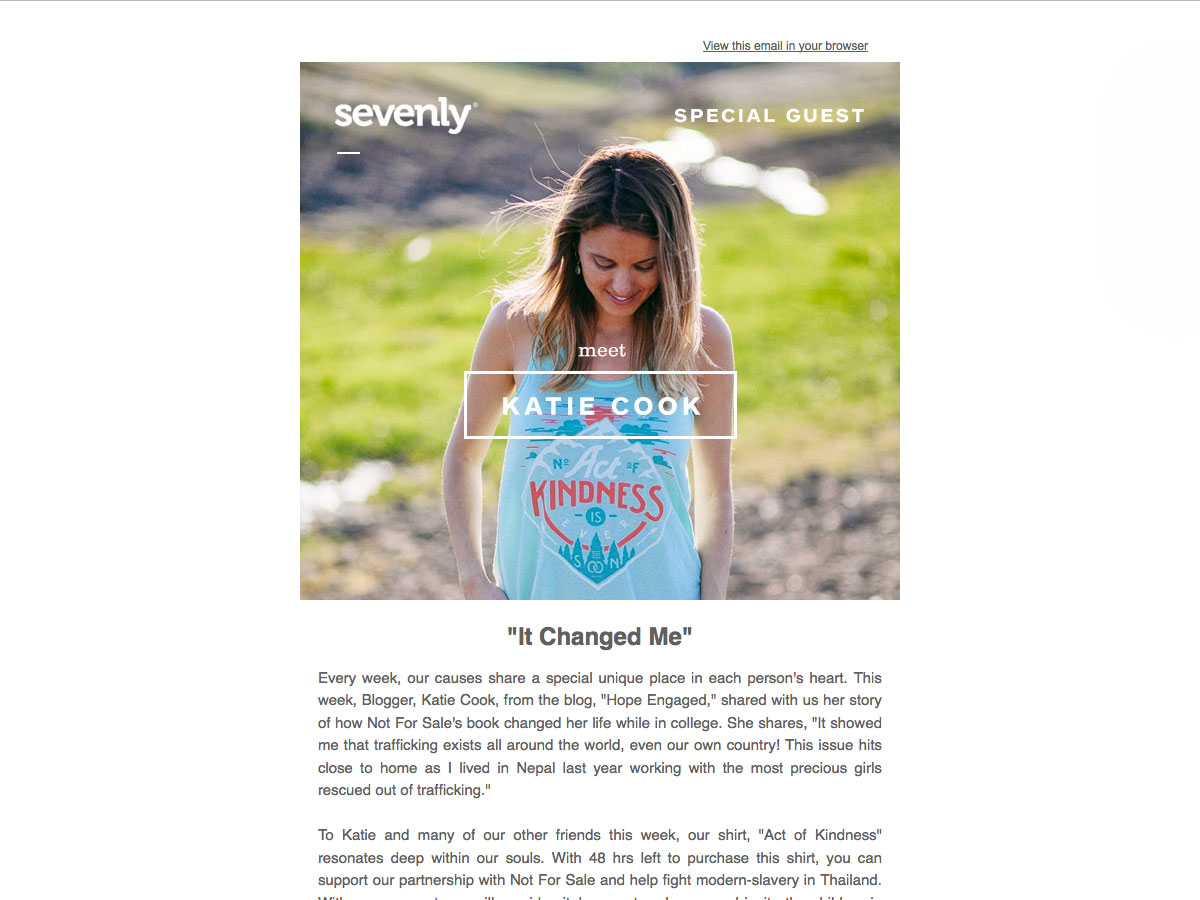
Sevenly
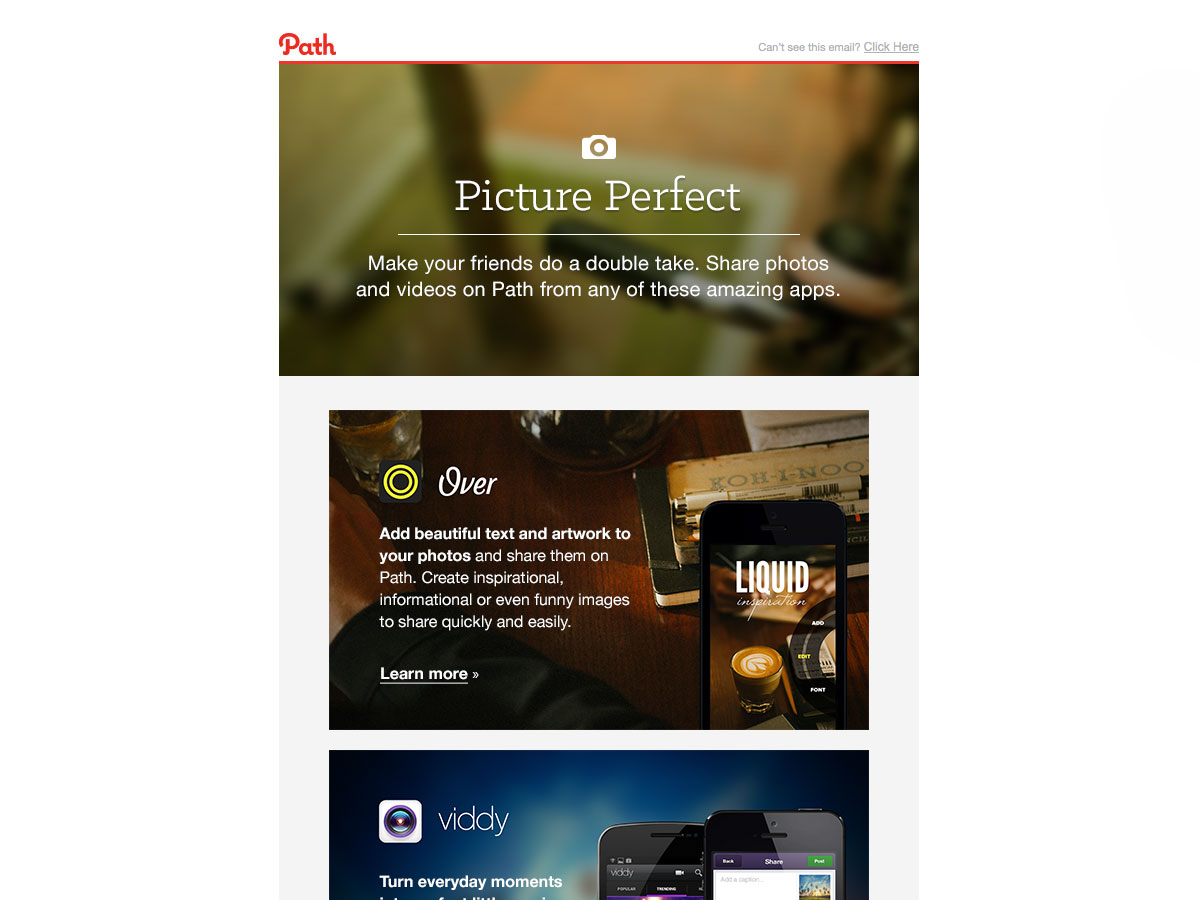
Sti
Zombie Survival Guide til Email Marketers
Fooda
Designer Nyheder
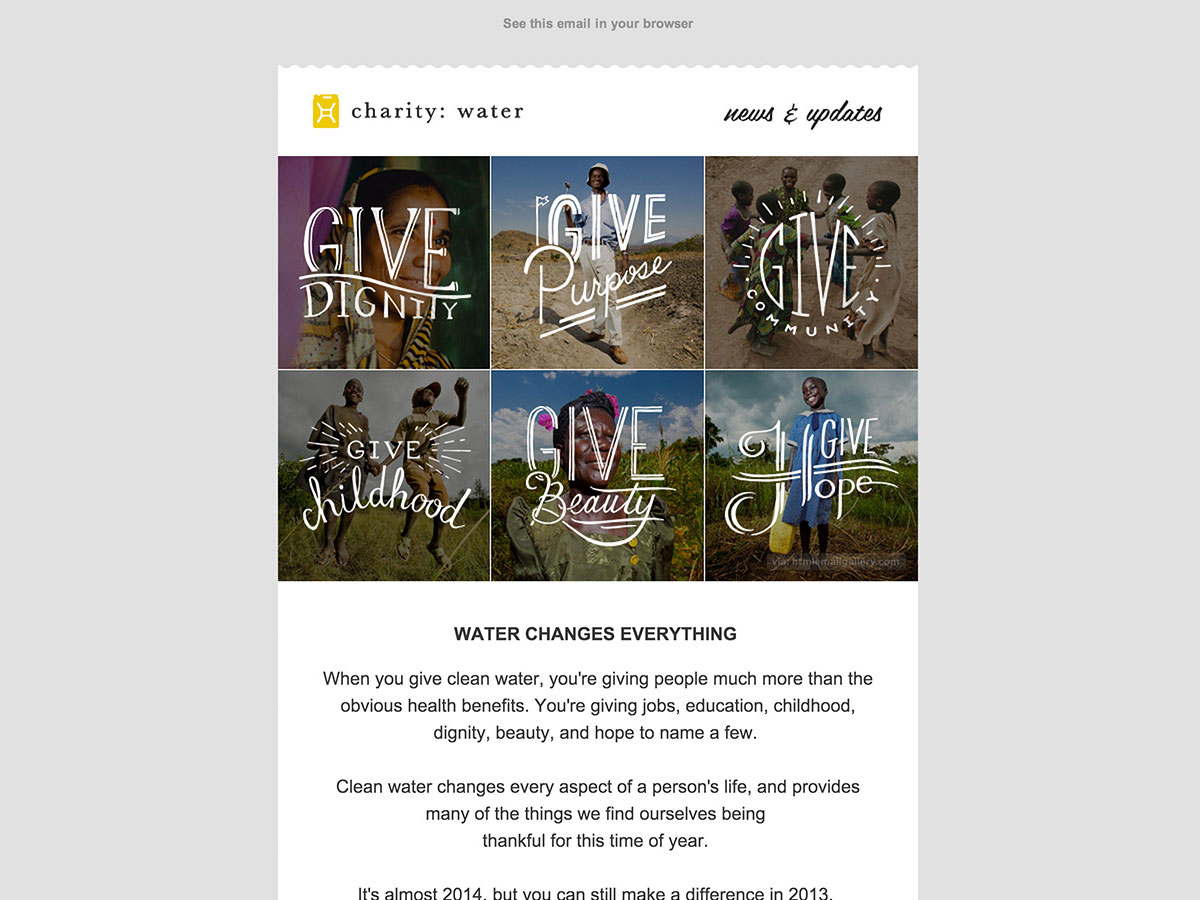
Velgørenhed: Vand
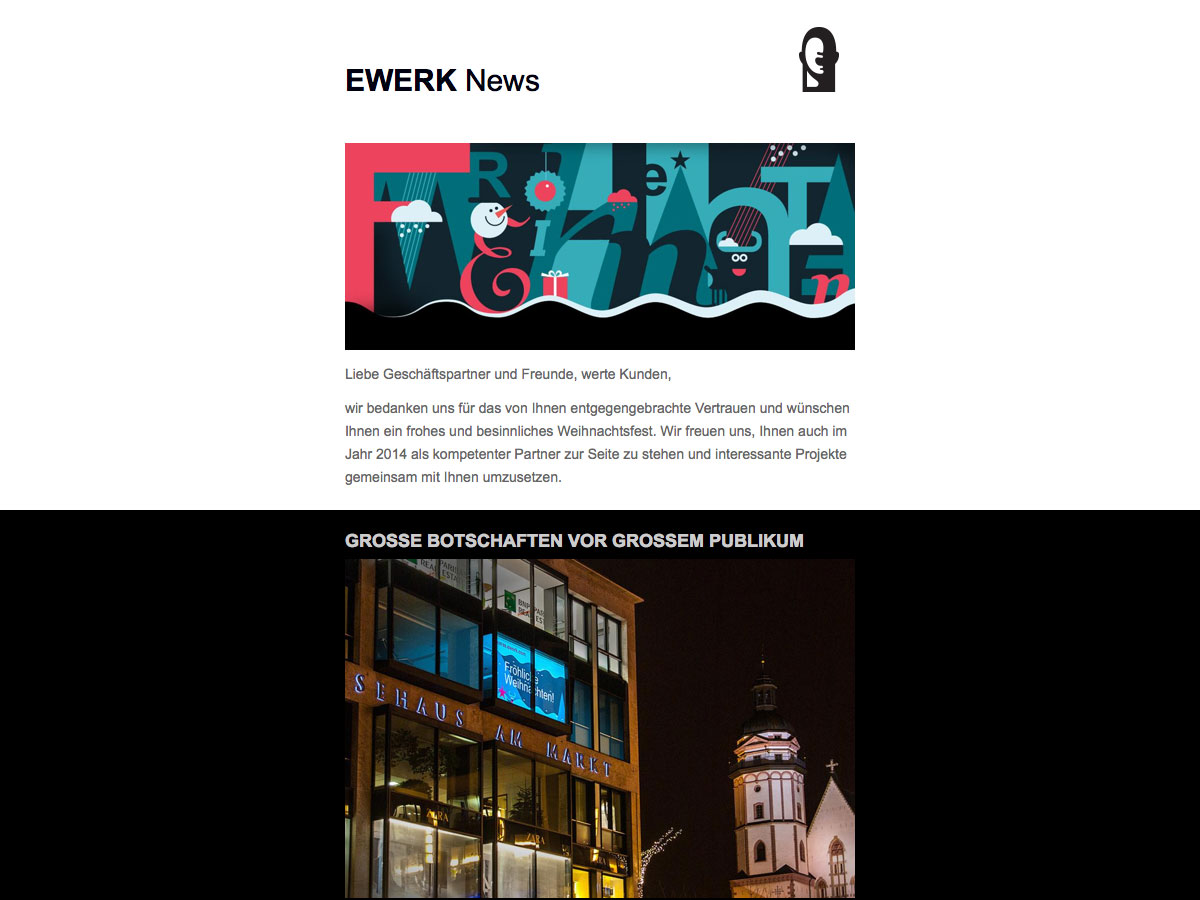
EwerkNews
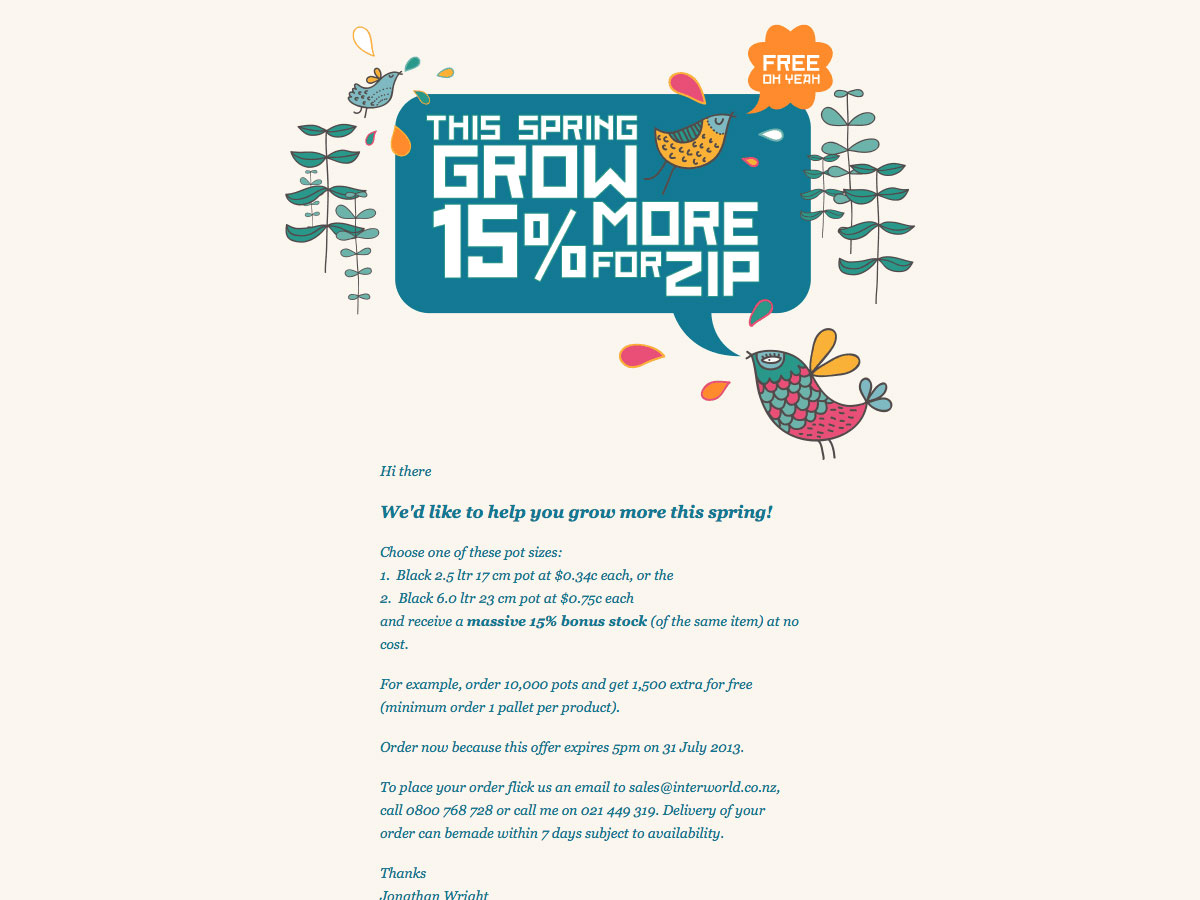
Interworld Plastics
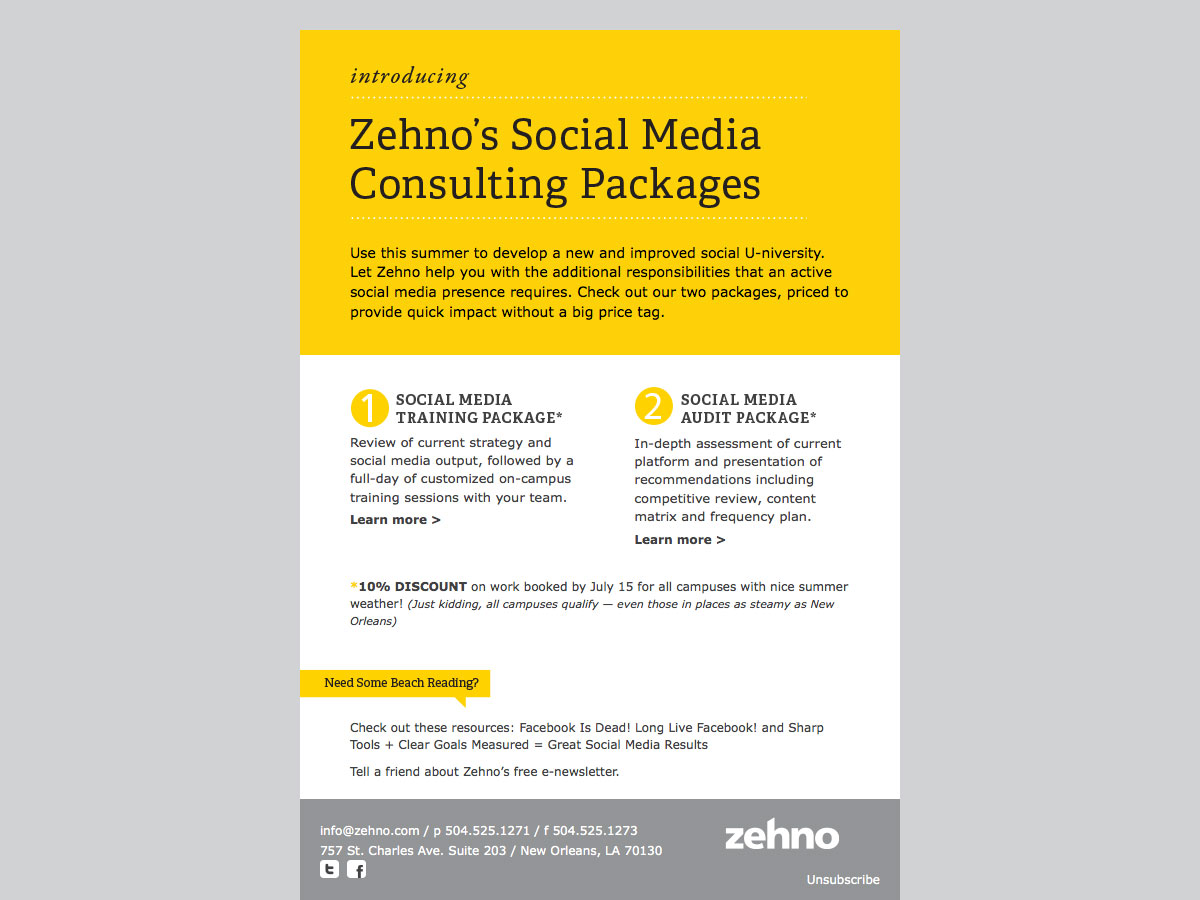
Zehno
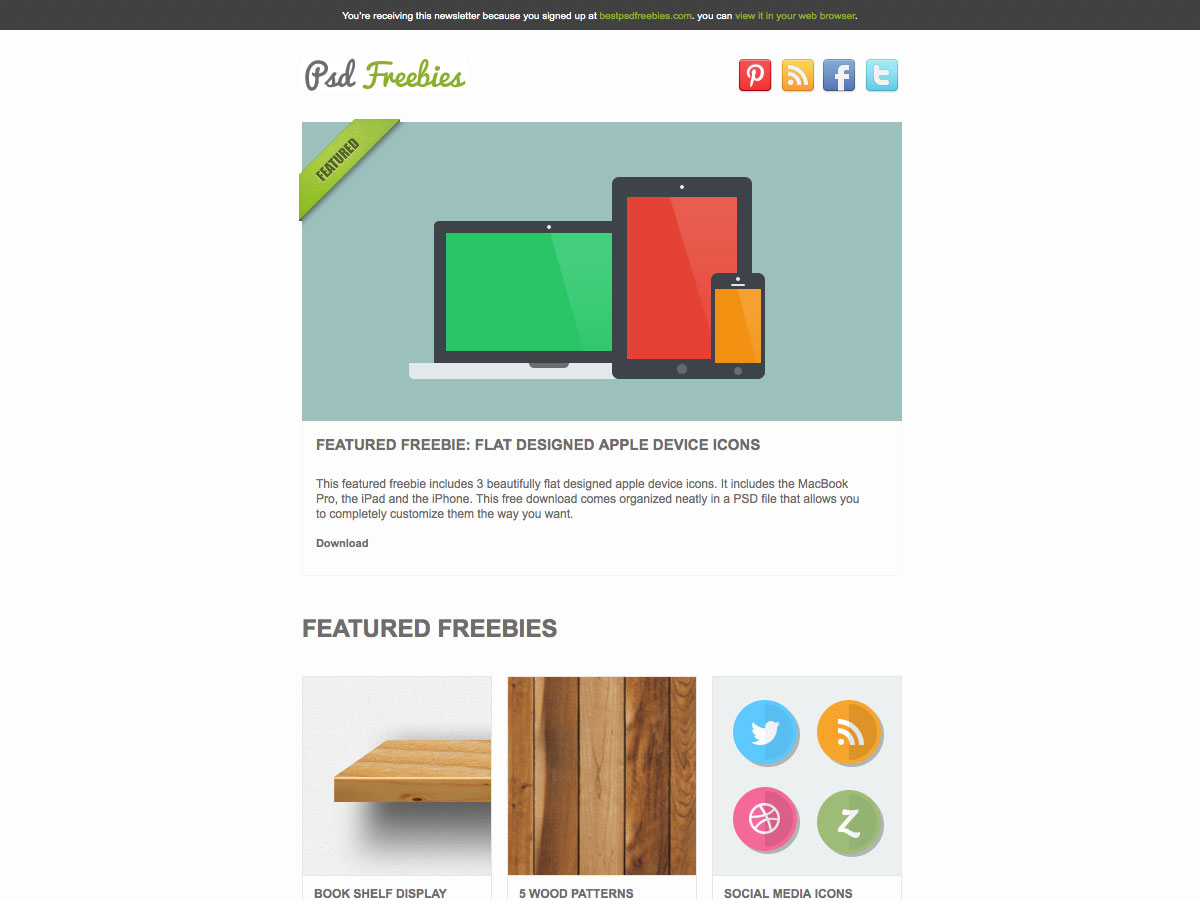
PSD Freebies
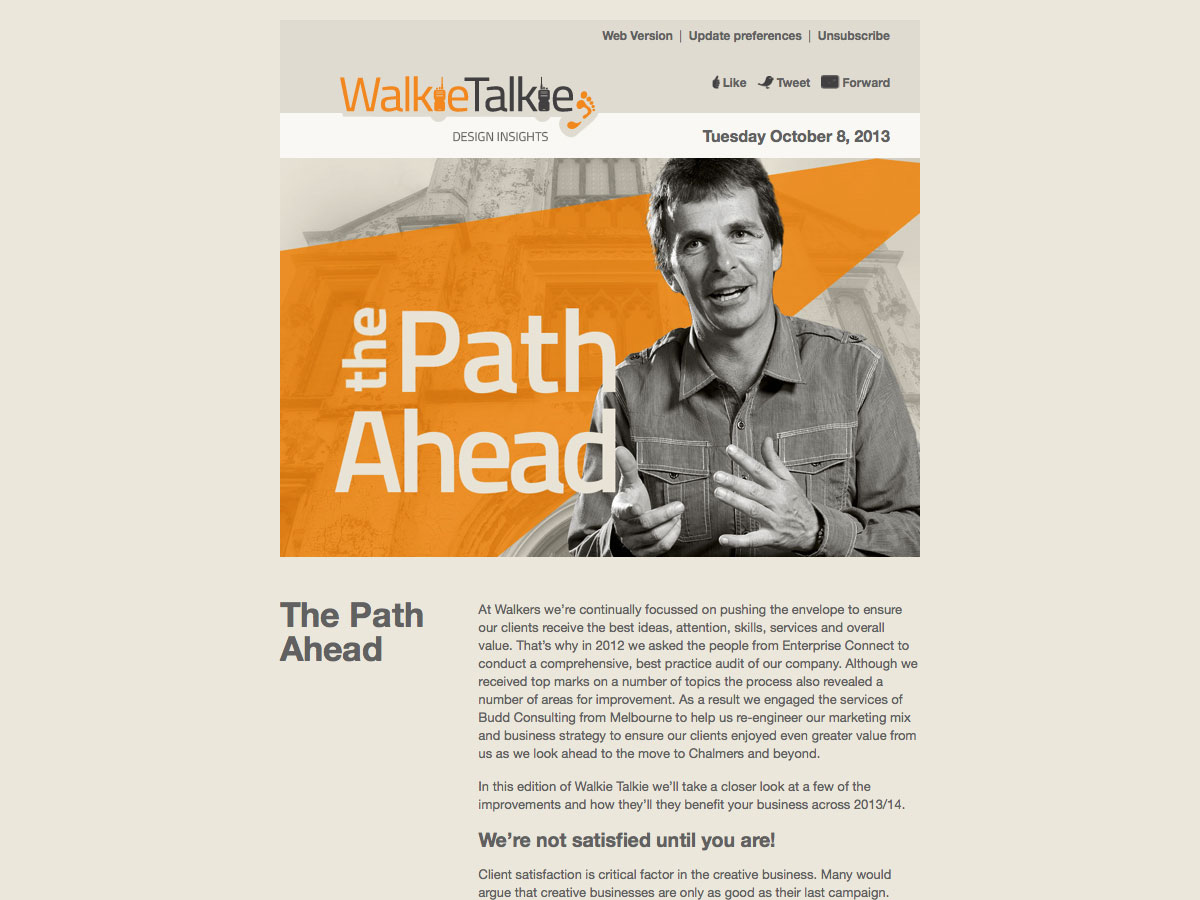
Walkie talkie
Flere gallerier til at inspirere dig
Virkelig gode emails tilbyder op kategoriseret email designs, mange med kommentarer om, hvad der gør dem gode.
E-mail-galleri lader dig gennemse e-mail-design baseret på farve, virksomhedstype og meget mere.
CampaignMonitor's Email Inspiration lader dig søge efter antal kolonner og e-mail-type (meddelelse, nyhedsbrev eller invitation).
Se hvad du kan gøre , fra MailChimp, byder på masser af e-mails sendt gennem tjenesten til inspiration.
HTML Email Gallery tilbyder et kronologisk galleri af email designs.
Email Design Gallery er en Tumblr blog, der viser store e-mail designs fra en række forskellige kilder.
Smukke Email Nyhedsbreve er et kategoriseret email galleri, der også indeholder en søgefunktion.
E-mail-tjenester
E-mail-tjenester tilbyder forskellige funktioner, men de handler stort set alle om at administrere dine abonnentlister og sende e-mails på dine vegne. Mange har også ekstra sporings- og automatiseringsfunktioner. De fleste af disse kræver ingen kontrakt eller forpligtelse, selvom nogle tilbyder rabatter til forudbetaling længere vilkår.
ConstantContact
ConstantContact starter ved $ 20 / måned for grundlæggende email-emner, der omfatter kontaktstyring og social deling, med dyrere planer, der indeholder yderligere funktioner som detaljeret sporing.
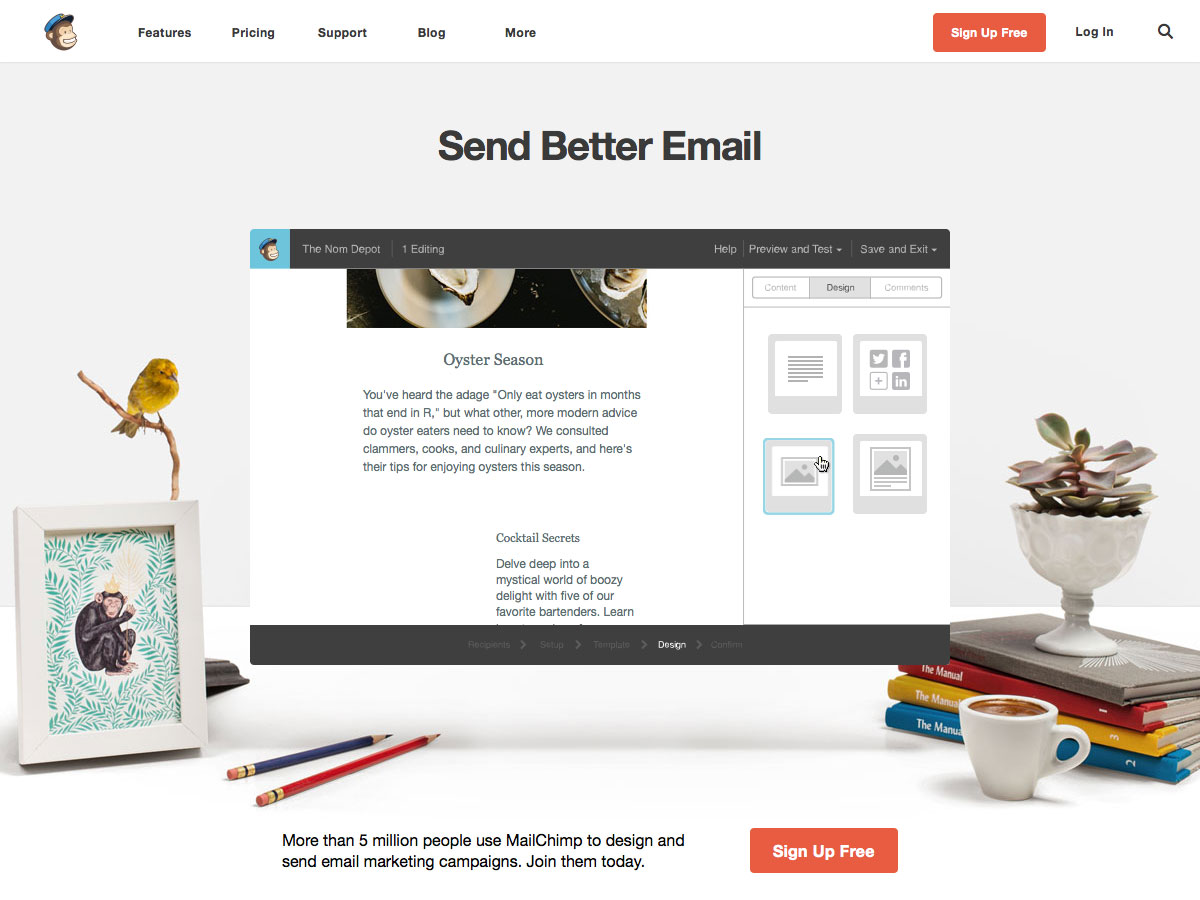
MailChimp
MailChimp tilbyder en gratis "Entrepreneur" -plan, der understøtter op til 12.000 e-mails til 2.000 abonnenter, med betalte planer, der giver dig mulighed for at håndtere meget højere mængder.
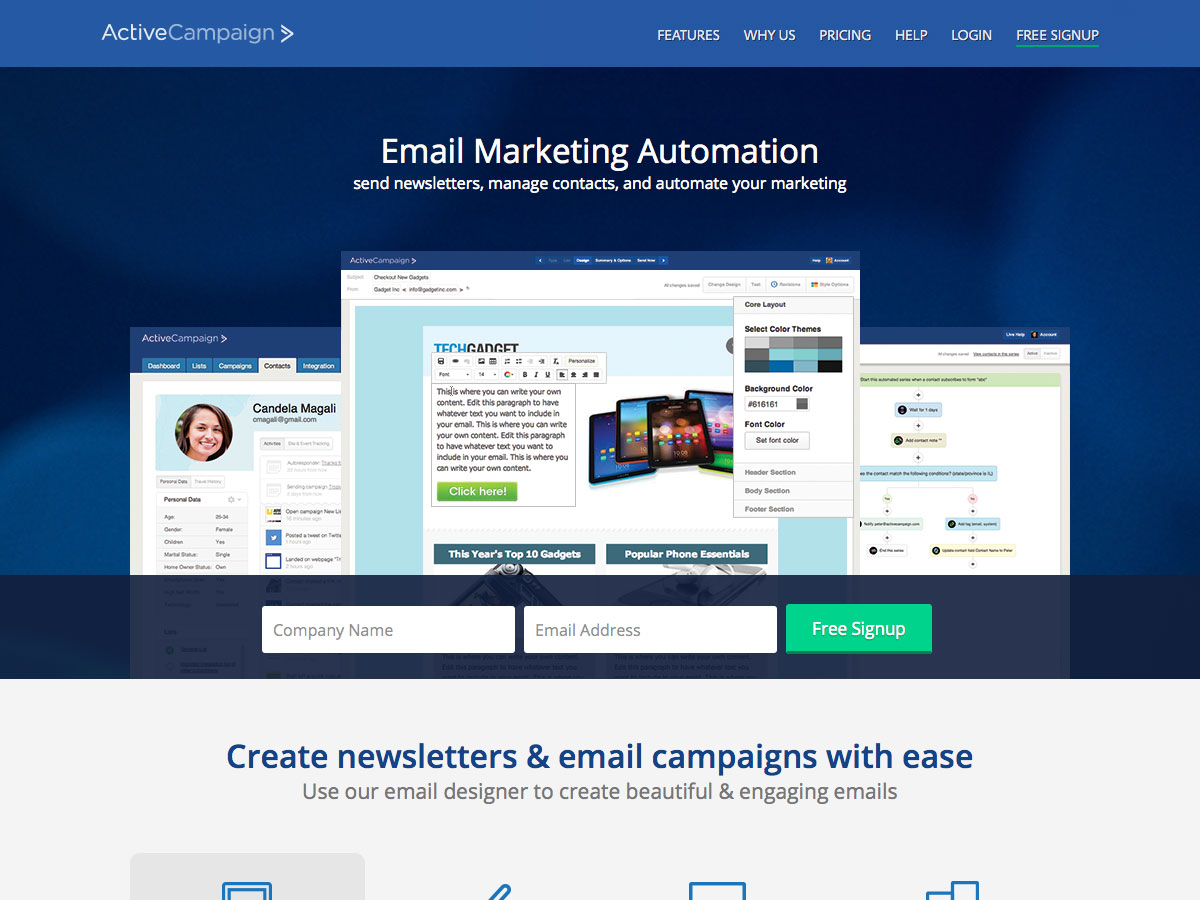
ActiveCampaign
ActiveCampaign starter på $ 9 / month for op til 500 kontakter, med planer der går op derfra, herunder virksomhedsplaner, der tilbyder dedikeret konto reps og yderligere tjenester.
GetResponse
GetResponse har planer fra $ 15 / måned for op til 1.000 abonnenter, selv om de tilbyder rabat til årlig fakturering.
AWeber
AWeber lader dig komme i gang for kun $ 1 for den første måned, med måneder efter det starter med kun $ 19 / måned for ubegrænsede e-mails til op til 500 abonnenter.
Amazon SES
Amazon SES (Simple Email Service) er en udgående eneste e-mail-sendingstjeneste. Hvis du allerede er en Amazon EC2-bruger, kan du sende op til 2.000 e-mails om dagen gratis. Ellers opkræves e-mail-meddelelser på $ .10 pr. Tusinde, med ekstra gebyrer for dataoverførsel og vedhæftede filer, hvilket gør dette til en af de mest overkommelige e-mail-sendemuligheder.
Emma
Emma tilbyder planer fra $ 45 til ubegrænsede e-mails for op til 2500 abonnenter. De tilbyder også 20% rabat for non-profit, og 20% rabat for årlig forskudsbetaling.
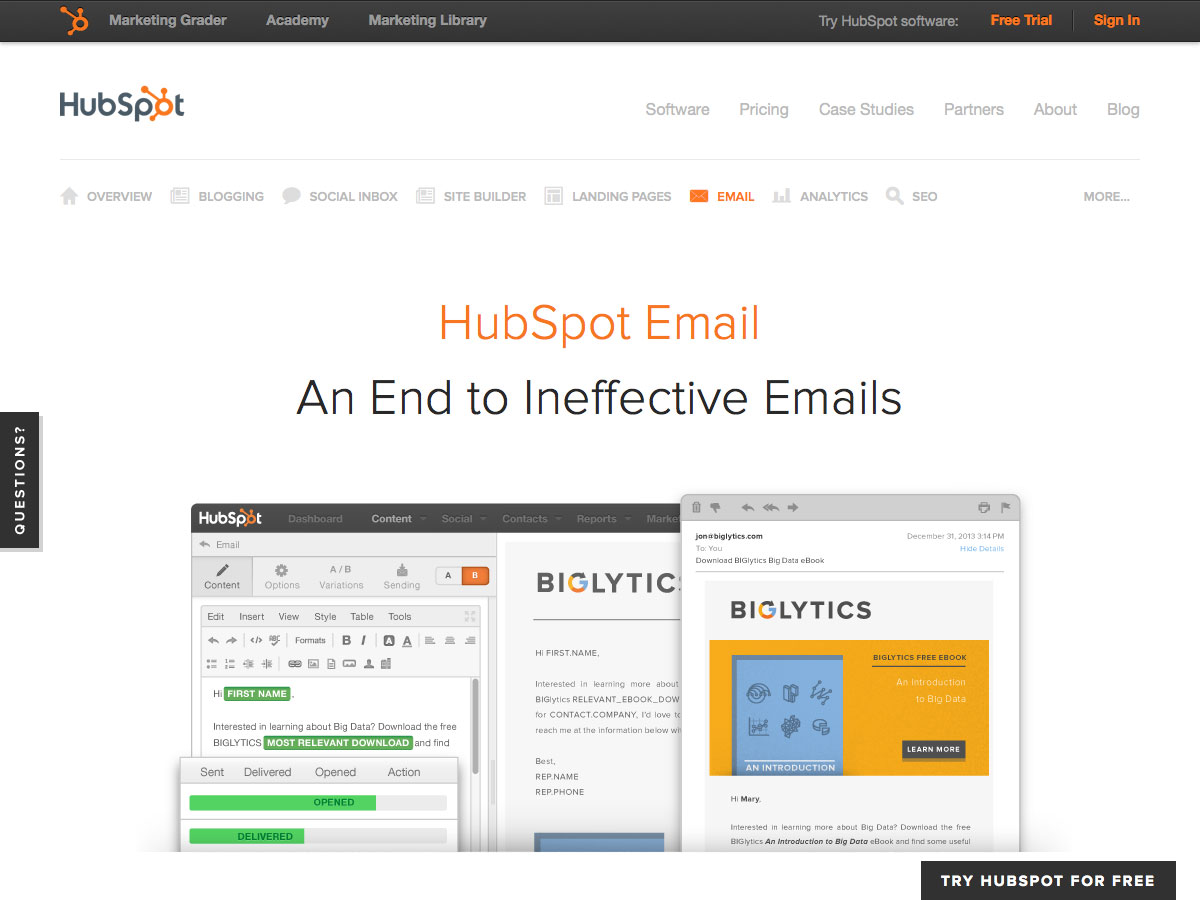
HubSpot Email
HubSpot Email tilbyder masser af sporing og værktøjer til at få flere abonnenter, og er en del af den overordnede HubSpot-tjeneste, som starter ved $ 200 / måned for dine første 100 kontakter (og $ 100 / måned mere pr. ekstra 1.000) og går op derfra.
GraphicMail
GraphicMail tilbyder prissætning baseret på antallet af sendte e-mails eller antallet af abonnenter, med priser for den tidligere start på under $ 10 / month, og sidstnævnte starter med kun $ 25 / måned.
Konklusion
Mens almindelig tekst e-mails kan være helt tilstrækkelige til mange kommunikationer, skar de ikke det med mange andre. Forstå, hvordan HTML-emails fungerer, og kendskab til de værktøjer og skabeloner, der er tilgængelige for dig, for at gøre dem lettere lettere, er afgørende for næsten enhver designer.
Fremhævet billede / thumbnail, iPhone billede via Kārlis Dambrāns