De bedste nye porteføljesites, april 2017
Hej læsere. Jeg ville gå på en slags April-fjols, joke, men jeg har svært ved at konkurrere med virkeligheden i disse dage. Jeg har dog formået at samle et nyt udtryk for en design trend, som jeg har set meget.
Du kan finde det omkring tre hjemmesider i. Så hvad venter du på? Gå (etisk) stjæle nogle ideer!
Hugo Brook
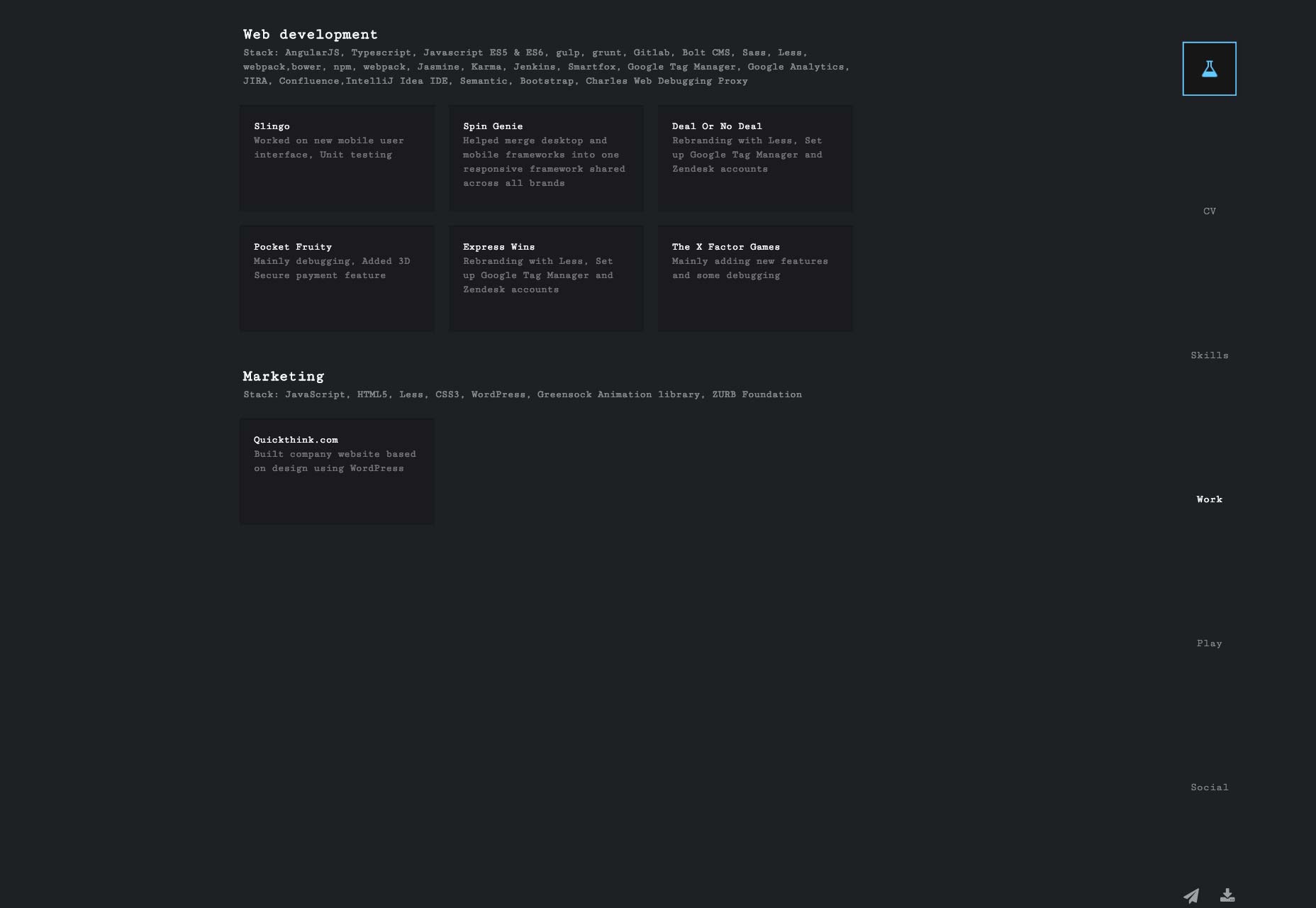
Hugo Brooks portefølje bryder sig ikke med billeddannelse og med god grund. Hugo er primært en udvikler. Der lægges vægt på at beskrive de værktøjer, han bruger, og at linke til live site, som han har arbejdet på.
Den monospaced typografiske tilgang passer til temaet, og den vertikale navigation er et interessant touch.
CreatLive Studios
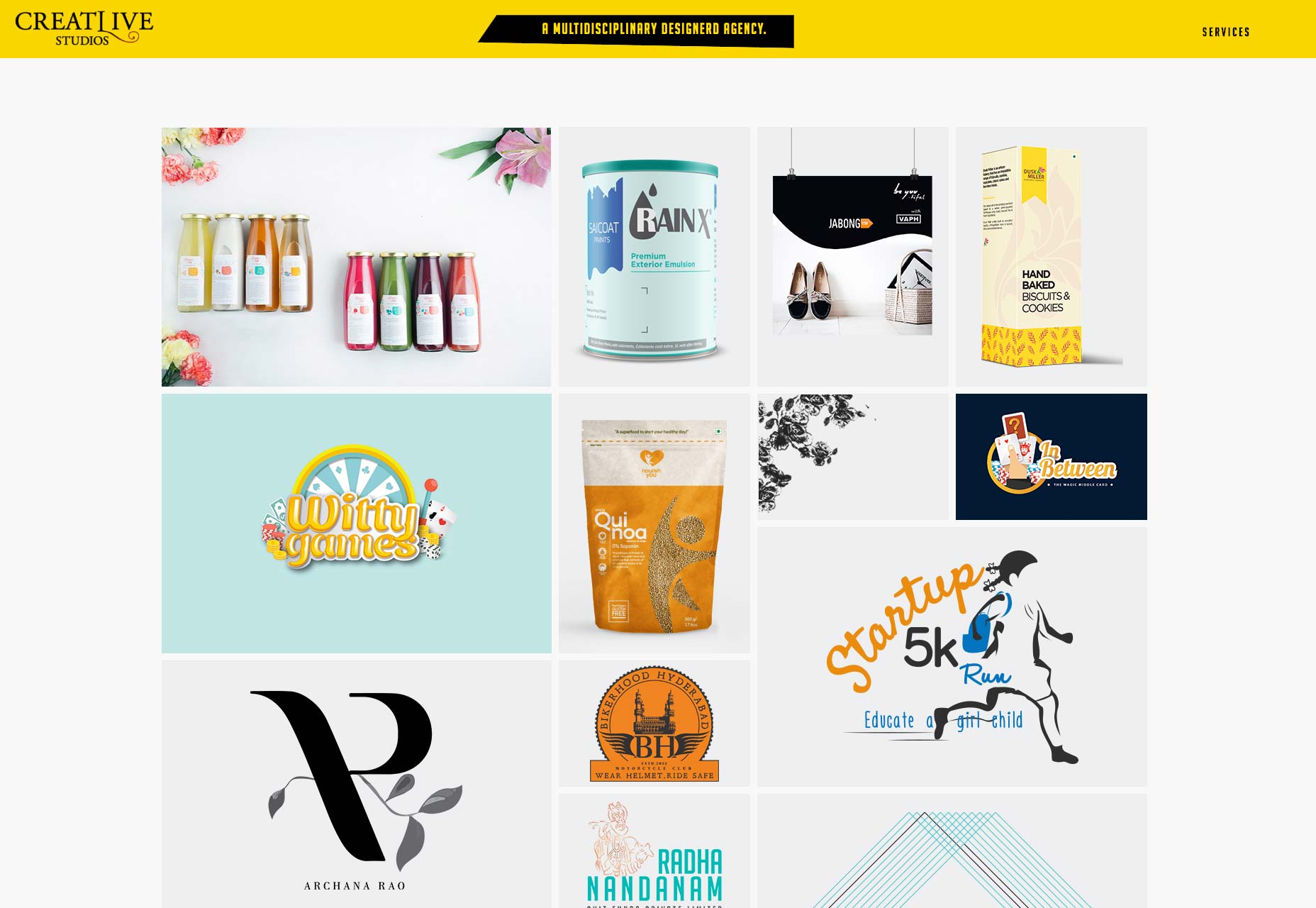
CreatLive Studios sætter deres arbejde foran og center i et temmelig typisk murværk layout. Bonuspoint for brugen af gul. Det bliver dog rigtig godt, når man gennemser gennem deres individuelle projekter og på siden Tjenester. Disse er de dele af webstedet, hvor deres særlige stil virkelig kommer i spil.
Hula hop
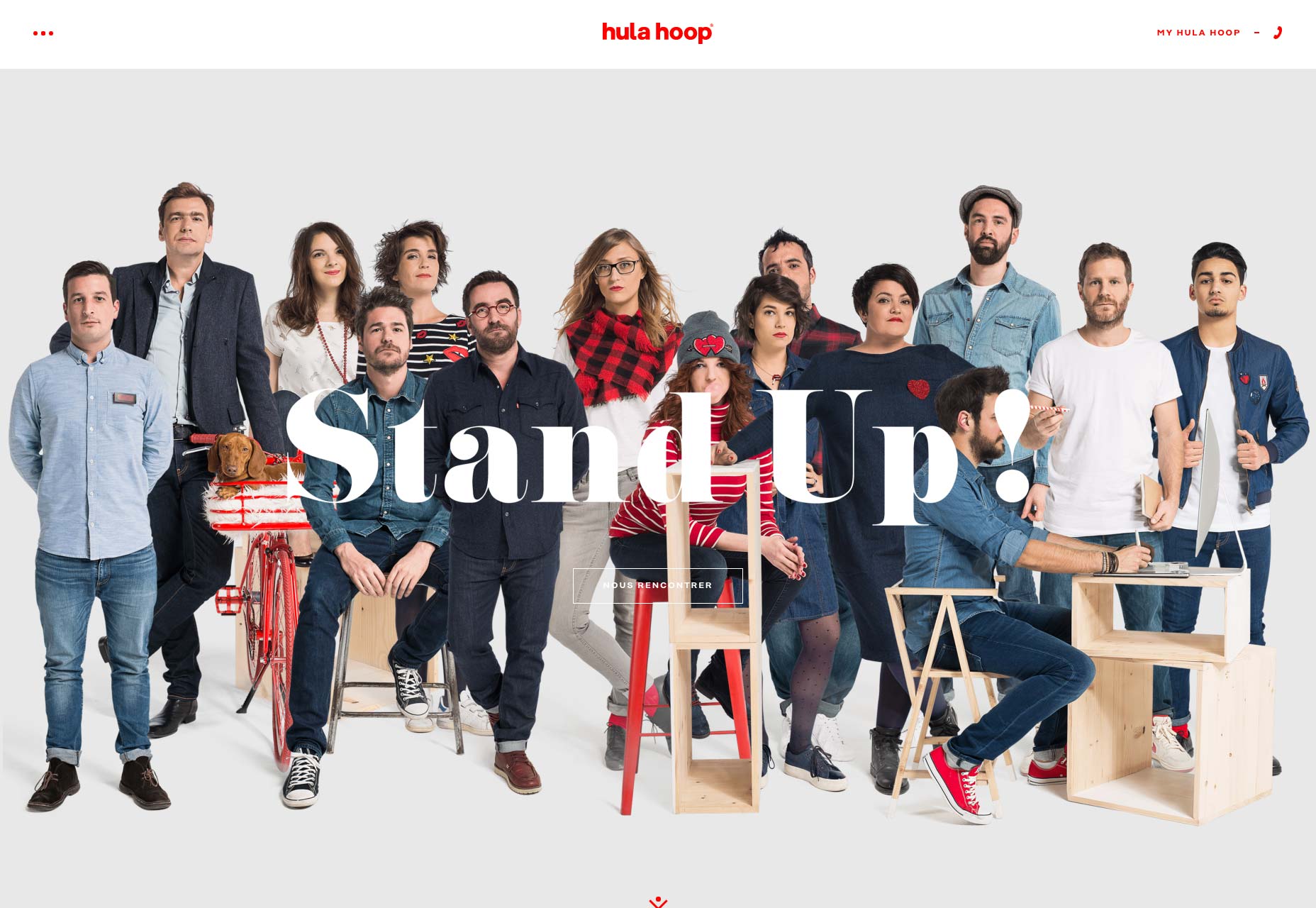
Hula Hoop's porteføljen bruger en kombination af velkendt hipster typografi og asymmetri, hvilket resulterer i en æstetisk jeg skal begynde at kalde "post-business". Det er en stil, der stræber efter at være professionel, men alligevel stilfuld, med ambitioner for kunstskab.
Det er ikke et dårligt udseende, men jeg begynder at føle, at det ikke er næsten lige så originalt som folk håber. Alligevel bruger Hula Hoop det godt og kombinerer det med en fed rød farveordning. Jeg mener det ... al teksten er rød. Du tror det ville ikke fungere, men de trækker det ud.
Patrick David
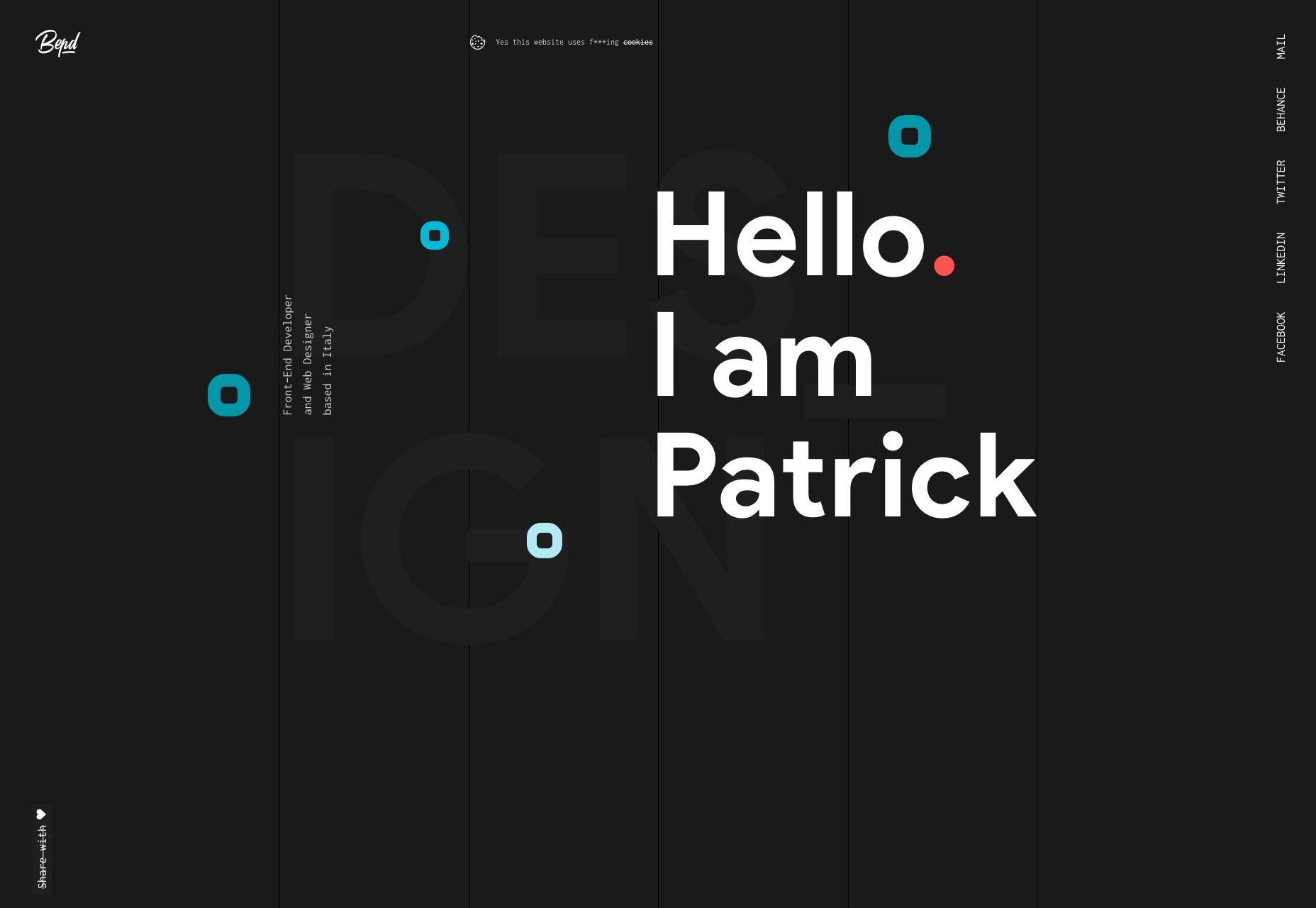
Det er ikke hver dag, du får se et websteds net (eller en del af det) indarbejdet i færdigvaren. Patrick David synes at have gjort netop det i hans en-siders portefølje. Heck, mens jeg laver navne til design stilarter, vil jeg kalde denne "programmerer-chic".
Jeg fortsætter med at lave navne som dette, jeg bliver nødt til at starte et ordbogsside.
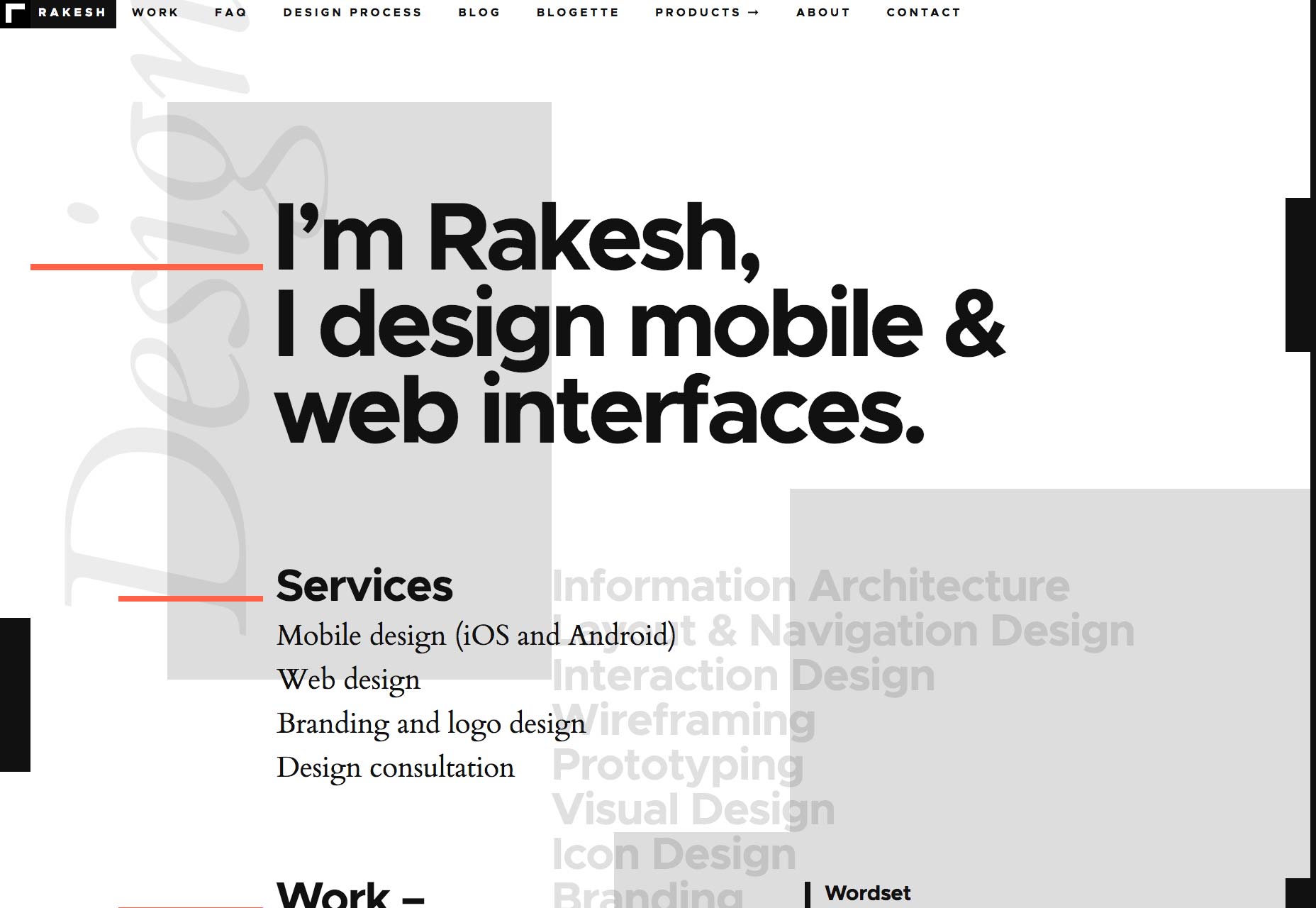
Rakesh
Rakesh har taget rockstjernen tilgang til markedsføring, fordi jeg ikke har kunnet finde hans efternavn endnu. Hans websted ser fantastisk ud. Der er stor vægt på typografi på dette mest monokrom-sted, og det begynder aldrig at blive forældet, mens du gennemser det.
Mashvp
Mashvp er klassisk minimalistisk, med masser af hvidt rum og stor type. Der er ikke meget, der skiller sig ud alene, undtagen det mærkeligt hypnotiske "svingende" bogstav M på hjemmesiden. Sæt det hele sammen, og du får et øjenværende websted, der får jobbet gjort.
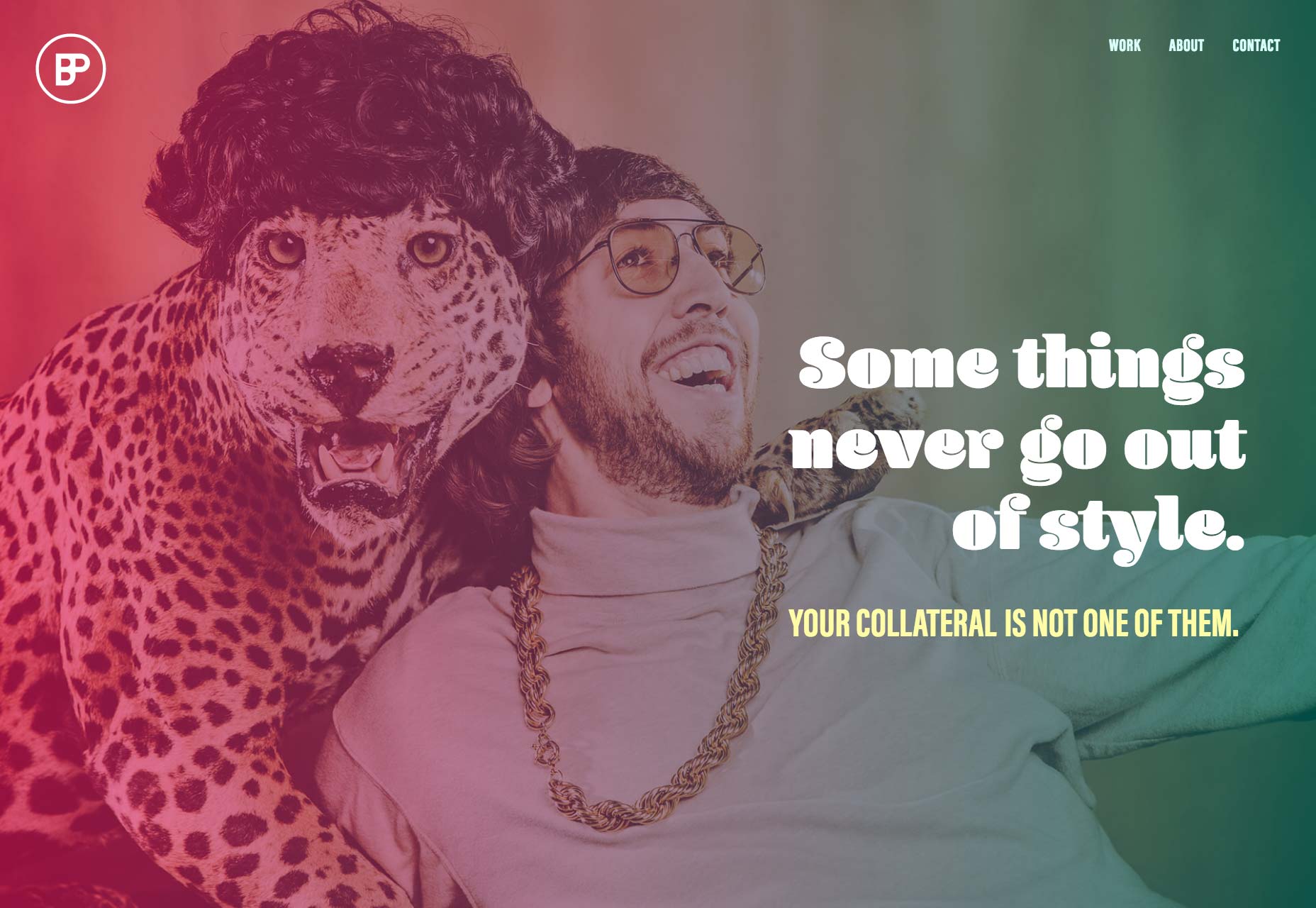
Brooke Promnitz
Det er svært at få et websted til at se professionelt og legeligt på samme tid, uden at det ser let ud. Brooke Promnitz har gjort det. Alt fra farvevalg til typografi giver en sjov kærlig stemning, men gør dig stadig seriøst overveje at ansætte hende.
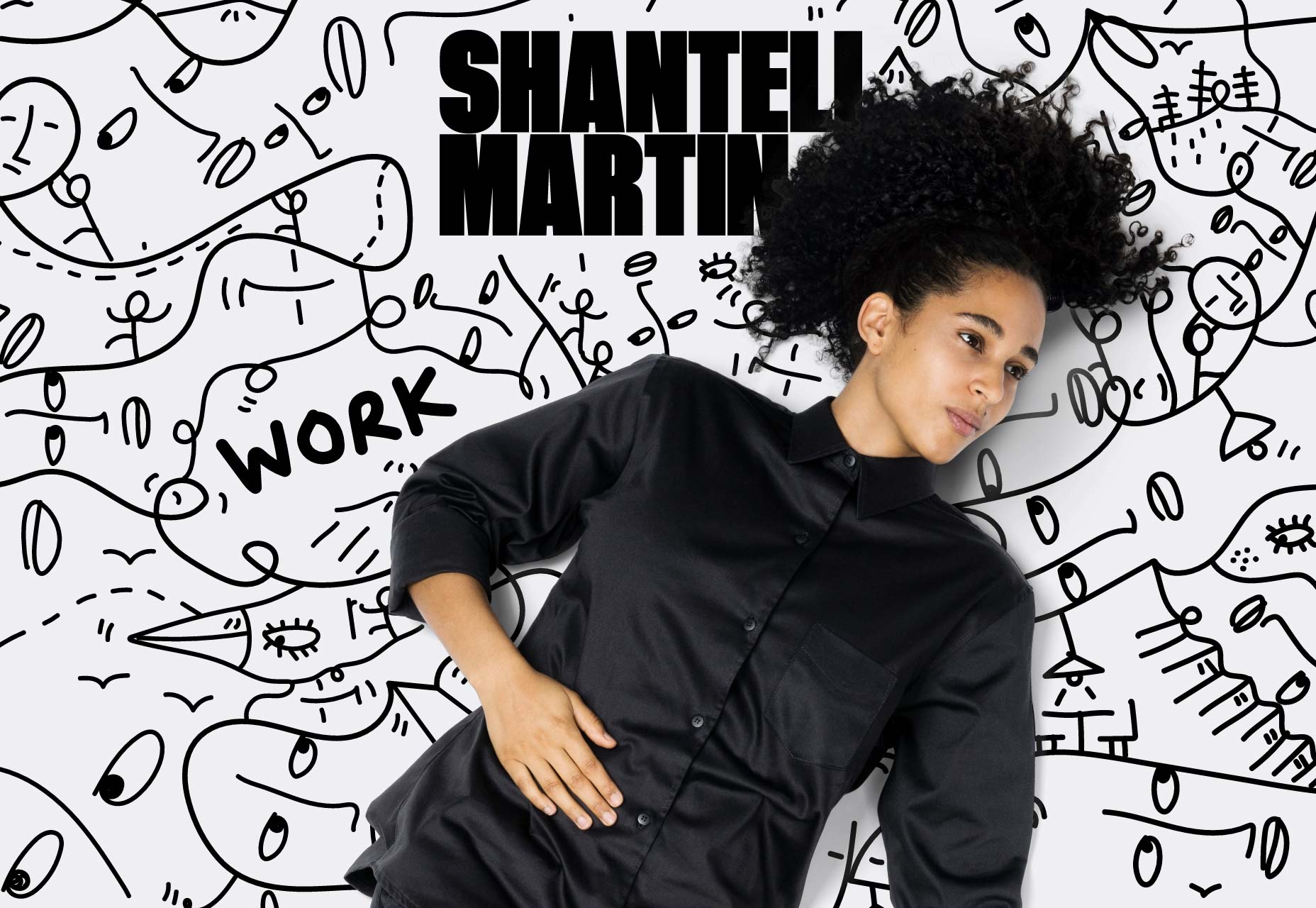
Shantell Martin
Shantell Martin er en kunstner, og det viser absolut på sit websted. Det er vildt, det er legende, og så bliver det alle minimalistiske og asymmetriske, da du søger dybere ind i siden. Nu er jeg ikke sikker på, hvorfor de blandede nogle af navigationen til de animerede illustrationer på hjemmesiden. Det er let at gå glip af derinde, selv om det er så stort som det er.
Alligevel handler det om at finde nye design ideer, og dette websted har masser at dele. (Hint, klik på logoet. Det er det værd.)
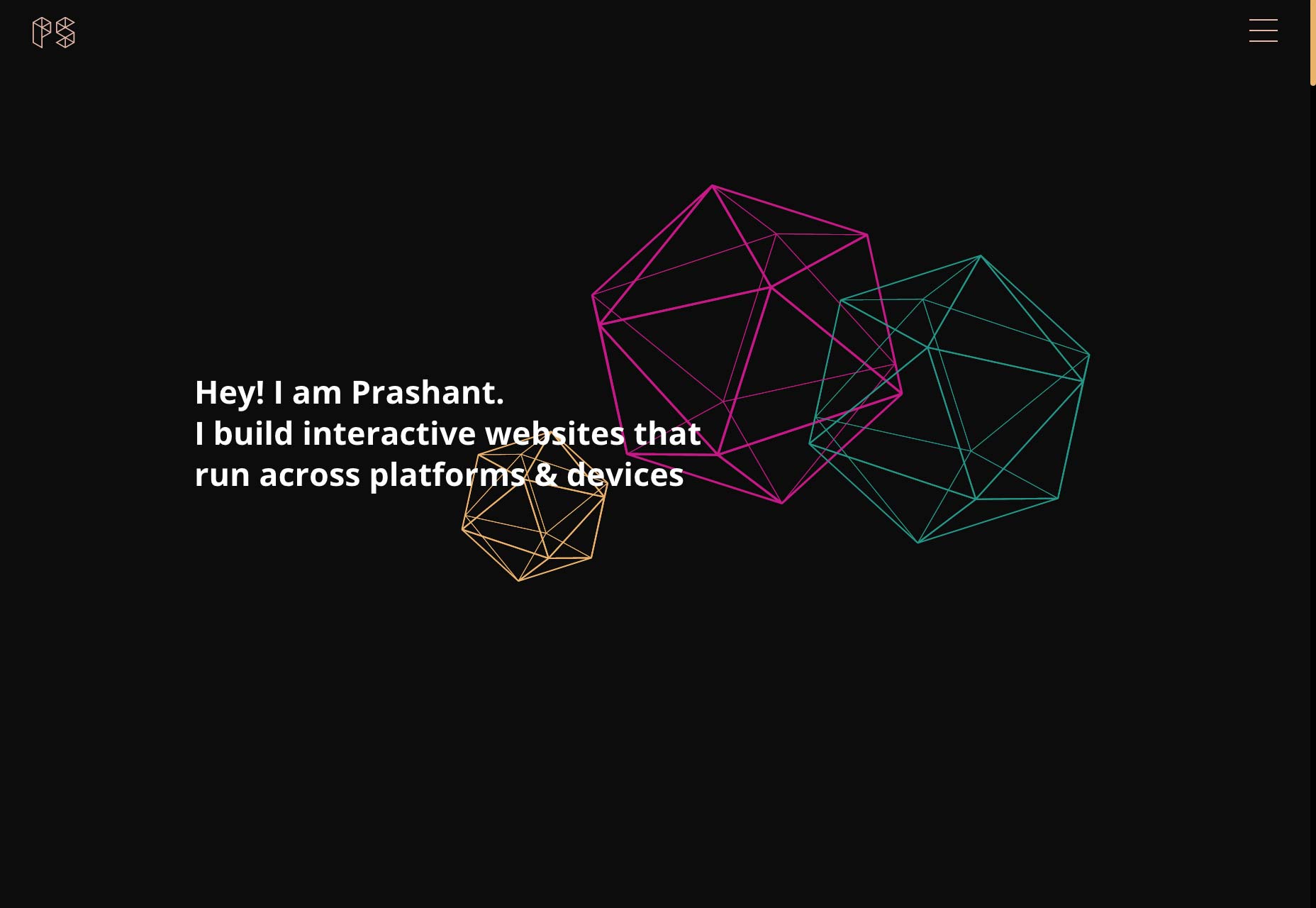
Prashant Sani
Prashant Sani har kombineret den førnævnte programmer-chic æstetik med en rimelig smule animation og en masse geometri-tema billeder. Det er modigt, det er skarpt, det er meget nørdigt. Navigeringen føles lidt over toppen for en 1-siders portefølje, men det er et smukt websted generelt.
Drexler
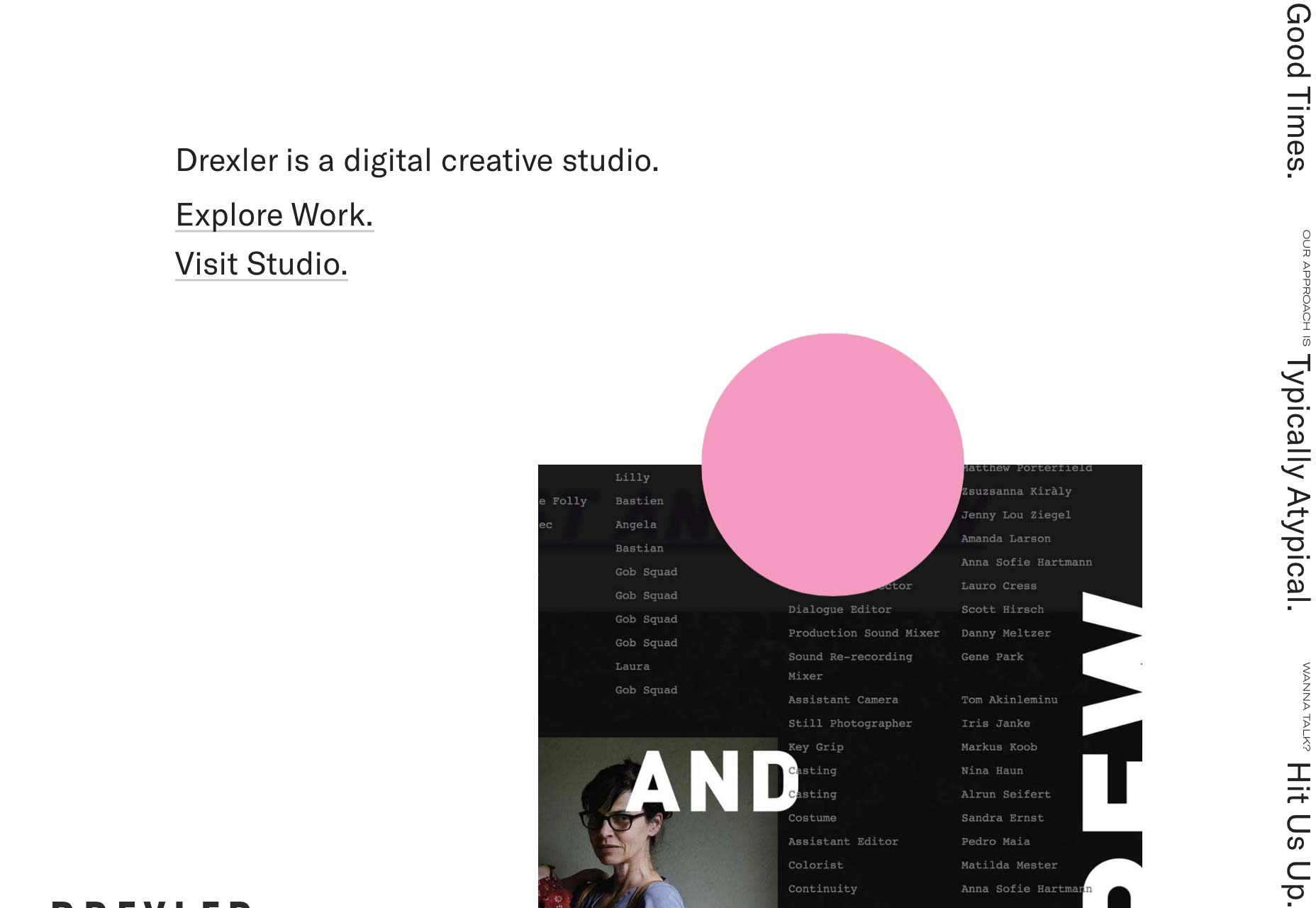
Jeg er på rulle i dag, fordi jeg kommer til at lave en anden betegnelse. Drexlers hjemmeside har inspireret mig, og jeg kalder det parallax collagen. Gå, rul ned på siden. Du får se det ret hurtigt.
I mellemtiden slipper resten af hjemmesiden ikke op, fordi porteføljesektionen er ærlig for Guds telt. Jeg mener, okay, det bruger elementet til side , men jeg troede, at marquees var dybest set døde. En relikvie af Geocities-æraen, og Yahoos gamle hjemmesider. Viser, hvor meget jeg ved.
Sam Williams
Det er minimalistisk , det er mørkt, det er faktisk slags lavnøgle til en videoportefølje. Efter alle de over-the-top videoporteføljer, jeg har set, er jeg okay med dette.
Kunstprocessorer
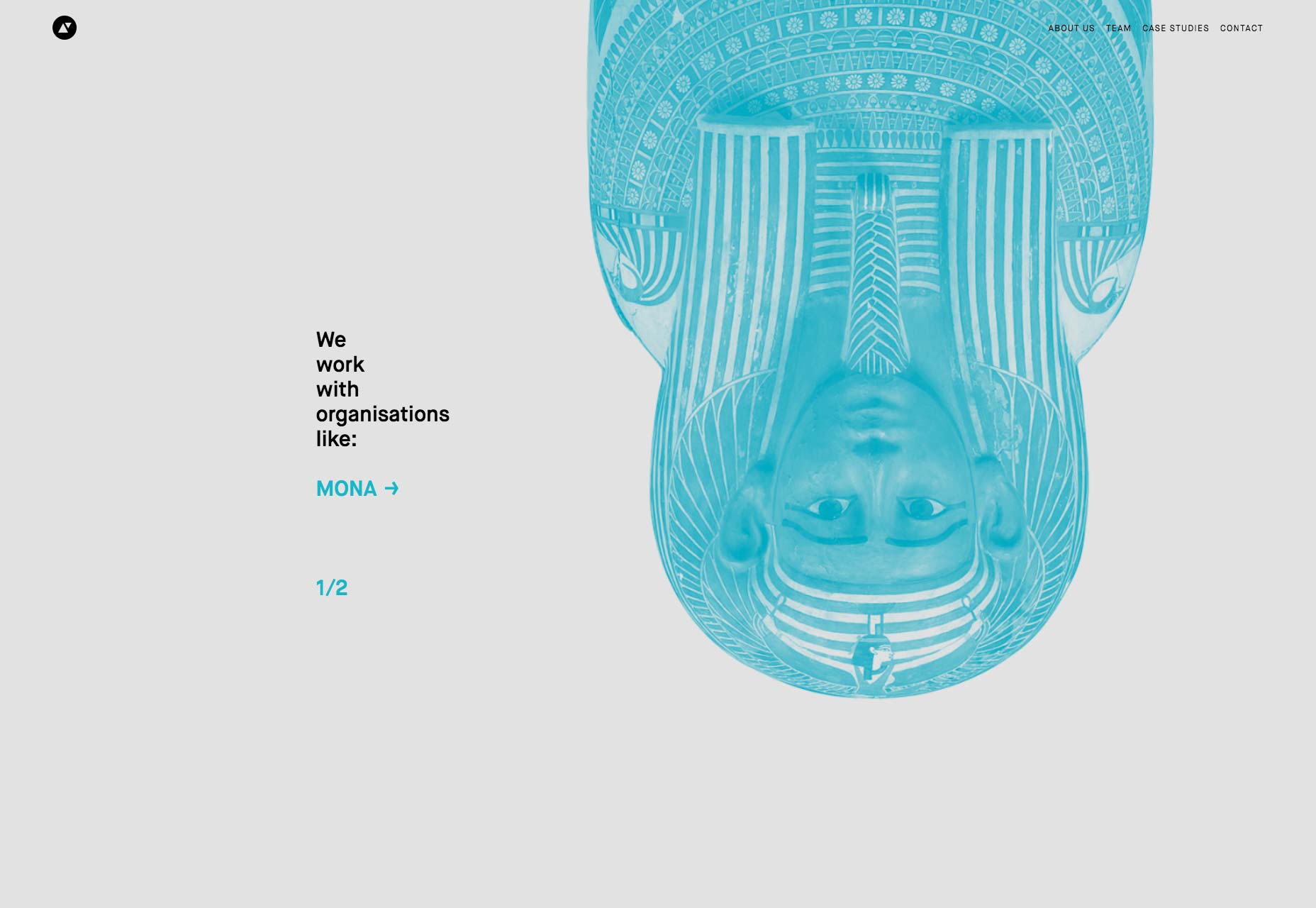
Denne portefølje kan føle sig som et museumswebsted, og det skal. Kunstprocessorer gør multimedieoplevelser for museer, for at hjælpe med at vise udstillingerne og informere de besøgende. Derfor bruger webstedet mange dæmpede toner, dæmpet typografi og meget hvidt rum. Alt passer perfekt sammen med deres klientel.
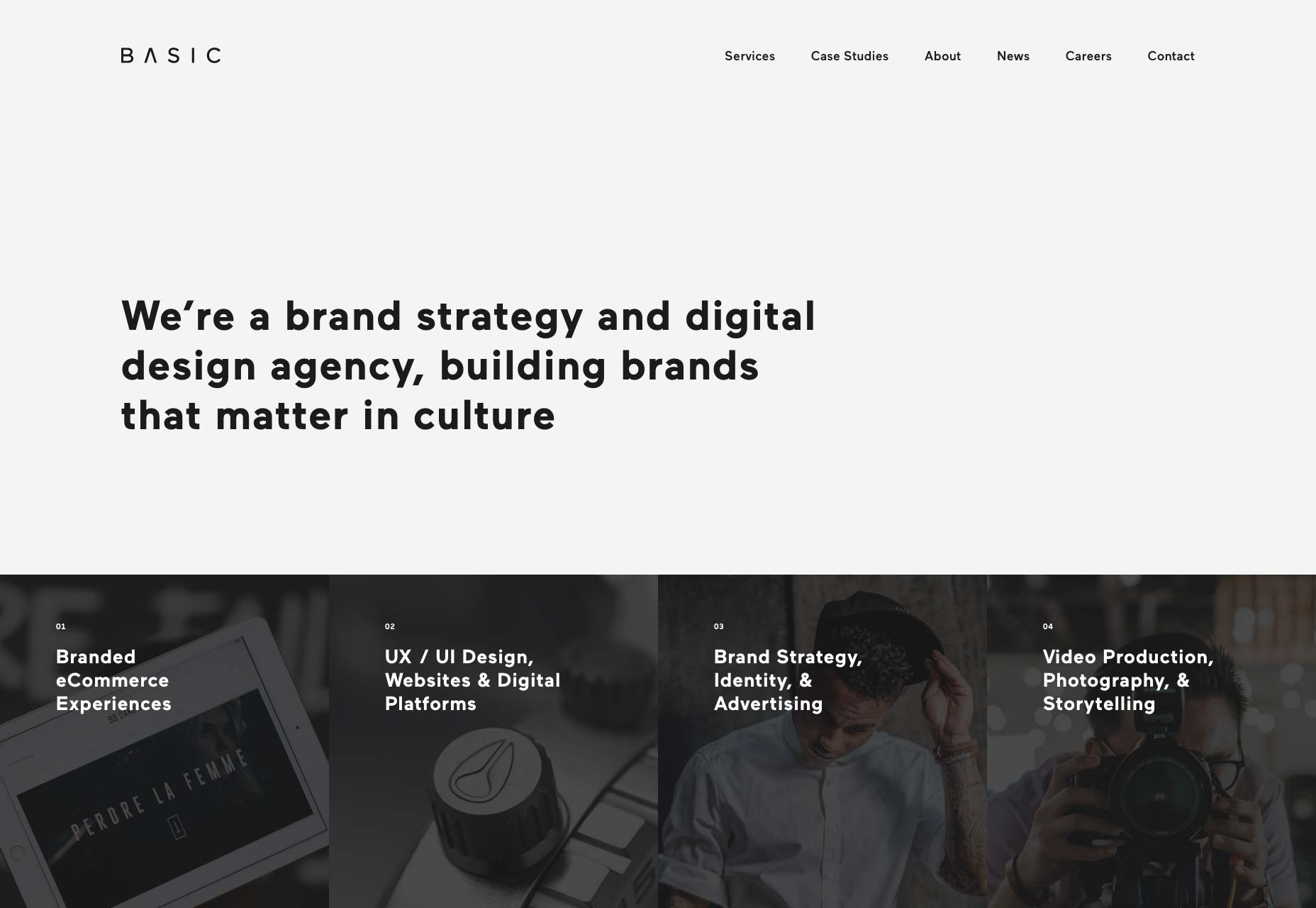
Grundlæggende
Grundlæggende gør alt fra branding til websites til video produktion. For at imødekomme alt dette holder de deres æstetik temmelig simpelt og animerer hælen ud af alt. Mellem den solide type og den tunge brug af video viser de sig. Og jeg kan ikke sige, at det ikke fungerede på mig.
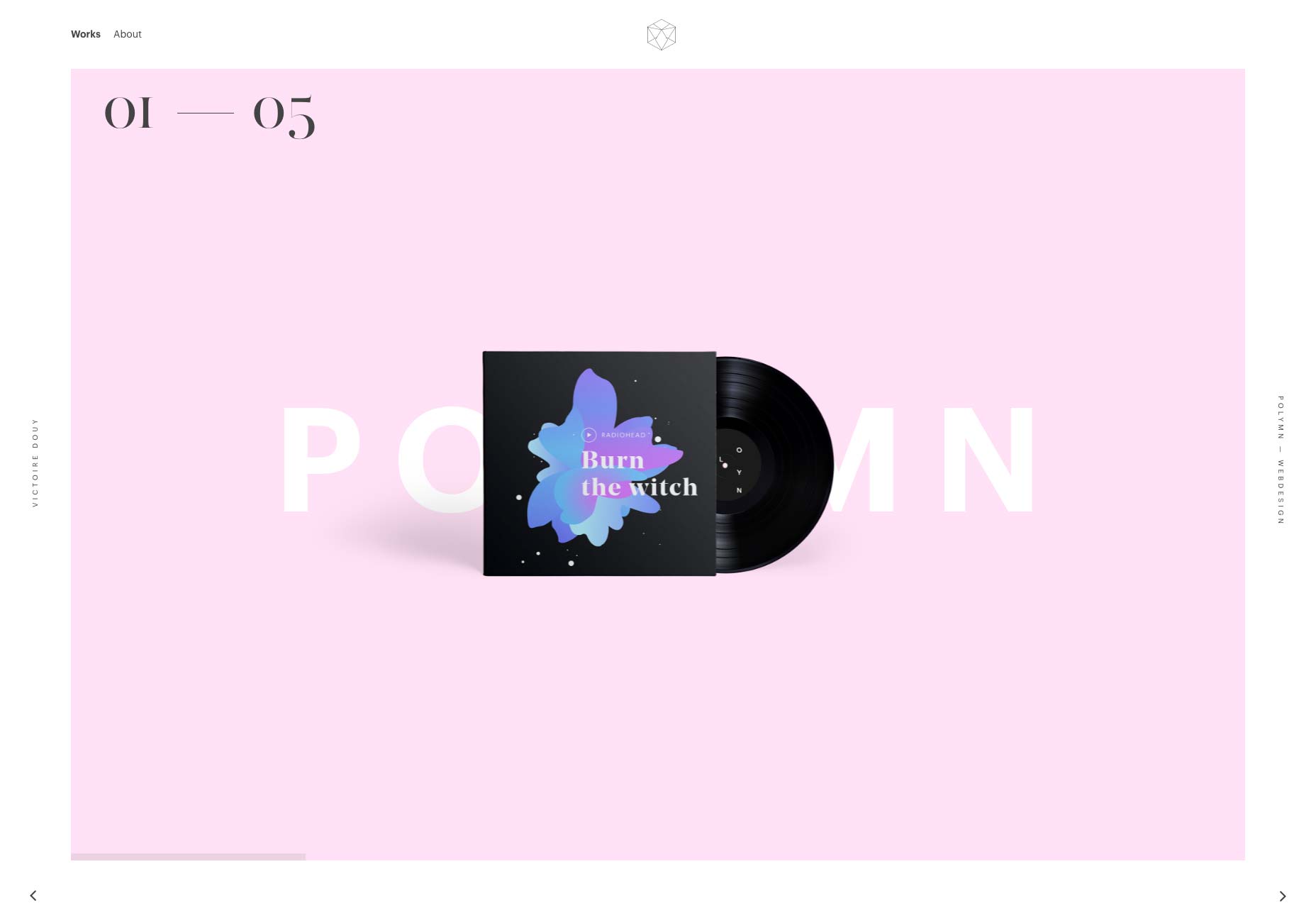
Vyctoire
Vyctoire er behageligt minimalistisk og meget animeret. Det føles næsten som om det har været et stykke tid siden jeg har gennemgået et websted, der var mere som en præsentation, men her er vi. Det er dog for det meste på hjemmesiden.
Så mens dette websted ikke vil vinde nogen tilgængelighedspriser, har jeg stadig nydt at gennemse det. Animationen foregår på en smagfuld, næsten undervurderet måde. Det hele ser bare godt ud.
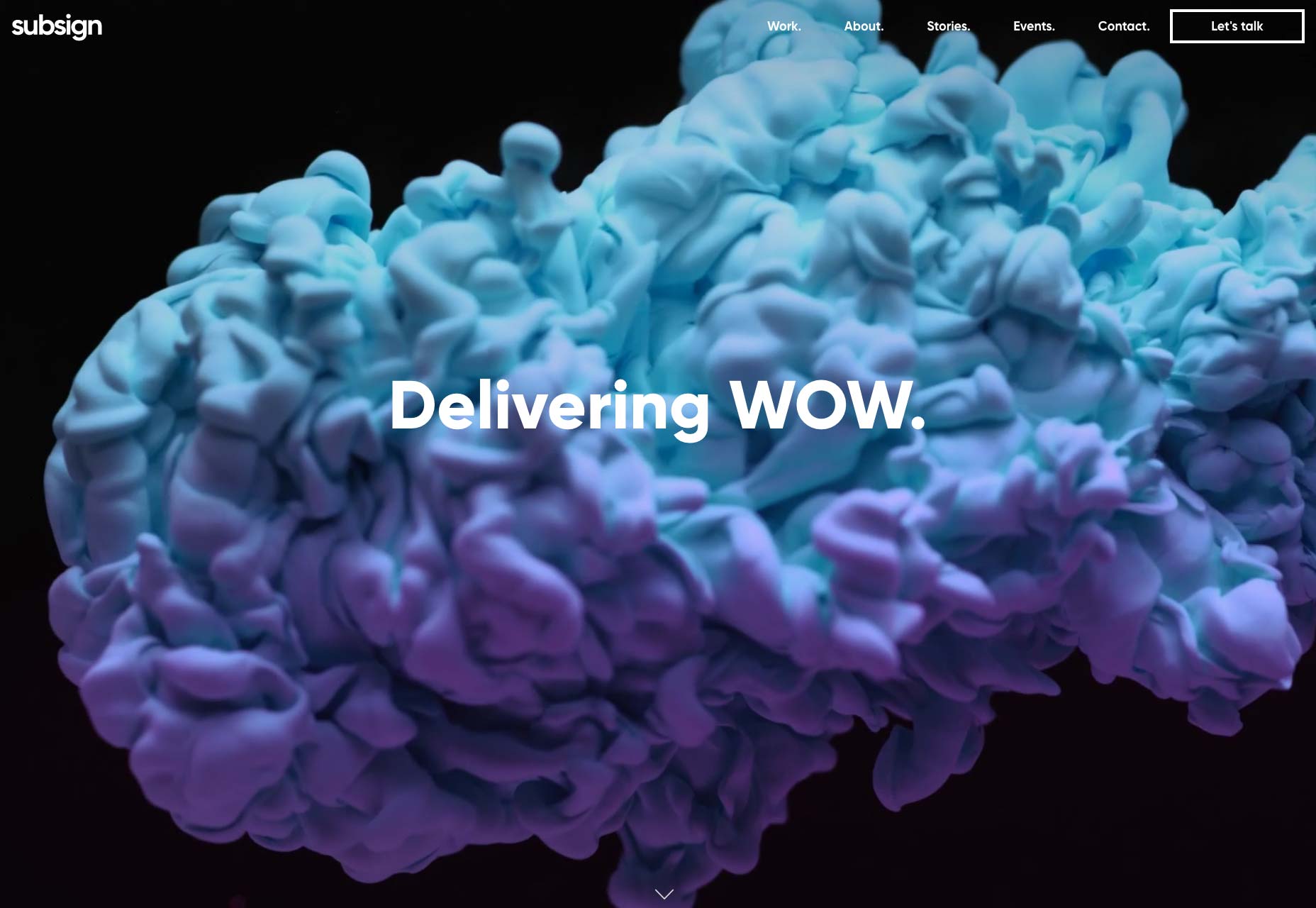
subsign
subsign er ikke noget særligt hvad angår layout eller type, men der er en vibration for hele webstedet, som jeg ikke kan hjælpe, men nyder. Så meget som jeg elsker min minimalistiske, mono-duo-kromatiske design, skal jeg også elske et websted, der bare går helt ud med farven og livet. Det er lidt distraherende nogle gange? Sikker på, men når du skal gøre det rigtige, læser de det ganske lidt.
Parallax
Parallax sitet er ekstremt minimal og bruger ikke noget JS ... Jeg er jo sjov. Det hedder "Parallax", så det har flere animationer end du kan ryste en pind på.
Selv uden animationen, ville dette være et visuelt imponerende websted. Det kræver, at post-business føler til et helt nyt niveau. De bruger ethvert layouttrick i bogen for at holde dig stirrende, og det fungerede på mig.
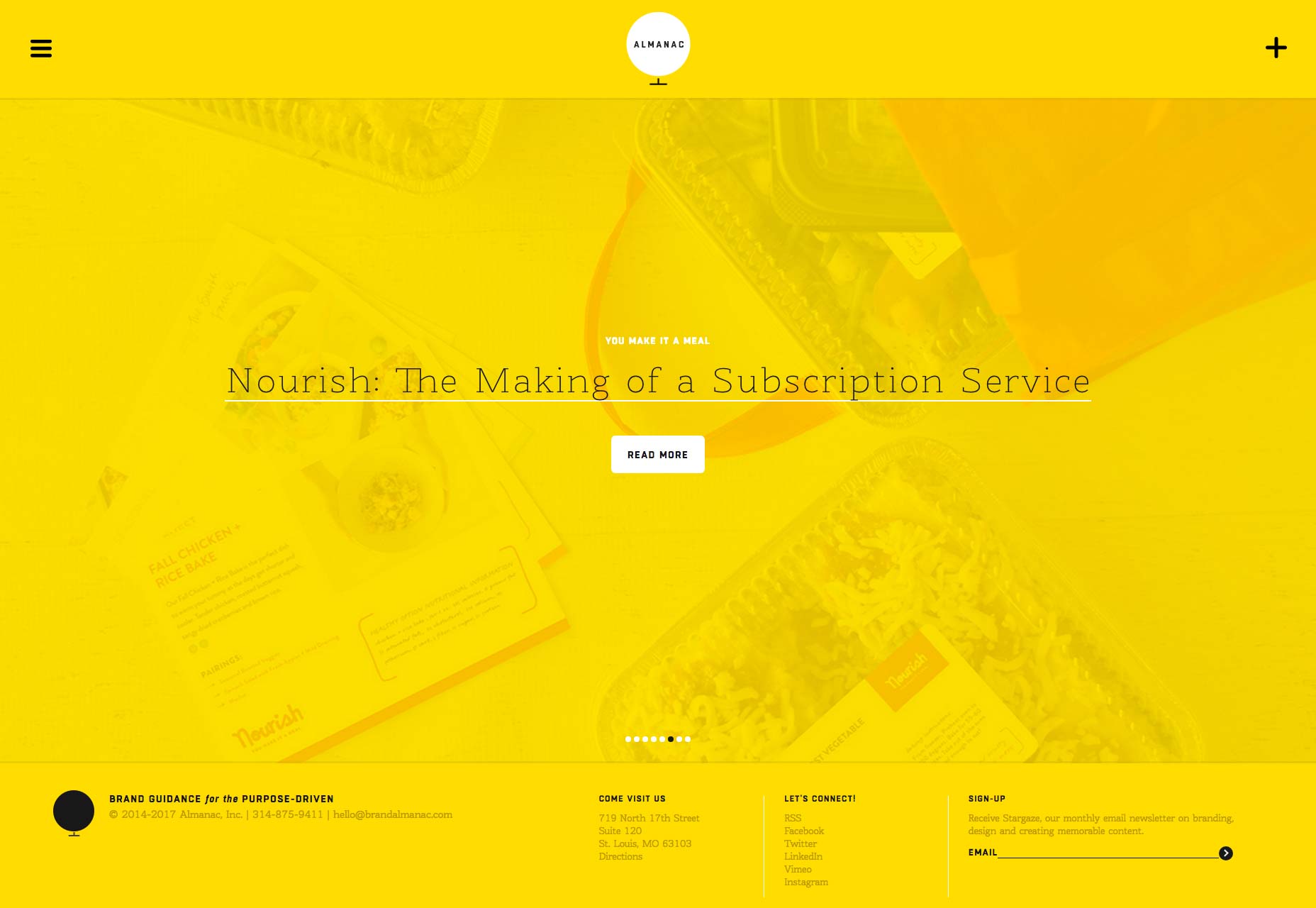
Brand Almanac
Okay, jeg ved, at jeg ved at bruge gulbrønd er en nem måde at imponere på mig. Brand Almanac kan tage det lidt langt med den startside. Når det er sagt, er Brand Almanac nu en af de lettest mindeværdige steder på denne liste, ikke mindst fordi det var det sidste jeg så før jeg mistede mit syn.
Okay, lidt overdrivelse. Alligevel vil jeg kalde det et dristigt valg ... måske endda en dristig risiko.
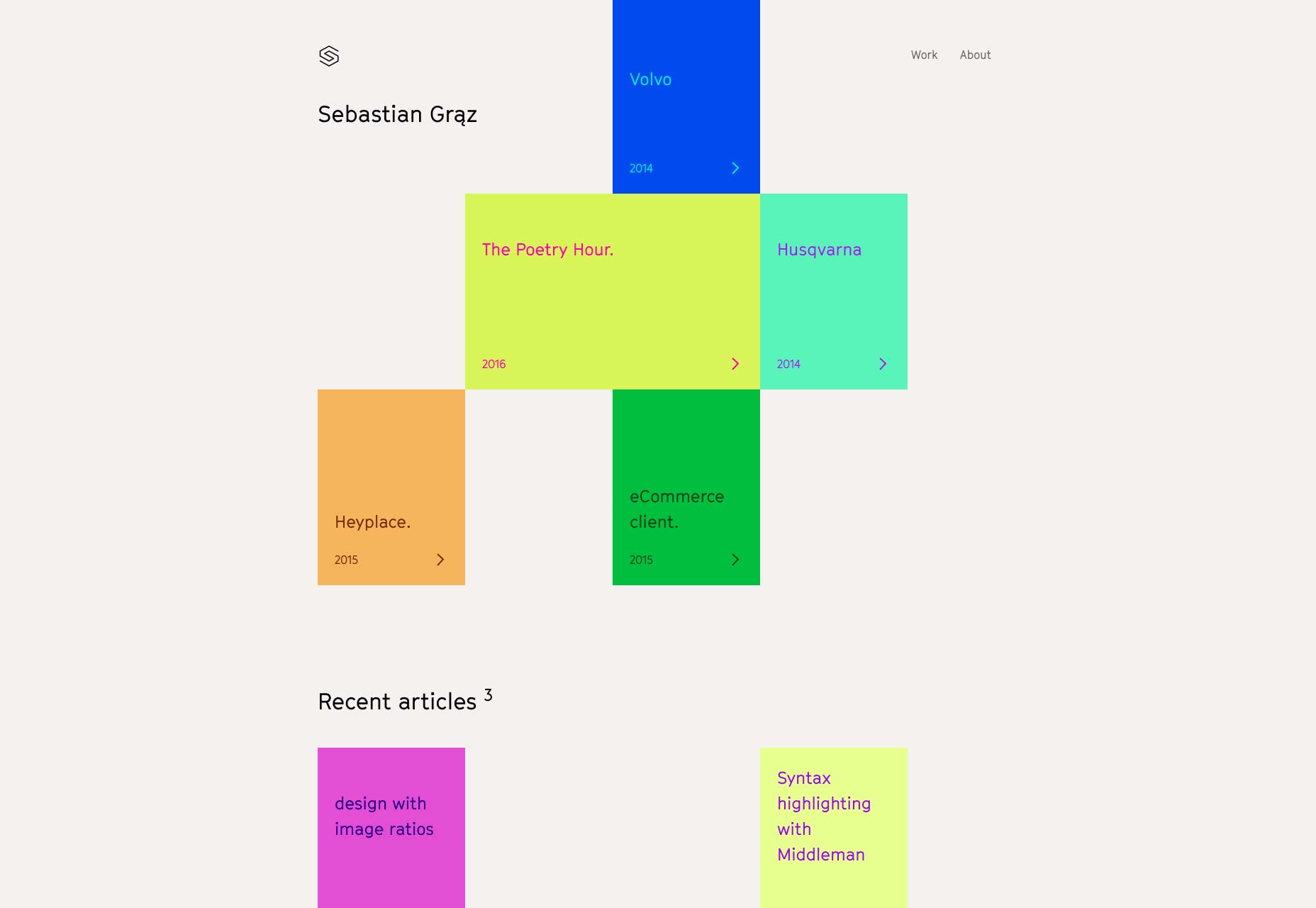
Sebastian Graz
Sebastian Graz bringer os en portefølje, der omfatter asymmetri som mange andre, men uden den næsten obligatoriske postmoderne eller kunstneriske føler, at mange andre anvender. Det giver mig den forstand, at han ikke viser sig. Han viser dig bare sit arbejde og har lidt sjov på vejen.