Symmetri Vs. Asymmetri
Sommeren er lige forbi, og desværre betyder det, at jeg ikke længere kan se op fra mit tastatur og ud af vinduet, bare for at komme ansigt til ansigt med en af sæsonens smukkeste tilbud - sommerfuglen.
Mens jeg måske bliver fristet til at argumentere for, at jeg finder sådan skønhed i disse vingede væsener strengt på grund af deres lækre træk og levende farver, fortæller Gestalt-principperne mig noget helt andet: nemlig at det er deres symmetri, mit øje finder så tiltalende.
symmetri
Gestaltisme - en menneskelig adfærdsteori, der beskriver hvordan sindet strukturerer og arrangerer visuelle data - antyder, at mennesker naturligt skaber orden ud af de ting, vi ser.
For at sige det en anden måde, har vores øjne en tendens til at kræve fuldstændighed og organisation. Dette bringer os tilbage til ideen om symmetri. Per definition er der en afbalanceret harmonisk kvalitet, der er symmetrisk, og når den er til stede i design, er resultatet den slags konsistens, orden og stabilitet, som vi finder i nogle af verdens mest bemærkelsesværdige mærker. Det er ikke så underligt, at de succesfulde virksomheder som Motorola, McDonald's og et utal af bilproducenter anvender symmetri i deres logoer.
Motorola

McDonalds

Mercedes-Benz

Toyota

Audi

Asymmetri
Men mens symmetri er æstetisk tiltalende og endog trøstende, er det også risikoen for at blive for forudsigelig. Asymmetri mangler per definition manglende symmetri. Det er præget af ubalance og lidelse, og denne type spænding kan være foruroligende, men også dybt interessant. Asymmetri har tendens til at bære en slags kompleksitet, der formidler følelse, fra lyshjerte og jovial til intens og humørsyg, afhængig af udførelsen.
Youtube

Nike

Jomfru

Gatorade
Symmetri vs asymmetri i design
En dygtig, intuitiv designer bør derfor give tilstrækkelig opmærksomhed til de subliminale konnotationer, som et symmetrisk versus asymmetrisk design potentielt bærer for en klient. Uanset om det er et logo, et websted eller andre branding materialer, vil anvendelsen af symmetri naturligvis fremkalde en følelse af ro og orden; asymmetri vil derimod være tilbøjelig til at kommunikere spænding og risiko.
Overvej to forskellige versioner af Pepsi-Cola-logoet. Forud for 2008 var logoet symmetrisk, med de røde, hvide og blå hvirvler vandret og lodret afbalanceret. Redesignet er imidlertid det perfekte eksempel på asymmetri, med det røde rum væsentligt mere dominerende end det blå.


Det kunne måske hævdes, at omskifteren fra "perfektion" af det tidligere symmetriske Pepsi-logo til en asymmetrisk, ubalanceret version kunne ses som et tegn på en ændring af tiderne. I år tidligere var stabil forudsigelighed og troværdighed afgørende mærkeegenskaber. Efterhånden som kulturen udvikler sig, spænding og kant - tør jeg sige en "coolness" -faktor - kan det komme op på et mærkes prioriteringsliste.
Jeg er ramt af ligheden mellem den asymmetriske Pepsi-hvirvel og det logo, der blev brugt af Obama for præsidentkampagnen. Som cola-firmaet anvender obamas logo asymmetri; men det er lidt underligt, da præsidentens kampagne præsenterede sig som det "kølige" valg. Mens hans modstander, Mr. Romney, blev betragtet som straight-laced og konservativ, var Mr. Obama placeret som hip og trendy. Uanset om det er designet eller ej, har hans genvalgs logo båret dette ud.


Enten eller begge dele
I sidste ende, når det kommer til at designe et logo, skal der foretages et valg mellem symmetrisk eller asymmetrisk uundgåeligt. Heldigvis behøver det ikke at være en eller / eller en situation i webdesign - begge elementer kan indarbejdes på samme websted for at tjene forskellige formål. Brug for eksempel asymmetri til at henlede opmærksomheden på en bestemt komponent og formidle bevægelse. Anvender symmetri for passive elementer, såsom baggrunde og navigationer.
Nedenstående websteder er eksempler på, hvordan begge elementer kan bruges til at skabe et vellykket design. Nogle er afhængige af den ene eller den anden, mens mange steder integrerer symmetri og asymmetri for ekstra virkning.
Symmetrisk
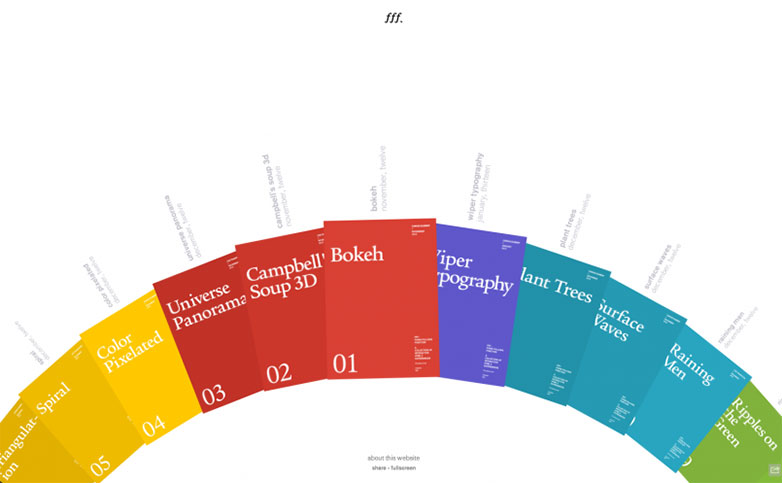
Form følger Funktion
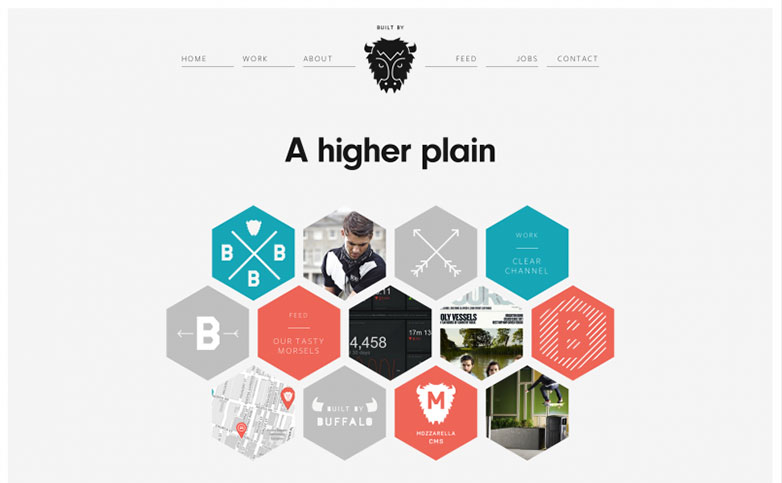
Bøffel
Asymmetrisk
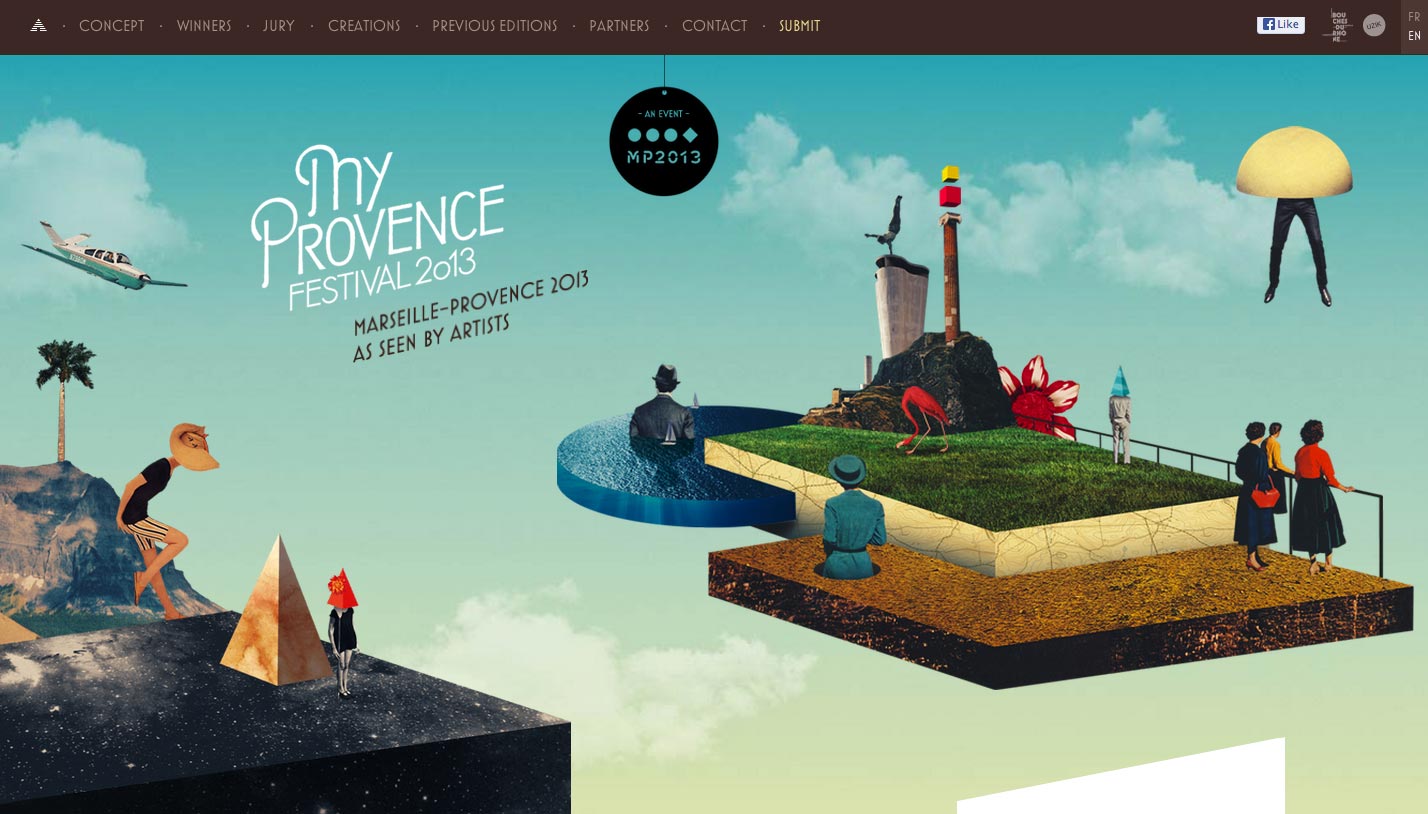
Min Provence Festival
Vil McMahan
Begge
Etch
Konklusion
Samlet set er der meget at opnå ved at bruge både symmetri og asymmetri i designprocessen. Mens øjet kræver den rækkefølge, der findes i symmetri, har den visuelle effekt af asymmetrien også betydelige anvendelser. Det er klart, at den første kommunikerer sådanne dyder som konsistens og integritet, mens sidstnævnte bærer elementer af individualitet og intriger.
Når både symmetri og asymmetri er strategisk ansat, er det muligt for designet at blive raffineret og poleret, samtidig med at det er visuelt engagerende. Ligesom Yin og Yang er disse tilsyneladende modstridende kræfter indbyrdes forbundne og indbyrdes afhængige; Det er op til designeren at bestemme præcist hvordan.
Hvilke andre ting indebærer symmetri og asymmetri i design? Hvordan balancerer du de to i dit arbejde? Lad os vide i kommentarerne.
Fremhævet billede / miniaturebillede, sommerfugl billede via Alain Picard.