Styrkelse af adfærdssignaler i UX Web Design med Gestalt Principles
Træd med mig, hvis du vil, ind i min ydmyge DeLorean, og rejse tilbage i historien til den tid, du faldt i søvn i din designteori kursus.
Du havde ikke brug for Gestalt teorier, tænkte du. Du vidste allerede, hvordan man laver et morderlogo. Du havde vigtigere ting at gøre, som dagdrøm om at blive Sagmeister Næste protegee.
Jeg hader at bryde det til dig, men de grundlæggende elementer i den perceptive organisation går langt ud over at bare lave et smukt billede.
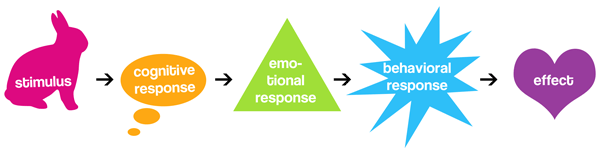
Faktisk er de nøglen til den kognitive-følelsesmæssige adfærdsmæssige proces, og forståelsen af deres praktiske anvendelse gør det muligt for os at konstruere mere kraftfulde brugeroplevelser.
25-sekunders historie af Gestaltpsykologi
Field of Gestaltpsykologi sigter på at forklare, hvordan sindet opfatter og organiserer visuelle, auditive og somatosensoriske stimuli. Som webdesignere og brugeroplevelse (UX) fagfolk vil du finde forskningen i Gestaltpsykologi som et uvurderligt redskab, da du går på at optimere ikke kun dit produkts brugervenlighed, men også dets engagement.
Introduceret omkring 1910'erne, krediteres det til psykologernes arbejde Max Wertheimer, Kurt Koffka og Wolfgang Köhler. Gestalt, tysk for "form", giver os indsigt i, hvordan man orkestrer brugeroplevelser ved at undersøge forholdet mellem en given stimulus og det kognitive svar fra brugeren.

For eksempel:

Wertheimers teori siger, at en person ser virkningen af oplevelsen som helhed, i modsætning til akkumuleringen af de enkelte dele af oplevelsen. Det koger dybest set ned til dette: hele virkeligheden er oplevet og organiseret perceptuelt på den enkleste og mest stabile måde.
Introduktion til følelsesmæssig gruppering

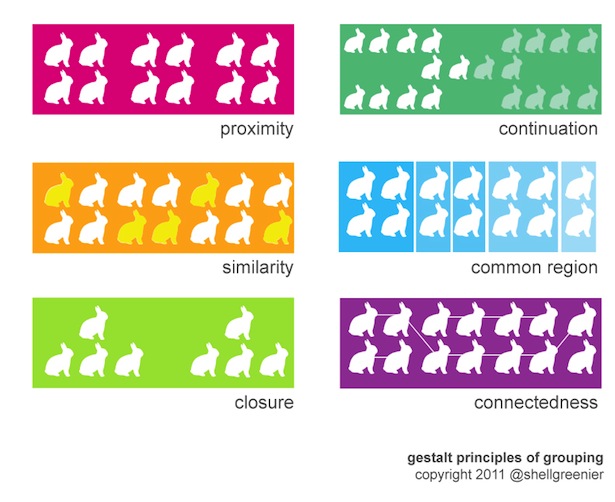
- Lov om nærhed
Objekter i nærheden af hinanden tendens til at være grupperet sammen. - Lighed om lovlighed
Lignende varer har tendens til at være grupperet sammen. - Lov om lukning
Objekter grupperet sammen ses som en helhed. - Kontinuitetsloven
Linjer ses som at følge den glateste vej. - Loven i den fælles region
Varer i lignende områder har tendens til at blive grupperet sammen. - Connected Law
Elementer, der er tilsluttet, ses som grupper.
Gestalts principper for gruppering, også omtalt som lovene om perceptuel organisation, er Gestalt's mest kendte teorier inden for designsamfundet. Ved at forstå og implementere disse principper, kan du skabe design, hvis æstetiske appel fremkalder et positivt kognitivt svar. Den sande værdi af disse teorier ligger imidlertid i, hvad de kan bidrage til hele den kognitive-følelsesmæssige-adfærdsmæssige proces.
Ved at tappe sindets ønske om at gruppere genstande sammen for at give mening af det, det opfatter, er vi i stand til at introducere følelsesmæssige elementer i vores designs. For eksempel ville tre kaninikoner næppe have en følelsesmæssig effekt på brugeren, medmindre det fremkalder afsky ved at se så mange generiske Photoshop-vektorbunnies i en artikel:

Men træk a Velveteen Rabbit , og pludselig er du på vej ind i glædesgasområde:

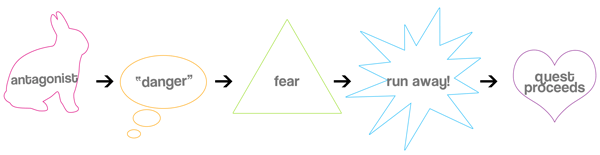
Endelig vil vi smide nogle angst for at blande det lidt op. Åh nej!
Ved anvendelse af disse teorier kan du styrke adfærdsmæssige indikatorer i engagement design og forøge dine konverteringer, styrke brand engagement, opnå verdensdominans eller hvad som helst dit mål kan være.
Styrke adfærdsmæssige tegn med følelsesmæssigt engagement via Gestalt
Ved kognitivt at gruppere følelsesmæssige udløsere med adfærdsmæssige triggere eller med opfordringer til handling, kan du styrke anmodningens legitimitet og overtale brugeren til at tage det næste skridt. Dette skaber højere konverteringer til ting som tilmeldinger og køb af e-mails: trin, hvor brugerne investerer noget af sig selv i forholdet til platformen, i modsætning til simple kliktrug eller navigeringsbaseret adfærd.
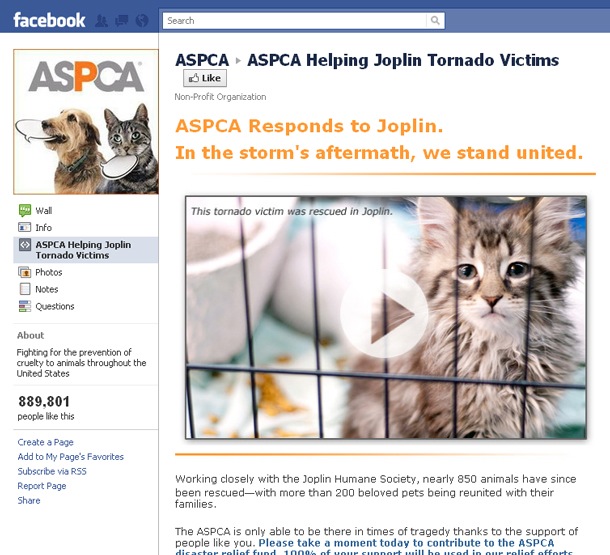
At sætte disse begreber i praksis, den ASPCAs Joplin Tornado Facebook kampagne tager de triste øjne af en kat, der er identificeret som et tornado offer og overlays en stor afspilningsknap.
Dette knytter sig til nærhedsprincippet ved at skabe et følelsesmæssigt overbevisende opfordring til handling. I stedet for blot at indlejre en YouTube-video, lavede designerne dette banner som et link til siden med videoen for at få mere kontrol over, hvad der blev præsenteret for brugeren. Selvom banneret er i overensstemmelse med dimensionerne af videospillere på tværs af internettet og overlejrer en afspilningsknap (således at udnytte Lighedsprincippet), kan de skabe en overbevisende opfordring til handling.
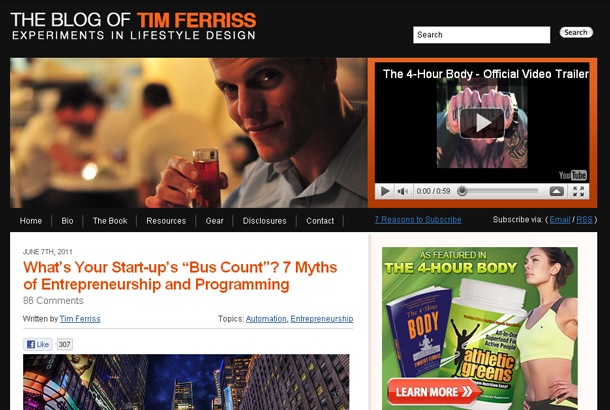
Til sammenligning, den enkle indlejring af en YouTube-video på Tim Ferriss 'blog mangler det engagement vi ser med ASPCAs brugerdefinerede anmodning om at afspille sin video.
Emosionelle smitte i webdesign
Så hvordan virker det? Hvorfor er nogle visuelle billeder så overbevisende, mens andre ikke er? Stærke visuelle billeder og følelsesmæssigt engagerende tekst hjælper med at skabe " følelsesmæssig smitte "Med brugeren. Følelsesmæssig smitte er et psykologisk fænomen, der dybest set koger ned til dette: Følelser er smitsomme.
Med andre ord inficerede kitten kun dig med et tilfælde af den gennemsnitlige blues. Du kan næsten høre det tænke, "Tag mig hjem. Elsk mig. Bliv min paparazzi, og lav gratis lolcat memes fra mine lykkelige tider. " Selv hvis du ikke er en kat person, ville det være svært at ikke føle en form for sympati for sin situation. ASPCA kender kraften i triste dyre øjne; det afhænger af billedet igen og igen i sine kampagner.
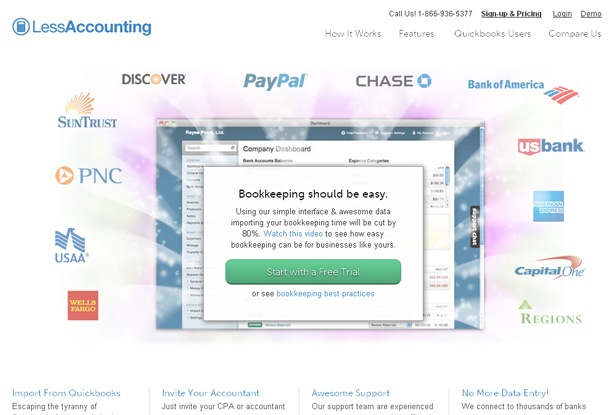
Eksemplet ovenfor bruger et fotografi, men illustrationer og logoer kan også bidrage til at skabe følelsesmæssige tilstande i brugerne. Et eksempel på dette er LessAccounting S hjemmeside (som foreslået af @JbirdDesign ).
Siden justerer visuelt sin partnerskabsbranding (for at få troværdighed) med sine opfordringer til handling og andre adfærdsmæssige vejledninger som en måde at opbygge tillid på. Ved at holde partnerlogoerne af samme størrelse og form (Likhedsprincippet) og placere dem inden for en perimeter (Closure Principle), formidler designerne brugeren til at opfatte dem som en enhed, på trods af at de tager sidens bredde op. Ved hjælp af Connectedness-princippet binder designerne visuelt logoerne til det centrale "Bookkeeping should be easy" -kasse, hvor "Start med en gratis prøveversion" -knap er brændpunktet.
Finansielle institutioner bruger mange penge, der forbinder deres mærke med troværdighed, som i "Tillid til dine finansielle indskud." Dette kan opnås med co-op, associere eller presse branding også.
Nyhedsmedier placerer også deres mærker som betroede informationskilder. Langt fra at åbne en dåse af orme om, hvorvidt nogen af disse institutioner virkelig kan stole på, erkender vi bare, at tillid er en levedygtig følelse i deres brandingstrategier. Andre mærker kan igen trykke på det følelsesmæssige engagement af et mærke for at øge effektiviteten af deres egne strategier. Slutningen. Ingen flamme krige i kommentarerne, folk.
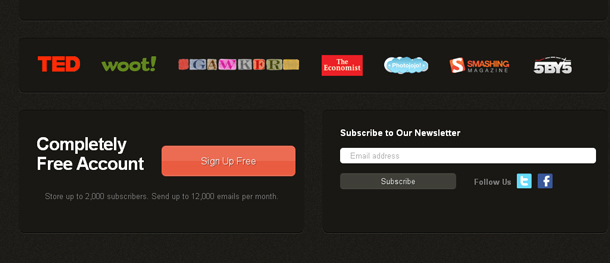
Et andet eksempel er MailChimp Tilmeldingsanmodning til nyhedsbrev, herunder. På baggrund af logoer fra troværdige industriministerier indgår brugerne et forhold til platformen på et højere niveau af tillid, uanset om man opretter en konto eller tilmelder sig nyhedsbrevet.
Når risikoen er højere, som med socialsikrings- og kreditkortnumre, bør også troværdighedsniveauet i forhold til handlingen være. Når et mærke ikke er iboende troværdigt nok i navn alene, som Amazon er, vil det normalt være afhængigt af logoer og tillidstætninger, som f.eks. For Better Business Bureau og PCI compliance, for at øge forbrugernes tillid .
I en nøddeskal
Ved at forstå den opfattende organisation, der er involveret i den kognitive proces, kan vi udvikle stærkere strategier for følelsesmæssige og adfærdsmæssige triggere i vores brugeroplevelser.
- Kobling af følelsesmæssige og adfærdsmæssige triggere i en eller anden form for kognitiv gruppering - hvad enten det er nærhed, lighed eller noget andet - styrker motivationen til at handle på adfærdskodeksen.
- Industristandarder er ikke nødvendigvis mest følelsesmæssigt engagerende, som det ses i YouTube-indlejringssammenligningen ovenfor. Lær at kurere dine oplevelser, i stedet for at abonnere på en standard.
- Gestalt-principper kan hjælpe UX-fagfolk med at udnytte tillid til at øge salgsbaserede konverteringer.
Hvordan bruger du følelsesmæssig og adfærdsmæssig gruppering i dine brugeroplevelser? Har du fundet et godt eksempel på din surfing? Kommentarer, kommentarer! Vi vil gerne vide, tak!