Pass eller Mislykkes: Top 30 Technology Company Homepages
Selv om der er mange stillinger, der evaluerer forskellige design blogs, har jeg ikke set mange, der fokuserer specifikt på virksomhedernes hjemmesider.
Derfor troede jeg, det ville være sjovt at se på hjemmesiderne fra Top 30-teknologiselskaberne (rækkefølgen af denne liste blev bestemt af InfoTech 100 fra Business Week), og tildele dem en PASS eller FAIL rating baseret på kvaliteten af deres hjemmeside design.
Klik på skærmbillederne for at tjekke hver hjemmeside.
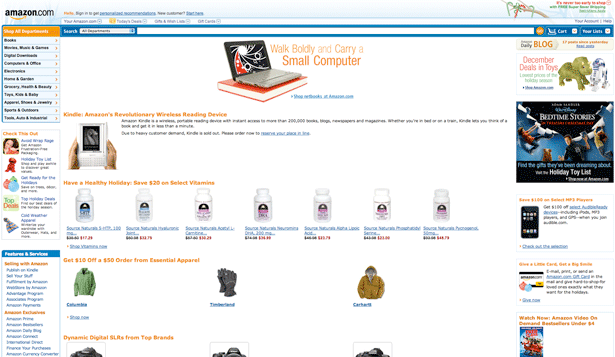
1. Amazon.com: PASS
Selv om det kan være lidt rodet for min smag, ville det være kortsynet at sige, at Amazon.com hjemmeside er en fejl. Amazon har skabt et firma, der har landet på toppen af InfoTech 100, og det faktum, at hundrede procent af deres salg sker online viser, at de forstår, hvordan man bruger deres hjemmeside for at tiltrække og fastholde kunder.
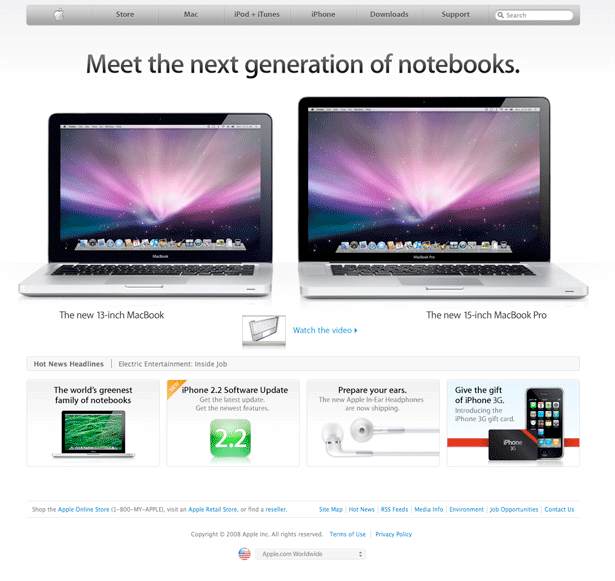
2. Apple: PASS
Som Apple-bruger kan jeg være lidt forudindtaget, men jeg tror ærligt ikke, at nogen kan se på Apple-hjemmesiden og sige, at det fejler med hensyn til design. Hjemmesiden er præcis, giver nem at bruge navigation og viser yndefulde flere af Apples produkter.
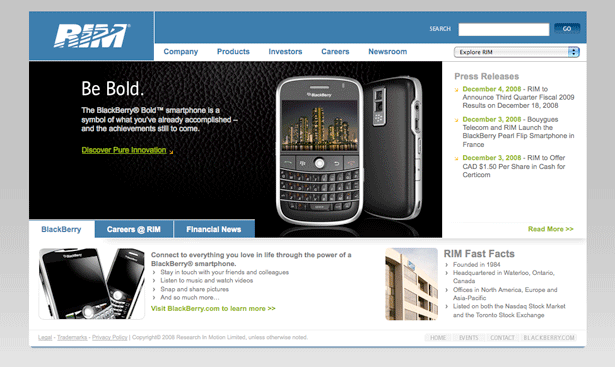
3. Research in Motion (RIM): PASS
Lad os være ærlige; RIM-hjemmesiden vil ikke vinde nogen priser for at være innovativ. Men selvom dette kan være sandt, får hjemmesiden jobbet færdigt. Det giver ikke kun links til alle relevante emner af interesse, men det viser også deres nyeste produkt. Hvis jeg var en skole lærer, ville RIM hjemmeside sandsynligvis få en B- (mens Apple-hjemmesiden ville være øverst i klassen med en A +).
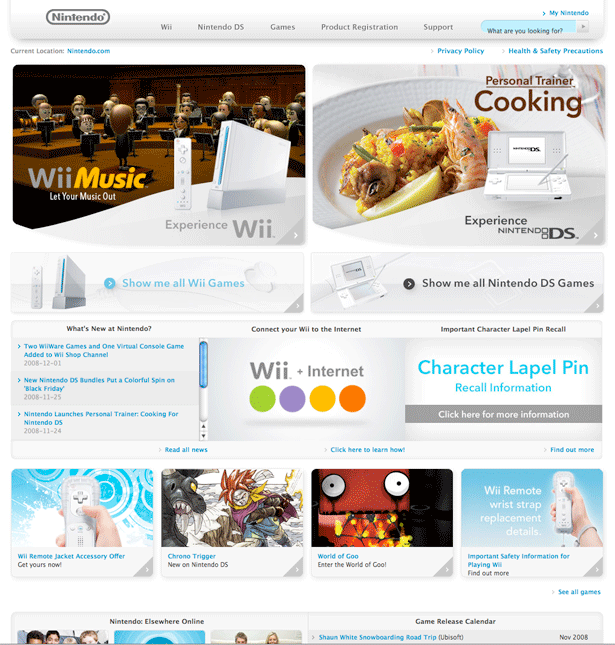
4. Nintendo: FAIL
Okay, jeg ved allerede, at dette bliver en kontroversiel, men jeg skal give Nintendos hjemmeside en fejl. Mens jeg kan lide farveskemaet på denne hjemmeside, er der simpelthen for mange elementer i layoutet. Da det allerede ser ud til, at de forsøger at replikere Apple-hjemmesiden, skal Nintendo tage et andet kig og indse, at de kan have gavn ved at skære ca. 75% af hjemmesidens elementer under navigationslinjen.
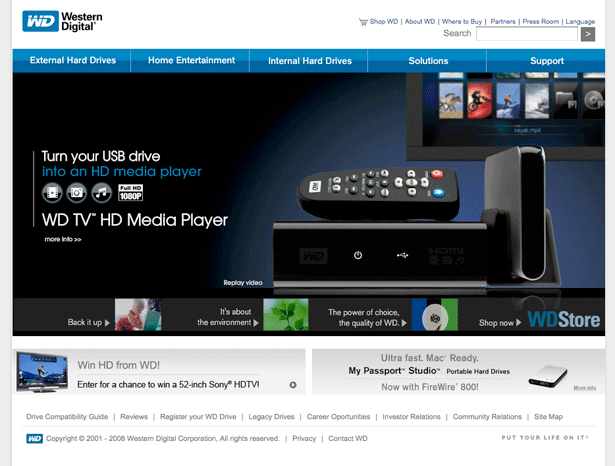
5. Western Digital: PASS
Denne hjemmeside falder ind i samme kategori som RIM hjemmeside. Det er bestemt ikke at skubbe nogen konvolutter, men samtidig er der intet galt med det. Dette er en corporate hjemmeside, vi snakker om, og ikke kun gør menuen let at navigere på hjemmesiden, men jeg kan godt lide, at de bruger hovedområdet på deres hjemmeside for at fremme et enkelt produkt (i stedet for at gøre Nintendos fejl og forsøge at cram så mange produkter på en enkelt side som muligt).
6. Amerika Movil: FAIL
Selv om dette ikke er teknisk deres hjemmeside (det er den første side på deres hjemmeside, men du skal klikke på "Indtast fuldskærm" for at besøge deres aktuelle hjemmeside), sætter jeg mig ikke pris på en hjemmeside, der tvinger mig til at gå i fuldskærmstilstand. Medmindre jeg ser en film, vil jeg ikke have et vindue i fuldskærm. Ikke kun det afbryder mit flow af browsing, men det vil forårsage problemer for folk der ikke har en 1024 × 768 opløsning.
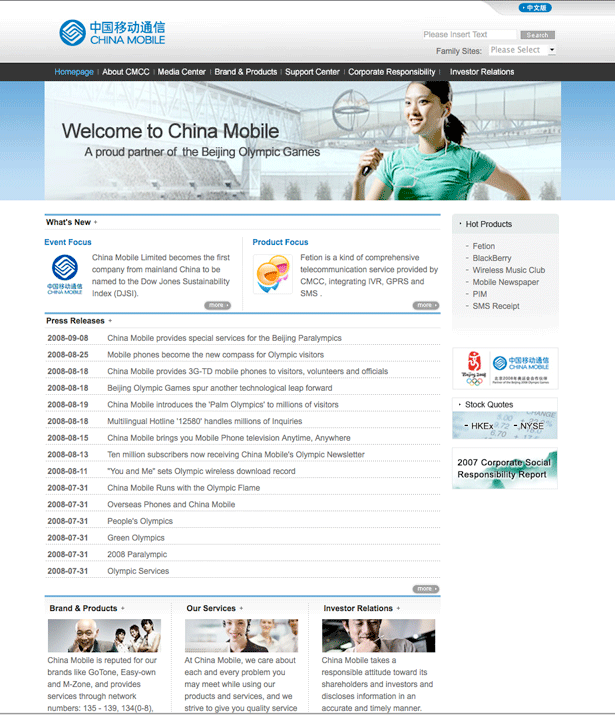
7. China Mobile: PASS
Først og fremmest kudos til China Mobile for at have deres hjemmeside på flere sprog. Mens jeg tror, at de kunne reducere størrelsen af deres pressemeddelelser i halvdelen (og gøre et bedre job med at fremhæve de "Hot Products" på højre side af siden), har China Mobile-hjemmesiden succesfuldt opfyldt de grundlæggende mål for en virksomheds hjemmeside .
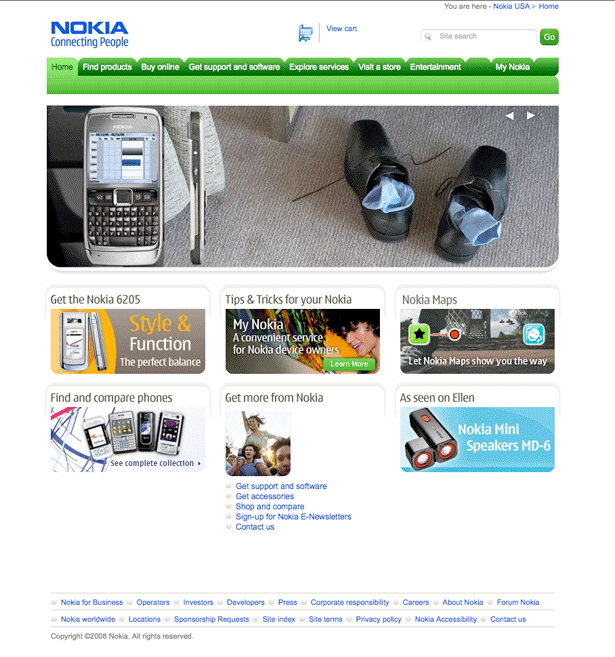
8. Nokia: PASS
Jeg kan virkelig godt lide, at Nokia lægger alle de nødvendige navigationselementer (links og søgefelt) øverst på siden og bruger derefter de vigtigste ejendomme til at vise deres nyeste produkter (den store boks ruller faktisk gennem flere forskellige produkter). Derudover afslutter de ting med et par andre kasser, der fører til destinationer af potentiel interesse (som f.eks. Kapitalisering af den nye "Twilight" trend).
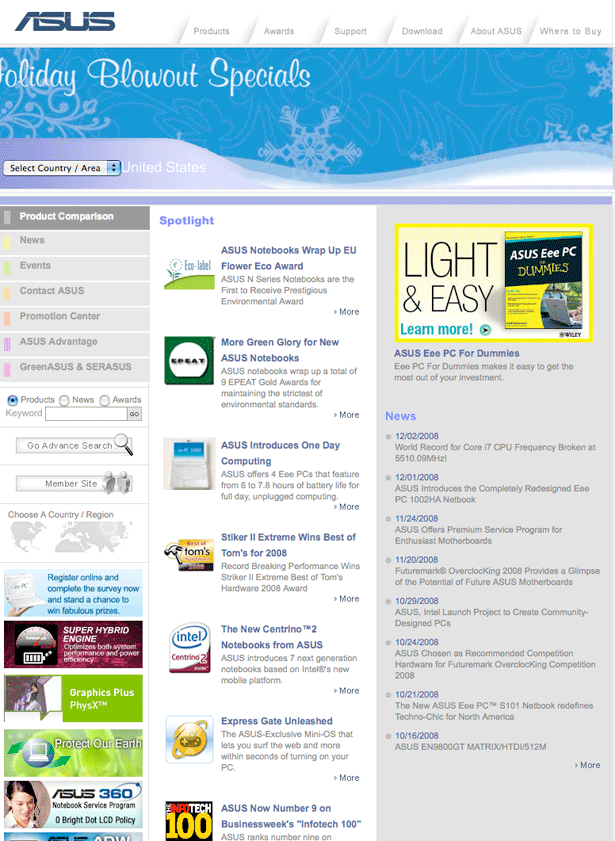
9. ASUSTeK Computer: FAIL
Selv om du ikke kan se det i skærmbilledet, er der simpelthen for mange bevægelige elementer på denne hjemmeside (inklusive venstre og midterste kolonner). I modsætning til hovedområdet på Nokia-hjemmesiden (som ruller gennem flere forskellige elementer), er hovedområdet på denne hjemmeside animeret, men det slår simpelthen det samme tilbud igen og igen. Derudover er der for meget rod på hjemmesiden for en bruger at finde ud af, hvad de rent faktisk ønsker at gøre.
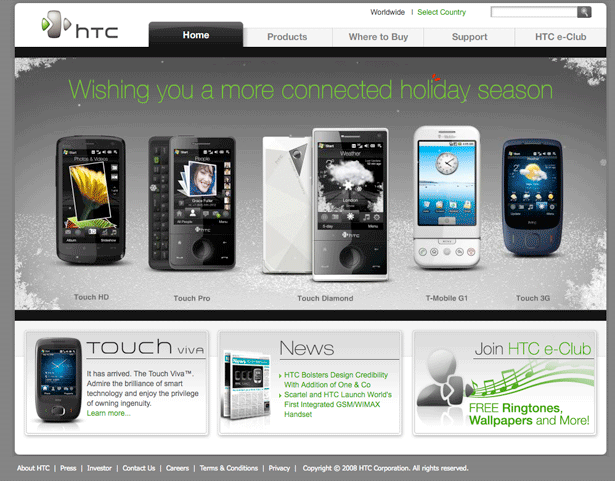
10. High Tech Computer (HTC): PASS
Hvis jeg skulle vælge mine to foretrukne hjemmesider ud af de første ti virksomheder på denne liste, ville Apple være # 1 og HTC ville være # 2. Hjemmesiden er relativt ryddelig, og (udover navigationen) vises der simpelthen fire hovedelementer (hvoraf tre er populære produkter / tilbud).
11. Google: PASS
Hvis du har brug for bevis for, at minimalistiske designs er mere effektive end rodet, skal du bare sammenligne aktiekurserne for Google og Yahoo. Google er et søgebureau, og fra det andet, du besøger deres hjemmeside, ved du præcis, hvad du skal gøre med deres hjemmeside.
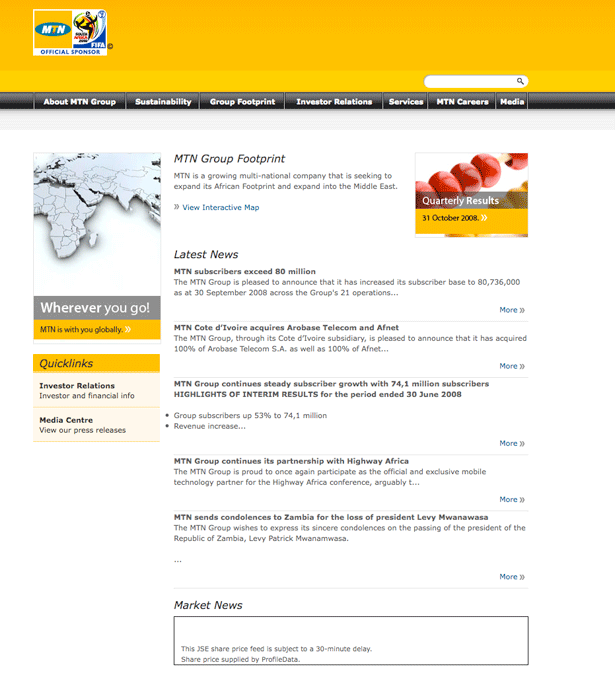
12. MTN Group: PASS
Det er bestemt ikke min favorit hjemmeside på denne liste, men det bliver jobbet gjort. Ud over at give besøgende nem adgang til navigationslinks, fremmer MTN Group alle de seneste nyheder, der er relateret til deres firma.
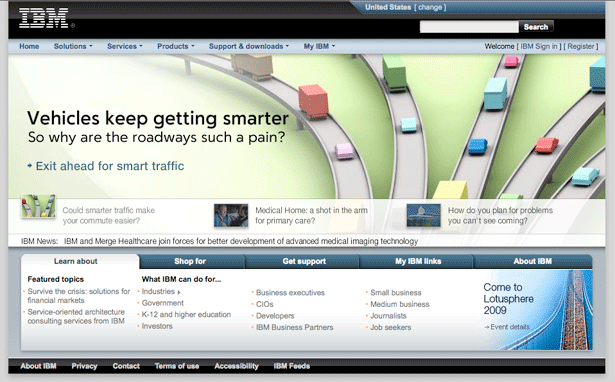
13. IBM: PASS
Jeg må faktisk indrømme, at jeg var lidt overrasket over IBMs hjemmeside. I betragtning af virksomhedens omdømme forventede jeg en ekstremt intetsigende hjemmeside, men deres har faktisk en smule flair. Jeg kan også godt lide, at hver af de vigtigste navigationsforbindelser faktisk er en rullemenu, hvilket gør det lettere for brugerne at finde præcis, hvad de vil have.
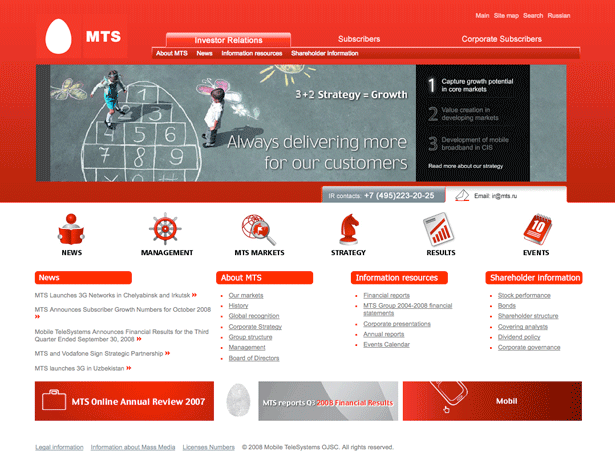
14. Mobile Telesystems: FAIL
Jeg vil gerne lide denne hjemmeside. Men der er simpelthen for meget rødt i designet, hvilket resulterer i en overvældende oplevelse, når siden indlæses. Derudover skal Mobile Telesystems virkelig øge størrelsen på deres skrifttyper til deres navigationslinks.
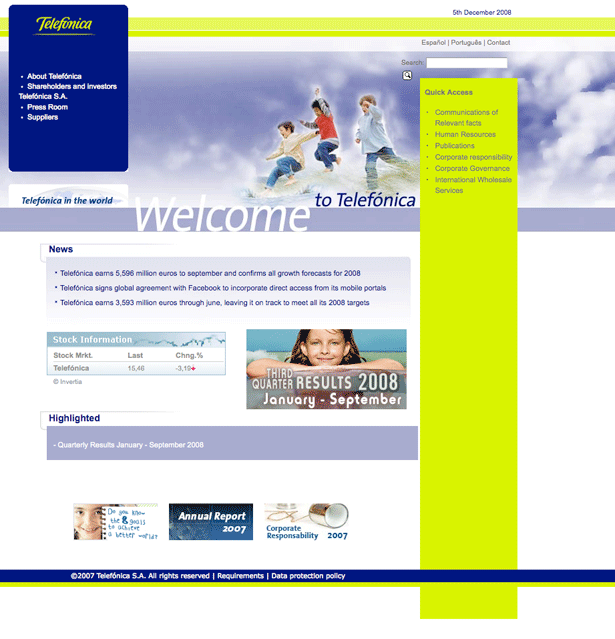
15. Telefonica: FAIL
Jeg tror ikke, jeg skal gå ind i meget detaljeret om hvorfor dette design er en fejl. Jeg gætter på, at det er et anstændigt forsøg på et design, men det kommer simpelthen ikke godt sammen. Telefonica er nødt til at skrabe dette design og begynde over fra bunden (det ville ikke skade dem for at få lidt inspiration fra nogle af de øverste hjemmesider på denne liste).
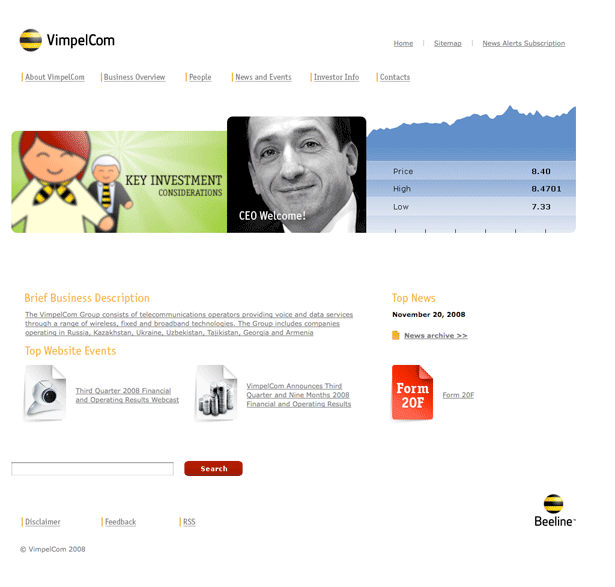
16. VimpelCom: PASS
Ligesom flere af de andre hjemmesider på denne liste kan VimpelCom drage fordel af at øge størrelsen af deres skrifttype. Jeg er også ikke sikker på, hvorfor stykket under "Brief Business Description" er et langt hyperlink. Men disse er begge mindre detaljer, og jeg ellers synes om designet af denne hjemmeside. Jeg tror, at deres brug af rigeligt hvidt rum hjælper med at gøre opmærksom på deres hovedindhold.
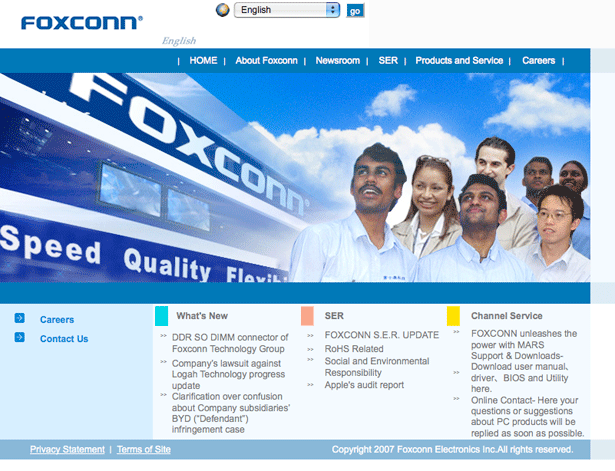
17. Foxconn (Hon Hai Precision Ind.): FAIL
Selvom jeg vil give dem kredit for at gøre det nemt at skifte deres websted mellem engelsk og traditionel kinesisk, gør denne hjemmeside det bare ikke for mig. Jeg tror, hvad der virkelig slår mig af, er den dårligt færdige header. Hvis de kunne komme med en mere attraktiv header og forbedre linkstrukturen under overskriften, kan Foxconn måske flytte ind i PASS-kategorien.
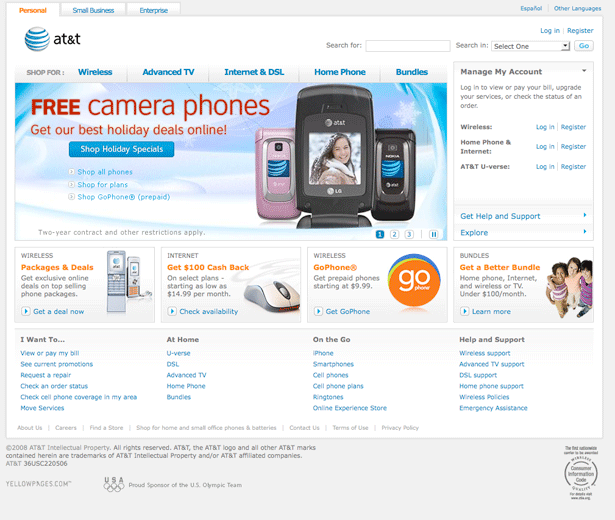
18. AT & T: PASS
Selv om de har meget på deres hjemmeside, er AT & T et firma, der tilbyder mange forskellige produkter og tjenester, så jeg tror ikke, at deres hjemmeside er overvældende eller for rod. Derudover synes jeg også, at deres vigtigste indholdsområde fremhæver flere af deres bedste tilbud.
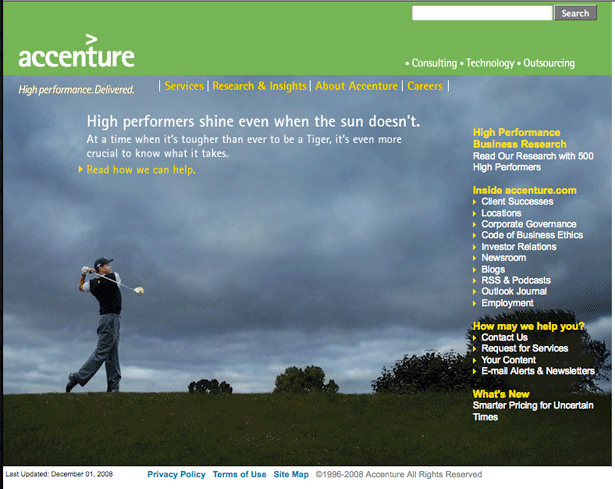
19. Accenture: PASS
Ikke den mest spændende hjemmeside (selvom jeg kan lide billedet af Tiger), men ligesom flere af de andre hjemmesider på listen, får det jobbet. Dette kommer nok ikke som en overraskelse, men mit eneste forslag ville være at øge skriftstørrelsen på linkene på højre side af siden (jeg tror, at mange designere undervurderer betydningen af at have tekst, der er stor nok til folk i alle aldre og monitorstørrelser at læse).
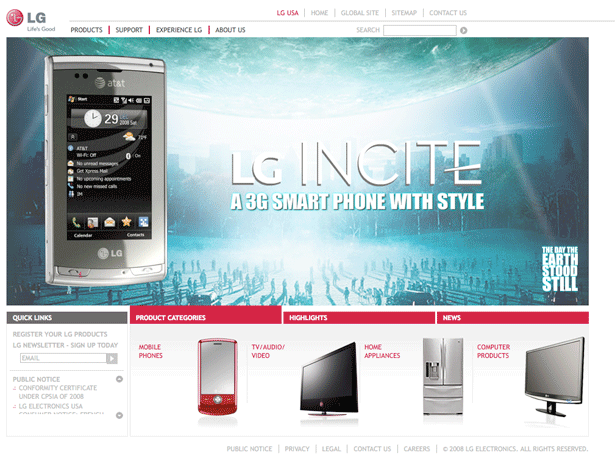
20. LG Electronics: FAIL
Jeg kan godt lide denne hjemmeside. Men jeg må give det en fejl, fordi selvom jeg har en hurtig internetforbindelse, tager det denne side for altid at indlæse. Ikke alene skal du vente med at indlæse siden "Vælg din region", men så er der en anden forsinkelse, før den faktiske hjemmeside lægges!
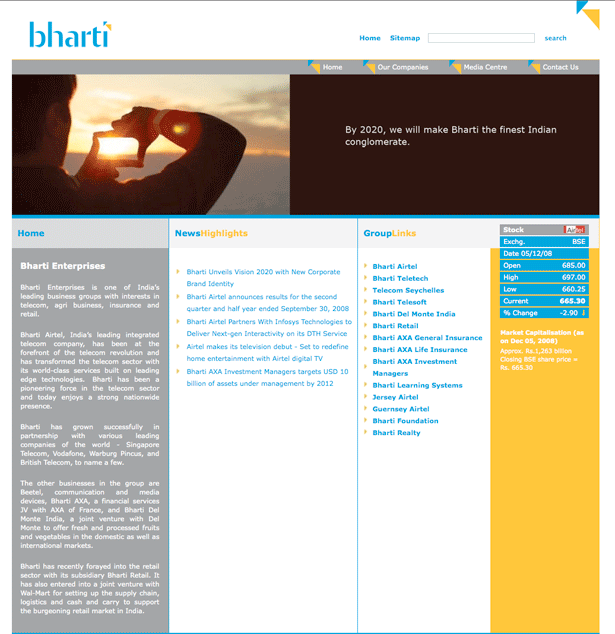
21. Bharti: PASS
Jeg synes, at billedet på denne side er ret kult. Jeg kan også godt lide deres en sætning mission statement om 2020. Jeg vil anbefale formatering beskrivelsen af deres virksomhed anderledes, men bortset fra det, dette en temmelig god corporate hjemmeside.
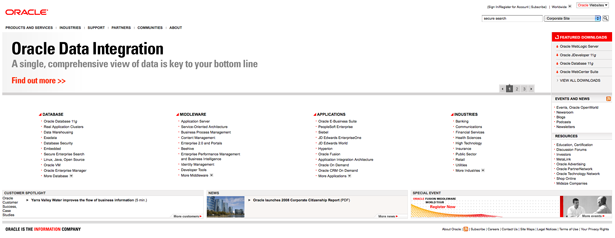
22. Oracle: PASS
Jeg kan godt lide brugen af hvidt rum, og i modsætning til Mobile Telesystems hjemmeside bruger Oracle med succes rødt i deres farveskema uden at gå over bord. Mit eneste forslag ville være at flytte den nederste navigation (Customer Spotlight, News og Special Event) over listen over links og potentielt beskære det samlede antal links i de fire kolonner.
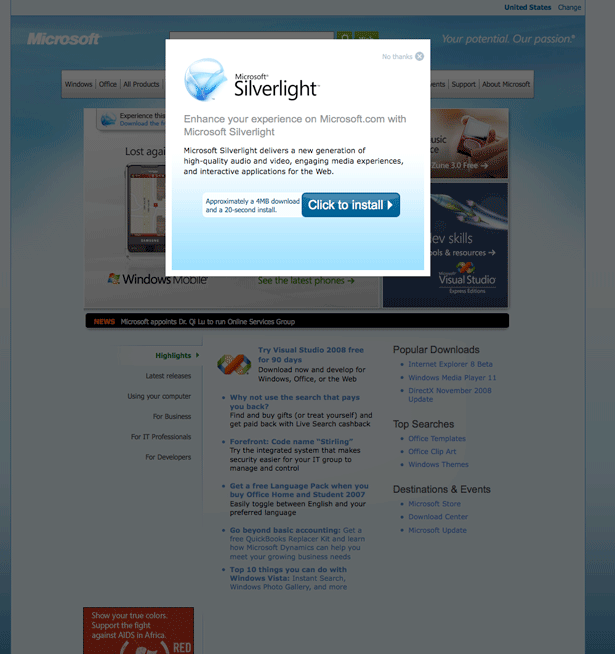
23. Microsoft: FAIL
Som en fyr i Apple håbede jeg, at jeg ville mislykkes Microsoft. Selv om jeg forblev objektiv, er jeg glad for, at jeg får give dem en fejl. Årsagen er på grund af "Microsoft Silverlight" pop op, der automatisk vises, når deres hjemmeside indlæses. Ligesom America Movil tvinger en fuld skærm, vil jeg ikke have noget at pop-up, mens jeg surfer (især når det tvinger mig til at klikke på linket Installer eller No Thanks-linket).
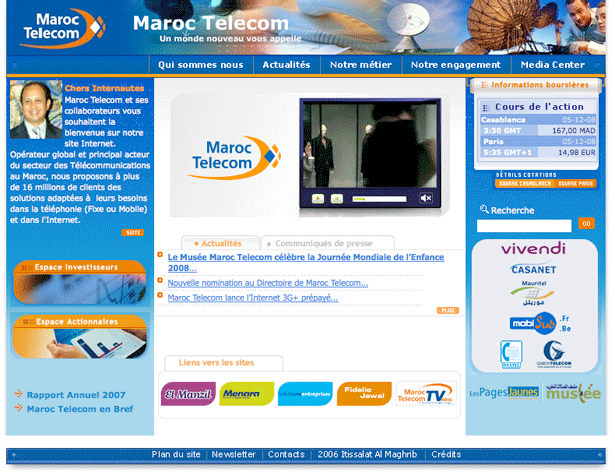
24. Maroc Telecom: FAIL
Da jeg ikke er en af deres målkunder, har jeg ikke noget imod, at jeg ikke kan læse, hvad der er på hjemmesiden. Imidlertid er jeg nødt til at FAIL denne side, fordi de forsøger at få fat i for meget ind i et lille rum. Hvis de rent faktisk ville udnytte den fulde side og spredte deres layout, kunne de faktisk være i stand til at tjene et pass.
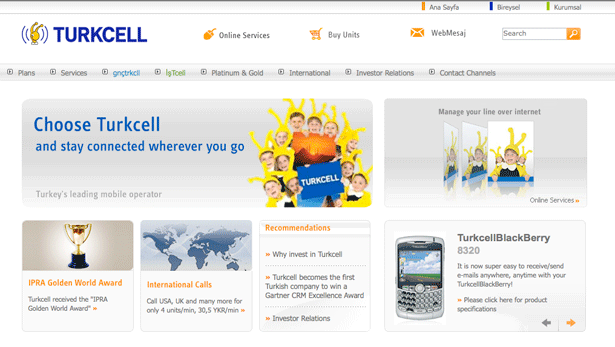
25. Turkcell: PASS
Som du sikkert har bemærket, tror jeg virkelig, at denne generelle type layout er en af de mest effektive for virksomhedens hjemmesider. Det giver virksomhederne mulighed for at fremhæve hovedelementerne i deres firma og generelt trækker besøgende dybere ind på hjemmesiden.
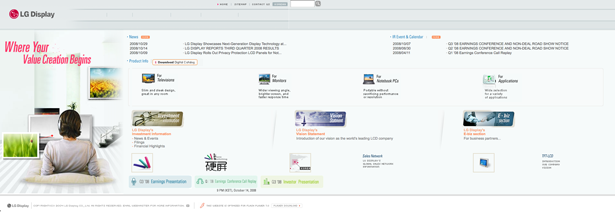
26. LG Display: FAIL
Denne hjemmeside lider af det samme problem som Maroc Telecom hjemmeside. I stedet for at sprede tingene ud har de samlet alle elementerne i deres layout i et lille rum. De behøver ikke nødvendigvis at fjerne nogle af elementerne fra deres hjemmeside, men de skal sprede de elementer der er der.
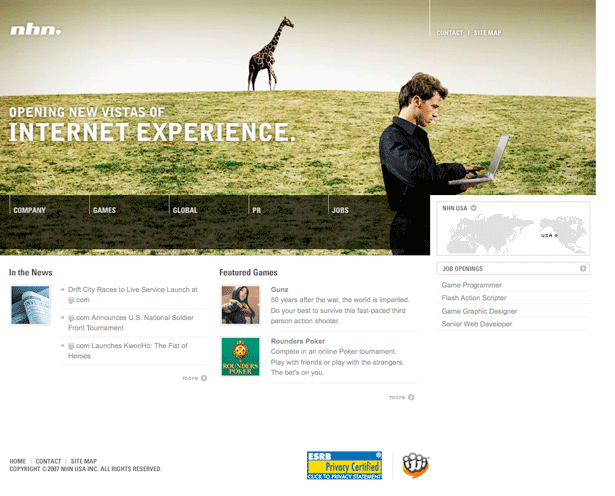
27. NHN USA: PASS
Jeg kan virkelig godt lide den dristige overskrift, der er en del af dette layout. Det tager virkelig din opmærksomhed, og de fem links, der er integreret i overskriften, gør navigationen let. Jeg vil foreslå, at det muligvis ændrer navigationslinks fra gråt til sort, men bortset fra det, er det en fantastisk hjemmeside.
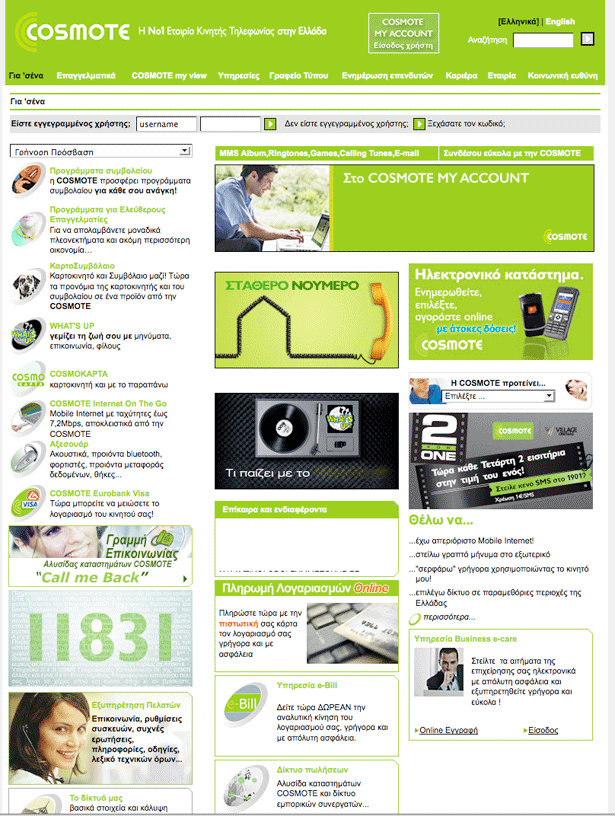
28. COSMOTE: FAIL
Ligesom Maroc Telecom-hjemmesiden får dette ikke en fejl for at være på et andet sprog. Grunden til at det modtager en fejl er, fordi det er alt for rart. Der er simpelthen for mange elementer fastholdt i dette layout. Derudover er jeg virkelig ikke en stor fan af hvor meget de brugte lysegrøn i dette layout.
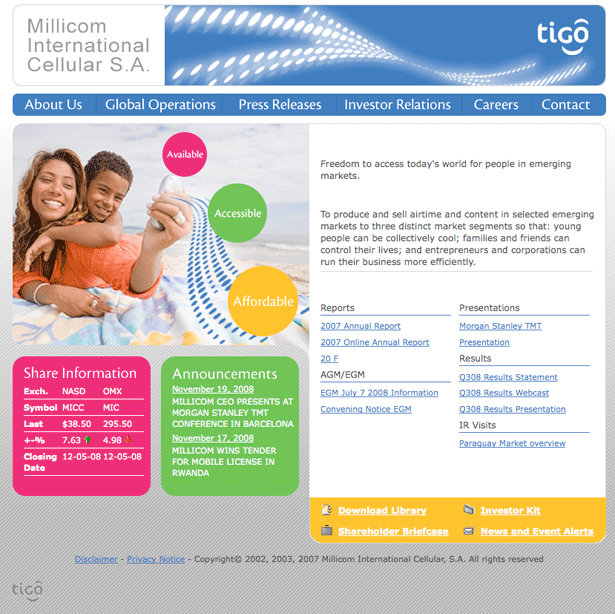
29. Millicom International Cellular: PASS
Især når du overvejer det faktum, at dette er en corporate hjemmeside, er designet ret flot og lyst. Navigationen er nem at bruge, og layoutets hovedområde er opdelt godt mellem oplysninger om virksomheden, links til dokumenter for investorer og et par elementer med yderligere oplysninger.
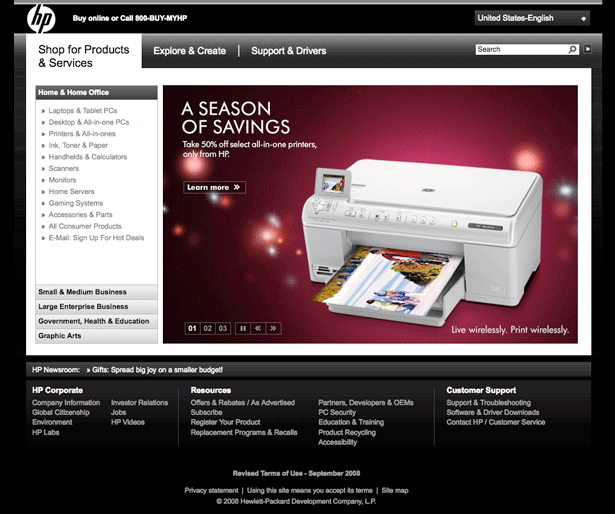
30. HP: PASS
Ikke alle hjemmesider kan komme væk med en sort baggrund, men HP-webstedet trækker det med succes. Deres brug af store billeder i midten af siden virker som en rigtig effektiv måde at gribe besøgendes opmærksomhed på og få dem til på specifikke produktsider.
Jeg ved selvfølgelig, at ikke alle vil være enige med min mening på alle hjemmesider, så vær så velkommen til at droppe dine tanker i kommentarfeltet nedenfor ...