Designing For Edge Cases
Når vi designer vores produkter, designer vi ofte for det lykkelige vejscenario, ideel brugerflow uden forhindringer. Men i det virkelige liv er der situationer, der ikke går til planlægning. Sådanne betingelser kaldes "kantsager".
Edge sager kan være temmelig sjældne, men de har en betydelig indvirkning på brugeroplevelsen. Brugere husker sjældent positiv interaktion, men de husker ofte negative oplevelser; hvis du undlader at forberede sig på sådanne situationer, kan hele oplevelsen hurtigt falde ned .
I denne artikel vil jeg dele nogle kantscenarier, du måske skal håndtere, og hvordan du kan planlægge for dem i dine designs. Der er to grundlæggende fremgangsmåder til håndtering af kantsager:
- Undgå at kantsager opstår
- Støttekonkurrencescenarier
I betragtning af et valg er det altid bedre at forhindre, at kanten sker. I nogle tilfælde kan dette gøres ved at reducere systemets kompleksitet (f.eks. Begrænse antallet af funktioner eller handlinger, som brugerne kan udføre, når de interagerer med et system); mindre kompleksitet mindsker muligheden for kantsager i første omgang. Der er dog tidspunkter, hvor det er umuligt at forhindre, at der forekommer kantsager, så du finder ofte, at kufferter er den bedste mulighed for dine brugere:
1. Bekæmp forsinket indlæsning
Da teknologien muliggør hurtigere oplevelser, er brugernes viljen til at vente faldet. Ifølge den seneste Google-undersøgelse siger 2/3 af mobilwebbrugere, at den hastighed, det tager at indlæse en side, har størst indflydelse på deres samlede oplevelse. For at tilfredsstille brugernes forventninger skal du gøre alt, hvad du kan gøre for at få din app / website til at blive belastet hurtigst muligt. Men uanset hvor svært du prøver, vil der være situationer, hvor du ikke kan overholde hastighedsretningslinjerne. Langsom ladetid kan skyldes begrænset internetforbindelse. Hvis du kan forbedre den faktiske ydeevne, skal du i det mindste forsøge at skabe en opfattelse af hastighed - hvor hurtigt noget føles, er ofte vigtigere end, hvor hurtigt det faktisk er.
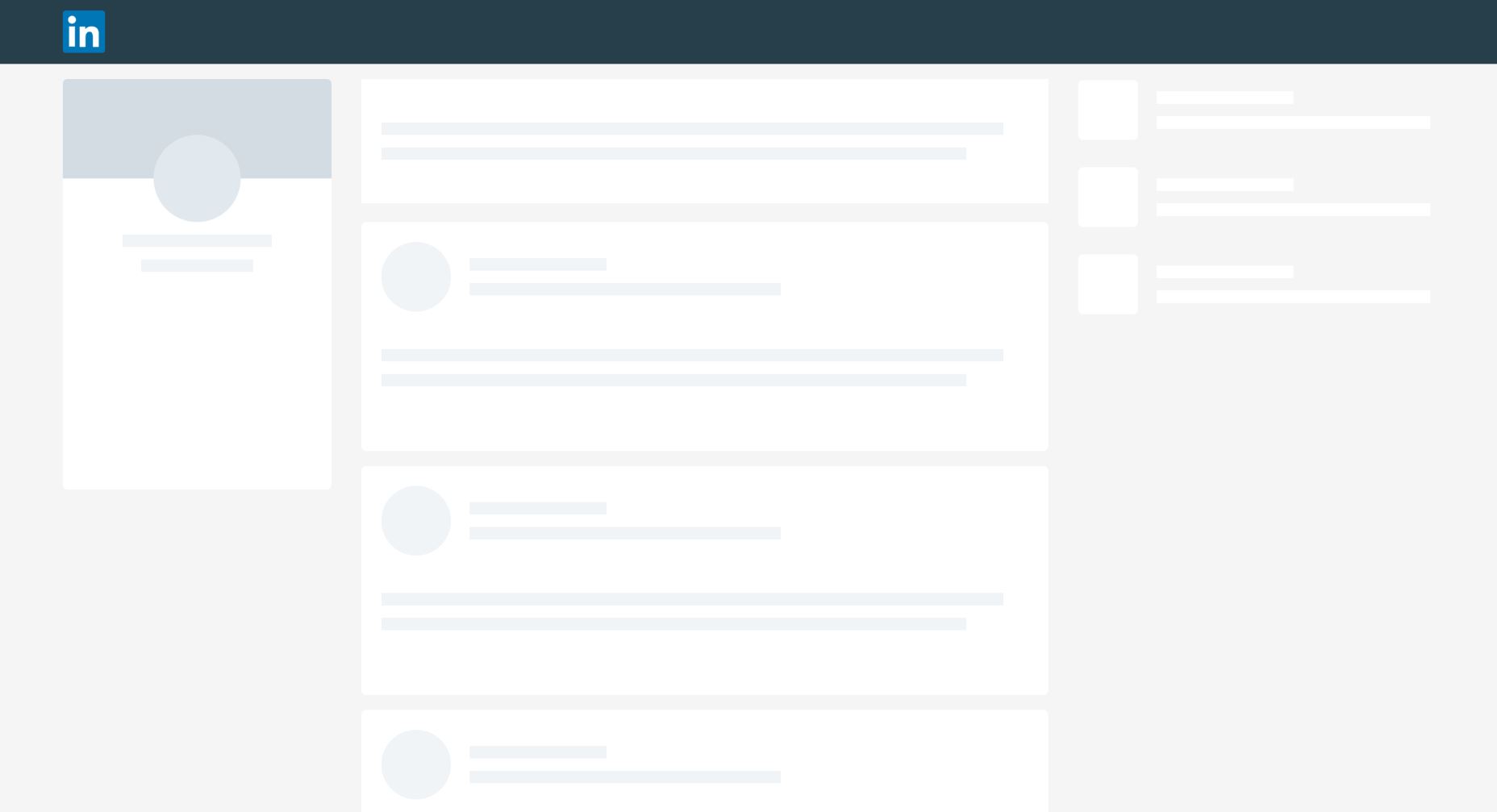
En teknik, der kan hjælpe dig med det, kaldes skeletskærme . Et skeletlayout er en version af din side, der vises, mens indholdet indlæses. Skelettskærme giver brugerne indtryk af hastighed (de fleste brugere vil tro på, at indlæsning sker hurtigere, end det virkelig er).
LinkedIn Brug skeletskærme til at give indtryk af hastighed.
Tjek det her Codepen eksempel af skelet effekt i ren CSS. Effekten af pulsering giver en bruger en fornemmelse af, at et websted lever, og indholdet indlæses.
2. Design tomme stater
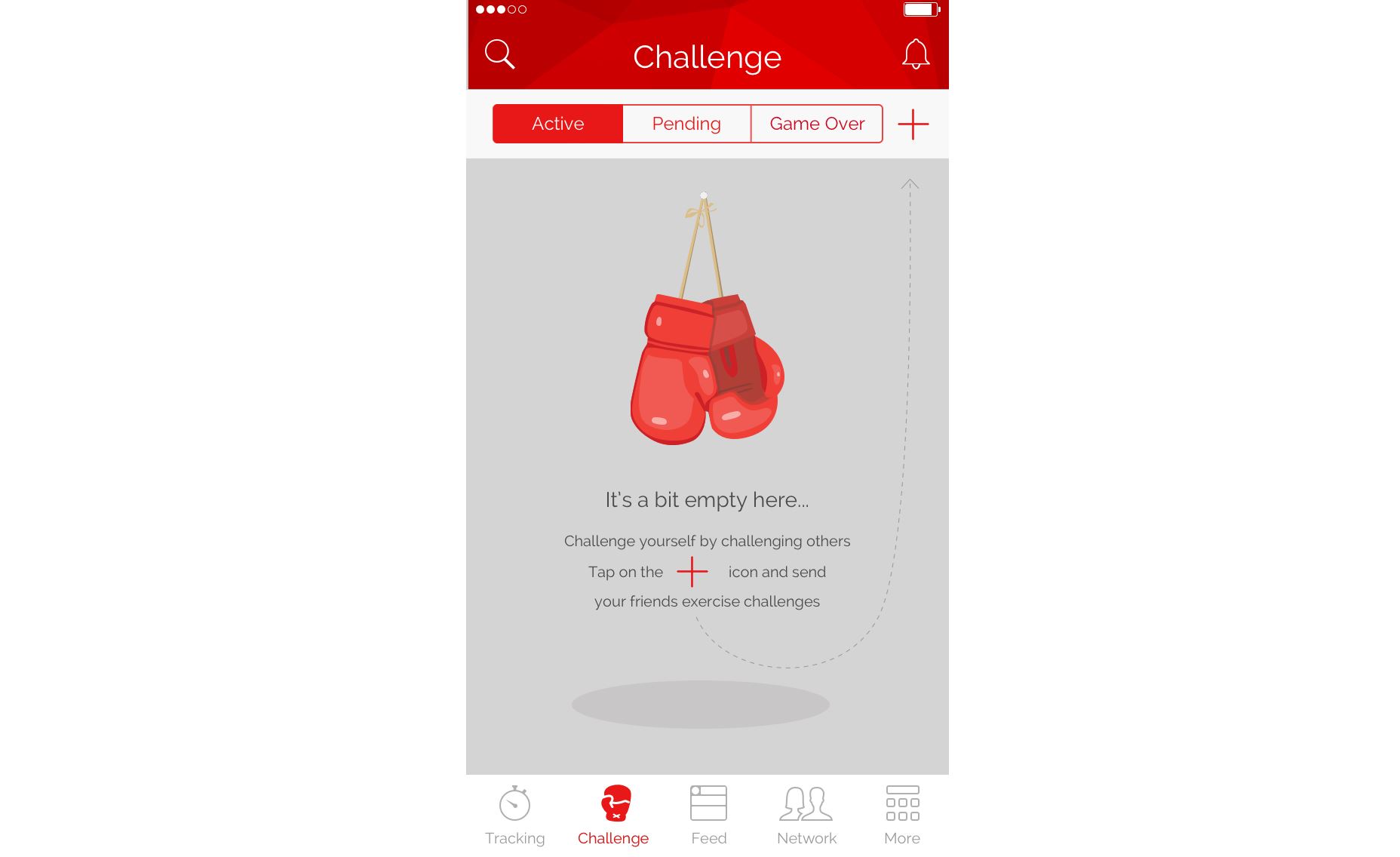
Det er muligt, at de enkelte skærmbilleder i din app eller hjemmeside, der skal være befolket med data, ikke har noget at vise i nogle tilfælde. For eksempel vil en skærm med brugerudfordringer i en fitnessapp blive tom under første gangs oplevelsen (simpelthen fordi brugerne ikke har nogen udfordringer endnu). Som designere skal vi tænke på, hvordan siden ser ud i dette tilfælde. At vise en tom side er ikke den rigtige ting at gøre. I stedet kan vi give instruktioner om, hvordan du kan fylde siden med data. Khaylo Workout for iOS er et glimrende eksempel på, hvordan tomt rum kan bruges til at skabe kontekst.
Tomt plads på siden kan bruges til at give klare instruktioner om, hvordan man kommer i gang.
3. Adresse bruger eller system fejl
Enhver brugers interaktion med et system kan være en potentiel fejlkilde. Fejltilstande er særlig almindelige, når brugerne skal levere dataindtastning. Jeg har allerede nævnt, at det er bedre at forhindre, at der sker fejl i første omgang, og denne regel skal anvendes til brugerindgang. Men når det kommer til brugerindgang, bør vi fokusere på at håndtere følgende potentielle problemer:
- Dataene indtastet af brugeren er ikke gyldige. For eksempel kan en bruger mistype et kreditkortnummer under kassen. I dette tilfælde skal en app give detaljerede fejlmeddelelser, som hjælper brugerne med at opdage kilden til et problem.
- Et system kan ikke fortsætte på grund af det tekniske problem. I dette tilfælde skal en fejlmeddelelse angive, at det er systemproblem, ikke brugerens. Dette forhindrer brugere i at sende dataene igen.
I begge tilfælde skal du sikre, at appen håndterer fejl graciøst. Fejlmeddelelser skal skrives på et klart, brugervenligt sprog (ingen jargon tilladt), og systemet skal give en præcis løsning (dette kan være en instruktion eller noget andet, der kan hjælpe).
4. Nulresultater fundet
De fleste e-handelswebsites og -apps giver en søgefunktion. Og et af de mest almindelige anvendelsesproblemer med en søgefunktion er, når brugeren ser en tom side med "0 resultater fundet." Det kan være frustrerende at droppe nogen på en side uden resultater. Især hvis de har forsøgt søgningen et par gange.
Hvis du designer din søgefunktion, overvej at bruge følgende teknikker:
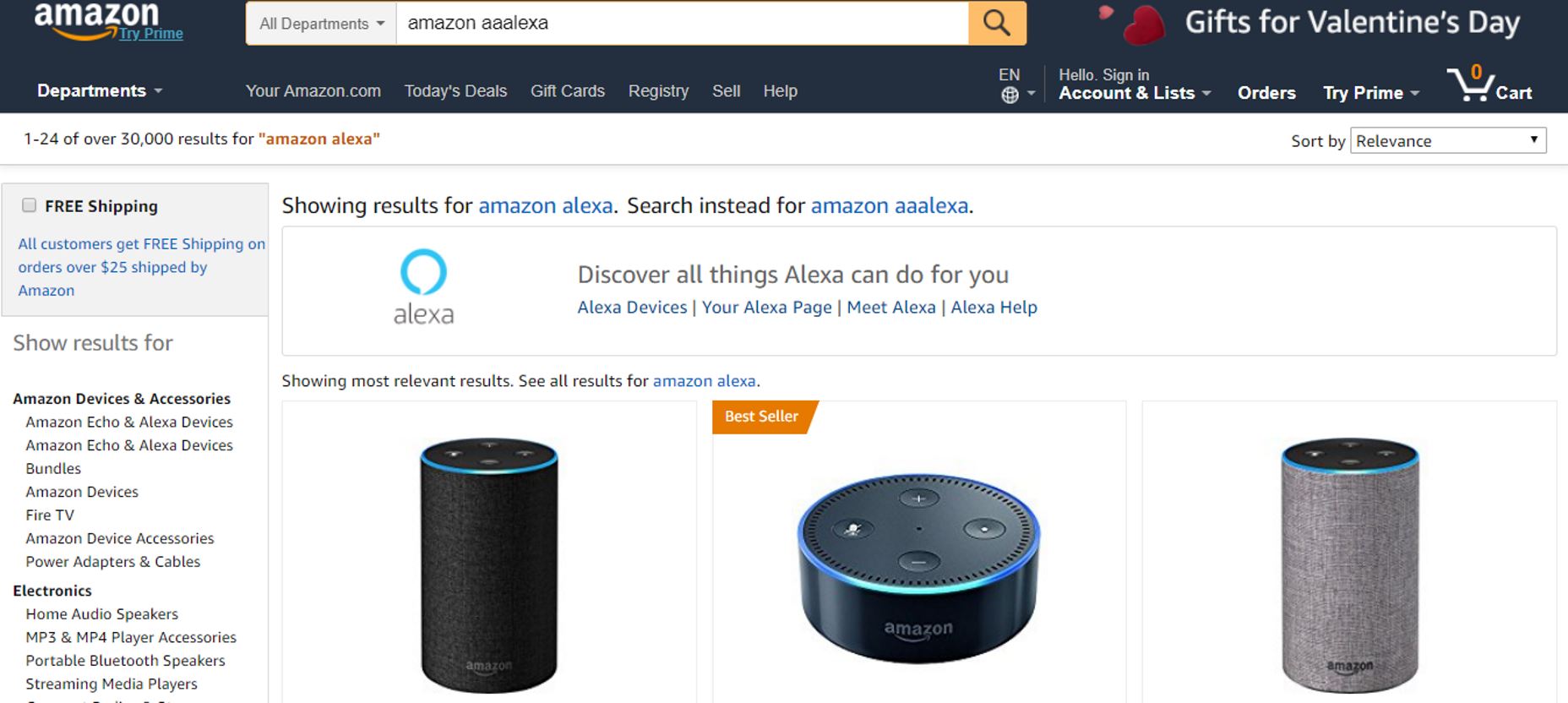
- Stavekontrol og forslag. Nogle gange får brugere ingen resultater, simpelthen fordi de mistypede en søgeforespørgsel. Det er virkelig nyttigt, når systemet registrerer et fejlagtigt element og giver søgeresultater baseret på den mest sandsynlige forespørgsel. En anden nyttig teknik, der vil være meget nyttig for dine brugere, er autofuldførende forslag. Dette reducerer brugerens indsats for at skrive og forhindrer dem i at indtaste en forkert forespørgsel i første omgang.

Amazon forstår, at brugeren betød "Amazon Alexa" i denne forespørgsel
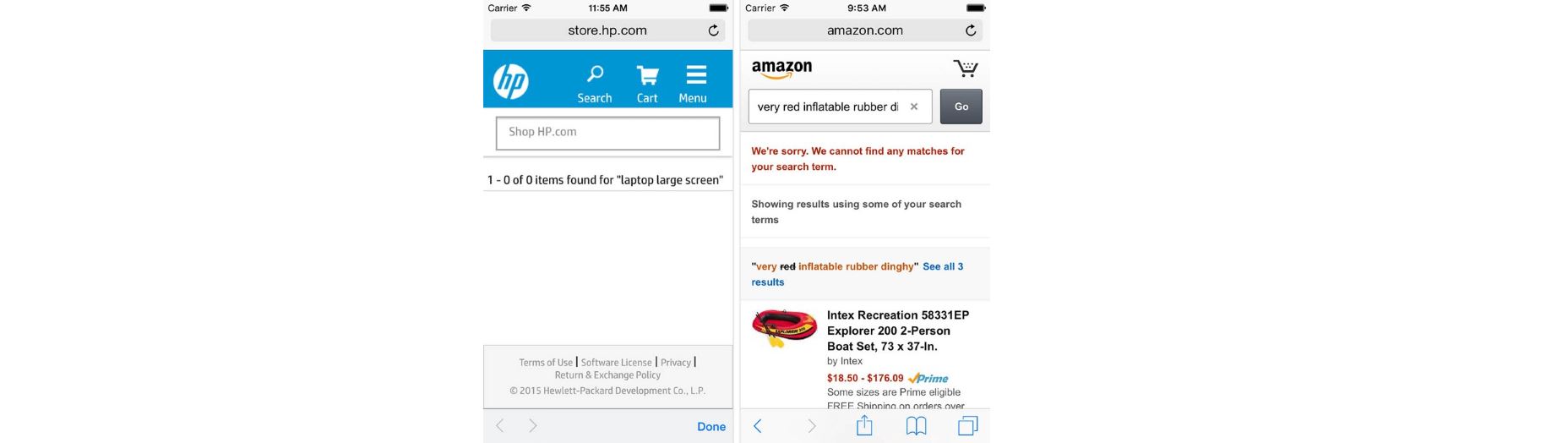
- Giv værdifulde alternativer. Når der ikke er matchende søgeresultater, kan du give fremhævet indhold eller andet værdifuldt alternativ. For eksempel kan det i forbindelse med et e-handelswebsted være produkter fra den tilsvarende kategori.
Du skal blot sammenligne nul søgeresultatside fra HP og Amazon. HPs nulresultatside er en blindgyde for brugeren. I modsætning hertil tilbyder Amazon forslag til yderligere søgning og fremme relaterede produkter.
Sådan finder du Edge Cases
Nogle designere mener, at design for kantsager ligner det forventede uventede. Men i virkeligheden kan et stort flertal af kantsager forudsiges inden produktudgivelsen. To teknikker kan hjælpe dig med det:
- Design review: For at skabe et godt design, bør du pro-aktivt søge efter kantsager. Design review er en meget nyttig teknik, der kan hjælpe produkt team finde mange potentielle kantsager. Gennemfør en design anmeldelse tidligt i produkt design proces. For bedre resultater er det godt at invitere udviklere og andre holdmedlemmer til at deltage i sådanne sessioner.
- Test med rigtige brugere: Mens du søger kantsager tidligt med hjælp fra andre holdmedlemmer, er det en fremragende tilgang, det garanterer ikke, at du finder alle mulige kilder til friktion. Kun testning med rigtige brugere hjælper dig med at finde ud af, hvordan folk rent faktisk bruger dit produkt og hvilke problemer de står over for. Samtidig er det værd at sige, at strengt modereret brugervenlighedstest ikke afslører mange kantsager simpelthen fordi brugerne ofte instrueres hvad de skal gøre og i hvilken rækkefølge. Så det er bedre at give brugerne mulighed for at eksperimentere med et system ved at give dem mere tid og mere fleksible opgaver.
Konklusion
Når vi designer produkter bruger vi ofte Pareto-princippet til vores design; Vi fokuserer på behovene hos de fleste brugere, anvender 80/20-reglen og udvikler brugeroplevelsen til det mest sandsynlige scenario for interaktion. I de fleste tilfælde tillader dette os at skabe en god brugeroplevelse for vores brugere. Men opmærksomhed på detaljer er, hvad der virkelig adskiller fremragende design fra godt design. Design for kantsager er et godt eksempel på opmærksomhed på detaljer.