5 Psykologi Regler Hver UX Designer skal vide
Erfaringsbaseret design ... Hvis det er sådan, du definerer dit arbejde som designer, kan det være en god tid at revurdere din tilgang.
Nu er der intet galt med at være en erfaren designer; Din oplevelse kan være et aktiv! Det er dog vigtigt at indse, at der er mange bevægelige dele i et arbejdsdesign. For eksempel ved du, at du ikke bare skal omdanne en hjemmeside drastisk? Eller at den farve, der virker på den samme hjemmeside (med samme ting og i samme niche) vil variere, hvis publikum var overvejende mandlig i forhold til hvis publikum var overvejende kvindelig?
Der er en psykologisk tilgang til webdesign baseret på årtier af studier og psykologi eksperimenter. Nedenfor er fem psykolog-støttede UX-tips til dit næste redesign:
1) Weber's lov med bare mærkbar forskel
Enhver, der har brugt Facebook i løbet af de sidste 5 år, ved, at ikke meget har ændret sig på den tid. Facebook er et mega-selskab over 350 milliarder dollars , så du kan forvente, at meget har ændret sig om tre år. Hvorfor beholder Facebook alle centrale elementer i sit design? Svaret på det samme spørgsmål forklarer, hvorfor hver større hjemmeside - inklusive Google, Twitter og Amazon, på trods af deres store budgetter - ikke gør drastiske redesigner.
Det forklares af Weber's lov med blot mærkbar forskel , som siger, at den mindste ændring i tingene ikke vil resultere i en mærkbar forskel; hvis du f.eks. ser på en pære, og lyset lyser eller lyser lidt, er du usandsynligt at se ændringen - hvis den lyser markant, vil du dog se ændringen. På samme måde, hvis du bærer en vægt på 100 kg, er det usandsynligt, at du fjerner 1 kg fra det, meget for en forskel i vægten, det er ikke sandsynligt, at du bemærker det. Hvis du skulle fjerne 10 kg fra vægten på 100 kg, bliver forskellen i vægt øjeblikkeligt.
Forskning viser at vi ikke kan lide en massiv ændring i eksisterende strukturer og systemer, selv om disse ændringer vil gavne os, og der er rigelig beviser der viser protester, når store websites gør enorme ændringer og redesign.
Simpelthen sætter Weber's lov sammen med vores naturlige tilbøjelighed til at ændre viser, at den bedste måde at nærme sig et redesign på er subtilt; gøre dit redesign langsomt og subtilt, skift lidt her og der gradvist - på en sådan måde, at de fleste mennesker ikke engang ved, at du laver et redesign - indtil du har fuldstændig fornyet redesignet. Ikke alene vil dette sikre, at dit design er godt accepteret af flertallet, men en stor del af dit publikum ville have vænnet sig til dit redesign, før det er afsluttet, og meget få vil klage.
2) Forstå, at vi reagerer på farve forskelligt
Selvom vi ofte stoler på vores instinkt og erfaring, er det en anden ting for dem at stå for videnskabens test. For eksempel ved du, at det samme design, der virker for et publikum af mandlige læsere, ofte ikke virker for et publikum af kvindelige læsere - selv om det er for samme website, der sælger de samme produkter?
En af de vigtigste faktorer, du bør overveje, når redesign en hjemmeside er publikum. Er publikum overvejende mand eller kvinde? Det betyder meget!
Forskning har fundet ud af, at folk vil danne en mening om ting inden for 90 sekunder, og det Farvepåvirkninger op til 90 procent af den opfattelse, folk udgør. Farven du bruger alene til dit design kan gøre det til en fejl eller succes.
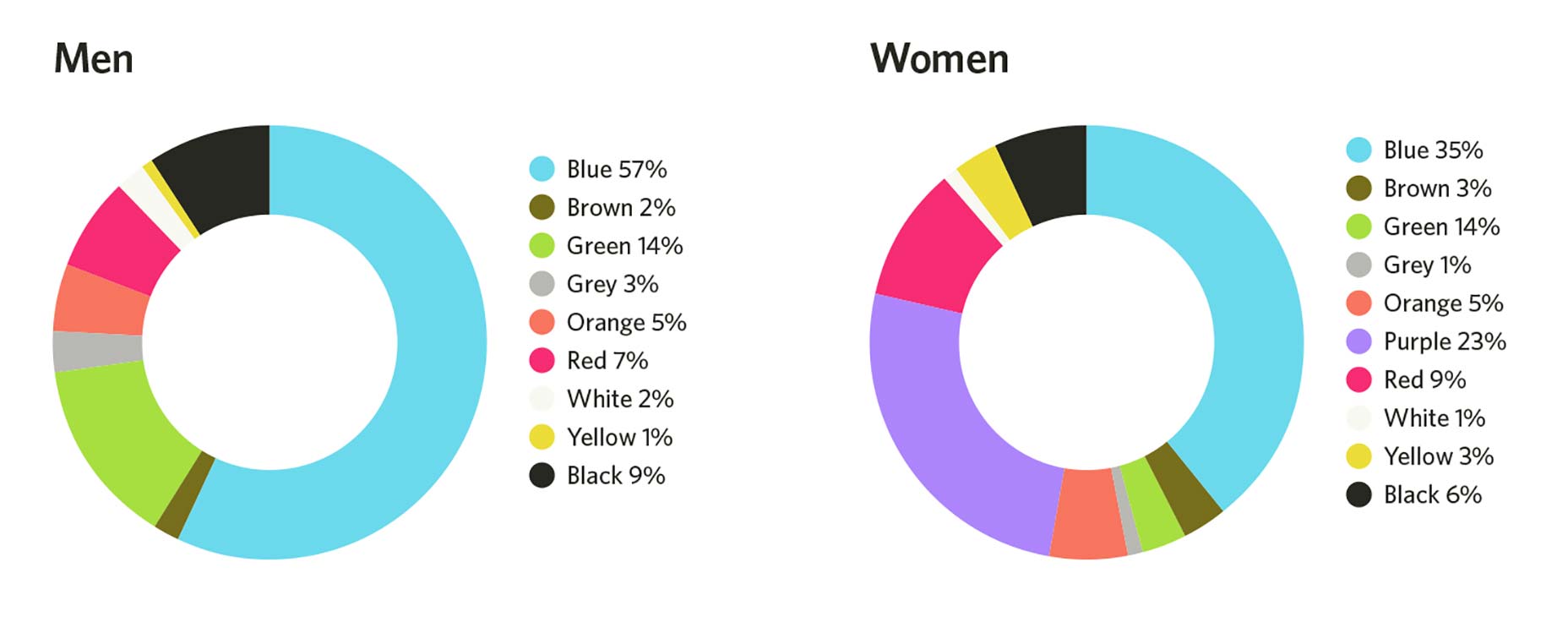
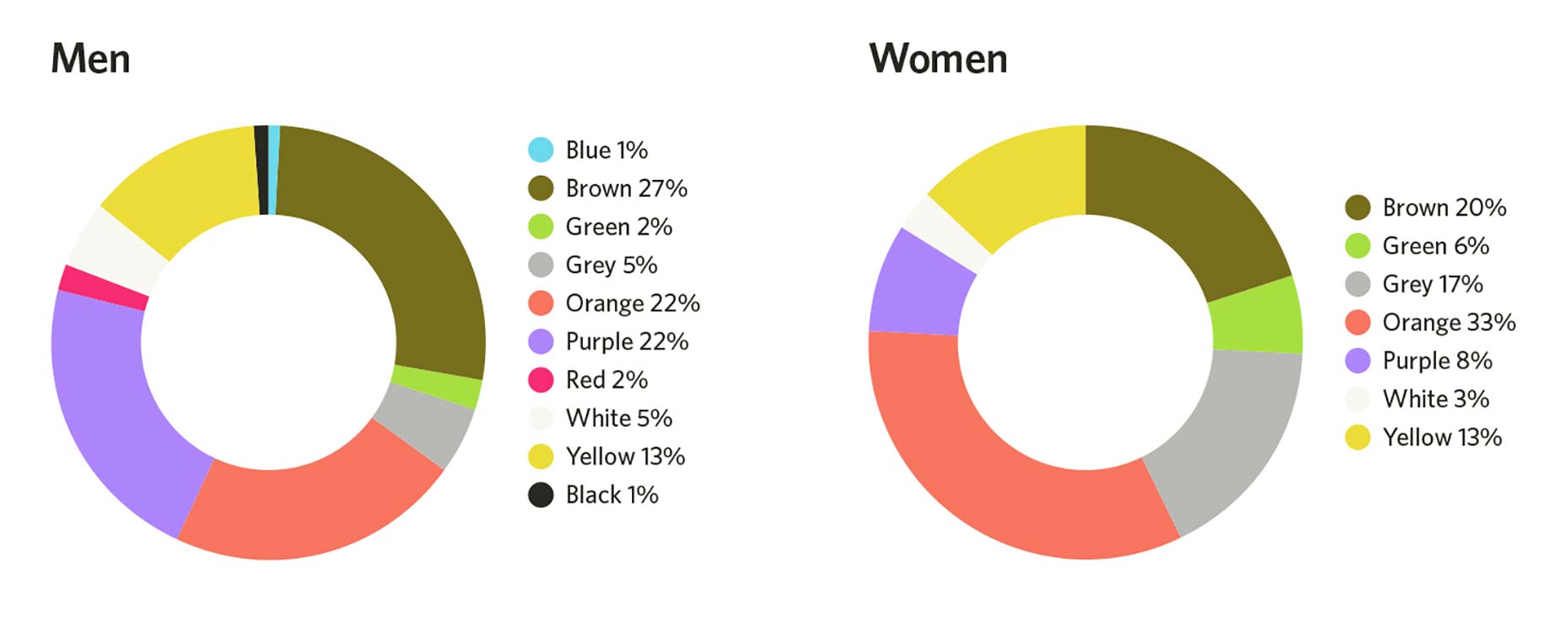
Når det er sagt, er det vigtigt at indse, at mænd og kvinder ser farver anderledes. Grafikken nedenfor viser farverne både mænd og kvinder ligesom samt de farver, de ikke kan lide mest:
Farver de kan lide
Farver de ikke kan lide
Når du laver dit næste redesign, skal du overveje publikum på hjemmesiden, der bruger designet. Er de primært mænd eller kvinder? Lad deres køn påvirke den farve du bruger.
3) Det sensoriske tilpasnings fænomen
Har du nogensinde spekuleret på, hvorfor du ikke føler dit tøj eller sko? Har du nogensinde spekuleret på hvorfor, selvom du oprindeligt blev irriteret af det, bemærker du ikke længere din nabos hunds konstante gøen?
Dette forklares af et psykologisk fænomen kaldet " sensorisk tilpasning . "Det hedder, at vi har tendens til at afstemme stimulus, hvis vi bliver gentagne gange udsat for det - i første omgang finder vi det irriterende, men senere mærker vi det ikke.
Nu, hvordan vedrører dette webdesign? Det er enkelt: Du designer et websted og bruger det samme farveord og tastfarve til vigtige dele, som du vil have brugeren til at handle på. På grund af det faktum, at disse væsentlige dele passer ind i designfarvesystemet, og at folk har set den samme farve over hele dit design, er folk naturligvis koblet til at tune dem ud - de ser ikke de vigtigste elementer på din side , og du taber på konverteringer.
Når du designer eller redesigner et websted, er det vigtigt at gøre dine CTAs skiller sig ud; Hvis hele designfarveordningen er blå, må du ikke bruge farven blå til CTA eller markere den vigtigste handling på siden. De fleste mennesker tror farven rød eller orange er den mest effektive til at øge konverteringer; det er det ikke. En farve rød knap, der bruges på en side med rødt farveskema, konverteres forfærdeligt, men en grøn farveknap på samme side vil konvertere meget bedre.
Brug noget, der skiller sig ud for væsentlige elementer; På den måde aktiverer den ikke folks sensoriske tilpasning, og din omvendelse lider ikke.
4) Type: større er bedre!
Når det kommer til tekst, observeres designere ofte over udseende og appel: "Wow, skal jeg bruge en serif?" "Den nye skrifttype ser dope ud! Lad mig give det et skud! "Bortset fra at psykologi viser, at når det kommer til design, er de fleste af de ting, som vi designere har betydning for, ikke hvad slutbrugerne virkelig bekymrer sig om. Hvorfor vi bryr os om æstetik og hvordan tiltalende det nyeste skrifttype vil gøre vores design vises, den gennemsnitlige bruger bekymrer sig om grundlæggende ting som brugervenlighed.
I det væsentlige bekymrer den gennemsnitlige bruger meget mere om skriftstørrelse end om skrifttype. Faktisk forskning har vist at folk ønsker at typen skal være større og enklere, og at større type fremkalder en stærk følelsesmæssig forbindelse i læsere.
I det væsentlige vil folk have enkel, stor type. Baseret på data fra tilgængelig forskning , eksperter anbefaler ikke at bruge en skrifttype-størrelse mindre end 16px.
5) Perceptuelt sæt
Er dette et monster eller et træ?

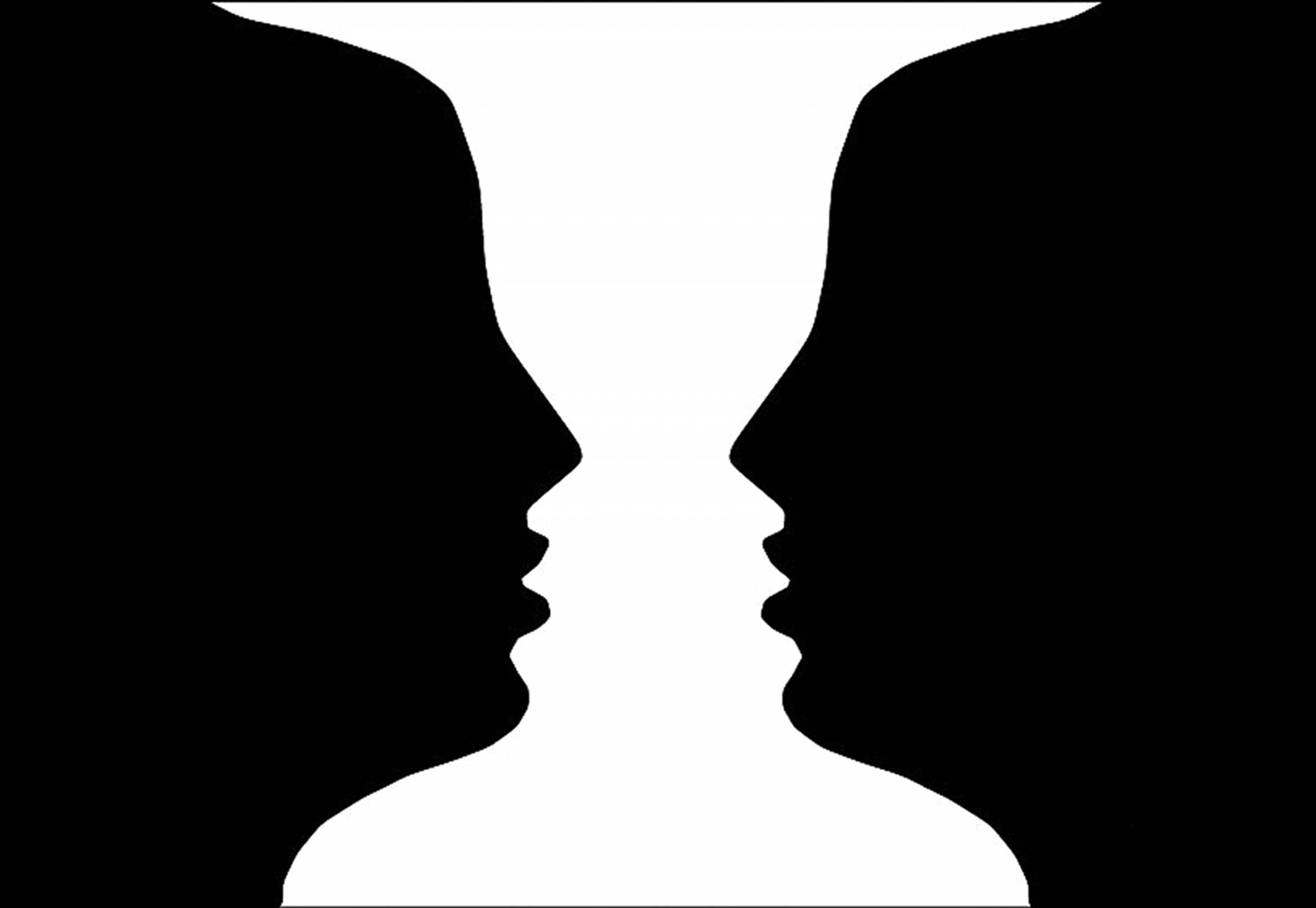
Okay, hvad med det her er det en vase eller to ansigter?

Det du ser vil variere afhængigt af dine oplevelser; som med billedet af "vase eller to ansigter", hvis du er en kunstner, især hvis du lige er færdig med at arbejde på en vase, vil du sandsynligvis se en vase i billedet. Hvis du lige har forladt en samling mange mennesker, og hvis du ikke har set en vase i måneder, vil du sandsynligvis se to ansigter.
Dette fænomen forklares af den "perceptuelle sætteori", der forklarer vores tendens til at opfatte information baseret på vores forventninger, eksisterende information og erfaringer. I det væsentlige vil folk fra forskellige kulturer sandsynligvis opleve det samme samme forskelligt.
Implikationen for webdesignere er, at folk har visse forventninger til webdesign - nogle generelle og nogle baseret på bestemte brancher. For eksempel har de fleste mennesker en vis forventning om, hvor et websteds navigationslinje vil være (i overskriften), og sætter det andetsteds (i fx footer) forvirre mange brugere og føre til dårlig brugeroplevelse. Det samme gælder for alle elementer i dit websted design.
Det er godt at være innovativ. Når du skal være nyskabende, skal du dog sørge for at medtage spor til at lede folk om de nye elementer. Det vigtigste er at teste folks svar på de nye elementer og let ændre noget, som folk ikke reagerer godt på.