15 gratis WordPress temaer til at få dig i gang med Responsive Design
Har du nogensinde gået på en hjemmeside ved hjælp af andet end dit skrivebord eller din bærbare computer (smartphone, tablet osv.) Og havde lidt kamp for at nyde webstedet, primært fordi alt ikke kunne passe ind i browservinduet?
Heldigvis gør de fleste smartphones og tablets det nemmere at se disse websteder ved at kunne zoome ind eller ud, men endda mangler du noget og kan ikke nyde hele webstedet.
Helt ærligt, på dette tidspunkt er jeg ikke helt sikker på, hvorfor dette sker. Næsten meget alle smartphone-brugere og tabletbrugere har på et tidspunkt brugt deres enhed til at forsøge at gennemse internettet - så hvorfor er ikke flere designere skabt lydhør webdesign? Er det ikke på tide?
Det er tid
Responsiveness i et website design er ikke mere end evnen til designet til at tilpasse sig forskellige browser / vinduestørrelser. De fleste gange, når folk tænker på det, tænker de automatisk på mobiltelefoner, men det er for den person, der browser internettet ved hjælp af deres mobile enhed, samt den person, der bruger deres skrivebord på en skærmopløsning på 1920 x 1080 eller derover.
Virkelig, selvom det lykkelige design er sket takket være den person, der bruger deres mobiltelefon og deres tablet til at surfe på internettet. Noget er nødt til at give med alle klemmer og telefonflipning for at få en lettere brugeroplevelse. Responsive design tager hensyn til alle disse ting samt fremtiden for websit browsing: Hvilke enheder bliver opfundet næste? Hvad er den stigende procentdel af mennesker, der rent faktisk kigger på deres mindre enheder? Vil responsivt design nogensinde blive normen? Dette er alle spørgsmål, der er værd at spørge og forberede sig på.
En anden stor ting om lydhørt design er det gør det unødvendigt at oprette en hjemmeside specifikt til forskellige mobile enheder. At gøre det kan være forvirrende, omfangsrige, dyre og spild af tid, hvis du kan sammensætte en effektiv lydhør hjemmeside. Hvis du er webdesigner eller endda bare en virksomhedsejer, kan det være en stor forskel i måneder og endda år fremover at lære at skabe lydhøre websites eller skifte til lydhørige websteder. Du vil være et skridt foran, ikke?
15 gratis responsive temaer
Nogle gange kan det være svært at holde fast i den stadigt fremadskridende teknologi, der gør det lykkedes at reagere. Jeg ved for en stenkold designer som mig selv, kode kommer bare ikke til mig så hurtigt og nogle gange har jeg brug for lidt hjælp. Og hjælp kan enten komme i form af en solid tutorial eller nogen eller noget at få processen startet.
Nedenfor har vi fundet nogle af de mest lydhørste WordPress-temaer for at få dig tilpasset tiderne. De fleste af disse er meget minimalistiske, men husk, mange af disse temaer skal bruges som en knoglerstruktur, hvorfra du kan opbygge dit website design. Mange er ret tilpasselige (eller du kan komme ind i CSS'en for at lave dine ændringer) og arbejde mere som skabeloner end færdige temaer. Vælg din favorit og ride ud i det vidunderlige land med lydhørhed.
* Udviklerbeskrivelser er kursiv.
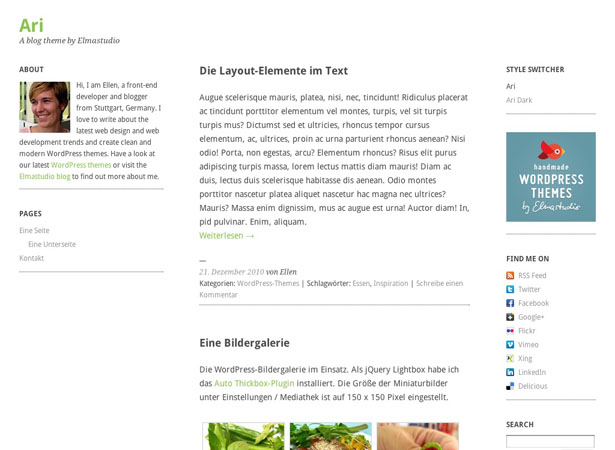
Ari WordPress Theme
"Ari er et gratis WordPress-tema med et rent, minimalistisk design. Temaet har et responsivt layout, der er optimeret til forskellige browserstørrelser og mobile enheder (tablet, pc'er eller moderne smartphones). Ari er et brugervenligt, fleksibelt blogtema, der er bedst egnet til små blogs eller personlig blogging. Du kan nemt ændre baggrunds-, tekst- og linkfarverne på temaindstillingssiden. I temaindstillingerne kan du også ændre logoet ved at bruge dit eget logo billede. Med Ari kan du begynde at blogge uden at skulle oprette mange ting, og dine læsere kan nyde at læse dine blogindlæg fra deres tabletter, pc'er eller smartphones. "
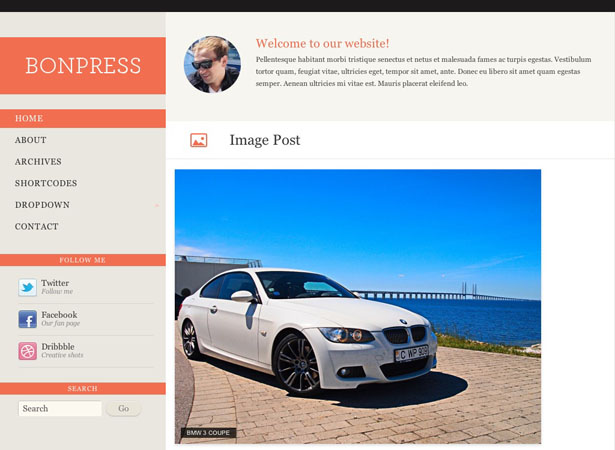
WPZoom Bonpress
"BonPress er det perfekte personlige blog tema. Pakket med postformater (audio, video) og flere brugerdefinerede widgets, som Twitter og Flickr, vil det tilbyde dig en unik oplevelse fra blogging. "
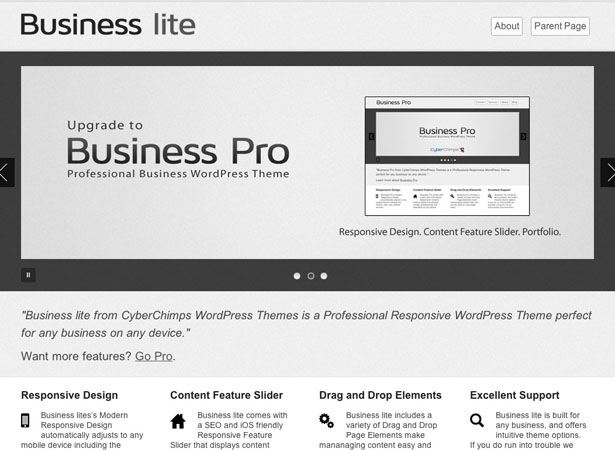
Business Lite
"Business lite 3 fra CyberChimps WordPress Themes er et gratis Responsive Business WordPress Theme, der er perfekt til enhver virksomhed på en hvilken som helst enhed (som tilpasser magisk til mobile enheder som f.eks. IPhone, iPad og Android). Det giver dit firma værktøjerne til at gøre WordPress til et moderne Drag og Drop Content Management System (CMS).
Business lite tilbyder spændende nye Træk og slip sideelementer, herunder en Responsive Feature Slider, Widgetized bokse og Callout sektion. Alle disse elementer kan bruges pr. Side ved hjælp af Drag og slip sideindstillinger, som også indeholder sidebar og layoutmuligheder, der giver dig mulighed for at styre udseendet på hver side. "
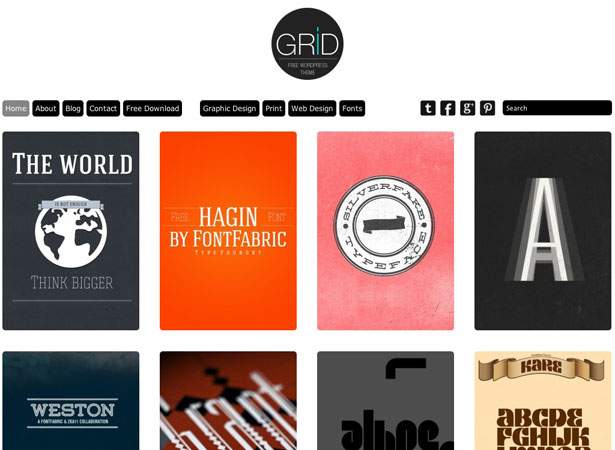
Gittertema Responsive
"Grid Theme Responsive er et WordPress Theme med mobil responsivt design med uendelig scroll. Grid Theme er perfekt til enhver kreativ udstilling af deres portefølje. "
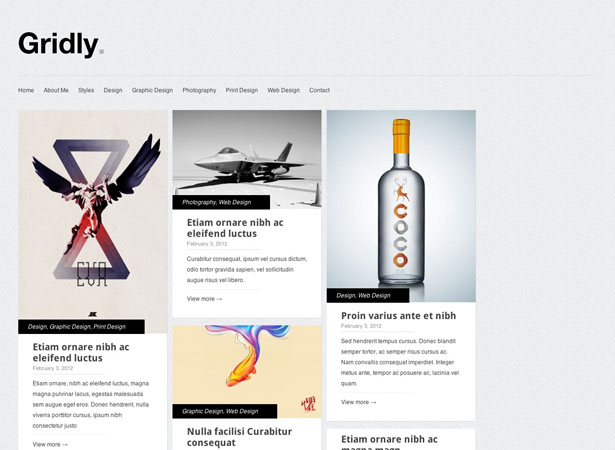
Gridly Folio WordPress Theme
"En gratis minimal og lydhør portefølje tema ideel til grafiske designere eller fotografer."
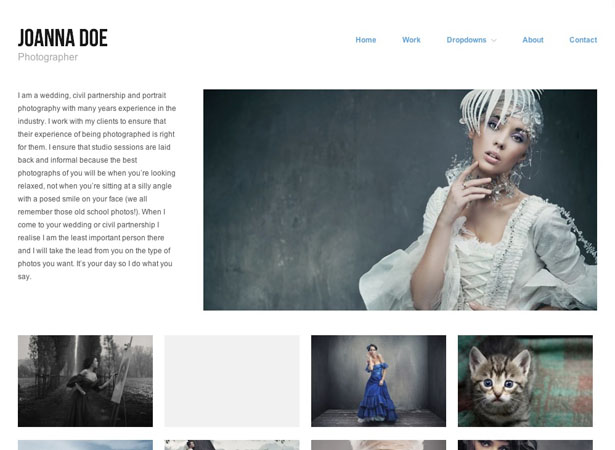
Luge
"Enkelt portefølje / fotografering WordPress tema med responsivt layout til forbedret brugeroplevelse på mobile enheder. Et forælder tema, bygget på Hybrid Core - med næsten ubegrænsede muligheder for udvidelse på grund af platformsarkitekturen og kroge for at tilføje din egen funktionalitet. "
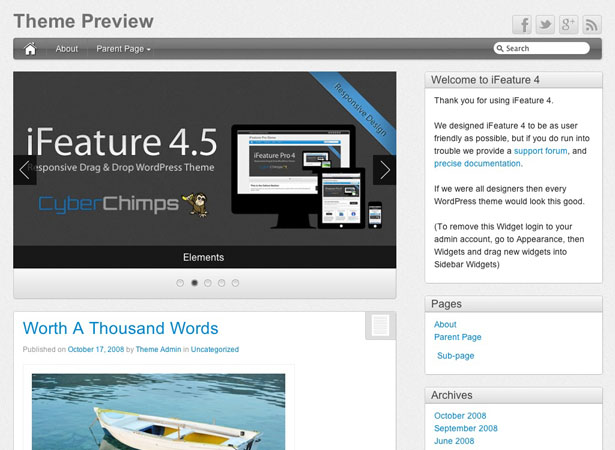
iFeature 4
"IFeature 4 er et Responsive Drag & Drop Professional WordPress Theme ved CyberChimps.com. Den indeholder et responsivt Apple-lignende design (som tilpasses magisk til mobile enheder som f.eks. IPhone og iPad), Responsive iFeature Slider, Ny Drag & Drop Header Elements, Page og Blog Elements, Intuitive Theme Options og er bygget med HTML5 og CSS3 . iFeature 4 indeholder også brugerdefineret logo support, sociale ikoner, en widgetized sidebar og footer og brugerdefinerede typografi muligheder. "
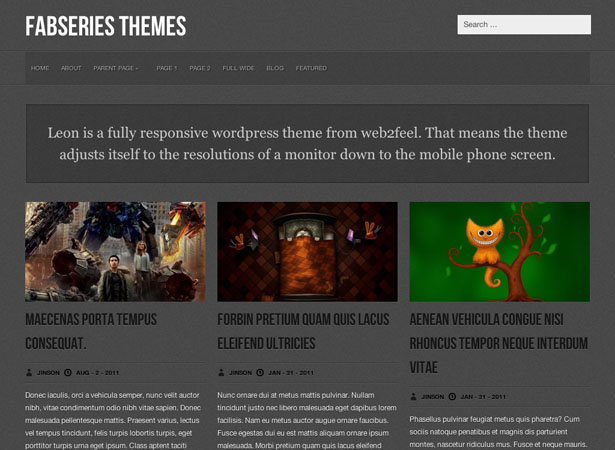
Leon WordPress Theme
"Leon er mit første fuldt responsive WordPress tema ... Takket være den fantastiske Skeleton ramme. Bortset fra det er temaet WordPress 3 klar, og har brugerdefineret menufunktion, fremhævede miniaturer, widgetiseret sidebar og sidefod, tema options side etc. "
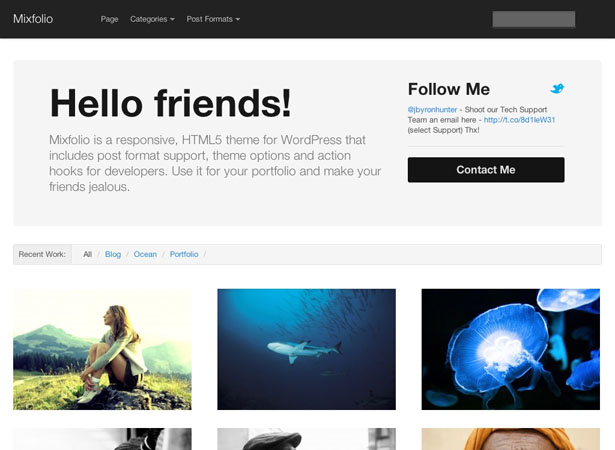
Mixfolio
"Mixfolio er et responsivt HTML5 porteføljetema for WordPress. Bedst af alt er det gratis! Brug det til at opbygge din portefølje eller dit online brand. Opret billed-, galleri-, video- eller standardindlæg ved hjælp af blandingsfunktionen "Postformater".
Demo | Download (skal tilmelde dig gratis acount)
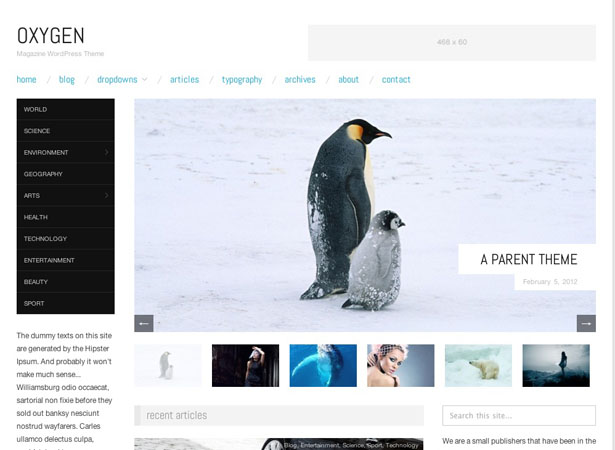
Ilt
"Et premium kvalitet, lydhørigt tidsskrift tema for WordPress. Oxygen er et meget udvideligt forælder tema, bygget på den anerkendte industri Hybrid Core-ramme - en god base for at skabe dine egne børns temaer. "
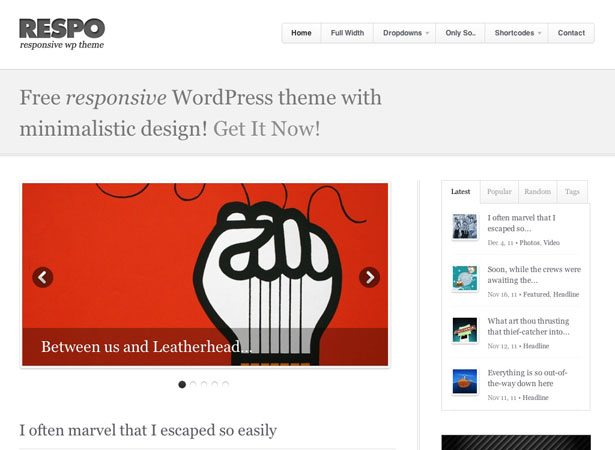
Respo tema
"Respo er et fantastisk WordPress tema med rent, slankt og brugerdefineret design. Temaet er egnet til personlige blogs og / eller online magasiner. Dette er et lydhørt tema, der kan tilpasse sit layout til skærmens størrelse af dine besøgende (prøv at ændre størrelsen på skærmen og se for dig selv). Skyderne til dette tema er også lydhøre, hvilket betyder, at det fungerer super slank på mobile enheder som iPad eller iPhone. "
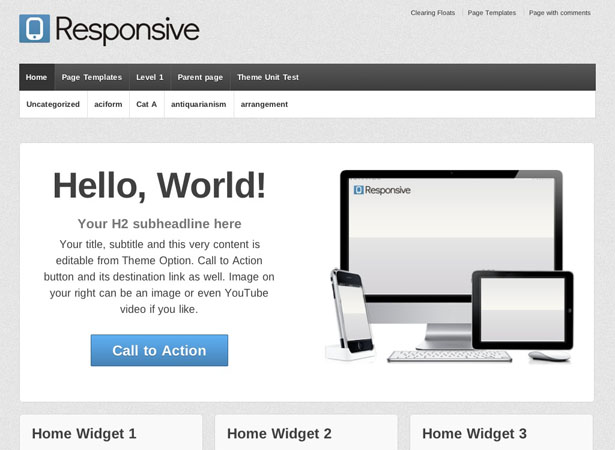
Responsive Wordpress Theme
"Gratis Responsive WordPress Theme til din virksomhed eller personlige hjemmeside, valget er dit. ”
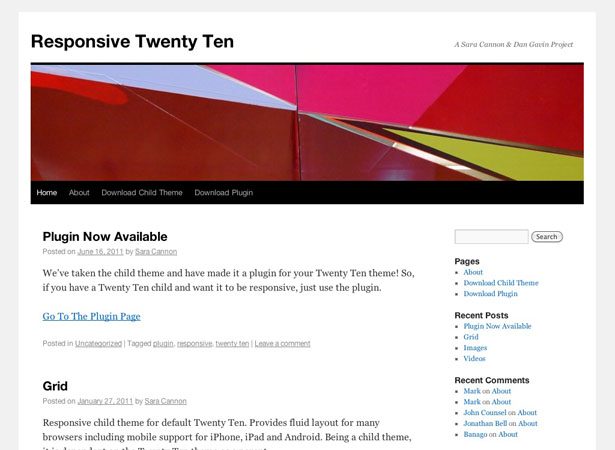
Responsive Twenty Ten
"Responsive Twenty Ten er et barn tema for standard WordPress tema. Dan Gavin og Sara Cannon af Birmingham besluttede AL at gå på stræben efter at gøre et responsivt WordPress tema. Og se, det TwentyTen barn, de har drømt om, var allerede startet! Så udviklede de dette tema baseret på Todd Halfpenny's version her . Med tilføjelsen af nogle specielle detaljer, såsom fleksible billeder, fine margener og nogle mobile billedregler. "
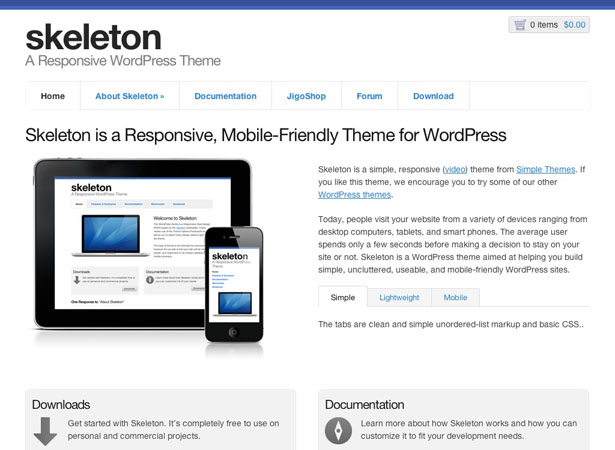
Skelet WordPress Theme
"Dette WordPress tema er et Responsive Web Design (RWD) baseret på Skelet standardtekst. Dette tema er bbPress 2 klar og bruger Options Framework så du kan tilpasse det grundlæggende design fra administratorkonsollen. "
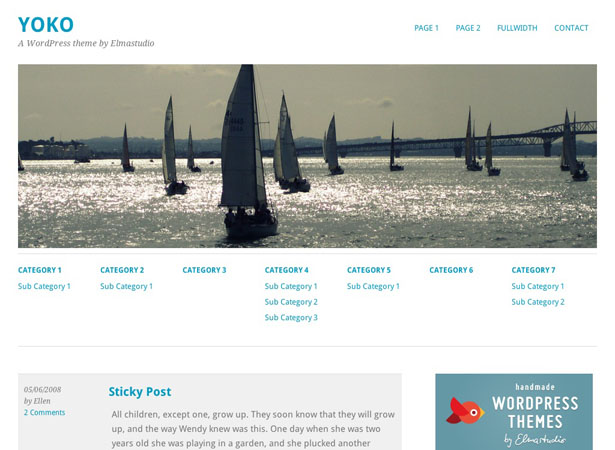
Yoko
"Yoko er et moderne og fleksibelt WordPress tema. Med det responsive layout baseret på CSS3 medie forespørgsler tilpasses temaet til forskellige skærmstørrelser. Designet er optimeret til store desktop skærme, tabletter og små smartphone skærme. For at gøre din blog mere individuel kan du bruge de nye postformater (f.eks. Galleri, til side eller citat), vælg dit eget logo og header image, tilpass baggrunden og linkfarven. "
Konklusion
Kom ind i lydhørhed. Der er mange apps og plugins derude, der vil tage dit WordPress-websted og oprette en mobilversion eller endda en appversion af dit websted, men ingen af det endda betyder noget, hvis nogen ikke kan få adgang til dit websted fra deres telefon. At have din egen app lyder fascinerende, og hvis det er nødvendigt, end gør det. Men hvorfor bruge ekstra penge på at gøre det, når alt du skal gøre er at tage et par skridt i at skabe et websted, der kan tilpasses under mange omstændigheder?
Mens mange mener, at dette bare er en anden trend, er der mange andre, der tror, at dette vil være omkring i lang tid. Med stigningen i mobile og mindre enheder er det svært at se, hvordan læring af denne teknik kan være skadelig. Desuden er det ret sjovt at se elementer øges og falder, når du spiller med dit browservindue.