100 Creative Twitter Backgrounds med illustration
Hvis du nogensinde har oprettet en Twitter-konto og tilpasset den med nogle tekst, ville du have opdaget, at den mængde tekst, du kan vise for at beskrive dig selv, er meget begrænset.
Det er her, der designer, skaber og publicerer en kreativ Twitter-baggrund og bruger den, når dit billboard kommer på plads.
Mange designere og reklamer bruger faktiske illustrationer og billeder, der vil tiltrække seernes opmærksomhed . Ved at fange en læsers fantasi i processen vil illustrative baggrunde højst sandsynligt forblive i deres hukommelse i længere tid.
Her er 100 kreative Twitter-baggrunde, der indeholder illustration , der burde inspirere dine egne Twitter-designs.
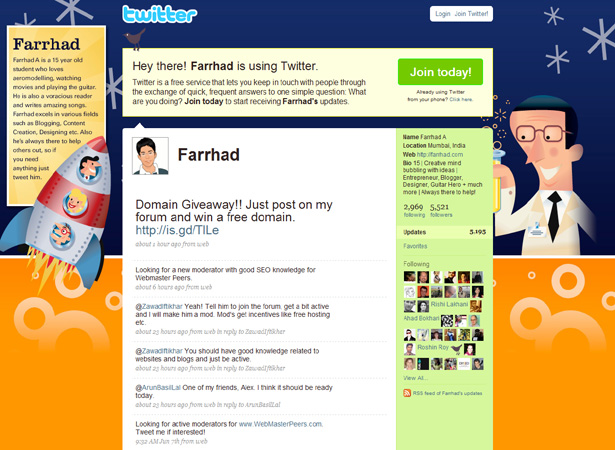
Farrhad
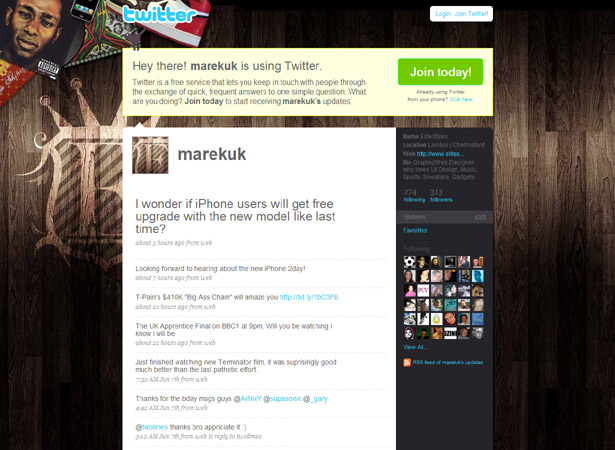
Elite stilarter
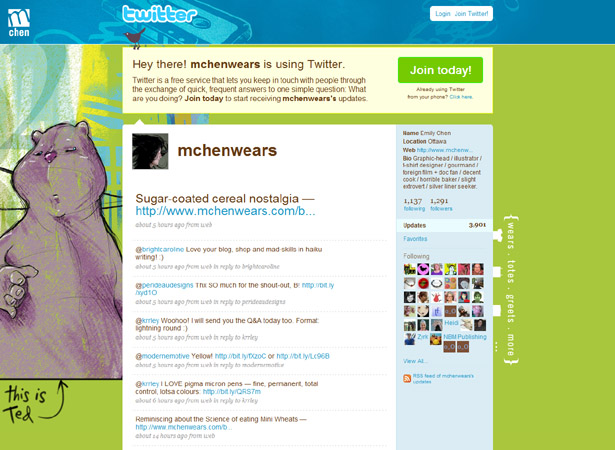
Emily Chen
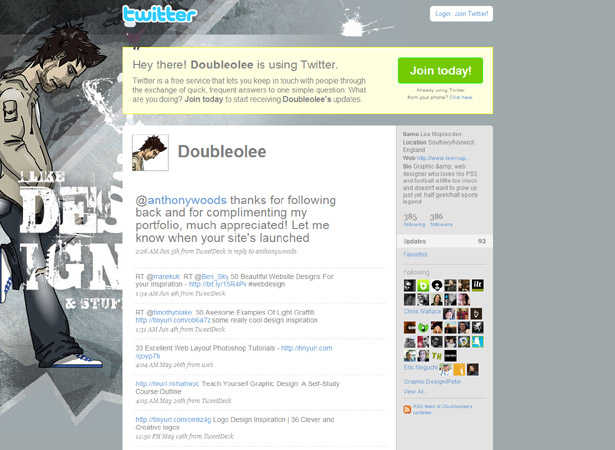
Lee Maplesden
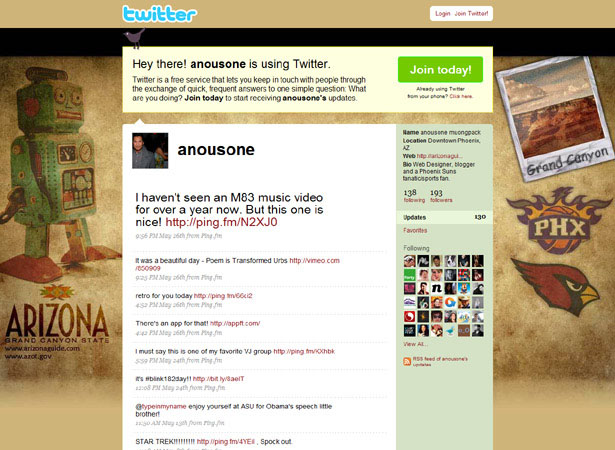
Anousone
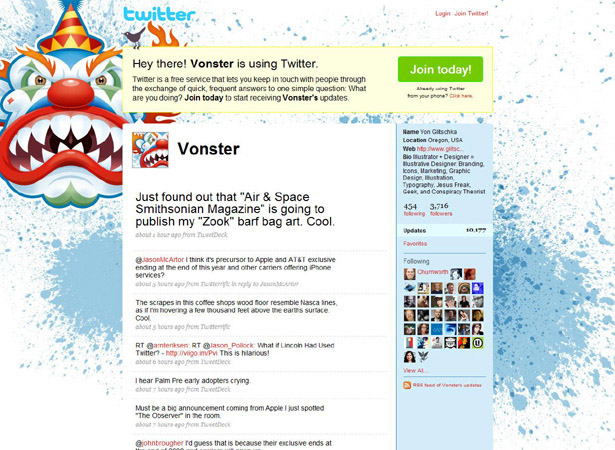
Vonster
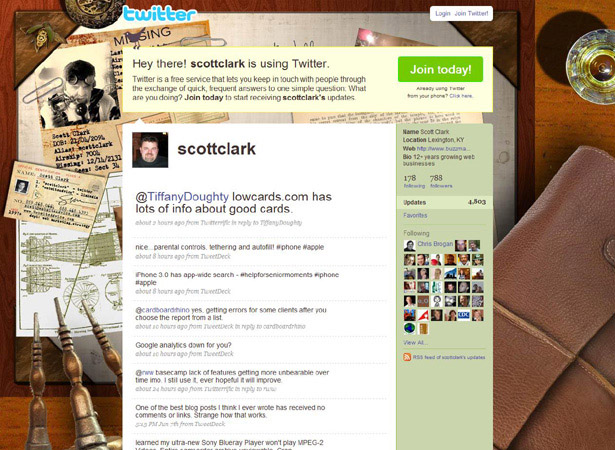
Scott Clark
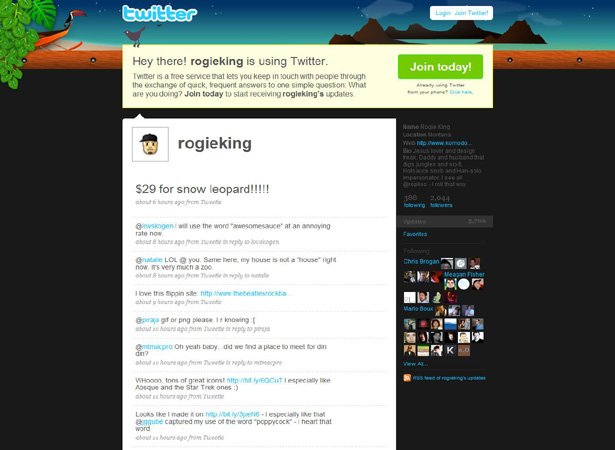
Rogie King
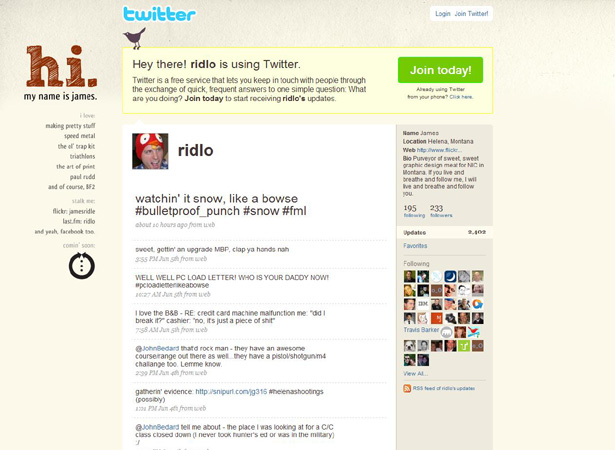
James Ridlo
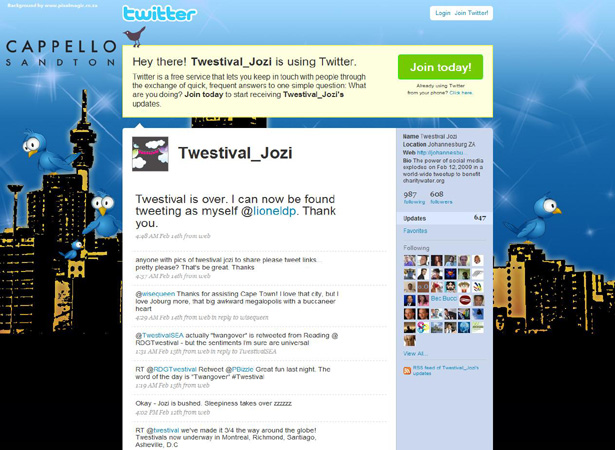
Twestival Jozi
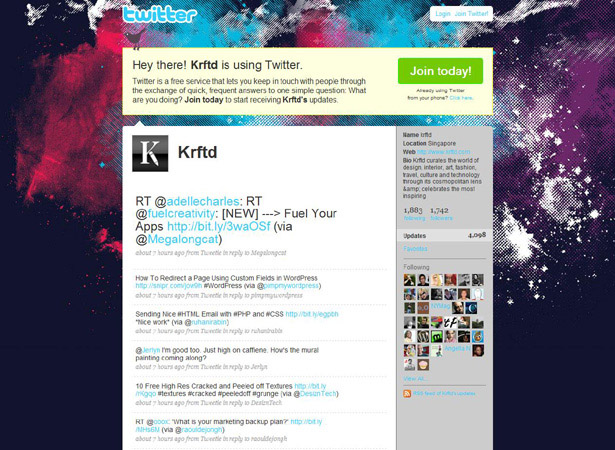
Krftd
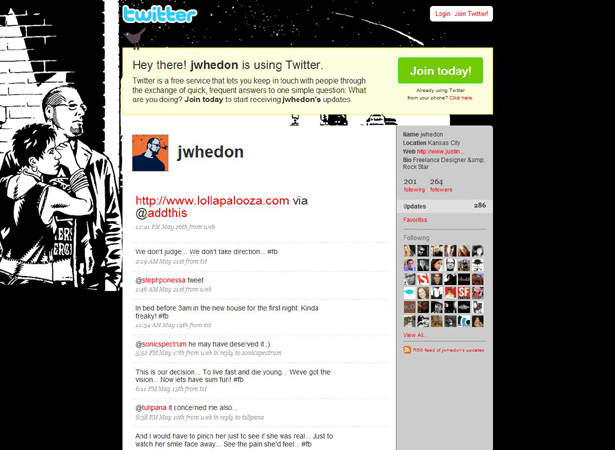
Jwhedon
Andy Sowards
Brian Paulwicz
Lea
Kiam Dean Art
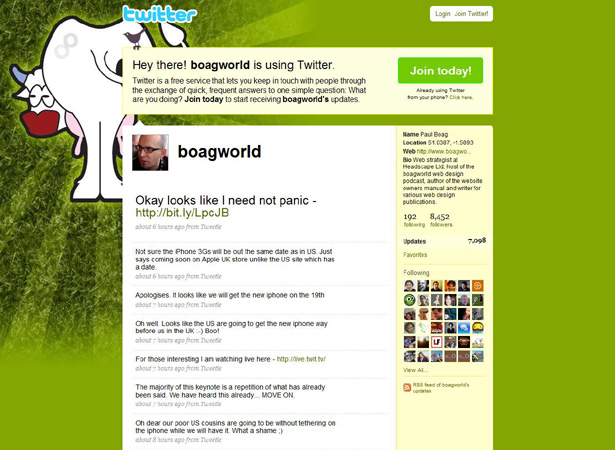
Paul Boag
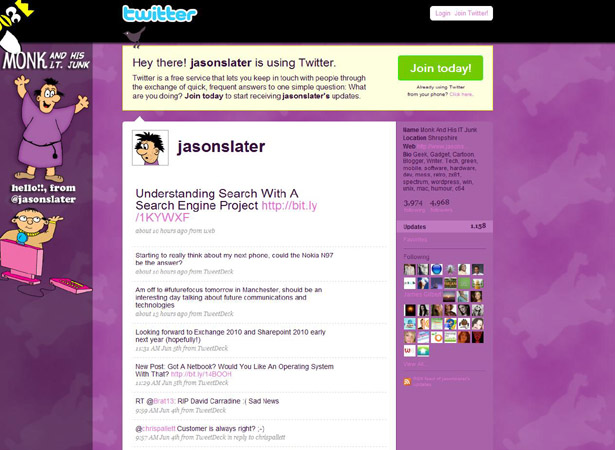
Jason Later
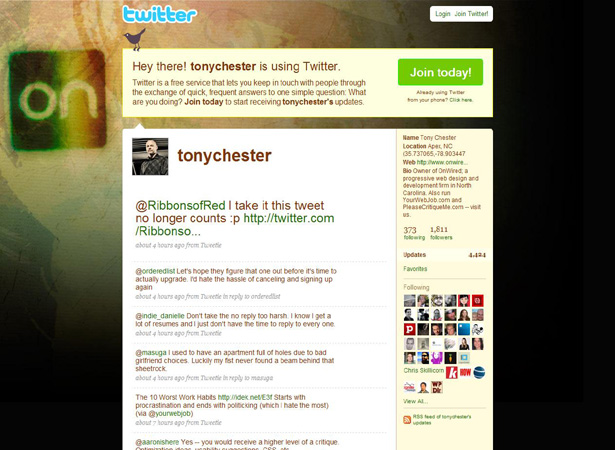
Tony Chester
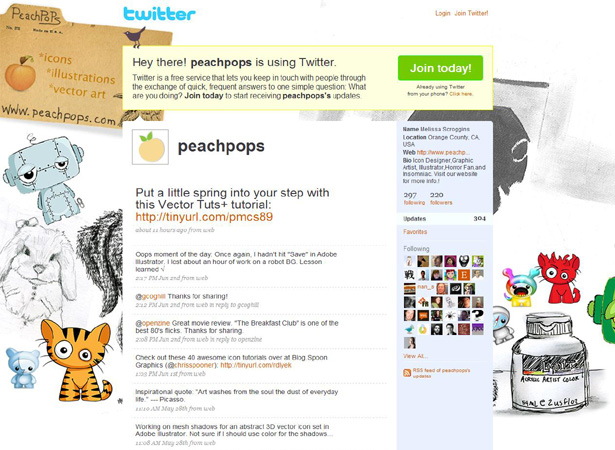
Melissa Scroggins
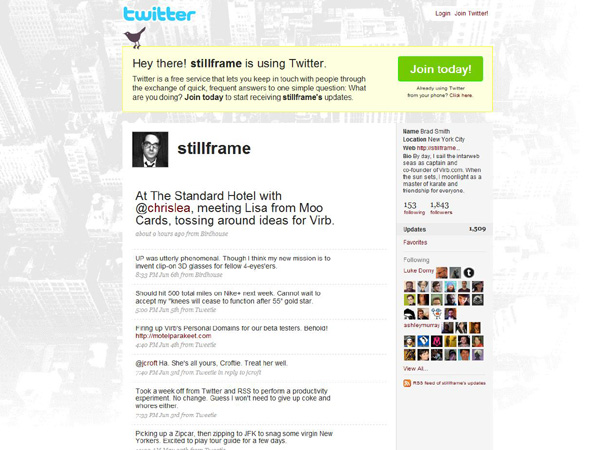
Brad Smith
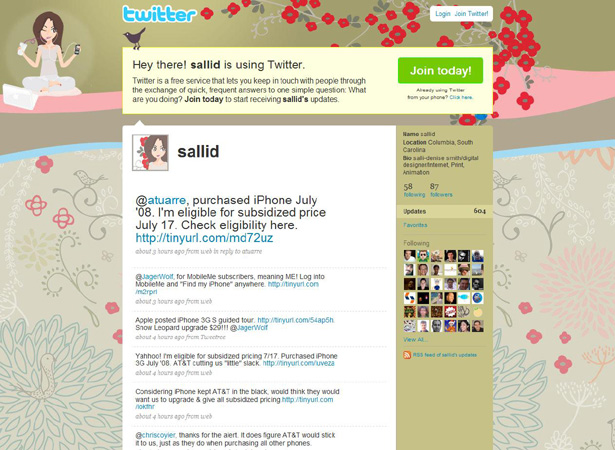
Sallid
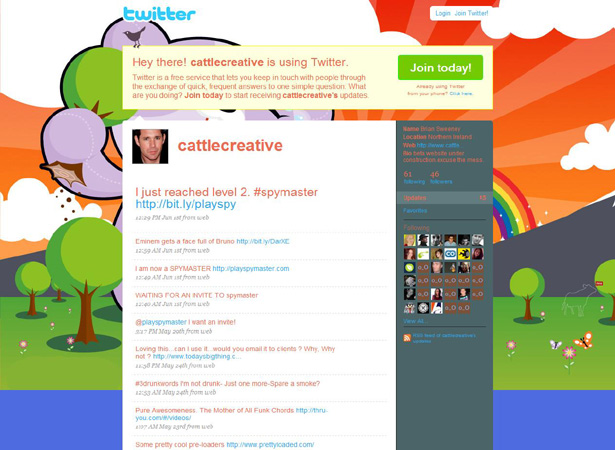
Brian Sweeney
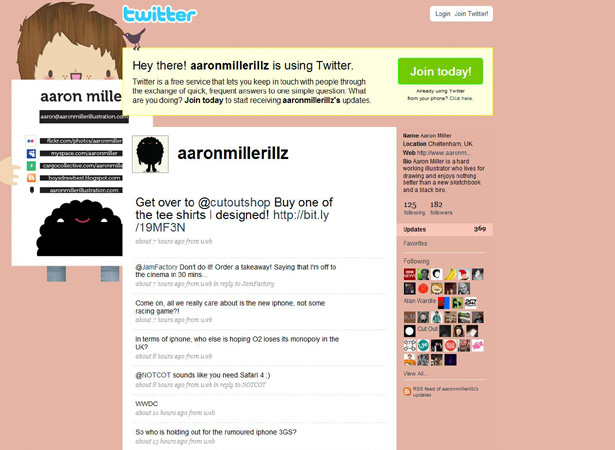
Aaron Miller
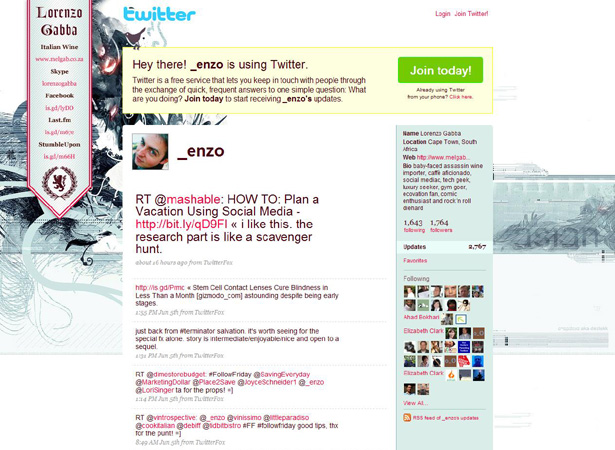
Lorenzo Gabba
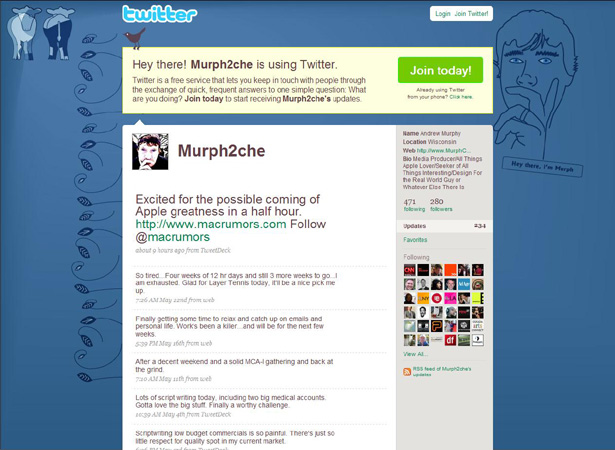
Andrew Murphy
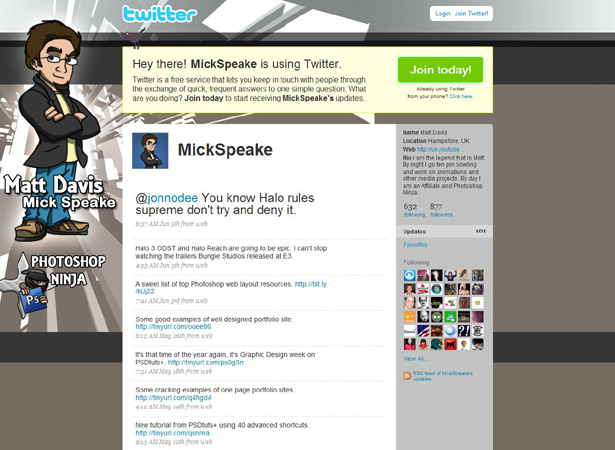
Matt Davis
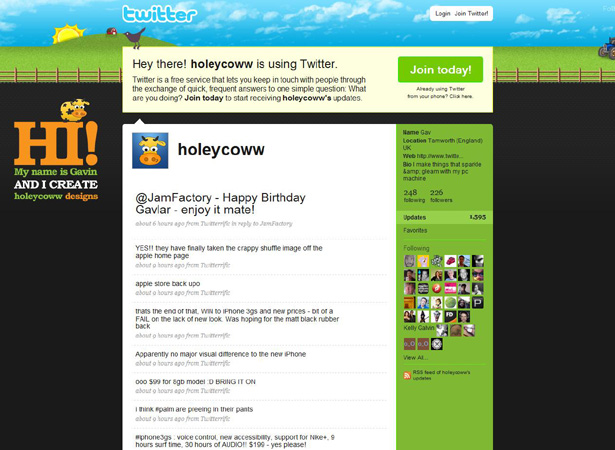
Holey Coww
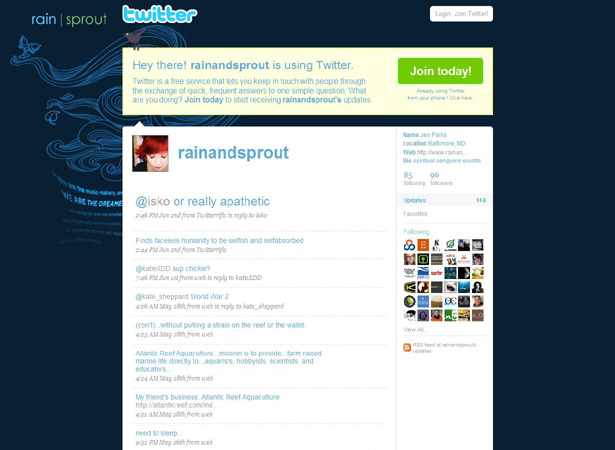
Jen Parks
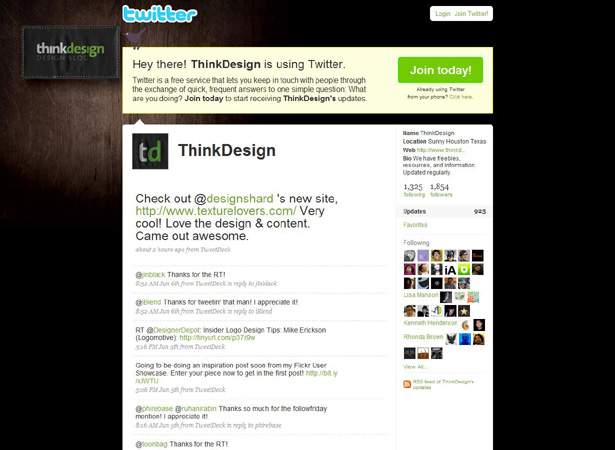
Tænk design
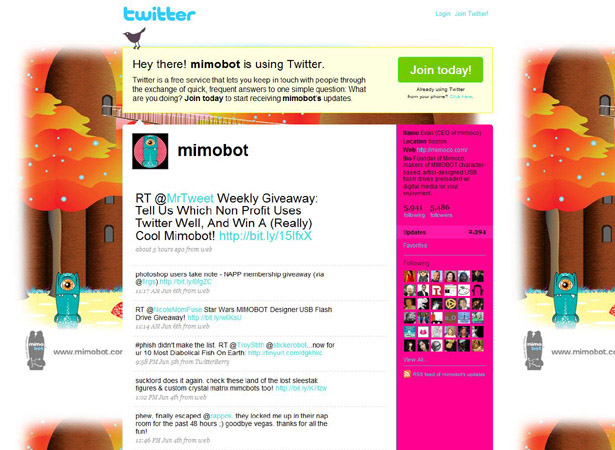
Evan
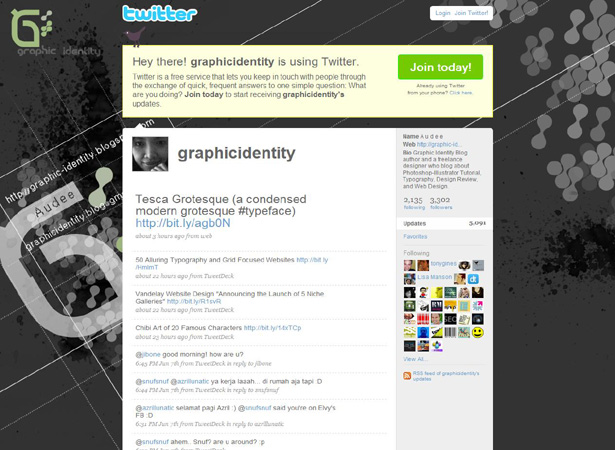
Grafisk identitet
Niko Bellic
Adam Kayce
Lizette Gagne
CSS Girl
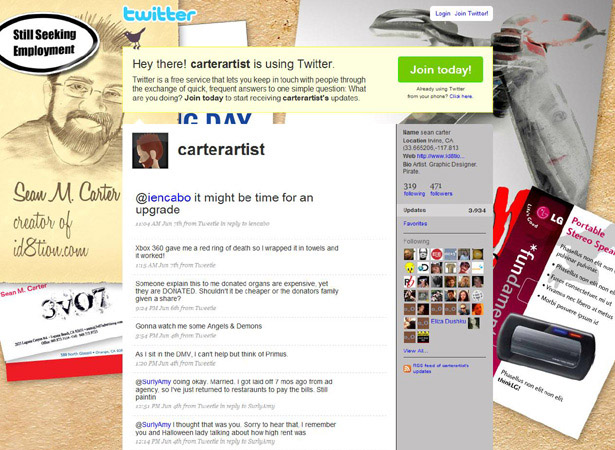
Sean Carter
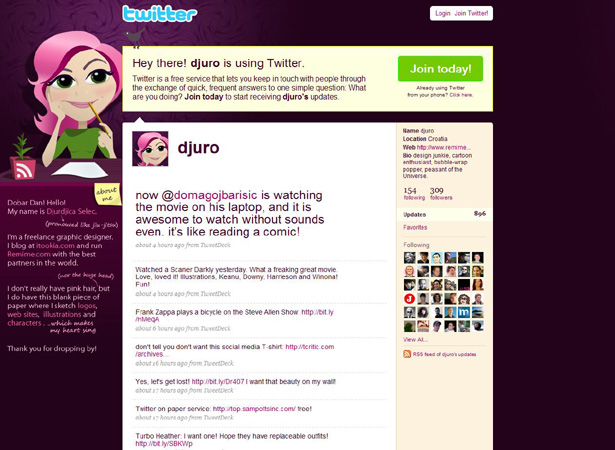
Djuro
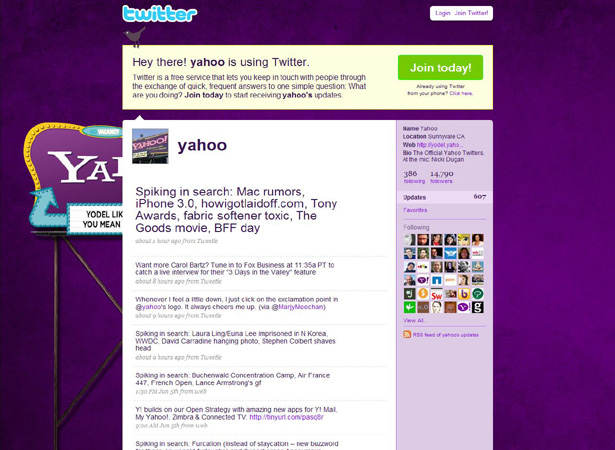
Yahoo
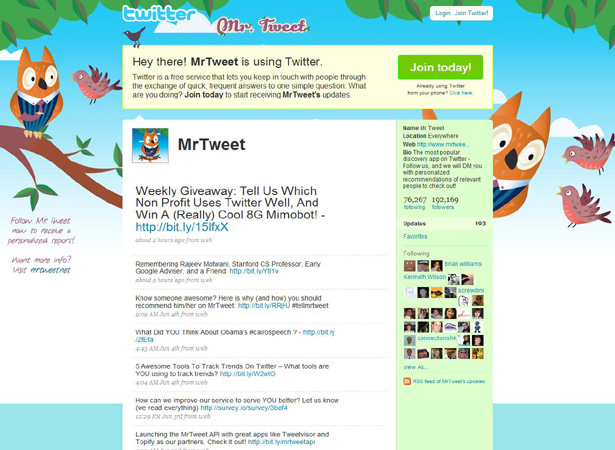
Mr. Tweet
Ed Dale
Technorati
Sølv-Solutions
Vectips
Bare Tweet It
Dark Motion
Elitister Snob
Divvoted
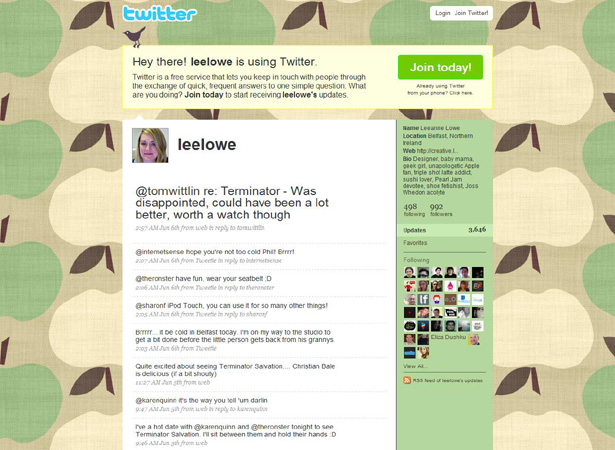
Leeanne Lowe
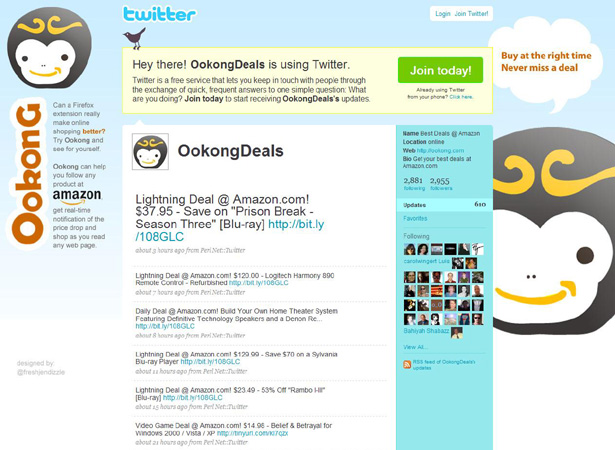
Bedste tilbud (Amazon)
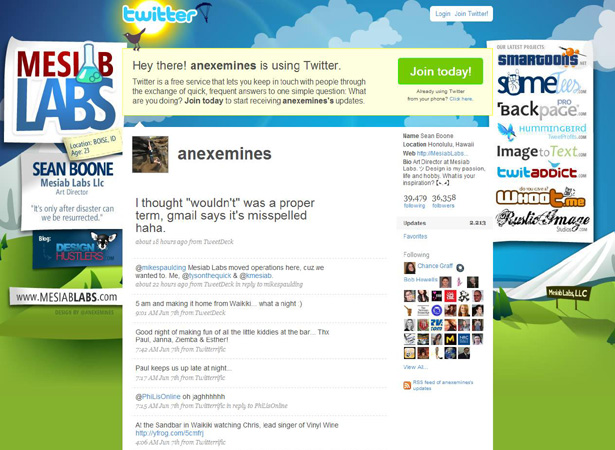
Sean Boone
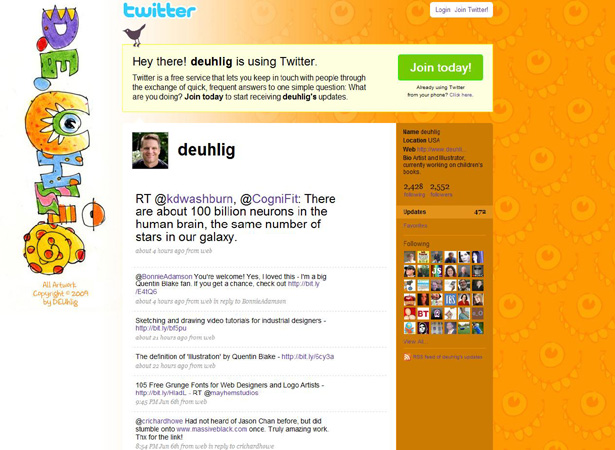
Deuhlig
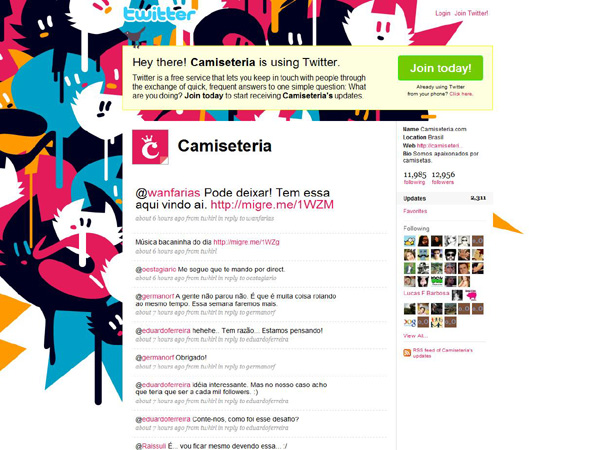
Camiseteria
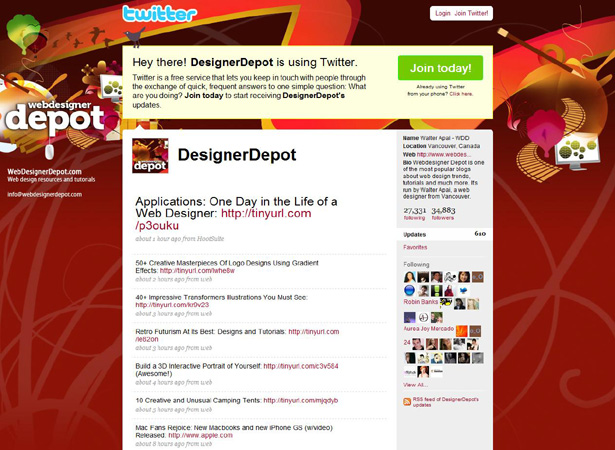
Web Designer Depot
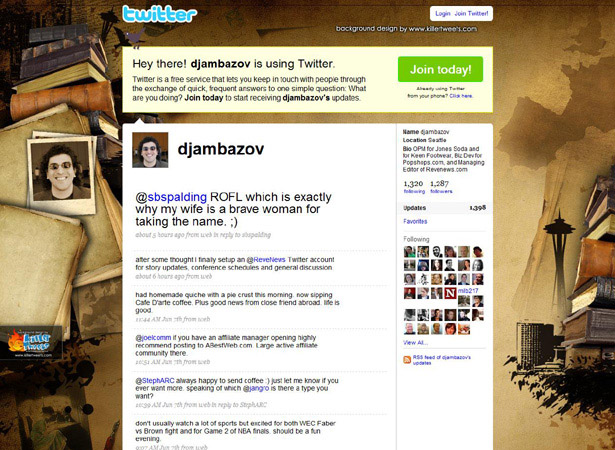
Djambzov
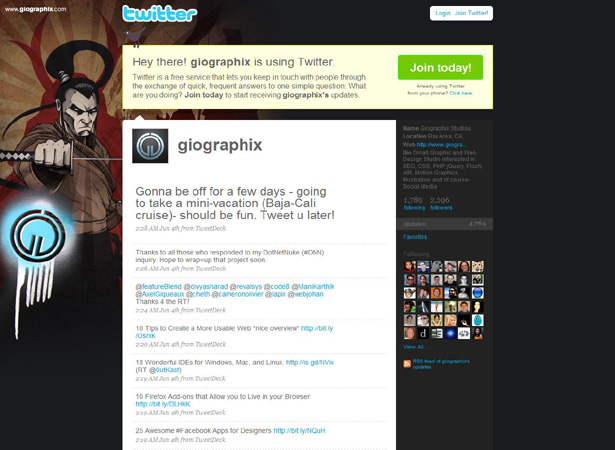
Giographix
Lokal Hero Design
LouPage
Paul Miser
Gareth Hardy
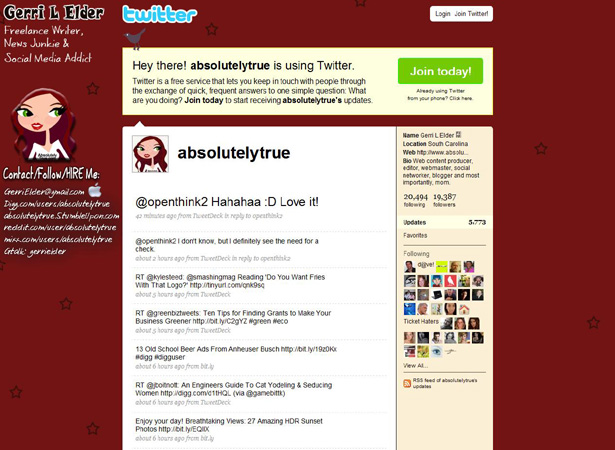
Gerri Elder
Skal have menuer
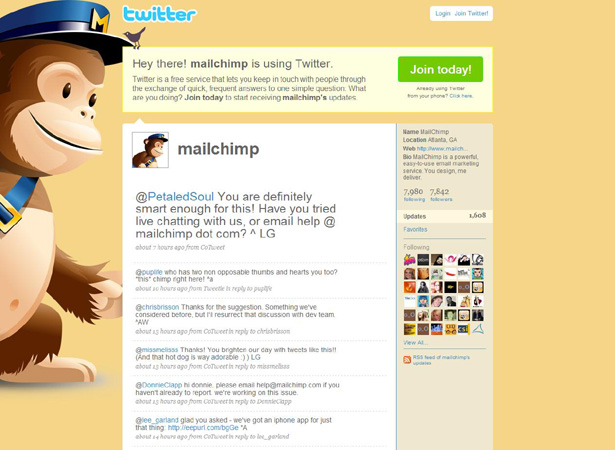
Mail Chimp
Maggie Summers
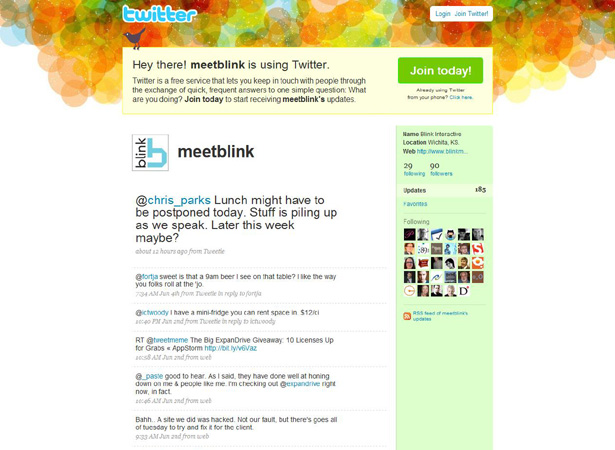
Blink Interactive
Nikolina
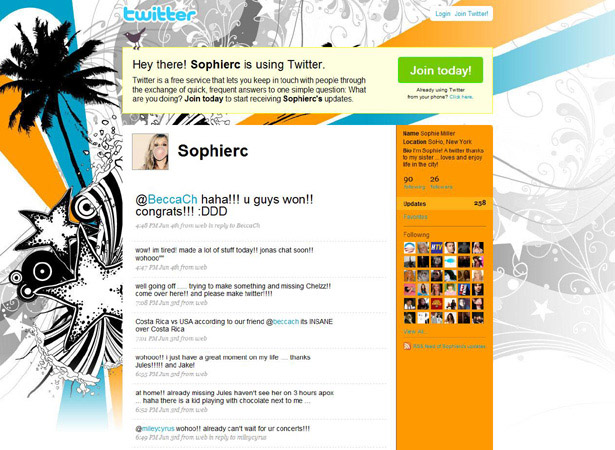
Sophie Miller
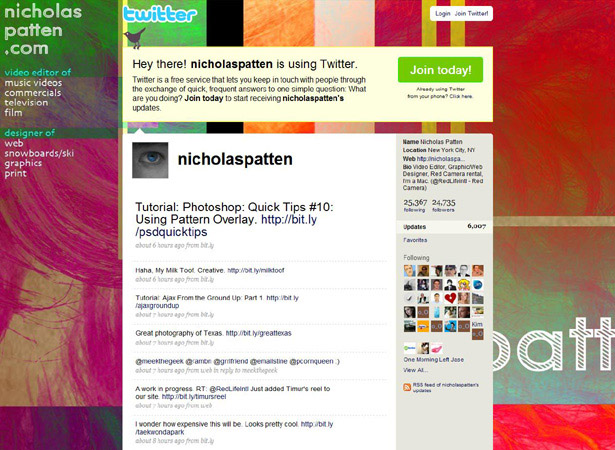
Nicholas Patten
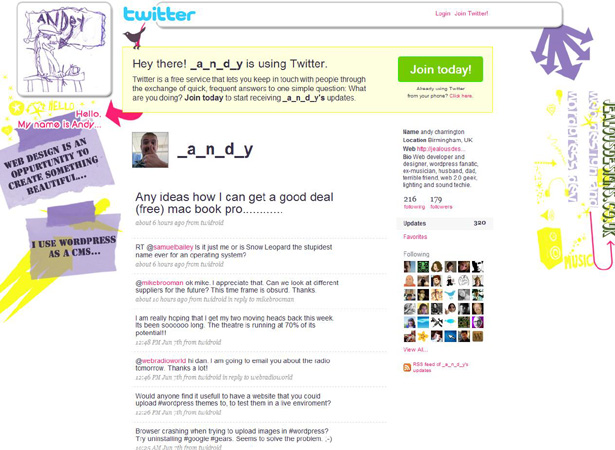
_a_n_d_y
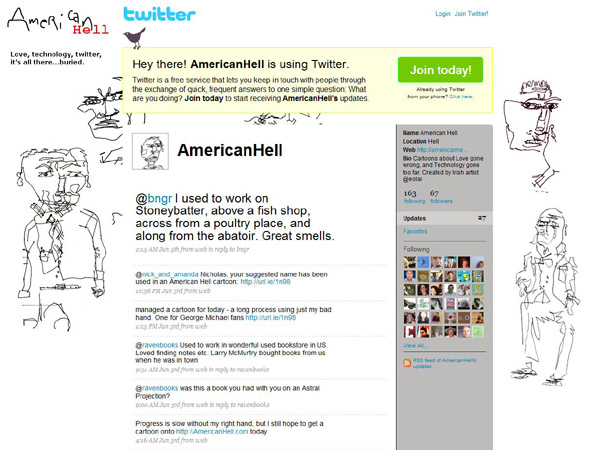
Amerikansk helvede
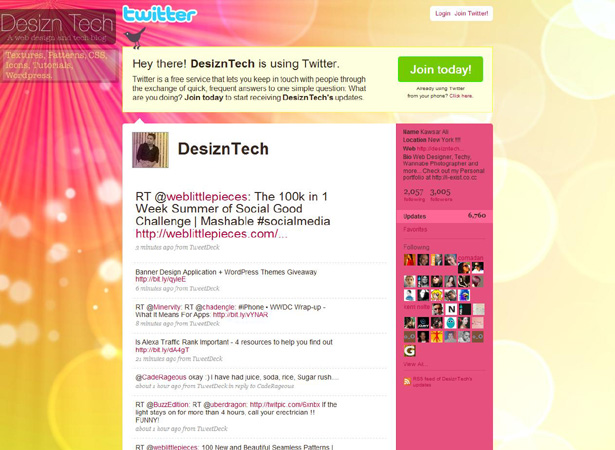
Desizn Tech
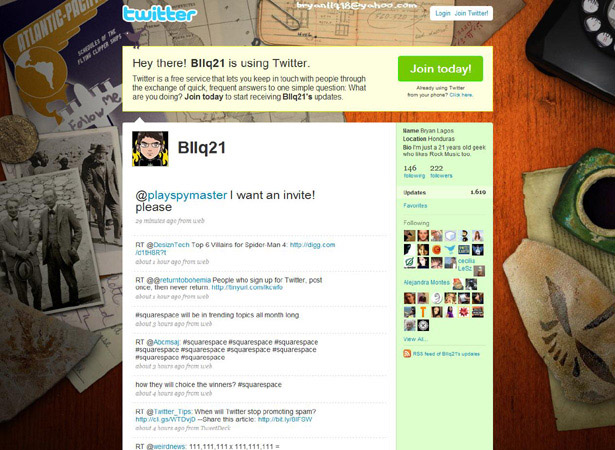
Bryan Lagos
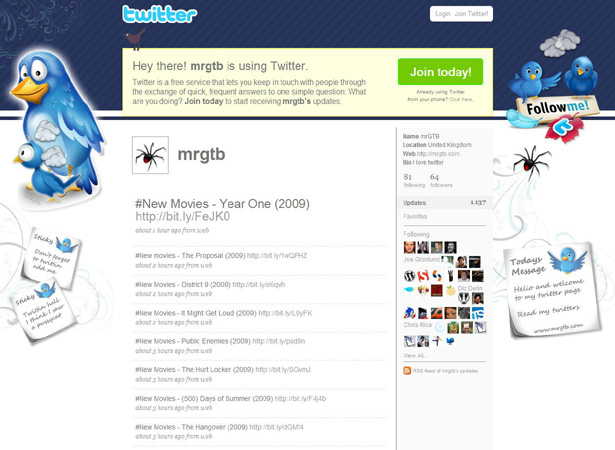
mrGTB
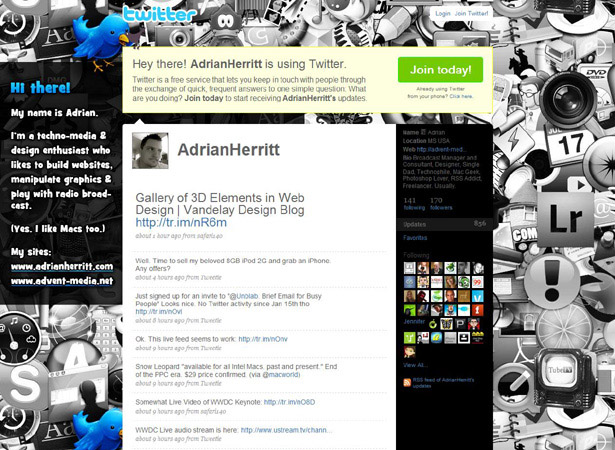
Adrian Herritt
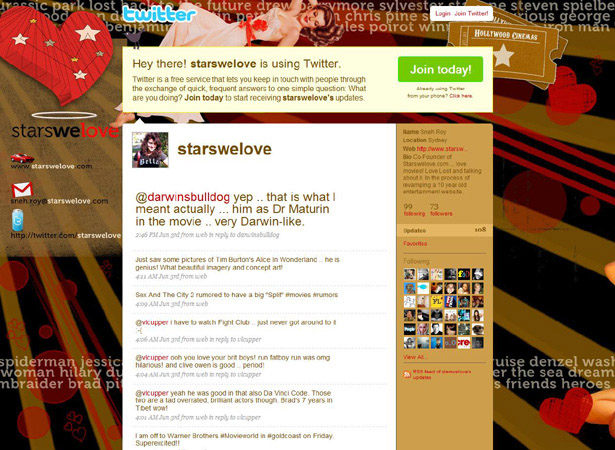
Sneh Roy
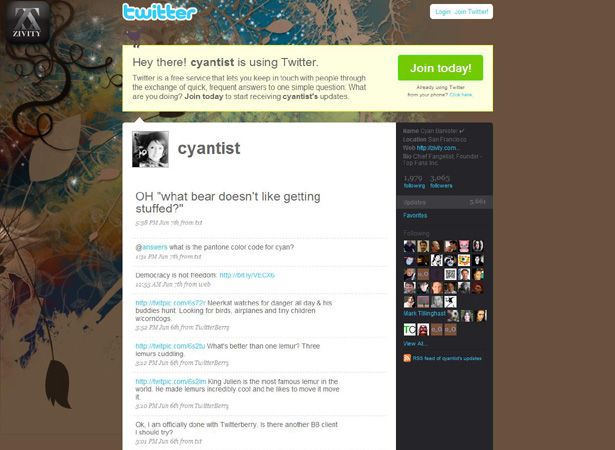
Cyan Banister
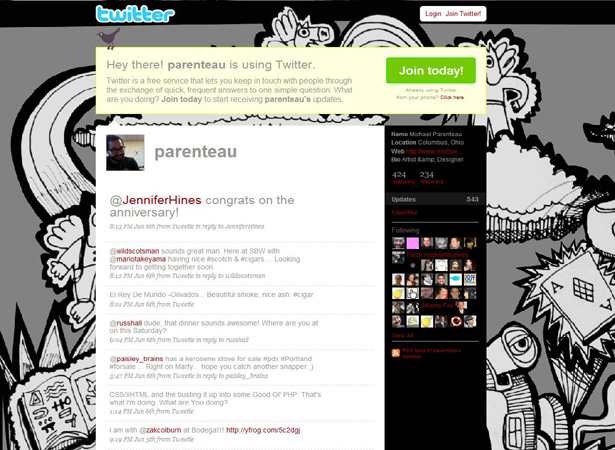
Michael Parenteau
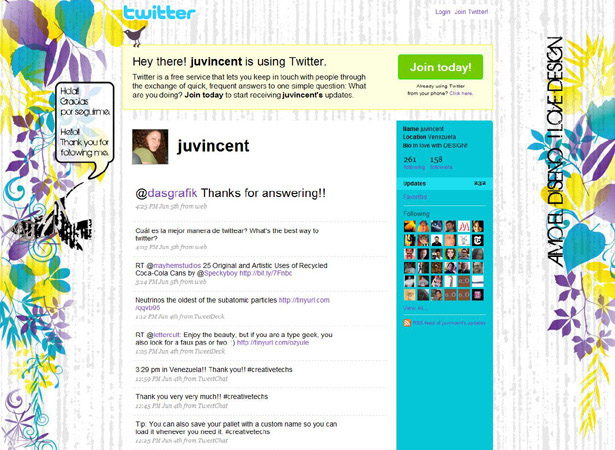
Juvincent
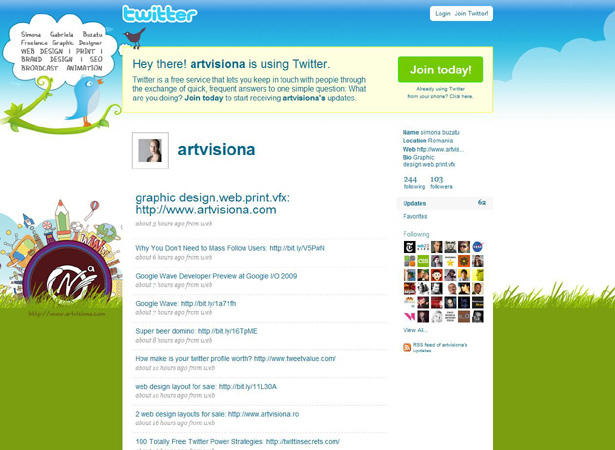
Simona Buzatu
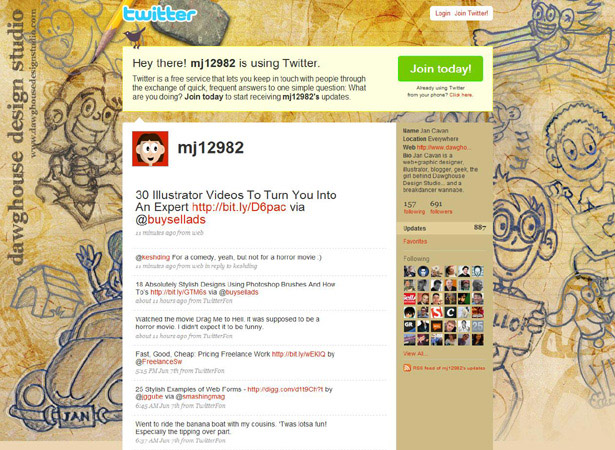
Jan Cavan
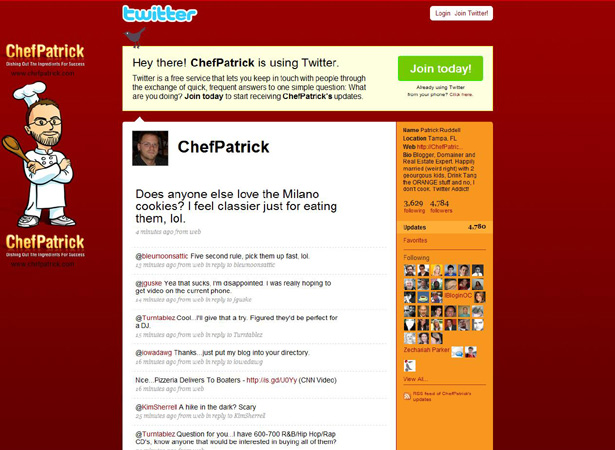
Patrick Ruddell
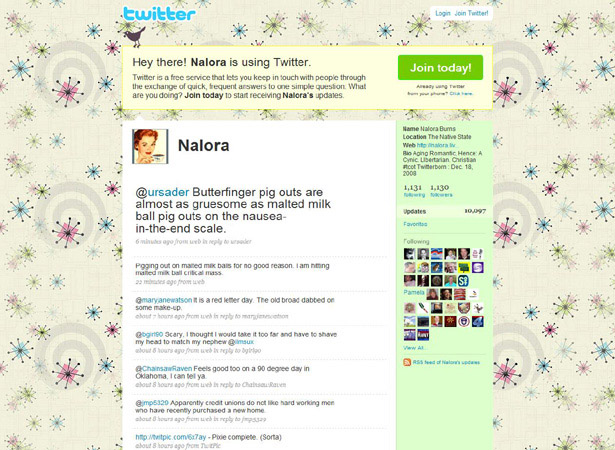
Nalora Burns
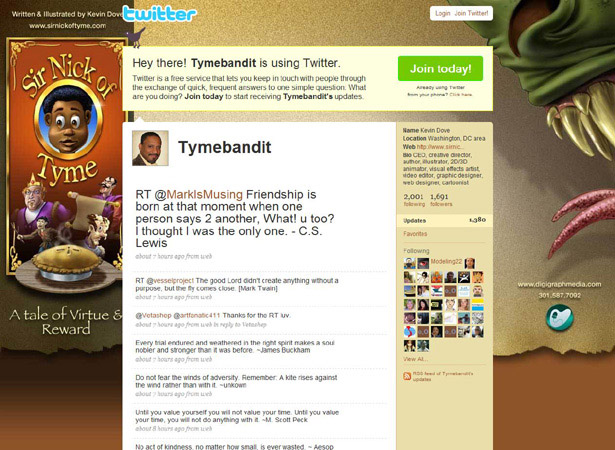
Kevin Dove
Natalie-Anne
Lynn Chyi
Satyakam Misra
Spurrachel
Travis Bucholtz
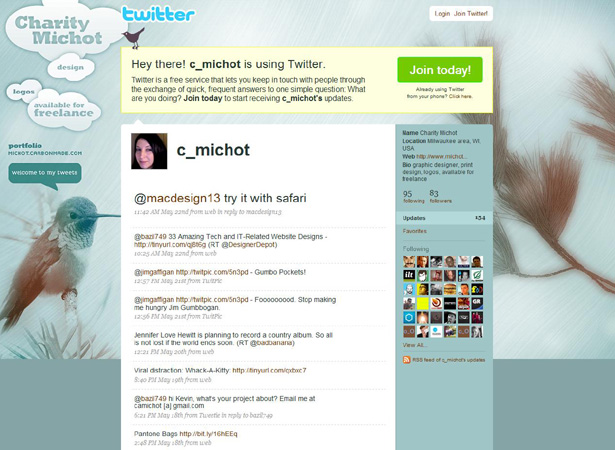
Velgørenhed Michot
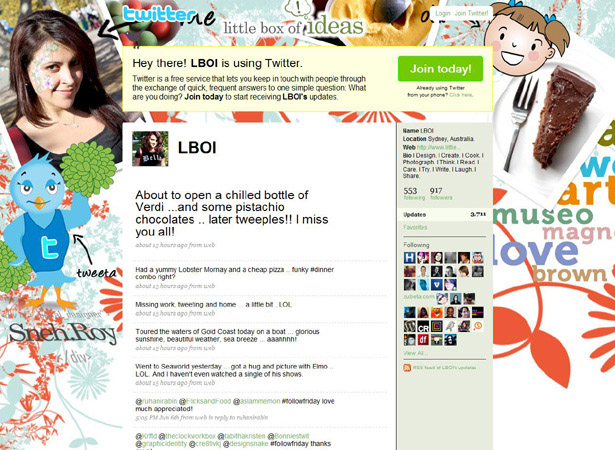
LBOI
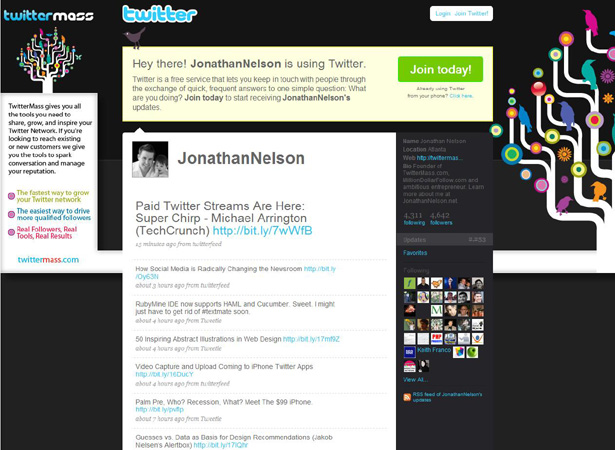
Jonathan Nelson
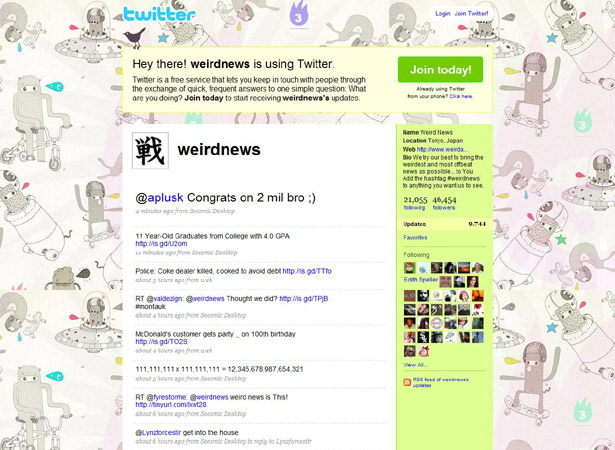
Underlige nyheder
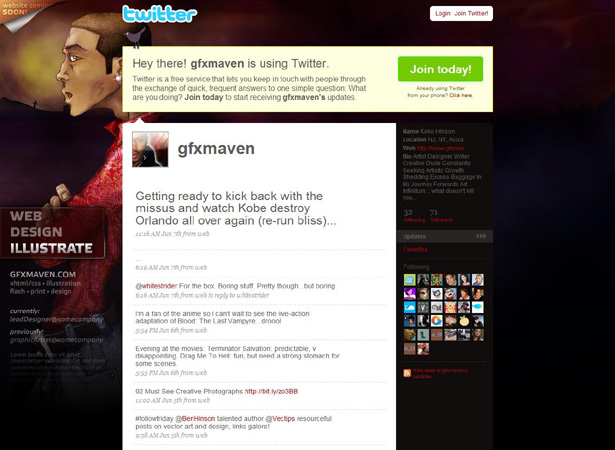
Koko Hinson
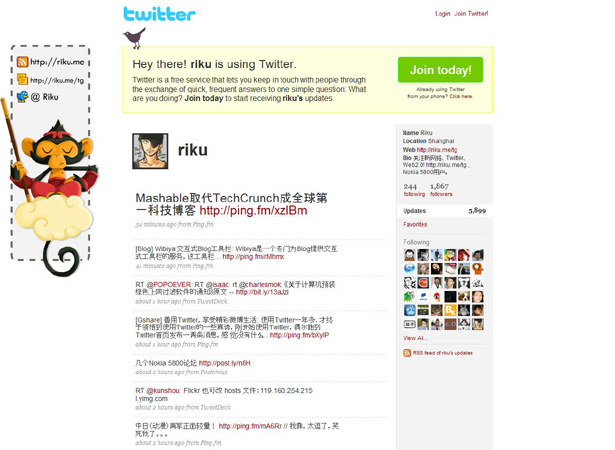
Riku
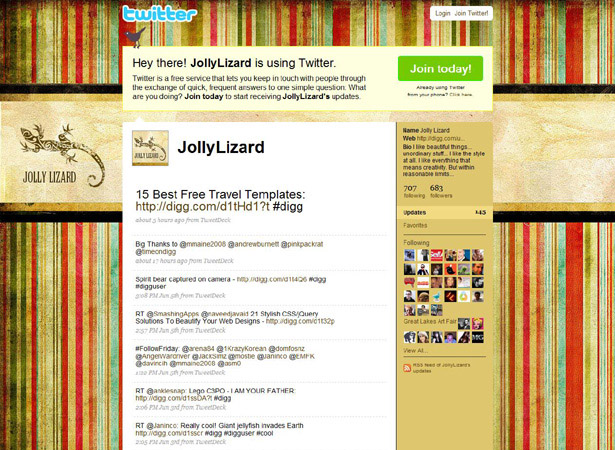
Jolly Lizard
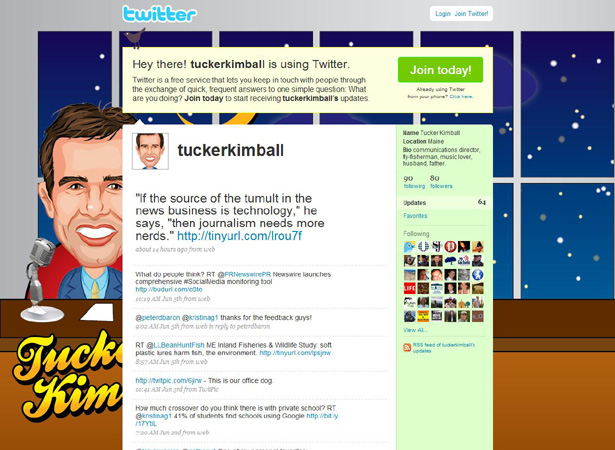
Tucker Kimball
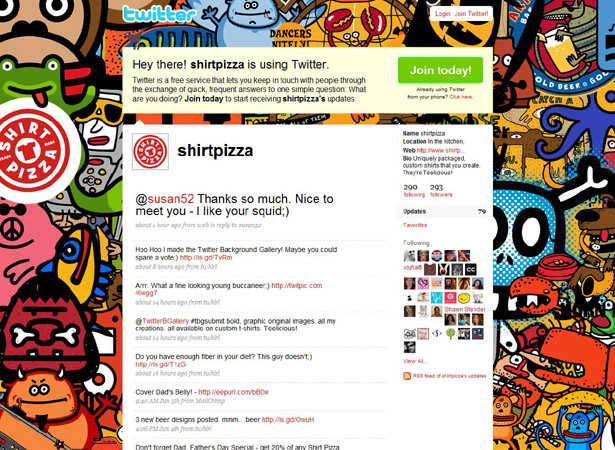
Shirt Pizza
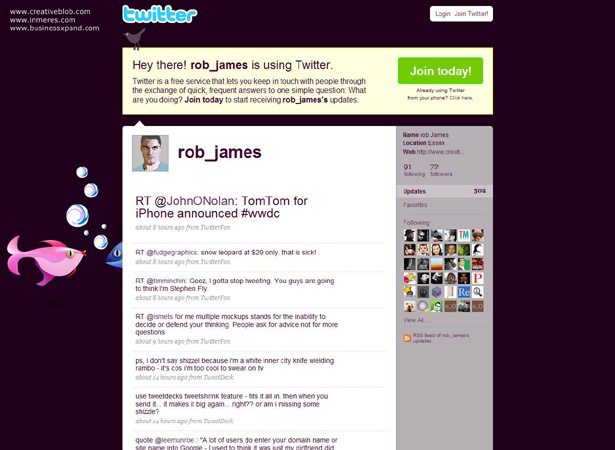
Rob James
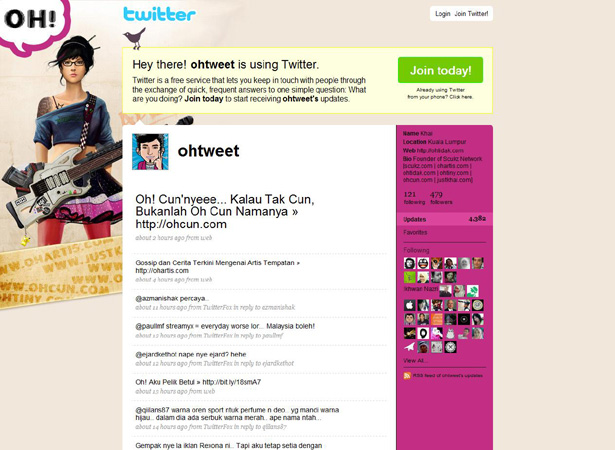
Khai
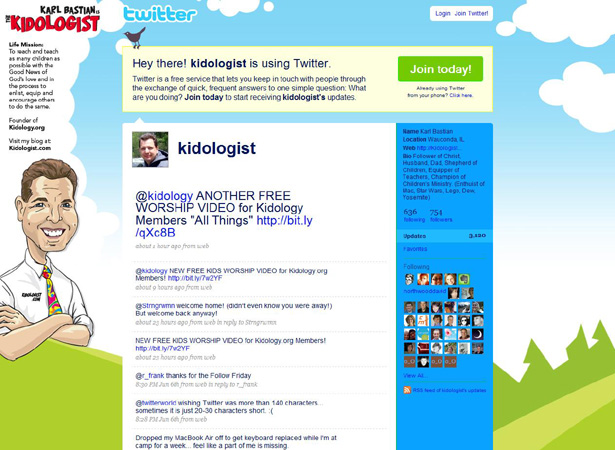
Karl Bastian
Hvilke er dine favoritter? Du er velkommen til at dele andre eksempler, som vi måske har savnet.
<
p class = "showcase">