De bedste nye porteføljesider, august 2016
Hej læsere! Denne måned fortsætter linjen mellem webdesign og kunst, fordi flere designere vedtager det postmoderne æstetik for deres arbejde. Begrebet brugervenlighed fortsætter med at gribe for vejret.
Vi kunne kalde det "post-usable design", måske. Derfor forsøger jeg at udnytte nogle af de mere normale, men professionelt udseende websteder med alle de kunstneriske ting.
Men så er det porteføljer. Det er her designere generelt vil gå lidt vildt. Disse websteder er ret flotte alle sammen, så jeg råder dig til at tage inspiration fra æstetikken, så find ud af, hvordan du gør det hele med CSS og HTML alene, hvis du kan.
Fabio Rocha
Vi starter med porteføljen af en Fabio Rocha . Virkelig, jeg starter os med en let en. Det er intet alt for komplekst, bare simpelt, mest anvendeligt billeder og tekst i skærmbredde sektioner. Det er smukt, typografien er god. Bonuspoint for en anden god brug af gul.
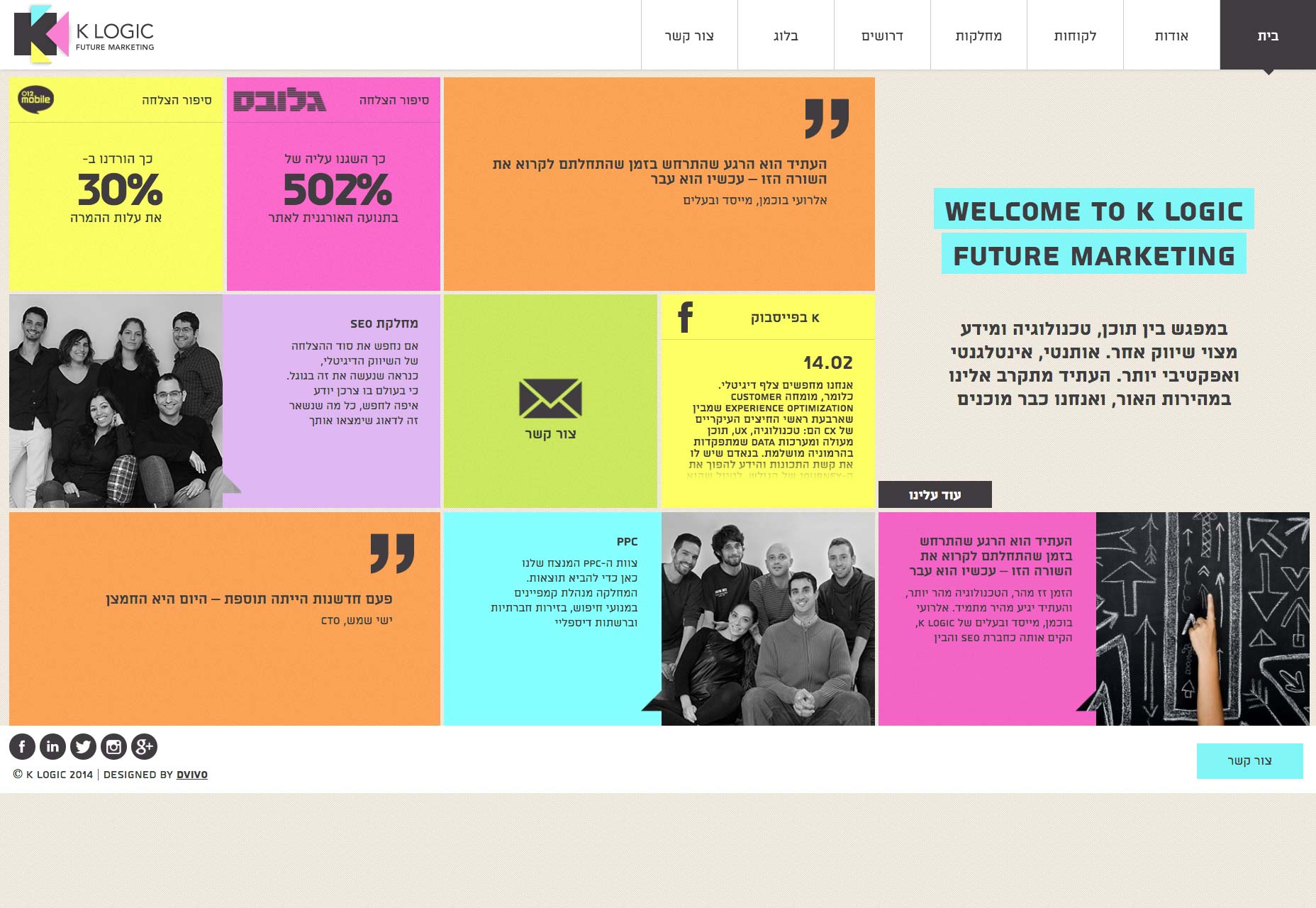
K Logic
Og nu kaster jeg dig ind i den dybe ende. K Logic er et marketingfirma's porteføljesite, og det er så meget som jeg kan fortælle dig. Åh, og deres arbejde præsenteres i case studies. Resten er alt hebraisk for mig. Bogstaveligt talt.
Det er et besøg værd. Som designer er jeg blevet anklaget for at lave et design også "box-y". Dette viser os, hvad et box-y-site virkelig ser ud, og hvor godt det kan fungere. Det er også godt for os, der ikke arbejder med RTL-sprog for at se, hvordan andre designere håndterer det.
Goran Filipovic
Goran Filipovics portefølje er elegant og stilfuldt, med stor typografi. Intet for spektakulært i layoutafdelingen, men det behøver det ikke.
Jeg vil aldrig være en fan af preloaders, især dem der bare blokkerer dit syn, hvis JS er slukket, men alle, der rent faktisk ser webstedet, vil være helt imponerede.
Leeroy
Fransk canadisk agentur Leeroy (som desværre ikke har noget at gøre med Leeroy Jenkins) bringer os et mere klassisk følelsesmæssigt design med tynde skrifttyper, masser af sort og en generelt minimal æstetik. De kan måske afhænge af animationen lidt for meget, men det er stadig et smukt sted.
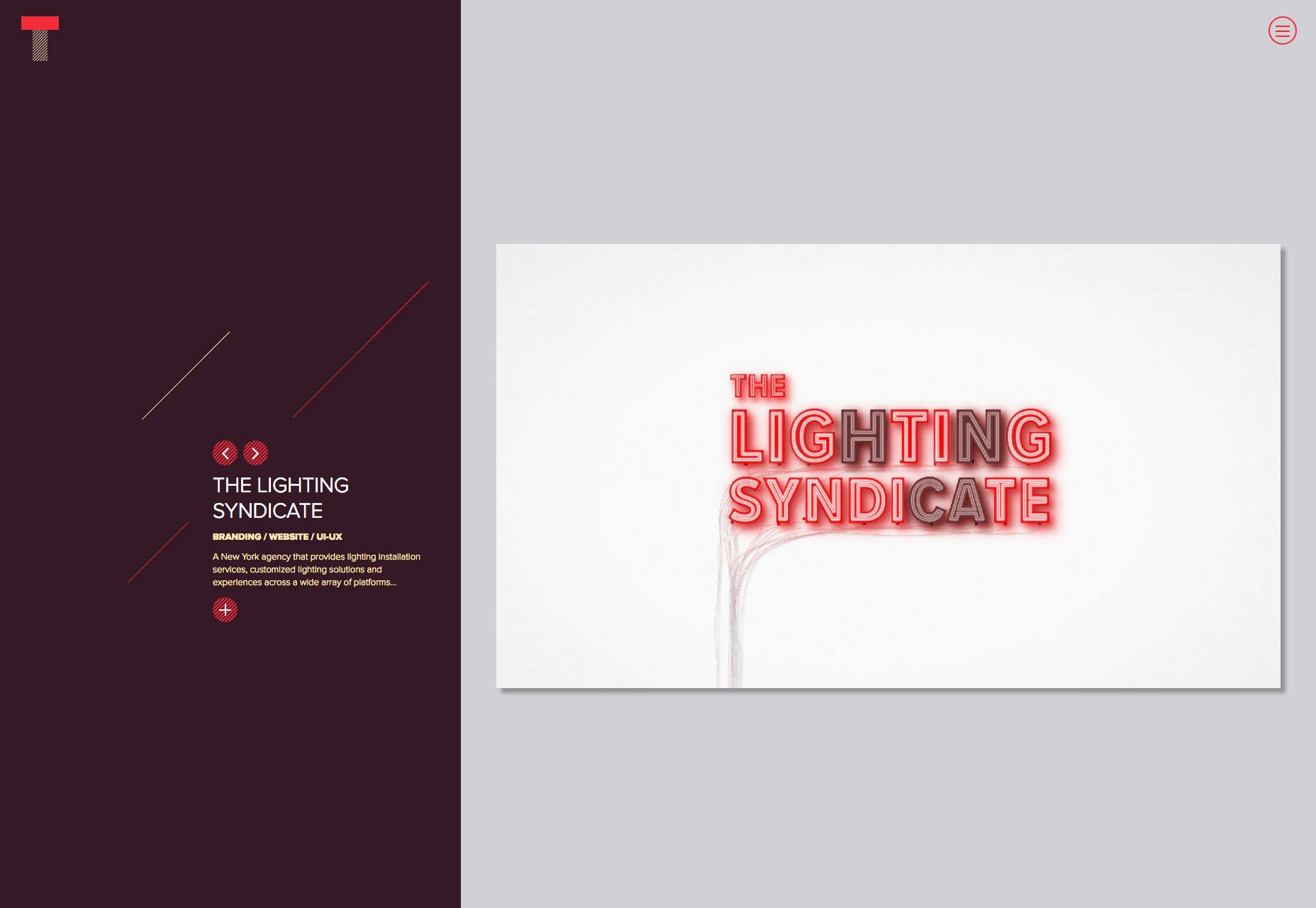
Trama Studio
Jeg er en sucker for god typografi og diagonale linjer på en hjemmeside. Trama Studio giver os begge i overflod, sammen med stor brug af farve. Jeg begynder at se valget om at gå med en karrusel til din portefølje som mindre af et "modigt valg" og mere som noget, der er bundet til at bryde i sidste ende, men æstetikken på dette websted ramte mig lige i min bløde punkt for minimalisme.
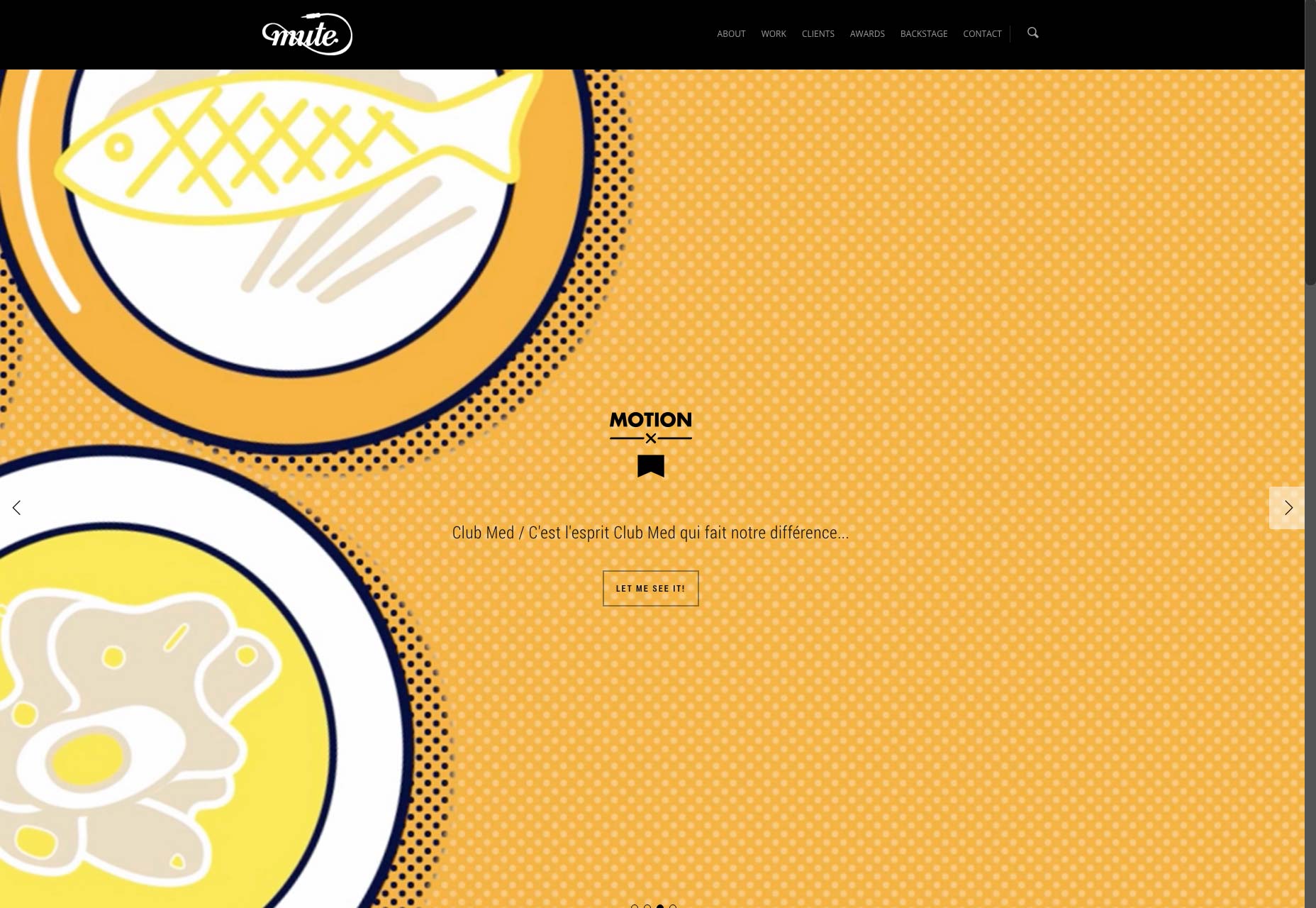
Stum
Stum bringer os, hvad der er næsten en klassisk følelse i disse dage, med anstændigt type, et fuldskærms murværk layout til porteføljen, og masser af illustrationer. Intet for nyt, men det ser godt ud, og deres arbejde er så inspirerende som deres websted.
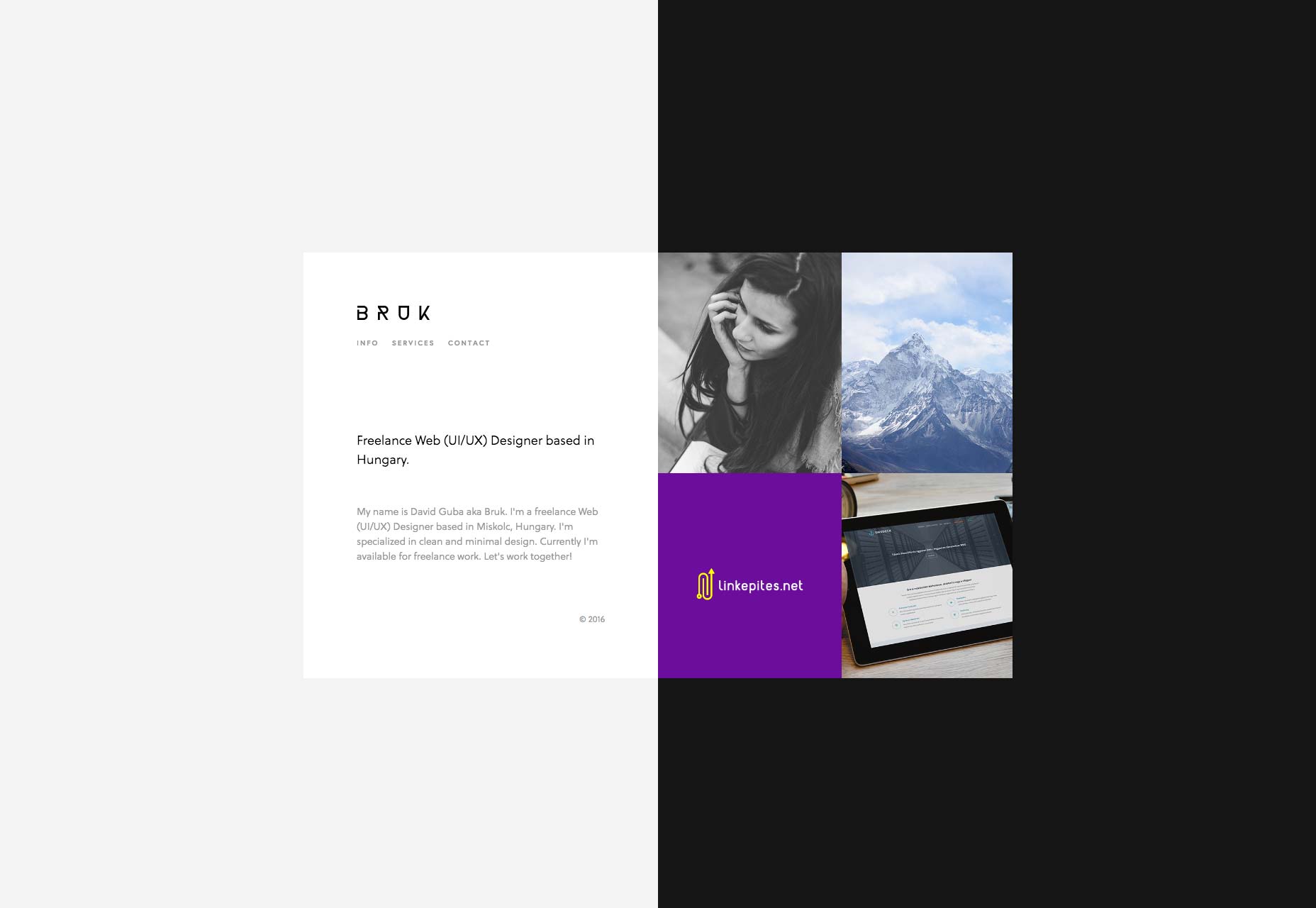
David Guba
David Guba giver os en mesterklasse i, hvordan man kan præsentere en lille mængde indhold uden at bruge stor tekst, eller lade webstedet føle sig tomt. Det hjælper, at hans websted gør det hele med stil.
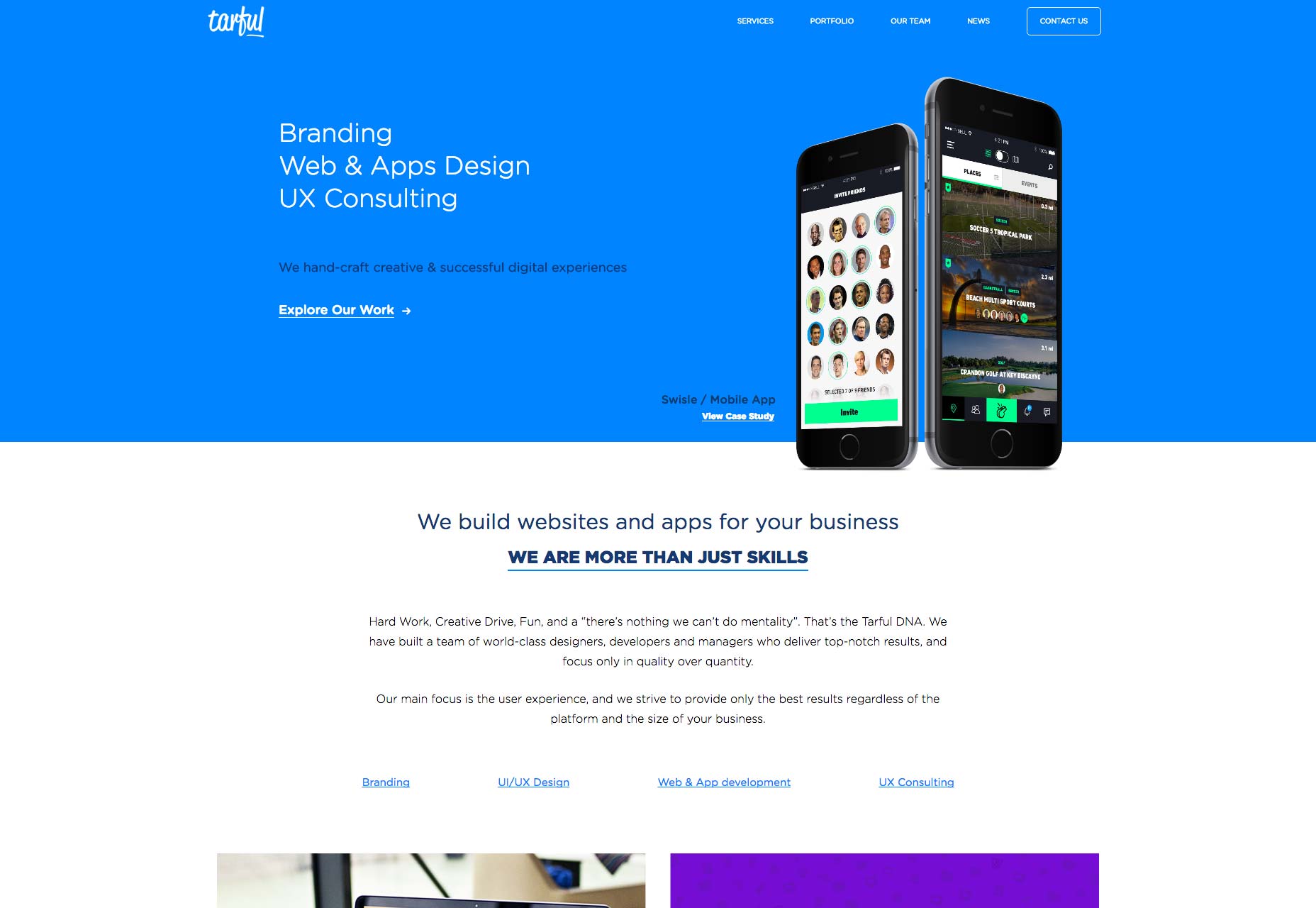
Tarful
Tarful er en web- og appstudio. Deres websted er lidt på den konventionelle side, men har stadig god UX, typografi og overordnet stil. Og de er ikke afhængige af JS for bogstaveligt talt alt!
Tag en lektion fra dem alene af disse grunde, porteføljedesignere!
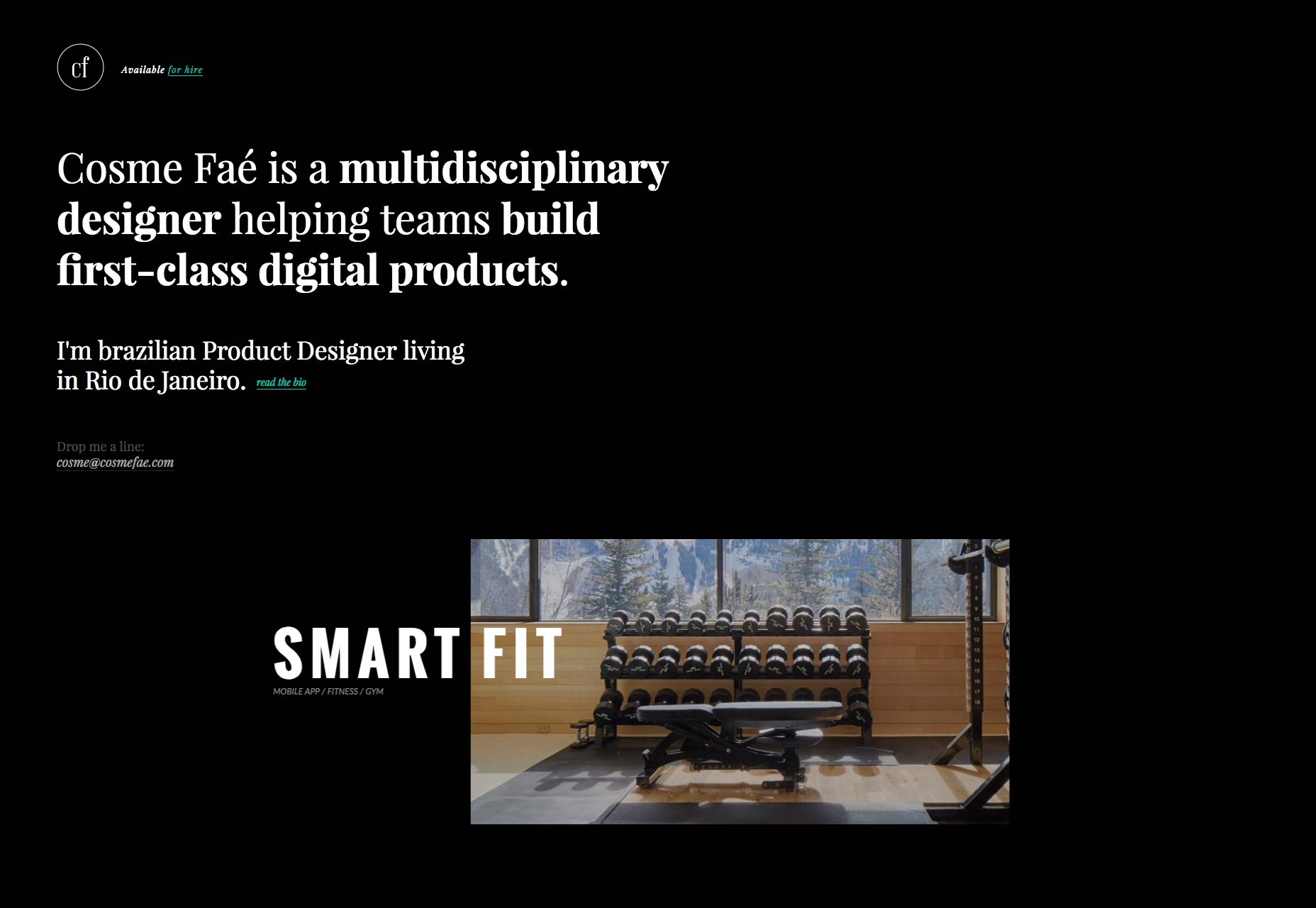
Cosme Faé
Cosme Faes portefølje er død simpel, men åh-så-smuk. Plus, dette er et af de bedste eksempler på den delvist overlejrende tekst-på-billeder tendens, jeg nogensinde har set. Kontrasten, og brugen af en ordentlig display skrifttype virker virkelig vidundere.
Den hyggelige æstetik af denne tendens må ikke undervurderes, men nogle gange glemmer folk det ergonomiske aspekt.
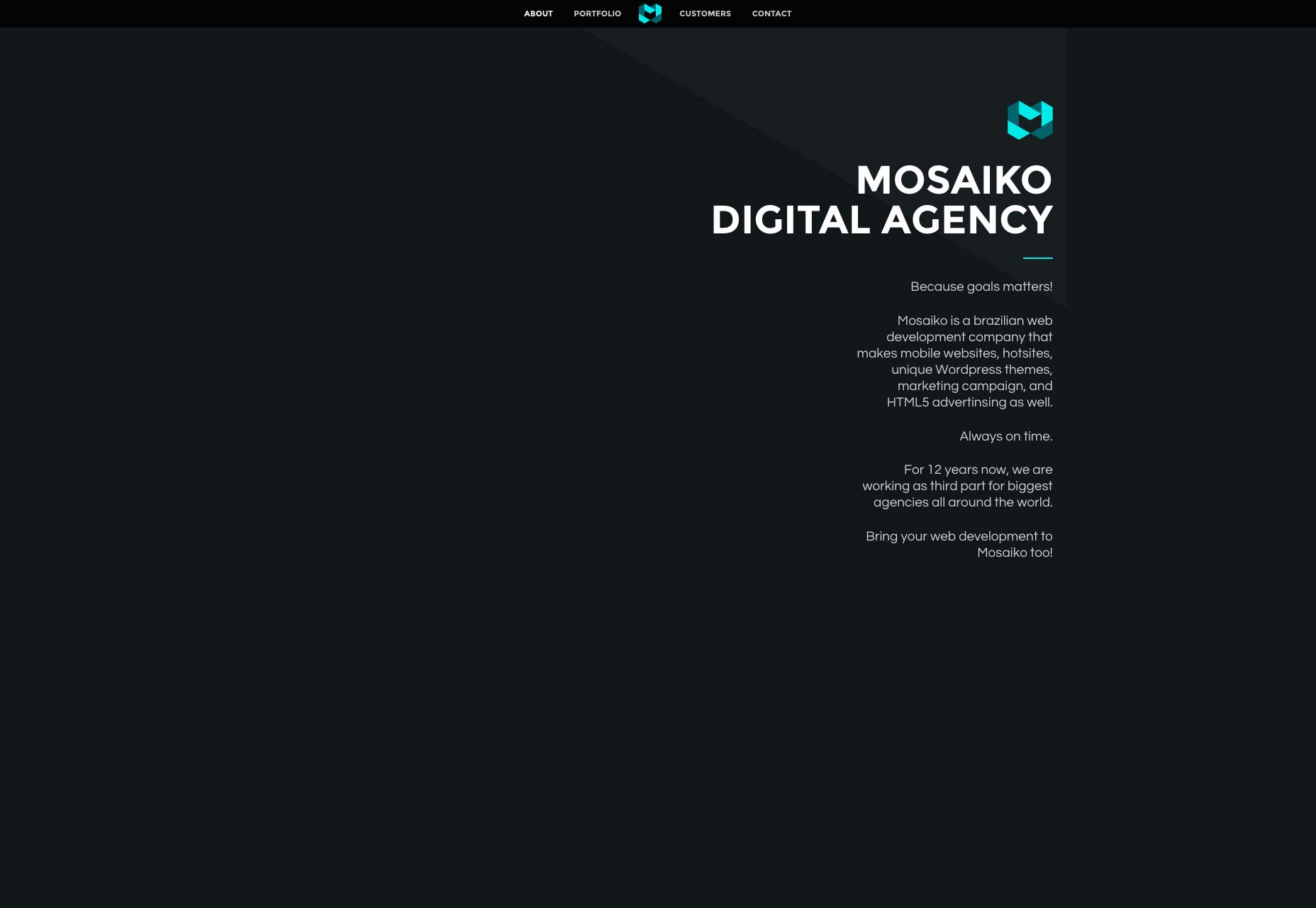
Mosaiko
Mosaiko tager en meget ... interessant tilgang til deres portefølje. De fleste af deres arbejde blev outsourcet til dem af andre virksomheder, så deres faktiske portefølje er begrænset af fortrolighedsbetingelser. Du skal anmode om adgang for at se den.
Det gør mig nysgerrig, men ikke nok til at anmode om adgang til mig selv. Men så behøver jeg ikke at ansætte dem.
Resten af deres hjemmeside er ren minimalistisk godhed. Og jeg mener virkelig minimalistisk.
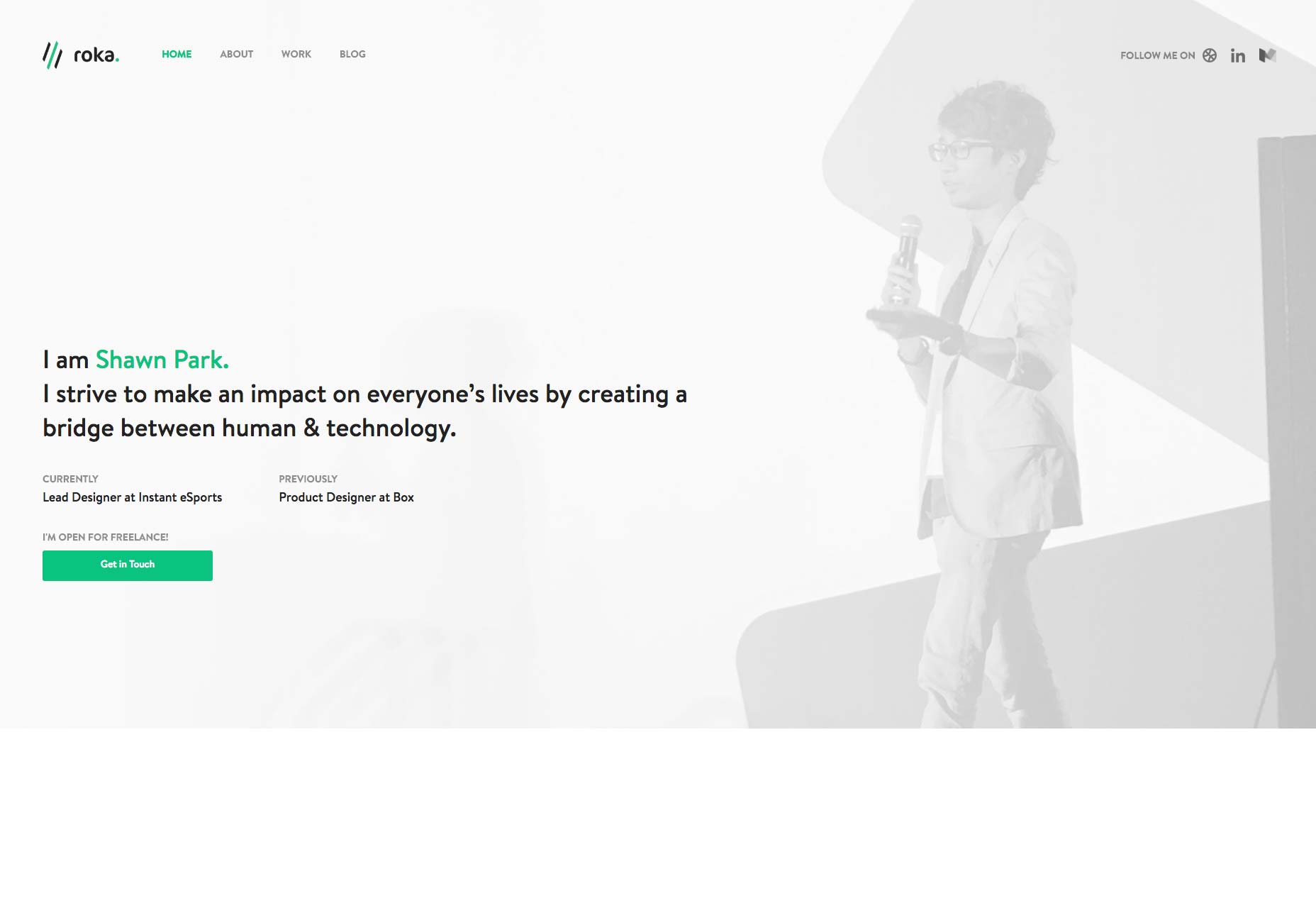
Shawn Park
Hvis du vil lægge animation overalt på dit websted, havde animationen og stedet bedre, både være glatte og smukke. Shawn Park trækker det dog væk. Se, hvordan nogle elementer virkede faktisk gjorde mig nysgerrig efter at se mere.
Jeg kan også lide den portefølje, der kan pop-over på enhver side, når du klikker på linket. På den måde er hans arbejde den lettest tilgængelige del af sit websted, ikke engang nødvendigt at indlæse en separat side.
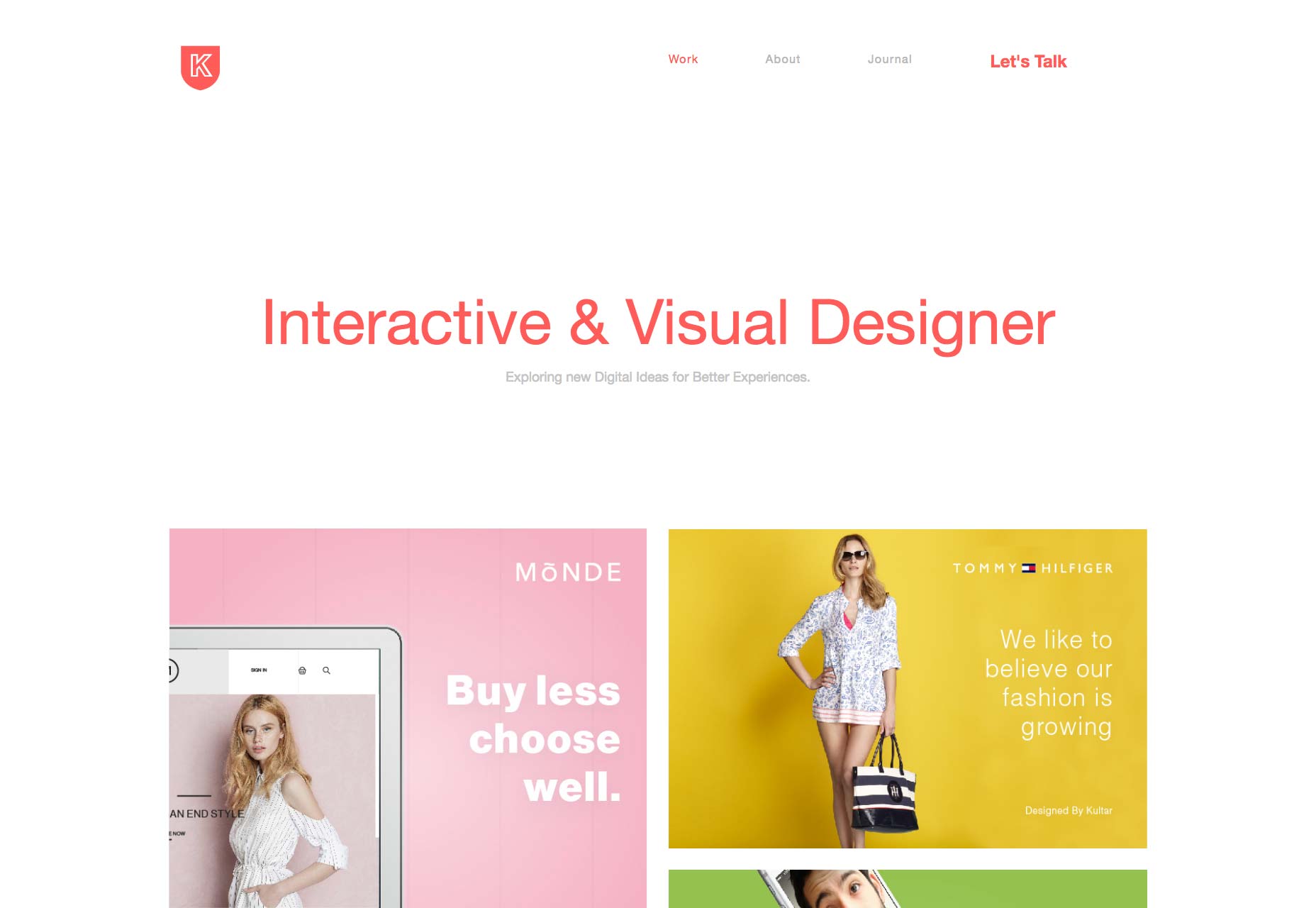
Kultar Singh
Kultar Singhs portefølje er en anden af disse "konventionelle men smukke" websteder. Alt ser solid og professionel ud, og jeg kan godt lide brugen af hvidt rum. Der er lejlighedsvis ulige brug af asymmetri, men som helhed er det godt og værd at se.
Convoy Interactive
Convoy Interactive gør en fed skrift med sin brug af lyse limegrøn i sine navigationselementer. Mens resten af stedet ser afdæmpet ud, næsten almindelig bortset fra nogle asymmetriske blomstrer, beder den lyse grønne bare at blive klikket på.
Du ved, når dine øjne justere.
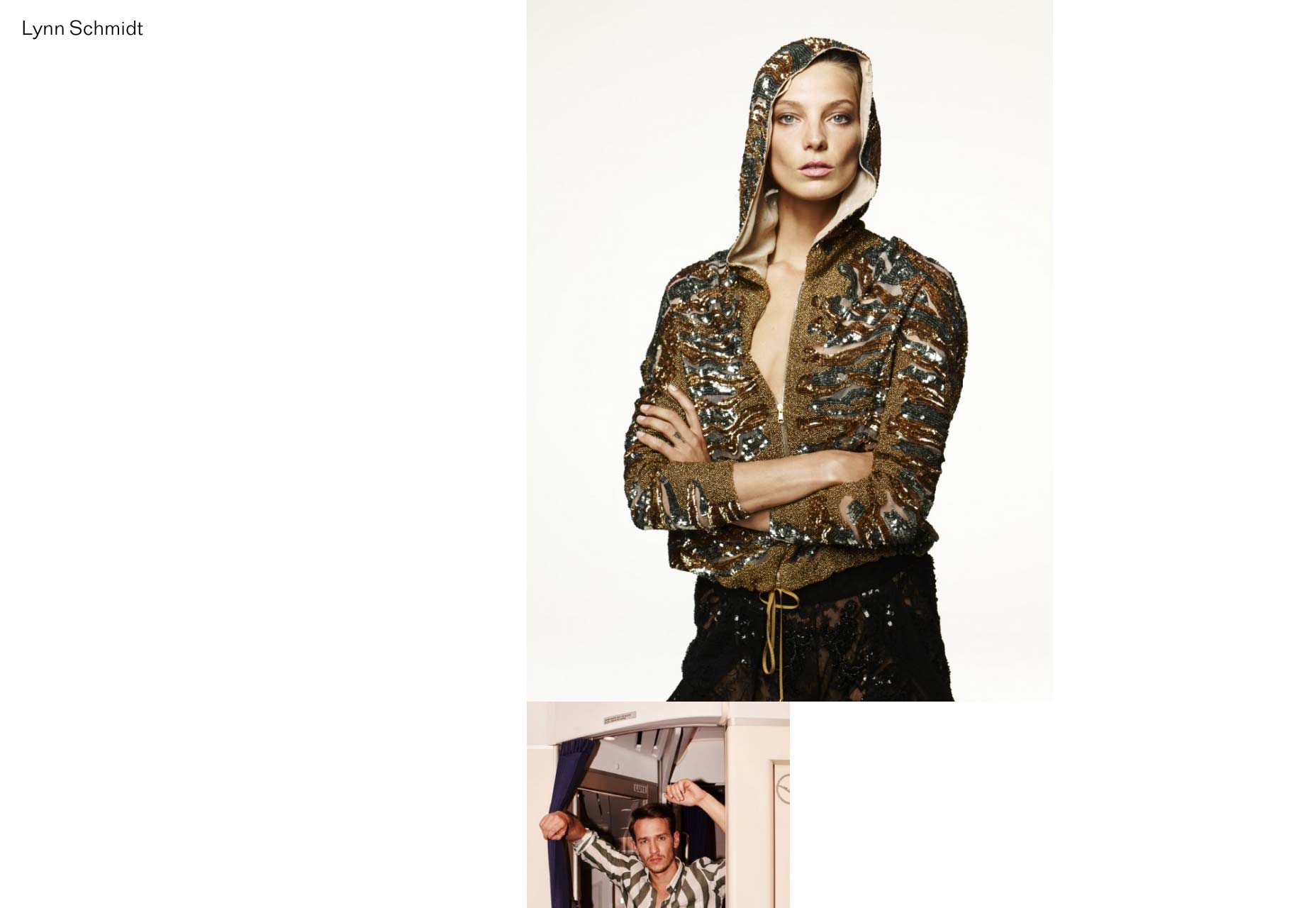
Lynn Schmidt
Lynn Schmidts portefølje bringer os tilbage i verden af postmoderne design, der ser rigtig cool ud, men mangler brugbarhed. Alligevel ser webstedet godt ud, er noget overraskende lydhørt, og det er sjovt at udforske. Klik på billeder til dit hjertes indhold.
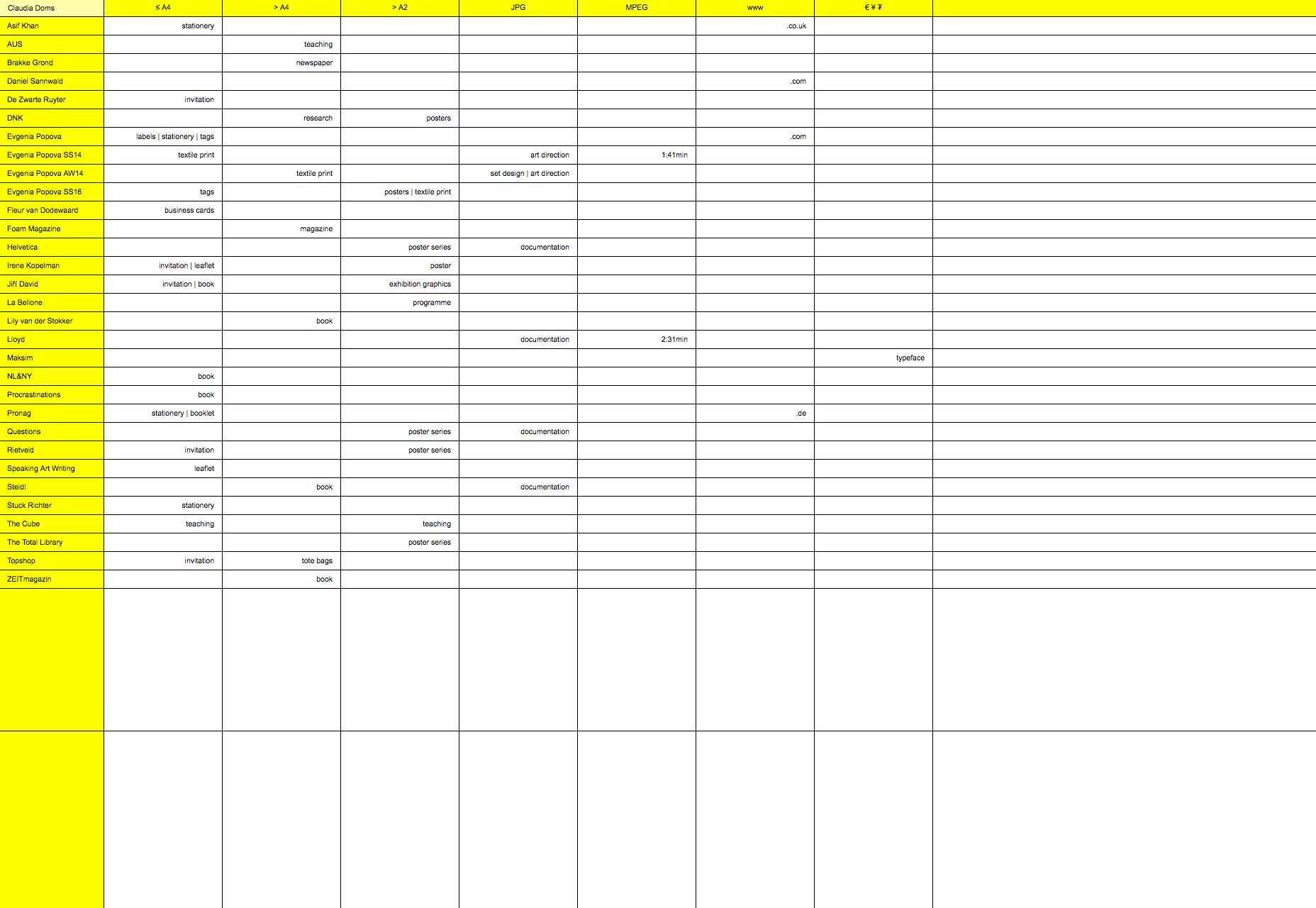
Claudia Doms
Claudia Doms 'portefølje er en af de mere kloge på denne liste. Det hele ser ud som et regneark. Faktisk er det i grunden et regneark for sine klienter, og hvad hun har gjort for dem. Den største forskel er, at denne vil åbne lidt for at vise hendes arbejde.
Helt ærligt, af alle webstederne på denne liste kan jeg godt lide denne ene bedst. Det er meget kreativt, mest anvendeligt (når du får ideen), og sjov at lege med.
Den eneste store ulempe er, at den ikke er lydhør. For at være retfærdig, er jeg ikke sikker på, hvordan du gør det lydhør og holder temaet, men der går du.
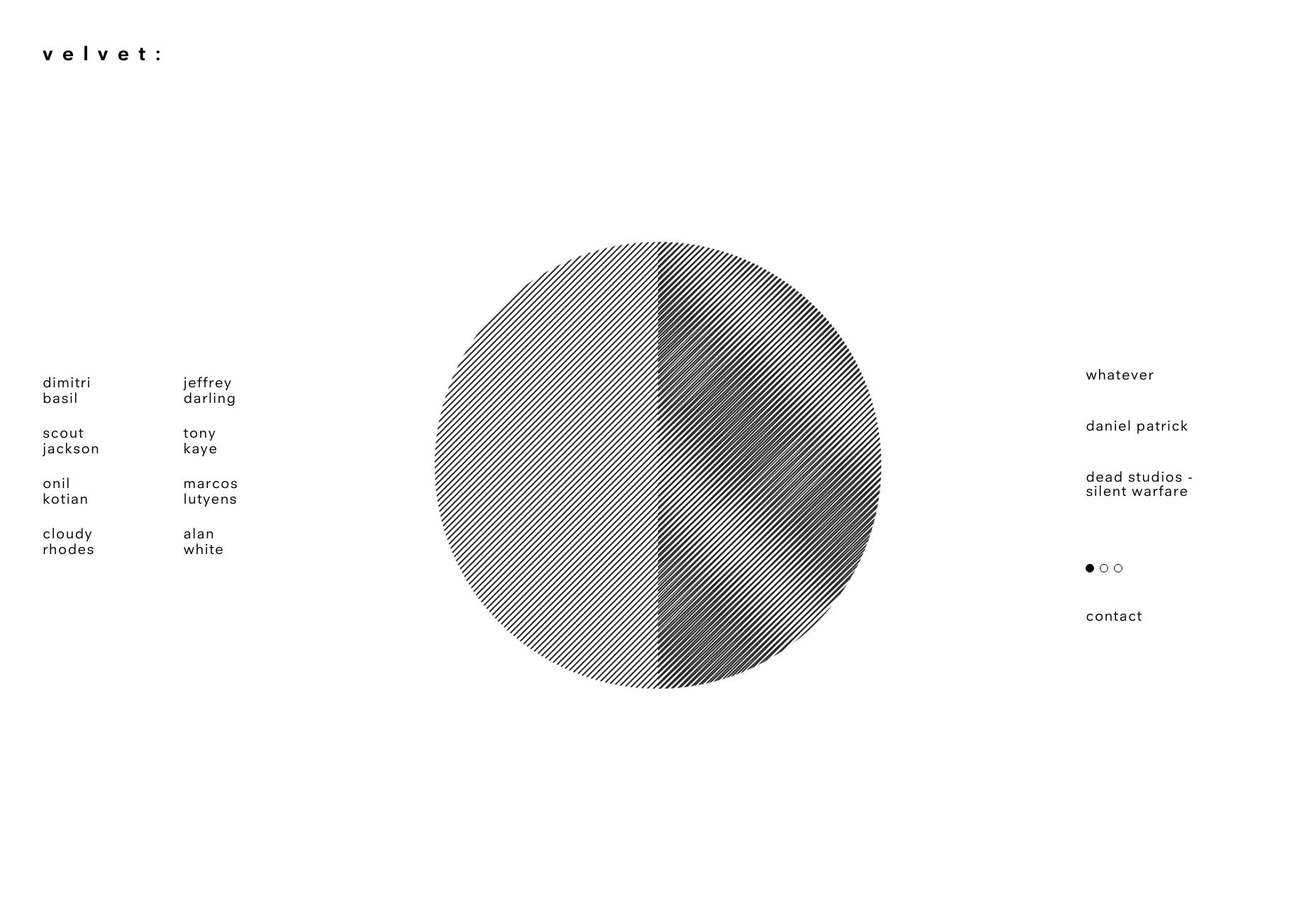
Fløjl
Porteføljen for Fløjl er stort set monokromatisk og lidt abstrakt. Hvis jeg skulle beskrive stilen, ville det være "voksen grunge" eller "årtusinde artsy type". Det er den slags æstetiske omfavnet af dem, der ønsker at se professionelle, men også som de har holdt deres kant.
Det virker dog, og det er sjovt at udforske. Det er en tur gennem nogle meget kunstneriske hjerner, der er stadig overraskende anvendeligt.
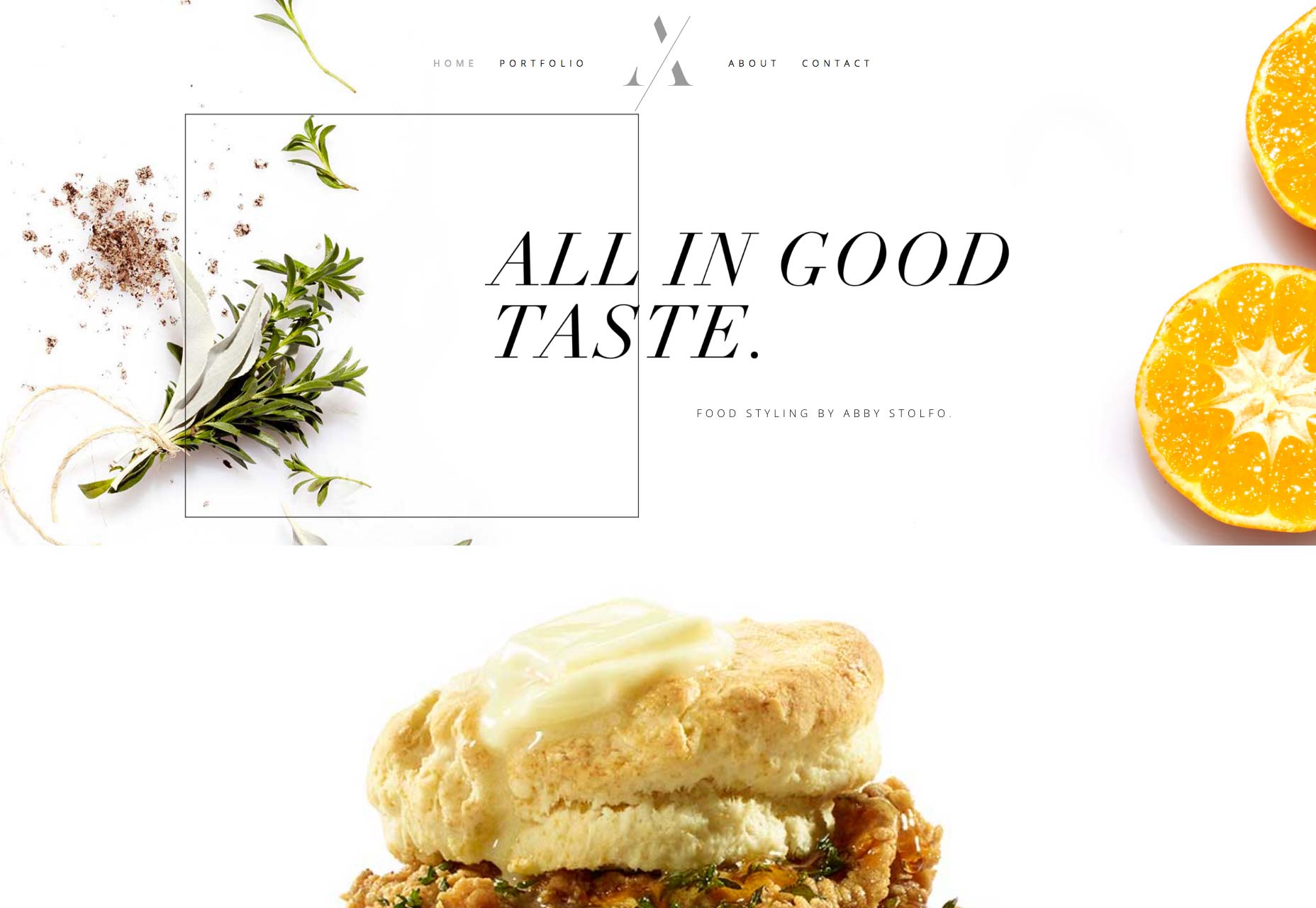
Abby Stolfo
Abby Stolfos portefølje er langt den mest lækre udseende på listen ... som standard. Det er trods alt en fødevare styling portefølje. Der er selvfølgelig gallerier, men du kan se kvaliteten af Abbys arbejde alene i designet, fordi der bruges madvarer som dekorative elementer.
Og nu er jeg sulten.
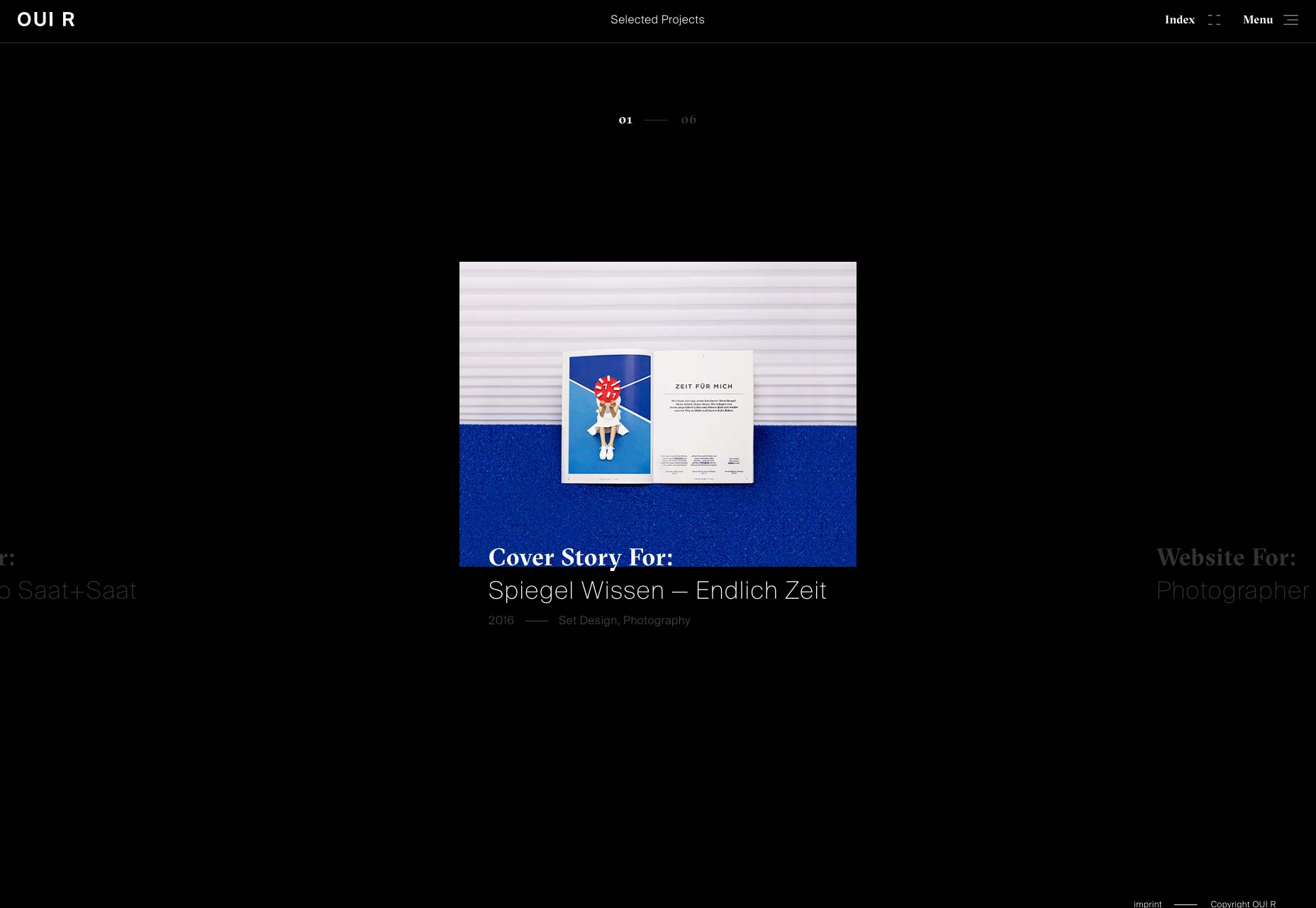
OUI R
OUI R (Hent det?) Smider dig lige ind i deres arbejde med en karrusel. I overensstemmelse med dette tema er hver porteføljeside designet til at blive gennemset vandret. Det sætter dem sikkert fra hinanden, men kan smide en bruger eller to.
Når det er sagt, ser det godt ud, med god typografi, en stor udnyttelse af det hvide rum, hele det ser ud som moderne og elegant.
Jeremy Vitte
Jeremy Vitte's en-siders portefølje omfavner collage stilen, med portefølje stykker spredt tilsyneladende tilfældigt over siden. Jeg kan godt lide den måde, du kan se hvert projekt som helhed i et sidepanel. Hvis du vil bruge JS til layout, kan lige så godt gå hele vejen, ikke?
Den overordnede effekt er både beskedne og professionelle, med et strejf af den postmoderne følelse. Det er sådan at sige, "Åh hej der. Jeg chiller bare med det arbejde, jeg har gjort for Vogue. Vil du se?"
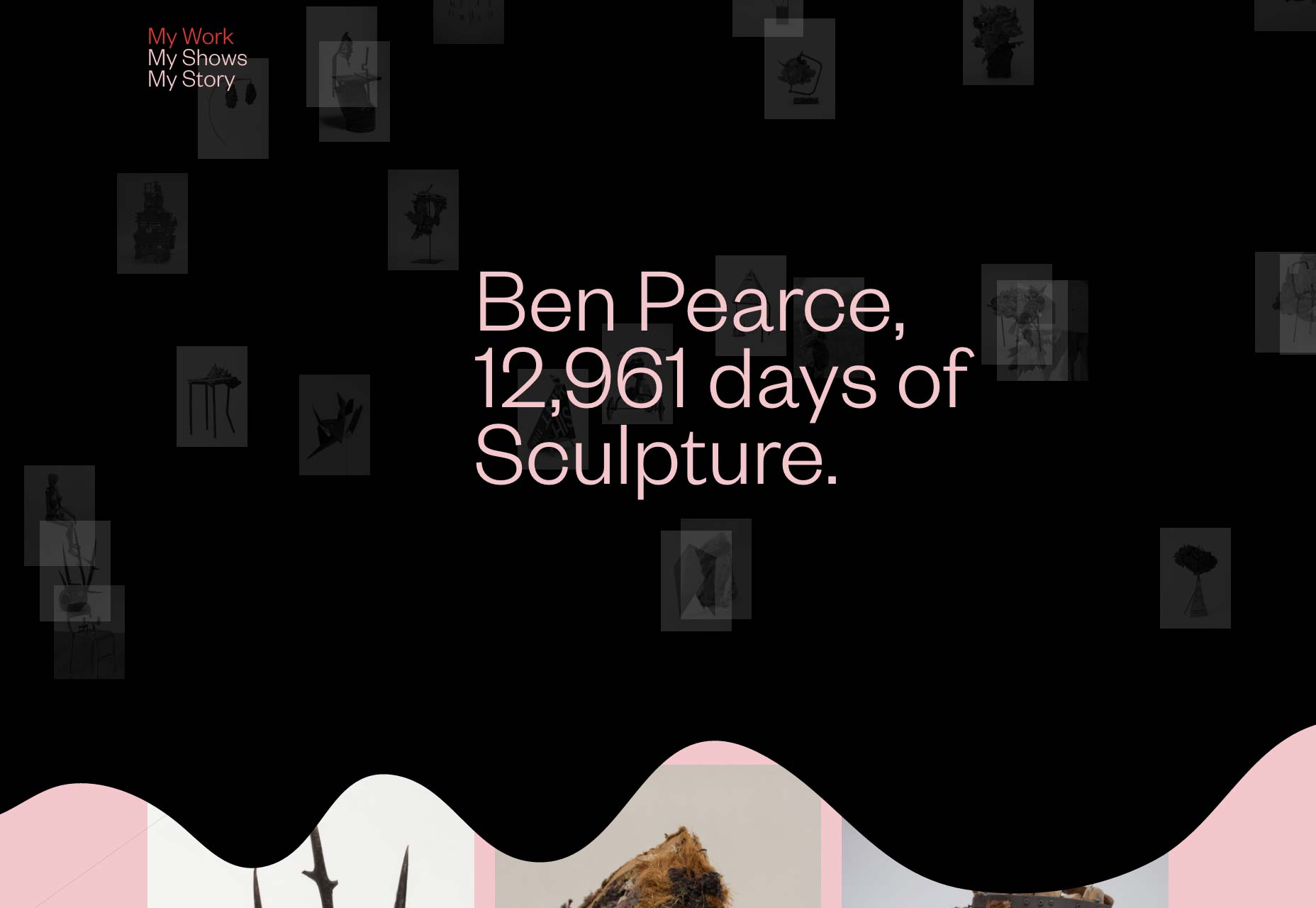
Ben Pearce
Ben Pearce er en billedhugger. Jeg ville næsten blive skuffet, hvis hans websted ikke var minimal og postmoderne. Jeg ville fjerne point for overgangen / preloading skærme, men de er faktisk slags underholdende.
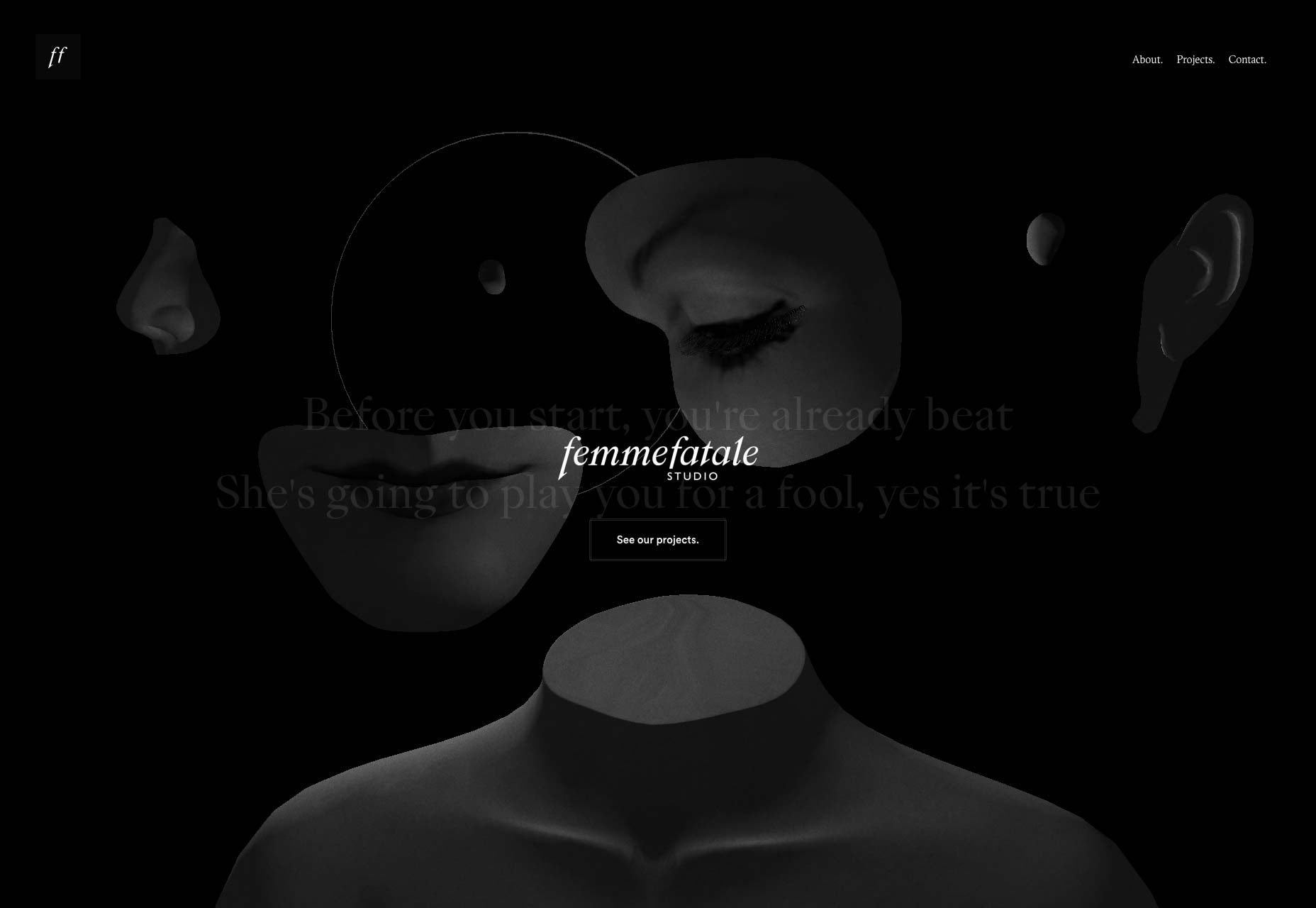
femme fatale
Designstudio femme fatale går endnu længere ved at blande elementer af moderne kunst ind i selve designet. Nogle af disse er animerede, og nogle er ikke, men det ser godt ud.
Udover at se godt ud, holdes hele grebet enkelt og brugbart, hvilket gør mig meget glad.
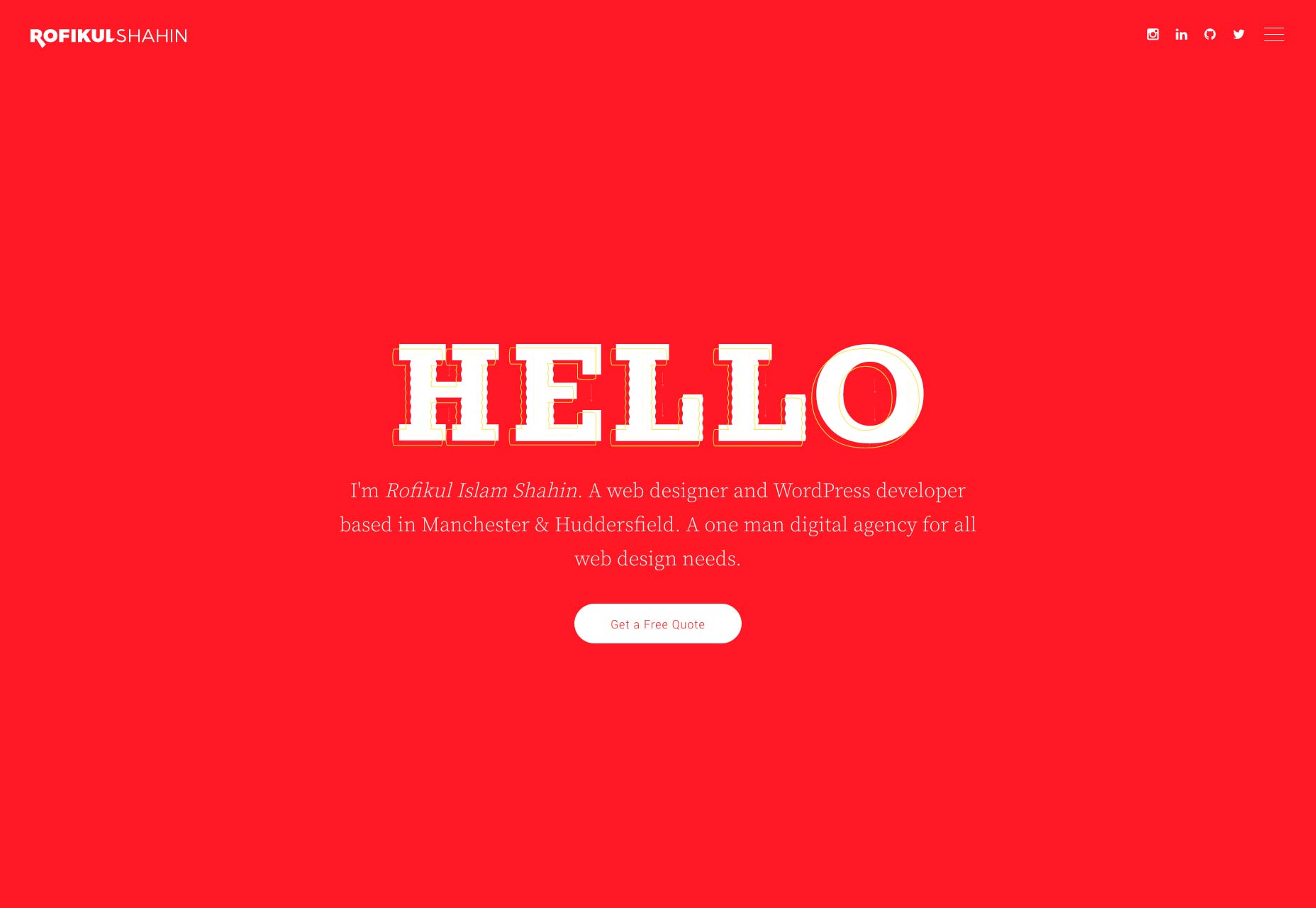
Rofikul Shahin
Rofikul Shahins portefølje bringer os tilbage til nogle mere traditionelle, men ikke mindre imponerende design. Solid type blandet med dristige farver trækker øjet uden gimmicks. Det er godt, brugbart arbejde.
Det er lidt underligt i disse dage at se et design, der er mere adaptivt end fluid-responsivt, men det er tilgiveligt.
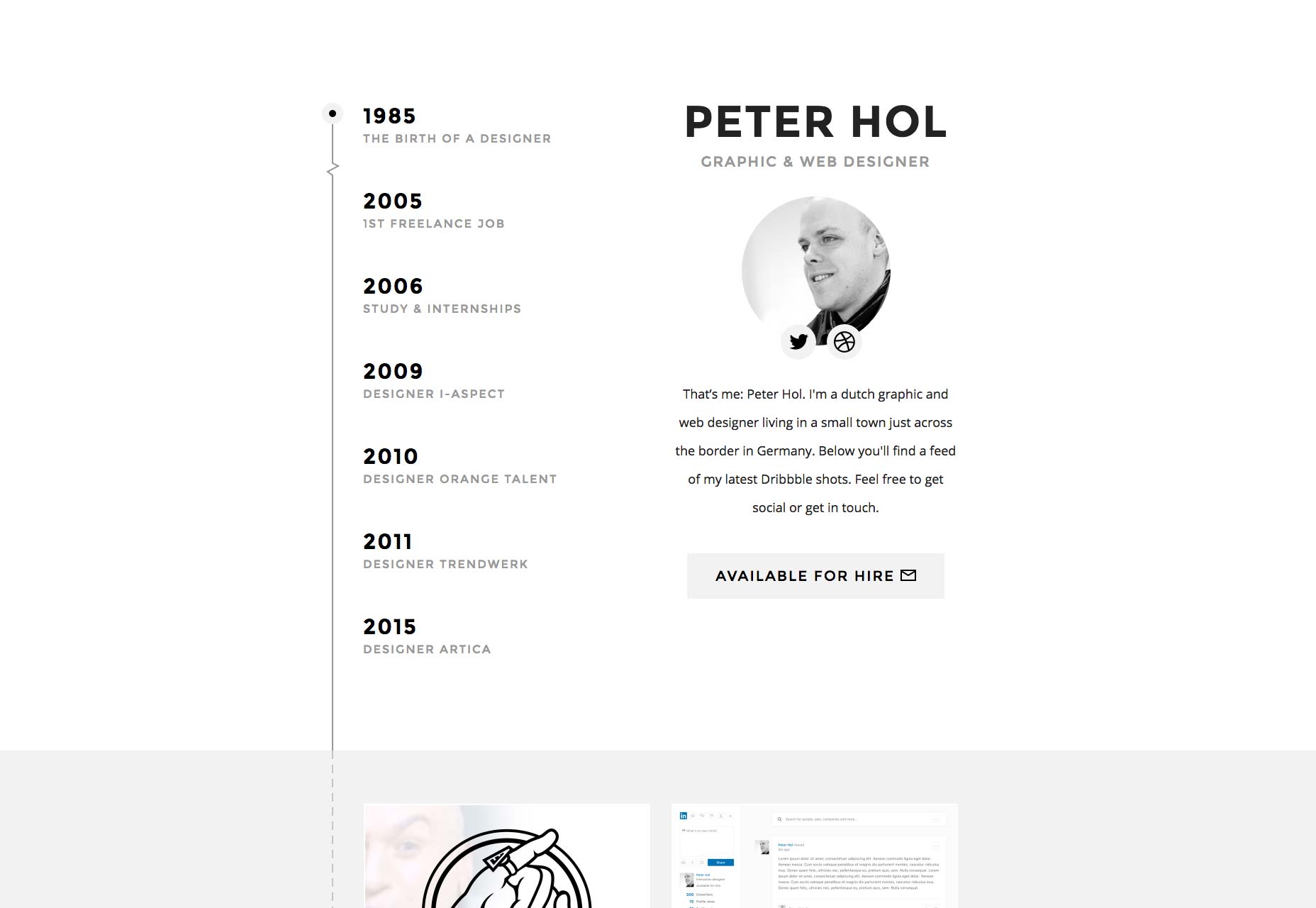
Peter Hol
Peter Hols en-siders portefølje er delportefølje, delresumé, da den fremadrettet har en tidslinje af hans karriere hidtil. Det er et dødt enkelt websted, med et stort set dødt design, og det er let på øjnene.
Det er krydret med kun enkle blomstrer, som den stiliserede kant til venstre, og det kan jeg godt lide.