Hvad er nyt for designere, maj 2014
Maj-udgaven af det nye til webdesignere og udviklere omfatter nye webapps, plugins, rammer, netværkssystemer, uddannelsesmæssige ressourcer, ikonsæt, bloggingværktøjer, mobilappværktøjer og nogle rigtig gode nye skrifttyper.
Mange af nedenstående ressourcer er gratis eller meget lave omkostninger, og det er sikkert at være nyttigt for mange designere og udviklere derude.
Som altid, hvis vi har gået glip af noget, du synes skulle have været inkluderet, så lad os vide det i kommentarerne. Og hvis du har en app eller anden ressource, du gerne vil se inkluderet i næste måned, tweet den til @cameron_chapman til overvejelse.
crumpet
crumpet er en simpel, retfærdig ramme. Det bruger placeholder selectors til at reducere størrelsen på din HTML, gør det nemt at oprette lydhøre websteder og giver dig den frihed, du ønsker.
Tinypress
Tinypress gør det nemt at oprette og styre en Github-sideblog. Bare log ind med Github for at komme i gang.
Jeet
Jeet er et gitter system med markup, der ligner den måde et menneske ville beskrive det på. Slap af med de stive søjleregler og unødvendigt nestende elementer, og bygg et gitter hurtigere og med mindre kode.
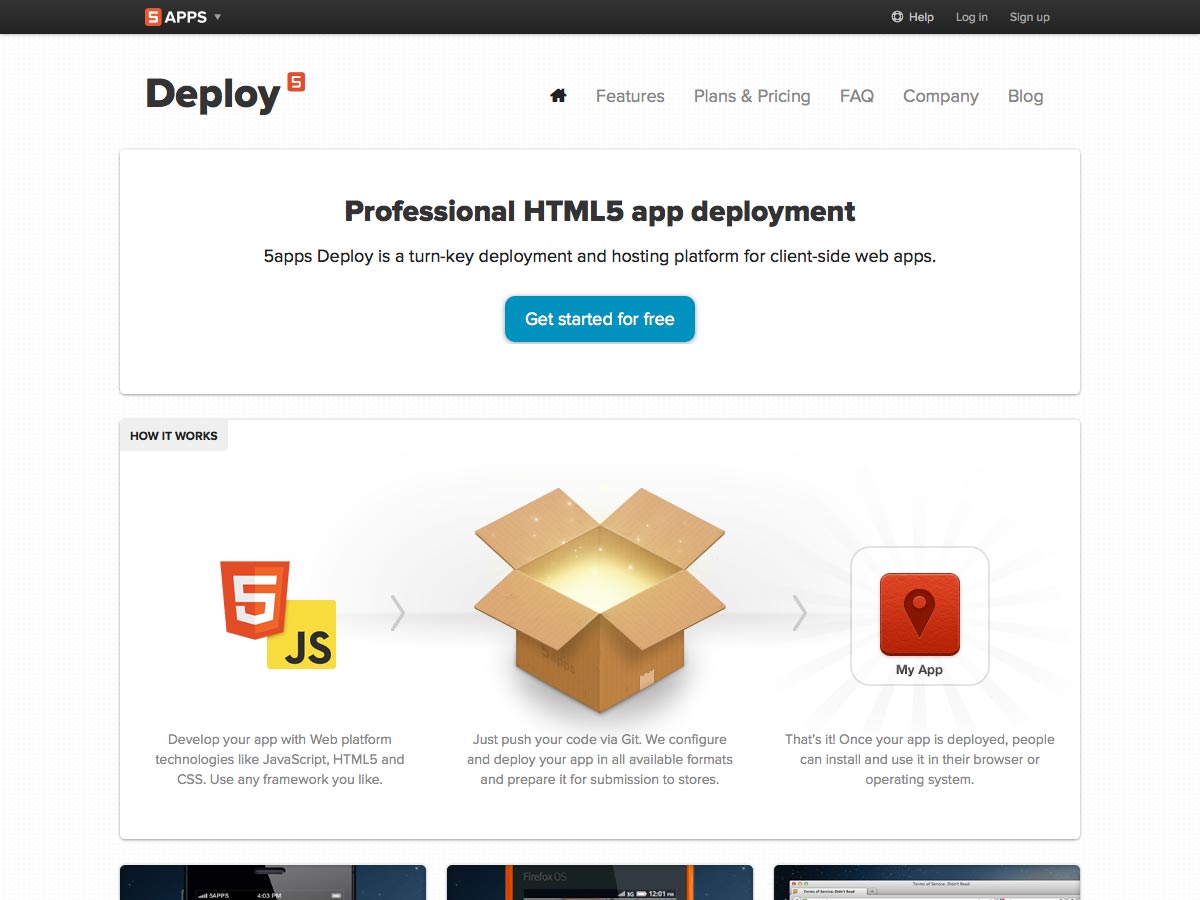
5apps Deploy
Vil du opbygge dine egne HTML5-webapps på klientsiden? 5apps Deploy er en turn-key implementering og hosting service for disse apps.
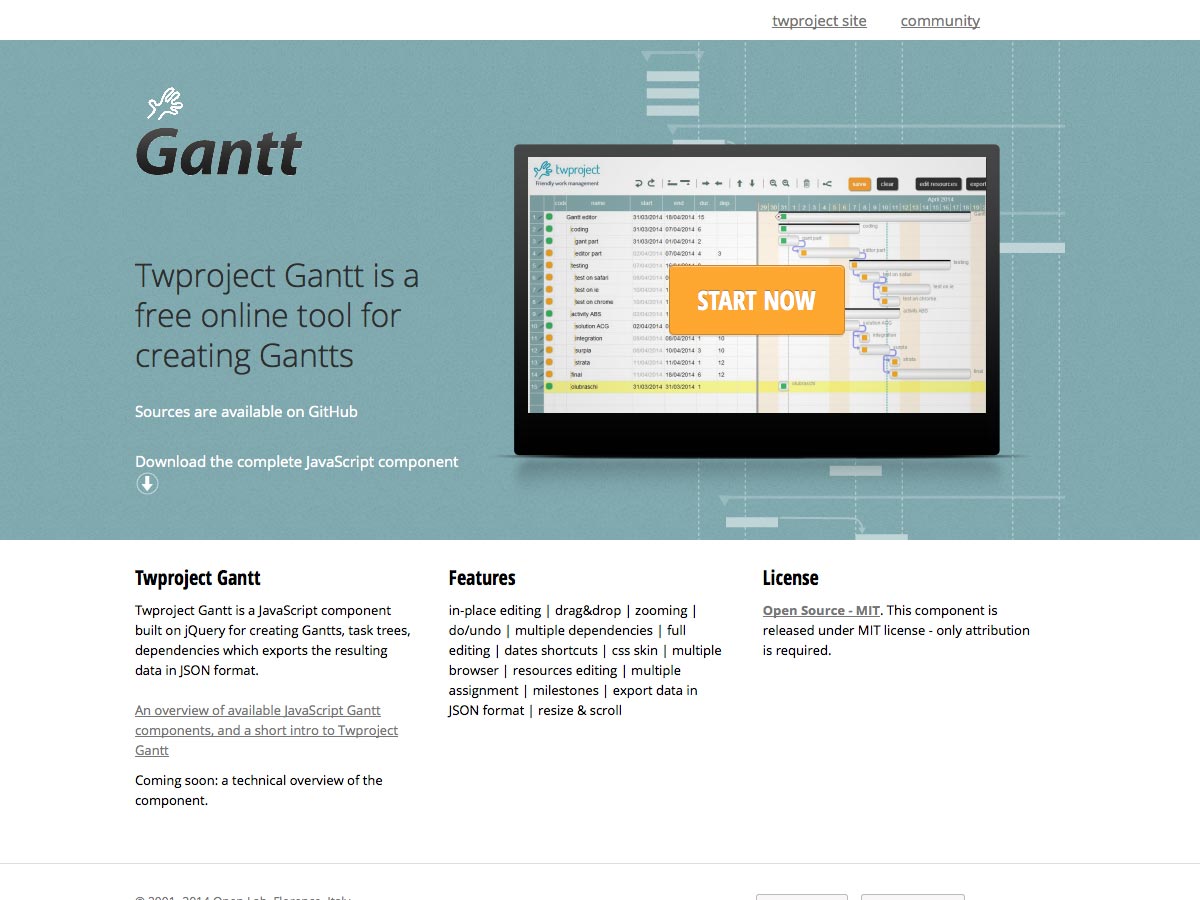
Twproject Gantt
Twproject Gantt er et gratis online værktøj til oprettelse af Gantt-diagrammer, som er gode til projektledelsesformål. Det omfatter in-place redigering, CSS skinning og meget mere.
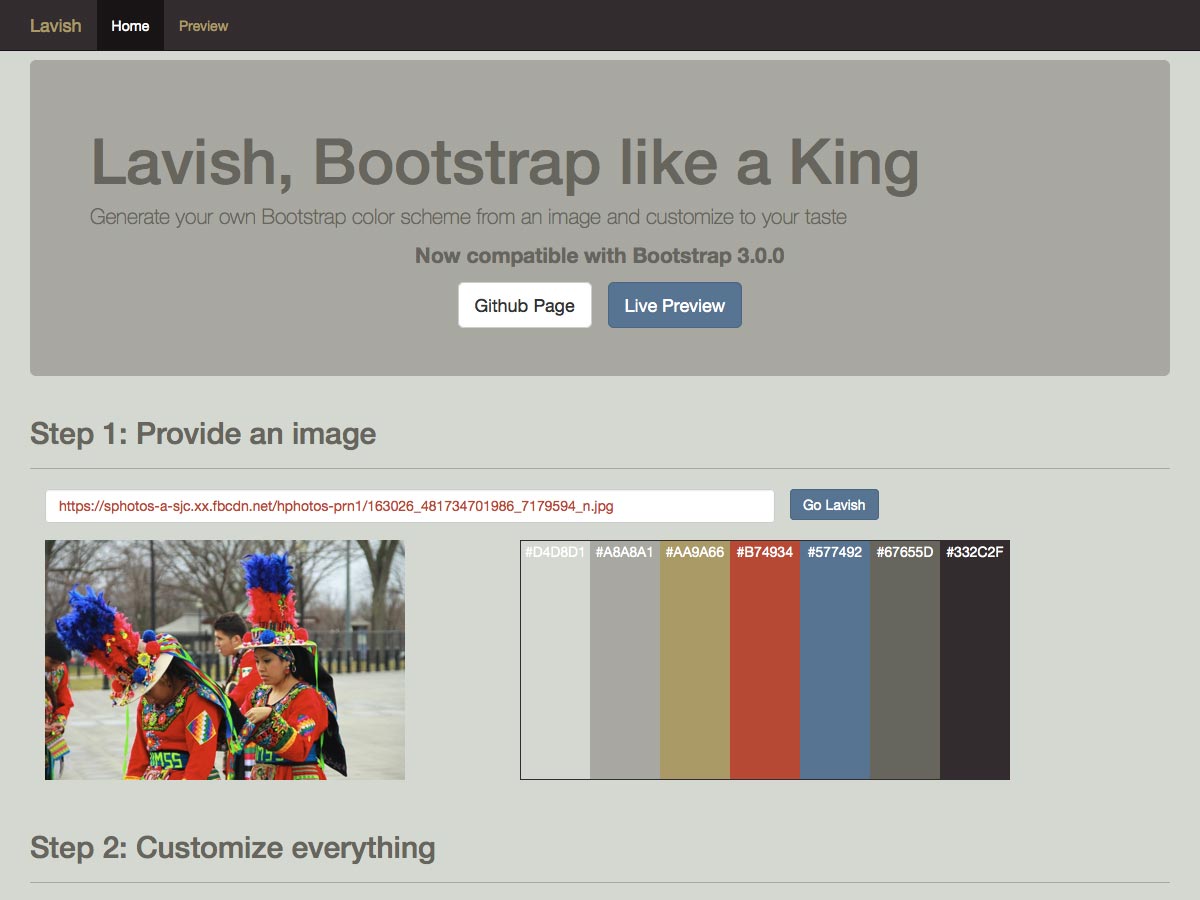
Lavish
Lavish er en farveskema generator til Bootstrap. Bare giv et billede, tilpass det resulterende skema, og få koden i CSS eller LESS.
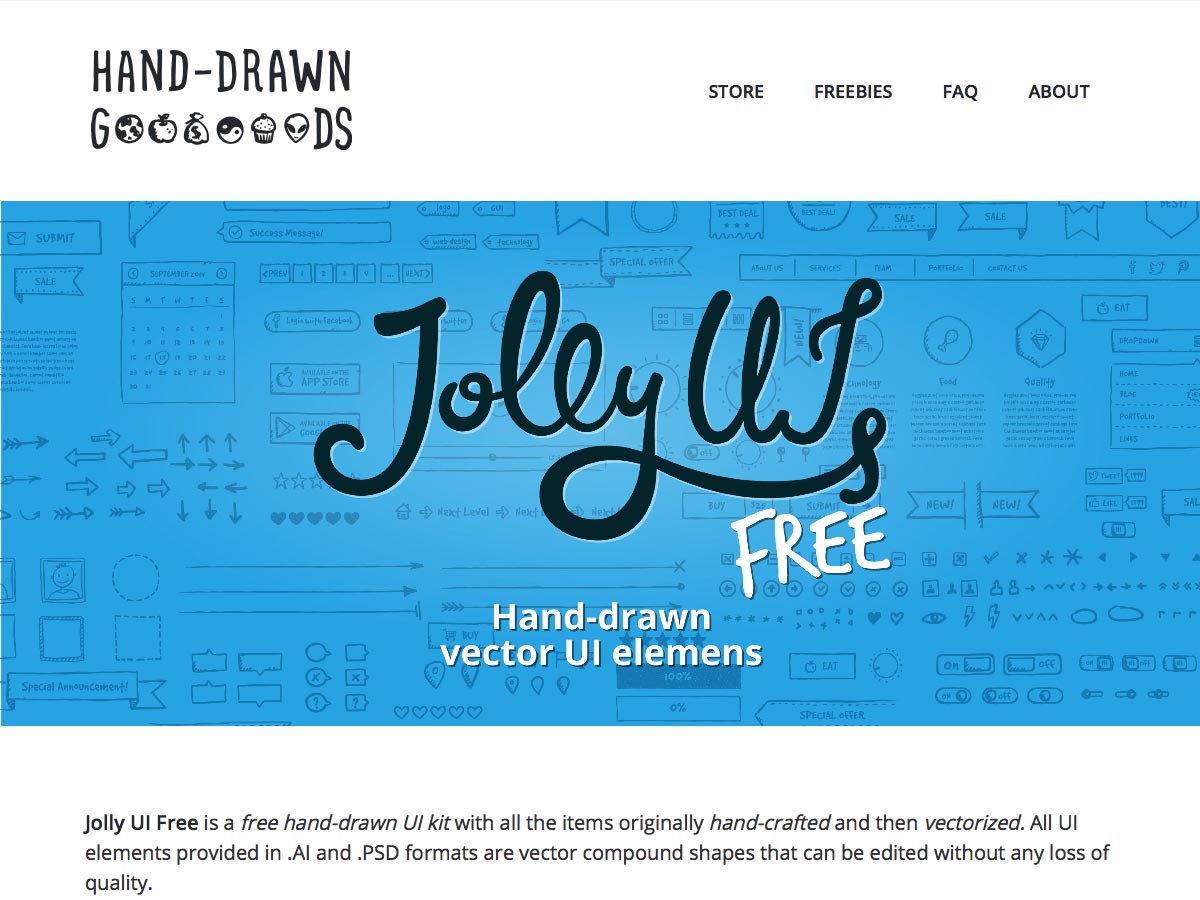
Jolly UI Free
Jolly UI Free er et fritt sæt håndtegnede vektor-UI-elementer. Den kommer i både. AI og .PSD formater, samt EPS og JPG (til forhåndsvisning). Der er også et større betalt UI-sæt til rådighed.
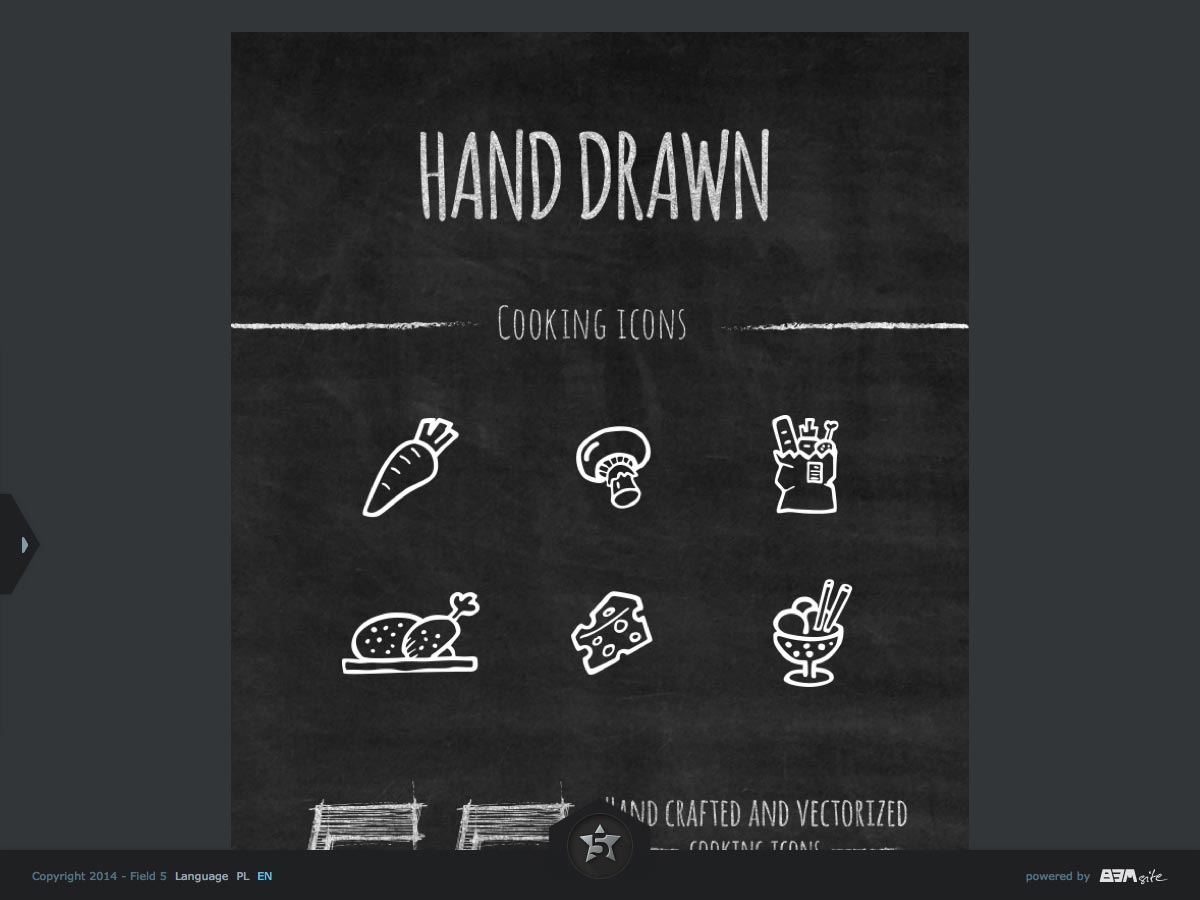
Håndtrukne madlavning ikoner
Håndtrukne madlavning ikoner er et sæt af 55 vektoriserede madrelaterede ikoner, som du kan bruge som du vil. Inkluderet er ting som æbler, fisk, gulerødder, køkkenredskaber og meget mere.
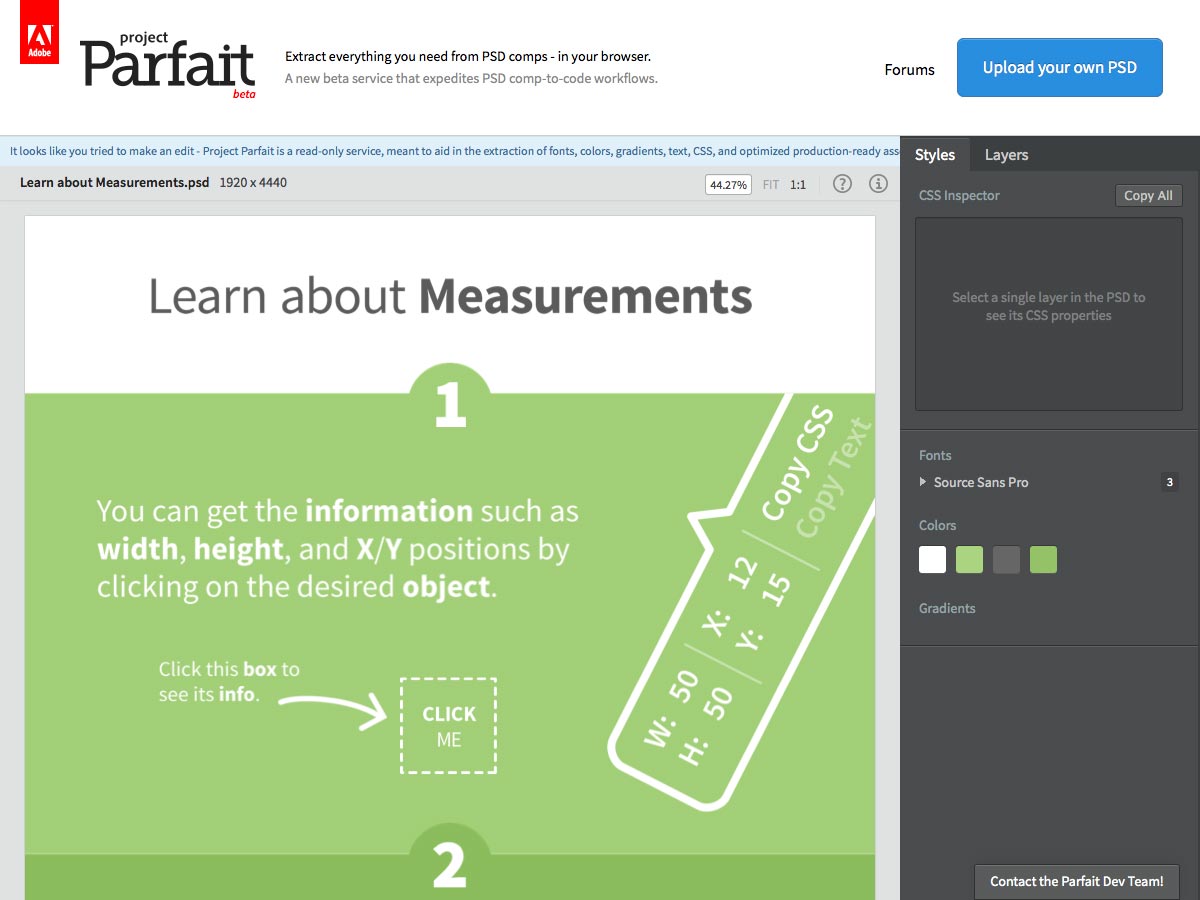
Projekt Parfait
Projekt Parfait , fra Adobe, kan du udtrække alle de oplysninger, du måtte have brug for fra dine PSD comps lige i din browser. Den fungerer i øjeblikket i Google Chrome, med støtte til andre browsere undervejs.
Kaptajn Ikon
Kaptajn Ikon er et sæt 350 + gratis vektor ikoner til mobile og webdesign. Det indeholder ikoner til design, sport, socialt, vejr og meget mere.
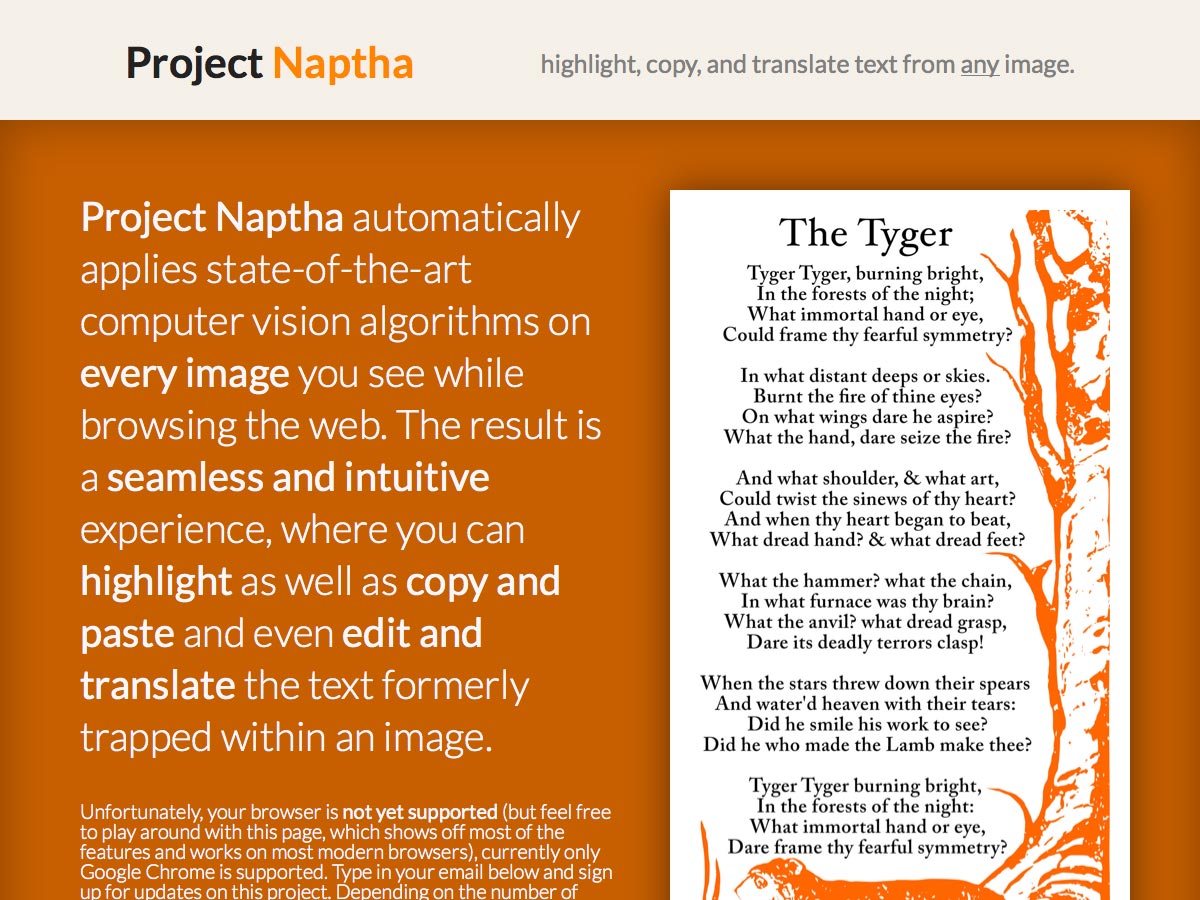
Projekt Naptha
Projekt Naptha lader dig fremhæve, kopiere og oversætte tekst fra et hvilket som helst billede. Brug den til at udtrække tekst fra ethvert billede, så du kan redigere det eller på anden måde bruge det.
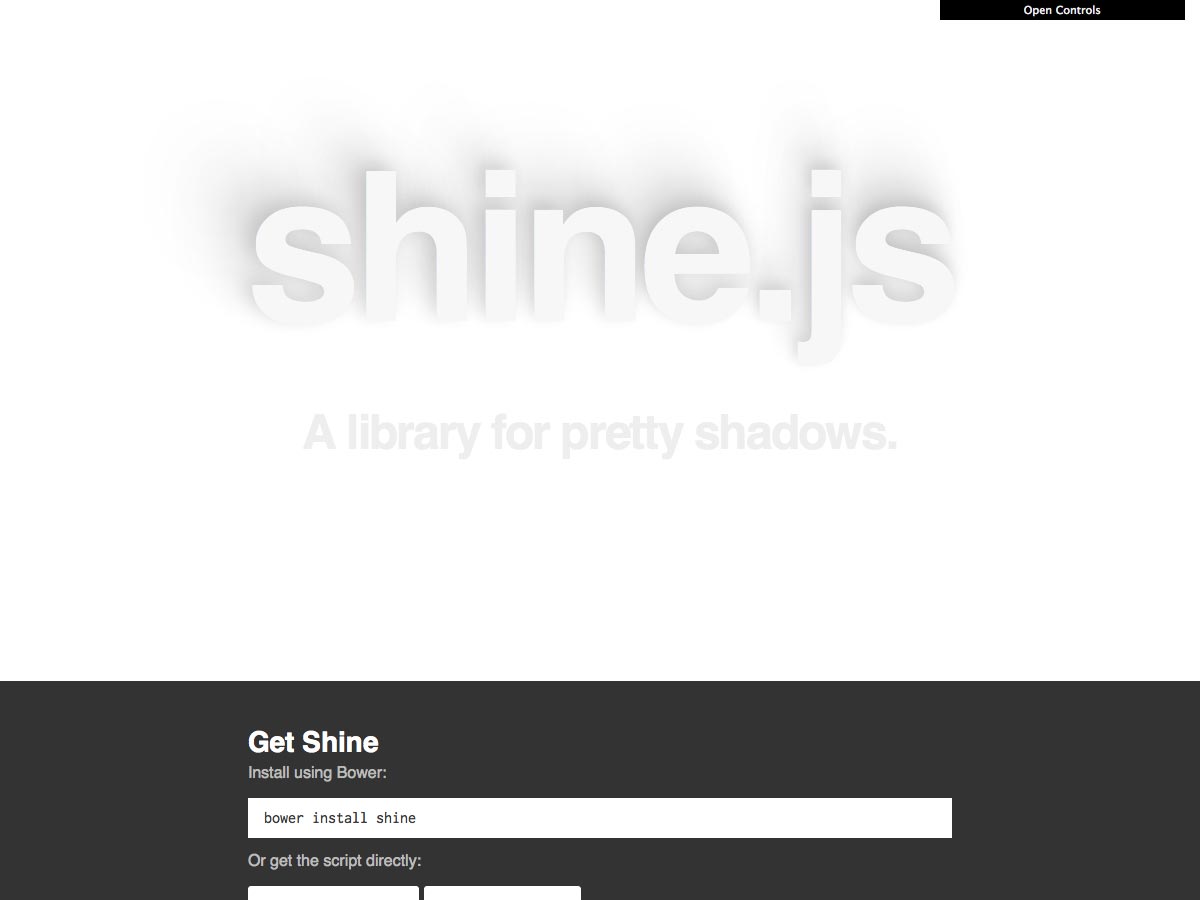
Shine.js
Shine.js er et bibliotek til at skabe smukke skygger. Det tilbyder dynamiske lyspositioner, skræddersybare skygger, fungerer med tekst- eller boksskygger og har ingen biblioteksafhængigheder blandt andre funktioner.
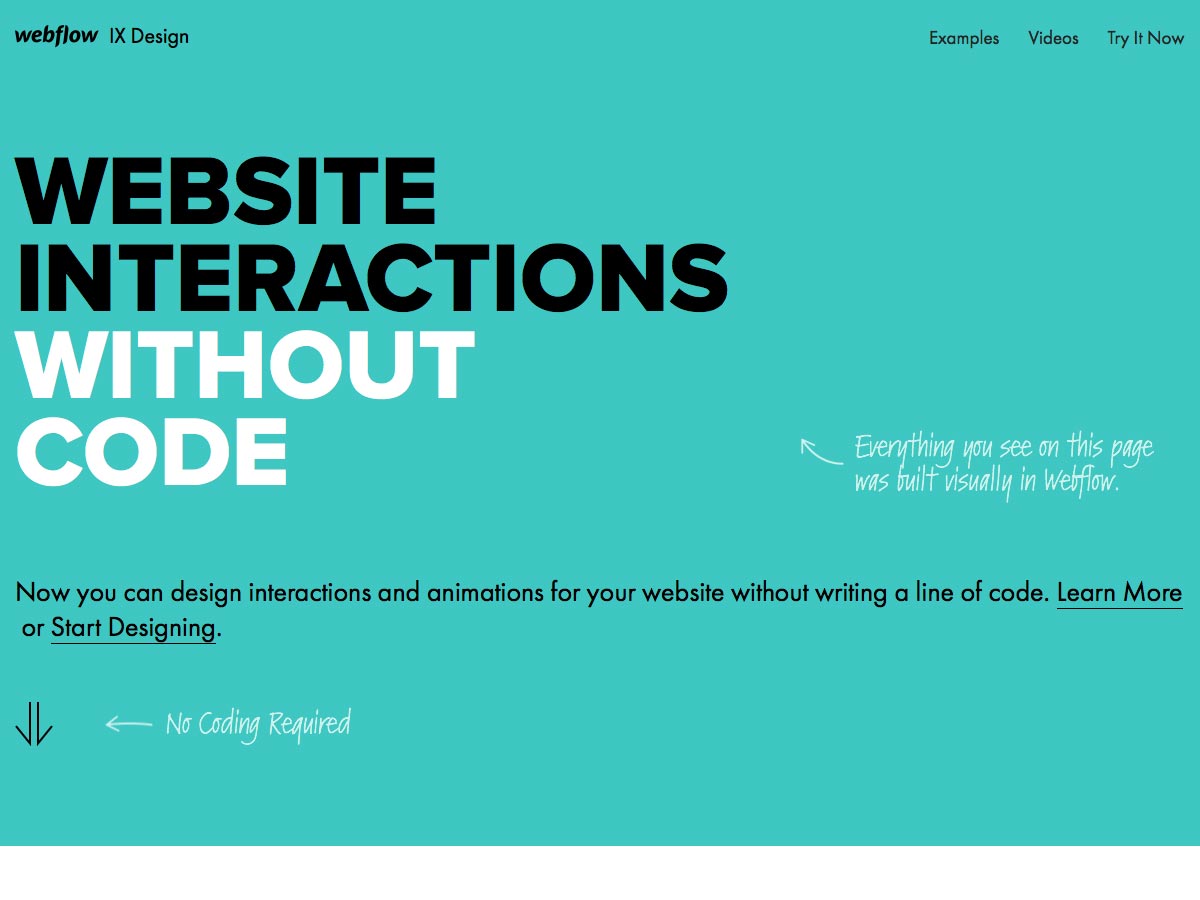
Webflow
Webflow lader dig oprette design animationer og interaktioner uden at skrive nogen kode. Der er en 14-dages gratis prøveversion til rådighed.
Punkts ordbog
Punkts ordbog er en illustreret ordbog med grafiske designbetingelser. Den indeholder mange vilkår, herunder "baseline", "forældreløse", "pixel" og meget mere, og er en god guide til begyndere.
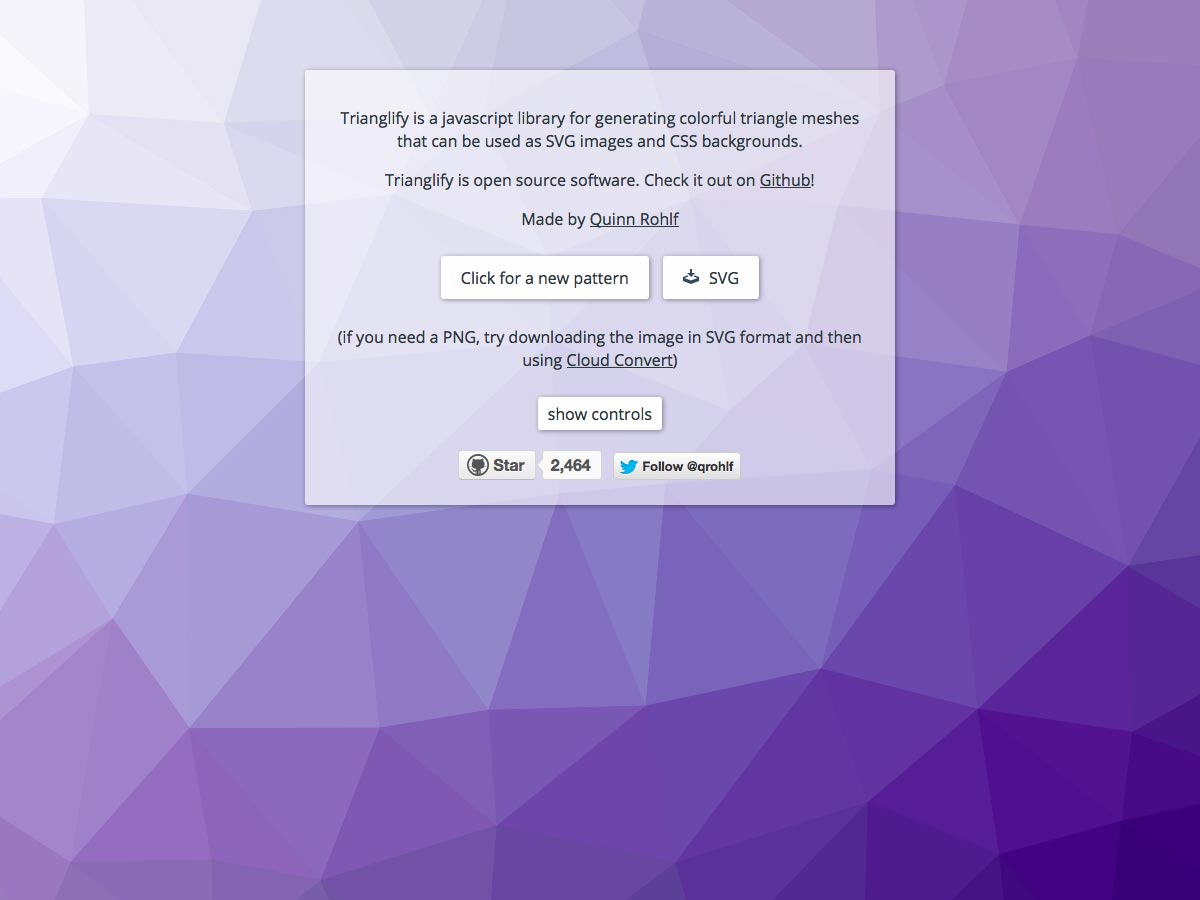
Trianglify
Trianglify er et JavaScript-bibliotek til automatisk at oprette trekantmasker, som derefter kan bruges som CSS-baggrunde eller SVG-billeder.
Karrusel
Karrusel er et nyt billedgalleri fra Dropbox til både iOS og Android. Det kan organisere hvert foto og video, du tager, og holde det hele ved fingerspidserne.
TitleNotifier.js
TitleNotifier.js er et letvægts JavaScript-bibliotek til dynamisk visning af antallet af ulæste underretninger i din sidetitel. Det er afhængighedsfrit og nemt at bruge.
fullPage.js
fullPage.js er et plugin til oprettelse af fuldscreen scrolling hjemmesider. Sider kan laves med både vandret og lodret rulning, og det fungerer endda på mobile enheder.
GitBook
GitBook gør det nemt at oprette interaktive bøger ved hjælp af GitHub / Git og Markdown. Bare skriv dine bøger og kurser i Markdown, og GitBook konverterer dem til en komplet statisk hjemmeside.
CSS Animations Pocket Guide
CSS Animations Pocket Guide er nu tilgængelig som en digital udgave, hvor du kan nævne din egen pris. Du kan downloade den i PDF, MOBI og EPUB versioner.
Stilguide Guide
Stilguide Guide er en liste over styleguide generatorer til Node.JS, Gulp, Grunt, Ruby og PHP.
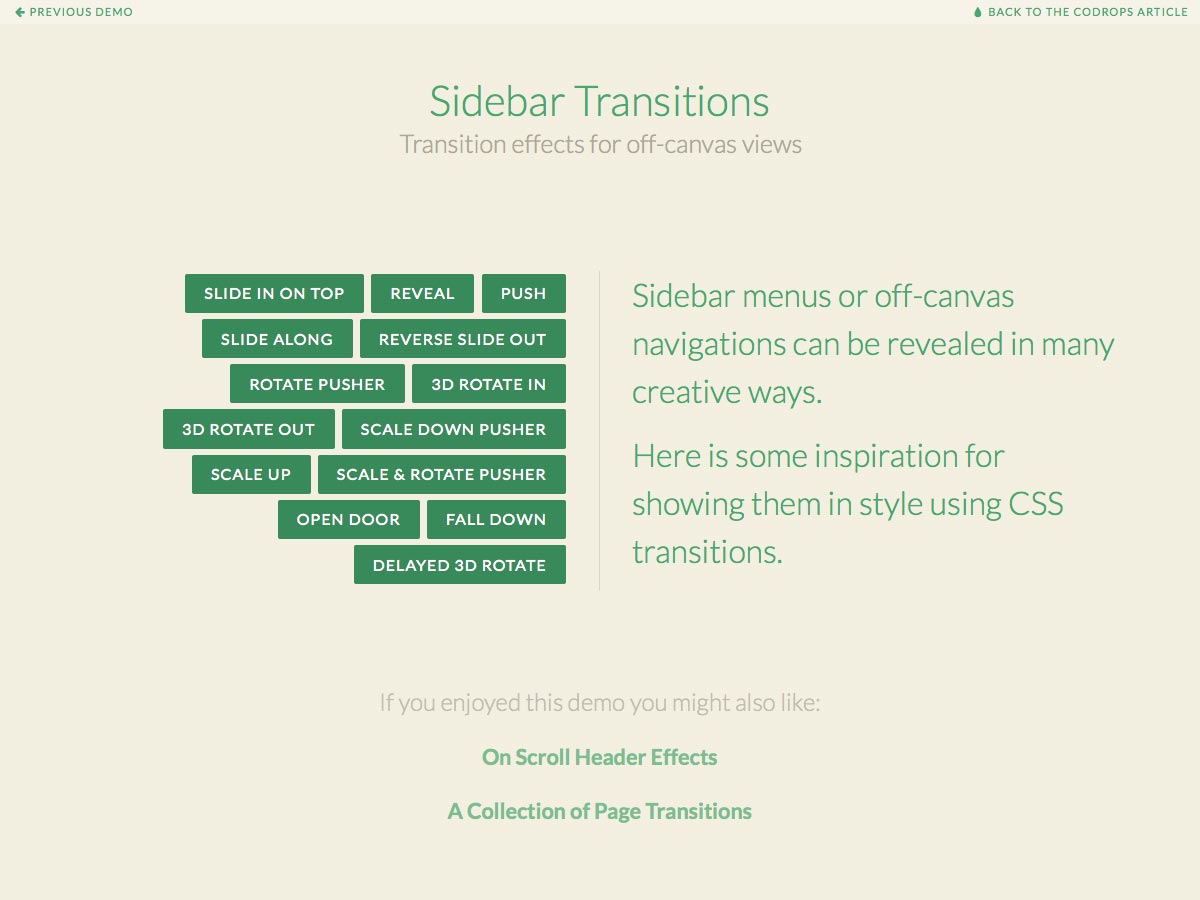
Sidebjælkeovergange
Sidebjælkeovergange er et sæt overgangseffekter til sidebjælker eller off-canvas navigation. Det omfatter ting som slide-ins, afslører, rotationer og meget mere.
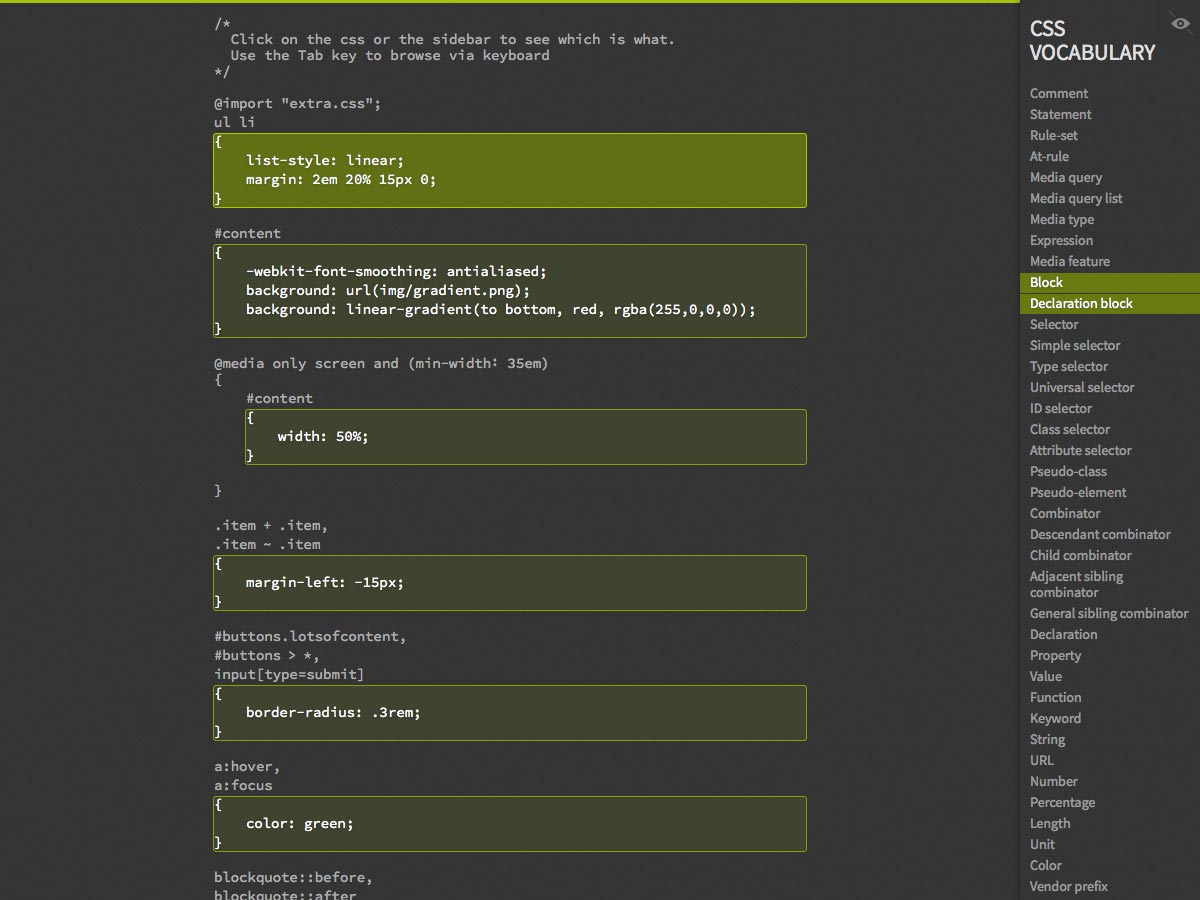
CSS Ordforråd
CSS Ordforråd er en simpel app til at lære CSS vilkår. Klik blot på den del, du vil lære, og navnet vil blive fremhævet i sidebjælken (sammen med andre forekomster i markeringen).
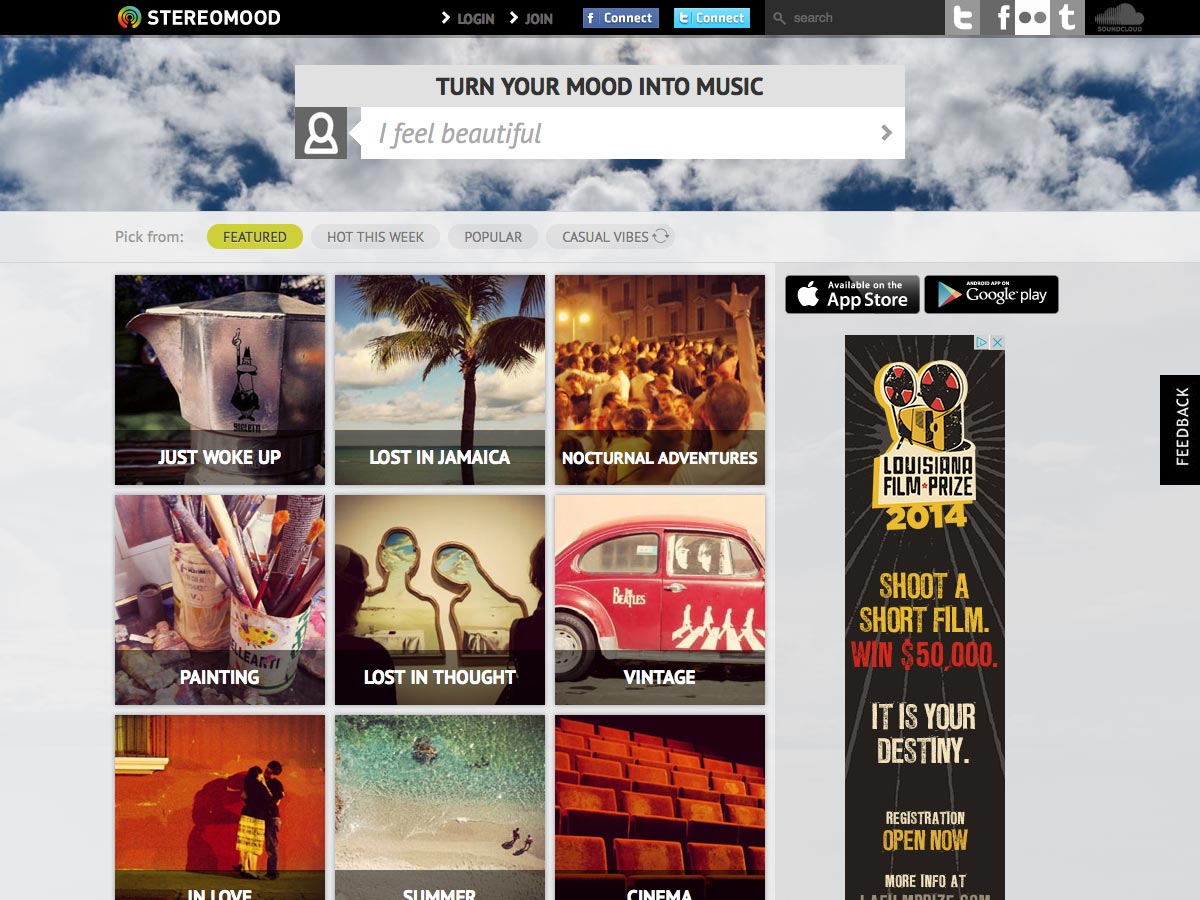
Stereomood
Selvom det ikke er strengt et designapp, Stereomood er en god app, hvis du leder efter musik til at passe til dit humør. Indtast bare dit humør (eller vælg fra de fremhævede), og du får en brugerdefineret spilleliste. Det er også tilgængeligt som en iOS- og Android-app.
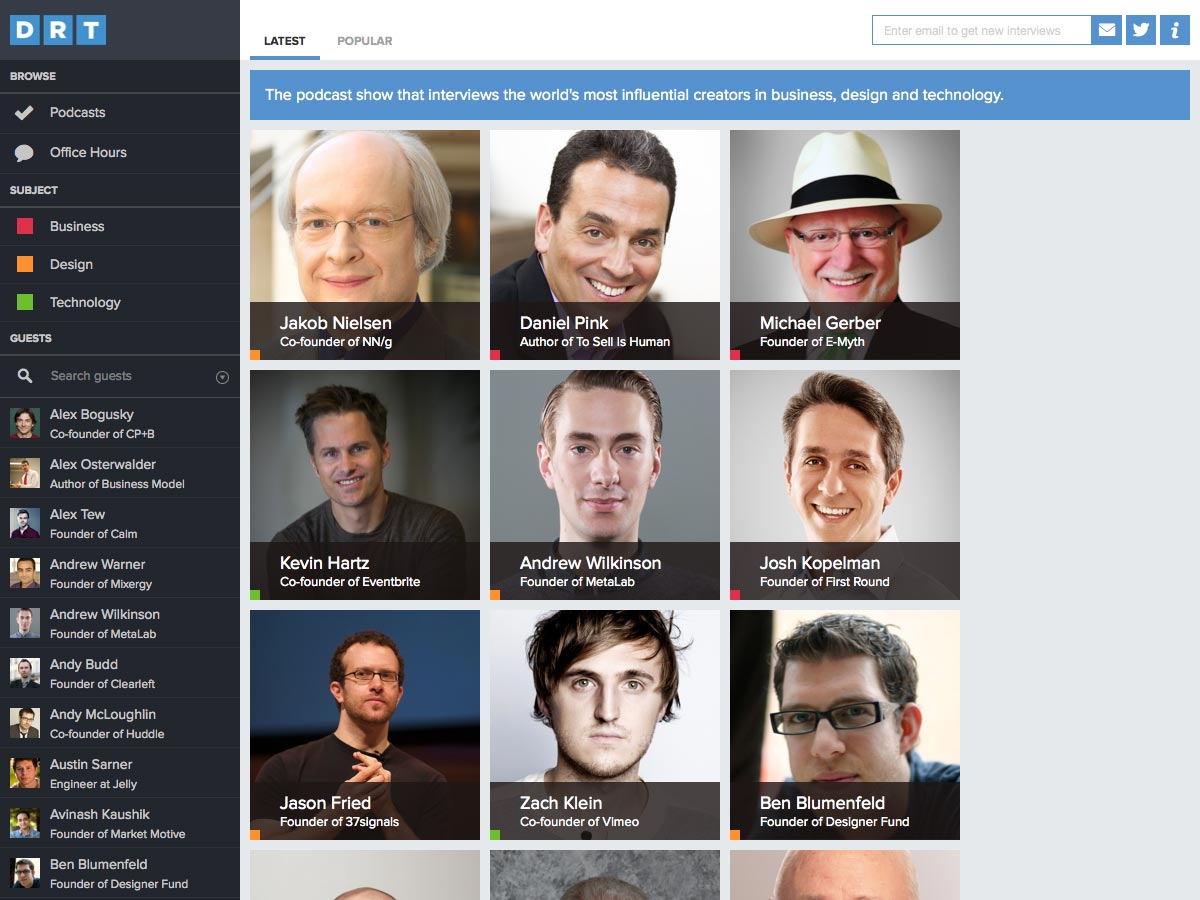
Dorm Room Tycoon
Dorm Room Tycoon er en podcast, der interviewer skabere fra forretnings-, design- og teknologisektoren. Nylige interviewpersoner har inkluderet Zach Klein, medstifter af Vimeo og Jason Fried, grundlæggeren af 37 signaler.
Laudanum ($ 10)
laudanum er et kondenseret serif skrifttype, der er perfekt til brug i displayet og inspireret af plakater fra det 19. århundrede.
Foenician 2,0 ($ 10)
Foenician 2.0 er en opdatering til originalen, med nogle kerning forbedringer og endda nogle helt nye glyfer. Begge vægte har et komplet sæt "normale" tegn såvel som suppleanter.
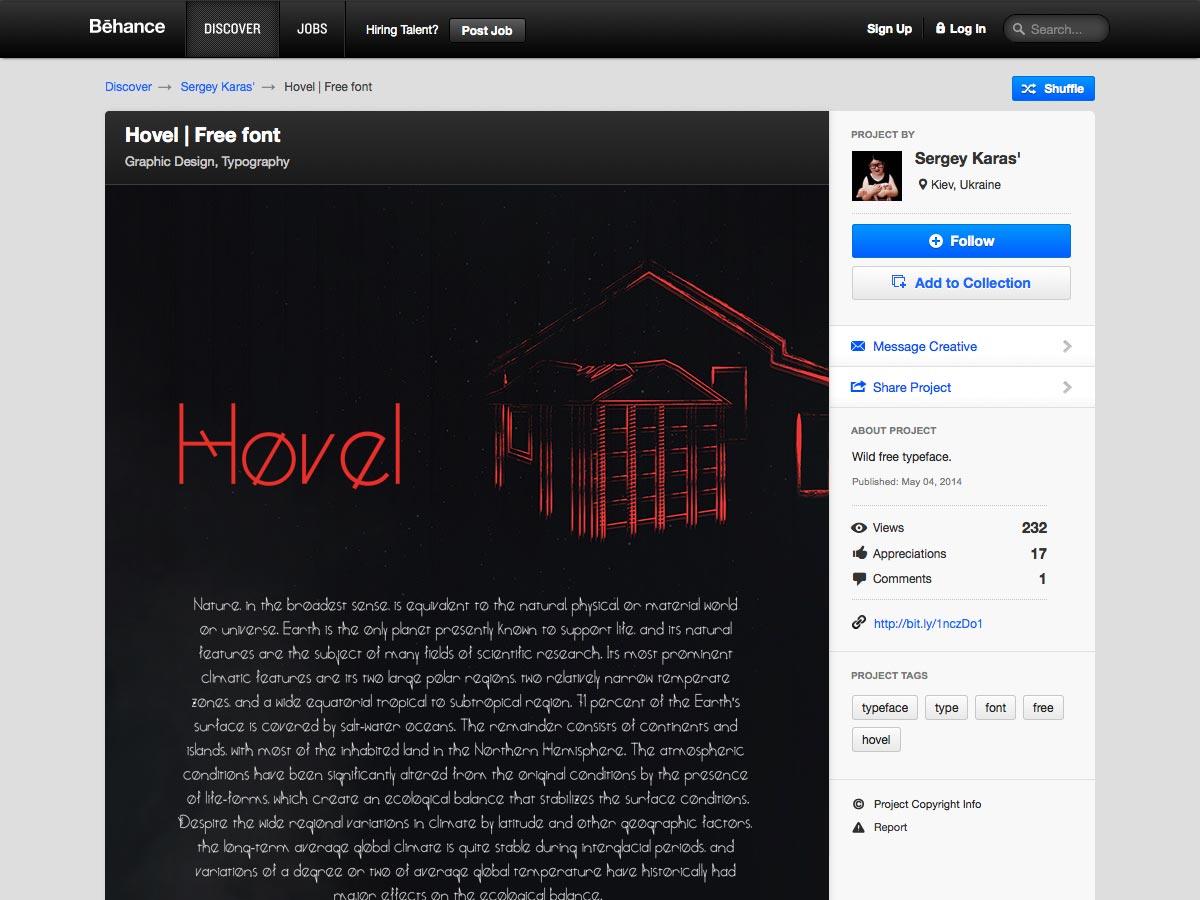
Hovel (gratis)
rønne er en gratis, moderne display skrifttype designet af Sergey Karas.
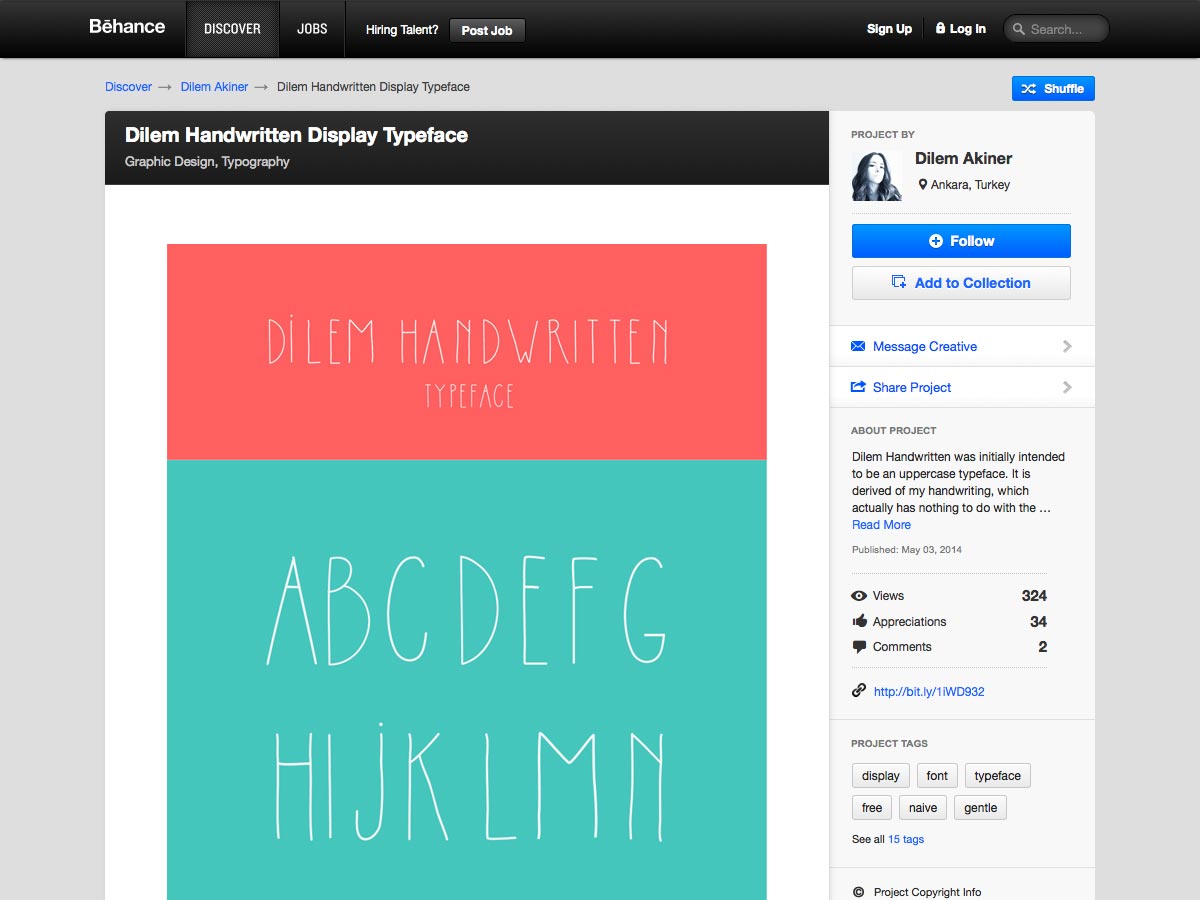
Dilem Handskrevet (gratis)
Dilem Handskrevet , designet af Dilem Akiner, er et håndskrevet display skrifttype med lidt kondenserede brevformer og en vis barnlig kvalitet.
Microbrew ($ 24.50)
Microbrew er en retro skærmfamilie med 14 stilarter plus ornamenter, symboler og bannere. Dens stil falder et sted mellem træ type plakater og vintage bogtryk.
Darwin ($ 31.80)
Darwin er en eklektisk type familie, der omfatter groteske, geometriske og humanistiske stilarter, med 20 skrifttyper (10 normale og 10 suppleanter).
Bookeyed Martin (gratis- $ 29.95)
Bookeyed Martin er den nyeste udgave til Bookeyed-familien med prangende serifs og boldterminaler.
Enden (gratis- $ 3 +)
Enden er en dybt ubehagelig skrifttype, der er fri til personlig brug. Hvis du gerne vil bruge det kommercielt, kræver det en minimumsindbetaling på $ 3.
Marine ($ 29,67)
Marine er et geometrisk sans serif skrifttype med humanistiske slagtilfælde. Familien kommer med mere end et dusin skrifttyper, og kan fungere som både tekst og display skrifttype.
Adria Slab ($ 18)
Adria Slab er en skive serif skrifttype, der kommer i syv vægte samt opret kursiv. Det fungerer godt i kombination med Adria Grotesk.