UI vs UX: Hvad er forskellen?
Brugergrænsefladen er sadlen, stirrups og regerer.
UX er følelsen af at du bliver i stand til at ride på hesten og tæve dit kvæg.
Det var i det mindste det, de plejede at sige i gamle dage. Det er snarere det, jeg ønskede, de ville sige. På trods af, hvor simpelt det kan have lød, er der mange komplikationer og misforståelser, når det kommer til forskellene mellem UI og UX-design, og de får designsamfundet til at gå i en smule, når de bliver bragt op.
En interessant kommentar til det er, at jeg har fundet de mennesker, der arbejder på job med titler som Interaction Designer til at blive betalt mere simpelthen fordi de kender og handler om forskellene mellem de to felter (typisk udnytte en lille af begge). Og faktisk tror jeg, at der er flere forskelle i folkene bag disse roller end ideerne bag UI og UX design.
Lad os hoppe lige ind i en standardiseret definition, som vi vil forsøge at udarbejde metaforisk uddybende på. Defineret meget simpelthen en brugergrænseflade design er den del af produktet, der står over for brugeren, når han kigger på webstedet, og brugeroplevelsen er, hvordan de føler, når de ser på webstedet, altså det brede omfang.
Mere påpeget er en god brugeroplevelse, at en bores kunst går gennem træ, eller et surfbræt glider gennem vand uden problemer. De følelser, de giver dig, er uden sidestykke, fordi de bare arbejder, enkle som det. Selvom formen på det bræt, der hjælper det med at få dem til at tænde bølgen, er god brugerflade, og surfwaxen på toppen, så du ikke glider af, er også god brugergrænseflade. Kort sagt er ENTRE-pakken, hvad der gør det godt UX, mens godt brugerinterface altid er et meget vigtigt indre element af det.
Før jeg fortsætter, vil jeg bare sige, at denne artikel udelukkende er baseret på min mening og på ingen måde forsøger at gøre store grandiose udtalelser om den måde, som noget skal være. Jeg vil forsøge at uddanne læsere om forskellige elementer i hvert felt baseret på mine egne tidligere erfaringer, men jeg er igen, på ingen måde forsøger at hindre dine personlige synspunkter, hvis de adskiller sig fra dem, der er angivet i denne artikel. Alle metaforerne er ting, som jeg synes er relateret til, og hvis du tror, at de ikke har det til at give mig besked i kommentarerne, men sørg også for at give dit eget. Det hjælper altid læseren, hvis de har flere kilder, der giver input om et emne.
Lad os bryde det ned
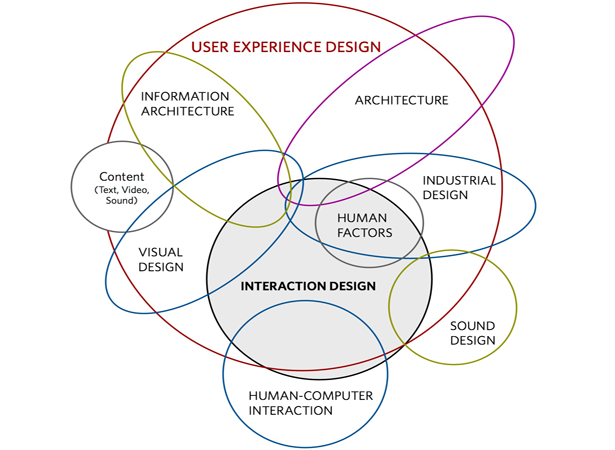
Dan Saffer var venlig nok til at lade os bruge sit billede. Tak, Dan!
Generelt
Bare se på det billede; det er sådan en strålende illustration af præcis, hvor meget der er indarbejdet i brugeroplevelsesdesign. Nu kan du fortælle hvorfor folkene i disse roller skal kunne tænke kritisk og kreativt på næsten konstant basis. Skal dog ikke smides væk, hvis du er lidt forvirret på den måde, fordi vi faktisk har hovedsagelig relateret UX og UI-design til fysiske produkter som surfbrættet eller dyr som hesten.
Årsagen til dette er, det er selvfølgelig lidt af et forvirrende emne, og det er hovedsagelig den måde, fordi det er stærkt brudt. Det vil sige, at små stykker af den ene udgør den anden, og det kan være forvirrende eller udfordrende for mange mennesker. Men selv designere har svært ved det, så føl dig ikke svigtet.
Lad os forestille os, at vi konverterer de ideer, vi allerede talte om i web- eller mobilrummet. UI'en ville være en række knapper og hvordan de ser ud, og UX'en vil sige, at knappen skal fysisk trykke ned, når du klikker på den. Responsen til at blive klikket, og så have knappen trykket ned på en 2D hjemmeside er så tilfredsstillende, hvordan kunne en designer ikke gøre det? Nå det sker hele tiden, og jeg tror, vi bliver forkælet af dem, der gør.
For eksempel har jeg været på mange steder, der har flotte store smukke knapper med skygger under dem, som om de bare er kløe, der skal klikkes på, og så når de gør det, går de ikke ind på siden. Ingen lydhør animation, og alt jeg ved er, at det får mig til at blive skuffet over designet eller designeren af det pågældende produkt.
Nu tror jeg ikke, det er fordi jeg er en slags underlig knapelitist, men i stedet tror jeg det er fordi det er så kraftig god brugeroplevelse. Jeg tror, at når vi kommer i kontakt med brugeroplevelsen, der er så over toppen, og så fantastisk (som de knapper, der er input, af en eller anden grund), så føler vi bogstaveligt talt, at alle ting skal være så awesome. Selvfølgelig ville jeg ikke dømme et helt produkt, fordi nogle knapper ikke presser ned, men det er en stor del af, hvordan jeg føler på det givne tidspunkt at trykke på knappen.
Der er mange udenfor faktorer, der påvirker, hvordan vi føler på et websted på et givent tidspunkt, og vi skal gøre alt, hvad vi kan for at sikre, at hjemmesiden præsenterer sig på en sådan måde, at vi begrænser alle de udenfor indflydelser til ikke at være lige så klare som den indre påvirkning af vores UX er. Generelt tænker altid på UX som en paraply, der huser alle de punkter, der udgør din produkts oplevelse, i nuet, i fremtiden (selvom det er en strategi) og tidligere.
Det er blevet hævdet gang på gang, baseret på al denne tale om UX og Interaction, er hvordan nogen føler sig på en 2D-website, der faktisk er vigtigt? Nå, hvis du forsøger at få konverteringer er det; hvis du forsøger at få folk til at blive fascineret af dit produkt eller blog er det; hvis du forsøger at få folk til at forstå dig er det hvis du forsøger at få folk til at lytte til dig er det; hvis du forsøger at få folk til at sprede din besked er det; hvis du forsøger at få folk til at gøre stort set noget så ja, det er meget vigtigt.
Jeg er sikker på, at du kan fortælle det selv, men årsagen til, at vi ofte har denne tilsyneladende unødvendige debat, er, at designere, der er på ét felt, virkelig ikke ved, hvordan de skal definere sig selv. Og med god grund. Designere ender ofte med at lave en række forskellige job inden for designområdet, og derfor er det faktisk endnu vigtigere at finde nogen, der ved præcis, hvad de gør bedst og hvordan de passer ind i holdet - medmindre du selvfølgelig leder efter en jack af alle handler.
UX: Design for følelser
Uden for designindustrien får folk virkelig følelsesmæssigt design. Hvilket gør det til en no-brainer, når du tænker på, hvor vigtigt en designer job virkelig er. De gør mere end bare sætte en dejlig smuk stemning på ting. De kan bogstaveligt talt skabe en hel følelse omkring dit produkt, og bør .
Designeren er et af de vigtigste folk på dit hold og bør behandles som sådan. Som et relateret eksempel holder Mark Zuckerburg skriveborde fra Facebook-ledende designere flere fødder fra sit skrivebord, når han er på arbejde. Ingeniører er vigtige, men de er, hvad brugerne ikke ser. Deres virkninger er implicitte, som webstedshastighed og databasearkitektur, men en designer udtrykker sig meget over hele dit produkt - og der er noget at sige om det.
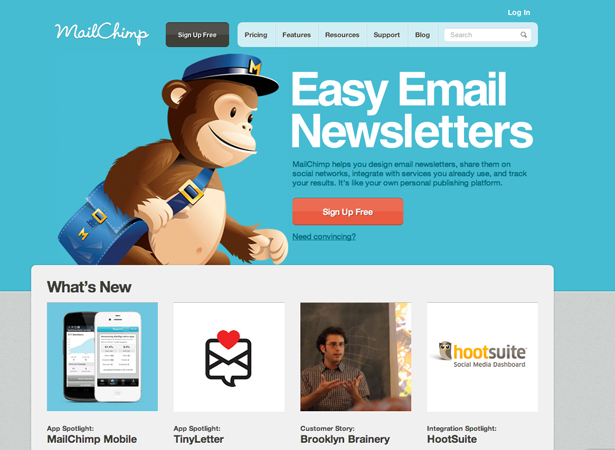
Et af de mange designere ser op til er Aaron Walters, der gør forskellige samtaler og bøger, men lige så vigtigt er hans job som ledende UX Designer på MailChimp . Tal nu om et fantastisk produkt. Uden at vide noget om ham eller hvad han taler eller skriver om, skal du bare gå videre til webstedet eller se på billedet ovenfor og fortælle mig, om det ikke fremkalder et følelsesmæssigt svar fra dig. Nå ved jeg det gør det, vi kan bare skære til jagten.
Han handler om hvad der hedder Design for Emotion , og han taler ofte om det. Du vil have dit design centreret omkring brugerens følelser og følelser, når han kommer på dit websted. Ikke bare hvad han føler eksternt (mere om det senere), men hvilke følelser du vil have dit websted til at formidle til ham og / eller for at få ham til at føle sig.
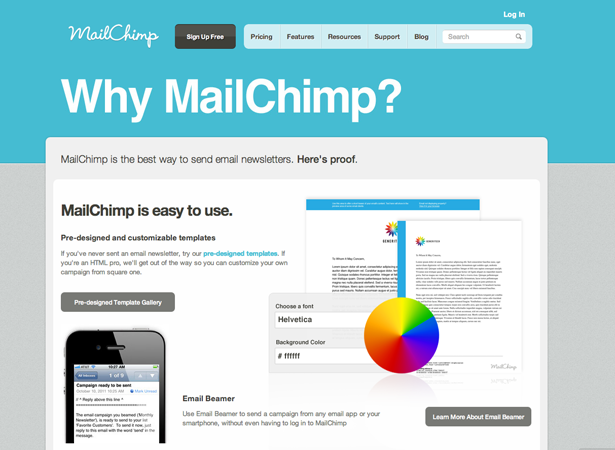
Dette er meget tydeligt, når du bruger MailChimps service, eller når du bare navigerer rundt på deres produktsider. Du vil straks se, at det er et af de mest veldesignede websites derude, og det er forbløffende at skabe en ret kompleks form. De går igennem alt med hjælpelinjer, i en farverig og trinvis måde, og du bliver aldrig alene ude i mørket. De afrunder produktionen fuldstændigt ved at sende dig eksempler og tips om, hvordan du forbedrer dine formularer eller formadfærd, eller hvordan du opfanger andre områder af produktet til bedst brug, når du bruger det. Og de gør det ikke bare ved at give dig store modale vinduer, der blokerer din exit fra webstedet, når du logger ind, men i stedet giver de dig smukke påmindelser hele vejen igennem.
Fordi huske, det er alt vigtigt. Hele produktet er UX, en individuel sektion er brugergrænseflade. Glæden ved at kaste et baseball er brugeroplevelse, søm og sfærisk form er brugergrænsefladen.
UX og brugergrænseflade: inden for et hold
Efter min mening er en UX-designer effektivt en kreativ direktør, når han arbejder på et web- eller mobilprojekt. Selvom det ofte er i en mere formel holdstruktur, er den kreative direktør en person, der arbejder tæt sammen med grundlæggeren for at identificere den kreative vision, de har, og så klemmer han det gennem sin kreative retning og sender det videre til UX-designeren, der så gør det sker på webstedet med hjælp fra og samtidig leder UI-teamet.
Jeg tror imidlertid, at i et scrum-udviklingsmiljø kan den kreative direktør bare erstattes med UX-ledningen, hvis han er okay med den slags ansvar. Simpelthen fordi de gør meget af det samme, og har meget af samme ekspertise fra min POV. Selv om det igen er min mening.
I virkeligheden skal du passe dem ind i, hvor du føler, at de skal passe på et projekt, men ideelt set ville de ikke være en fælles UI / UX person, medmindre de var usædvanligt talentfulde. Jeg ville elske at vide, hvad kommentatorerne tænker over dette især. Mange af jer læser er formentlig designere eller håbende designere, regner du dig selv som både en UX og UI designer? Eller tror du, at der skulle være adskillelse mellem de to?
Så vidt det egentlige projekt går, bør UX-designeren være der fra begyndelsen til færdiggørelsen. Han er kritisk i projektets livscyklus. Projekter uden dem viser sig ofte som Google Video, uden følelser.
Alternativt, projekter, der har en UX person / team på opkald til helhed, viser sig som Zendesk , bare helt smukke og ender med at være en fornøjelse at bruge. Side-note: Gå til ZenDesks websted og klik på knappen "Prøv det gratis" øverst til højre. Sådan skal en knap interagere. Også som en anden side-note, tilsyneladende jeg er besat med knapper.
En anden ting at huske er, at brugergrænsefladen er effektivt et værktøj, som du vil bruge, og de mennesker, der arbejder med det, er så magtfulde som en boremaskine eller hammer til et byggearbejde. Husk altid at vælge de rigtige designere til jobbet, selvom du mener, at UX er vigtigere. Du skal huske på, at dette er en fraktal virksomhed, og at modtagelsen af en filial påvirker alle de andre.
Base Camp er et andet eksempel på stor UX, og i virkeligheden har de et fantastisk ingeniørhold, der også har stor fokus på UX. Typisk kan ingeniører helt rigtigt vide, hvordan man gør stor UX * hoste * Google * hoste *, men i dette tilfælde gør 37signals 'ingeniørhold sammen med deres fantastiske designere et helt fantastisk arbejde med at koordinere ideer til at skabe den mest forenklede og fantastiske projektsamarbejdsprogrammer. Den nye Basecamp skal være en af de mindst resistente applikationer, jeg nogensinde har brugt (du står op og går så hurtigt).
UX: hvad det betyder for dine brugere, og dig
Vi har rørt lidt herom hele artiklen så langt, men det er vigtigt nok at dedikere det eget underafsnit til. Lige og ligefrem, hvis du ikke har følelser på dit websted, bliver dine læsere følelsesløse og ligeglade med det. Jo mere dine læsere kommer fra følelsen af dit websted eller produkt, jo mere er de engageret i et cerebralt niveau, og jo mere vil de bruge det til at komme tilbage, fortælle venner eller bare forlyde dig med komplimenter om din tjenester / produkt / eller websted.
Det er dog, det er ofte et fangst-22-scenario. Vi bygger i pixels, gradienter, glans og kunstig dybde, og det kan ofte få os til at blive selvtilfredse, når det kommer til at have en "følelse" over for vores produkter. Software-as-a-service-markedet hjalp virkelig med at forbedre dette, og før da var det især ramt eller savnet.
Men nu begynder det at blive mere ødelæggende, når en tjeneste ikke hjælper dig med at føle noget for det. Det er fangst-22: Selv om dette er en flad pixelfyldt verden, arbejder vi i, hvor vi aldrig kommer til at fysisk røre ved, hvad vi bygger (nogensinde), vi skal stadig føle, at det er en del af os og en forlængelse af os selv. Designere sætter så mange følelser ind i, hvad de gør hver dag, godt de gode gør, og det er virkelig tydeligt. Dette vil blive særlig vigtigt, da internettet fortsætter med at vokse og modne i løbet af de næste par år.
Faktisk kan jeg se et web, hvor alle websteder og produkter er designet på en sådan dejlig og følelsesladet måde, at de bogstaveligt talt kan blive magasinerne i de forløbne år. Web 2.0 syntes at være alt om skinne på logoer og social interaktion online som et eksperiment - men fremtiden for internettet er meget vigtigere og kritisk. I løbet af få år vil webens løbetid kræve andet end modenhed fra alle produkter og websteder, der lever på det, og med rette. Dette vil skære sub-par websteder eller produkter meget hurtigt. Du vælger dit virksomheds intranet, din opgaveliste, din form skaber og alle andre værktøjer du har brug for baseret på de følelser, de giver dig og dermed også funktionaliteten deri.
Så vent et øjeblik, hvis det hele handler om følelse, fører det ikke væk fra funktionalitet? Skal jeg have relateret disse to ting? Efter min mening skal jeg have, fordi de er utroligt afhængige af hinanden. Efterhånden som webens løbetid stiger, og dermed øger produktets robuste modenhed, øges produktets funktionalitet. Det er en organisk og indbyrdes afhængig paraplyeffekt.
Ingen af os ønsker at ramme vores hoveder på taget, så hvad hvis det tag ikke eksisterede? Hvad hvis det var op på 10.000 fod? Nå, du kunne gøre alt - i pixelverdenen, hvor tyngdekraften ikke eksisterer. Det er virkelig vigtigt at relatere det hele til UX vs UI-designere, fordi de vil være pushers på dette modne web.
Ja, selvfølgelig vil protokollerne, databasearkitekturen og ingeniører også, men i sidste ende de mennesker, der skaber ting, der er så utroligt modne udseende, godt, de er de mennesker, der tiltrækker kunder over hele verden.
Og det drejer sig ikke kun om billeder eller design og CSS, det handler også om copywriting. Se på kopien i MailChimp billedet ovenfor. Det er enkelt, rent, slank og har ingen BS involveret. Sådan skal kopi være, og det vil være, når vi kræver det. Du kunne være et af de mennesker, der hjælper os undervejs, ved at kræve det.
UI: linjen og dens kurver
UI Er et fascinerende koncept, og en der virkelig har revolutioneret internettet som vi har kendt det på nettet 2,0 dage. Som du uden tvivl kunne fortælle, har jeg gjort en masse ros af UX i løbet af denne artikel, men jeg må sige, at uden de grundlæggende værktøjer i brugergrænsefladen ville det ikke betyde noget. Husk hvordan fraktaler arbejder fra science class? Hvordan kunne en krystal dannes uden at den første midtersektion først er dannet?
Da alle besluttede sig for, at ægte skønhed online betød meget, tog det os meget af regjeringen (heste igen, jeg ved det), men det gjorde det faktisk. Vi alle tog mærke til, vi alle begyndte at blive besat af disse produkter, der var designet med disse fantastiske små UI-facetter, som er blevet for meget slidte nu. jQuery har haft effekt, responsive medie forespørgsler i CSS har haft en effekt, så også har det faktiske design.
Jeg synes, at en af tingene omkring os som mennesker er, at vi virkelig ikke tager ting alvorligt, før de er fuldt polerede. Og ja, det kunne forholde sig til det foregående afsnit om webens modenhed, men det vedrører også endnu mere til, hvordan brugergrænsefladen er udviklet.
For eksempel begyndte vi aldrig at tage internettet som en kommunikationsmetode, før vi fik professionelle email- og IM-klienter. Vi begyndte aldrig at tage biler alvorligt, indtil Henry Ford kom op med produktionslinjen. Vi begyndte aldrig at tage is alvorligt indtil Cold Stone. Okay, måske var den sidste en strækning - men du får point.
Vi glæder os over modenhed, og når det kommer til brugergrænsefladen, er der intet, der virkelig har vokset brugeren overfor (front-end) web mere til hvad det er i dag, i øjeblikket end brugergrænsefladen har. Vi tager nu internettet mere alvorligt, end vi nogensinde har, og det vil uden tvivl bare fortsætte med at stige. Overvej hvor meget vi gør nu online. Vi styrer vores opgaver, møder, se video, interagere via netværk, spil og gør bogstaveligt talt alt, hvad vi kan online. Ikke alene er det bedre på naturressourcer, det er en af de mere sjove måder at gøre tingene på. Spørg dig selv, hvorfor det er så sjovt, og svaret du altid kommer tilbage er, at det ofte er så smukt.
Vi er begrænsede i vores daglige offline liv med de ressourcer, vi har som træ, gas, olie, papir osv. - men online er vi helt gratis. Vi er kun begrænset af kreativiteten hos designere og programmører. Vi bevæger os ind i en ny bølge af onlineadgang, og de ting, vi gør deri, og jeg synes, vi bør give en kollektiv "Tak" til UI-designere for det (og ingeniører også! Jeg forlader dig ikke, men denne artikel er om designere trods alt).
UI og UX: Beviset er i pudding
Jeg er ikke en af dem, der nyder at fortsætte bantering, der foregår om disse to felter, men i virkeligheden er vilkårene helt forskellige. Lad ikke et jobskabelse, eller nogen fortælle dig, at brugergrænsefladen er lig med UX.
Billedet ovenfor er, hvad jeg ville overveje UI-arbejde, men jeg får ikke nogen form for følelse af at være der eller se på den. Selv om det har et fint poleret brugergrænseflade, er årsagen til, at jeg ikke får en følelse, fordi den er en facet af UX, men det er ikke UX i totalitet. UX er den samlede følelse, jeg får fra at se mine konti på ét sted Mint . Brugergrænsefladen er en af graferne på siden.
UI-elementerne på en side ser ud til at have været nede i hele det meste af denne artikel, men lad mig omstille det, det er ikke det indtryk, jeg forsøger at give afsted. Jeg elsker UI-elementer, og endnu en gang er det super vigtigt, at vi indser, at brugergrænsefladen er en meget vigtig del af UX. UI kan gøre dit websted ser smukt ud, tænk ZenDesk, og alligevel uden UX kan det være som Digg er uden fællesskabet. Det er følelsesløst. Hvis der ikke er noget fællesskab bag UI uden UX for at gentage følelserne, så vil der bogstaveligt talt ikke være nogen. Ja, nogle gange gode UI-fyre er så gode, at de utilsigtet skaber UX uden at vide det, men de er få og langt imellem.
Bringe det hele sammen
Men selv om at tale om disse to felter i isolation er det godt for en smule mental skændsel, men de er helt relaterede, når det kommer til at arbejde på dem . De er marker, der aldrig skal adskilles på arbejdspladsen, og de er marker, hvor de to reklamer, der udfører disse job, ikke bør arbejde med forskellige direktiver.
Der er et indbyrdes afhængigt aspekt af meget af det, vi gør i designverdenen, men det er virkelig ikke en af disse tider. På samme måde som en kreativ direktør eller scrum master ikke ønsker at forlade sit hold til at køre på egen hånd, bør UI og UX-parterne aldrig løbe alene uden koordinering fra den anden. Jeg tror fast på det fra tidligere erfaringer.
Sammenfattende tror jeg, at brugergrænsefladen og UX er et emne med stor debat og en, der ærligt er sandt at danne, når det kommer til en debat. Det øger kendskabet til begge parter i debatten om begge emner, der er underlagt det. Det er virkelig et fantastisk situationsmæssigt emne, og en som du bør diskutere med dine designer venner, hvis du kan eller når du får en chance. Jeg ved, at jeg har haft mange en middags samtale over dette nøjagtigt, og det kan vise sig at være helt opvarmet, simpelthen fordi man mener, at andres metaforer ikke viser nøjagtigt, hvad forskellen er (derfor hvorfor jeg sætter ansvarsfraskrivelsen øverst på artiklen).