Trend Alert: 20 Animerede Website Designs
For at være en fantastisk designer, skal du være på toppen af trenden, før det bliver en trend. At være i stand til at få denne fornemmelse af, hvad der kommer til at tage af, er nøglen til at skabe et vidunderligt produkt. Du er anerkendt for at være en af 'firsts' og du får også rekvisitter til din innovation og nye tilgang til fælles problemer.
Alt dette er stort og ønsket. Det kan dog være svært at holde trit med tendenser, fordi de kommer så ofte, og man ved aldrig, hvad der skal holde fast. Hvad der synes at være varmt i dag kan ende med at afkøle dramatisk i slutningen af ugen. Uanset om det er en design stil eller en udviklingsteknik, skal du være foran kurven.
Med teknologiske fremskridt tror jeg det er sikkert at sige en af trendene at se frem til er animerede webdesign. Nu, nej dette er ikke rigtig nyheder, da det egentlig er tanken bag Flash-websites, men nu skal vi gøre det uden (eller minimal) Flash. Vi skal også gøre på en måde, der interesserer seerne og ikke skubber dem væk. I dag har jeg fundet 20 webdesign, der bruger minimal til dramatiske mængder animation i deres design. Lad os hoppe lige ind.
Le Singe Fume Sa Cigarette
Denne hjemmeside er ulige og kreative. Også for mig har det en mystisk kvalitet, fordi jeg ikke taler fransk! Denne ekstremt minimal bevægelse og animation på dette websted er specielt spændende ud fra et kunstnerperspektiv.
Adventure World
Der er mange forlystelsesparker, der har hjemmesider, der normalt kun fortæller dig om attraktioner og hvordan man skal købe indkøb. Der er virkelig ingen spændingsværdi for hvad som helst. Heldigvis har Adventure World tilføjet en smule spænding med deres ekstremt animerede hjemmeside. Når alt kommer til alt, hvilken bedre måde at få dig interesseret i end at vise dig, hvad der foregår?
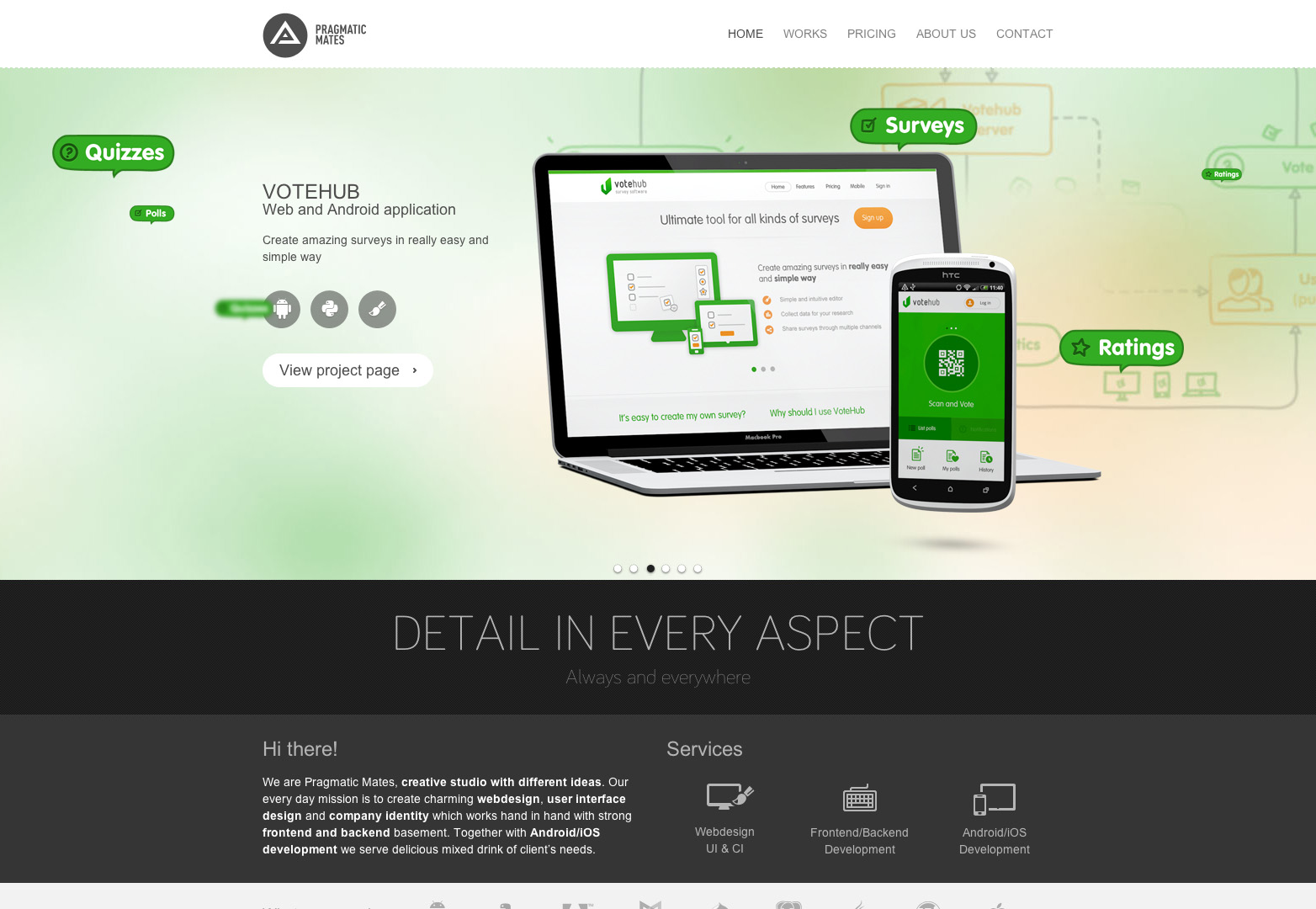
Pragmatiske hjælpere
Pragmatic Mates er et kreativt studie, der fokuserer på app udvikling og skabelse. Nu, bare at gå til dette websted, ville du sandsynligvis ikke tænke meget af det. Hvert websted har i dag tendens til at have en enorm skyder. Hvad jeg finder unikt om denne særlige 'skyder', er det evne til at glide ind og animere forskellige lag.
Baroque.me
Dette er et andet simpelt projekt eller eksperiment, der illustrerer musik i realtid. Selvom dette ikke er din yndlingsgenre, er det en ganske fascinerende ting at se på.
blacknegative
Blacknegative er et af mine mest foretrukne sider. Selvfølgelig har de brugt en masse programmeringskendskab til at lave nogle vanvittige ting indeni. Men interaktionen af hjemmesiden er forbløffende i sin egen ret også. Jeg beder dig om, hvis du ikke allerede har det, at rækkevidde ud hver tomme af denne super-fantastiske hjemmeside.
Copywriters of Distinction
Nogle gange er dit job ikke bare at udbrede din tjeneste og fortælle folk, hvorfor du er den bedste, nogle gange skal du fortælle dem, hvorfor de har brug for dine tjenester. Copywriting er ikke noget, der er ekstremt populært, men de bruger animation for at præsentere årsager til, at du skal bruge copywriting for hvad det end du laver.
Denise Chandler
Denise synes at have en masse personlighed. Du kan se det i sin egen beskrivelse og du kan se i hendes portefølje. Det vigtigste er, at vi ser det på hele designet af hendes hjemmeside. Det er sjovt og interessant sikkert.
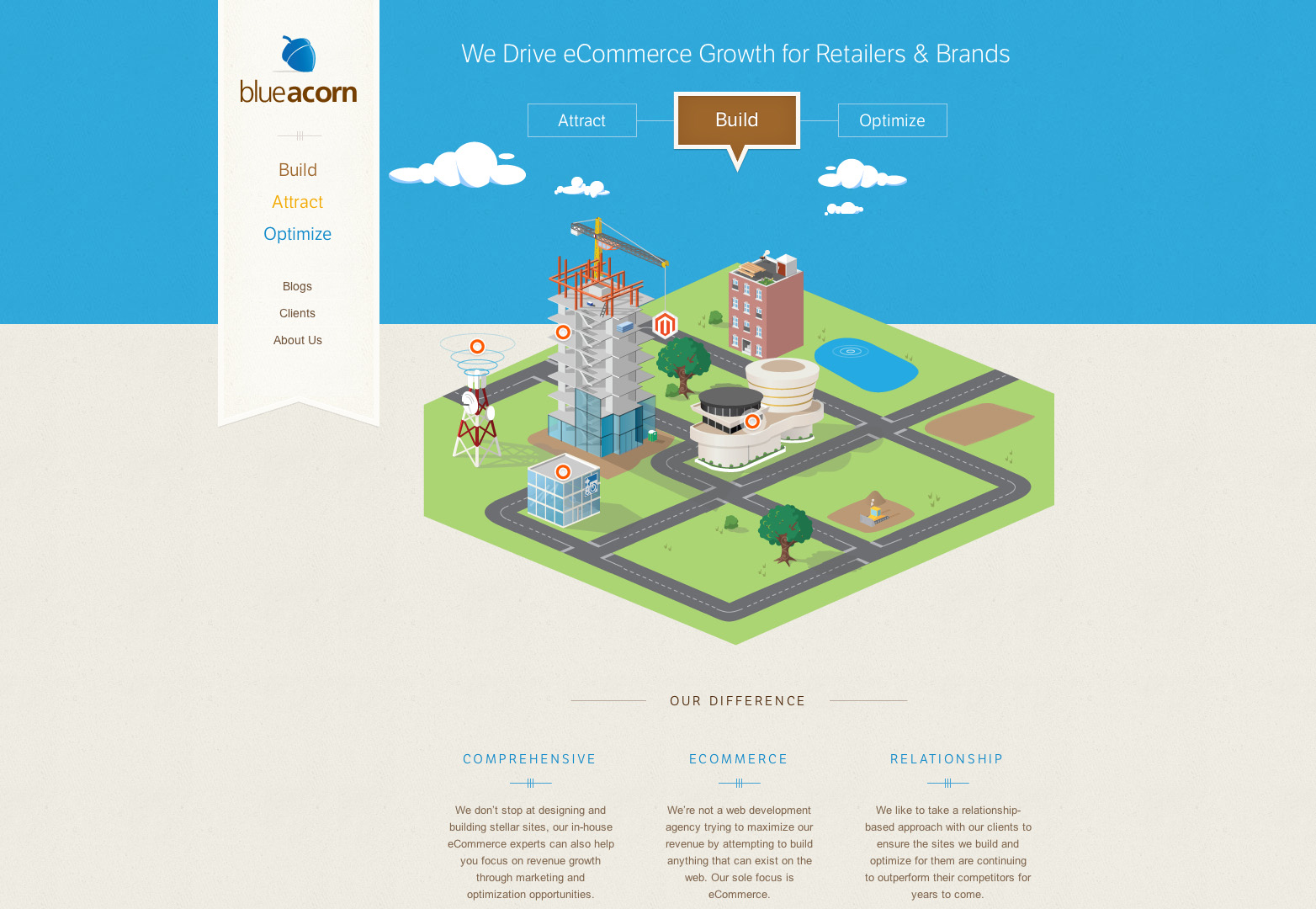
Blå Acorn
Blue Acorn er et sødt og hyggeligt sted. Det er ekstremt rent og til punktet, så bevægelsen bruges som et middel til at underholde og trække dig ind.
Spil vi spillede
Dette er en rigtig pæn og retfærdig ide. Her har nogen besluttet at lave en liste over de spil, de spillede som barn i Singapore. Bevægelsen vises som en rollover, hvilket giver en meget behagelig overraskelse.
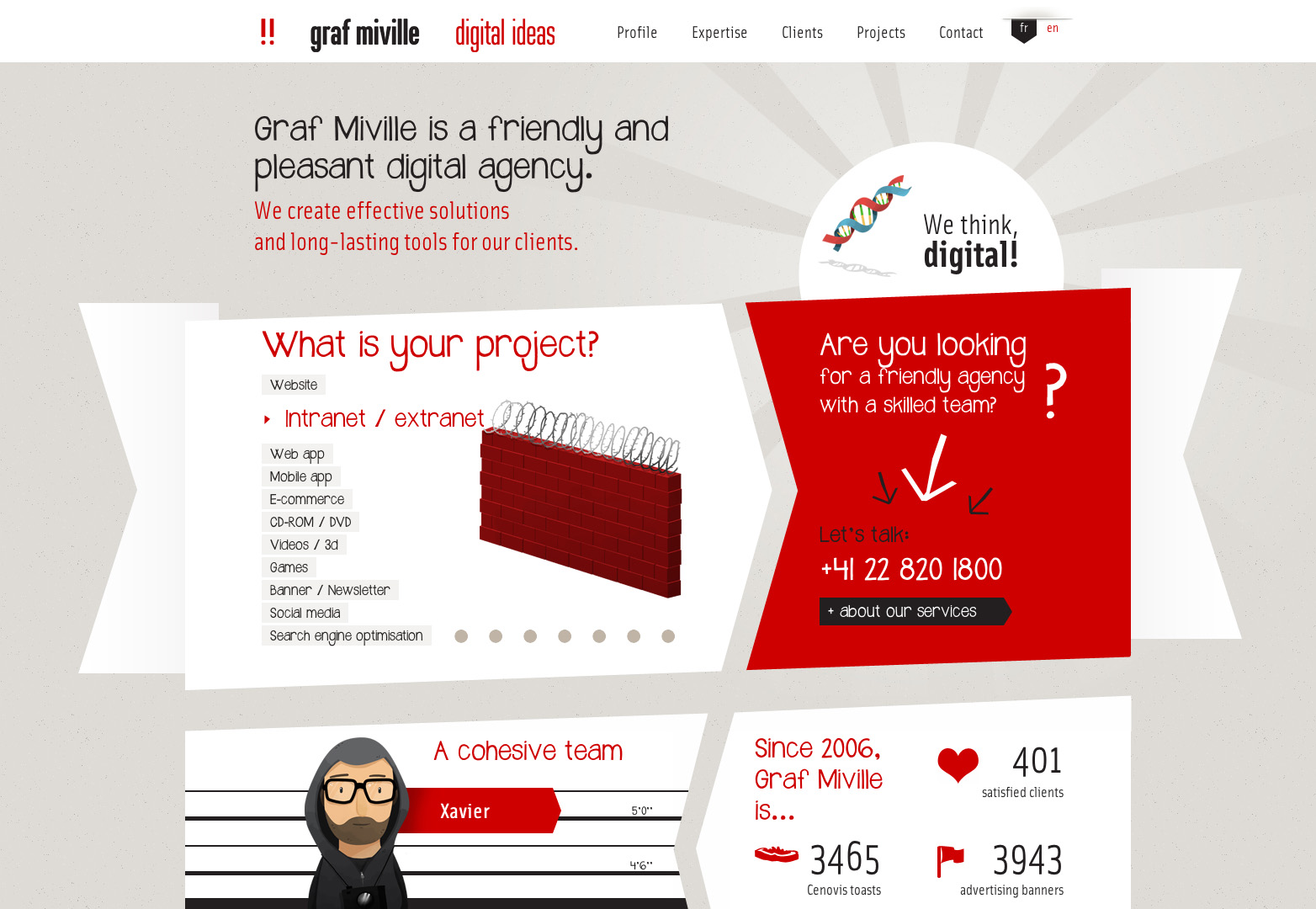
graf miville
Dette er et af de hyggelige agenturer, der ikke synes at tage sig for alvorligt. De er interesseret mere i den kreative end hvad der er formelt og uformelt. De design og animationer på denne hjemmeside synes at give afkald på den samme følelsesmæssige stemning.
Anni Wang
Anni Wangs hjemmeside er ikke fyldt med konstant animation som om det er en slags animeret fortælling, men der er visse elementer på hendes hjemmeside, der kommer til live. Ideen her er at skabe spænding med hvad der gives og at vise frem sine færdigheder som webudvikler. Meget kreativ, ja!
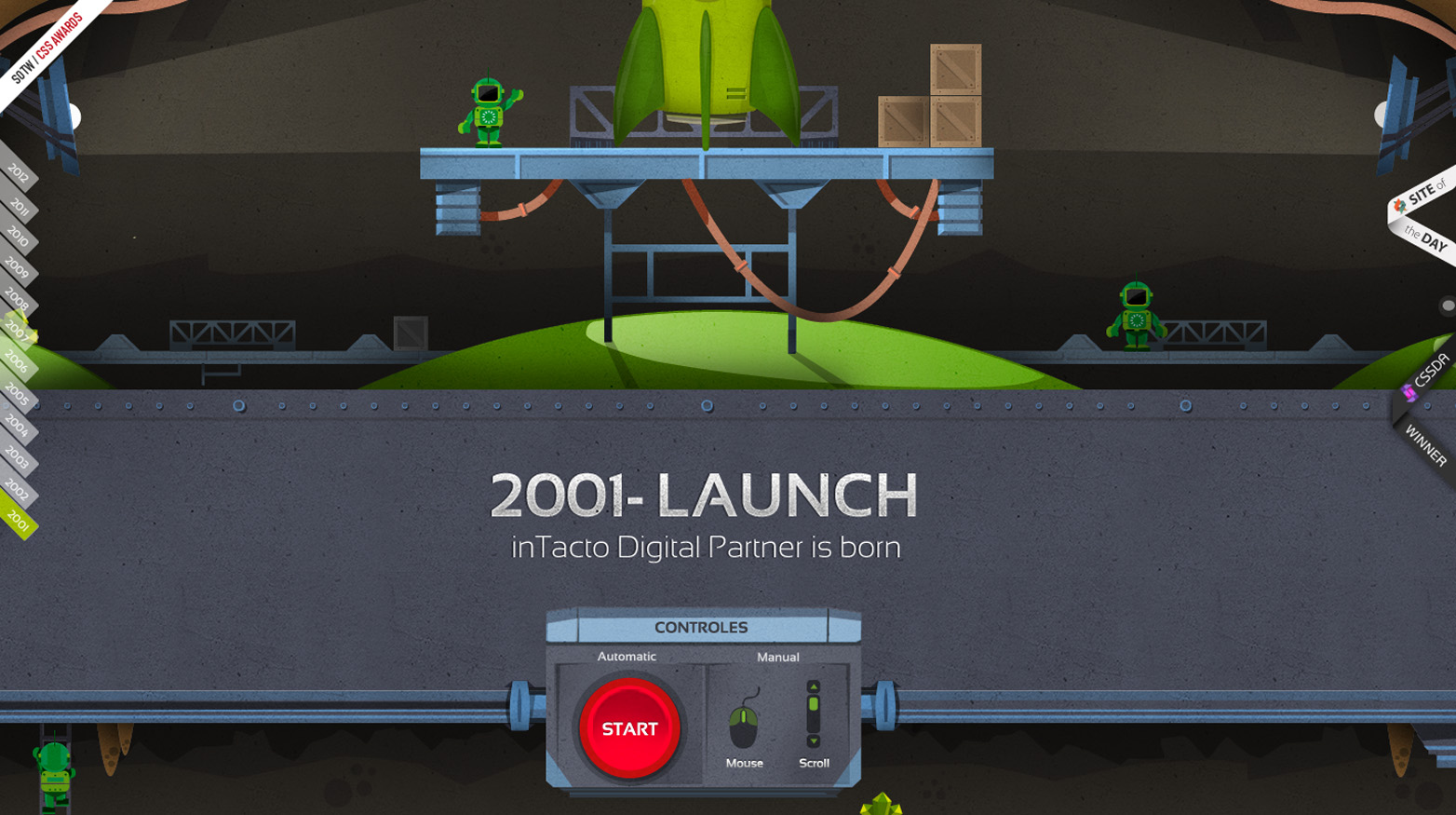
InTacto
Vi kender alle til de vidunderlige scrolling websites og hvad de kan gøre. Denne InTacto-gruppe anvender denne teknik for at vise en vidunderlig historie om deres historie og deres arbejde.
JAM med Chrome
Så selvfølgelig vil et online spil have animation, men det er meget vigtigt, at teknologierne bruges til at skabe dette lille projekt. JAM med Chrome giver dig mulighed for at spille live musik med dine venner eller alene. Prøv ikke denne ene, hvis du har masser af arbejde at gøre!
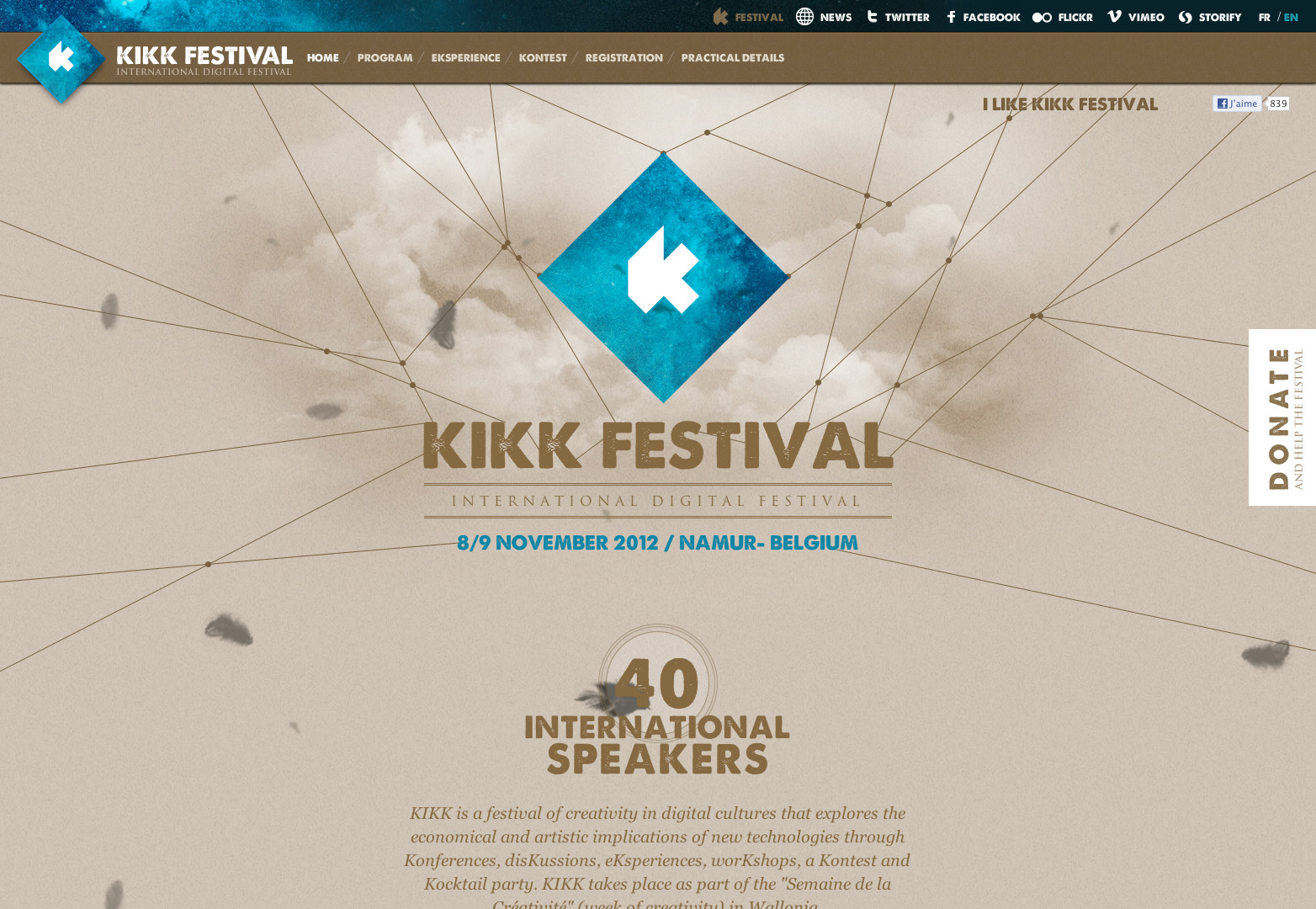
Kikk Festival
Kikk er en digital festival, der interesserer sig for kreativitet ved at finde ud af, hvad der er så kunstnerisk om nogle af de nyere digitale teknologier. Det er en begivenhed, der fandt sted i slutningen af sidste år, men heldigvis har vi evnen til stadig at se denne hjemmeside. Den subtile animation skaber dybde med hvad ellers ville være en meget statisk hjemmeside.
The Boom og The Arty
Dette er et eksempel på et websted, der allerede er interessant af sig selv. Indholdet og design og layout er helt fantastiske og står for et af de bedste porteføljesider, jeg nogensinde har set. I mellemtiden har de tilføjet gode video og animationer for at gøre dette websted endnu mere interessant.
The Kennedys
Du ved, hvornår du er ude sent om aftenen, og du går ned ad striben, og alle de steder du passerer har skøre neonlys? Jeg mener, de er lyse, og de blinker og fanger din opmærksomhed. Nå, denne hjemmeside har dem!
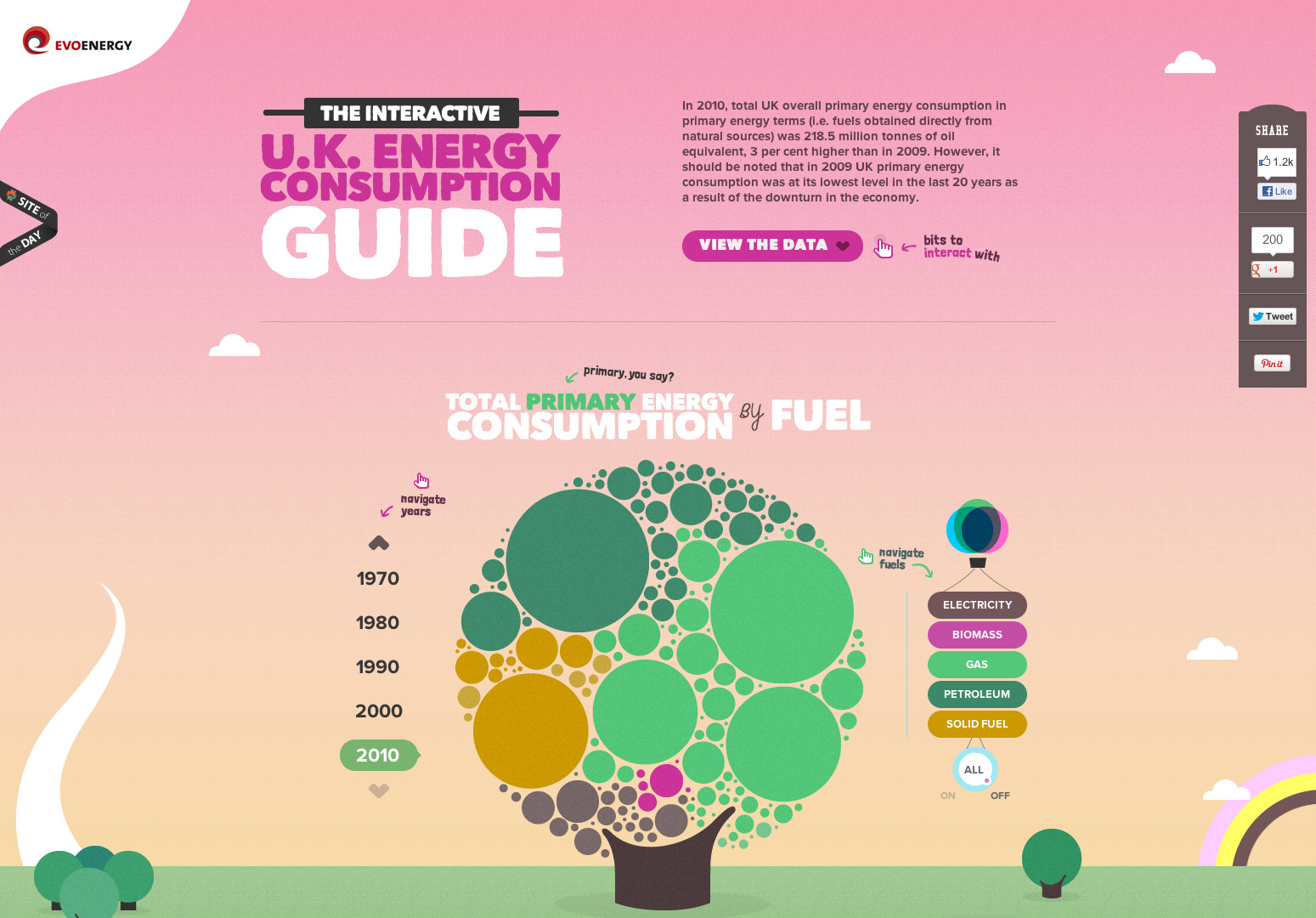
Den britiske energiforbrugsvejledning fra Evoenergy
Når du har mange oplysninger og statistikker til at dele, er det ofte vigtigt at præsentere dem bedst mulig. Jeg mener, det er virkelig nemt at blive rigtig kedelig, rigtig hurtigt med den slags ting. Denne forbrugsvejledning gør et godt stykke arbejde med at bruge infographics og en smule animation for virkelig at gøre denne ting interessant.
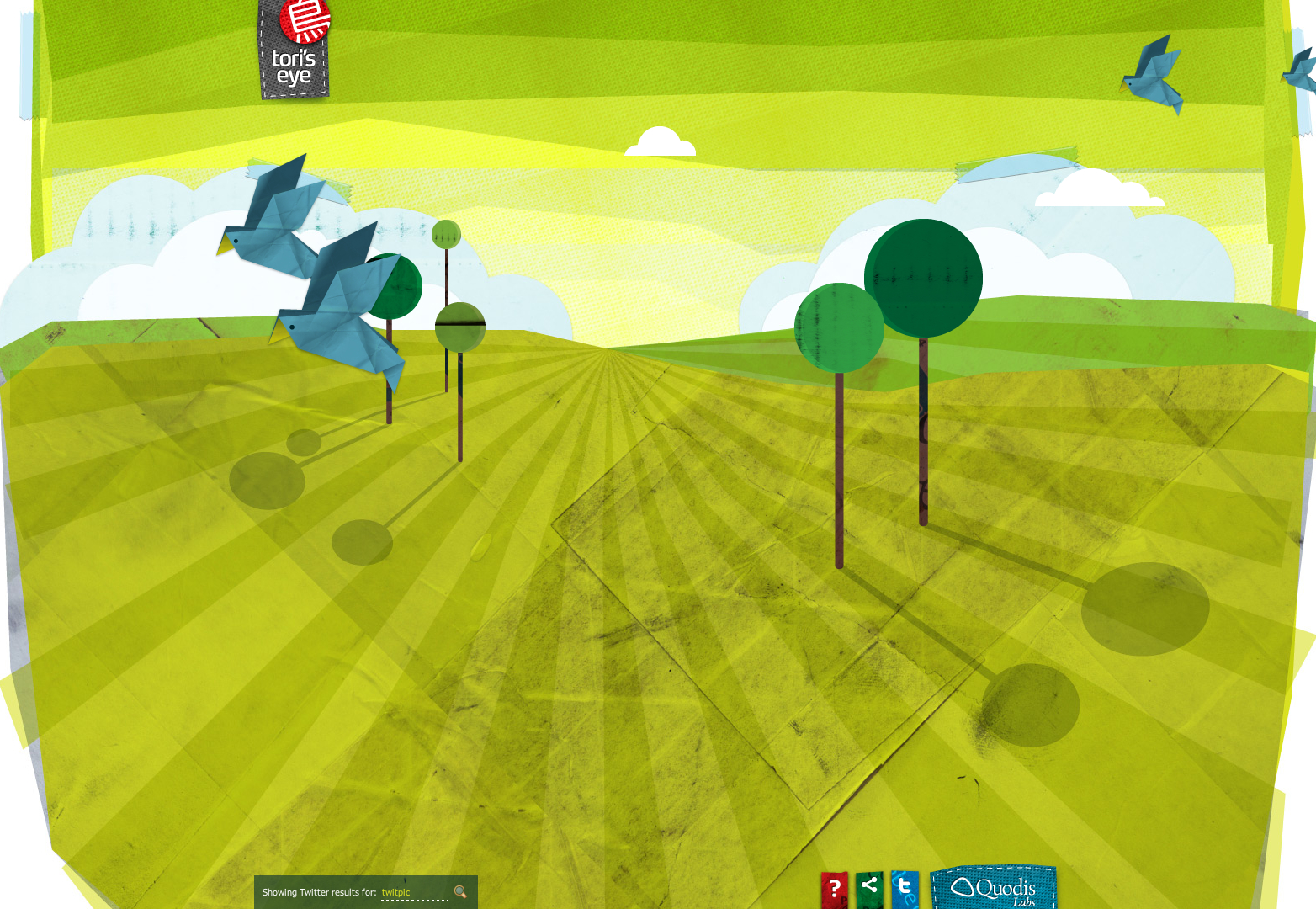
Tori's Eye
Dette er et eksperimentelt websted i Twitter Søgning. Du kan søge søgeord og hashtags for visuelt at se, hvad folk taler om. Det er en cool lille ide, og det er endnu mere interessant med tilføjelsen af væskeanimationerne.
Werkstatt
Meget som den Blacknegative hjemmeside har Werkstatt brugt nogle fantastiske animationer og interaktioner for os at virkelig gå vild i hjemmesiden. Dette er et andet fantastisk websted, der præsenterer den fælles portefølje på en usædvanlig måde.
Weroll
Carpooling er en af de ting, der burde fange, men er ikke rigtig blevet populær. Jeg tror, at den eneste måde du kan romantisere denne ide om at ride med fremmede via design, og Weroll har gjort det. De subtile animationer i overskriften holder dig interesseret og spiller med det (hvis du har en kort opmærksomhed som mig).
Det er begyndelsen af 2013, og mange eksperter fortæller os, hvad de skal og hvad man ikke kan forvente af webdesign. Mens mange af disse websteder blev oprettet i 2012 og 2011, tror jeg det er sikkert at sige, at webdesign går en mere dynamisk og underholdende rute. Hvilke bedre måder at tilføje lidt pizzaz på dine designs end at tilføje nogle animationer?
Tror du, at animerede websites er en sandsynlig ide? Savnede vi nogen gode? Lad os vide i kommentarerne.