Den ultimative HTML5 Resource Guide
På trods af at HTML5-specifikationen ikke officielt vil blive færdig før 2022, (selv om den vil blive færdiggjort senest i 2014), dykker mange designere allerede i de dele af HTML5, der i øjeblikket har støtte i moderne browsere.
HTML5 åbner nogle helt nye veje til webdesign og webapplikationsudvikling, ting der tidligere kun var mulige med enten JavaScript eller Flash.
Her har vi afrundet 175 refsources for at lære HTML5. Herunder følger tutorials, rammer, eksempler og meget mere.
Du er velkommen til at dele flere ressourcer af høj kvalitet i kommentarerne!
Grundlæggende vejledninger
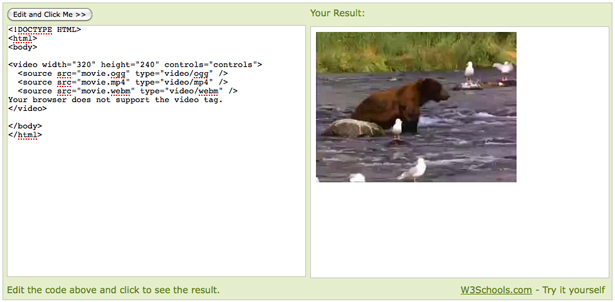
En meget grundlæggende tutorial fra W3sbchools.com.
HTML5 for begyndere. Brug det nu, det er nemt!
En introduktion guide fra hvad !? Vi kan lide at tale om.
28 HTML5-funktioner, tips og teknikker, du skal vide
En samling af meget nyttige HTML5 tips fra Nettuts +.
En 40-minutters video-øvelse fra Google-medarbejderen Brad Neuberg.
Hurtig Tip: HTML5-funktioner, du skal bruge lige nu
En screencast fra Nettuts +.
Et godt overblik over fordelene ved HTML5, samt nogle meget nyttige tips.
Forbereder HTML5 med semantiske klassenavne
En artikel fra Jon Tan på de nye semantiske klasser i HTML5.
HTML5: Grundlæggende (1 ud af 4)
En introduktion til HTML5, med oplysninger om API'er, nye elementer og mere.
Alt hvad du behøver at vide om HTML5
En introduktion fra TechRadar UK.
Et meget grundlæggende undervisningsside.
En introduktion til de strukturelle tags, der erstatter mange divs.
En meget nyttig begynder guide til HTML5
En enkel guide til front-end design med HTML5.
Et stort lysbilledshow om HTML5, bygget i HTML5.
En introduktion til hovedelementet fra HTML5 Doctor.
HTML5 og fremtiden for internettet
Fra juli 2009 dækker denne artikel det grundlæggende i HTML5.
CSS-kodestruktur for HTML5: Nogle nyttige retningslinjer
Nogle nyttige retningslinjer fra Woork.
HTML5 frigøres: Tips, tricks og teknikker
Et overblik, der indeholder information om semantisk markering, formularer og meget mere.
Byggepladser i HTML5
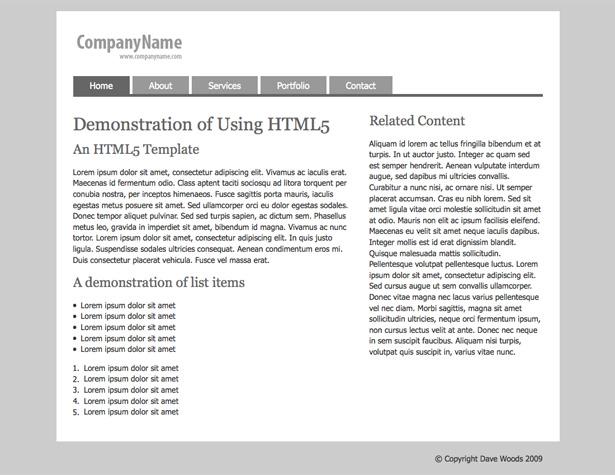
En grundlæggende HTML5-tutorial, der indeholder en grundlæggende skabelonfil.
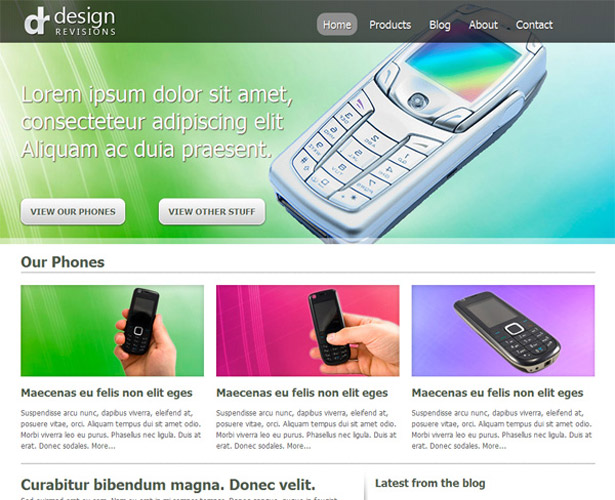
Kode en levende professionel webdesign med HTML5 / CSS3
Kode en Backwards-kompatibel, One Page Portfolio med HTML5 og CSS3
Tutorial: Casestudie med HTML5 og CSS3
Berør fremtiden: Opret en elegant hjemmeside med HTML5 og CSS3
Kodning af en CSS3 og HTML5 One-Page Website Skabelon
Kodning af en HTML-layout fra bunden
HTML5 og CSS3: De teknikker du snart vil bruge
Design & kode en Cool iPhone App Website i HTML5
Simple Website Layout Tutorial Brug HTML5 og CSS3
Brug HTML5 til at transformere WordPress 'TwentyTen Theme
En tutorial til at udnytte mere HTML5 elementer end standard TwentyTen tema.
HTML5 og CSS3 i Dreamweaver CS5 - Part 1: Opbygning af websiden
Den første i en multi-delt serie om kodning i HTML5 og CSS3 i Dreamweaver, fra Adobe.
Opret moderne websteder ved hjælp af HTML5 og CSS3
En mellemliggende tutorial fra IMB's developerWorks.
Opbygning af websider med HTML5
Fra Wired's Webmonkey
Canvas tutorials
En HTML5 Slideshow w / Canvas & jQuery
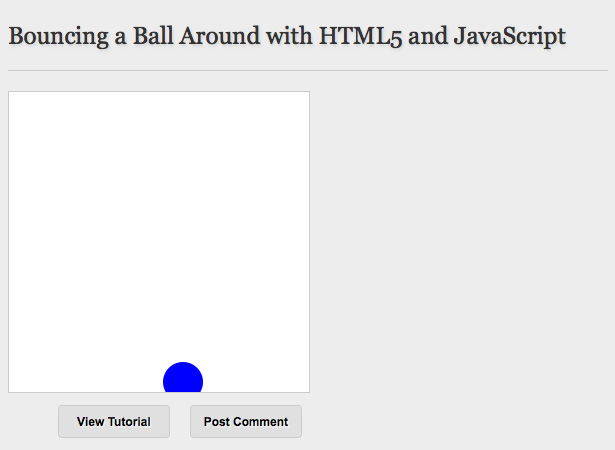
Springer en bold rundt med HTML5 og JavaScript
Hvordan man tegner med HTML5 Canvas
En omfattende introduktion til tegning med lærred fra Think Vitamin.
HTML5 lærred - det grundlæggende
En dybtgående introduktion til lærred fra Dev.Opera.
Tænker over HTML5 Canvas Accessibility
Et overblik over overvejelser for at gøre lærred tilgængelig.
En omfattende vejledning fra Six Revisions.
Et lærredstutorial fra Mozilla Developer Network, der indeholder tegneformer, bruger billeder og meget mere. Velegnet til lærredbegyndere.
Lokale opbevaringstutorials
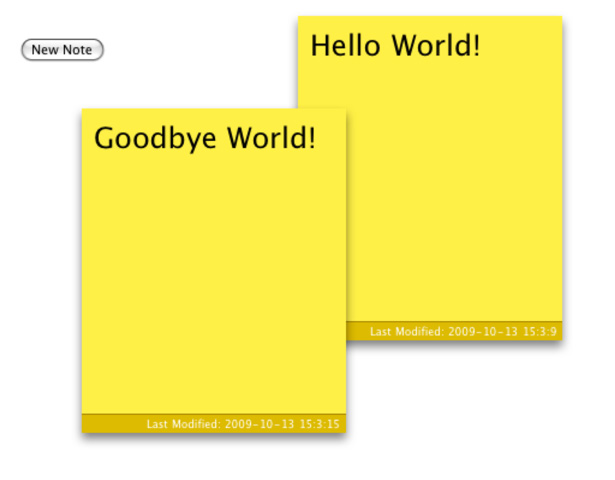
Opbygge vedvarende klistermærker med lokal opbevaring
En praktisk lokal opbevaringstutorial.
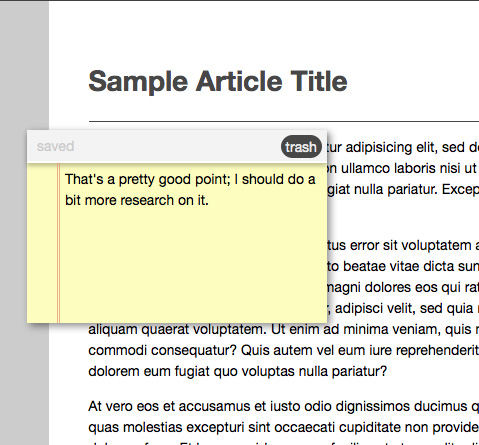
Se Kildevejledning: Sticky Notes med HTML5 og CSS3
De klæbende noter i denne vejledning har en kølig animationseffekt, når de lukkes.
En anden vejledning til brug af lokal lagring i HTML5-apps.
Den første i en firedelers vejledning.
Hurtig Tip: Lær om HTML5 lokal lagring
En video tutorial fra Nettuts +.
webOS HTML5 Database Storage Tutorial
En vejledning til brug af HTML5s lokale lagringsfunktionalitet med Palm's webOS.
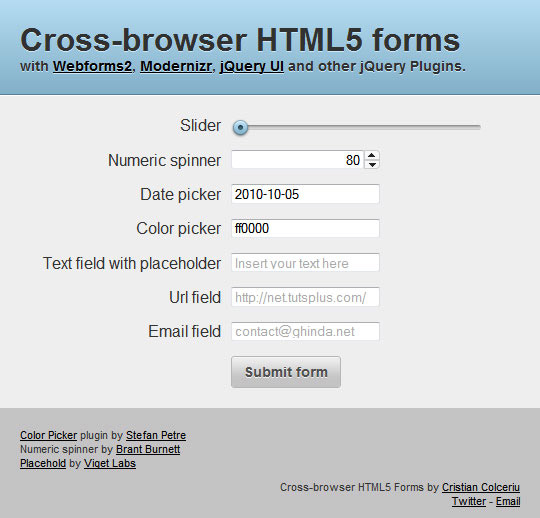
Form tutorials
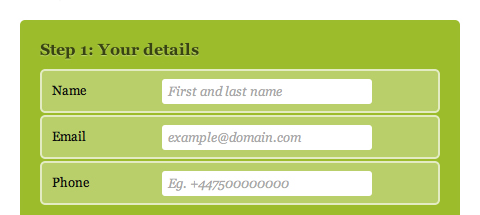
Har en feltedag med HTML5-formularer
Hvordan man opbygger HTML5-formularer på tværs af browseren
Udformning af søgebokse med HTML5 og CSS3
Nogle korte oplysninger om, hvad HTML5 betyder for formdesign.
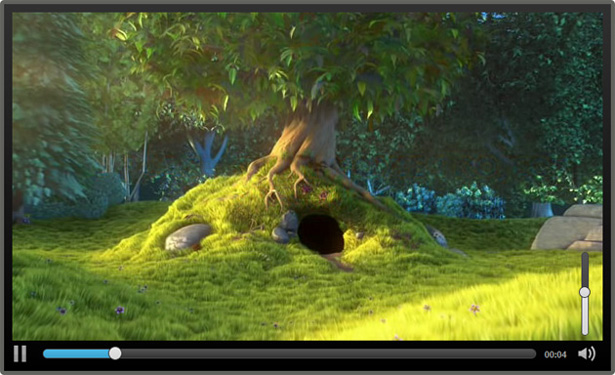
Video og multimedia tutorials
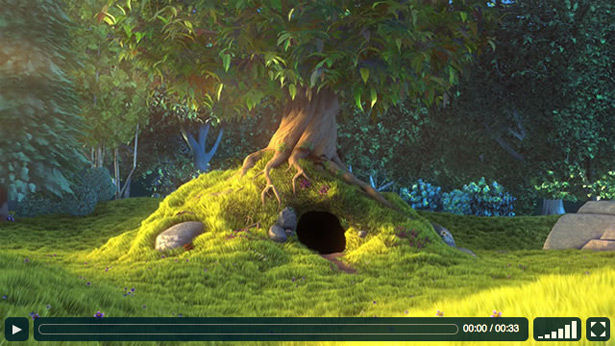
Opbygning af en brugerdefineret HTML5 Video Player med CSS3 og jQuery
Tutorial: Sådan opbygges en HTML5 Video Player
Sprænge HTML Video og kortlægge det i 3D Space
Tutorial: Servering HTML5 Video Cross Browser (inklusive iPad)
En omfattende vejledning om HTML5 video.
En introduktion til brug af videoelementet fra HTML5 Doctor.
App tutorials
Sådan laver du en HTML5 iPhone App
Denne vejledning lærer dig, hvordan du opretter en offline HTML5-app til en iPhone.
HTML5 Apps: Positionering med Geolocation
En introduktion til API'erne til geolocation i HTML5.
Oprettelse af mobile webapplikationer med HTML5, del 1
Fra IBMs developerWorks, den første i en femdelt serie fra 2010.
Opret offline webapplikationer på mobile enheder med HTML5
En anden vejledning fra IBMs developerWorks.
HTML5 Apps: Hvad, hvorfor og hvordan
Et overblik fra Nettuts +, med praktiske ideer.
Flere tutorials
Sådan opretter du en sød popuplinje med HTML5, CSS3 og jQuery
En praktisk vejledning fra SpyreStudios.
Sådan får du alle browsere til at rydde HTML5 Mark-Up korrekt - Selv IE6
Fra Nettuts +.
Værktøjer og teknikker til at gøre HTML5 og CSS3 mere kompatible på tværs af browseren.
Implementering af HTML5 Træk og slip
A Nettuts + Premium tutorial.
Mine top 5 HTML-kodningsindstillinger
Med begrundelse bag præferencerne og nogle gode how-to info.
HTML5 Microdata: Velkommen til maskinen
Et overblik over mikrodata specifikationen.
Kombination af moderne CSS3 og HTML5 teknikker
A Nettuts + Premium tutorial.
Nogle præciseringer om hensigtsmæssigheden af at bruge nav-elementet fra Jeffrey Zeldman.
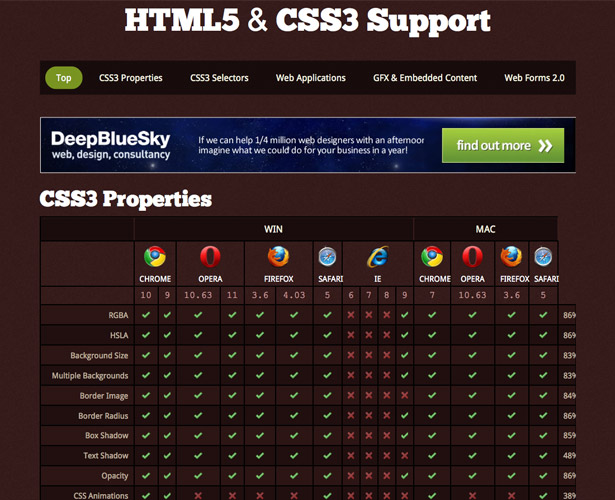
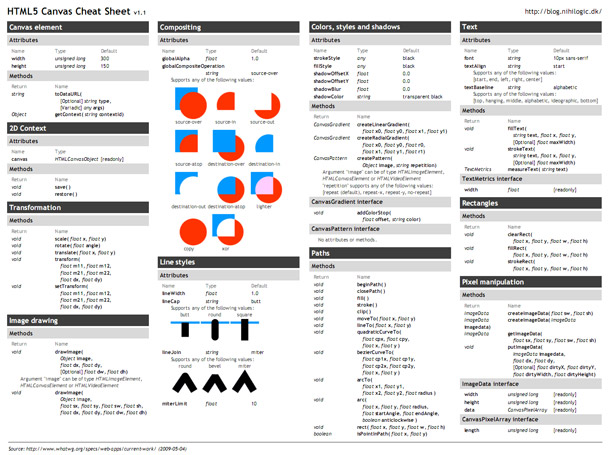
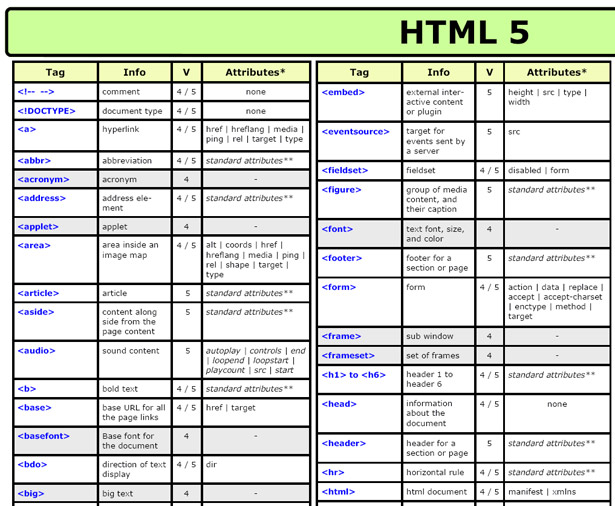
HTML5 snydeark og hurtige referencer
Et meget praktisk diagram, der indeholder browser kompatibilitet til både HTML5 og CSS3.
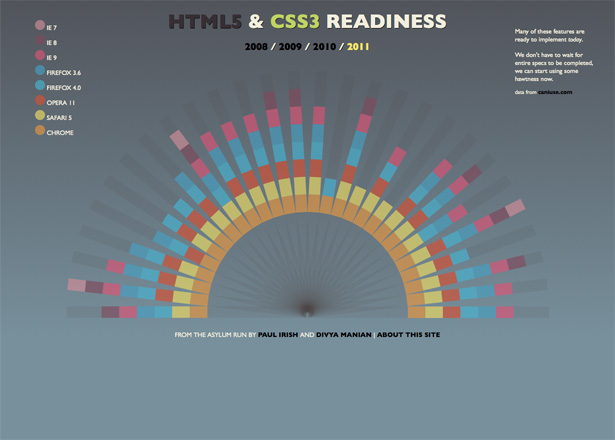
En interaktiv infographic, der giver kompatibilitet af forskellige HTML5 elementer til hver større browser.
En foldbar lomme reference guide.
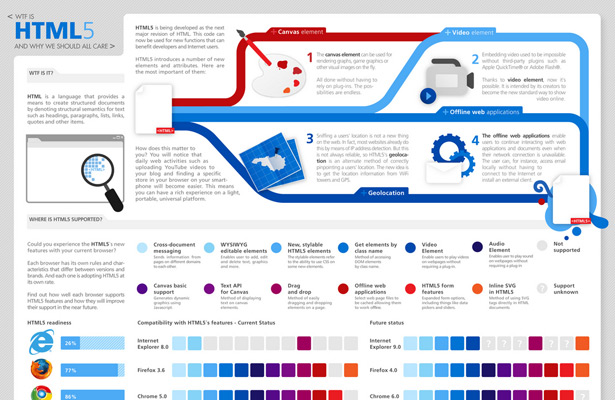
WTF er HTML5 og hvorfor vi skal være i stand til at være omhyggelig
Et infographic, der forklarer, hvad HTML5 er og hvad det er i stand til at gøre.
Et diagram fra W3C-skolerne.
Fra HTML5 Doctor.
Den officielle W3C reference.
Fra W3C.
Et udvalg af understøttede funktioner i HTML5
Et diagram der dækker hvilke browsere dækker hvilke funktioner.
Kontroller kompatibiliteten af forskellige HTML5 elementer i en række browsere.
Sammenligning af layoutmotorer (HTML5)
En sammenligning af støtte til HTML5 vs HTML4 for en række browseren layoutmotorer, fra Wikipedia.
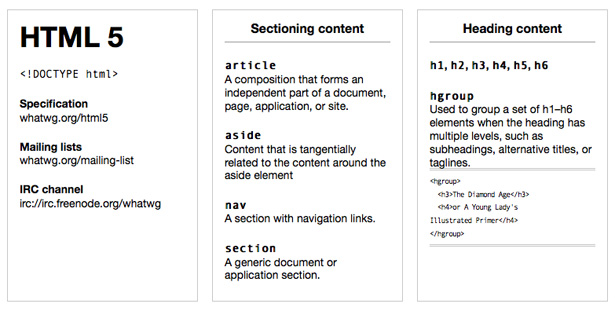
HTML5 ID / Klassens navn Cheatsheet
En guide til HTML5 strukturelle elementer.
Afprøver din nuværende browser til HTML5-understøttelse, og viser resultaterne af andre browsere.
Et diagram dækker revisioner til standarden.
Et praktisk websted, der viser, hvad din browser laver bag kulisserne med visse HTML5 elementer.
Websteder dedikeret til HTML5
Webstedet indeholder det officielle HTML5 logo, samt et galleri og merchandise links.
HTML5 Tutorial indeholder et bredt udvalg af HTML5 tutorials og nyheder.
En samling af grundlæggende, gratis HTML5 skabeloner.
Indeholder tutorials, ressourcer og en legeplads til eksperimentering med HTML5.
Inkluderer Q & A, artikler og meget mere.
Et websted fyldt med lærredstutorials og et showcase.
Gruppens blog arbejder på HTML5-standarden.
En HTML5 nyhed og tutorial site.
Et websted dedikeret til at undervise i udviklingen af HTML5 mobile web apps.
rammer
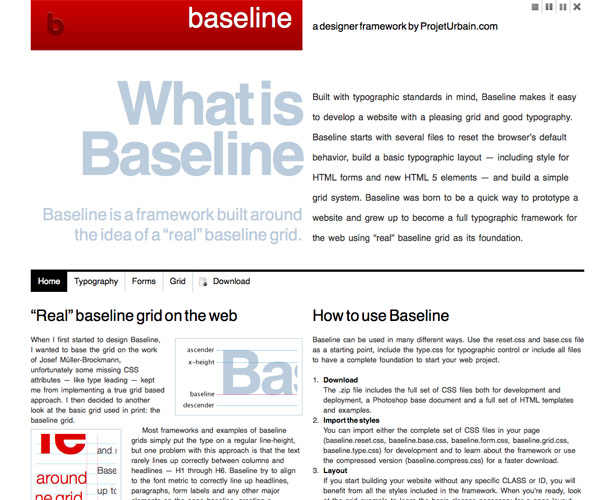
En solid HTML5 standard ramme.
Den mindre ramme 4 er en CSS3 og HTML5 ramme med muligheder for mobil, tablet og desktop grids.
En ramme, der kombinerer HTML5, CSS3 og JavaScript.
En HTML5-applikationsramme.
Et HTML5 og CSS3 WordPress starter tema.
Et HTML5-spil ramme.
Et CSS-net, der indeholder stilarter til nogle HTML5-elementer.
En e-bog ramme for iPad bygget på HTML5.
Et HTML5 JavaScript-bibliotek til video.
Et HTML5-baseret JavaScript-bibliotek til mobile webapps.
HTML5 Multimedia Framework til WordPress
En HTML5 multimedie ramme i et WordPress plugin.
Et HTML5 starter tema til WordPress.
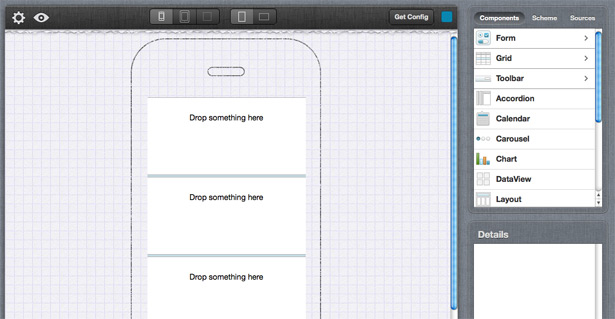
En HTML5 ramme generator.
En mobil HTML5 applikationsramme.
Den officielle guide til HTML5 Boilerplate
En screencast fra Nettuts +
showcases
HTML5 webdesign galleri.
Et galleri af ekstraordinære HTML5-steder fra hele verden.
Et andet galleri af HTML5 site designs.
En anden fremvisning af store HTML5-websteder.
HTML5 webdesign udstillingsvindue.
HTML5 Showcase: 48 Potentielle Flash-Killing Demos
Fra HongKiat.
En samling af websteder bygget på HTML5.
Et udstillingsvindue af applikationer, spil, værktøjer og vejledninger til HTML5 Canvas.
12 Smukke HTML5 Web Design Showcases
Et udstillingsvindue af 12 HTML5 hjemmesider.
Sneaking ind i fremtiden: 25 Ultra moderne websites ved hjælp af HTML5
Et udstillingsvindue på 25 HTML5-baserede designs.
30 fantastiske steder ved hjælp af HTML5 i deres kernelayout
En anden fremvisning af HTML5-baserede websteder.
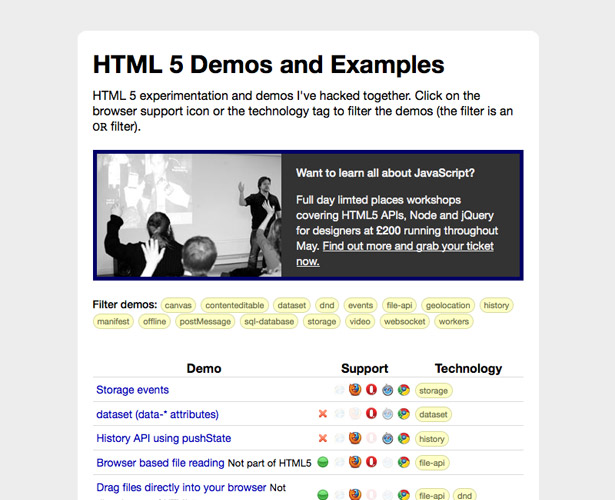
Demoer og eksempler
En samling eksempler på hvad du kan gøre med HTML5, med et praktisk diagram til browserkompatibilitet.
HTML5 lærred og lyd eksperiment
En meget cool HTML5 Canvas animation.
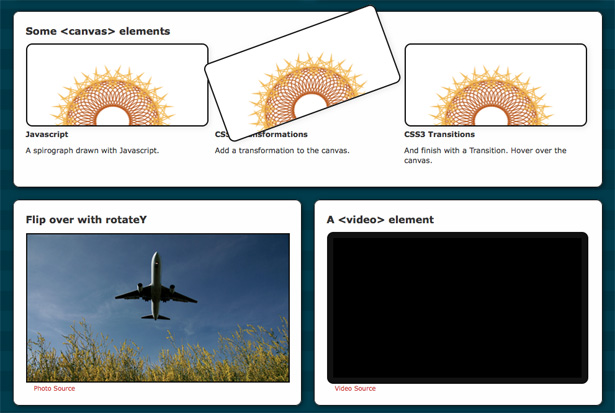
En række element og layout eksperimenter og demoer.
En HTML5 videospiller.
En gratis HTML5 videospiller.
10 HTML5 demoer, der gør dig glemme om Flash
12 Utrolige HTML5-eksperimenter
En anden HTML5 videospiller.
Gør video- og lydkoder i alle større browsere.
Et JavaScript-bibliotek, der gør HTML5- og CSS3-elementer kompatible med ældre browsere.
Bøger
Af Jeremy Keith, udgivet af A Book Apart.
HTML5: Designing Rich Internet Applications
Af Matthew David.
HTML5 og CSS 3 til den virkelige verden
Af Alex Goldstein, Louis Lazaris, og Estelle Weyl
Den væsentlige vejledning til HTML5: Brug af spil til at lære HTML5 og JavaScript
Af Jeanine Meyer.
HTML5 & CSS3: Udvikle med morgendagens standarder i dag
Af Brian P. Hogan.
HTML5 Canvas: Native Interaktivitet og Animation til internettet
Af Steve Fulton og Jeff Fulton, udgivet af O'Reilly.
Pro HTML5 og CSS3 Design Patterns
Af Michael Bowers. Kommer ud i september 2011, men tilgængelig som en del af Apresss Alpha-program.
Pro HTML5 Programmering: Kraftfulde API'er til Richer Internet Application Development
Af Peter Lubbers, Brian Albers og Frank Salim.
HTML5-løsninger: Nødvendige teknikker til HTML5-udviklere
Af Marco Casario, Peter Elst, Charles Brown, Nathalie Wormser og Cyril Hanquez.
Foundation HTML5 Canvas: Til Spil og Underholdning
Af Rob Hawkes.
Opret HTML5-animation med JavaScript
Af Keith Peters og Billy Lamberta.
Den endelige vejledning til HTML5 Video
Af Silvia Pfeiffer.
Af Joseph W. Lowery og Mark Fletcher.
En komplet e-bog introduktion til HTML5, fra Mark Pilgrim.
Af Bruce Lawson og Remy Sharp.
Af Bill Sanders.
Flere ressourcer og artikler
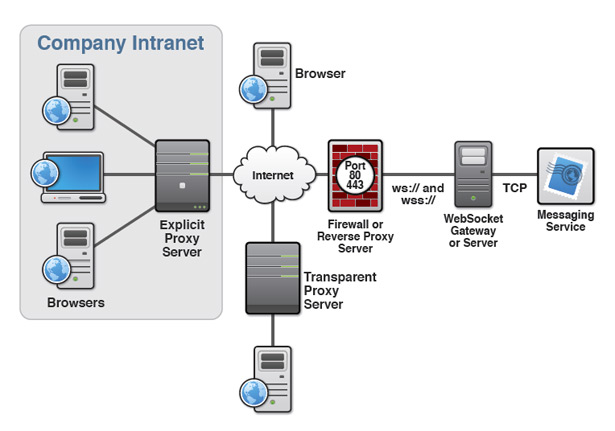
Hvordan HTML5 Web Sockets interagerer med proxyservere
Fra en liste, udgivet i december 2007.
En Sitepoint-artikel fra midten af 2009.
En dybtgående introduktionsartikel fra Perishable Press, offentliggjort i midten af 2009.
En diskussion af de semantiske elementer af HTML5, fra A List Apart, udgivet i 2009.
Et JavaScript-bibliotek, der giver dig mulighed for at bruge HTML5-video- og lydkoder i en række forskellige browsere.
Mere om udvikling af navngivningskonventioner, mikroformater og HTML5
Fra For En Smuk Web.
Fra Adactio.
Kommentar til, hvad HTML5 og CSS3 betyder for webdesign, fra Think Vitamin.
HTML5 & CSS3: Tag dit design til et andet niveau
Fra Web Design Ledger.
En oversigt over mange af myterne og misforståelser om HTML5, fra Smashing Magazine.
En session fra Nettuts +.
En stor kommentar til at opbygge apps med HTML5.
Flere HTML5 roundups
Den ultimative HTML5-værktøjskasse: 60+ artikler, vejledninger, ressourcer og inspirerende showcases
Fra Creative Fan.
Lær HTML5: 10 Skal læse lektioner
Fra Webhosting Secrets Revealed
Fra Tænk Vitamin.
Ultimativ samling af HTML5 og CSS3 ressourcer
Fra smadrende del.
15 Nyttige CSS3 og HTML5 skabeloner og rammer
Fra Speckyboy Design Magazine.
23 Væsentlige HTML5-ressourcer
Fra Tænk Vitamin /
70 skal have CSS3 og HTML5-øvelser og ressourcer
Fra webappers.
En samling af HTML5-ressourcer og -tutorials
Fra Speckyboy Design Magazine.
25 Essential HTML5-øvelser og teknikker
Fra Skabelon Monster.
HTML5 Tutorials og teknikker, der vil holde dig optaget
Fra Noupe.
15 Nyttige HTML5-øvelser og snydeark
Fra Web Design Ledger.
De eneste HTML5-ressourcer, du har brug for for at komme op til hastighed
Fra seks revisioner.
22 Fremragende HTML5 Tutorials
Fra BlogFreakz
40 skal se HTML5-øvelser, teknikker og eksempler til webudviklere
Fra Stilfuld Web Designer.
30 + Meget nyttige HTML5-eksempler, vejledninger og teknikker
Fra Tripwire Magazine.
Skrevet udelukkende til WDD af Cameron Chapman .
Har du en favorit ressource, vi ikke dækkede? Lad os vide i kommentarerne!