Boganmeldelse - HTML5: Op og Running
Hvad webdesignlitteraturen angår, tror jeg det er sikkert at sige, at 2010 har været året med HTML5-bøger.
Mens en række titler har indarbejdet CSS3 i deres indhold siden før 2010, har dette år set store bog udgivelser der primært fokuserer på HTML5.
Så jeg var meget begejstret, da Mark Pilgrim sendt ud en tweet tilbyder gratis anmeldelse kopier af sin nye HTML5 bog HTML5: Op og Running , høflighed af O'Reilly Media . Han svarede på min email samme dag, og bogen ankom kort derefter.
Alt i alt kan jeg sige, at jeg var lettet over, at jeg virkelig nød bogen og kan se mig selv bruge det regelmæssigt til at henvise til en række HTML5-relaterede emner - især nogle af dem, som jeg ikke allerede var bekendt med.
Hvis dette var en betalt anmeldelse, ville jeg have følt mere pres for at holde sig væk fra bogens svage pletter, men jeg kan ærligt sige, at det ikke betyder noget, fordi bogen er absolut værd at købe, og er en glimrende kilde til udviklere, der gør overgangen fra HTML4 / XHTML til HTML5 og dets relaterede teknologier.
Jeg vil ikke formelt gennemgå bogens grundlæggende indhold. Du kan gøre det selv på Amazons "Look Inside" -funktion, eller endda i browsing online version .
I stedet vil jeg i de afsnit, der følger, diskutere nogle ting, jeg finder, var særligt effektive i forhold til bogen, og jeg vil også påpege et par mindre svagheder.
En autoritativ stemme
Som nævnt er bogen skrevet af Mark Pilgrim . Ved navn kan du ikke nødvendigvis kende ham; han er nej Zeldman eller Santa Maria . Men han er ikke mindre en myndighed i sine områder af ekspertise end dem, der er i deres. Så selv om det her skal tænkes at være en gennemgang af selve bogen, tænker jeg på et vigtigt emne som denne, det er afgørende, at forfatteren har en autoritativ stemme , som vi som udviklere kan stole på.
Som anført på hans kort Wikipedia side , Pilgrim er en advokat for fri software, og han har bidraget til en række open source projekter . Hans historie og involvering i softwareudvikling på denne måde tyder på, at han bekymrer sig om internettet og er interesseret i nøjagtighed og bedste praksis.
Produktbeskrivelsen på bogens Amazon-side bekræfter også Pilgrim som en anerkendt myndighed og siger "Forfatter Mark Pilgrim skriver den ugentlige fordøjelse til HTML5-arbejdsgruppen og repræsenterer Google på konferencer om HTML5's muligheder."
Også det første kapitel i bogen "How did we get here?" Er et must-read for alle interesserede i udviklingen af HTML. Selv om den del af bogen bestemt ikke er nødvendig at læse for dem, der ønsker at komme i gang med at bruge HTML5, er det et godt fundament for de mange anbefalinger, han giver i resten af bogen, fordi hans historiske viden og forståelse af markup og standarder giver ham en mere autoritativ stemme.
I hele bogen, når man diskuterer de nye funktioner i HTML5, opfordrer pilgrim udviklere til at gøre funktionsdetektion ved hjælp af Modernizr . Faktisk er kapitel 2, der hedder "Opdagelse af HTML5-funktioner", helt og fremmest afsat til dette emne og igen lagt grunden til følgende kapitler og viser, at Pilgrim ved, hvilke løsninger der er nødvendige, når de implementerer disse nye teknologier i virkelige situationer.
Fremragende redigering og opmærksomhed på detaljer
Selv om jeg er langt fra en etableret myndighed på HTML5 eller grammatik, kom jeg ikke på nogen store typografier eller tekniske fejl i indholdet af denne bog. De eneste mindre typografier jeg fandt var tekstlinjer, der af en eller anden grund undlod at inkludere en bindestreg for et ord opdelt i to linjer. Jeg får følelsen af at have noget at gøre med at overføre indholdet fra onlineversionen af bogen, men jeg ved det virkelig ikke. Ikke desto mindre gør dette intet for at skade læsbarheden eller styrken af materialet.
I yderligere understøttelse af den fremragende opmærksomhed på detaljer af Pilgrim og O'Reilly, den officielle errata side for bogen har kun nogle få forholdsvis små fejl, der vises i afsnittet "ubekræftet errata".
Der er mange kodeeksempler, og i alle tilfælde er de meget relevante, nemme at fordøje og let at forstå i deres sammenhæng. Og igen, i alle tilfælde synes kodeeksemplerne at være meget nøjagtige og anvendelige.
En åbenbar hjælp til dette er, at onlineversionen af bogen indeholder egentlige levende eksempler på eksempelkode, så der er virkelig ingen grund til, at bogen indeholder fejl.
Meget læselig Trods tekniske detaljer
Pilgrims samlede tone er meget konversation, jordnær, let at følge og nogle gange humoristisk - på trods af at det dækker et par tekniske detaljer. Samlet set gør bogen et prisværdigt arbejde med at dække mange komplekse emner på en måde, der er let at forstå.
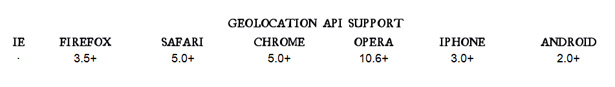
Bogen indeholder mange illustrationer og diagrammer , herunder kompatibilitetsdiagrammer, der fortæller dig, hvilke brugeragenter den aktuelle funktion understøtter. Disse diagrammer, som alle fremgår af bogen, dækker ikke kun de store desktopbrowsere, men også iPhone og Android, så læseren får et glimrende overblik i hvert kapitel af cross-platform og cross-browser kompatibilitet til en hel masse HTML5 og relaterede funktioner.

Både udskrivning og online-version har nyttige diagrammer til browser og enhedsunderstøttelse
Kilder citeret hele tiden
Pilgrim viser fremragende forståelse af HTML5-specifikationen ved konstant at henvise til det. En bog om HTML5, der ikke diskuterer spec, ville være en svag kilde for mindst sagt. HTML5: Op og Running fornyer ofte Pilgrims autoritative stemme ved at citere sine kilder, så nøjagtigheden af oplysningerne er let at kontrollere.
Derudover indeholder hvert kapitel et afsnit kaldet "Yderligere læsning", der giver yderligere links til online kilder for yderligere forståelse af det pågældende emne. Så bogen giver udviklere en endeløs udbud af ressourcematerialer som supplement til de oplysninger, der berøres af Pilgrim.
Fremragende diskussion af HTML5 Video
Mange mennesker vil blive afskrækket af kapitlet "Video for the Web" (som det er tilfældet med mindst en korrekturlæser på Amazon ). Kapitlet er meget langt og detaljeret og dækker en hel del information om videobeholdere, codecs (til video og lyd), licens, kodning og browser support. Er dette for meget information? For noget andet emne vil jeg sige ja. Men for video tror jeg, at disse er meget nødvendige emner. Nogle af oplysningerne kunne blive forældet hurtigt, men den overordnede diskussion hjælper udviklere med at se alle aspekter af video og lyd i HTML5 .
HTML5 video handler ikke kun om markup. Mange kodek- og licensproblemer påvirker, hvad vi kan og ikke kan gøre i dette område, så det er en fantastisk måde at introducere emnet på og give en dybde og kontekst til den faktiske markering, der diskuteres i slutningen af kapitlet. Så selv om det ikke er let at læse på nogen måde af fantasien, er det vigtigt at i det mindste være lidt opmærksom på, om du planlægger at inkludere HTML5-video på dine sider.
En stor opfølgning på Jeremy Keiths Bog
Hvis du har købt og læst Jeremy Keiths bog HTML5 til webdesignere , denne bog tjener som en fremragende opfølgning. Keiths bog på 85 sider er kort (som vil være alle titler i En bog fra hinanden serie). Således har et godt fundament ved hjælp af en enklere kilde som Keiths eller andre kilder online eller på anden måde, fungerer HTML5: Up and Running meget godt som et progressivt supplement , fylder mange huller i udviklingen af HTML, hvordan markup er defineret, detaljer om hvordan visse nye HTML5 elementer kan bruges, og omfattende diskussioner om browser support og bedste praksis.
Keith diskuterer heller ikke de relaterede teknologier og API'er. Denne bog bruger et helt kapitel til hvert af disse vigtige emner: Canvas, Geolocation, Web Storage og Offline Web Apps.
Mindre svagheder
HTML5: Up and Running er ikke til at fungere som en udtømmende reference på ethvert emne inden for rammerne af HTML5 og relaterede teknologier. Dette er ikke nødvendigvis et svagt punkt, fordi formålet med bogen ikke er at give en udtømmende eller endda omfattende reference til disse emner (for ikke at nævne at specifikationerne for mange af disse teknologier stadig udvikler sig, så enhver "udtømmende reference" ville hurtigt blive forældet).
Formålet med bogen, som titlen antyder, er at få udviklere "up and running" med disse teknologier. I produktbeskrivelsen på Amazon står det: "Denne detaljerede vejledning er den mest komplette og autoritative bog, du finder om emnet." Jeg synes, det er en god beskrivelse. Selvfølgelig kan jeg ikke garantere for dens sammenligning med alle andre kilder om emnet, men det er bestemt en "koncis" og "autoritativ" vejledning .
En anden lille svaghed er placeringen af kapitlet kaldet "En form for galskab". Hvis du bruger bogen som reference, er det fint. Men da jeg læste bogomslaget til at dække, som jeg gjorde, fandt jeg det kapitel (som diskuterer de nye funktioner i HTML-formelementer), lidt ude af sted.
Efter en rigtig detaljeret diskussion af video og derefter solide kapitler om lokal lagring, offline webappsationer og geolokation, syntes dette kapitel ikke at være til stede. Måske blev det gjort med vilje til at afbalancere læsningen lidt, men jeg tror, at dette afsnit vil blive mere passende placeret efter kapitel tre, som dækker de nye semantiske elementer.
Konklusion
Alt i alt er dette en stor bog og opnår præcis hvad der står i titlen: Det får udviklere op og kører med de nye HTML5-funktioner og relaterede teknologier.
Denne bog er imidlertid ikke til begyndere at markere eller scripting . Hvis du er en erfaren HTML- og JavaScript-udvikler, vil denne bog give en god introduktion og vejledning til mange af de nyeste og mest spændende dele af HTML5 og de tilhørende API'er.
Så hvis du leder efter noget mere dybtgående end Jeremy Keiths bog eller mere autoritative end online-tutorials og artikler, skal du bare hente en kopi af HTML5: Up and Running eller læs det online.
Dette indlæg blev udelukkende skrevet til Webdesigner Depot af Louis Lazaris, freelance skribent og webudvikler. Louis løber Imponerende Webs , hvor han stiller artikler og vejledninger om webdesign. Du kan følge Louis på Twitter eller komme i kontakt med ham gennem hans hjemmeside .
Har du læst denne eller en anden bog på HTML5? Hvad tænker du?