New Yorker Reworks sit redesign, men problemer forbliver
Bare tre korte uger siden New Yorker afslørede sit helt nye, lydhøre websted, har der allerede været en masse opdateringer. Selvom det ikke er usædvanligt, at problemer kommer frem efter en lancering, har den nuværende online version af det klassiske amerikanske blad nogle grundlæggende problemer, der kræver mere end en hurtig løsning.
Det er svært at forestille sig et magasin med en større tradition end The New Yorker, aspirationsbladet er for mange, synonymt med livet i Big Apple. På trods af indhold, der er stærkt fokuseret på det større New York-område, er appellen global, og der findes gratulerende magasinholdere i venteværelser fra Bagdad til Bangkok.
På trods af denne stamtavle har The New Yorker oplevet den samme klemme som andre store titler som Tid og Vanity Fair, som læsere bevæger sig online. Ejere Condé Nast valgte denne sommer at revidere webstedet, men resultatet har været et slowmotion bilvrag af en hjemmeside lancering, der har gjort lidt for at lokke nye abonnenter forud for efteråret skifte til, hvad CN håb vil være en rentabel, paywall model.
Det er selvfølgelig umuligt at vide ud af, hvor New Yorkers onlineproblemer stammer, uden at være part i udgiverens interne arbejde. Men hvilke problemer er tydelige peger fingeren fast på webdesigners nemesis: interferens ovenfra.
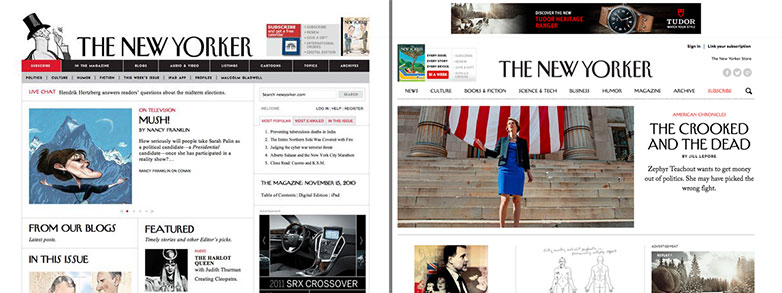
Ved første øjekast er New Yorkers nye site et tiltalende, minimalt rum, hvor primært fokus er på indhold. Jeg må indrømme, at det kan være lidt sparsomt, selv for mig. Men efter min mening er det en væsentlig forbedring på den tidligere version. Selv på steder, hvor layoutet ikke virker helt, ligesom den vertikale afstand på mastheadet, ser det ud til at være meget forbedret, når du har dimensioneret dit browservindue ned. Jeg kan ikke sige, om holdet tog en mobil-først (eller i det mindste tablet-først) tilgang og derefter løber tør for tid til desktop versionen, men det føles på den måde.

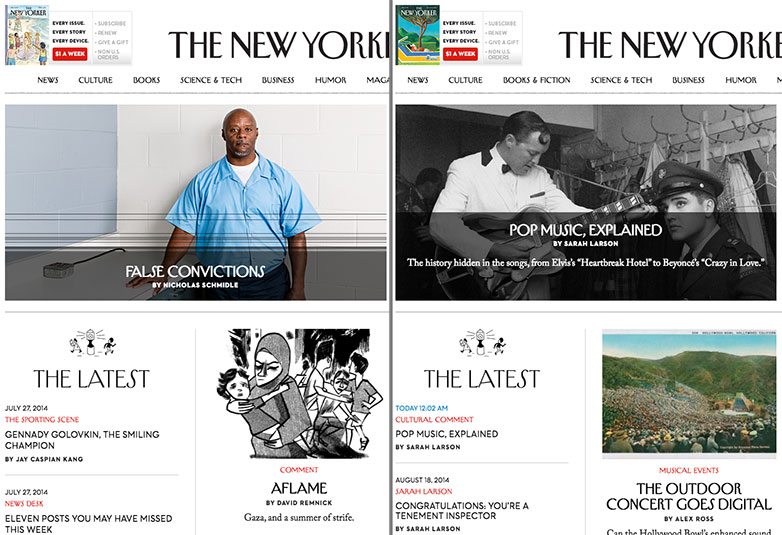
newyorker.com gammel version (venstre) og ny version (højre).
Stedet ville måske have haft gavn af lidt varme i baggrunden, den mindste af offwhites ville have gjort en mere afslappende læsning oplevelse. Men jeg vil bestemt ikke kritisere designteamet for at reducere de fremmede elementer på siden, selvom slutresultatene er lidt skarpe.
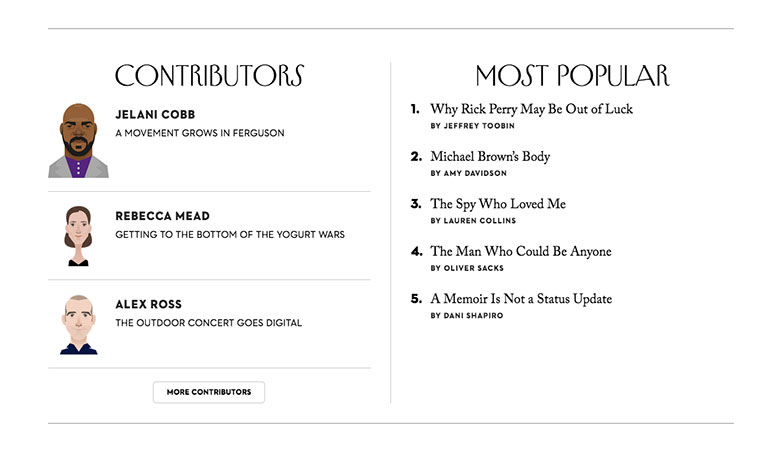
Jeg er også en fan af Stanley Chow stil portrætter af bidragydere. De formår at være lettehjertede uden at blive karikaturer, som passer perfekt til magasinet.

En af de mere tiltalende aspekter af The New Yorker online version er typografi, som er blevet omhyggeligt sammensat for at afspejle trykt magasinets mærke. Der er noget særligt glædeligt i "Spotlight" -titlen, der erstatter en ligatur. Overført fra det foregående design er displaytypen NY Irvin (leveres som en brugerdefineret løsning af Adobe Typekit) og kropsteksten er Adobe Caslon. Der er endda lidt af Neutraface kastet ind for godt mål.
Det er en skam, at vægten på god typografi er blevet svigtet af manglende opmærksomhed på detaljer. I hele indholdet finder du enker, der gøres særligt offensiv ved centerjusteringen. Det er sikkert ikke svært at indsætte et ikke-brudte rum, i det mindste for udvalgt kopi?

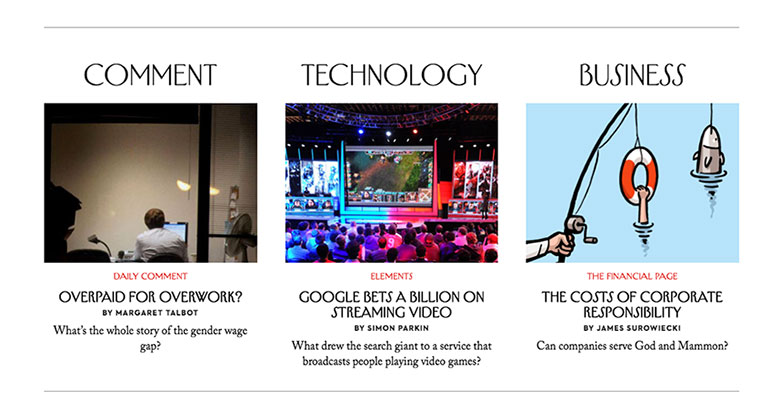
Der er nogle beslutninger, som jeg måske ikke har taget. Hvorfor er for eksempel de fremhævede artikler centreret justeret? Centreringstekst gør det ikke let at scanne. Ligeledes anvender justeringen inkonsekvent? Det knuser. Men disse ting er stort set subjektive og jeg kender masser af designere, der ville være uenige med mig.

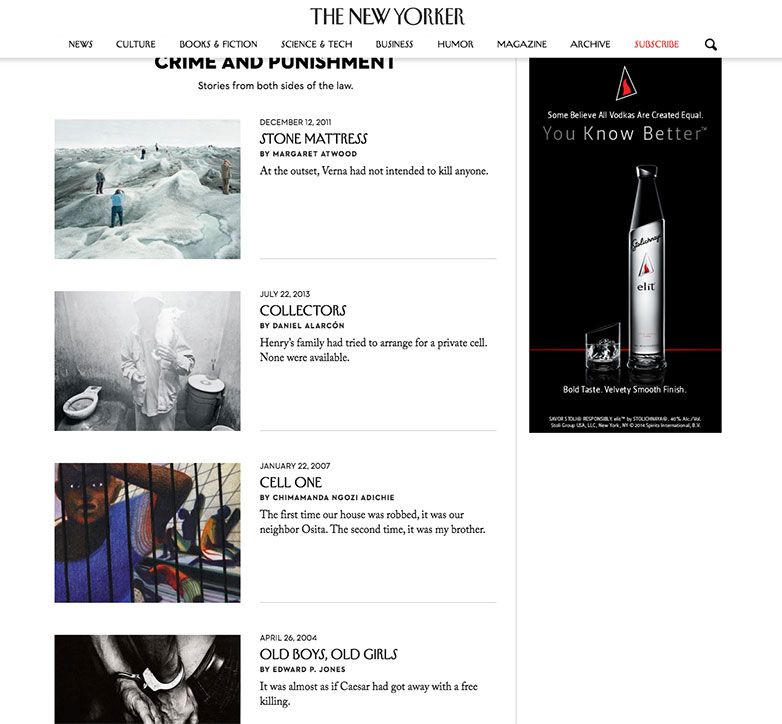
Den mest populære titel til højre skal virkelig tilpasse sig listen.
Desværre er det dominerende element på enhver side af The New Yorker online, reklamen. Selvfølgelig forstår jeg behovet for at få indtægter. Selvom Condé Nast ikke var en kommerciel organisation, kunne de stadig ikke køre bladet med tab. Personligt håber jeg, at paywall-webstedet vil fjerne de fleste, hvis ikke alle, reklame. Men det nuværende layout tyder på, at i det mindste noget reklame er bestemt til at forblive, så jeg vil gerne have set designet mindske dets dominans på skærmen.
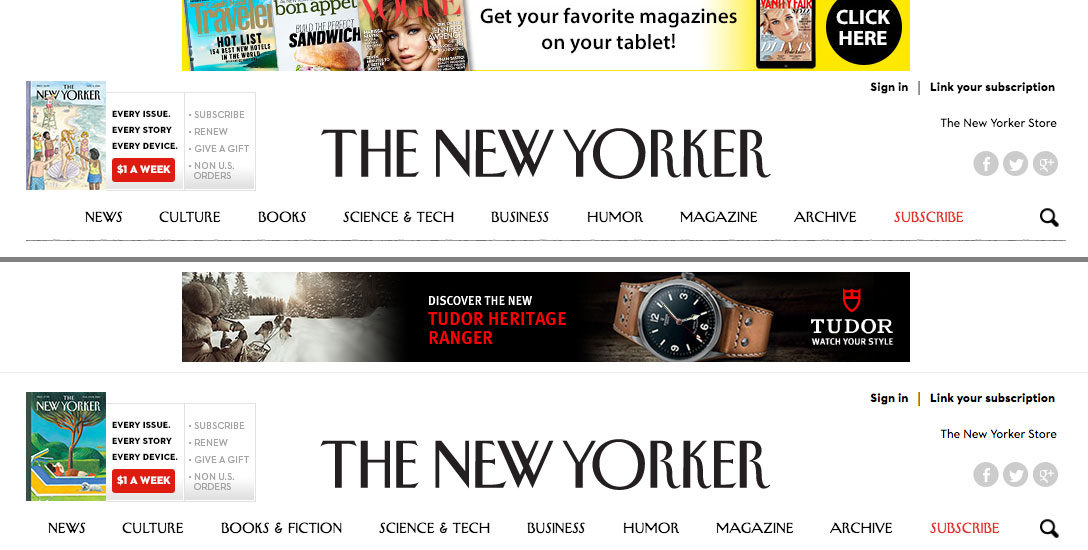
En af de mange revisioner af redesignet har været en indsats for visuelt at indeholde annoncer med indførelsen af enheder som reglen mellem masthead og top bannerannonce. Spørgsmålet er, hvorfor blev disse detaljer ikke implementeret i det oprindelige redesign?

Der er foretaget mindre ændringer i det oprindelige redesign (ovenfor) for at rette op på problemer i det nye redesign (nedenfor).
Men hvor problemerne virkelig begynder at montere op, er implementeringen. Nedenfor (venstre) er billedoverføringseffekten fra et par uger siden, hvor banding dukkede op på mouseout. Nedenfor (højre) er den seneste version, hvor problemet er rettet. Ja, det er godt, at teamet på The New Yorker har rettet problemet, men denne fejl blev fundet i den nuværende version af Chrome, ikke et relativt uklart setup, og det er svært at forstå, hvordan det kunne have gjort det til livewebstedet.

Yderligere problemer er endnu ikke rettet: Se på abonnementskassen på venstre side af mastheadet. Hvis du har været i webbranchen i mindre end et årti, har du ikke set en af disse før; det hedder et billedkort. Helt seriøst.
Langt det mest foruroligende aspekt ved begge redesigner har været den klare indflydelse, de har haft på redaktionelle beslutninger.
New Yorker redesigner skrig af et websted, der er blevet mocked op med Lorem Ipsum. Og for en publikation med årtiers indhold af indhold, som man skal teste, er den eneste mulige årsag til en samlet adskillelse af designprocessen fra redaktionen.

For meget hvidt rum forvirrer et design, der ikke har ægte indhold at arbejde med.
I en blog indlæg detailing den oprindelige redesign, New Yorkers redaktører siger:
I flere måneder er vores redaktionelle og teknologiske teams blevet sardineret i et kedelrum, der udelukkende består af uformelle ostebandsmykker og en rationeret tilførsel af ledningsvand, der arbejder uden klage over indviklede spørgsmål om design, funktionalitet, adgang og hvad der så klinisk kaldes " brugeroplevelsen. "
Det er klart, at der er en vis påskønnelse - om end tungen i kinden - af behovet for at koordinere indsatsen for at kunne levere denne slags websted; men resultaterne taler for sig selv.
New Yorker-redesignet har virkelig lidt af en fiasko, for at teste til brudpunkt på et meget tidligt stadium. Det er klart, at fejl, der gjorde det til liveversionen, kunne have været hurtigt løst - fordi de har været i løbet af uger. Og det ser ud til, at det interne hold lavede den klassiske fejl at starte for tidligt. Sommertiden, der har til formål at lokke nye abonnenter inden introduktionen af paywall i efteråret, er i stedet brugt til at lappe en betaversion, der aldrig burde ses uden for Condé Nasts kontorer.
New Yorker har utænkeligt stort indhold. Og Condé Nast har den finansielle muskel til at præsentere den i en pakke så tiltalende, at det ville være umuligt at klikke væk. Men den seneste online inkarnation føles forfærdeligt ufærdig, og de seneste revisioner har kun behandlet overfladespørgsmålene.