De bedste nye porteføljesites, januar 2017
Hej WDD læsere! Start året lige ved at ignorere dine beslutninger og fokusere på denne seneste rate af fantastiske porteføljer.
Denne måned har vi en temmelig eklektisk samling at se på, uden noget overordnet tema. Jeg har også opdaget, at webstedsanimation nogle gange kan vise sig at være uskarpt på Windows Remote Desktop, selvom alt andet ser skarpt ud, så ... er der en anden brugssag, som alle skal overveje. Selv tak.
Act Normal
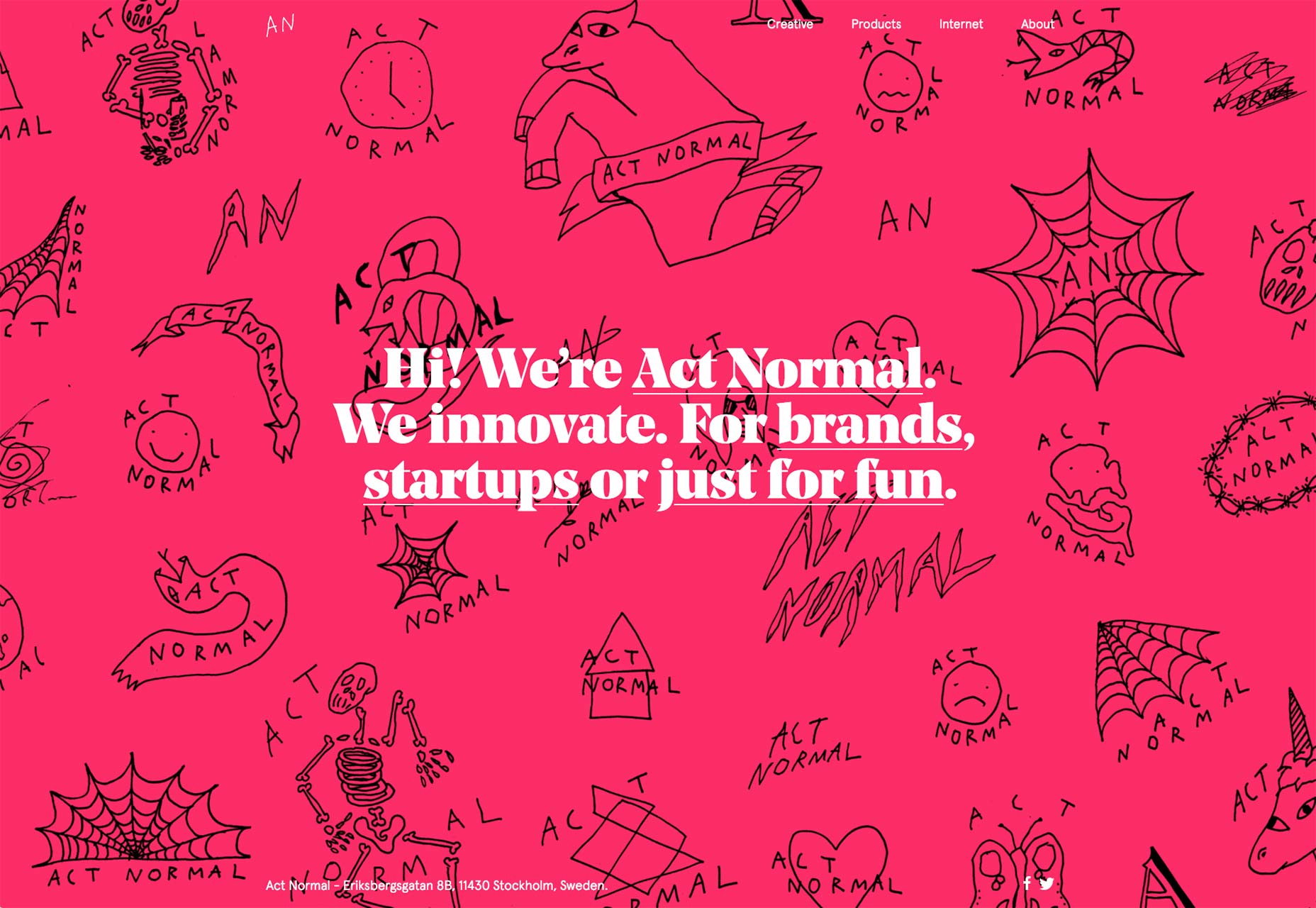
Act Normal's hjemmeside er standardbillet på overfladen. Layoutet er simpelt, typografien er fantastisk, og de gør dristig brug af farve til at skille sig ud. Men stedet skinner virkelig i de små detaljer. De animationer og illustrationer, der bruges i mellem mere almindelige elementer, er flotte små overraskelser. Webstedet har karakter.
Mind dig, karakteren bliver lidt aggressiv, når du forlader fanen, og sidens titel ændres fra "Act Normal" til "Kom tilbage her!" Selv emoji-stil favicon ændres for at afspejle deres skuffelse, og jeg får nok af det fra fjernt slægtninge, mange tak. Jeg behøver det ikke fra en hjemmeside.
blah
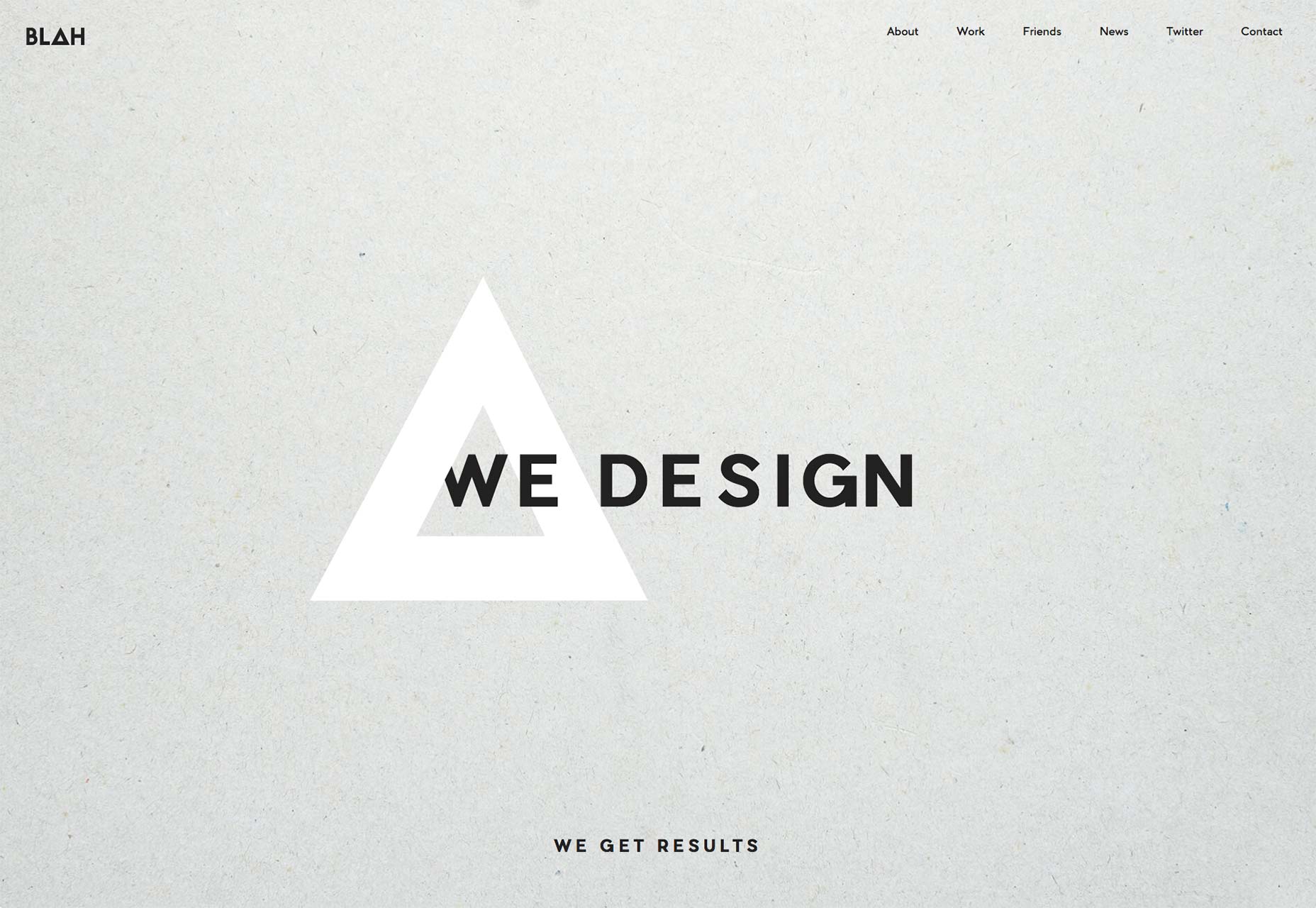
Med et navn som "Blah", kan du forvente denne hjemmeside at tage en temmelig meta tilgang til deres hjemmeside og indhold. Det særdeles moderne, minimalistiske sted skuffer ikke overhovedet. Det føles meta, men det håndterer som en ren, gennemtænkt portefølje. De lader ikke deres klogskab komme i vejen for brugbart design, for det meste, og for det kan vi alle være taknemmelige.
Josh Sender
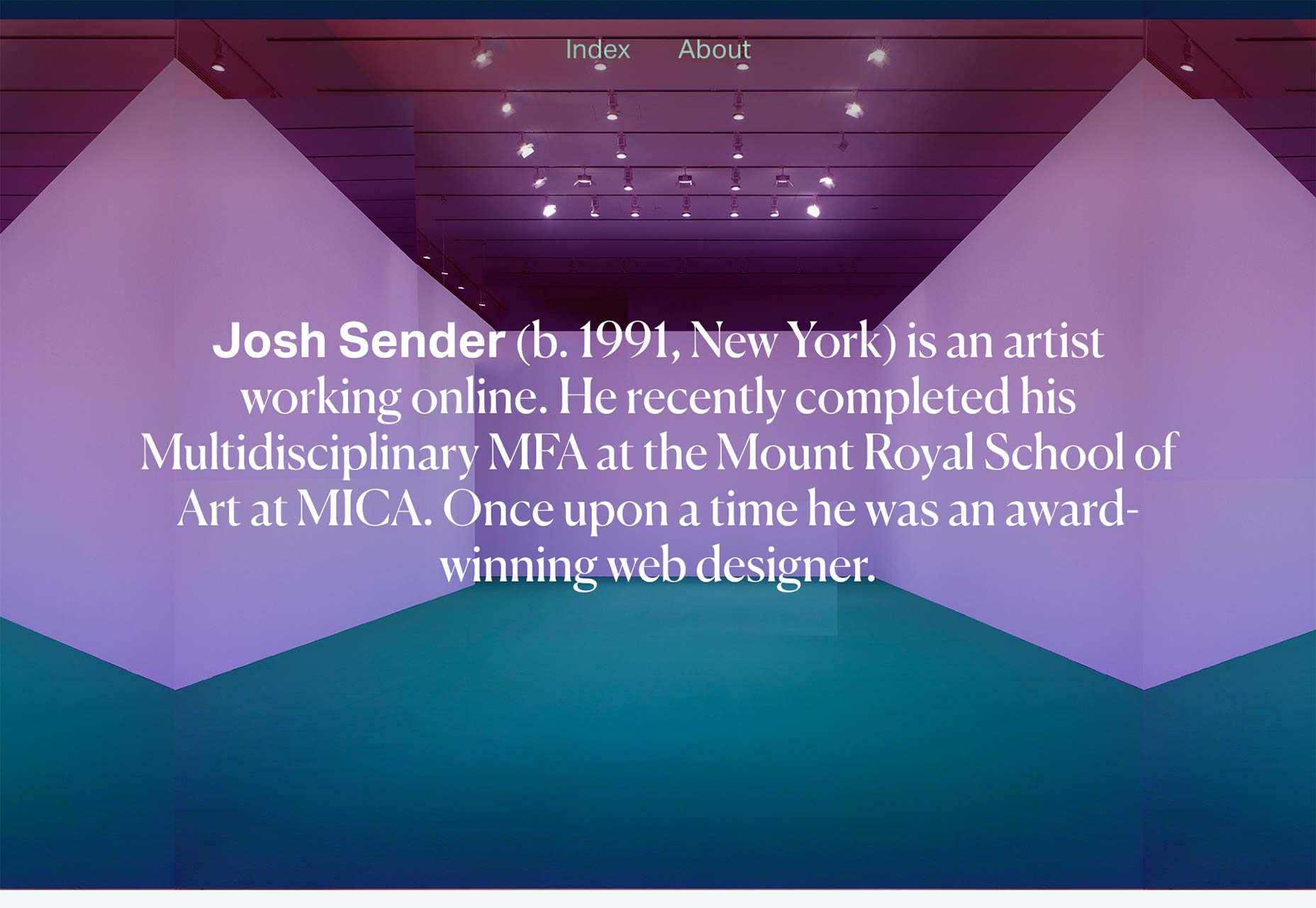
Josh Sender's portefølje kraner direkte ind i min kærlighed til alle ting, der er døde enkle. Denne enkeltsøjle, et-sidedes layout præsenterer sit arbejde som en samling miniature case studies, og det er alt der er til det. Det er alt det behøver.
Hver dag kæmper designere fristelsen til at overdrive deres designs, fordi "det føles bare som noget mangler." Halvdelen af disse situationer (i det mindste) kan løses ved omorganisering, snarere end tilføjelse.
Stefanie Brückler
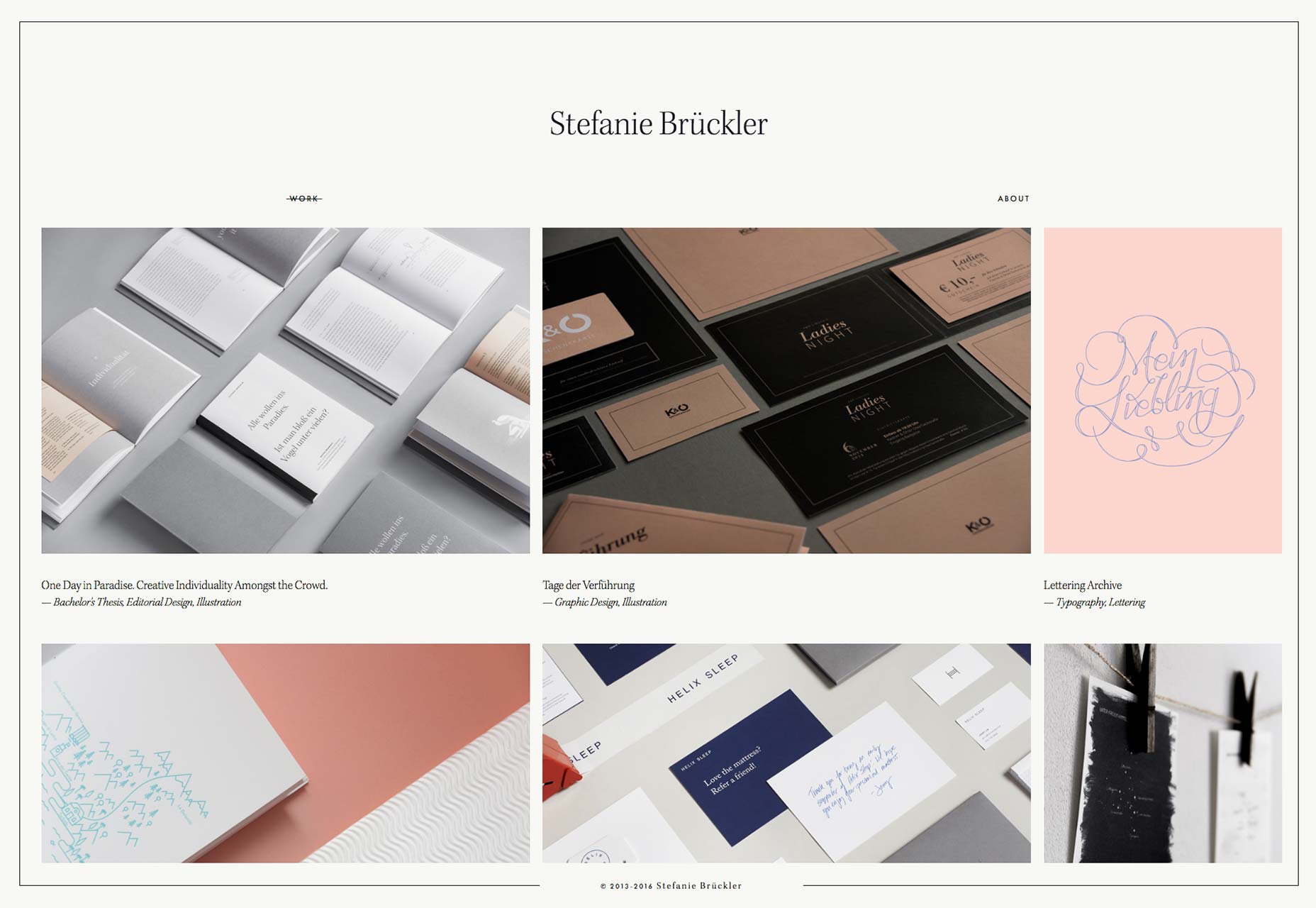
Stefanie Brücklers websted bruger en effekt, som jeg har set på få steder. Dybest set er der en simpel fast ramme rundt om resten af layoutet, og jeg elsker det. Det er et meget situationsmæssigt nyttigt designelement, men det blander helt sikkert tingene op. Det tilføjer et ekstra touch af old-school elegance til noget, der ellers ville være lidt for minimalistisk.
Phosphene
Phosphens portefølje handler om visuelle effekter i video, så jeg tilgive dem til preloaderen. Ligesom de fleste andre steder af sin art er det tungt på brugen af videooptagelser og animationer i dens grænseflade. Når der er nogen tekst at tale om, betyder det klassiske minimalisme-med-asymmetri magazine-annonce layout meget at formidle studioets personlighed og kultur.
Peter Tait
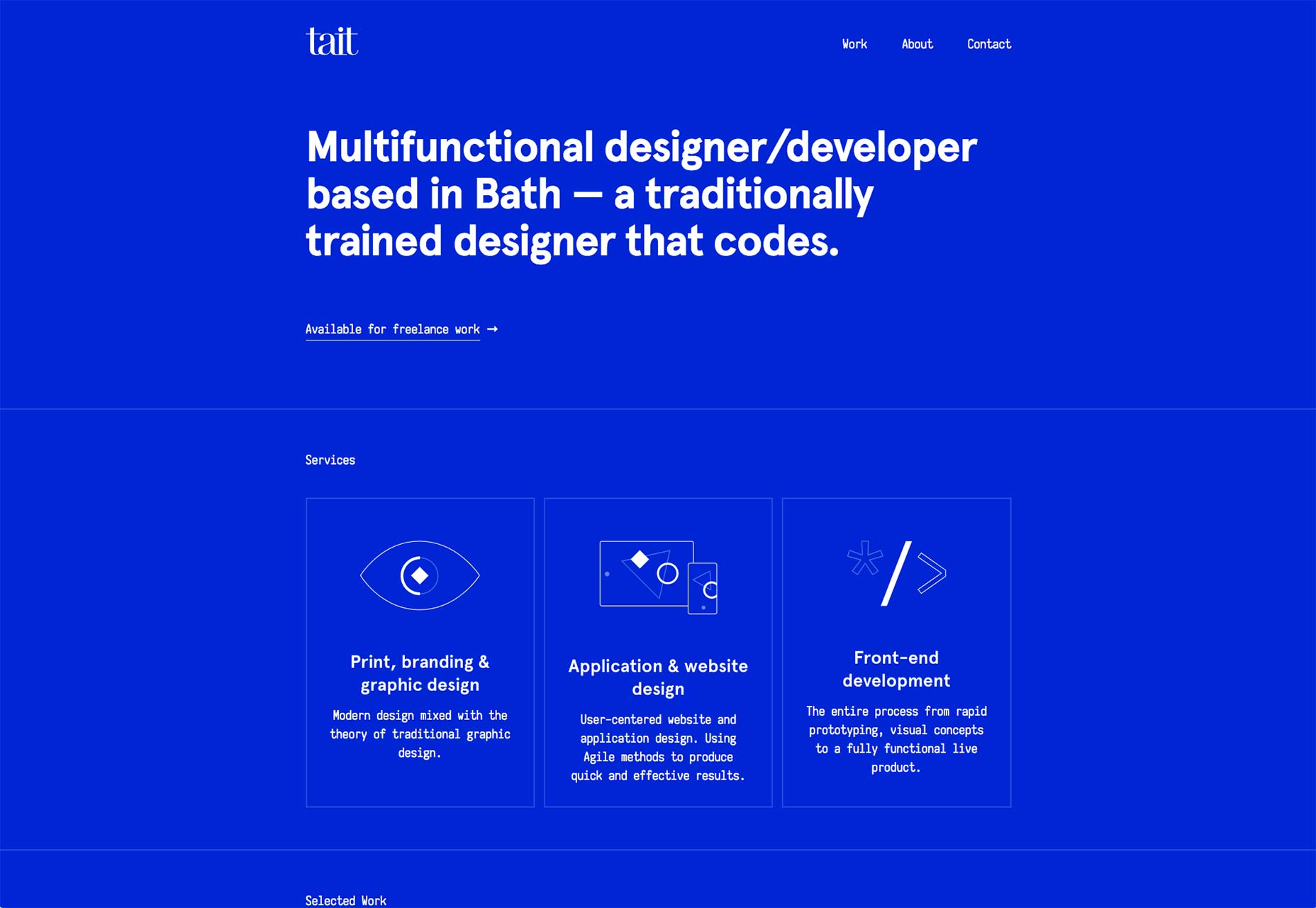
Peter Taits hjemmeside er fed og meget, meget blå (i det mindste på hjemmesiden). Som det er det hele blåt bortset fra teksten og et par designelementer. Det er altid forfriskende at se en designer tage den slags enkle, men alligevel omfattende risiko ved design af et websted.
Okay, farven ændres afhængigt af den side, du surfer. Denne enkle handling af kunstretning ændrer helt tone og følelse af siden for at matche det projekt, du ser på. Jeg kunne stå for at se mere af dette i fremtiden.
Fremtiden fremad
Fremtiden fremad har en smule af en klassisk følelse, mens du bruger en tydelig moderne minimalistisk stil. Hvis du vil have en mesterklasse om, hvordan man organiserer relativt lidt indhold på en stor skærm, kan du starte her.
Darryn Thomas Ansted
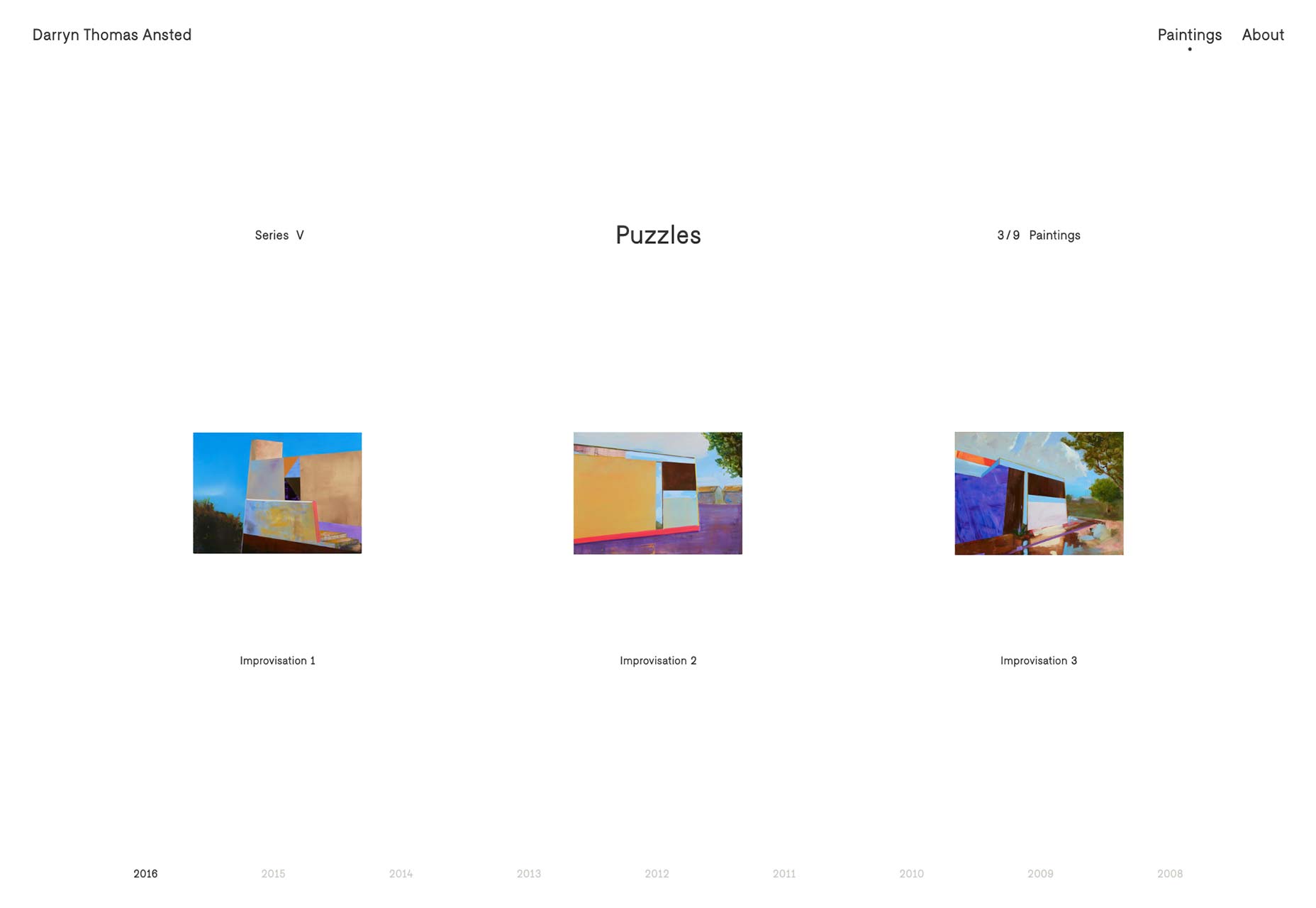
Denne portefølje tager os fra det moderne til det næsten postmoderne. Her er det hvide rum der hersker øverst på en måde, der får dig til at tro, at deres indramning af indholdet er næsten lige så vigtigt som selve indholdet.
Lige ned, jeg sagde "næsten". Under alle omstændigheder passer stilen perfekt til indholdet, da det er en portefølje fuld af moderne kunst.
Pogon
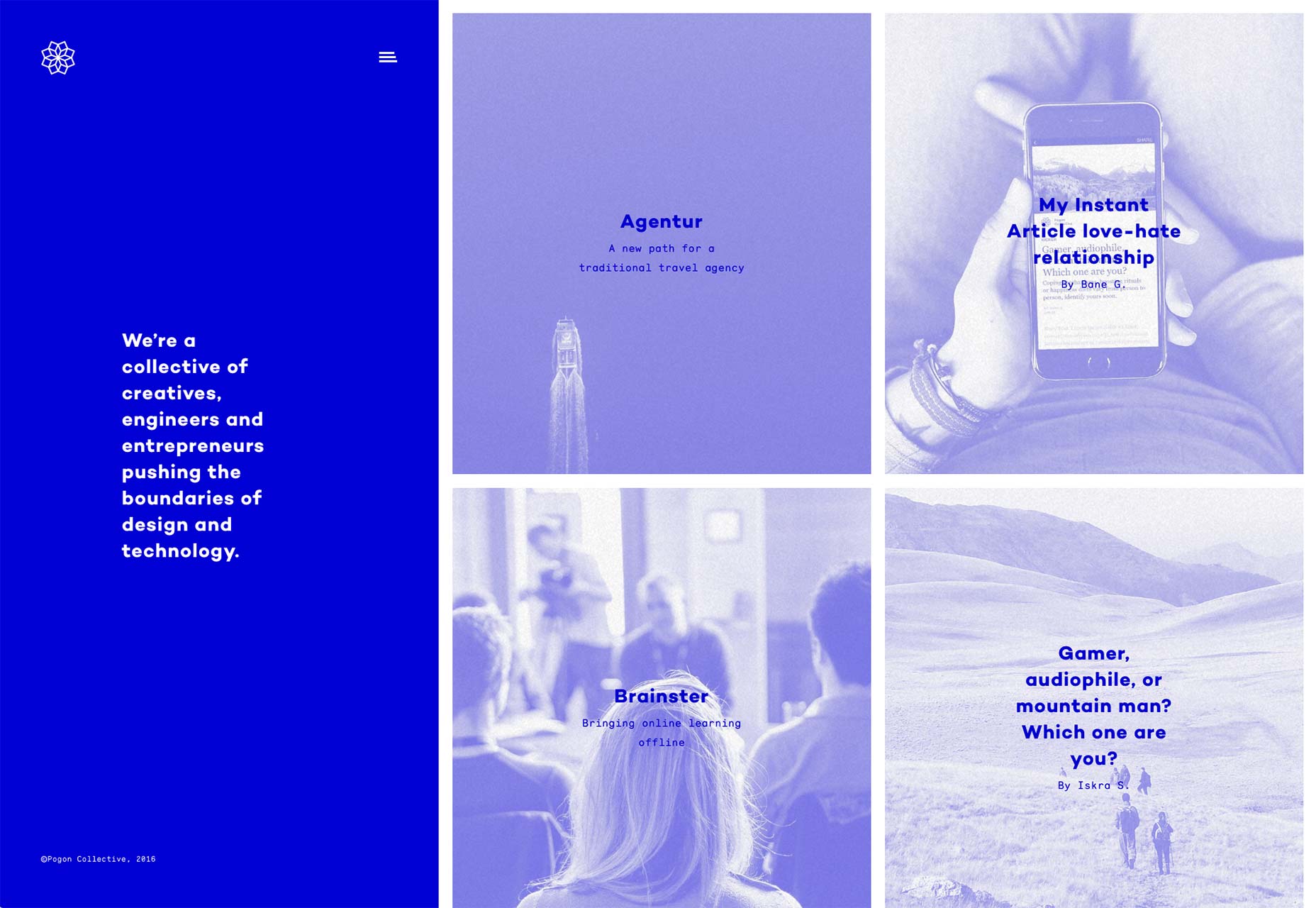
Pogon har mere eller mindre perfektioneret sidebarnavigationslayoutet. Sidebjælken skifter og tilpasser sig hvad du gør på stedet: det gemmer sig, når du bare ruller gennem indhold, viser dig sidens navigation, når du har brug for det, og leder dig gennem de enkelte afsnit af webstedet, når du har brug for det. Plus, du får meget mere af den "fed og blå" stil, som jeg nævnte tidligere.
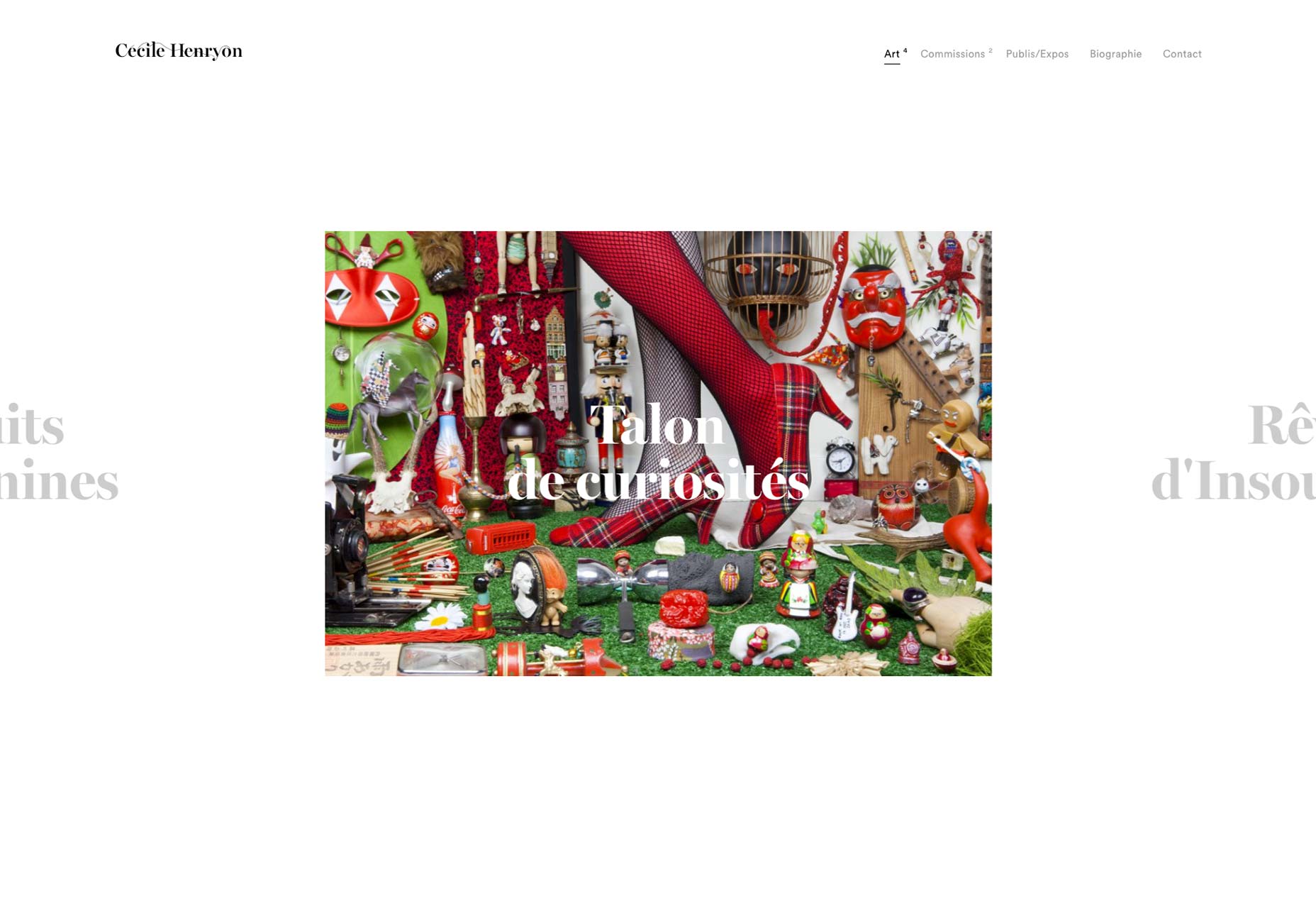
Cecile Henryon
Dette er endnu et fantastisk eksempel på kunstfokuseret minimalisme. Dette er også endnu et websted, der er mere som en præsentation end en hjemmeside i enhver klassisk forstand. Gå. Se. Lære. Men ved hvad man kan forvente.
Veintido Grados (toogtyve grader)
Veintidos Grados kombinerer minimalisme og overlappende elementer med (for det meste) subtile baggrunds animation og parallax effekter for at gøre en visuelt slående portefølje. I et godt twist føles parallaxet naturligt og slet ikke tvunget. På et sted, dette farverige og forsætligt prangende, føles det rigtig hjemme.
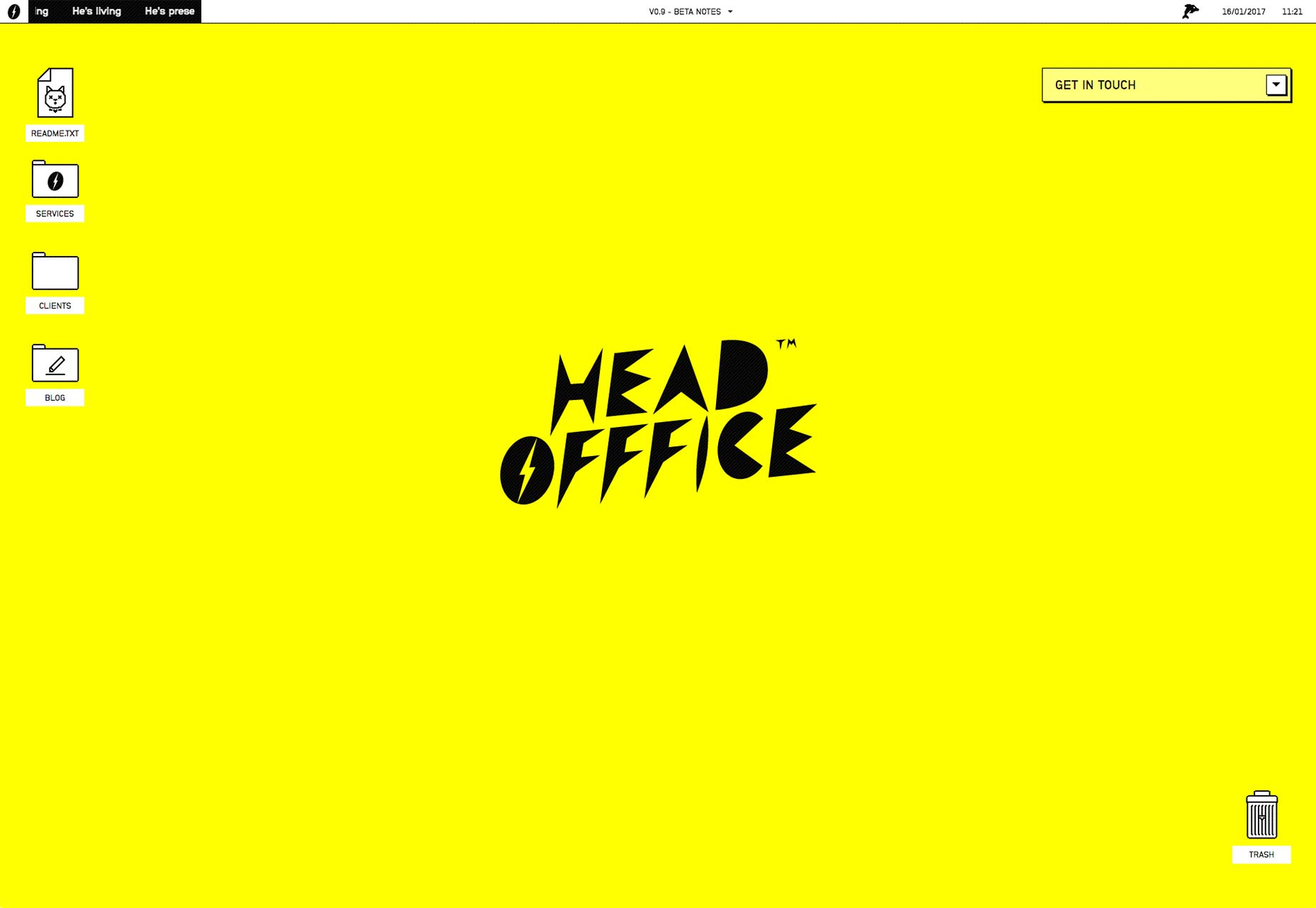
Hovedkontor
Hovedkontor overgiver konceptet af porteføljesiden fuldstændigt ved at præsentere brugeren med et "operativsystem". Det er rigtigt, hjemmesiden ligner et meget rudimentært skrivebord, og du gennemser indholdet ved at åbne mapper og filer.
Og det hele er gult! Den er gul som standard, alligevel. Du kan ændre det. Men stadig, dristigt valg.
Ifølge hovedkontoret er det mere end blot et kreativt design. Dette "web-operativsystem" er designet til at undersøge interaktionerne mellem mennesker og maskiner, formodentlig at hjælpe dem med at designe bedre websites. Uanset hvad det er, er det bestemt værd at se på.
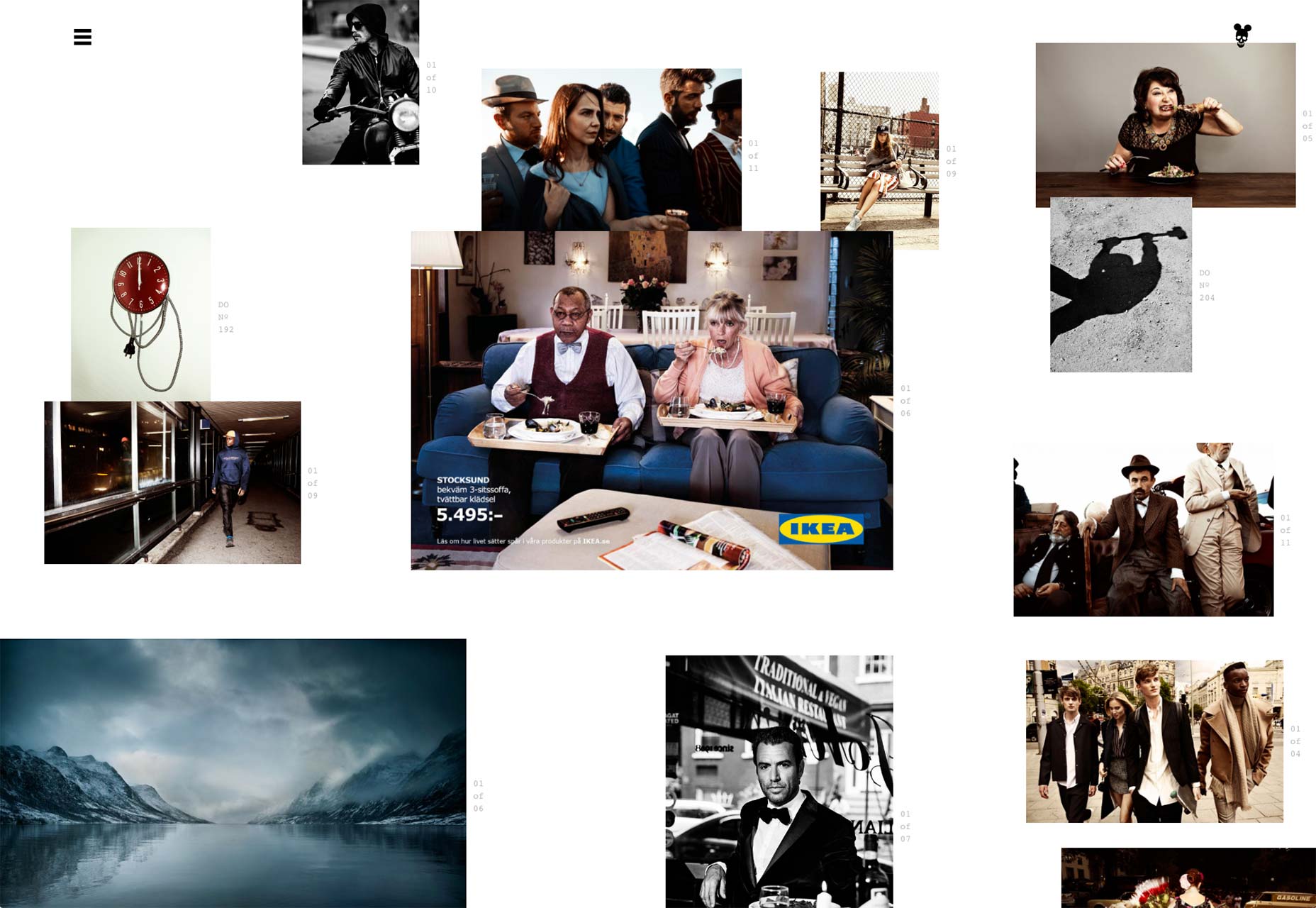
Terringfotografi
Björn Terrings fotograferingssted gør noget meget, meget smart med sin organisation. Webstedet starter som en collage af sine fotografier, hvilke veteran internetbrugere bør ikke have noget problem med. For dem, der måske foretrækker en mere organiseret browseroplevelse, er en listevisning lige øverst.
Det kan være mindre end brugbart at placere alle kontaktoplysningerne nederst.
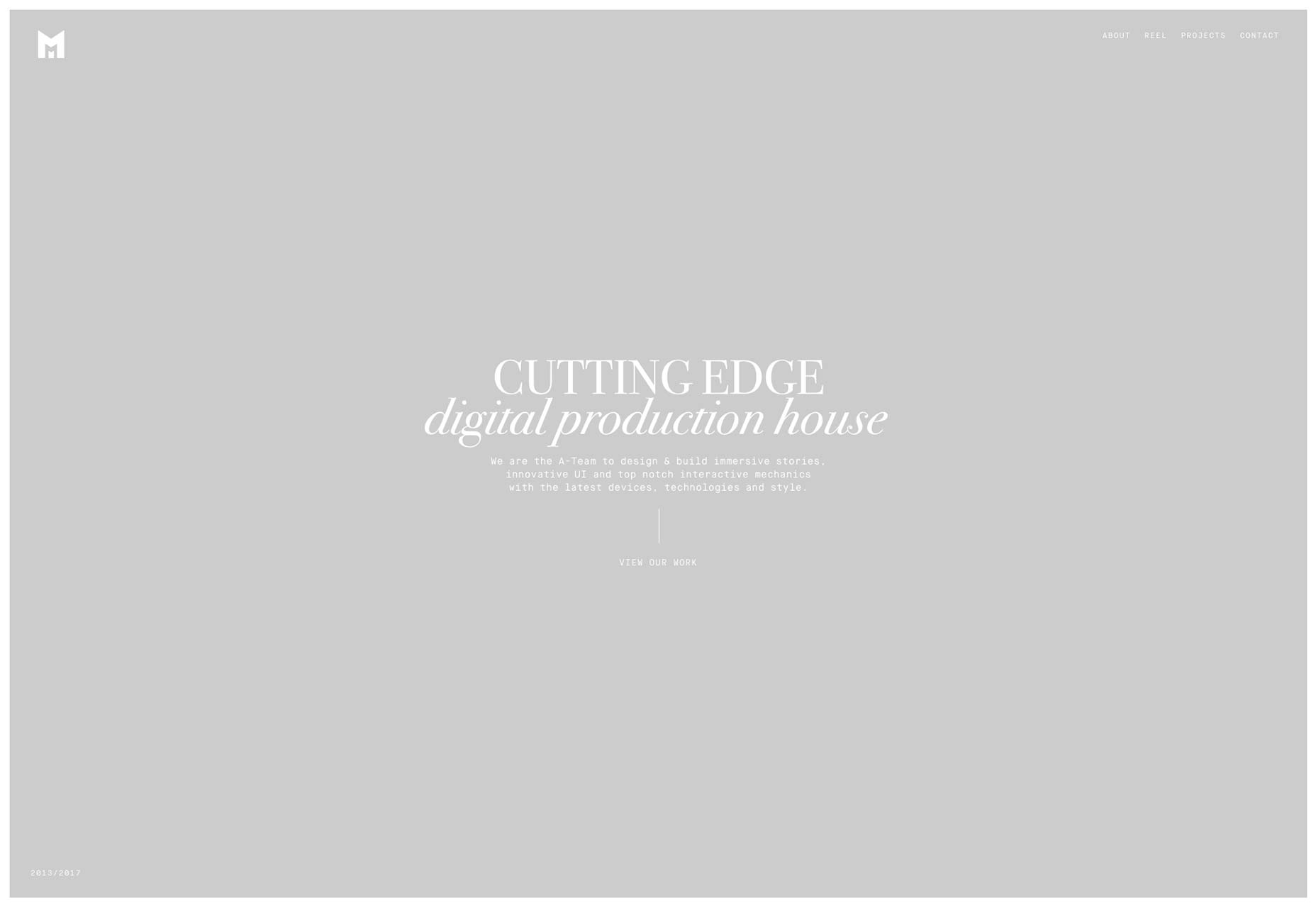
Merci Michel
Merci Michel bringer os et andet godt eksempel på den site-turned-præsentation. Billederne af deres projekter er slående nok til at arbejde på egen hånd, så hvorfor ikke?
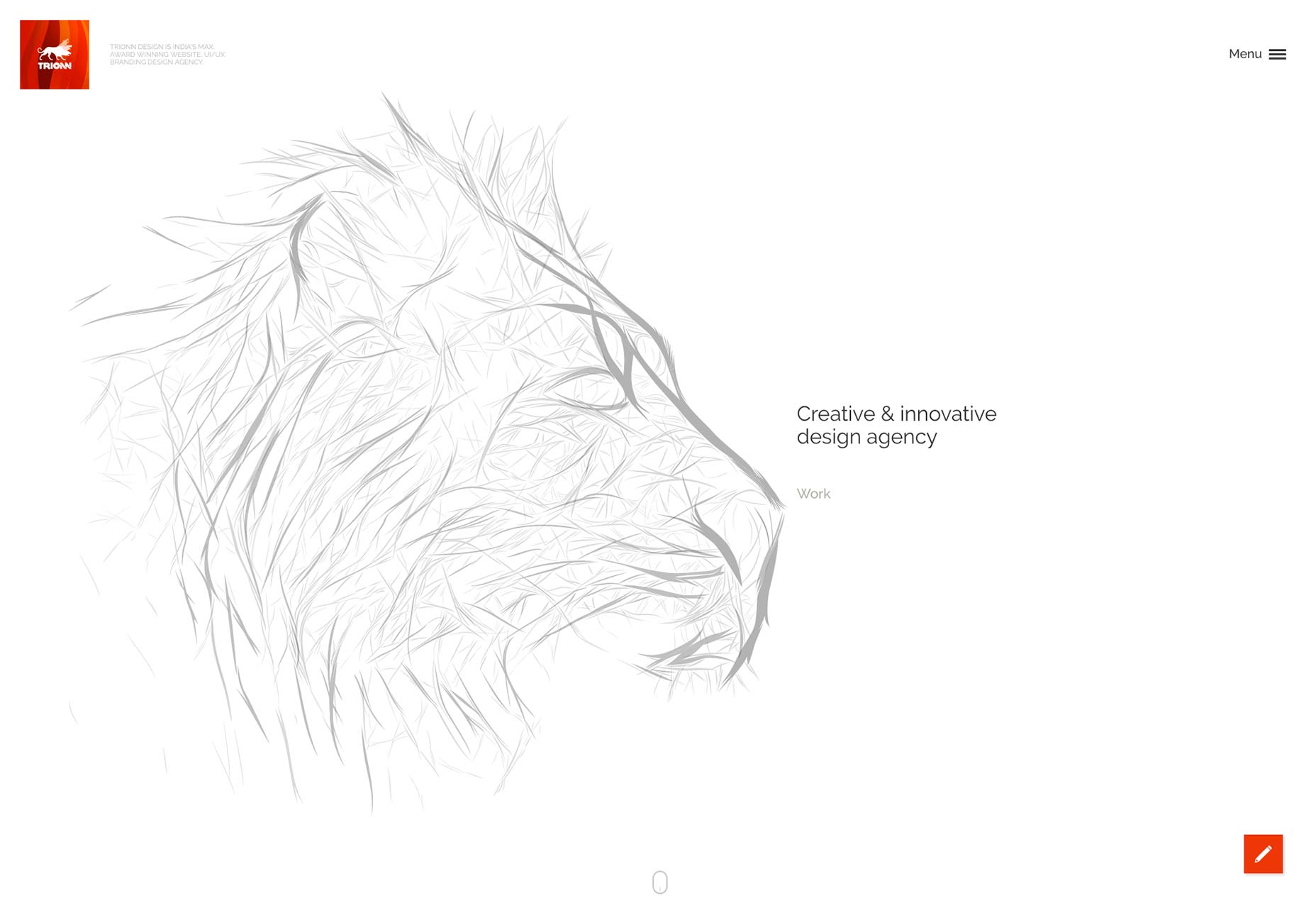
Trionn
Trionnes agenturwebsted er fascinerende ved at det går linjen mellem virksomhedens og det kunstneriske. Det minder om mig om bankbrochurer. Jeg plejede at se på, da jeg var barn, og det føles dog som om jeg laver dette design en dårligtjeneste, fordi der er en masse personlighed her.
Jeg føler mig forvirret, og jeg kan godt lide det.
Eric Porter
Eric Porters side med en side kombinerer "minimalistisk-ish" -det er et ord nu, du er velkommen -design med god typografi til at lave et design, der ville føles ret almindeligt bortset fra brugen af diagonale linjer og endnu en gang parallax. Denne gang er parallaxeffekterne faktisk ret subtile. De er designet til at behage øjet uden at distrahere fokuset, og det er bare perfekt, efter min mening.
Det forekommer mig, at vi som samfund om natten endelig begynder at få parallax ret, så meget som det endda er muligt.
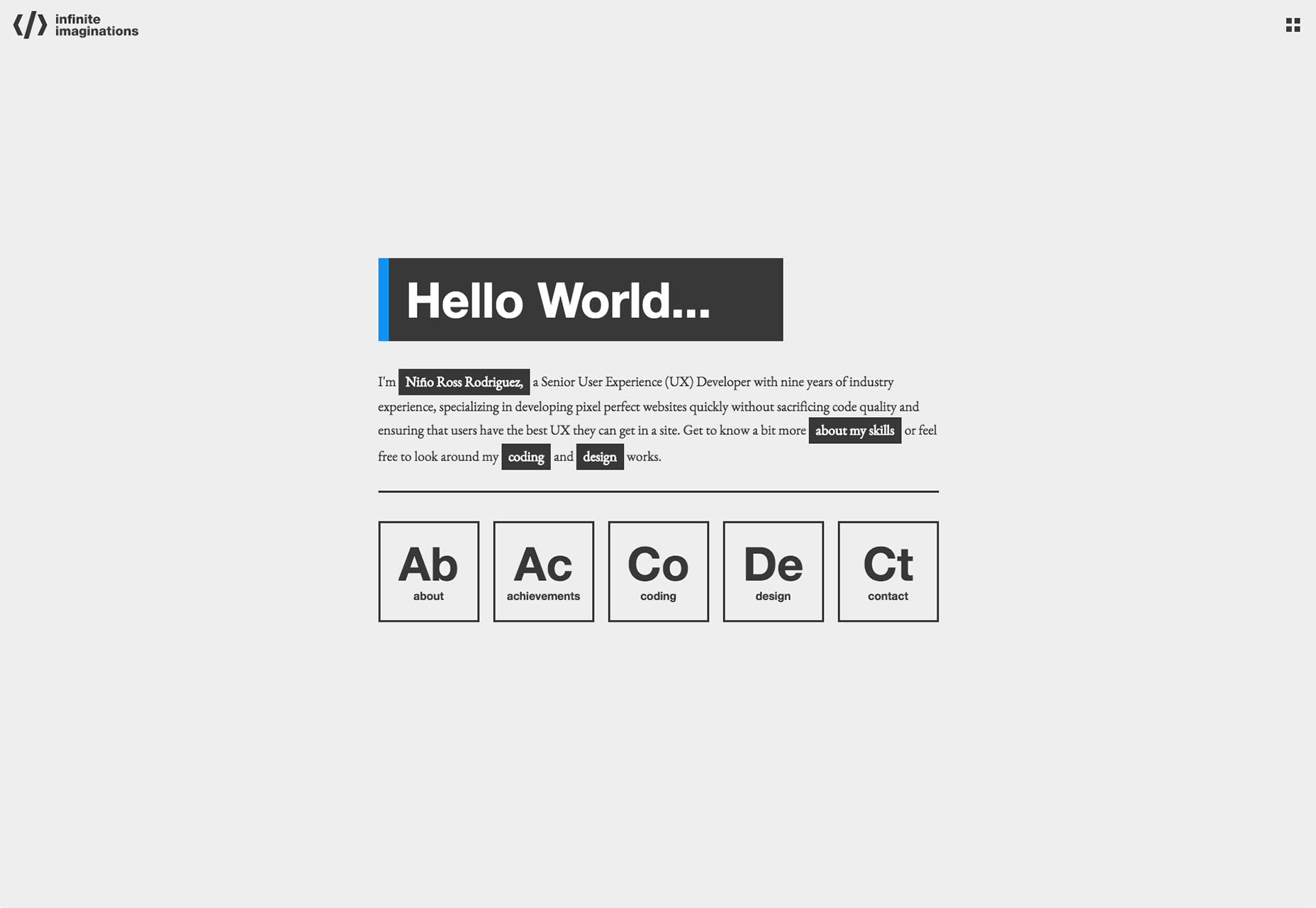
Uendelige Imaginationer
Uendelige forestillinger kombinerer en smule "techy" stil med minimalisme, diskret animation og det periodiske bord. Jeg tøver ikke engang med det. Selvom designet har sine (miniscule) fejl, er dets reserverede stilfølelse både tiltalende og lidt afslappende.
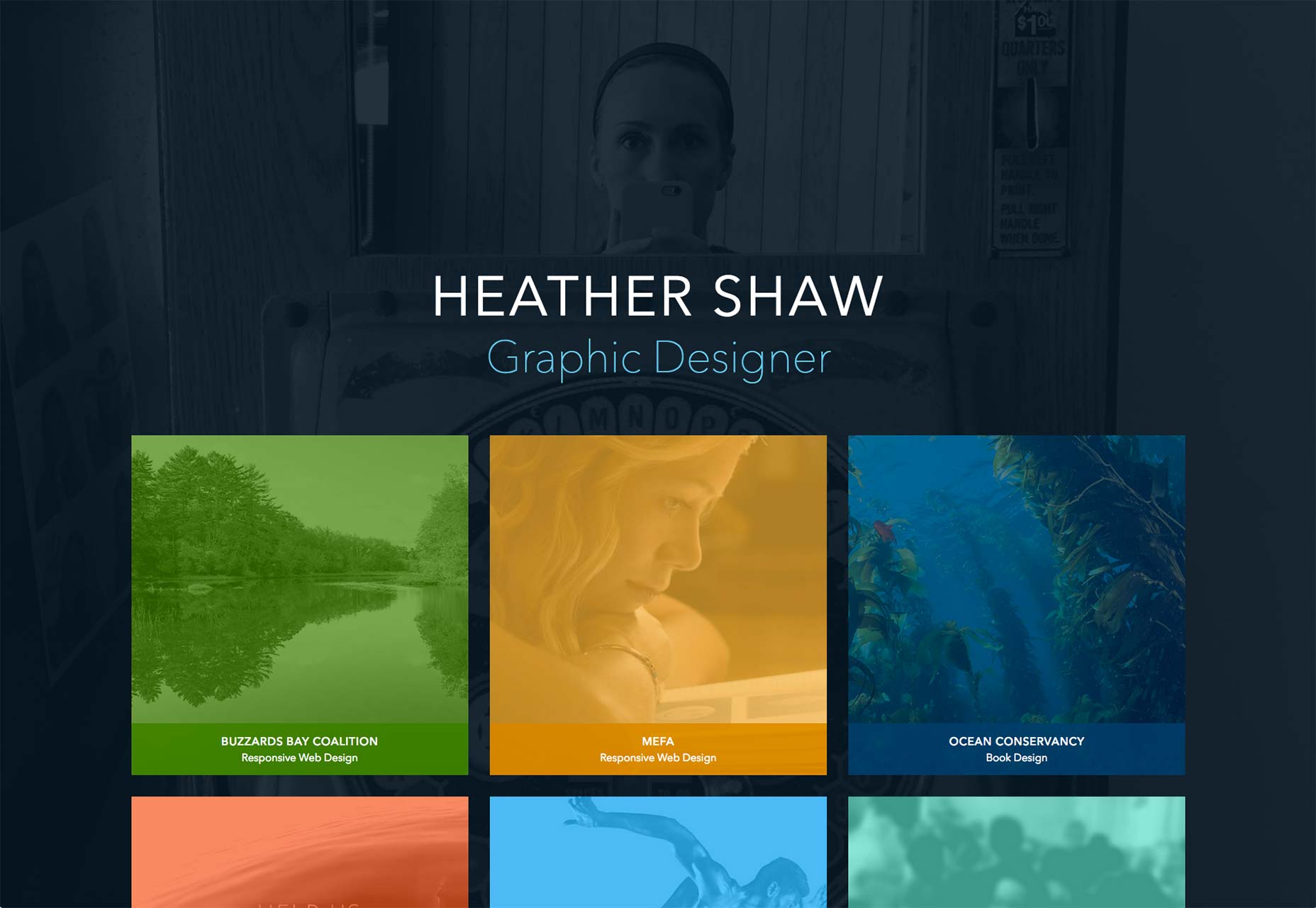
Heather Shaw
Heather Shaws websted handler om hendes grafikarbejde, og hendes site stikker med det pågældende tema. Det handler om den stærke brug af farve og overlejring af farver på billeder. Ja, det er et af de store temaer, og det virker takket være en overflod af kontrast, stor typografi og klart billede.
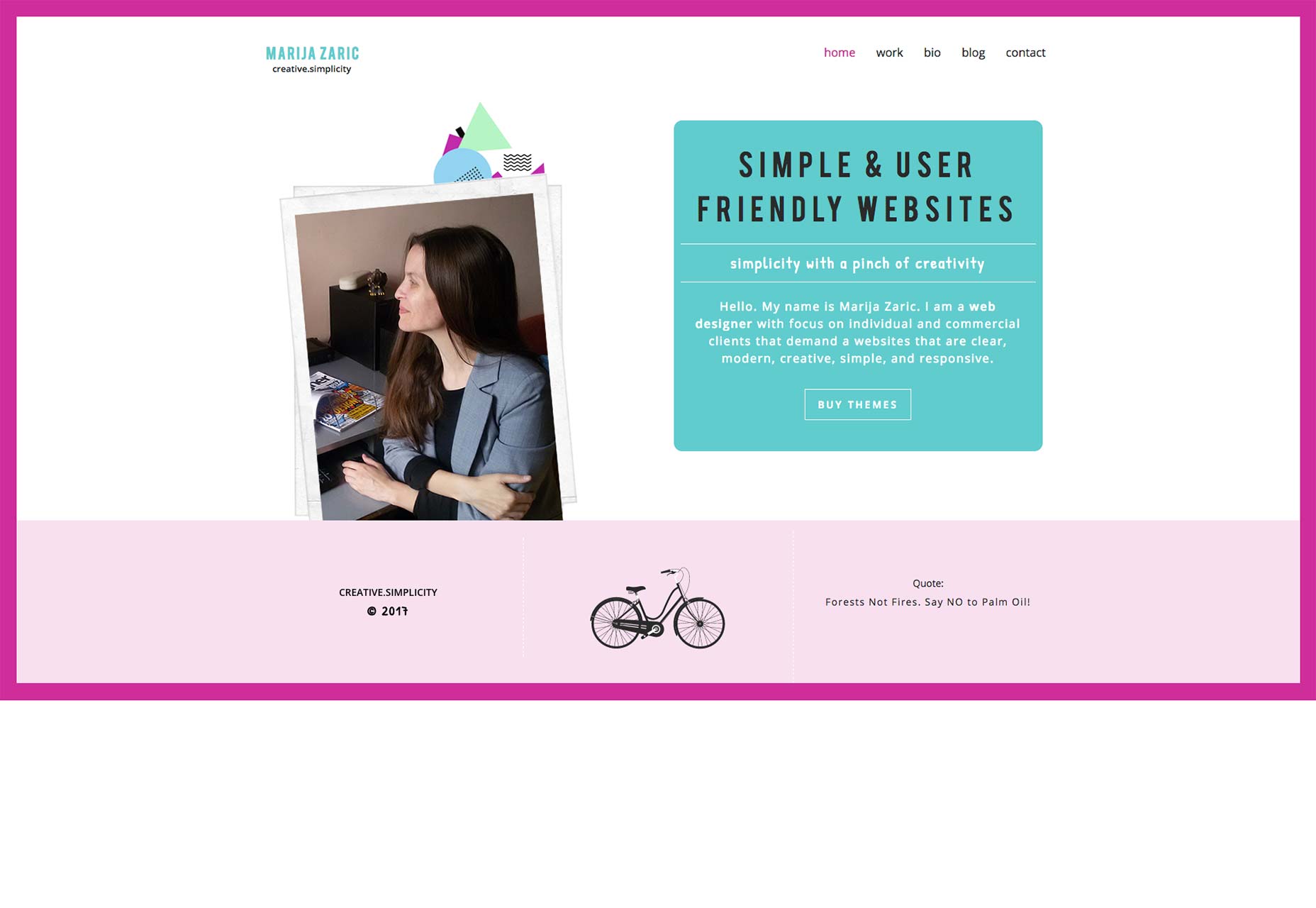
Marija Zaric
Vi har set websteder, der næsten ikke har nogen farve at tale om, og websteder, der er mættede (ordspil beregnet) med det. Marija Zaric er et af de få, der har fundet en god mellemplads mellem de to. Selv om webstedet måske kunne udnytte det hvide rum bedre, er det et godt eksempel på et websted, som klarer at bruge en hel del farver uden at blæse dine øjne.
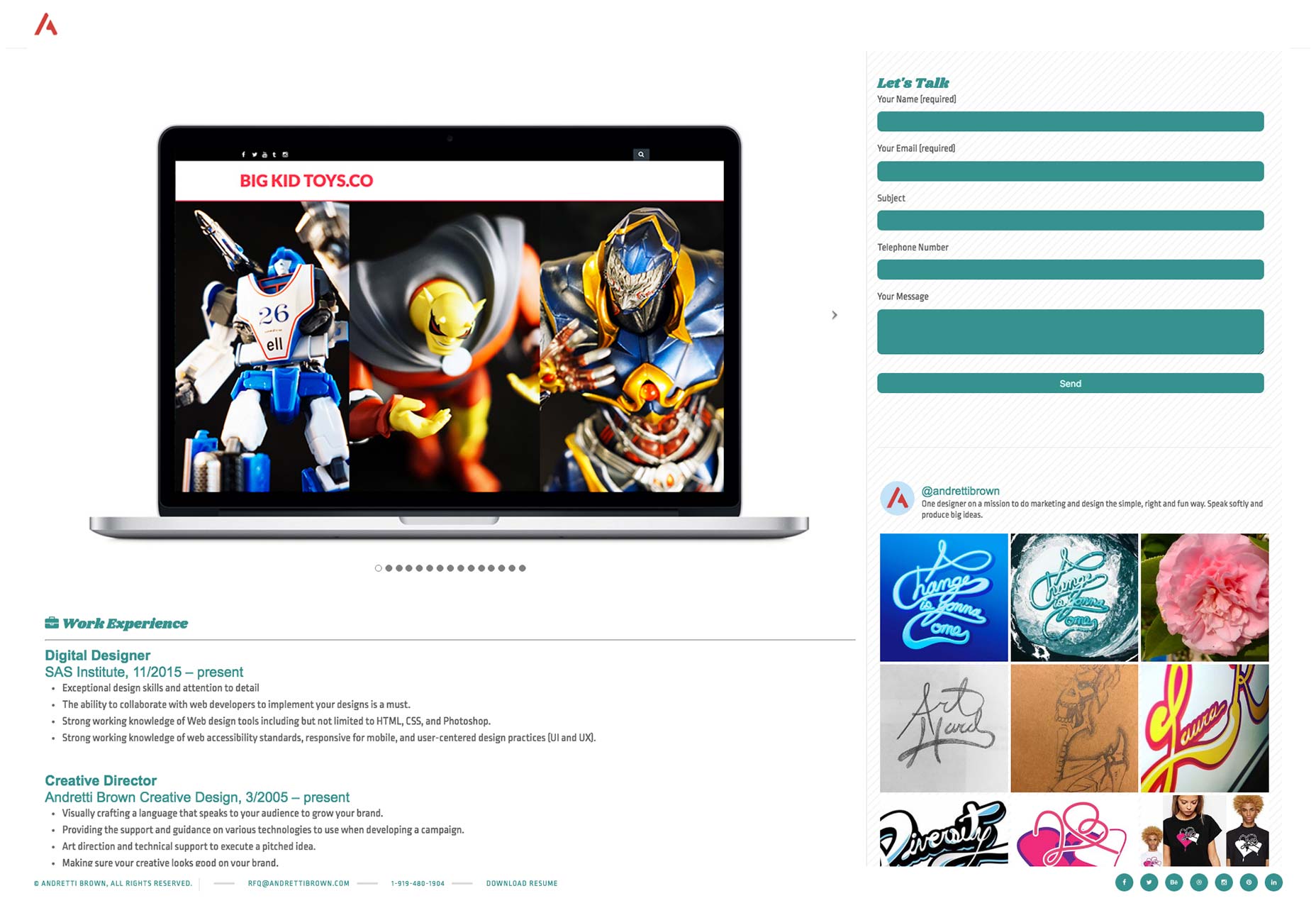
Andretti Brown
Andretti Browns porteføljeside er mere resumé end portefølje. Der er et lille galleri af billeder at se igennem, og hans seneste Instagram-indlæg (alle viser sit designarbejde) i sidelinjen, men hovedparten af webstedet er dedikeret til hans arbejdshistorie og andre data, der er relevante for jobjagt. Billedgalleriet og kontaktformularen er front-and-center, men giver folk en hurtig og nem måde at nå ham på.
Det er simpelt, det er stilfuldt, og det gør det, der står ud for at gøre, hvilket giver alle relevante oplysninger et overblik. Det går ikke så godt, når du søger i et fuldt vindue ved meget høje opløsninger, men er bemærkelsesværdigt for sin tilgang til at finde arbejde.