Teknikker til at klemme billeder til alle de er værd
Et billedets dimensioner på skærmen måles i pixels: bredde og højde.
Et billedkvalitet er bestemt af mindre håndgribelige faktorer: sammensætning, humør, stil, indhold. Men ingen af det betyder noget, hvis folk bliver utålmodige og venter på at filen skal downloades.
Webbilleder ændres i filstørrelse, når de komprimeres. Mindre filer er hurtigere at downloade, hvilket giver en bedre browsingoplevelse.
Men klare billeder giver også en bedre oplevelse. Hvor meget og hvilken type kompression skal vi anvende? Er der alternativer til disse rodet afvejninger?
Her ser vi på nogle overraskende fakta om at forberede billedfiler til internettet .
At gøre siderne hurtigere er afgørende for at holde besøgende opmærksom. De er ufattelige folk disse brugere, let skuffet, hvis de ikke får øjeblikkelige resultater. Når de klikker på et link, ønsker de straks målet.
En af de største flaskehalse på websider er størrelsen og mængden af billeder. Den indlysende løsning er at Brug færre billeder . Men andre teknikker kan hjælpe os med at få mest muligt ud af hver pixel.
Pixel er information
Den gamle kliché, at et billede er tusind ord værd, er sandt. Tænk på en pixel (kort for "billedelement") som en informationsenhed.
Flere pixels betyder flere data, hvilket påvirker både visning og resampling af et billede. Ligesom flere ord kan gøre et afsnit mere beskrivende, kan flere pixels gøre et billede mere informativt. (Selvfølgelig, ved at bruge de rigtige ord fører til et bedre stykke, ligesom brugen af de rigtige pixels giver et bedre billede.)

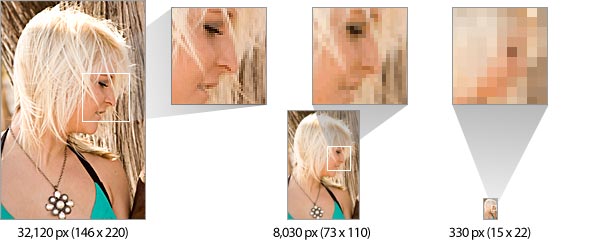
Mindre billeder tager ikke blot mindre plads - de fortæller mindre af en historie. Ovenfor bliver det samme billede i tre forskellige størrelser gradvis sværere at "læse".
Det største billede viser tydeligt modelens øjenvipper, tænder og tråde af hår. Mellemstorbilledet mister disse detaljer. Hvor længe er disse vipper? Smiler hun Det er svært at fortælle. Det mindste billede ligner stadig en person, men kun med en vis fantasi. Et billede af et menneskeligt ansigt på mindre end 400 pixels er normalt ikke genkendt.
Selv om små billeder er sværere at se, er deres størrelse ikke altid et problem. Enkle ikoner med enkle meddelelser behøver ikke mange pixels. Mange pixels kan være nødvendige for at vise en persons portræt: deres udtryk, karakteristika, tøj og baggrund. Men et miniaturebillede til det næste portræt i en serie har kun én ting at sige.
Spørgsmålet er, hvad er det færre antal pixels, der kræves for at kommunikere "Klik her for at se det næste billede"?

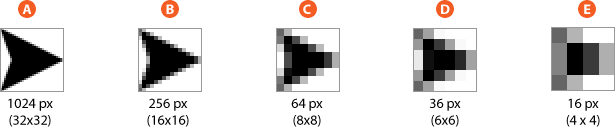
Ovenfor kommunikerer hver af pilene "Næste". Grafik A og B er begge meget læselige og formidler den samme besked, men grafik A bruger fire gange så mange pixels til at sige det samme.
I den anden ende er grafisk E ikke en pil så meget som en grå og sort blob. Det har ikke nok pixels (dvs. nok information) til at være en genkendelig form.
Hvis grafik A og B bruger flere pixels end nødvendigt, og E ikke kommunikerer, har grafik C og D lige netop tilstrækkelige pixel til at foreslå en højre pegende form. Sixty-four pixels er bare næppe nok til at oprette en pilform (eller for at spille Space Invaders).
Målet med dimensionering af et billede er at gøre det stort nok i filstørrelse til at fortælle en historie og lille nok til at downloade hurtigt.
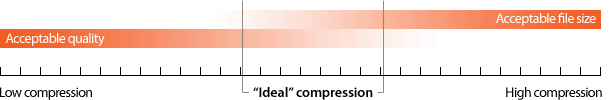
Finde den "ideelle" filstørrelse
Mange faktorer påvirker læsbarheden (eller klarheden af oplysninger udtrykt i pixels): Kontrast, emne, fotografen eller kunstnerens oplevelse, belysning, detaljer, baggrundsstøj og ledig plads på siden. Disse bestemmer alle, hvor små eller store et billede skal være.

Til sidst vælger du den rigtige billedstørrelse, er et domkald. Men kompression er mere end et kompromis mellem billedkvalitet og filstørrelse. Forstå, hvordan forskellige former for kompressionsarbejde kan påvirke, hvordan du forbereder dine billeder.
Teknisk set er et digitalt billede et sæt pixels, der er arrangeret på et gitter kaldet bitmap. I en lige ukomprimeret bitmap har hver pixel sin egen beskrivelse: pixel # 1 har en bestemt blanding af rød, grøn og blå; pixel # 2 har en anden blanding; og så videre.
Komprimeringsalgoritmer rekonstruerer en bitmappe med mindre information for at beskrive det samme antal pixels. De fleste billeder på internettet tilhører en af to kompressionstyper:
LZW adresserer både billedkvalitet og filstørrelse
GIF og 8-bit PNG- billeder bruger LZW-komprimering for at minimere filstørrelsen. LZW grupperer ens farver i et billede pr. Række.
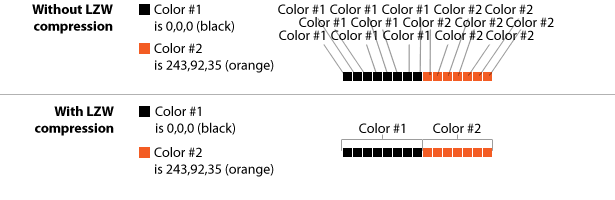
En fil i dette format har en præcis liste over hver farve i den. I stedet for at optage værdierne for rødt, grønt og blåt for hver sammenhængende række billedpunkter, gør denne farvepalette det muligt for filen at kalde for "farve nr. 1".

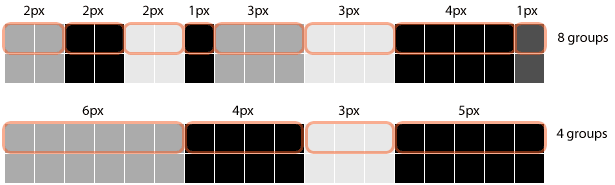
Ovenfor tildeler LZW-komprimering en farve til 15 pixels i træk. Uden LZW-komprimering ville hver pixel have brug for sin egen farveinformation. Redundante oplysninger øger filstørrelsen. Men LZW er kun effektiv, når rækker indeholder mange på hinanden følgende ensfarve.

Ovenfor har den øverste gruppe af pixels mange forstyrrelser. Komprimeringsalgoritmen kan ikke gå mere end to eller tre pixels uden at skulle oprette en ny gruppe farver. Fordi hver gruppe skal optages i filen, oprettes der otte poster i GIF- og PNG-filerne.
Den anden gruppe er meget bedre: kun fire grupper af samtidige farver betyder halv så mange poster i en GIF- eller PNG-fil.
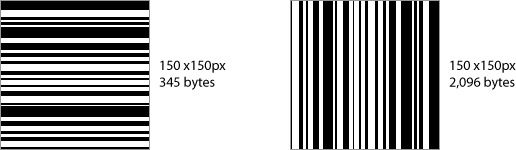
Som et resultat fungerer GIF-komprimering bedre vandret end vertikalt. Hvis du har valget, skal du gøre detaljerne vandret. Dette er endnu vigtigere end den overordnede dimension: Et smalt billede med vandrette striber har en tendens til at komprimere bedre end et bredt billede med lodrette striber. Med LZW-kompression er det de detaljer, der tæller.

Ovenstående giver besparelse i GIF en stor forskel, når billedet er 90 °: Horisontale striber kræver kun 16% af de byte, der kræves af lodrette striber.
LZW siges at være "lossless", fordi selve formatet ikke ændrer billedet. JPG er anderledes.
JPG klumper komplicerede detaljer
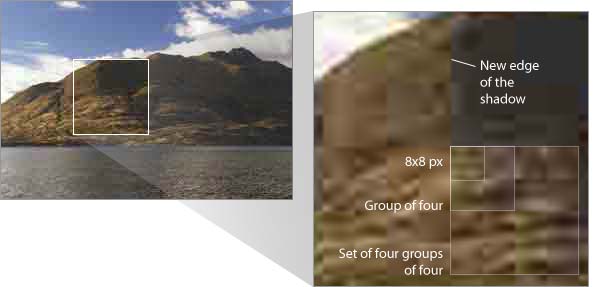
JPG fungerer bedst for levende fotografier, som det var designet til. Denne komprimeringsordning klumper pixler i grupper på omkring 8 × 8 ved at blande deres farver lidt.
Mere komprimering betyder, at pixels i et 64-pixel klump bliver mere ens. Så forsøger JPG at forholde fire grupper på 8 × 8 pixel til hinanden. Så grupperer de disse grupper i en anden 2 × 2 og så videre. Denne teknik kaldes "lossy" kompression, fordi den introducerer ændringer i filen.
De ændringer, som JPG-kompression introducerer til billeder, kaldes artefakter. Flere artefakter giver naturligvis bedre kompression, men dårligere billedkvalitet.

Ovenstående, en JPG gemt ved 0% eller fuld kompression gør sine klumpede artefakter synlige. Hårde kanter og skarp kontrast er JPGs første tegn. For eksempel taber kanten af bjerget mod skyen fokus, og den højre skygge "hopper" til kanten af den nærmeste bekvemme 8 × 8 klump.
Heldigvis beholder de fleste fotos nok information til at minimere problemet. Folk er gode til at genkende former, selvom figurerne er lidt forvrænget.
Photoshop's 19% trick
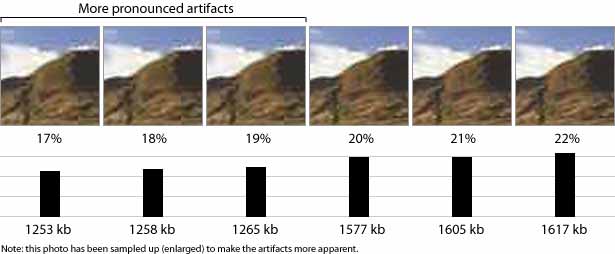
Her er et tip til Photoshop-brugere: Photoshops funktion "Gem til web" har to dele, som pludselig ændrer komprimeringen. Billede → Gem til web giver dig mulighed for at vælge mængden af kompression i procent: 0% er den laveste filstørrelse, 100% den højeste. Forskellen mellem kvalitet og filstørrelse bliver mere udtalt mellem 19 og 20%.

Bemærk det pludselige fald i filstørrelse i ovenstående illustration. Hvis billedkvaliteten er mindre vigtig for dig end downloadetid, vil komprimering ikke højere end 19% opnå den bedste kvalitet for den laveste størrelse. Men hvis billedkvaliteten er vigtigere, så gemmes en JPG på ikke mindre end 20% den laveste størrelse for den bedste kvalitet. Du finder et lignende punkt på omkring 30 til 32%, men mindre drastisk.
Forskellene i dette 100 × 100 billede er kun få bytes. Men besparelserne øger, især i større billeder.
CSS Sprites
At være filer, alle billeder på en webside skal anmodes om fra serveren. Disse anmodninger giver serveren ekstra arbejde at gøre. Hvis du har mange små billeder-ikoner, for eksempel-som har en lignende farvepalette, kan CSS sprites forbedre læsetiden.
En CSS sprite er en enkelt fil, der indeholder mange billeder indenfor den. Bruger width , height og background-position Egenskaber i CSS, kan du få skiver af filen vist i divs, links og andre HTML-elementer. Så en enkelt fil opfylder flere roller på siden. Fordelen? Kun en fil til download. Ulempen? Det kræver en lille planlægning.
Tilføj noget her
bekræftet
Afbestille
Beklager, adgang nægtet
Næste side
Rediger et billede
Opstart
Grøn tag
 . CSS vil sætte et billede og dets dimensioner i en
. CSS vil sætte et billede og dets dimensioner i en , men hvert element skal omplaceres for at passe. Bruger :hover pseudo-vælger gør matematik værd at indsatsen, fordi sprites kan forbedre links og andre elementer på mouse-over. Prøv det nedenfor: Som du kan se, giver det samme billede to tilstande til de fire ikoner. Det eneste trick er i at forberede den grafiske fil på forhånd og finde ud af hvert ikons koordinater.

("Silke" ikoner med FamFamFam .)
Som ved dette skrift, begge Yahoo! og Amazon brug sprites til deres ofte downloadede navigeringsetiketter.
Valg af den rigtige filstørrelse
Ikke alle pixler i et billede er kritiske, men en designerens forsømmelse af filstørrelse øges ofte med antallet af billeder på siden.
Et billede, der kan være 5% mindre, er ikke en bekymring. To billeder er ikke meget mere bekymrede. Men hvad med fem billeder? Ti? På hvilket tidspunkt skal designeren begynde at bekymre sig om billedkomprimering? Alle har en anden tærskelværdi. Nogle er ligeglad med det hele.
Bekymring er svært at gøre, når et par ekstra kilobytes ikke har nogen konsekvenser. Men at ignorere kompression bliver et gradvist mere alvorligt problem, der sænker hjemmesider og kører væk besøgende på lang sigt.
Skrevet udelukkende til Webdesigner Depot af Ben Gremillion . Ben er en freelance webdesigner der løser kommunikationsproblemer med bedre design.
Hvilke teknikker bruger du til at få mest ud af dine webbilleder? Hvor sandsynligt er du at bruge tid på at barbere ekstra bytes? Del dine tanker i kommentarerne nedenfor.