Løsning af kontaktforvirring
Hvis en organisations mål er for folk at spørge, er dens hjemmesides kontaktside blandt sine mest kritiske aktiver.
Uanset hvad organisationen fremmer, er kontaktsiden (eller tilmeldingssiden) det sidste skridt i salget. Dette er hvad resten af hjemmesiden, fra hjemmesiden til bloggen til webstedskortet, fører til: lokke folk til at handle.
Men kontaktsiden får relativt lidt opmærksomhed. Hjemmesiden bliver som regel langt mere. Naturligvis er hjemmesiden vigtig; det bærer byrden af at give et første indtryk, forklare webstedets formål og lede folk til det rigtige indhold - og det skal gøre det inden for få sekunder.
Kontakt siden er en slags anti-hjemmeside: fokuseret, interaktivt, mindre overbevisende, men mere beroligende. Hjemmesider giver oplysninger, mens kontakt sider giver muligheder.
Problemer

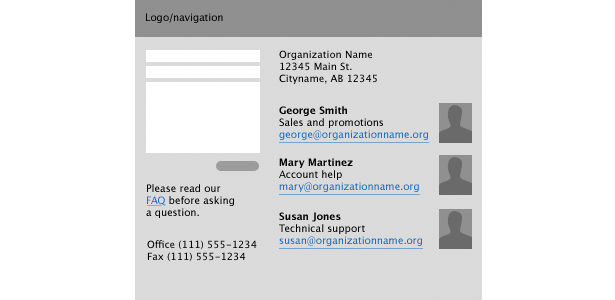
Selvom det er værre end normalt, låner ovenstående eksempel elementer fra kontakt sider af flere virkelige organisationer, såsom:
- Et kontaktformular
- Email adresser til nøglepersonale
- Et kort til kontoret
- Et link til FAQ (med et notat for at læse det før du sender en email)
- En postadresse
- Telefon- og faxnumre
Dette eksempel indeholder problemer, der er almindelige for overhaling af kontakt sider: Intentionerne er store, men resultatet er et rod.

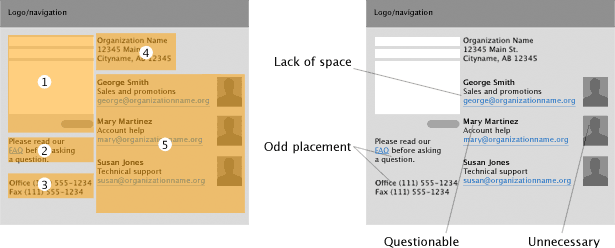
Ovenfor er indholdet organiseret i fem grupper, der hver især er placeret ud fra, hvor godt det passer til et to-kolonne layout. Men det er en stram pasform. Placering er baseret på størrelse alene. For eksempel:
- Meddelelsen "læs vores FAQ" (gruppe 2) er placeret efter meddelelsesformularen (gruppe 1). Dette gør det muligt for folk at læse FAQ'en, før du bruger formularen meningsløst.
- Telefonnumrene (gruppe 3) er adskilt fra postadressen (gruppe 1). Det gør ikke ondt, men det hjælper ikke.
- Endelig rører ikke-kontaktoplysninger, som f.eks. Krusskud i gruppe 5, overfladen.
Start med indhold, der er relevant for brugeren
En kontakt- eller tilmeldingsside handler mere om interaktion end information. En tommelfingerregel: Hvis et element ikke hjælper brugeren med at sende oplysninger eller vælge en kontaktmetode, tilhører den ikke der.

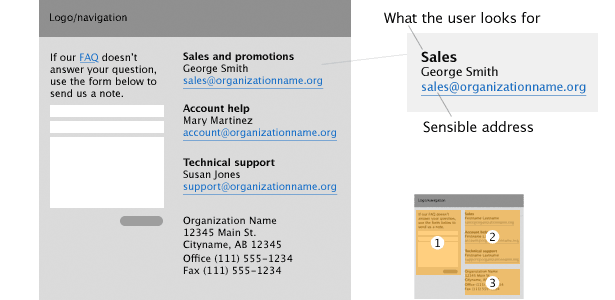
Flere ændringer gør kontaktformularen ovenfor mere nyttig:
- FAQ-beskeden er blevet redigeret som instruktioner til formularen (gruppe 1). Nu er folk mere tilbøjelige til at se linket, inden de sender et spørgsmål.
- Er brugere på udkig efter en persons e-mail-adresse eller oplysninger om en tjeneste? En bruger er mere tilbøjelige til at sende medlems spørgsmål til medlemskab @ organization.org end georgesmith @ organization.org. Brug af navnet på en tjeneste frem for en person har også en langsigtet fordel: Emailadressen vil forblive gyldig, selvom George forlader virksomheden.
- Fjern krusshud, medmindre brugerne sandsynligvis vil knytte et ansigt til en tjeneste. For eksempel er folk med et teknisk problem mere tilbøjelige til at have brug for Susans hjælp, selvom de er venner med Mary.
- Telefon- og faxnumre er kombineret med postadressen. I dette tilfælde er der ingen grund til at holde dem adskilt.
Går dybere
At begrænse kontaktsiden til kontaktoplysninger er ikke så enkel som det lyder. Ligesom mange designmål starter denne med spørgsmål. Nøglen er at tænke som både en website ejer og en bruger.
Incitamenter | |
| Website ejer | Slutbruger |
|---|---|
| Hvad opfordrer folk til at kontakte os, tilmelde dig eller på anden måde handle? | Hvad skal jeg spørge dem om? Hvad får jeg ud af det? |
| Hvad forhindrer folk i at kontakte os eller skride til handling? | Hvordan ved jeg det her vil det være min tid og kræfter? |
| Hvordan kan vi tilskynde til meddelelser eller tilmeldinger? | Hvad er fordelene ved dette produkt? |
| Hvad forhindrer folk i at handle? | (Fra sag til sag.) |
Dataindsamling | |
| Website ejer | Slutbruger |
| Hvilke oplysninger ønsker vi, at folk skal give? | Hvilke oplysninger har jeg det godt at sende? |
| Hvad skal vi gøre med oplysningerne? | Hvordan ved jeg, at jeg ikke får spam? |
| Hvordan vil vi behandle oplysningerne? | Hvor hurtigt kan jeg forvente et svar? |
Kontaktmetoder | |
| Website ejer | Slutbruger |
| Hvordan vil vi have dem til at handle? | Hvad er den nemmeste måde at handle på? |
| Hvad har vi ikke tænkt på? | Hvad er mine andre muligheder? |
| Hvordan kan vi fremskynde processen? | Hvor lang tid tager denne proces? |
Spørgende spørgsmål hjælper designeren sætte prioriteter. For eksempel: "Hvordan ved jeg, at jeg ikke bliver spammet?" Er en gyldig bekymring.
En nem løsning er at linke til privatlivspolitikken. Endnu bedre, find plads til politikken på selve kontaktsiden for at holde brugerne fra at klikke væk.
En synopsis, der linker til privatlivspolitikken, er den bedste af begge løsninger (f.eks. "Vi værdsætter dit medlemskab for meget for at spamme dig eller sælge dine personlige data. Læs vores privatlivspolitik for detaljer." ).
Som et andet eksempel spørger "Hvad opfordrer folk til at kontakte os, tilmelde dig eller på anden måde handle?" Kunne kaste resten af din hjemmeside i et nyt lys.
Top-notch grafik, velskrevet tekst, de nyeste webstandarder og sublime farvevalg kan imponere folk, men lokker de dem til at have mere brug for?
Bedste praksis
Hvad laver en kontakt side arbejde? Visse løsninger afhænger så meget af personlig smag som på fast kode og klart design. Men nogle praksis er relevante uanset din stil.
- Tillid aldrig brugerindleverede data. Altid validere data, kontrol for spambots, fejlagtige data og SQL-indsprøjtningsangreb.
- En god "Tak" side har en venlig besked. En bedre "Tak" side tilbyder muligheder, snarere end at lade brugeren vandre. Selvom det ikke er nødvendigt, kan den ekstra nudge belønne folk for at deltage.
- Ikke alle er komfortable med formularer og email. Ikke alene giver telefonnumre og en postadresse alternative kontaktmetoder, de forsikrer folk om, at denne organisation er en legitim enhed.
- Lang formularer fraråder brugere, så kontaktformularer må ikke undersøges. Gem nogle spørgsmål til opfølgnings svar.
- Ligeledes skal en medlemskabsform kun kræve det grundlæggende - brugernavn, e-mail-adresse, adgangskode - for at gøre dig tilmeldt nemt. Nye medlemmer kan tilføje flere oplysninger-navn, telefonnummer, avatar osv., Når de er begået.
- Lad folk ikke jage efter måder at handle på. Tydelige links til tilmeldings- eller kontaktformularen vil opfordre folk til at overveje at tilmelde sig, sende en besked eller på anden måde deltage.
- Et af de vigtigste elementer i en kontaktside er slet ikke designrelateret, men snarere hurtige og hjælpsomme svar. Et par minutter kundeservice er værd timer brugt raffinering CSS. Ligesom design er service et middel til succes, ikke en ende i sig selv.
Fra store virksomheder til små non-profits, mange organisationer er afhængige af internettet for at lette deltagelse fra offentligheden.
Sider, der kalder brugere til handling, kræver omhyggelig planlægning. Når de er færdige godt, gør de processen nem og pålidelig for både organisationen og dens brugere.
Skrevet udelukkende til Webdesigner Depot af Ben Gremillion. Ben er en forfatter og designer hvem løser kommunikationsproblemer med bedre design.
Kender du til andre måder at forbedre kontaktformularer på? Del dine tanker i kommentarerne nedenfor.