Showcase: Funky og eksperimentelle hjemmesider
Hvis du bruger nok tid online, er det overraskende, hvor meget de fleste hjemmesider begynder at se ens ud.
Sikker på, at der er variationer, men webdesign er i høj grad ret standardiseret.
Skift grafikken eller farveskemaet, og du kan gøre næsten ethvert websted ligner næsten alle andre hjemmesider.
Men det betyder ikke, at der ikke er hjemmesider derude, der gør noget rigtig anderledes og funky.
Nedenfor er over 30 hjemmesider, der har tilføjet nogle funky elementer til deres designs. Uanset om det er layoutet, farveskemaet, grafikken eller en kombination af de tre, stikker disse websteder ud over standarderne for webdesignkonventioner.
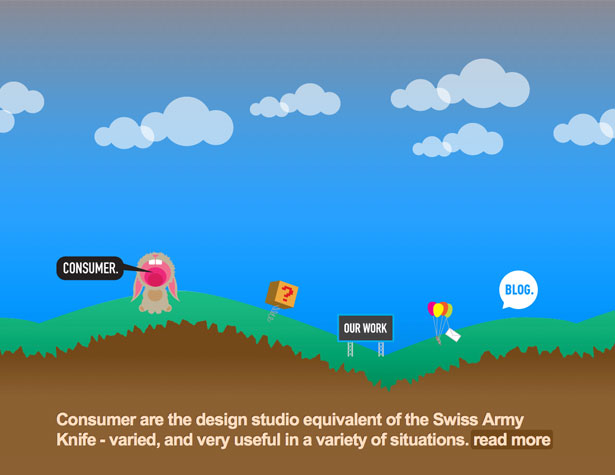
Forbruger
Forbrugerwebstedet bruger en animeret overskrift, der overgår gennem en række farver, herunder blå, grøn og pink, og siden indeholder nogle skrigende tegneseriekaniner. Det er absolut ikke-traditionelt.
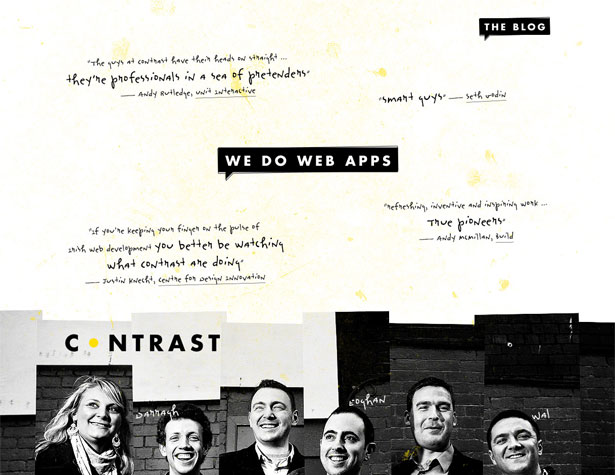
Kontrast
Blandingen af grunge- og collageelementer kombineret med håndskrevne vidnesbyrd i overskriften giver et meget interessant første glimt på kontrastwebstedet. Layoutet fortsætter kun sin ukonventionelle derfra, med flere vidnesbyrd længere nede på siden, samt links til nogle af deres arbejde.
Jim Carrey
Jim Carrys hjemmeside er en af de mest interessante Flash-baserede websteder, jeg har stødt på. Hver side af siden er animeret, herunder "fuglen" med Carrys hoved, der spytter sine seneste tweets. Der er også links over hele siden, med animationer mellem sider. Men kunstværket og det overordnede design er, hvad der virkelig skubber dette design til grænserne og gør det så sjovt at gennemse.
Filcka

Jo mere organisk design af denne side er ukonventionel men stadig meget brugervenlig. Billederne på væggen fungerer godt som links for at se sociale medier profiler eller kontakte webstedet, mens grungeelementerne bringer alt sammen.
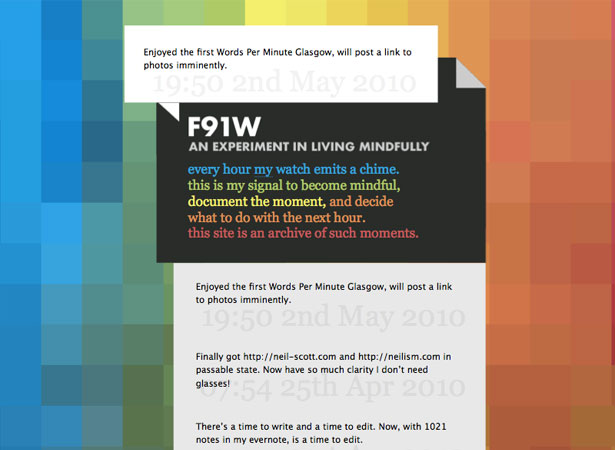
F91W
Det er ikke kun designet af dette websted, der er lidt funky, men også konceptet. Rapporteringsaktivitet hver time og beslutsomt at beslutte, hvad man skal gøre med den næste time, er en interessant ide for et websted og går lidt ud over regelmæssig livsførelse. Farveskemaet og det smalle layout skubber designet til det næste niveau.
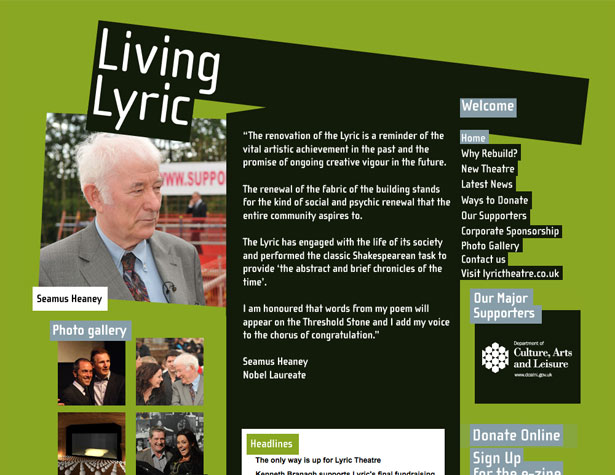
Living Lyric
Den skæve overskrift og græs-grøn baggrundsfarve på Living Lyric-hjemmesiden giver en smule funkiness til det overordnede design. Det er et simpelt websted med fed grafik og et klart formål.
Transformer Studio
De subtile animationer på hjemmesiden på Transformer Studio-webstedet gør det ukonventionelt. Og når en af linkene på startsiden klikkes, udvides baggrundsfarven til hele siden, hvor det nye indhold vises. Det er et andet godt eksempel på en meget brugervenlig side, der gør noget andet end normen.
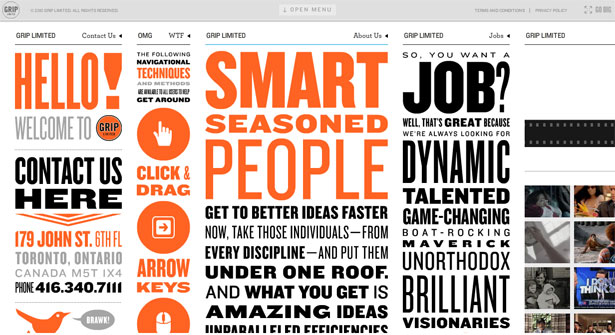
Grip Limited
Grip Limited's hjemmeside er visuelt slående, med overdimensioneret, varieret typografi og lyse orange accenter. Dens funktionalitet er også anderledes, hver kolonne ruller individuelt (via en række metoder, se kolonne 2 for detaljer).
Tilfældig tanke mønster
Mellem chartreuse og grå farveskema og typografi, der ikke sidder ret på siden, passer RandomThoughtPatterns hjemmeside til definitionen af funky perfekt. Det er også et meget brugbart websted, og det ukonventionelle layout forringer ikke det.
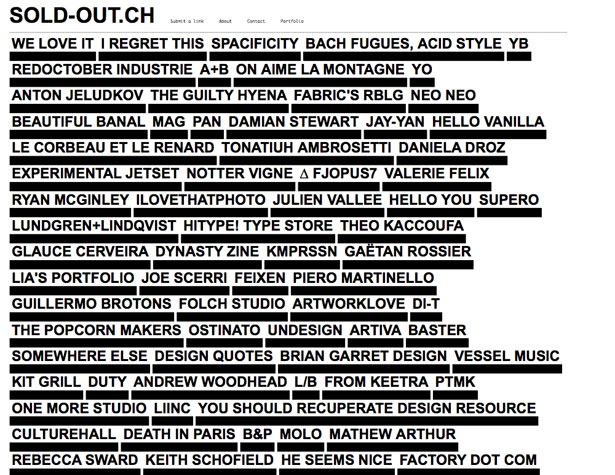
Udsolgt
Det udsolgte websted er en samling af links, der hver viser et værktøjstip, når det svæver over det, der giver lidt information om linket. Det er et ukonventionelt design, der kan bruges i denne sammenhæng, men kan hurtigt forvirre.
Wolf & Badger
Her er et andet Flash-websted, der har nogle utroligt interessante billeder. Det er ukonventionelt design på sit bedste, sjovt at se på såvel som at bruge.
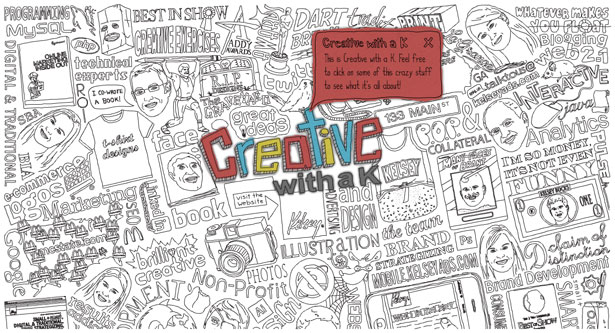
Kreativt med en K
Den animerede, illustrerede baggrund her er funky og interessant, samt tonsvis af sjove at bruge. Luk det oprindelige modalvindue, og dele af illustrationen bliver farvet, når du svæver. Klik på nogen af dem og et andet modalt vindue åbnes. Det er et unikt tag på interface design og virker utrolig godt her.
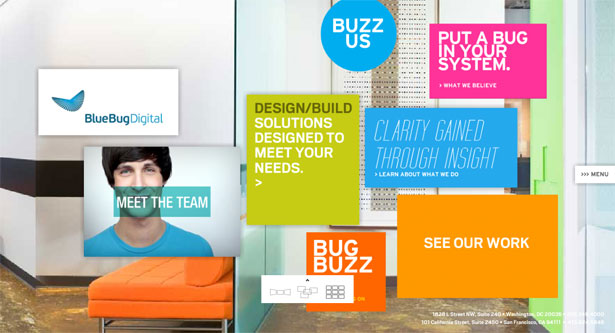
Blue Bug Digital
Her er et andet websted, der ikke kun bruger et funky farveskema, men også et ukonventionelt layout og navigation (som du kan omarrangere afhængigt af dine egne præferencer). Baggrunden reagerer på dine musebevægelser, og hvert link viser nyt indhold i noget som et fuldsidigt modalvindue. Der er også en udtræksmenu, du kan bruge, så du ikke behøver at gå tilbage til startsiden før du besøger en ny side.
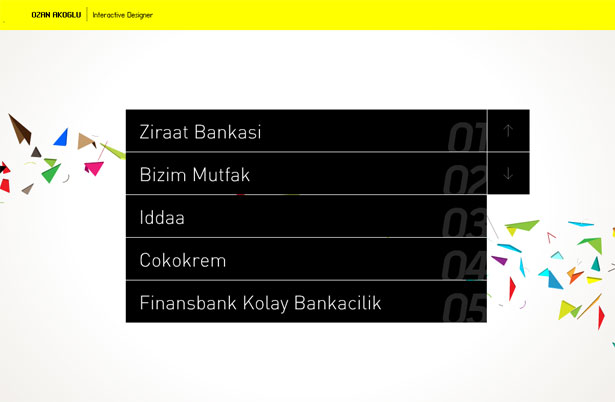
Ozan Akoglu
Dette er et ret simpelt layout, men baggrundsbilledet (som ligner papirudskæringer) og lyse gule header gør det funky. Navigationen er det, der virkelig sætter det fra hinanden. Gennem en kombination af musebevægelser og tastaturposter kan du se projekter og oplysninger om disse projekter. Instruktioner er inkluderet for hvert trin, men er integreret perfekt i webstedets design.
Monster CSS
Det animerede monster i baggrunden (han går frem og tilbage over skærmen og lejlighedsvis gør noget støj) sætter Monster CSS-siden bortset fra andre websteder. Det er et simpelt design ellers.
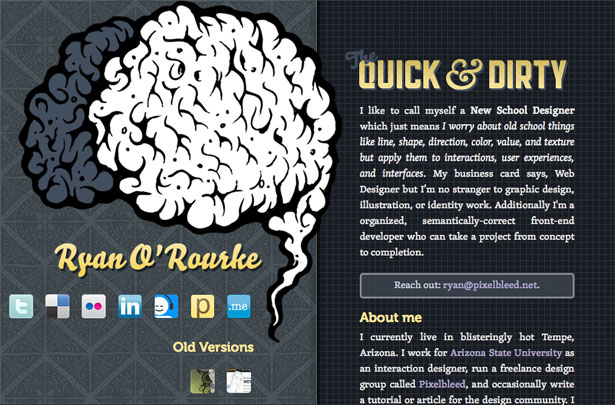
Ryan O'Rourke
Den animerede hjerne sætter denne side fra hinanden. Det bruger også en stationær venstre kolonne, mens den højre kolonne kan rulles.
De Digitale Invaders
Illustrationen her har en konstant animation. Du kan klikke hvor som helst og flytte siden rundt eller bruge menuen nederst. Det er en sjov brugeroplevelse.
Natrashka
Grafikken her er helt sikkert hvad der gør dette websted godt. Layoutet er simpelt, men typografien er lidt ukonventionel, og headerbilledet er helt sikkert funky.
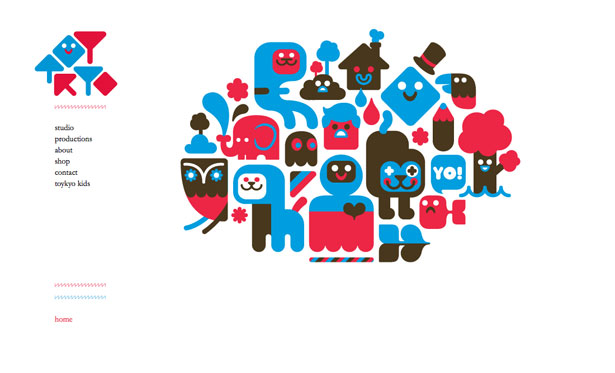
Toykyo
Dette er et relativt simpelt websted design, men det lyse blå, røde og brune farveskema sætter det fra hinanden og gør det sjovere end de fleste steder, især minimalistiske.
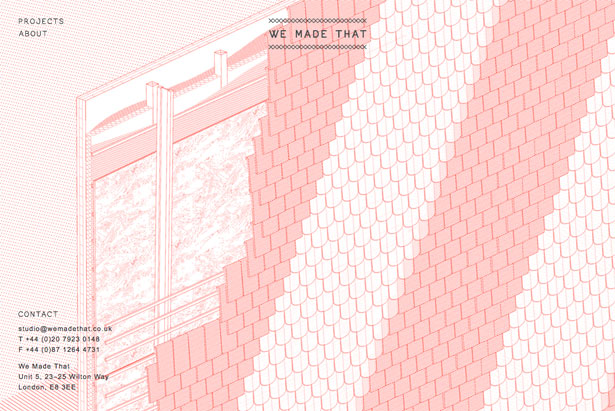
Vi har gjort det
Det mest monokromatiske design her er interessant, ligesom baggrundsbilledet (som synes at være et tværsnit af en væg eller et tag). Det er et simpelt design, der er meget æstetisk tiltalende og interessant.
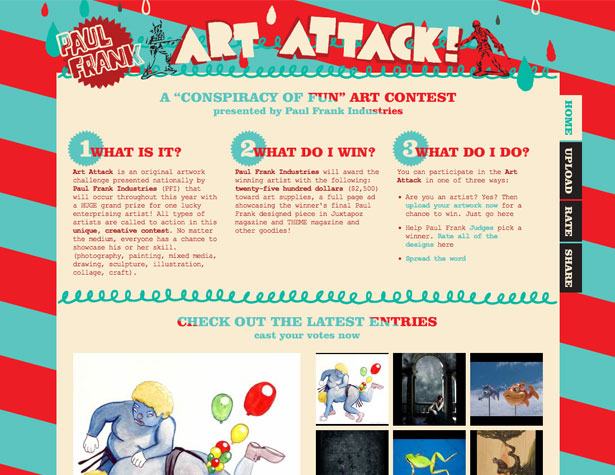
Paul Frank Art Attack Contest
Den lyse rød og aqua farveskema er helt sikkert hvad sætte dette websted helt ind i den funky kategori. Layoutet er forholdsvis traditionelt, med et grundlæggende gitter og flipperet navigation på siden. Brug af old-school Courier New til nogle af typografi hjælper også webstedet skiller sig ud.
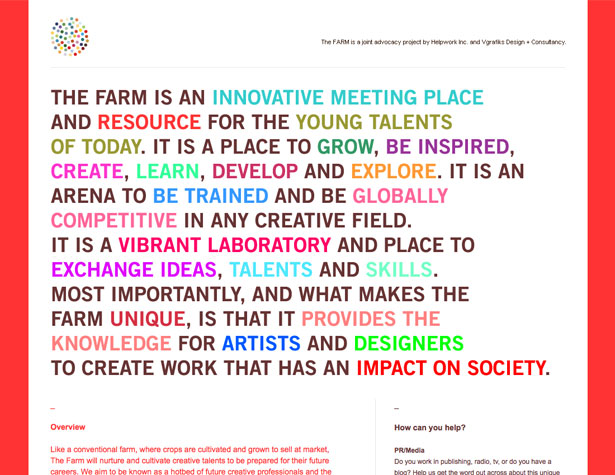
Gården
Layoutet her er ret traditionelt, men ved at bruge flere farver i typografi øverst gør det godt.
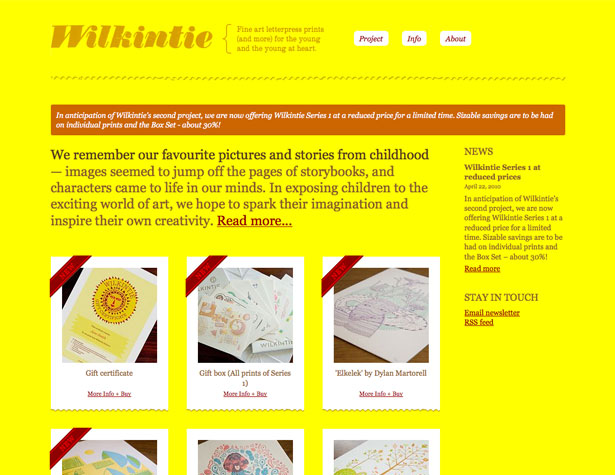
Wilkintie
Designet her er også ret traditionelt, men det lyse gule og brune farveskema er ikke noget, du ofte ser online. Det sætter virkelig webstedet fra hinanden, og når det kombineres med mange andre små detaljer (den revet papirpåvirkning på bunden af billederne osv.) Gør det virkelig denne side noget specielt.
emigrant
Farveordninger baseret på primærfarver ses ikke meget ofte, hovedsagelig på grund af den høj sandsynlighed, at de kommer i konflikt. Men her bruges de smukt og sætter virkelig webstedet fra hinanden. Rutenettet layout fungerer også godt, og er lidt anderledes end de fleste af de net, vi ser.
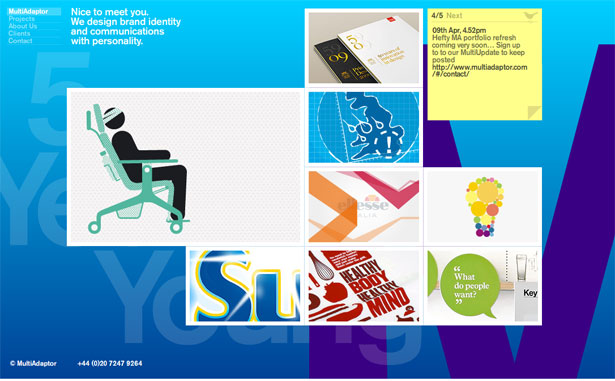
MultiAdaptor
Den store baggrund her, som ændrer farve langsomt, sammen med det netbaserede layout med forskellige billedstørrelser er visuelt interessant og brugervenligt. Når billederne klikkes på, glider det nye indhold på tværs af skærmen og blokerer alt sammen undtagen hovednavigationen.
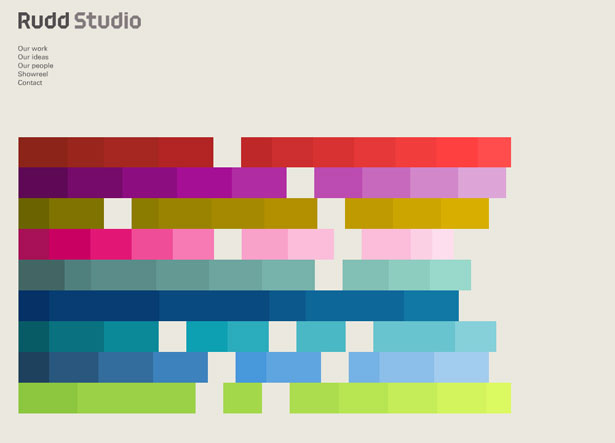
Rudd Studio
Klik på en af de farvede firkanter her, og alle vil konvertere til en animeret porteføljevisning med klikbare projekter. Hvis et projekt klikkes på, erstatter det de farvede blokke og viser oplysninger om det pågældende projekt med flere billeder for hver enkelt (antallet af farvede blokke i hver sektion svarer til antallet af billeder til projektet).
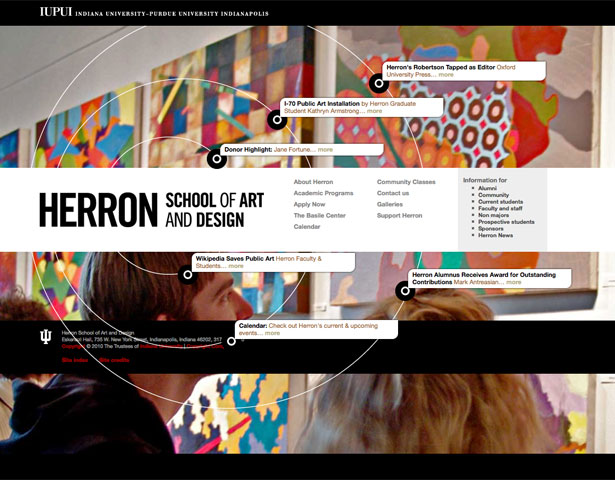
Herron School of Art and Design
De koncentriske cirkler i grænsefladen her tilbyder yderligere indholdsforbindelser ud over hvad hovednavigationen giver. Det er en pæn måde at fremhæve specifikt indhold på, mens du gør noget lidt anderledes.
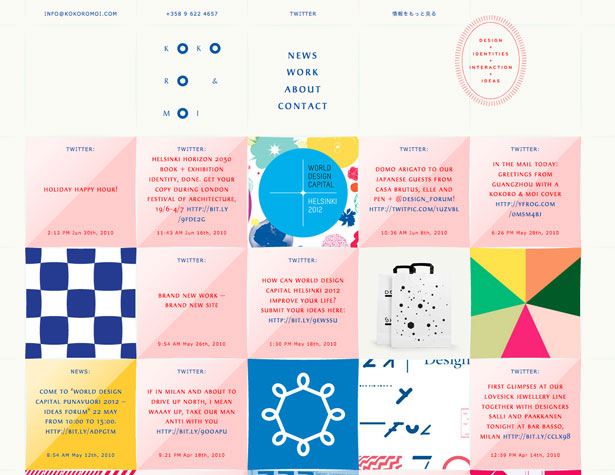
Kokoro & Moi
Rutenettet layout fungerer godt for at organisere meget indhold i et forholdsvis lille område. De dobbeltfarve blokke, der indeholder tekst skiller sig ud, og farven svarer til indholdet (nyheder er orange, Twitter opdateringer er lyserøde osv.). Det er et fantastisk interface design, der fungerer godt for at vise meget information.
Rachel Comey Mænds
Fødderne her animerer, når de hoveres over, og hver er også et produkt link. Når der klikkes på, ruller siden vandret og vertikalt for at vise produktinformationen, samt links til deling, finde fragtoplysninger, se relaterede produkter og kontakte virksomheden.
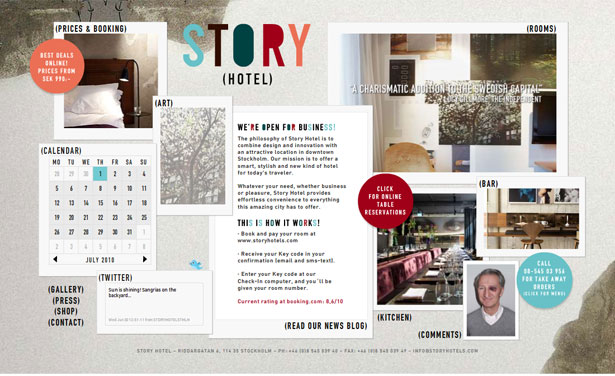
Story Hotel

Det organiserede collage layout her ses ikke ofte, især på en corporate hjemmeside. Animationer bruges over hele hjemmesiden. Farveskemaet holder alt sammen bundet og professionelt og samtidig giver mulighed for masser af kunstnerisk frihed.
Woki Tokee

Den illustrerede mad her giver en meget interessant brugergrænseflade. Links er nemme at finde, og der er subtile animationer på hver side. Det er et sjovt sted, der går ud over at overveje, at der kun er fire sider i alt (inklusive hjemmesiden).
Skrevet udelukkende til WDD af Cameron Chapman .
Har du stødt på andre funky website designs eller tutorials for at skabe funky designs? Venligst del dem i kommentarerne!