Responsive Design i Corporate World
Når du allerede har en fuld plade af klientarbejde, kan det være svært at komme ind i ny teknologi. Responsive design er en stor buzz-sætning lige nu, men det er unødvendigt at tvinge det på en klient, medmindre deres brugere vil se en fordel af det.
På 352 Media Group har vi for nylig oplevet en mulighed for at skabe et fuldt responsivt websted for en kunde, Purple Communications. De laver software til personer med høretab, som ellers ikke kunne ringe. Ved hjælp af deres computer, telefon, videotelefon eller anden elektronisk enhed kan de kommunikere med andre ved hjælp af et video relæ service.
Purple Communications tilbyder apps til flere telefonplatforme, så en væsentlig del af deres webtrafik er fra mobilenheder. I betragtning af deres trafik blev det klart klart, at den bedste løsning for klienten var at skabe et fuldt følsomt websted. Vores firma har gjort mobile sites før, men det var første gang, at et websted ville tjene både mobile og stationære brugere. Hvis du er interesseret i at inkorporere nogle lydhurtige webdesignfunktioner på din virksomheds eller kundens hjemmeside, er der nogle tips til at huske på:
Må ikke gå på kompromis med design
Der er design, der lænker sig til et lydhurt, fluid layout langt mere end andre. Et minimalistisk design med en simpel baggrund kan kun kræve et par tweaks at blive flydende. Så det kan være meget fristende at skubbe denne form for design på klienten, da det ville gøre udviklingen af webstedet bemærkelsesværdigt nemmere.
En af 352 Media Groups konkurrerende fordele er vores prisbelønnede design. Så mens jeg i begyndelsen gav mig til fristelsen for et minimalistisk design, ændrede jeg mig og besluttede at finde ud af, hvordan vi kunne bruge det design, vi ønskede på en lydhør måde.
Der er tre forskellige måder at udvikle et responsivt design på. Jeg har lavet navne til dem, så de bliver lettere at diskutere:
Trædte layouter
Denne teknik bruger medieforespørgsler til at vise forskellige stylesheets ved indstillede opløsninger. Traditionelt ville du oprette tre forskellige designs - en til desktops, en til tabletter og en til telefoner.
Denne metode var meget tiltalende på grund af min beslutning om at designe et websted, der potentielt kunne være ret kompliceret til at fremstille væske. I det væsentlige kunne vi tage vores eksisterende proces med at udvikle et websted og blot multiplicere det med tre. Vi kunne endda bruge server-side detektion for at sikre, at du kun fik den CSS-fil, du havde brug for til din beslutning.
Problemet med denne teknik er, at du skal vælge hvilke opløsninger du skal optimere dit websted til. De fleste bruger numre baseret på iOS-enhederne-768px til tabletdesign og 320px til mobildesign. Men med alle de forskellige smarte telefoner og tabletter til rådighed, er der mange forskellige opløsninger. Fordi apps Purple Communications gør er tilgængelige for mange forskellige telefoner, ønskede vi at sikre, at alle brugere ville have en optimal oplevelse. Så mens jeg tror, at denne teknik ville være perfekt til en iPhone app hjemmeside, ville det ikke passe vores behov for dette projekt.
Fluid Grid
En anden måde at gøre dit websted lydhørt er ved at bruge procentuelle bredder, så alt skal skalere med visningsporten helt ned til 0. Med denne metode opretter du dit procentbaserede net, som skal gøre det vigtigste legwork. Tidligere har du udnyttet medieforespørgsler til at tilpasse ting til forskellige skærme. Denne metode har en klar fordel over den trinvise metode, fordi stedet vil blive optimeret til hver enkelt opløsning, i modsætning til blot en håndfuld.
Ulempen her er, at visse designs kan være eksponentielt vanskeligere at udvikle. Jeg overvejede denne metode i lang tid og forsøgte at finde ud af, hvordan man kodede vanskelige områder. Vi benytter en fælles metode, der benævnes skydedøre teknik der kan tillade dig at bruge et enkelt billede til at gøre en væskebreddebeholder med indviklede kanter. Hvis du ikke bruger det, skal du se den tutorial over, fordi det er en fantastisk teknik. Men selv med det og et par andre ting i vores arsenal, ville det stadig have været ret svært at trække af.
Fluid / Stepped Hybrid
I sidste ende besluttede jeg på en kombination af de to metoder. Vi ville udnytte den trinte teknik til at lave et design til skrivebordet, og derefter et stort skridt ned til et væskedesign under 960px bredt. Dette betød, at for vores desktop var vores proces næsten det samme som et normalt projekt. Vi understøtter opløsninger 1024 × 768 og op til desktop, så vi gør vores websteder til standard 960px bredde (som muliggør en lodret rullebar og anden browser og OS Chrome). Enhver viewport under denne bredde vil normalt bare vise en rullebjælke.
I stedet for at forsøge at vælge hvilken opløsning der var mest hensigtsmæssigt for en tabletstørrelse, satte vi det op, hvor noget under webstedets bredde på 960px ville udløse fluidlayoutet. På den måde vil ingen nogensinde få den frygtede vandrette rullebjælke.
Som en lille ekstra bonus, får en tablet (der er mindst 960px bred) på webstedet i liggende tilstand den fulde desktop version. Husk, at du sandsynligvis vil lave nogle små tweaks med medieforespørgsler for at gøre links og knapper nemmere at røre ved.
Mobil først
Hvis du har lavet nogen forskning på lydhørt design, har du helt sikkert hørt mantraen med at udvikle til mobil først, hvilket bestemt er noget, du skal huske på. Da vi alle har været i tanken om at udvikle websteder til stationære computere i så lang tid, er det meget nemt at se på medieforespørgsler på den forkerte måde. Du kan måske tænke: "Alt jeg skal gøre er at lave nogle nye billeder og lægge nogle nye CSS i en medie forespørgsel, og mit websted vil også fungere på telefoner." Selvom det er sandt, er det også helt baglæns.
Så fantastiske som smartphones er blevet, de er stadig ikke så magtfulde som stationære computere. Derudover bliver indholdet ofte forbrugt på farten. Men ved at følge vores tidligere logik optimerer vi et websted for mindre kraftfulde enheder på langsommere forbindelser ved at tilføje CSS og billeder. Når du tænker det igennem, indser du, at du skal ændre din arbejdsgang.
Den sværeste del gør dette arbejde til img tags. Hvis du følger bedste praksis, har du optimerede billeder til forskellige opløsninger. Den udfordrende del er at sørge for, at du kun downloader det billede, du har brug for. Dette problem kan være en artikel alene, men heldigvis har Jason Grigsby allerede samlet en liste over lydhurtige billedmetoder og deres fordele og ulemper.
Tidligere er det alt, hvad vi skal arbejde, CSS. Med vores "mobile første" mentalitet skal vi lave en mobile.css-fil, der indeholder alle de CSS, som mobilen behøver. Dette er den eneste fil, der telefoner downloader. Derefter laver vi en anden fil kaldet desktop.css, der vil bygge på og overskrive de grundlæggende stilarter, der er etableret i mobile.css. For at sikre, at telefoner / tablets kun får mobile.css og desktops får både mobile.css og desktop.css, ser vores links sådan ud:
Denne kombination har arbejdet hidtil for alt, hvad jeg har testet, bortset fra versioner af Internet Explorer før 9. Fordi vores firma standard er at understøtte IE7 +, måtte vi lave en sidste tweak. Du vil bemærke, at min kode ovenfor kører på serveren. På bagsiden undersøger vi for versionen af IE, og hvis den er mindre end 9, ændrer vi medieattributten til "skærm, projektion". Dette fungerede bedst for os, men hvis du ikke kører noget server side, kan du bruge respond.js i stedet.
Det betyder, at vores desktop CSS ikke vil blive optimeret som det ville være på et normalt websted. Men det eneste offer, vi laver, er at downloade en letvægts CSS-fil, som vi derefter overskriver, hvor vi skal. Vi skulle kompromittere et sted, og fordi vi fortsætter med at chanting, "mobile først", ved vi, at dette er bedre end alternativet.
Stadig tilbyder klientkontrol
På 352 Media Group tror vi på at give kunden fuld kontrol over deres hjemmeside. Når vi er færdige med udviklingen, overleverer vi hele kildekoden. Vi tilbyder også et brugerdefineret CMS, som gør det muligt for klienten at administrere siderne, navigationen og webstedskortet. Ligesom design er dette en standard, som vi ikke ville gå på kompromis med, så vi havde et par ekstra forhindringer.
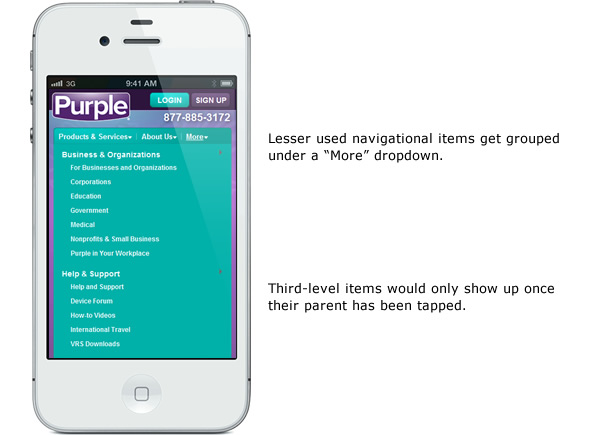
En af de sværeste grænseflader til overførsel til mobil er navigationen. Dette er et problem, fordi det også er en af de vigtigste grænseflader på et websted. Det første spørgsmål, du skal spørge, er, om mobilbrugere har brug for hurtig adgang til hele navigationen, eller hvis de kun er interesserede i nogle få få. Hvis de har brug for hele navigationen, og der er mere end fire hovedniveauer, mener jeg, at en af de bedste løsninger er at gruppere dem i en element. Dette vil udnytte telefonens operativsystem til en optimeret grænseflade, som brugeren allerede er vant til.
På Purple Communications var der kun to hovedniveauer, som mobilbrugere primært så på: Produkter og tjenester og Om os. Så på telefoner viser vi kun de to ting, og grupperer resten derefter i en "Mere" dropdown.

Men en af de ting, vi tilbyder kunden, er kontrol over deres navigation. For dette websted var det eneste, de ikke ville have kontrol over, hvilke ting der faldt sammen i menuen, så vi sørgede for at rydde det med dem først. Men forbi det, kan de tilføje eventuelle varer eller underartikler, de ønsker. For at opnå dette brugte vi en anden kopi af navigationen nestet i den sidste genstand med navnet "More." Vi gemmer det på desktops, og på mobil skjuler vi de øverste genstande, som vi ikke vil have vist. I den nestede liste skjuler vi derefter "Products & Services" og "About", så brugerne ikke ser dem to gange. Dette giver vores klient fuld kontrol uden at skulle administrere en separat mobilnavigering (som ville blive en opgave med dubletter).
For indholdsområderne gav vi kunden træning, så de kunne kende de bedste måder at strukturere deres indhold på. Vi har også oprettet et par klasser, som de kunne bruge på ting som YouTube-videoer, knapper og opfordringer til handling, hvilket sikrede, at de tilføjede ting ville blive optimeret til alle beslutninger.
Oprettelse af en genanvendelig ramme
Den sidste ting at huske på, når du udforsker nye teknologier som lydhør design er at sikre, at din virksomhed bliver bedre forberedt på fremtiden. Du vil have, at alle, der arbejder på projektet, ikke kun tænker på klienten og deres brugere, men også om hvilke lektioner der kan anvendes på andre projekter. Vær altid på udkig efter projekter som denne, der kan få din fod ind i døren til nye områder, så din virksomhed vil fortsætte med at udvikle sig sammen med branchen.
På 352 Media Group har vi allerede etableret rammer for både vores programmører og vores front-end-udviklere. For eksempel splittede vi alle vores CSS i flere filer for at opdele komponenter og holde alle organiseret. Vi har separate filer til struktur, typografi, formularer, widgets osv. Når du går ind i nye teknologier, kan du tage hvad der ligner den nemme vej og bare opgive ting, der ikke synes at passe og skabe nye ting til fremtid. Men ved at gøre det, forlader du mange års erfaring, der har fungeret godt for dig hidtil.
Jeg oversimplified vores kode tidligere, der forbinder CSS-filerne. Vi kunne have krævet, at responsive sites brugte disse to nye CSS-filer i stedet for de normale rammer. Men i stedet, med lidt kreativitet, fandt vi ud af, hvilke filer der skulle anvendes til mobil, hvilket skulle anvendes på skrivebordet, og som skulle opdeles på tværs af de to. Vi var i stand til at tilpasse, hvad vi allerede havde arbejdet med i noget, der vil fungere godt for os i fremtiden.