Perfektion i en portefølje; en Web Design Showcase
Webdesign er en subtil videnskab, der går tabt for de fleste, der ikke er i marken. Mængden af valg, der går ud på at opbygge den perfekte præsentation for det indhold, kunden har at byde på, er så stor, at ofte den bedste måde at demonstrere det fulde omfang af dette spektrum på er at fremvise en bestemt type fokuseret site. Gennem mange eksempler kan man begynde at se, hvordan tematisk lignende men stadig så forskellige og komplekse disse designs er.
I dag har vi til hensigt at gøre netop det. Ved at fremvise en håndfuld porteføljewebsteder kan vi se, hvordan dybden af designvalg og -teknikker virkelig kan adskille disse eksempler, som alle er bygget for at fremhæve kunst fra en kunstner eller designer. Selv med deres fælles mission, og til tider strukturelle paralleller, står de stadig adskilt, og hver på deres unikke måder indkapsler hvad en portefølje skal være.
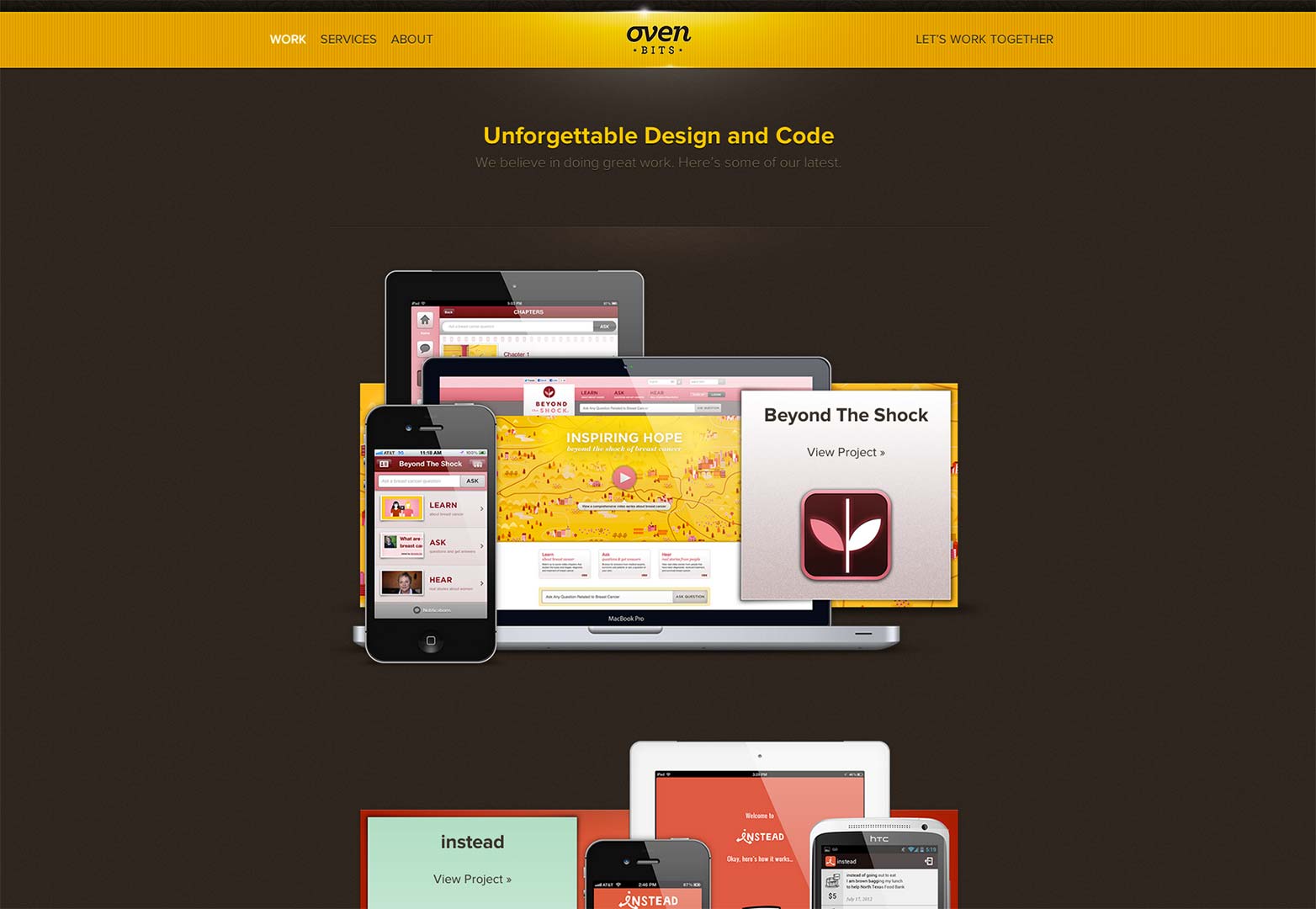
Ovn Bits
Ovn Bits er hjemmet og porteføljen af det kreative web- og mobildesign bureau med samme navn. Porteføljen overholder brilliantly til den første regel i et porteføljedesign. At komplimentere og fremhæve det arbejde, der udstilles uden at stjæle fokus fra det.
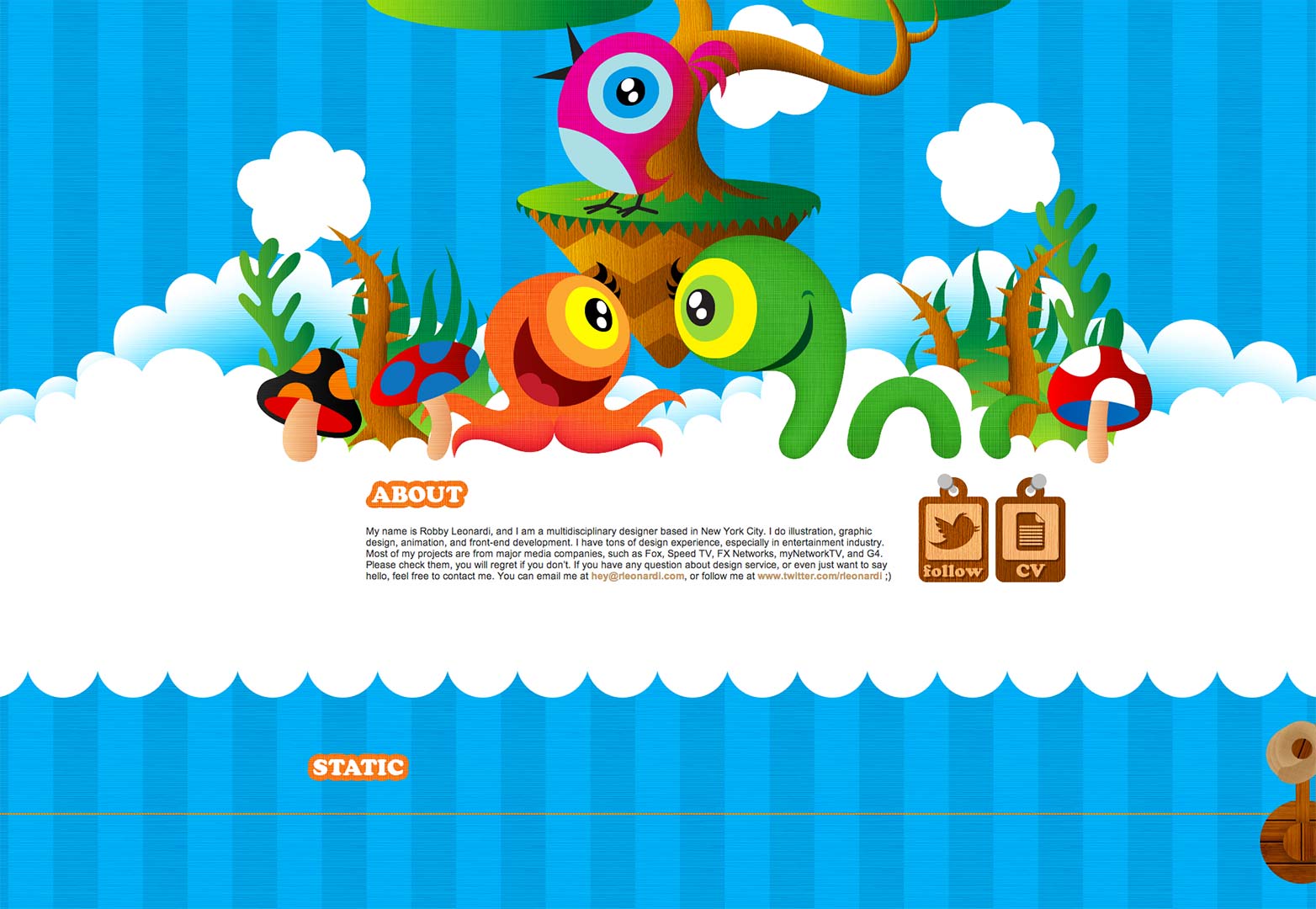
Robbie Leonardi
Robbie Leonardi s portefølje er et lyst og dristigt eksempel på, hvordan en illustrator og front end webudvikler kan fremvise deres evner mere potentielt gennem den farverige og overstørrelse præsentation af det arbejde, de har gjort for deres kunder, end strengt med eksemplerne på arbejdet sig selv. Der er dog nogle problemer med, at webstedet ikke passer helt i mit laptop-browservindue, som afskåret informationen for hvert stykke.
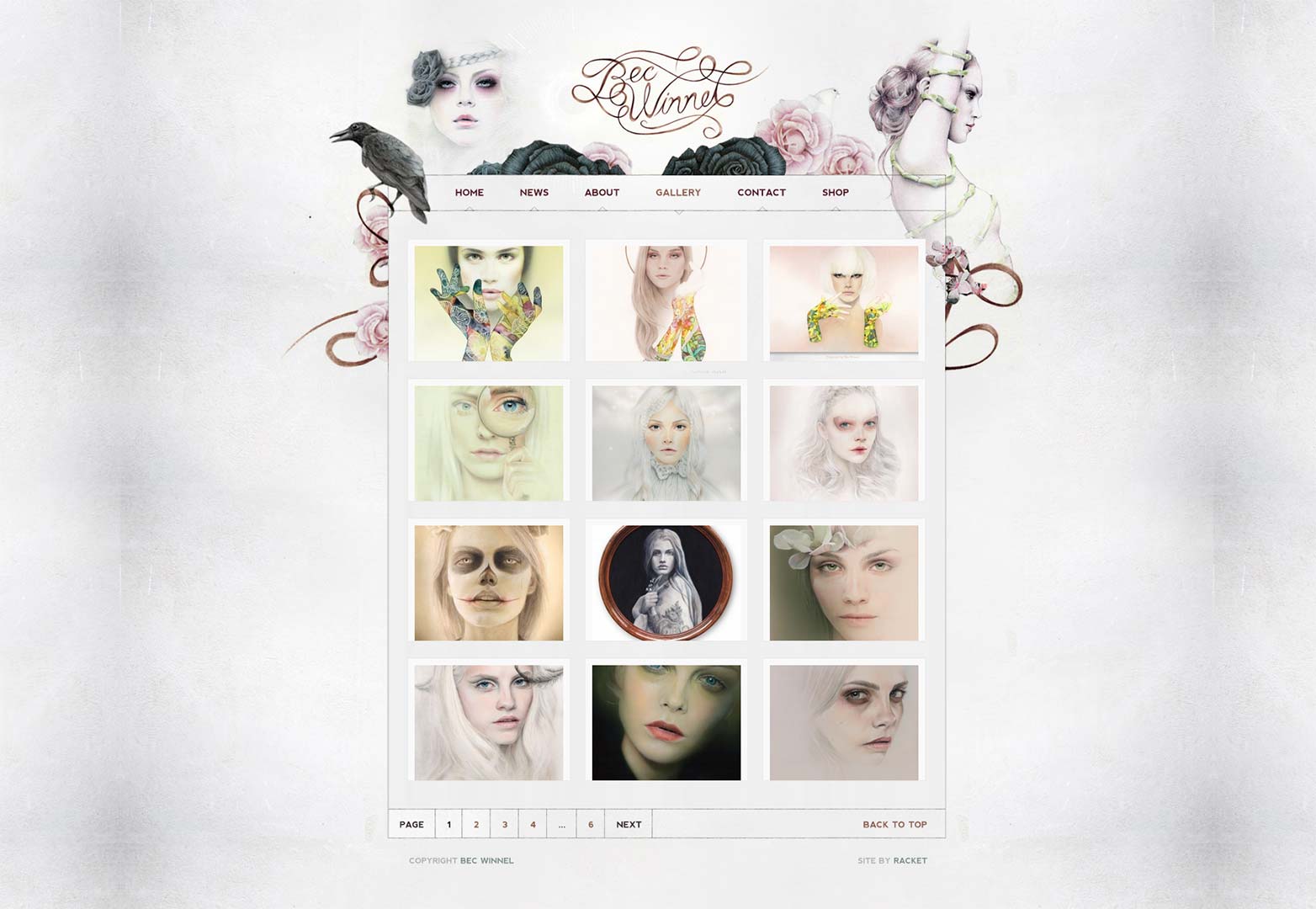
Bec Winnel
Bec Winnel s portefølje er betagende subtil i sin præsentation. Det integrerer perfekt kunstnerens arbejde i designet og fremmer hvor godt designet komplimenterer kunstnerens tone og teknik. Den bløde, delikate karakter af malerierne oversættes fejlfrit gennem designet.
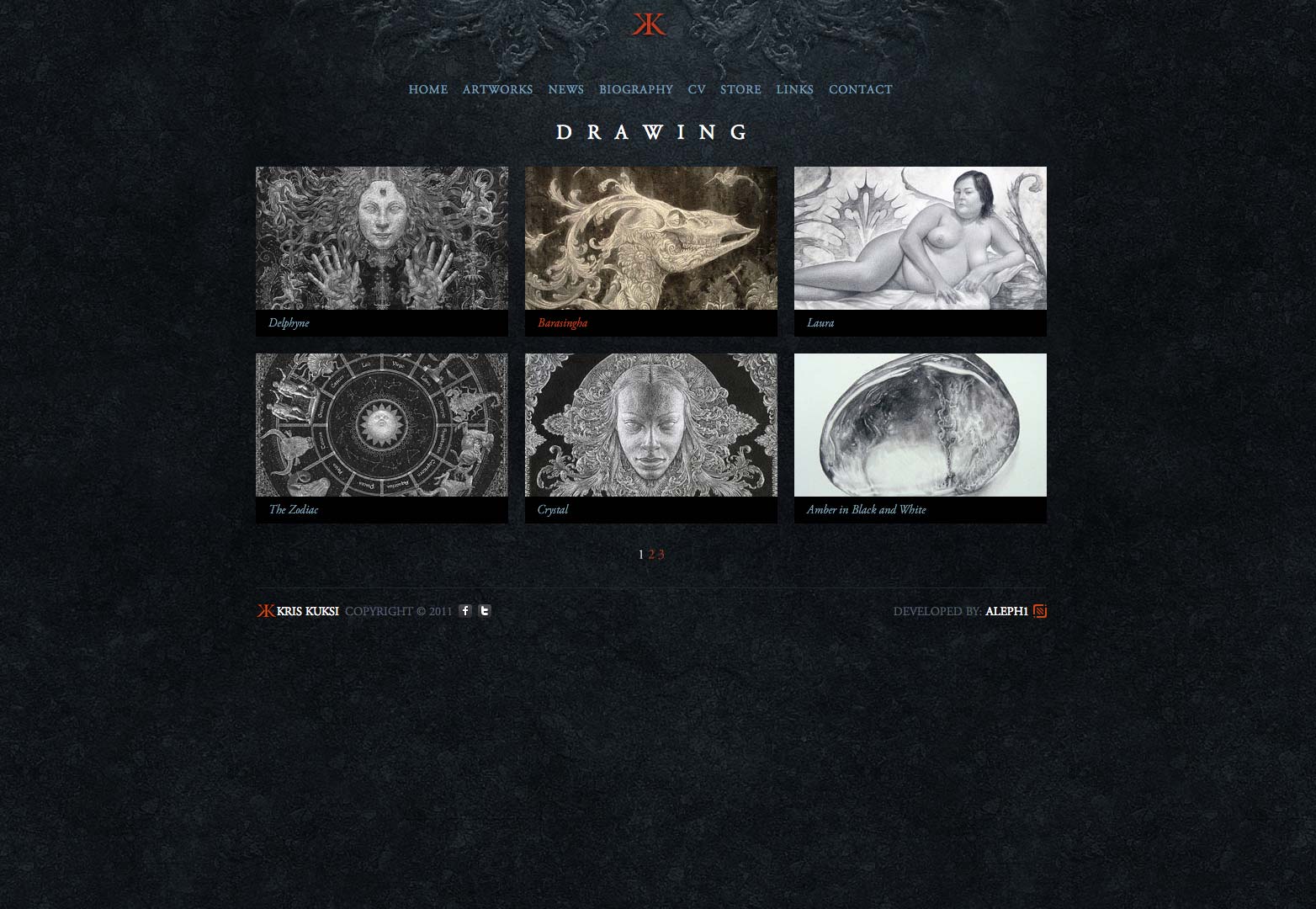
Kris Kuksi
Kris Kuksi har en portefølje, der er klassisk stylet og struktureret for at fremhæve den varierede og indviklede karakter af kunstnerens egen kreative stemme. Det gør det med sådan lethed, at designet, mens det er så gratis og godt gjort, virkelig falmer fra radaren, da værkerne skiller sig ud. Helt bogstaveligt i nogle tilfælde, da portrætstykkerne åbnes i fuld skærm, hvilket giver total fokus for hvert stykke fremhævet.
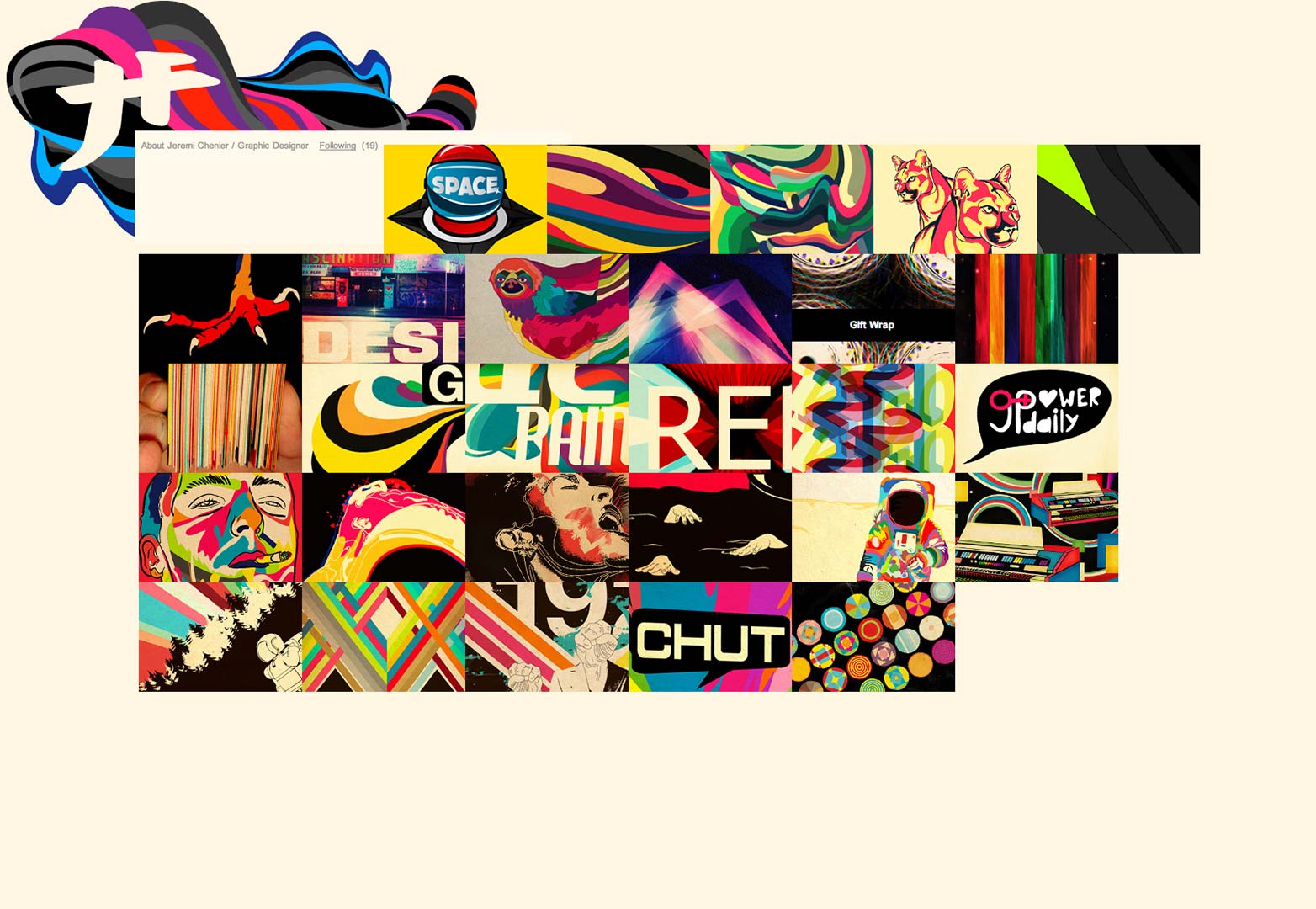
Jeremi Chenier
Porteføljen af grafisk designer Jeremi Chenier sætter en minimalistisk tilgang til arbejdet med en fantastisk udførelse med sit dristige og farverige galleri af design. Denne skarpe kontrast mellem webstedets forenklede karakter og dybden og rigten af sit arbejde skaber en stærk præsentation.
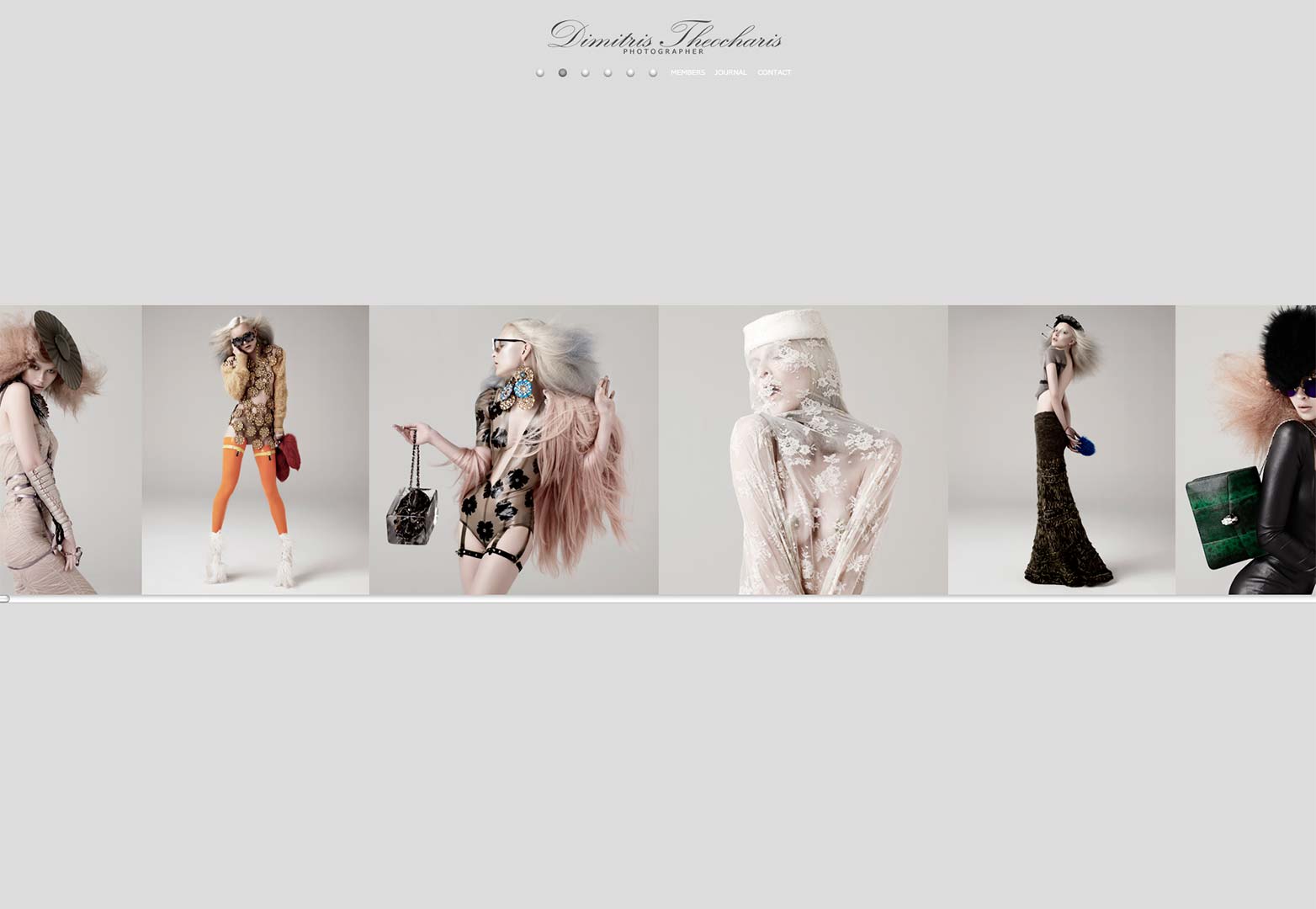
Dimitris Theocharis
Dimitris Theocharis 'Fotografiporteføljen er indbegrebet af minimalisme i webdesign fra letvægtsnavigation ned til de billeder, der ikke ændres, men i stedet rulle langs et enkelt plan. Alt fokus er strengt og tæt placeret retfærdigt på kunstnerens arbejde. Det beskedne, lyse farveskema gør det muligt for de dybe farver i billederne at pope.
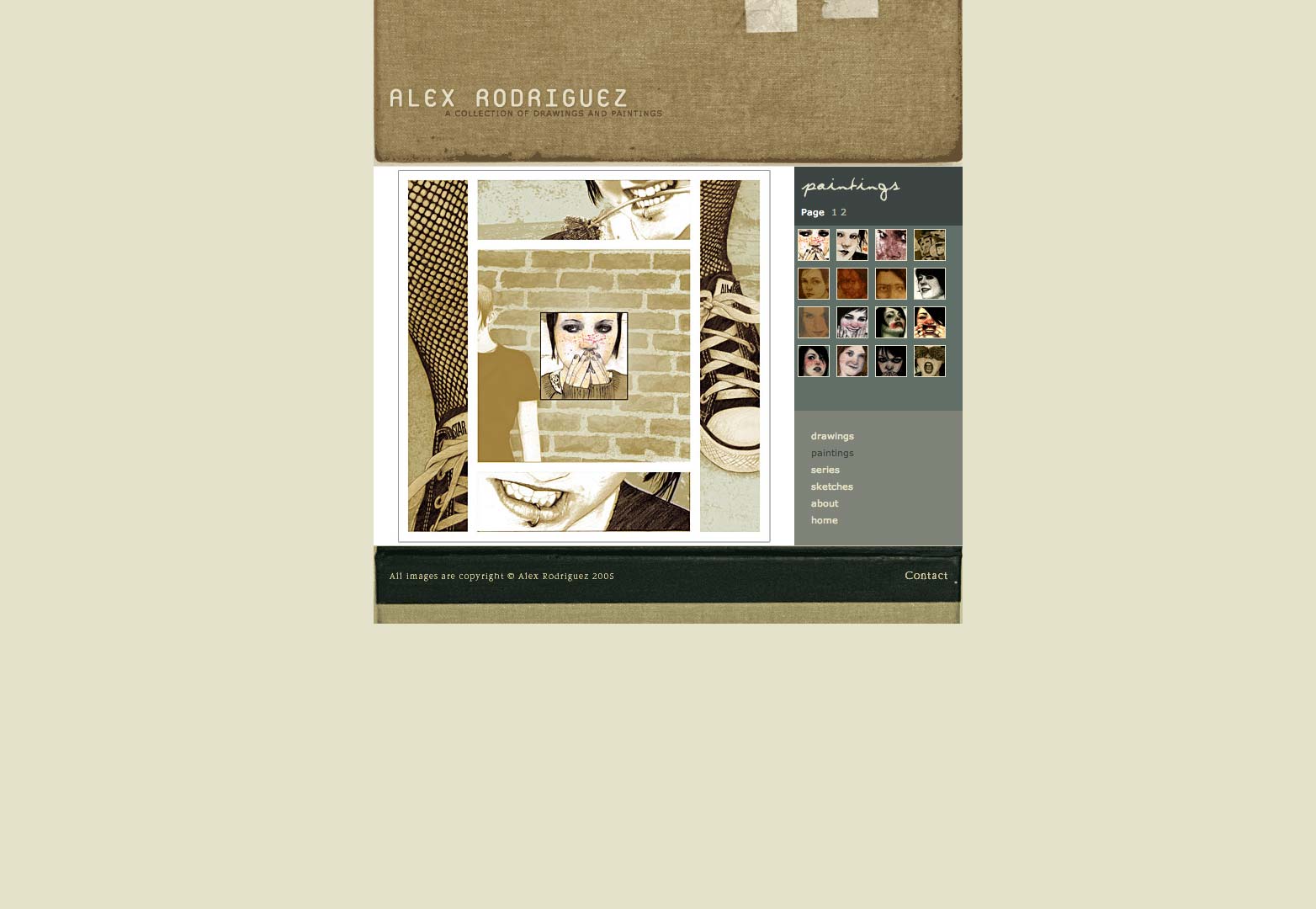
Alex Rodriguez
Alex Rodriguez s digitale hjem til malerens traditionelle kunst er udformet med samme holdning og dæmpede toner, der fylder kunstnerens arbejde. Teksturerne klarer endda at hjælpe med at foder og bære det melankoli, der udstråler fra malerens livlige og dristige galleri.
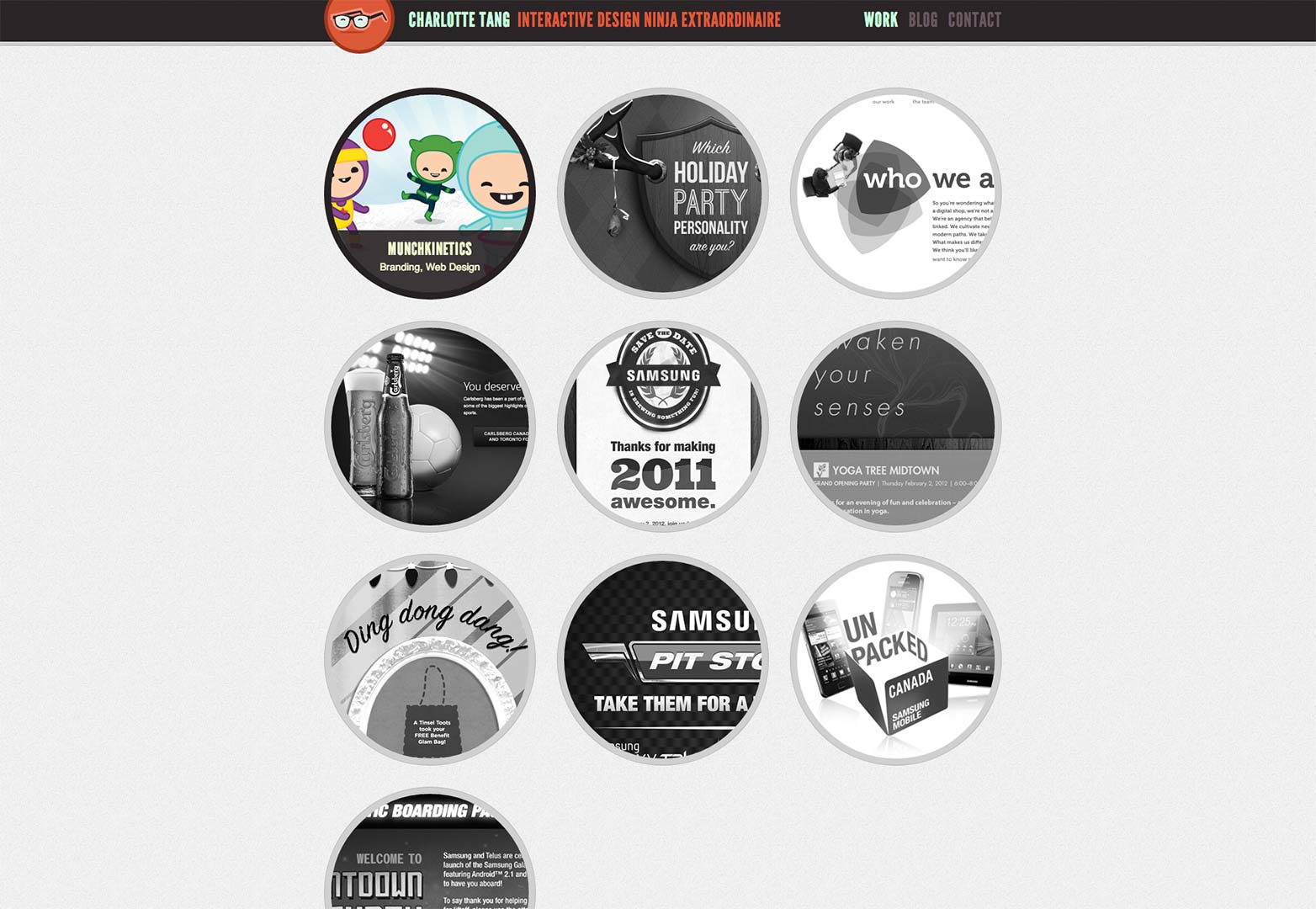
Charlotte Tang
Charlotte Tang har porteføljen man ville forvente en selvudpeget interaktiv design ninja ekstraordinaire at have. Dette rene og åh så skarpe design stoler ikke på JavaScript-ladet levering af de enkelte portefølje stykker. I stedet er hvert stykke givet sin egen side med nærbilleder og information for virkelig at give brugeren mulighed for at interagere og engagere sig med forskellige elementer fra hvert stykke.
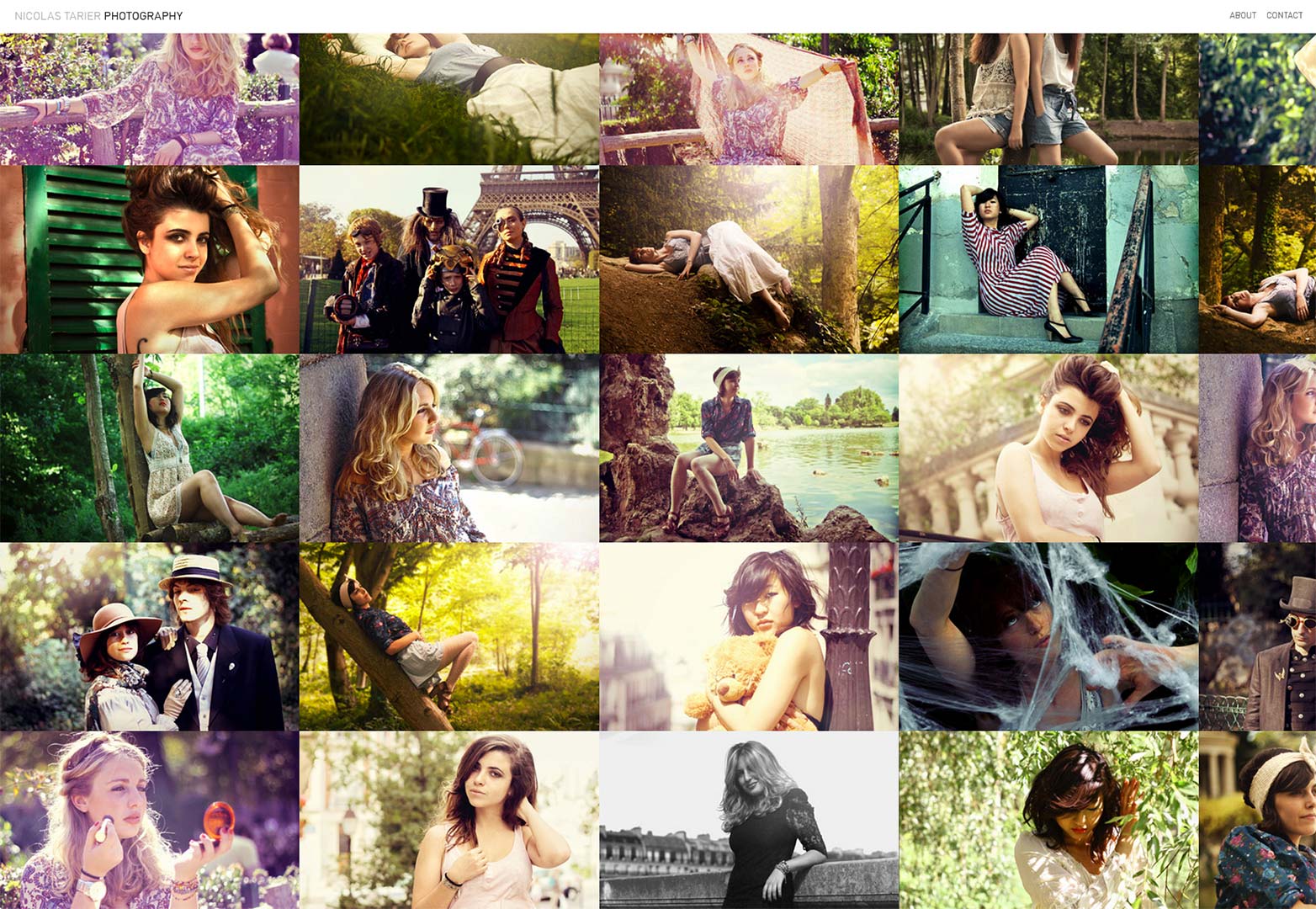
Nicolas Tarier
Porteføljen af fotograf Nicolas Tarier er stor og fed og fjerner næsten alle forekomster af hvide rum fra designet for at give arbejdet og brugeren fuldstændig og uhindret adgang til hinanden. Det store enkeltbelastede billede viser arbejdet glimrende for at placere fokus på selve arbejdet.
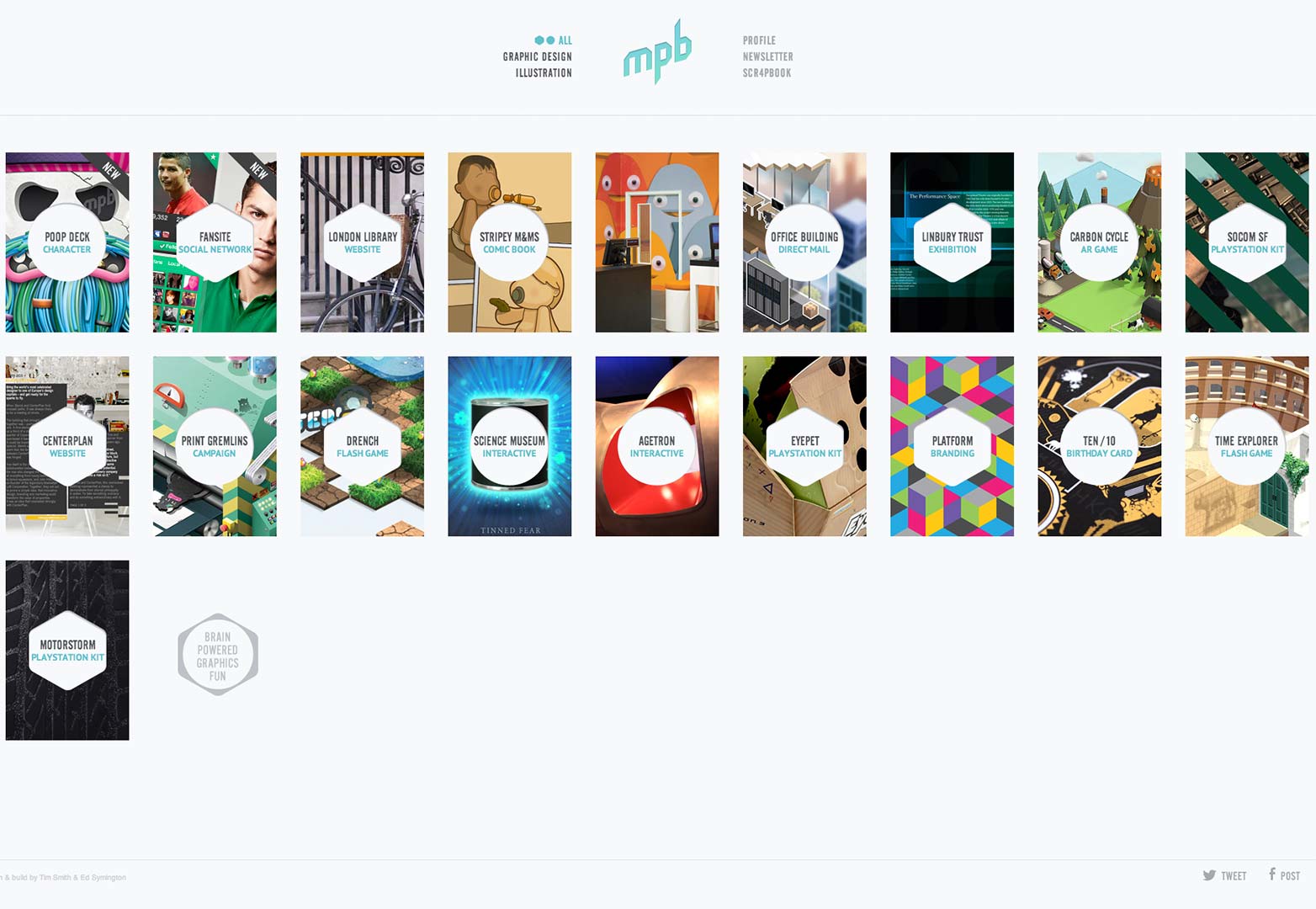
Min dårlige hjerne
Min dårlige hjerne er den digitale hjem og portefølje af London baseret Graphic Designer og Illustrator, Tim. Designet, ligesom arbejdet og manden bag det, afhænger ikke af klokker og fløjter for at fremhæve arbejdet. Det taler for sig selv, og designet går simpelthen til side og tillader det at ske. Det er ligetil og placerer præsentationen på præsentationen på arbejdet, ligesom det burde.
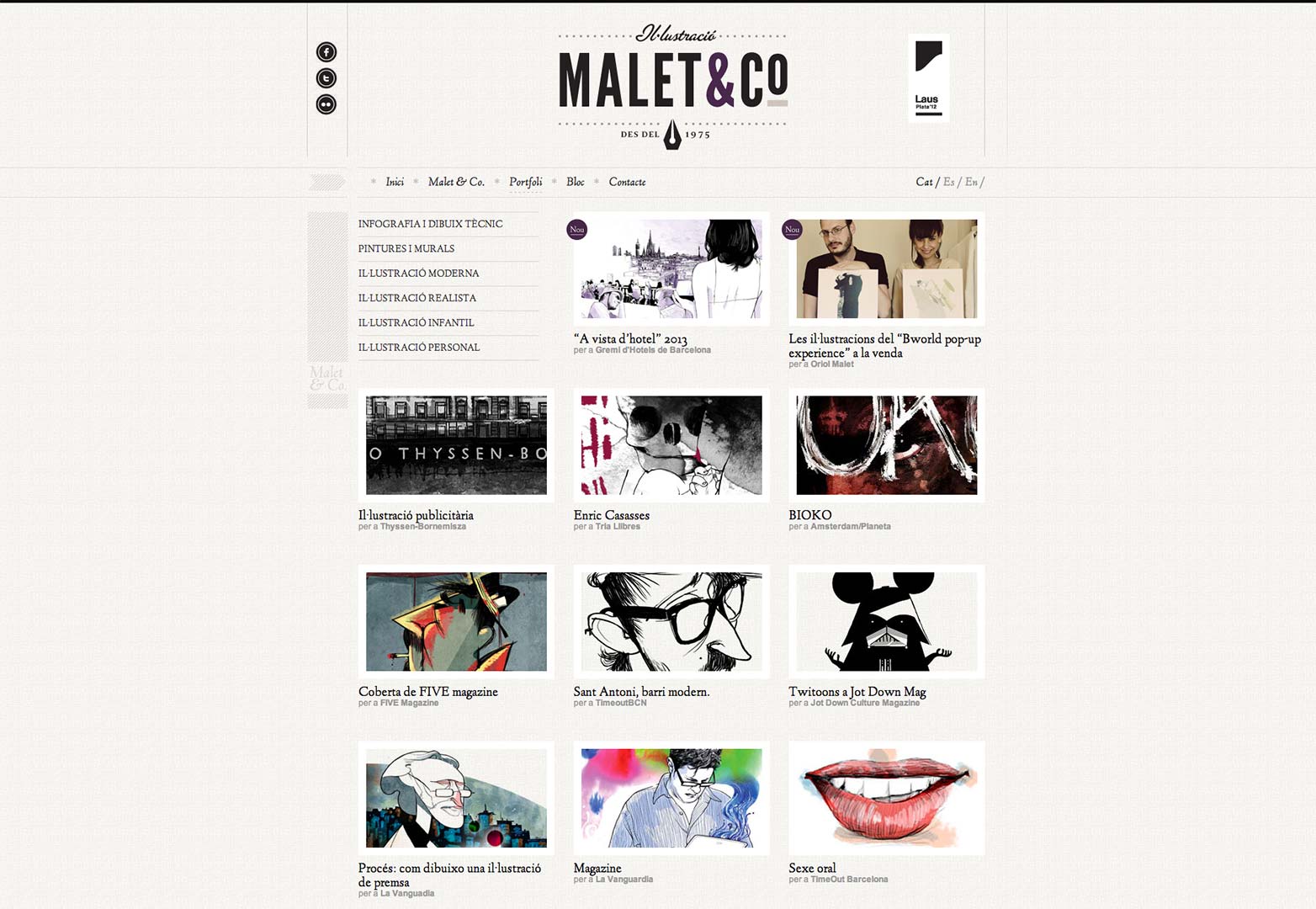
Malet & Co.
Porteføljen for Illustration Agency Malet & Co. hælder hvide rum i hele designet for at lade arbejdet pope helt op af baggrunden. De sider, der leverer hver af stykkerne holder minimalismen fast på plads, så brugerens fokus ikke på noget tidspunkt bryder sammen med de viste illustrationer.
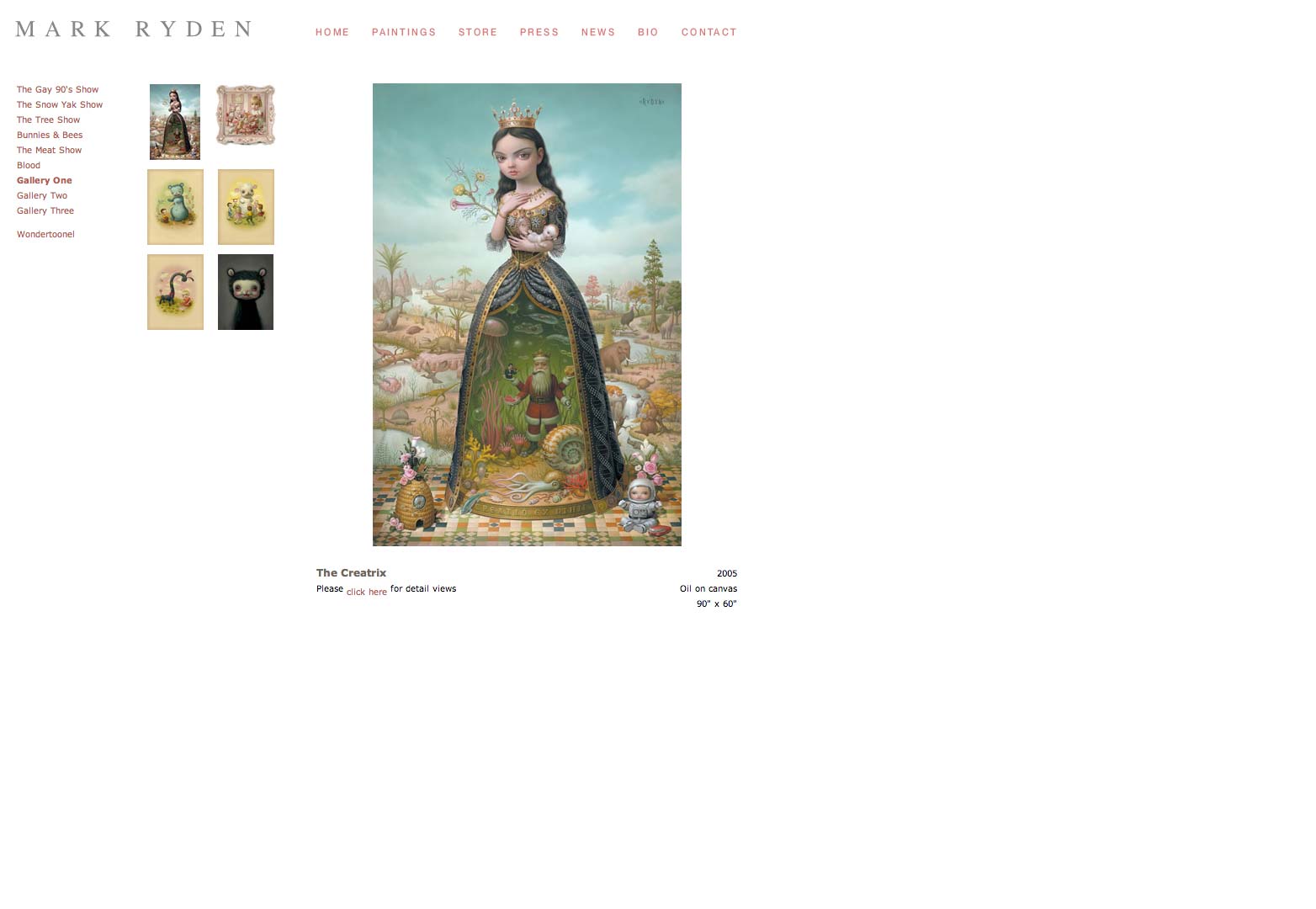
Mark Ryden
Mark Ryden s portefølje er så klokkeslæt og frills som de kommer, men når man har et etableret navn og et ry, der støtter det, taler arbejdet i sig selv. Eventuelle elementer ud over navigationen ville simpelthen komme i vejen. Det følelsesmæssige og ofte højtidelige arbejde har en langt større indvirkning på de sparsomme omgivelser.
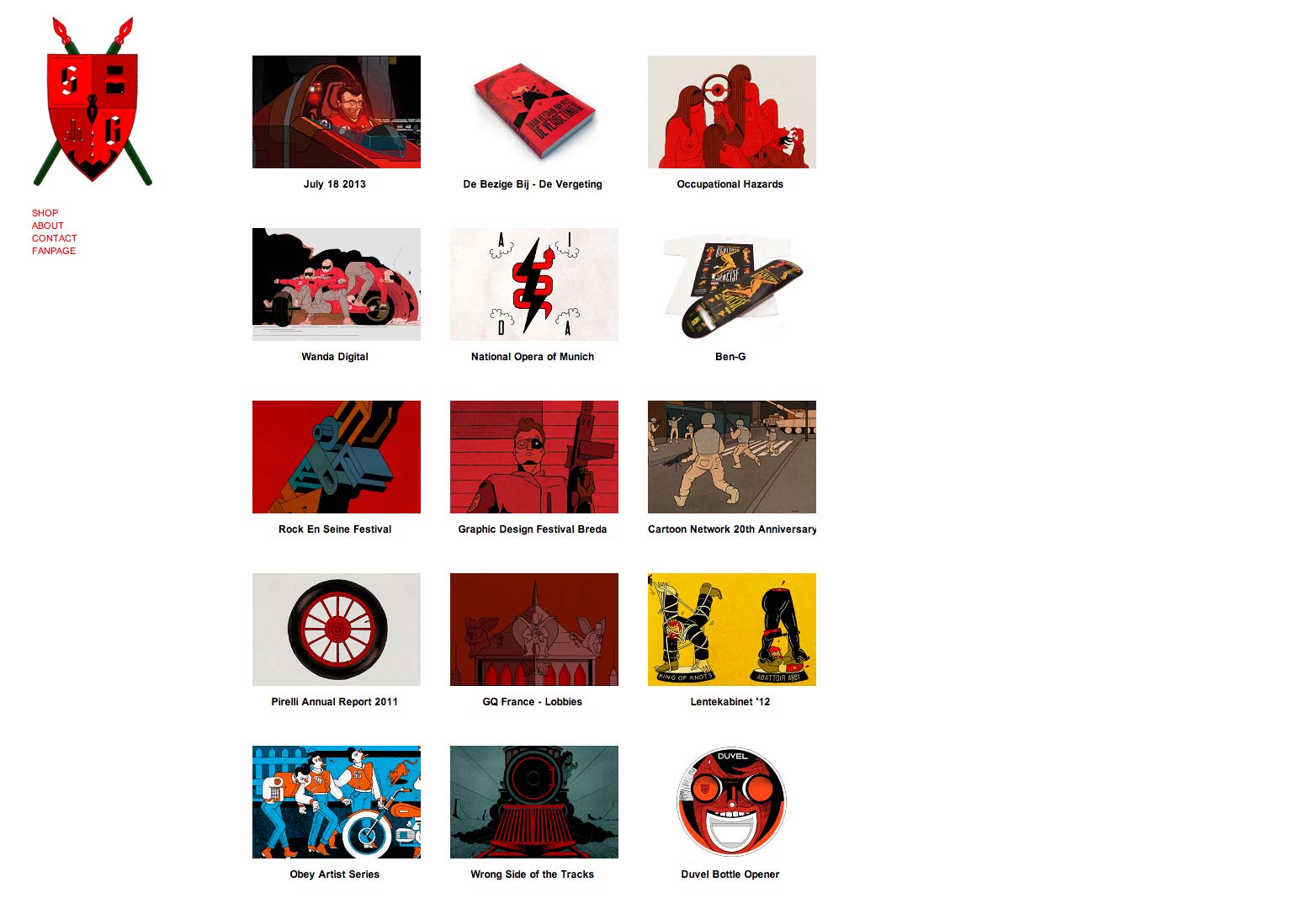
Stefan Glerum
Stefan Glerum s porfolio er et andet fint eksempel på site design, der træder til side og giver de illustrative værker mulighed for at dristigt skinne fri for dets greb. De hektiske stykker er hver på deres egne sider, hvor de kan undersøges nærmere og undersøges i detaljer.
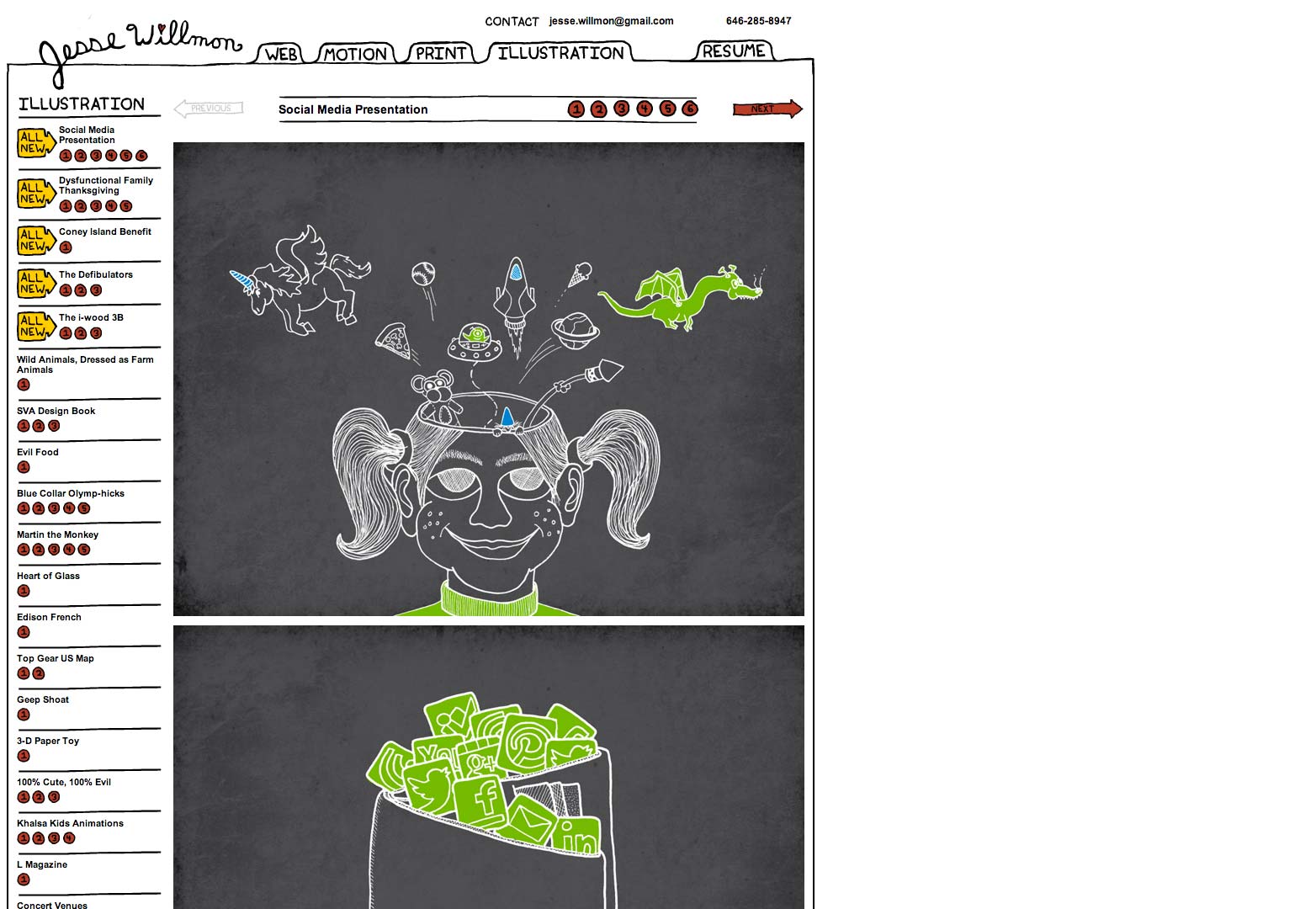
Jesse Willmon
Jesse Willmon s design og illustration portefølje er en af de mere unikke design præsentationer, vi har set i hele udstillingsvinduet. Unik nok til at tjene et sted i posten, selvom projektnavigationen strækker sig langt under de fleste af projektbillederne i porteføljen. Den legendariske natur af stedet byder på vidunderligt designernes egen stil og stemme.
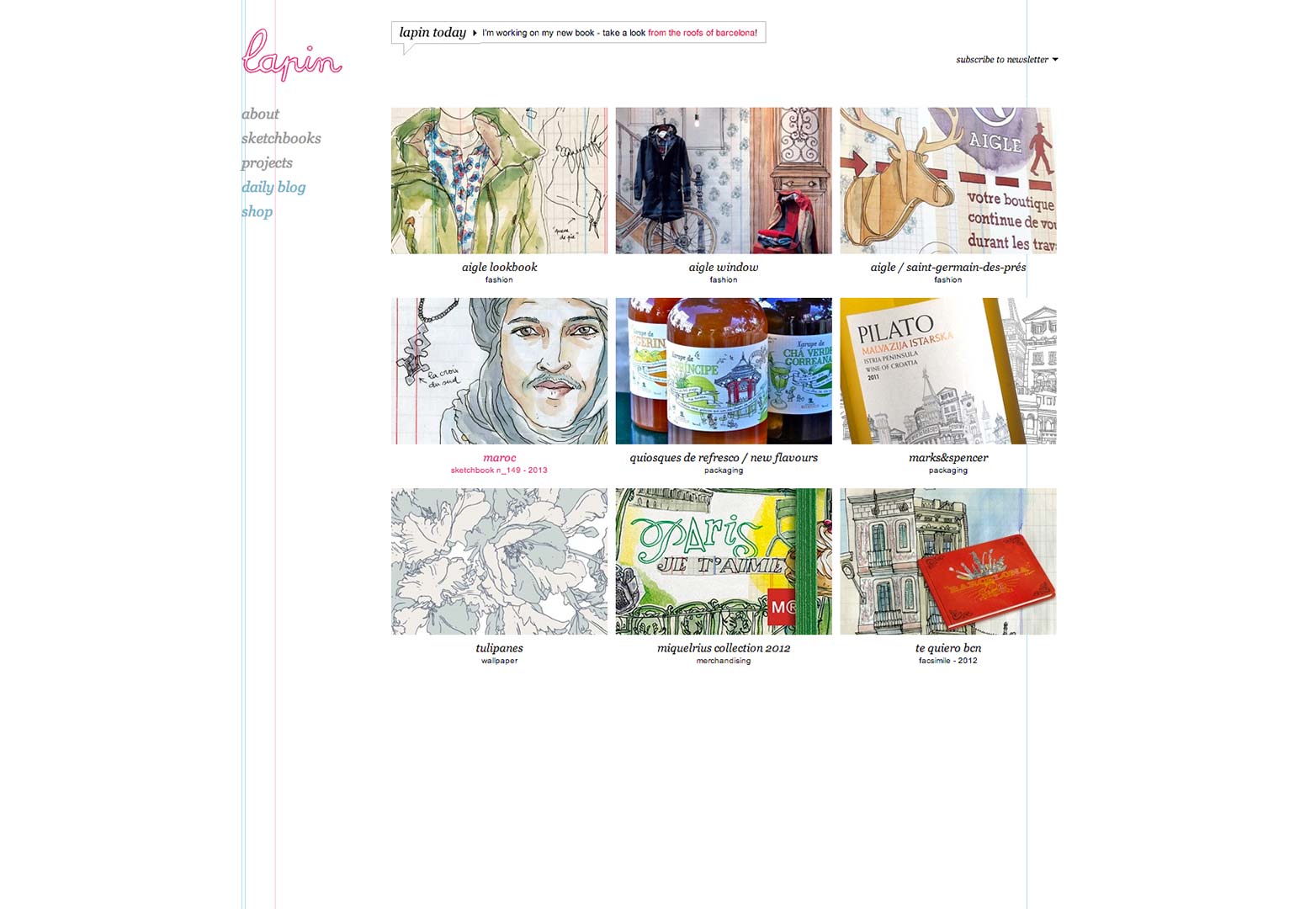
Lapin
Portræten af fransk illustratør og kunstner Lapin er så rent og skarpt designet og organiseret som kunstnerens indviklede illustrationer. En perfekt ledsager til kunstnerens stil og spirituelle tone, da designet subtly tjener sine tilbud til brugeren.
Hvilken af disse porteføljer fandt du mest inspirerende? Tilhører din her her? Lad os vide i kommentarerne.