Fremvisning af fotografiporteføljesider
Fotografer , ligesom designere, bruger ofte internettet til at fremme deres arbejde.
Bortset fra at bruge almindelige fotograferings- og designsteder som f.eks Flickr , Behance og DeviantArt , fotografer plejer at have deres egen portefølje. Ikke alene er det professionelt, men det giver dem en ubegrænset mængde muligheder og måder at fremvise deres eget arbejde på.
Denne samling viser nogle af de bedste fotografeporteføljesider derude, herunder både HTML- og Flash-baserede porteføljer.
Har vi savnet en fotografiportefølje ud fra denne liste, som du føler fortjener at være her? Sørg for at droppe et link i kommentarfeltet nederst på posten ...
HTML / CSS Porteføljer
HTML- og CSS-baserede webdesign bliver stadig mere populært for porteføljesider for at fremvise arbejde, hvad enten det er fotografi eller design, traditionel kunst eller møbelkonstruktion.
De nyeste teknologier i HTML, CSS og JavaScript / jQuery giver os mulighed for at oprette nogle fantastiske porteføljefunktioner som lysbokse og slanke animerede rullende effekter. En anden plus side med at vælge en HTML / CSS portefølje er, at den kan ses uden Flash-afspilleren på mobile enheder, som f.eks. IPhone eller ældre computere, der muligvis ikke er stærke nok til CPU-intensive animationer.
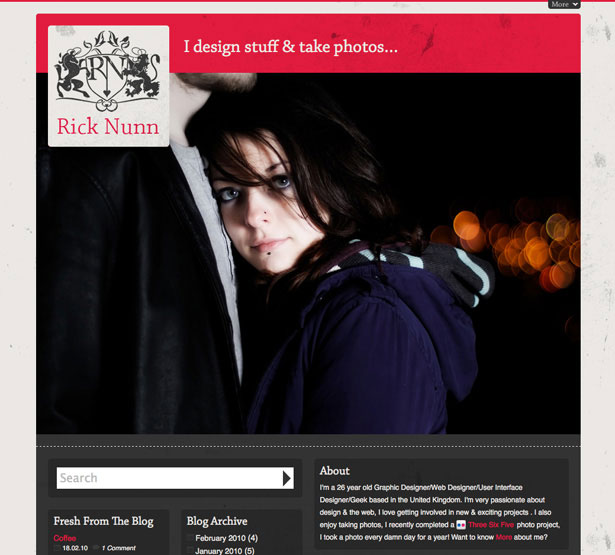
Rick Nunn
Rick Nunn bruger et moderne design, der gør god brug af jQuery-effekter og nogle subtile grunge-strukturer. Hovednavigationsområdet på webstedet er placeret i footer og tilføjer en unik og interessant måde at finde vej rundt på siden.
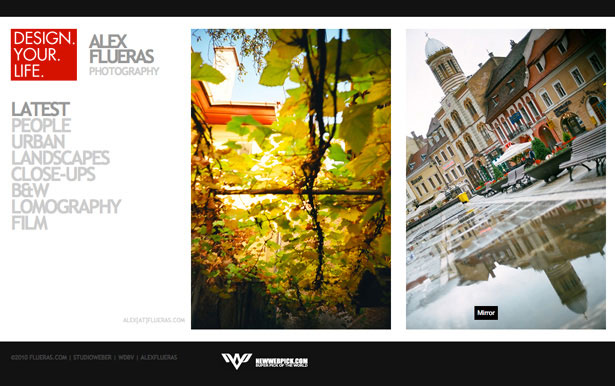
Alex Flueras
Alex Flueras 'portefølje bruger en ren sort / hvid farveskema, som får fotografierne til at skille sig ud. Den typografibaserede navigationsmenu på venstre side af layoutet bruges til at se forskellige typer af sit arbejde, så du kan rulle sidelæns for at se værkerne i hver kategori. En stor jQuery-effekt bruges, som giver dig mulighed for at klikke på det næste billede, der, når du har klikket, glider glat til venstre for siden for dig.
Rebecca Ruth
Rebecca Ruths portefølje er baseret på et HTML- og CSS-layout, selvom Flash bruges til at oprette en elegant skyder. Brugen af en skrifttype til kalligrafi tilføjer mere elegance til porteføljen, og lavt opacitet blomstermønstre giver en smule dybde til designet.
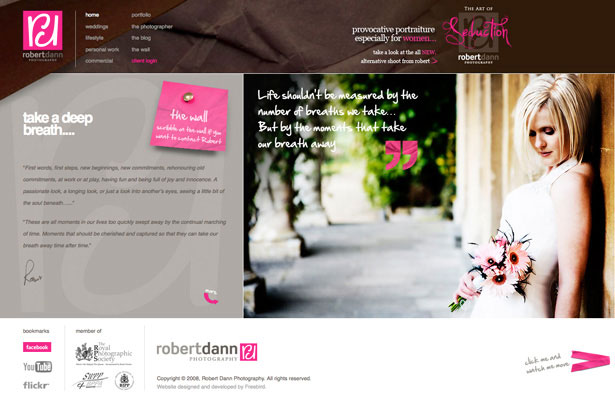
Robert Dann
Robert Dann gør stor brug af tekstur i sin portefølje for at tilføje dybde til den overordnede følelse af designet. Han bruger den samme varme og levende pink, der findes i hans logo i hele hans design, hvilket hjælper med at tilføje det lille ekstra til designet. Porteføljeområdet bruger en klassisk jQuery-skyder, der tilføjer et lille stykke stil til webstedets brugervenlighed.
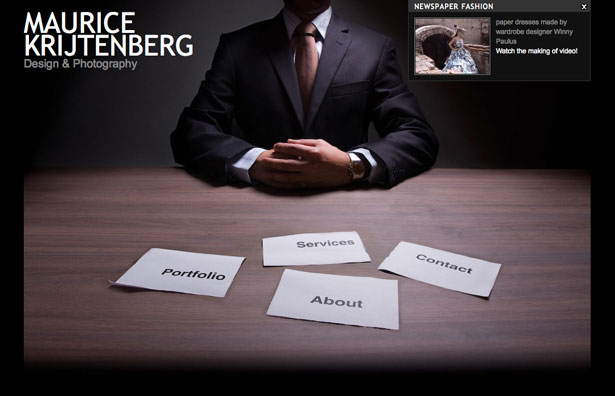
Maurice Krijtenberg
Maurice Krijtenberg benytter sig af hans fotografiske færdigheder i sit porteføljekonstruktion og sætter budskabet på, at han er fotograf lige fra ordet. Hans fotografiske arbejde er fremvist i en fotoramme; for at se det næste stykke arbejde, klikker du blot, og en cool jQuery-effekt sparker ind for at spille og gør sit job for at rulle billedet sidelæns for at afsløre det næste billede.
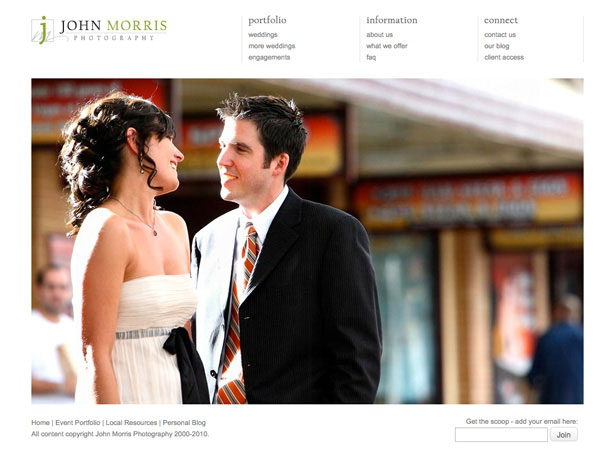
John morris
John Morris har gået til det elegante og rene udseende, hvilket altid er et godt valg, hvis du er en bryllupsfotograf! Den minimale hvide farveskema fungerer perfekt sammen med stilen på fotos og får dem til at skille sig ud som om der ikke er nogen morgen. Endnu engang er der brugt en anden jQuery-effekt, denne gang for at tilføre en elegant glat falmet effekt til forsiden af slide-showet.
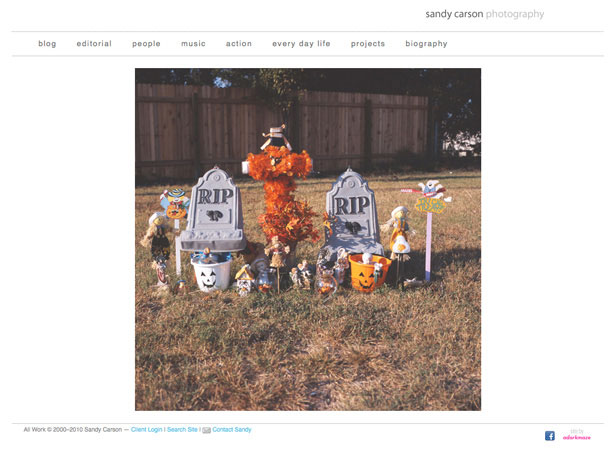
Sandy Carson
Sandy Carsons portefølje er en anden minimalistisk, der bruger hvid plads til at få det bedste ud i sit fotografiske arbejde. Porteføljesiderne gør god brug af et jQuery-miniaturebillede, så du kun kan vælge de billeder, du vil se, snarere end at skulle se dem alle, selvom du sandsynligvis vil se dem alle alligevel!
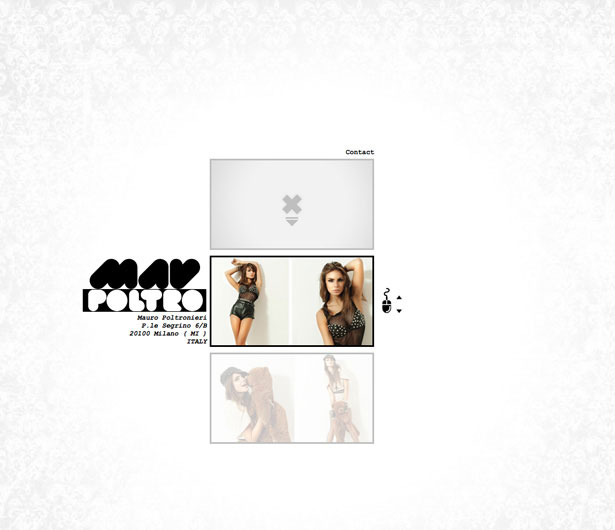
Mauro Poltronieri
Den falmede damastestruktur, der anvendes i baggrunden af Mauro Poltronieris ensidige portefølje, giver stor dybde, hvilket gør stedet meget mere visuelt tiltalende. Rulleffekten på selve porteføljen af billeder er meget glat og giver en elegant følelse af designet; billederne kan klikkes på og åbnes for at se fuldstilet billede i en smuk jQuery lysboks.
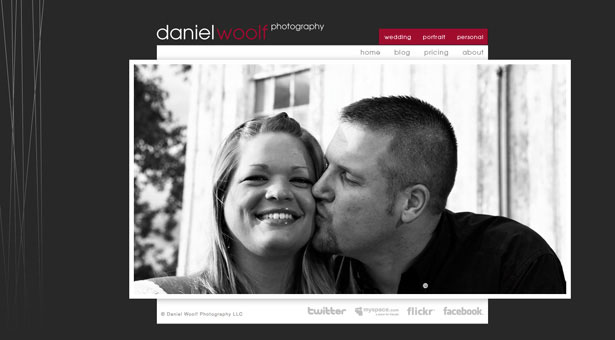
Daniel Woolf
Daniel Woolf bruger en dejlig stripet billeder på venstre side af hans portefølje og tilføjer tons interesse for porteføljedesignet selv. Porteføljesektionen på webstedet anvender et jQuery-miniaturebillede, der passer perfekt til webstedets overordnede design.
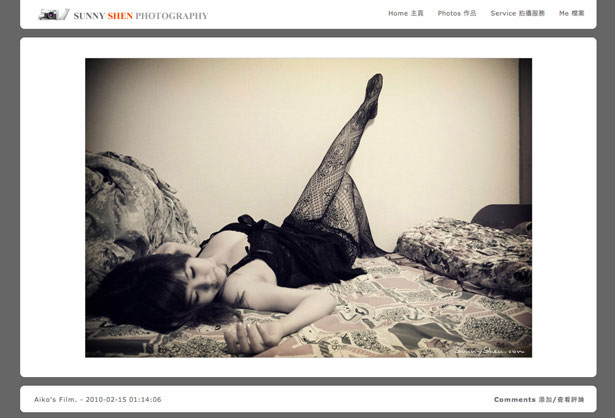
Sunny Shen
Sunny Shens portefølje bruger et meget begrænset farveskema og benytter afrundede hjørner for at gøre de firkantede billeder skiller sig godt ud. Porteføljesektionen på webstedet er lidt forældet og gør ikke brug af diasshow eller nogen jQuery-effekter, men det viser godt, og det er let at finde det, du leder efter.
Buddhabong
Buddhabongs portefølje bruger nogle virkelig moderne tendenser som gentagne stripede baggrundsmønstre, jQuery-effekter og en minimalistisk men effektiv og fantastisk navigationsmenu.
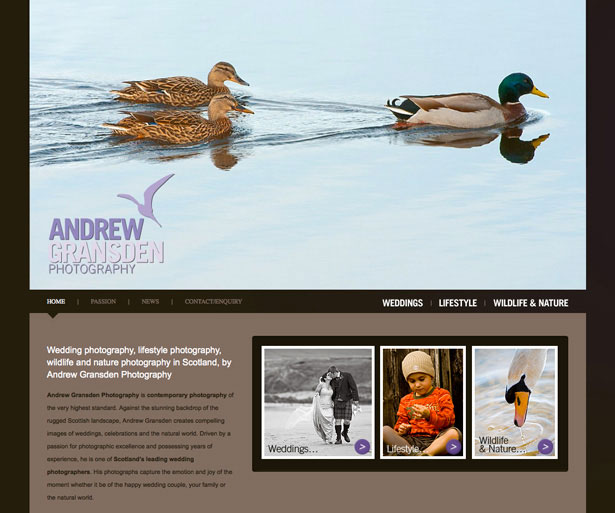
Andrew Gransden
Andrew Gransdens HTML- og CSS-baserede portefølje bruger nogle fantastiske rollover-linkeffekter i navigationsmenuen, som er meget nem at bruge og finde vej rundt på webstedet. Webstedets porteføljeområde bruger en populær, men vel brugt jQuery-lysboks, der understreger fotografens kvalitet.
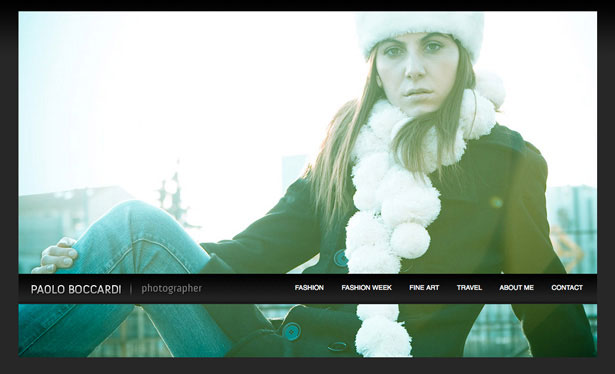
Paulo Boccardi
Paulo Boccardi har sådan en simpel portefølje, men dets elegance og enkelhed gør det helt perfekt til hans arbejdsstil, hvilket skiller sig ud rigtig godt. Porteføljeområdet bruger en stor jQuery scrolling effekt, hvilket gør det nemt at bruge og rart at se på.
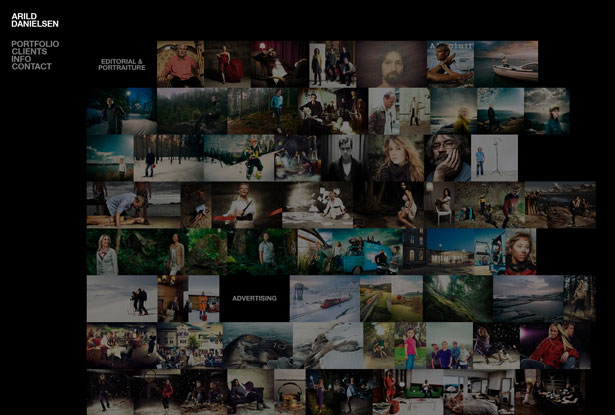
Arild Danielsen
Arild Danielsens design bruger fantastiske Flash-lignende JavaScript-effekter for at gøre webstedet visuelt tiltalende og interessant at bruge. Miniaturebilleder af billederne forstørres i en smuk lysboks, når de klikkes på, så seeren kan se billederne i større målestok.
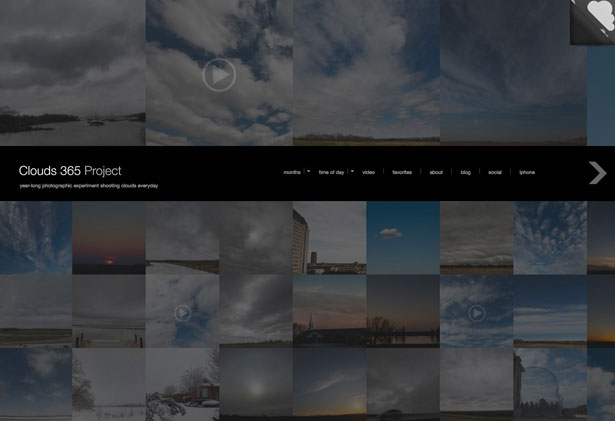
Skyer 365 Projekt
The Clouds 365 Project er et utrolig interessant projekt og har en fremragende "portefølje" til at matche. Den bruger en fantastisk JavaScript-effekt, der gør, at billeder med lidt nedsat opacitet viser deres ægte farve, når de svæver over dem. Når man klikker på et miniaturebillede, vises en større version af skyerne, og som en blog giver de besøgende mulighed for at kommentere deres yndlingsbilleder.
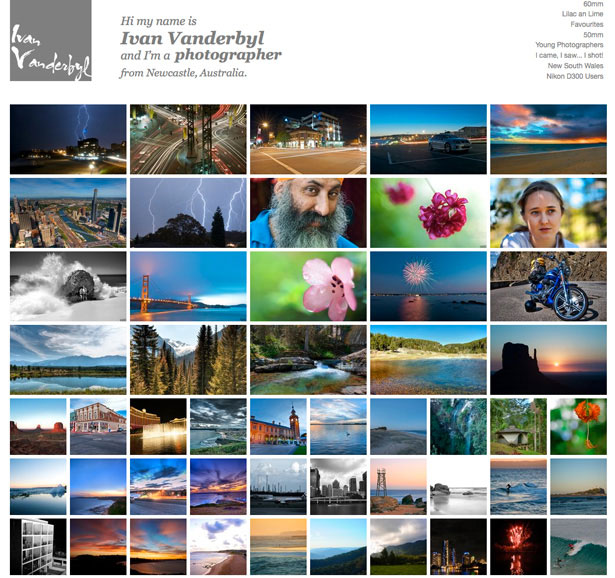
Ivan Vanderbyl
Ivan Vanderbyls fotograferingsportefølje anvender jQuery rollover-effekter, der afslører navnet på et bestemt foto, såvel som når det blev taget. Ved at klikke på en af de mange miniaturer, der vises på forsiden, går du til en anden side, så du kan se en større version af billedet.
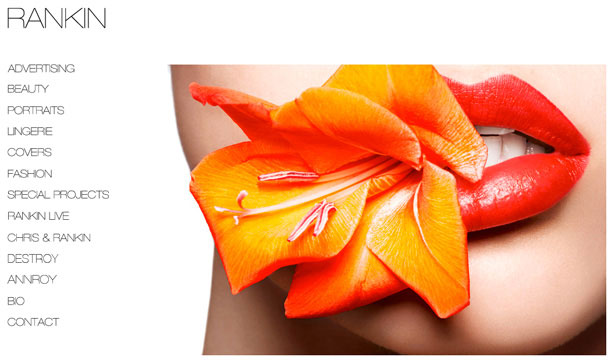
Rankin
Rankin er en stor og meget kendt fotograf, der har fotograferet masser af berømtheder som Madonna, Lindsay Lohan, Jay-Z, Ricky Gervais og mange mange flere. Selve porteføljedesignet er meget simpelt og minimalistisk ved hjælp af en ramme til at præsentere de faktiske fotografier i en vandret rulleboks.
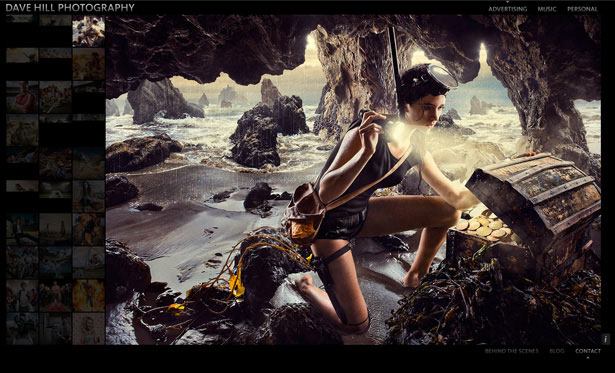
Dave Hill
Dave Hill bruger store jQuery-effekter i sin portefølje til at vise et udvalg af udvaskede miniaturer ned til venstre, efterfulgt af et stort eksempel på den valgte miniature.
Alexander Henderson
Den elegante, moderne portefølje af Alexander Henderson bruger en mørkegrå tekst til at gøre navigationsmenuen på venstre side så subtil som muligt. Miniaturebillederne af billederne skiller sig ud rigtigt godt på grund af det meget begrænsede farveskema, og når de klikkes åbnes i en smuk lysboks, så brugeren kan se billederne i en god størrelse.
Flashporteføljer
Brug af den nyeste Flash-teknologi i porteføljedesign er en fantastisk måde at vise dit arbejde lidt anderledes ud end dem, der bruger HTML, CSS og JavaScript / jQuery. Selvom næsten alt er muligt, forvent at betale lidt mere for brugerdefinerede Flash-baserede porteføljer (hvis du ikke selv laver det). Et andet dårligt punkt om Flash er det kan ikke ses på alle computere og mobile enheder, som f.eks. Nogle ældre computere og iPhones.
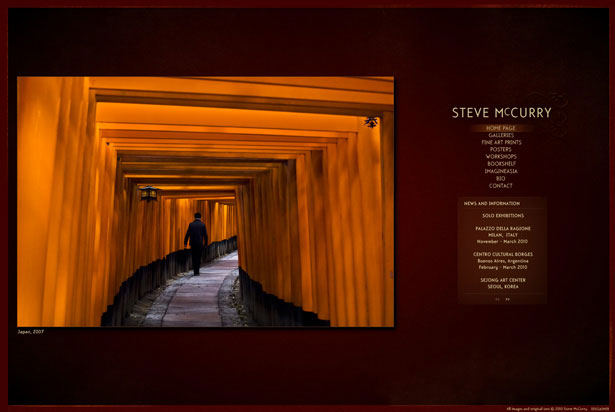
Steve McCurry
Steve McCurrys portefølje er lagt ud rigtig godt, og det kunne ikke være nemmere at finde vej rundt på siden, fra at finde forskellige gallerier og rulle gennem de forskellige fotografier. Brug af subtile støj og tekstur i baggrunden lægger vægt på billederne, og den dristige kant rundt hele designet afslutter det pænt.
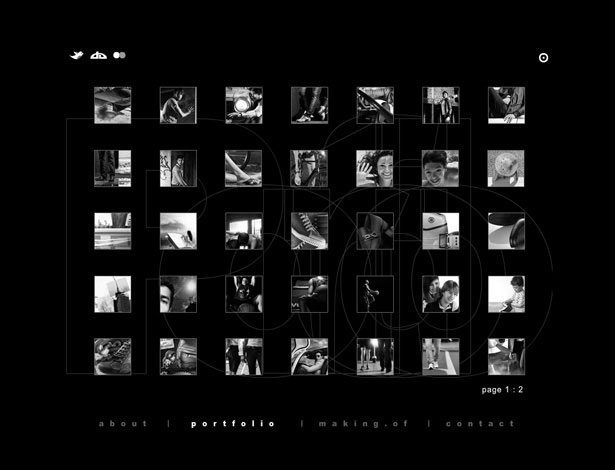
Felipe Marti
Felipe Martis portefølje er bestemt noget, der kan opnås ved hjælp af HTML, CSS og et par gode jQuery-effekter, men det er stadig en stor portefølje. Navigationen kunne ikke være lettere, og den dejlige desaturerede farveskema gør dig mere fokuseret på fotograferingen end porteføljens design.
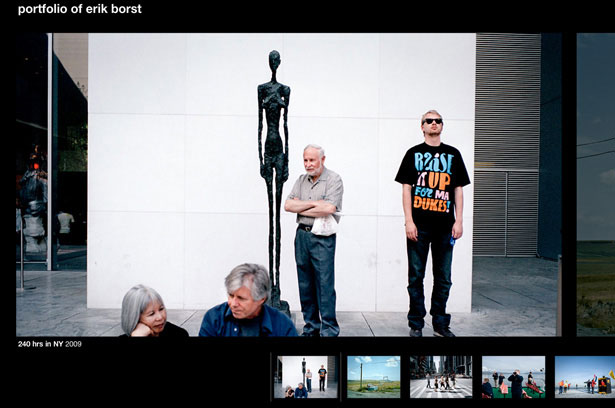
Erik Borst
Erik Borst har designet sin portefølje, så hvert billede har den maksimale plads, der er muligt for at fylde din skærm med dejlige kompositioner og farver. Navigationen er meget interessant, hvilket gør den meget unik i forhold til de fleste andre websteder i denne samling.
Adam Sheppard
Adam Sheppards portefølje har nogle meget unikke animerede navigationsmenuer på sin portefølje, så vi kan interagere med designet lidt mere end andre. Når du ikke med vilje ser på billeder, afspilles et vidunderligt overført slide show i baggrunden. Selve porteføljeområdet udforskes via tal, du ved aldrig, hvad du vil få, som opbygger spændingen, så du vil se mere!
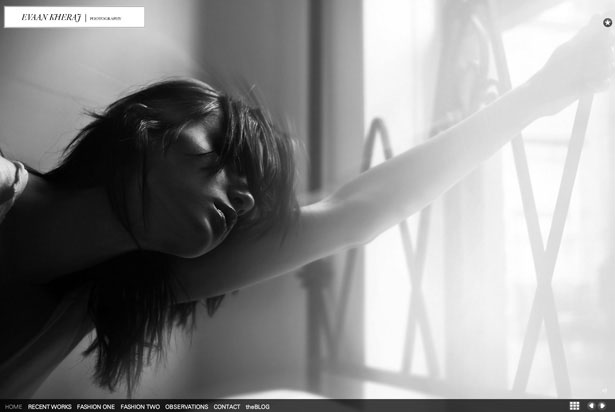
Evaan Kheraj
Evaan Kherajs portefølje er en anden, der gør brug af fantastiske Flash-effekter for at få mest muligt ud af det plads, de har, og giver os mulighed for at se fotografierne i størst mulig størrelse. Udover at kunne klikke gennem billederne i fuld størrelse får vi også mulighed for at se albummet / galleriet i miniaturebilleder, så vi kan vælge og vælge de billeder, vi vil se, undgå de ting, vi don ' t vil se - en god tilføjelse til dem, der ved, hvad de leder efter!
Eric Ryan Anderson
Eric Ryan Andersons portefølje er meget minimal, så vi fokuserer hver lille smule opmærksomhed i os på den fantastiske fotografi. Album er super nemme at finde ved hjælp af den nemme navigation, og billeder kan ses ved blot at glide fra den ene side til den anden.