Sådan bruges cirkler i Website Design
Cirkler er en forholdsvis ny udvikling i webdesign. Fra de travle dage med webdesignets ungdom har vores moderne værker udviklet sig ud over, hvad mange ville have forestillet sig i de tidlige dage af www. Denne nuværende omfavnelse af de cirkulære måder skyldes sandsynligvis det faktum, at det indtil for kort ikke var nemt at oprette cirkulære elementer uden brug af billeder.
Med den lethed, at man nu kan bruge CSS til at skabe cirkler, bliver de meget mere almindelige i webdesign. De beskærer sig over hele landskabet. Mange føler, at cirkler er sværere at bruge i webdesign, og der er argumenter der skal laves der. Men hvis vi holder os til et godt net og har masser af whitespace i hele, kan et cirkelbaseret design sætte et nyt og spændende ansigt på et websted.
Nu mere end sandsynligt, ved at bruge cirkler til alle de følgende elementer på stedet, ville det resultere i et meget forvirret og akavet sted, da cirklerne har tendens til at tegne brugerens øje og gøre et element skiller sig ud. Så vi vil vælge det rigtige element og placere for at inkludere denne cirkulære mønster. Nedenfor har vi spredt nogle få nøgleområder, som dette har tendens til at fungere godt for en hjemmeside.
Logo
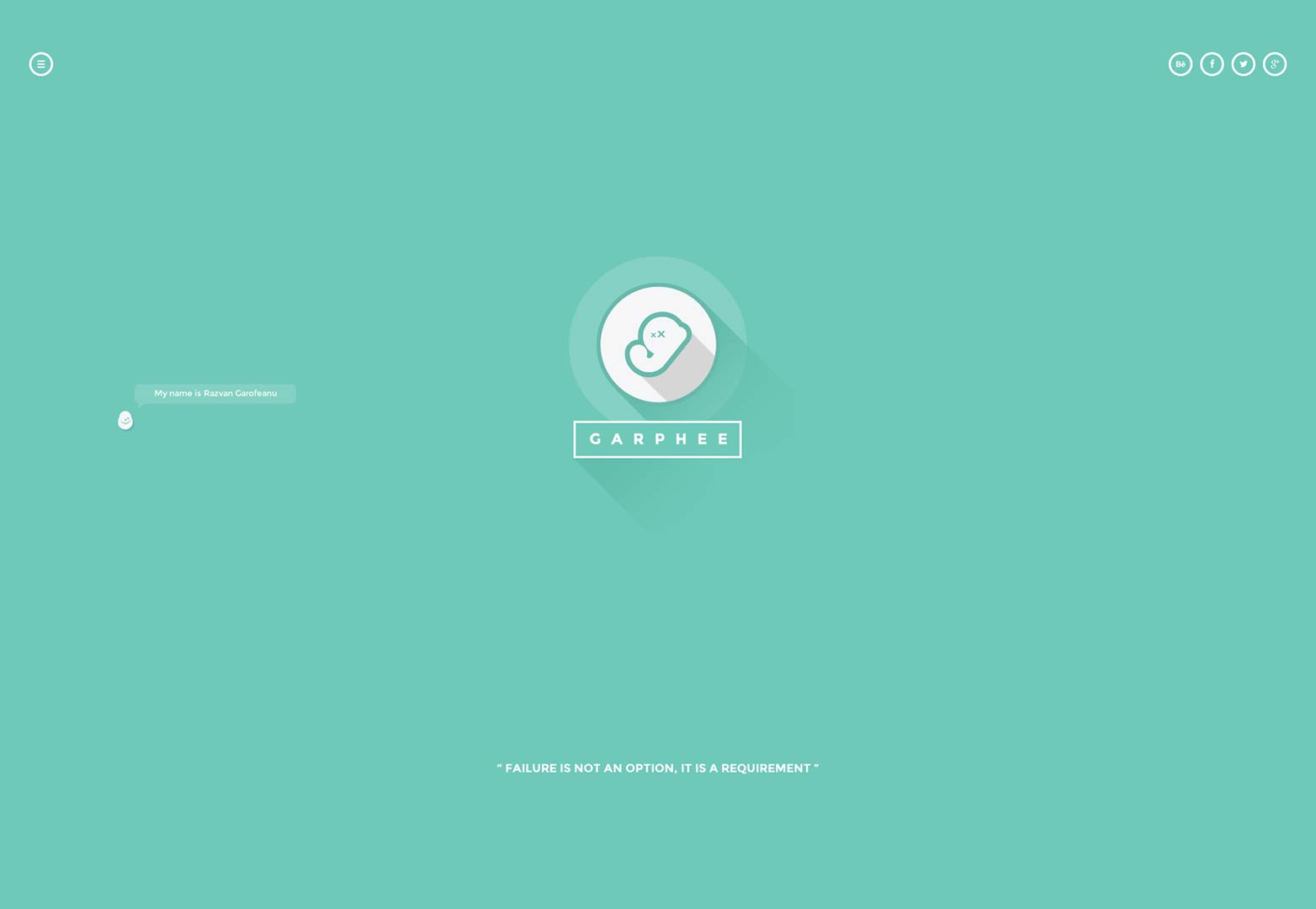
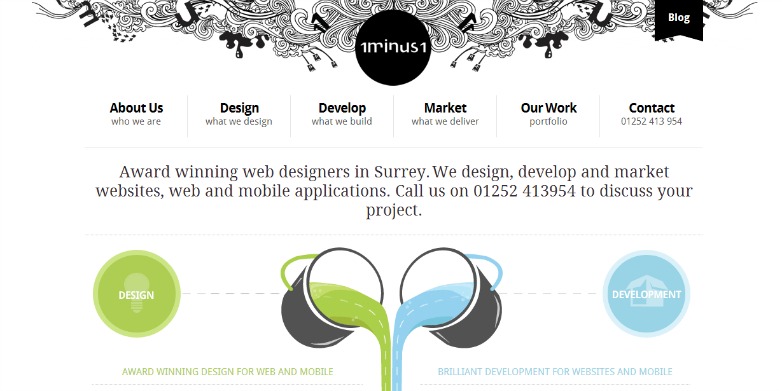
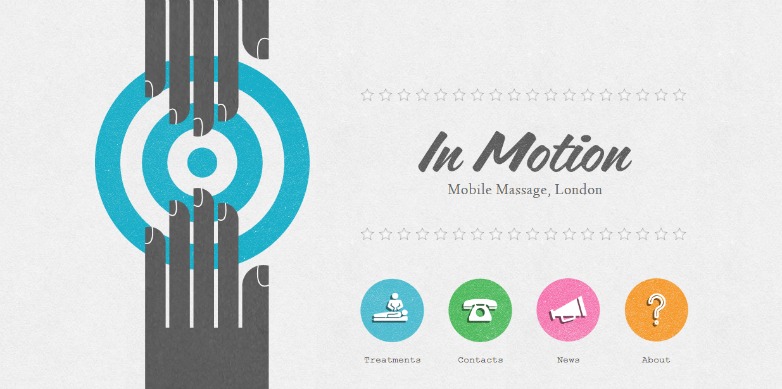
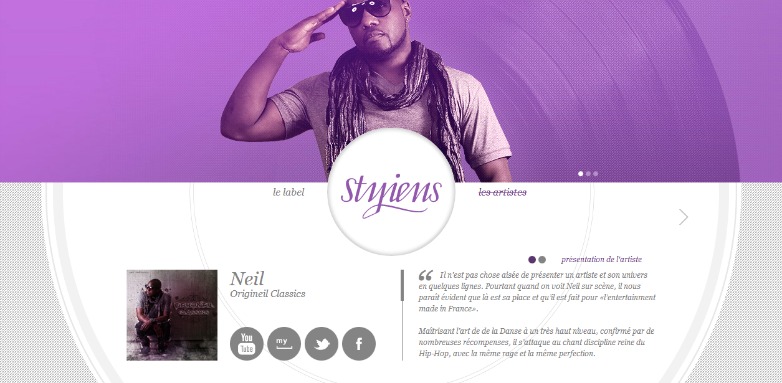
Ved at bruge et cirkulært logo på dit websted giver det ikke bare en ren og minimalistisk stemning, men det giver også indtryk af sofistikering og klasse. Cirklen er et af de ældste symboler, der er kendt for menneskelig art, som ofte repræsenterer livet selv. Denne kendsgerning er sandsynligvis en del af grunden til, at så mange designere bruger det til at repræsentere deres mærke og websteder. Brug af en cirkel er blevet et ganske populært valg for logoer i disse dage.
Navigation
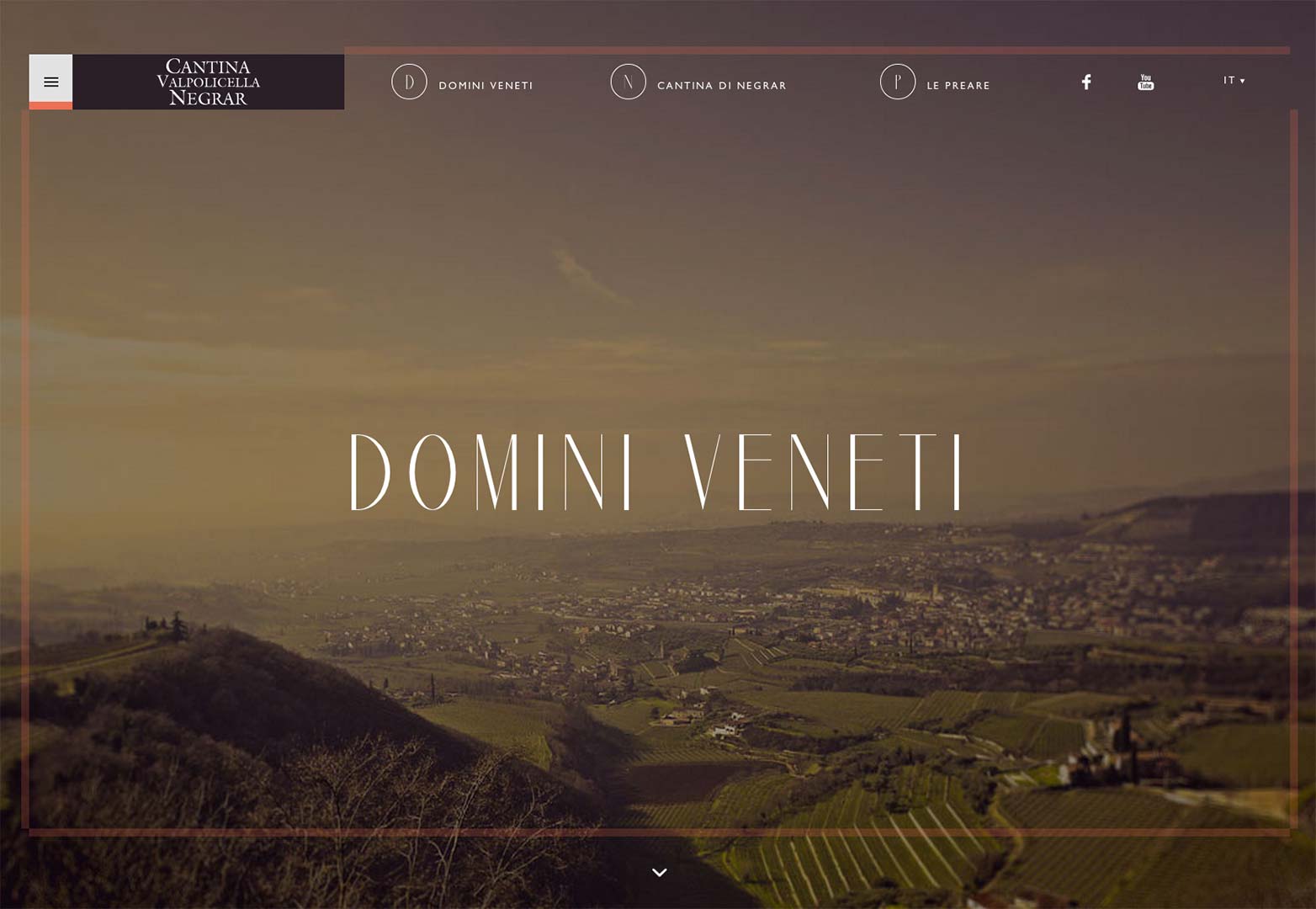
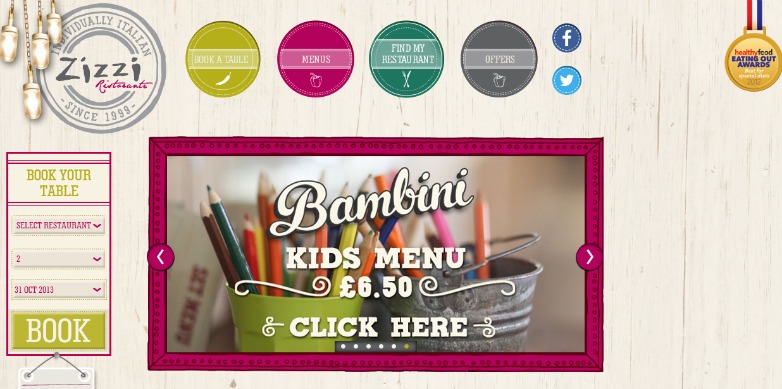
Brug af cirkler til navigation bliver et stadig mere populært og logisk valg i dagens voksende og udviklede markeder, der fremmer mobilitet. Med fremkomsten af berøringsskærmsenheder, der nu bevæger sig ud over bare smarte telefoner og tabletter, er push for patterning navigation på denne måde langt væk. Og med god grund. Ved hjælp af en cirkel for en knap forbinder intuitivt med brugeren, selv efterligner en fingerspids form beder brugeren at trykke på den.
Ikoner
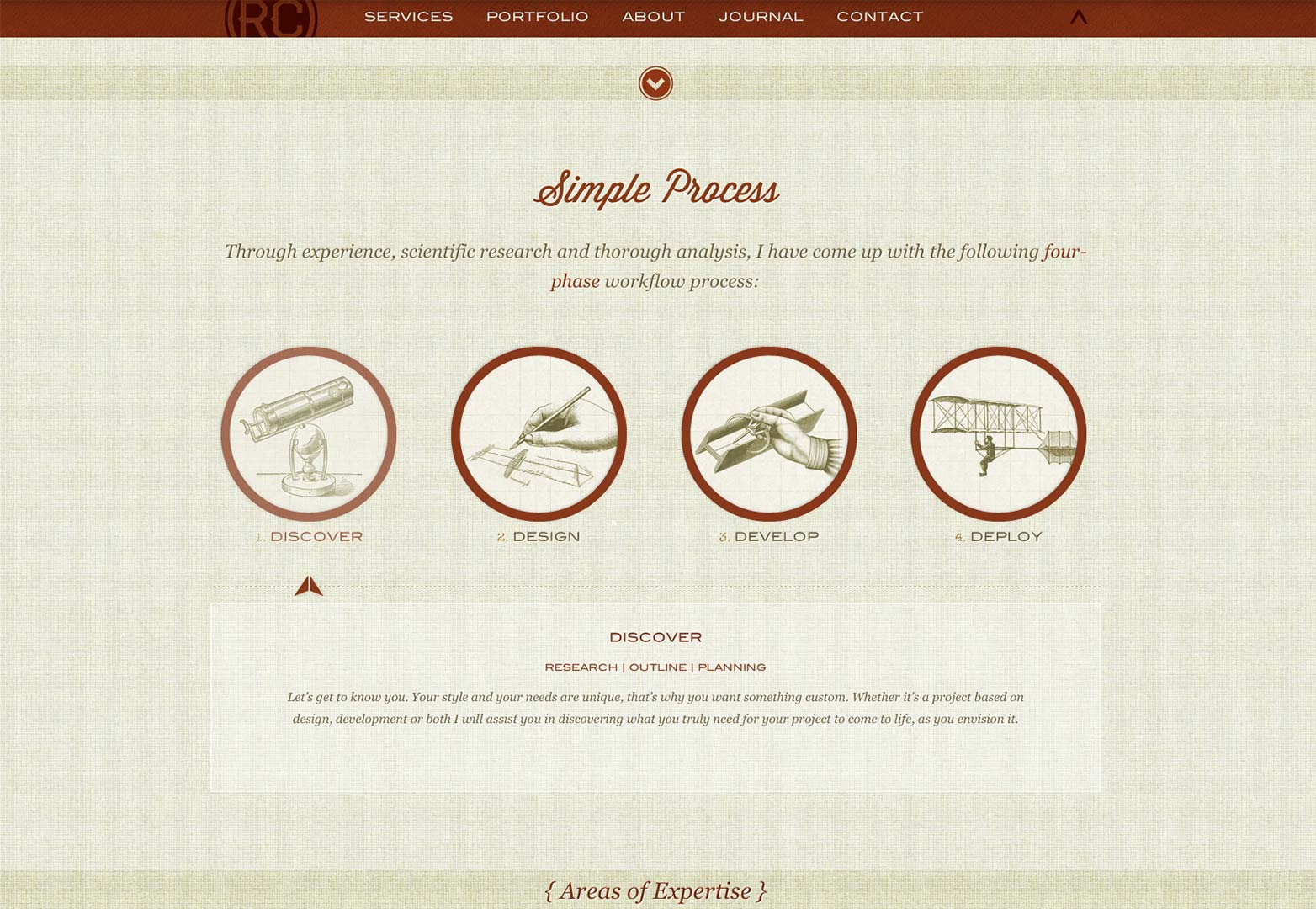
Cirkulære ikoner er absolut det mest populære og lange løbende cirkulære element, der bruges i webdesign. Dette skyldes højst sandsynligt, at de normalt er billedbaserede, så CSS-kapaciteter ikke behøvede at spille en rolle i deres brug. De var i stand til at slå jorden løbende. Nogle tror måske, at i betragtning af hvor lang tid de cirkulære ikoner har dekoreret på nettet, kan det være på tide at ændre gearene lidt og bevæge sig i en anden retning. Men der er en grund til, at denne design æstetik har varet dette længe med hensyn til ikoner. Det virker bare.
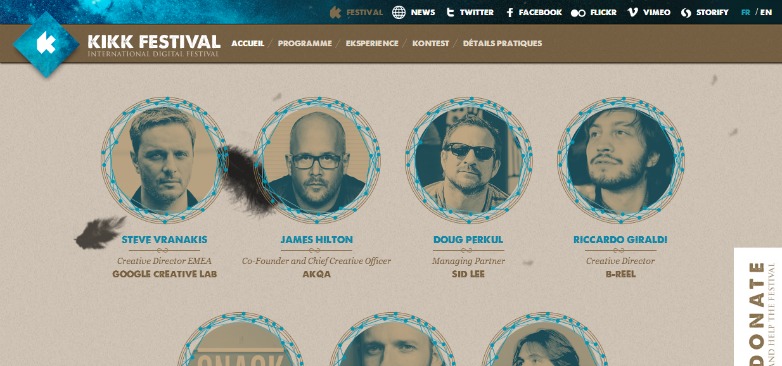
Billedforhåndsvisninger
Denne teknik har vi tendens til at se meget i porteføljer rundt på nettet, da runde billeder giver en æstetisk glædelig måde at præsentere et eksempel på arbejdet for brugerne. Igen har denne mønster tendens til virkelig at trække øjet, så at sætte dine forhåndsvisninger i en klogt beskåret cirkel, leder ikke kun visuelt brugeren deres vej, men det taler til dem. Og hvad angår brugervenlighed, giver cirkulære billeder en god plads til at trække vejret imellem dem, der kan give et websted et kreativt og harmonisk udseende.
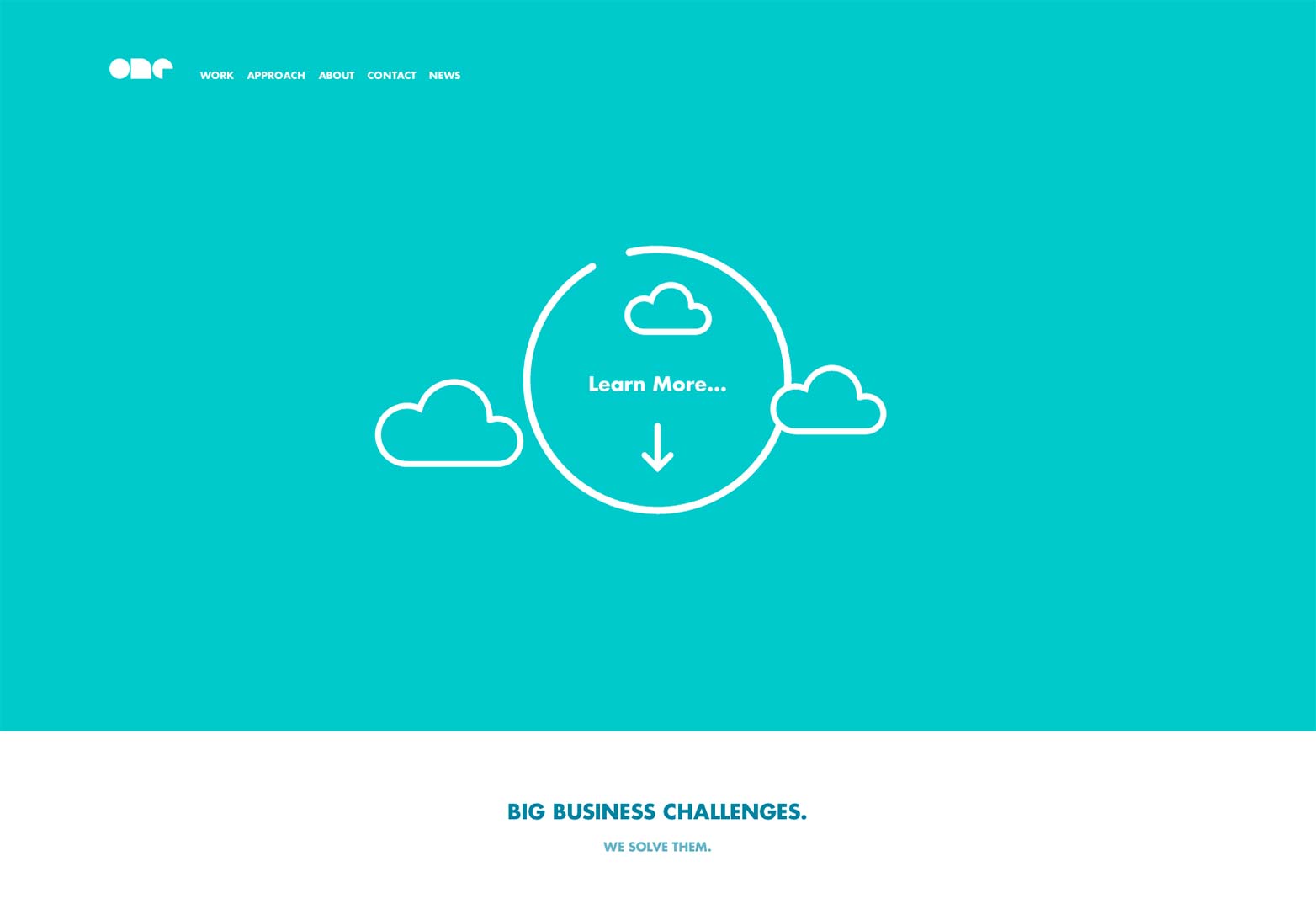
Opfordringer til handling
I lighed med navigation og forekomsten af berøringsskærmsenheder og forventede muligheder bliver opkald til handling tjent godt ved at påtage sig dette afrundede mønster. Men hvis du præsenterer både navigationen og eventuelle CTA'er, du måtte have på webstedet på lignende måde, bør du prøve at få dem til at skille sig ud på meget forskellige måder. Navigation er nødvendig, ja, men CTA'er er prioriterede elementer, som vi skal være sikre på, bliver behandlet som sådan. Og skelnes som sådan. Oprettelse af et visuelt hierarki er ikke noget nyt for webdesignere, og det er blot en udvidelse af det.