Sådan vælger du et tilgængeligt skrifttype
Inklusive design er et varmt emne, og at vælge en tilgængelig skrifttype til din hjemmeside er vigtig for alle mærker, ikke kun offentlige organer og velgørende organisationer. Men hvordan kan du se, hvilke skrifttyper der er tilgængelige, og betyder det et kompromis med hensyn til design? Her er mine bedste tips:
1: Fald ikke i fælden for at vælge et design, der forekommer barnlig, da der ikke er behov for det. Det lyder måske indlysende, men det er en meget almindelig fejltagelse. Personlighed er lige så vigtigt, så se efter et skrifttype, der balancerer stort design med praktiske egenskaber.
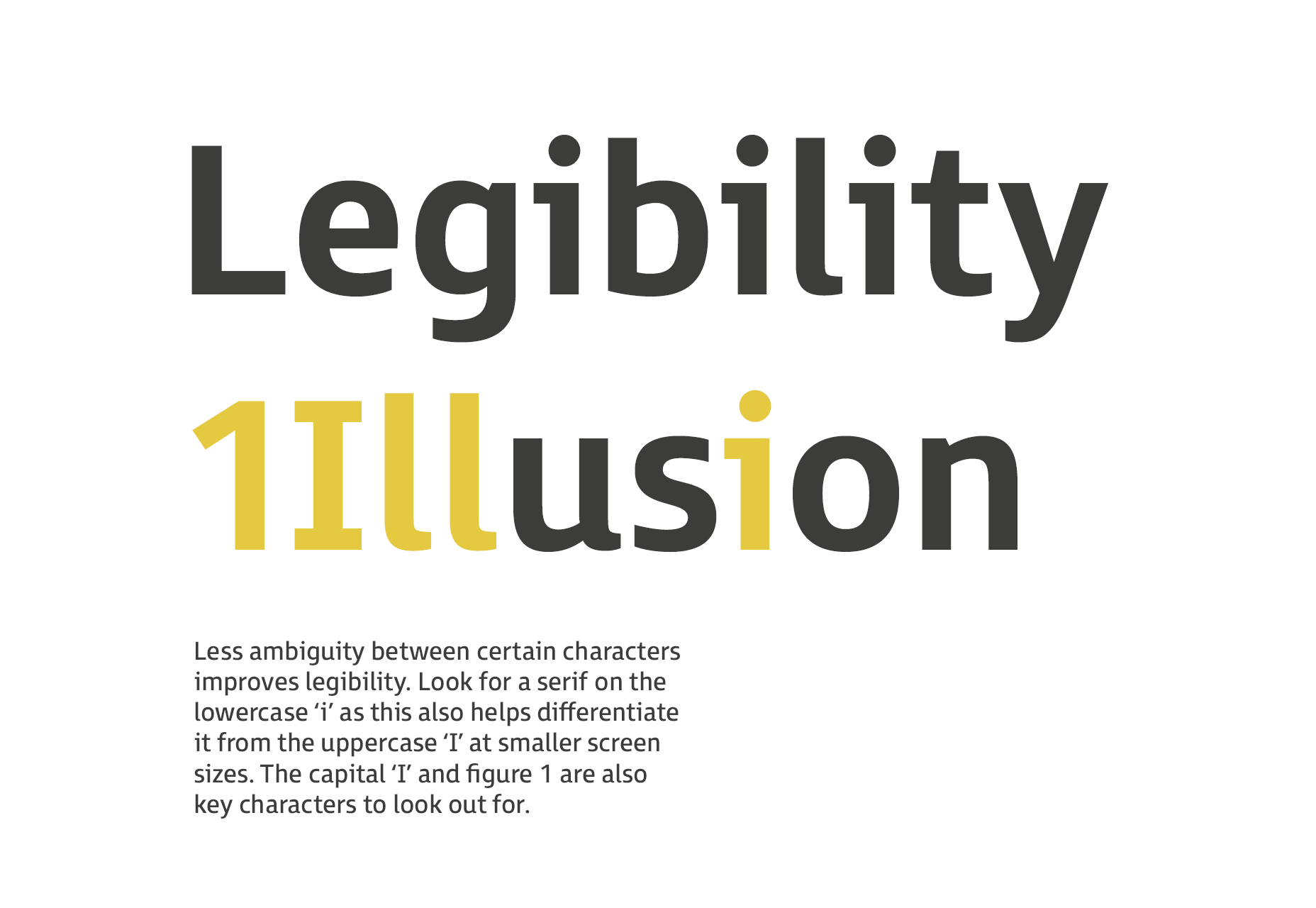
2: Det er virkelig vigtigt at undgå stilarter, hvor der er tvetydighed mellem bestemte tegn. De vigtigste, der skal passe på, er "8" og store bogstaver "B", hovedstaden "I", små bogstaver "l" og "1". Se efter en serif i små bogstaver "jeg", da dette også hjælper med at skelne det fra store bogstaver "I" ved mindre skærmstørrelser. At vælge et skrifttype med et todelt lille bogstav "a" hjælper med at eliminere forvirring med "o".

3: Hvis du bruger små mængder tekst ved 16pt og derover (f.eks. Til overskrifter eller billedtekster), anses en sans serif med store åbne tællere som den mest egnede.
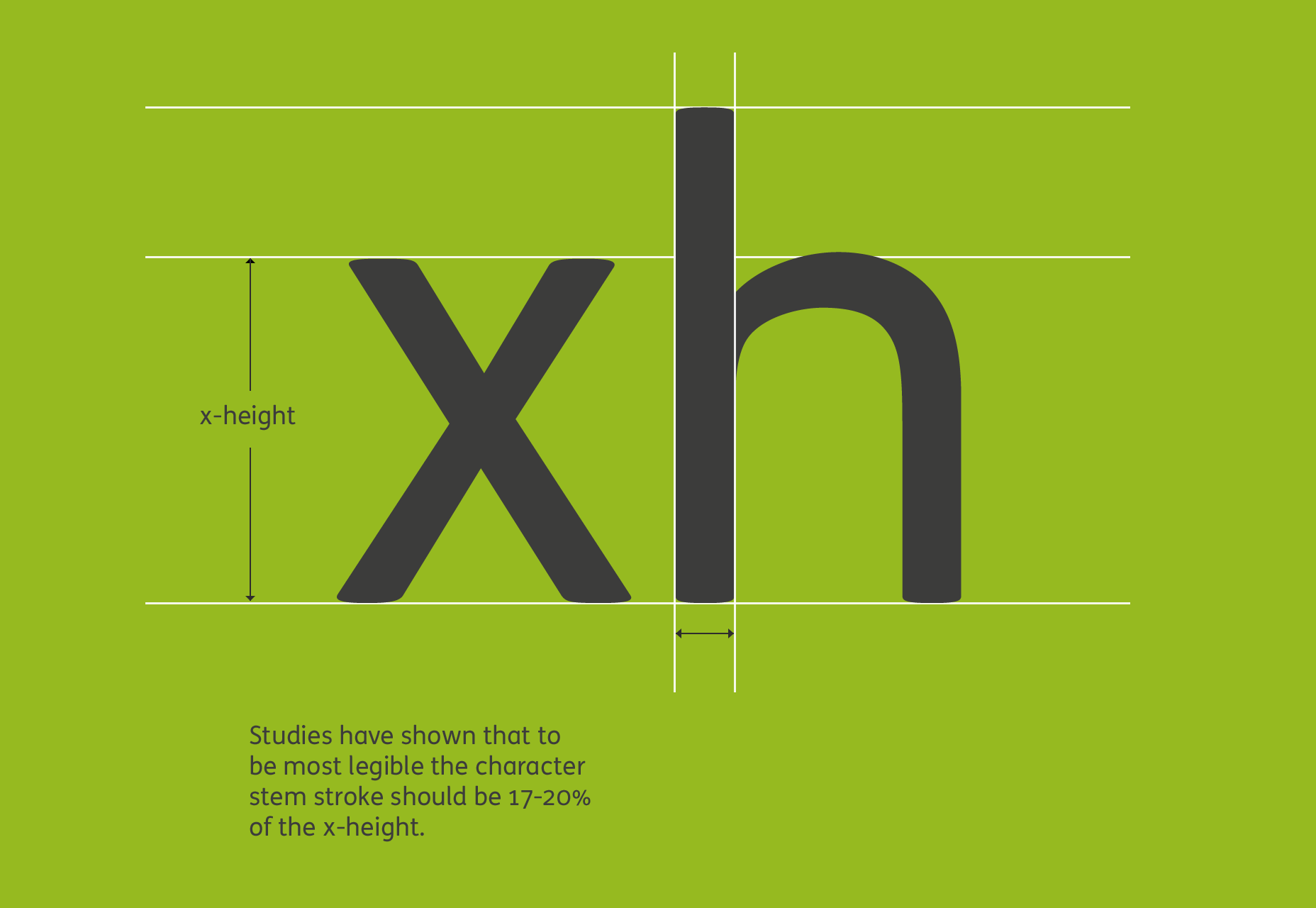
4: Se efter et skrifttype med en stor x-højde (dette er vigtigt for webfont-valg). Udvidede opstigninger og nedstigninger vil bidrage til at gøre brevformerne klarere. Ascenders skal være lidt højere end hættehøjden.
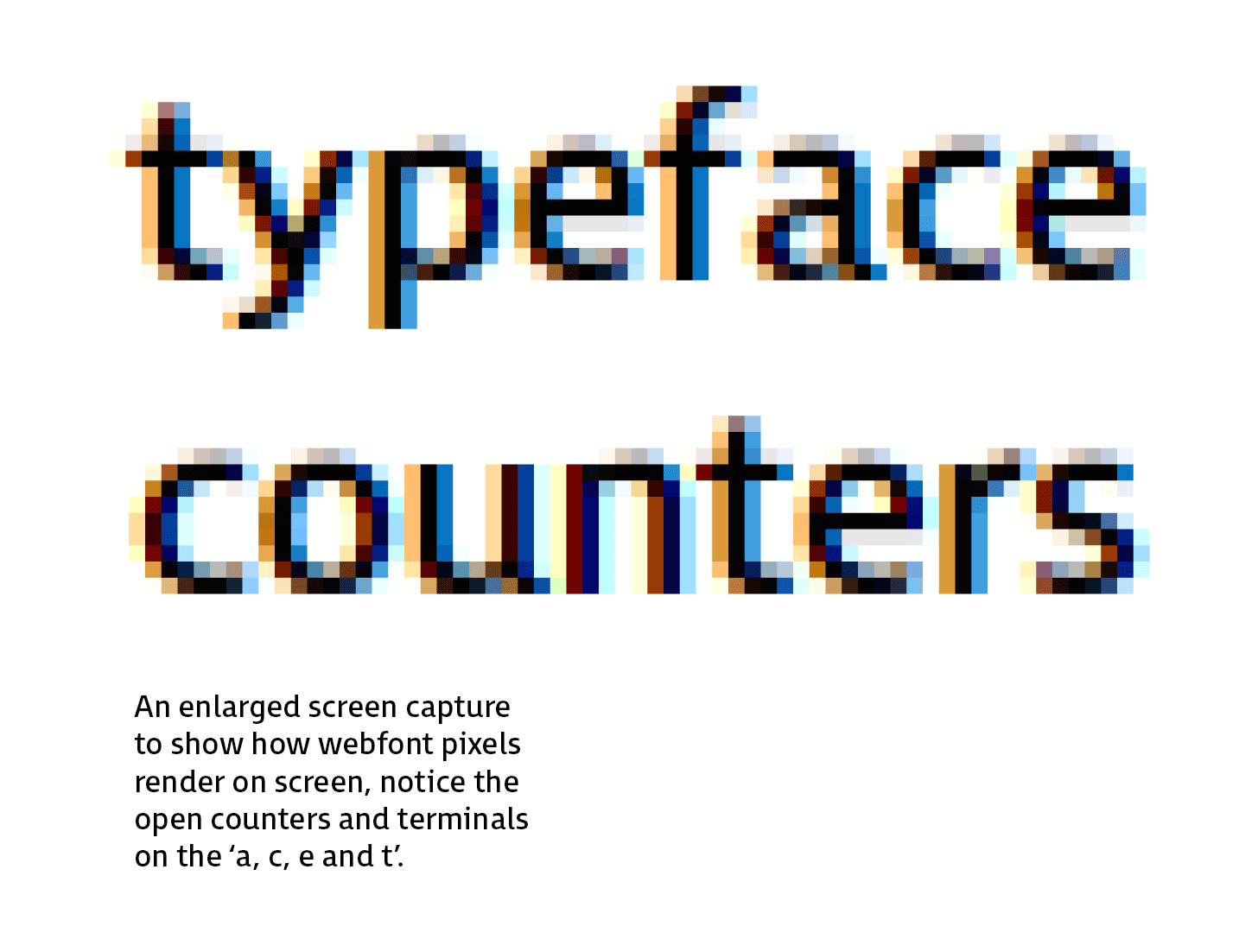
5: Se efter åbne tællere og terminaler, da de hjælper klarhed, hvis de er for lukkede, begynder de at udfylde i mindre størrelser.

6: Tallene skal være særprægede, især "0" fra store bogstaver "O". "6" og "9" bør også have åbne terminaler.
7: Der er et optimalt forhold mellem x-højden og slagbredden. For at opnå maksimal læsbarhed bør karakterstroppens slag være 17-20% af x-højden.

8: En bredere gennem bar på små bogstaver "t" aids definition.
9: En hoved "Q" hale, der følger gennem hovedskålen, øger læsbarheden.
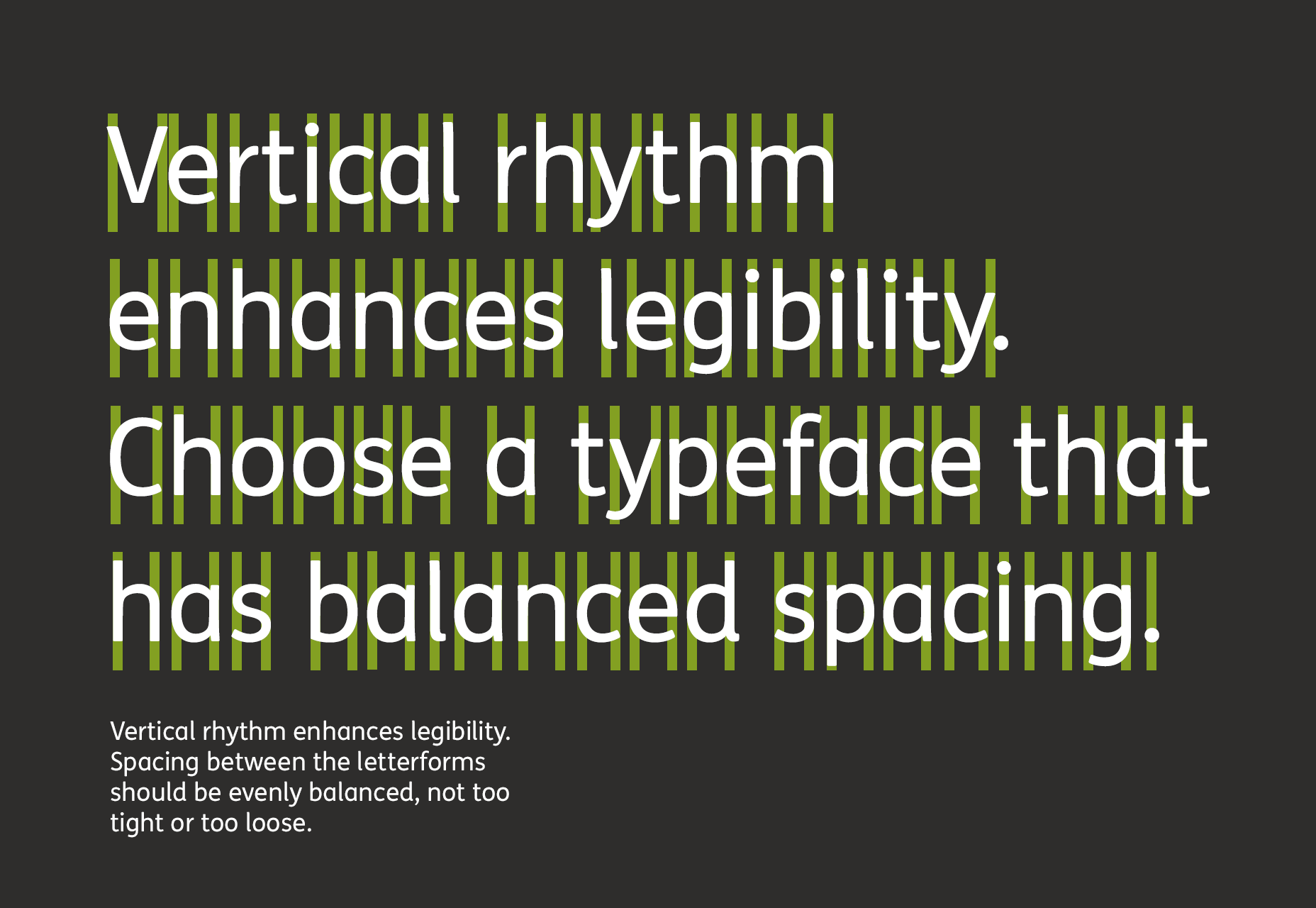
10: Spacing mellem bogstaverne skal være jævnt afbalanceret og rytmisk for at hjælpe tegnegenkendelse.

11: Test skrifttypen på en mørk baggrund for at kontrollere, hvordan den udfører. Spacing har tendens til at se strammere, bogstaver ser ud til at "glød", hvilket gør skrifttypen tyngre end den er, så du kan få brug for en lettere vægt.
12: Vælg et skrifttype, der har en bred vifte af vægte; da gengivelse på forskellige enheder vil give varierende resultater, og et udvalg af vægte kan bidrage til at opnå den korrekte følelse.
Det er vigtigt at huske at inkluderende design ikke bør betyde et kompromis i elegance eller stil. Et veludformet tilgængeligt skrifttype skal være elegant og have personlighed, men samtidig have læsbarhed i centrum for at kunne inddrage så mange slutbrugere som muligt.