Google afslører Material Design Lite
I går offentliggjorde Google udgivelsen af Material Design Lite . Ikke som navnet antyder, en strømlinet udgave af Material Design; snarere en ramme for nemt at implementere Material Design på hjemmesider.
I året, da Google afslørede Material Design i I / O 2014, har det ændret Googles uadskillelige output uden anerkendelse. Alt fra Google Drev til Android OS Sports Material Design er minimal (ish) stil. Selv Googles flagskibssøgningsside har vedtaget Material Design elementer.
En af de vigtigste hindringer for udbredt vedtagelse af Material Design principper ud over Googles egne produkter har været konkurrerende stilarter pålagt af rammer. Der har været flere samfundsdrevne forsøg på at rationalisere Material Design og for eksempel Bootstrap; Material Design Lite er et forsøg på at levere en Google-sanktioneret implementering.
Material Design kan erstatte mange dele af Bootstrap. Men det har ikke til hensigt at fungere - matcher alt Bootstrap tilbud. I stedet har MDL til hensigt at implementere de komponenter, der er specificeret af Material Design specifikationen. Dette giver det mulighed for at levere den mest omfattende og præcise løsning til rådighed. - getmdl.io/faq
Hvordan bruger jeg Material Design Lite?
En kodeimplementering af Material Design (MD), Material Design Lite (MDL) er et lille (omkring 27Kb gzipped) bibliotek af komponenter til brug på websider og webapps.
Det er skrevet i Sass ved brug af BEM , og kan være hentet fra GitHub derefter ændret til eget formål. Eller du kan, som i Googles angivne præference, importere de fulde rammer fra Googles CDN.
Du kan kirsebærvalg-elementer til at integrere med dine designs, eller hvis du er på udkig efter en rigtig enkel løsning, har Google givet en tema tilpasser som giver dig mulighed for at lave (meget) mindre ændringer i rammen, inden du bruger den.
Hvad er inkluderet i Material Design Lite?
MDLs komponentbibliotek har MD-versioner af almindelige brugerinterfaceelementer, såsom afkrydsningsfelter, tekstindtastningsfelter og knapper. Der er også MD UI elementer såsom kort, skydere, spinnere og faner.
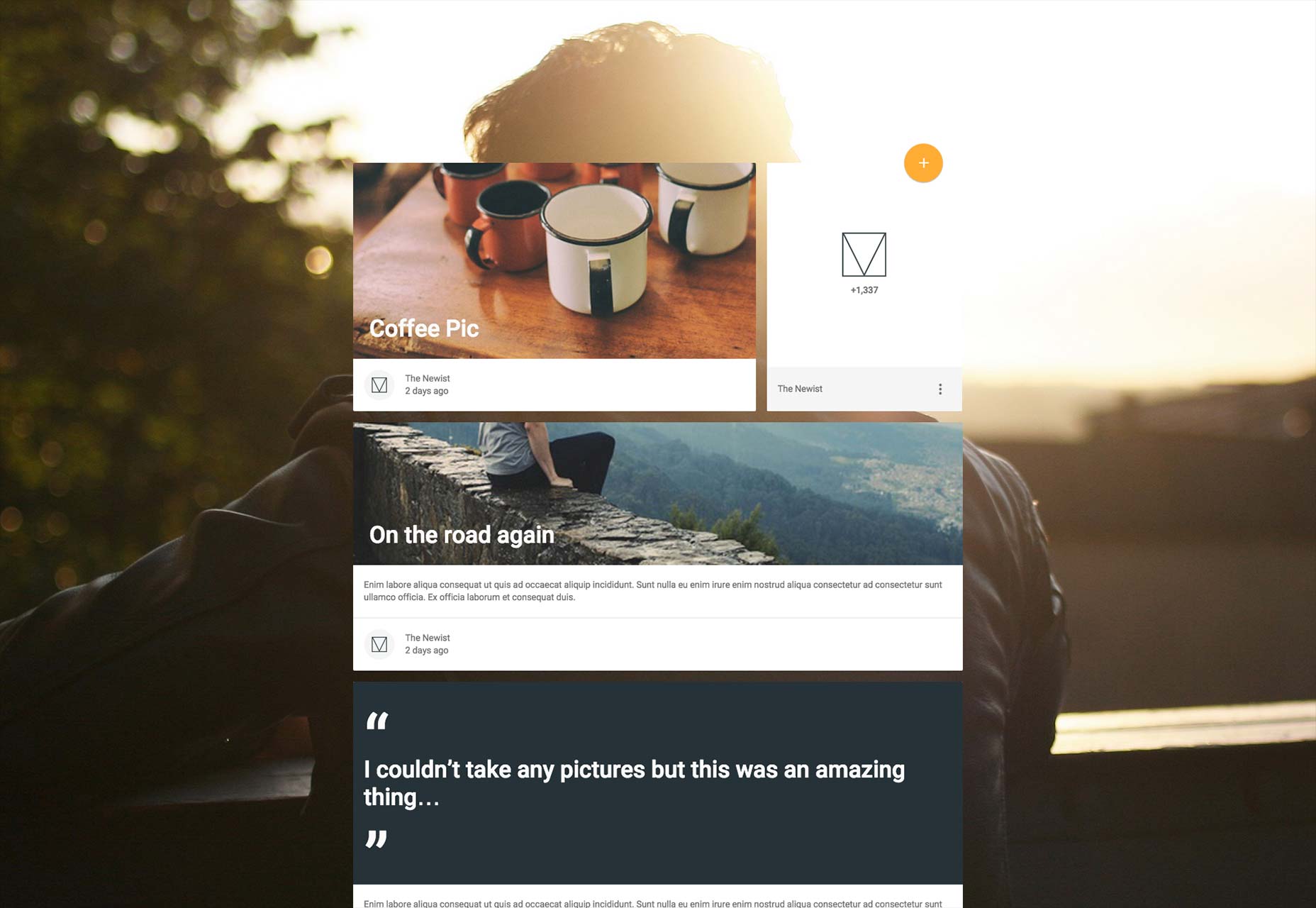
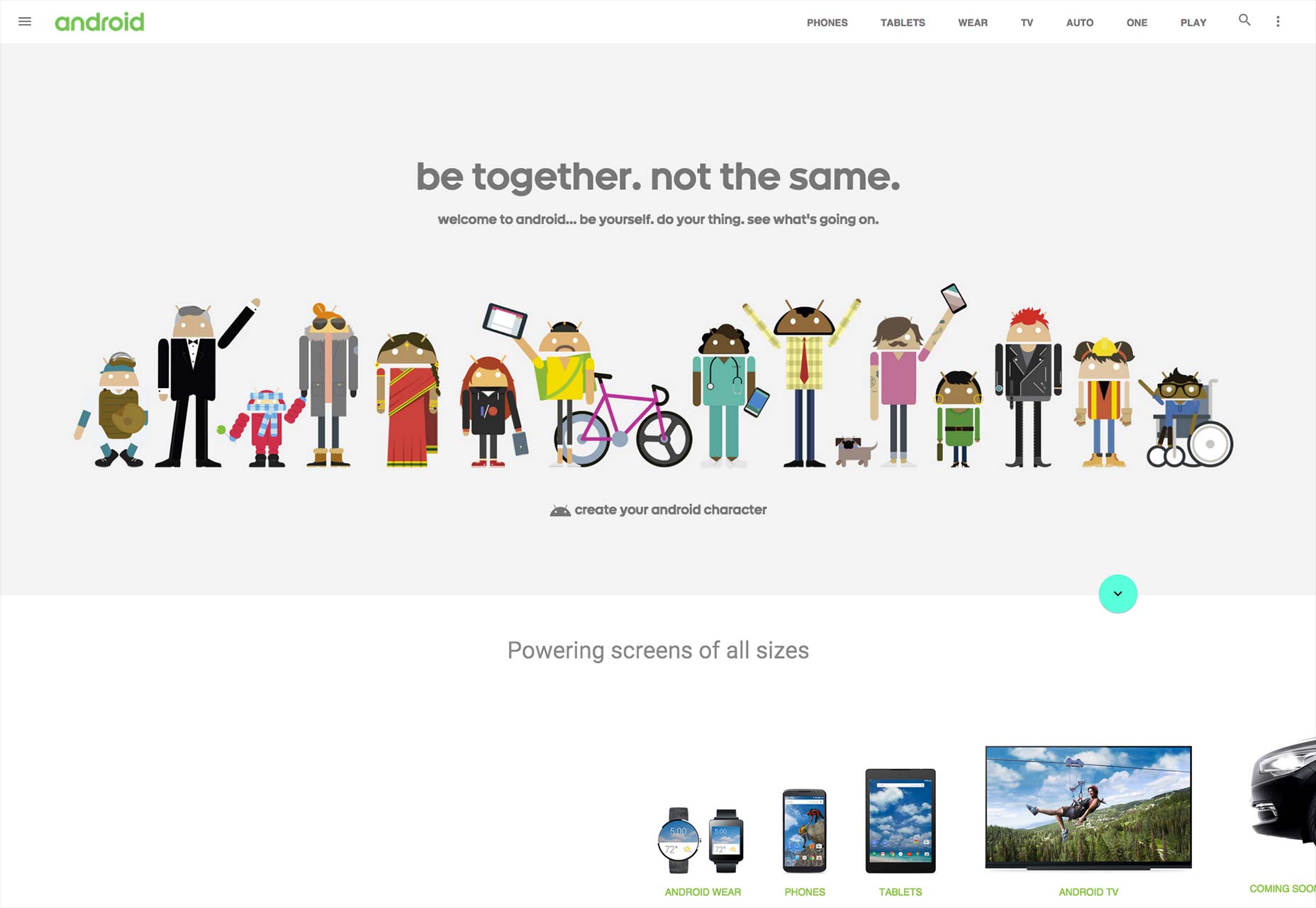
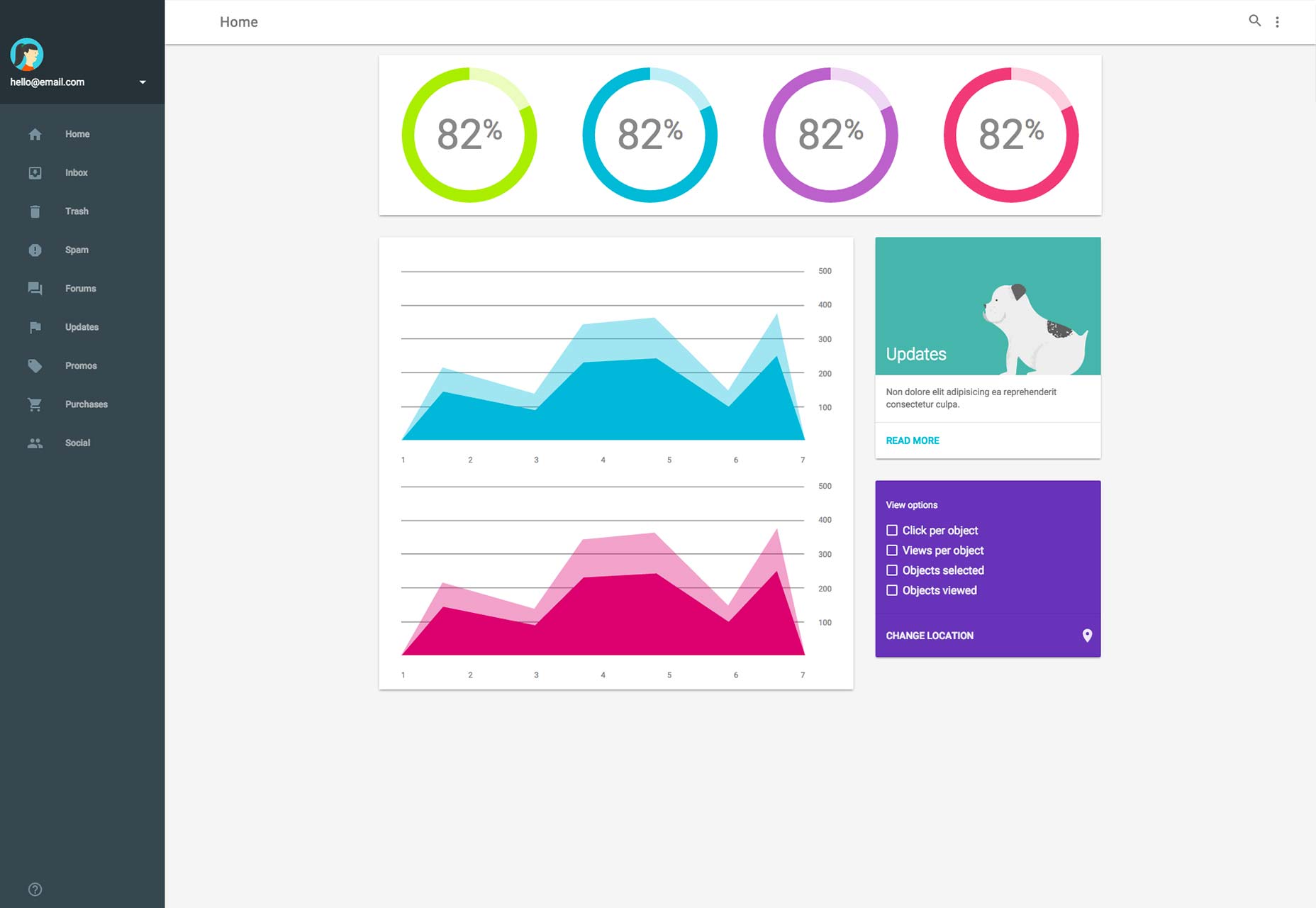
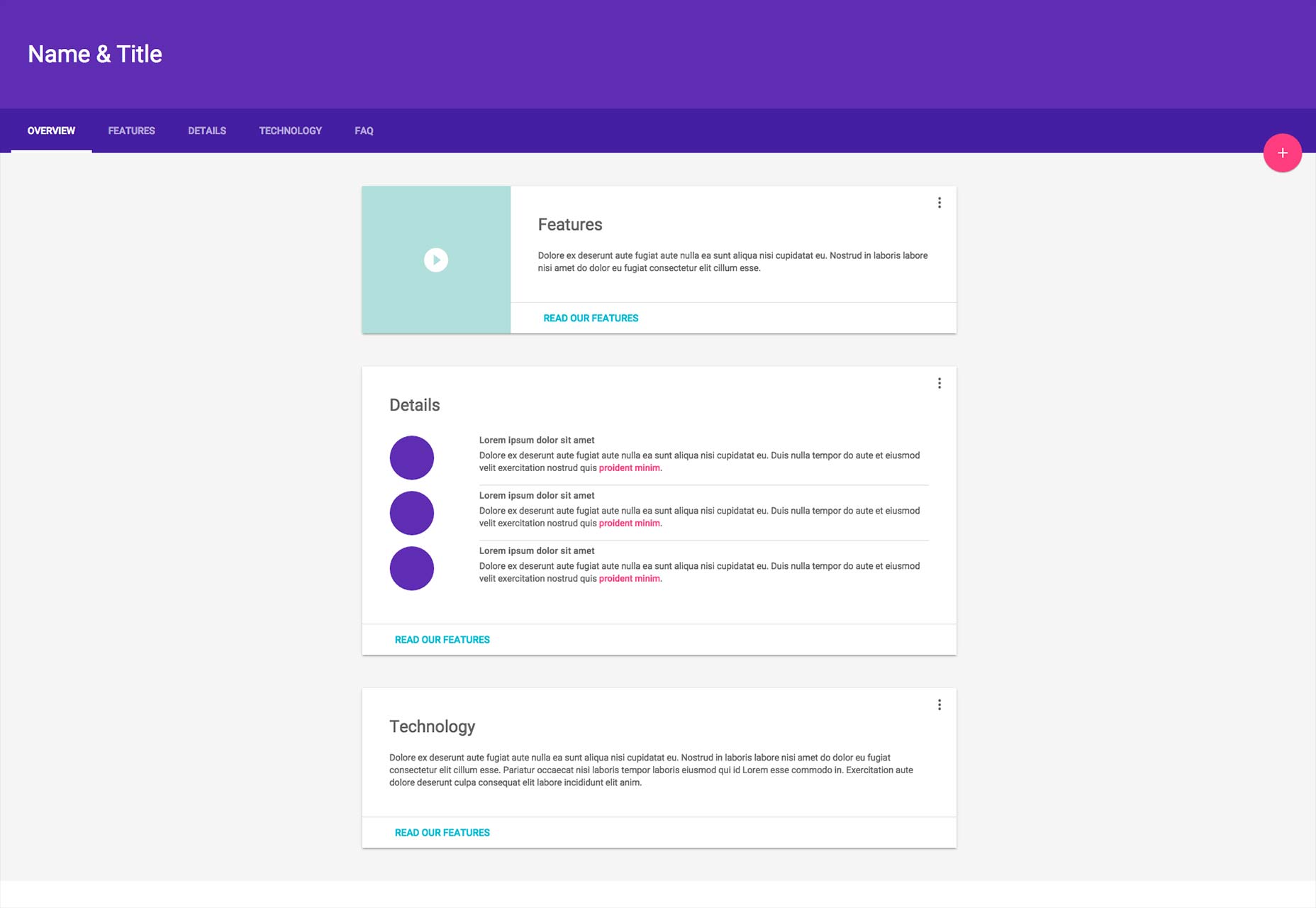
MDL inkluderer også fem skabeloner : en blog, den android.com hud, et dashboard, en tekst-tung webside og en selvstændig artikelside:
Browser support til Material Design Lite
MDL vil ifølge Google arbejde i "moderne stedsegrønne browsere (Chrome, Firefox, Opera, Microsoft Edge) og Safari". Subtile swipe på Apple side, det betyder, at vi kan forvente det at fungere i de to sidste versioner af alle bemærkelsesværdige browsere.
MDL er blevet optimeret til at understøtte indhold af tunge steder. Hovedmålene er browserportabilitet, enhedsafhængighed og yndefulde nedbrydning. De to første mål er i tråd med de bedst mulige design bedste praksis, og selv om graceful nedbrydning er blevet erstattet af progressiv forbedring i de sidste par år betyder arv støtte det er en vigtig funktion.
MDL indeholder en "Skæring af sennep" -testen, som skal overføres, før MDLs JavaScript-forbedringer anvendes på rammen. Ældre browsere, som IE9, vil mislykkes testen og blive serveret en CSS-only version. Antikke browsere, som IE8, understøtter ikke engang CSS-only versionen. Der er for eksempel brug af Flexbox, som hverken IE8 eller IE9 kan klare; men MDLs yndefulde nedbrydning betyder, at selv IE8 skulle vise nogle af rammen korrekt.
Problemer med Material Design Lite
Talrige UX-problemer henter MD, og naturligvis MDL arver dem alle. For eksempel er et af de mest karakteristiske elementer i MD, den flydende knap, ofte placeret inkonsekvent, og på mobil kræver ofte en ekstra knæk i tommelfingeren for at trykke på den.
MDL føles som en ramme med en dagsorden
Bredt set er MDL godt bygget, men der er nogle tvivlsomme tilgange; det er for eksempel endnu en ramme, der bygger på JavaScript til layout.
MDL strækker sig endda i typografi, hvilket er, hvor tingene bliver virkelig klæbrige. Standard skrifttypen er Roboto, og selv om du kan ændre dette, er jeg ikke sikker på, at de fleste brugere vil gøre det.
CSS-rammer som Bootstrap og Foundation har altid inkluderet visuelle elementer. De har imidlertid ikke været så forskellige som MDL. MDL tager et skridt videre end de fleste rammer ved at levere en komplet visuel stil; MDL føles som en ramme med en dagsorden.
Skal du bruge Material Design Lite?
MDL er den måde, som Google mener, at de fleste websites skal bygges. Og selvom der ikke er noget forslag om, at Google vil håndhæve denne måde at bygge på, kunne de helt sikkert, hvis de valgte at; Google ønsker at sikre, at søgeresultater, der tjener til kunder, er hurtige, rene, brugervenlige sider, hvilken bedre måde end at tilføje brugen af en ramme, den kontrollerer, til sin algoritme?
Anvendelsen af en hvilken som helst ramme indfører uundgåeligt nogle lånte visuelle elementer. Men de mest succesfulde rammer er vellykkede, fordi de er fleksible. Hvor MDL er anderledes, er det ikke kun en ramme, men en ramme der favoriserer en bestemt design-tilgang.
MD, som en design guide, er et velopbygget og intelligent forsøg på at rationalisere Googles output til et sammenhængende brand. Det svigtende er, at det er for mærke-specifikt at blive anvendt ud over Googles produktsortiment.
Vi kan lære meget af design-visdommen i MD, men implementering af det engros - som er MDLs store styrke - giver ringe mening mesteparten af tiden.