Opret en realistisk Candy Bar i Illustrator
Realistiske gengivelser kan gøres nemt i Adobe Illustrator.
Med vektorformer kan objekterne bevares og redigeres uendeligt, hvilket er en stor fordel i forhold til rasterobjekter.
Et par enkle tweaks fra menuen Effects og en forståelse af grundlæggende objektgengivelse kan skabe en fed og fantastisk finish.
I denne vejledning, der er skabt udelukkende til WDD af Wendy Ding, leder hun dig trin for trin gennem de trin, der kræves for at oprette en realistisk candy bar ved hjælp af Illustrator.
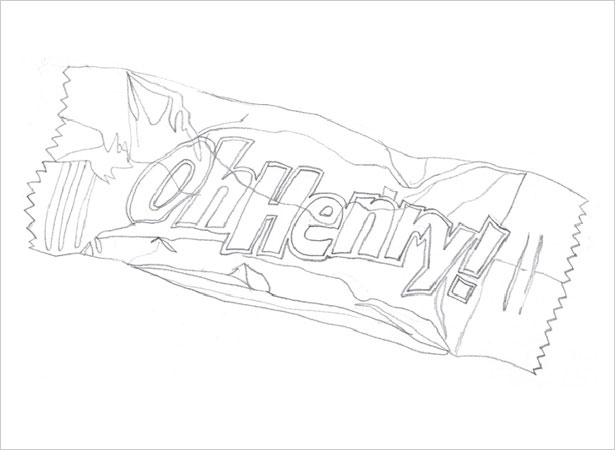
1. Skitse
Start med at skitsere den overordnede form komplet med lineære guider, som vil blive brugt til at vise, hvordan du definerer de vektorformer, som vi tegner på toppen. Definer hovedform, rynker, højdepunkter og skyggeområder. Det hjælper med at bruge en faktisk candy bar eller et billede af en til reference.

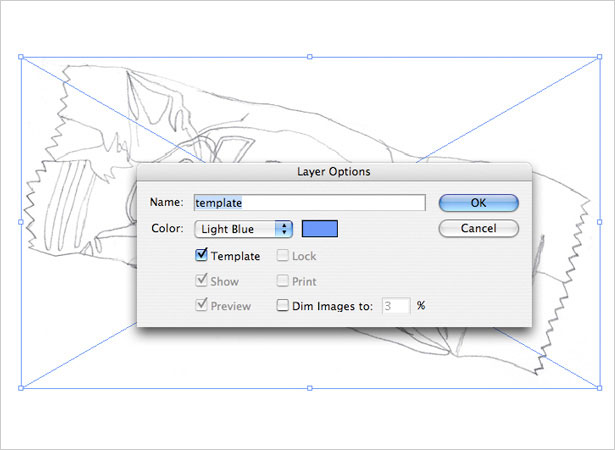
2. Import til Illustrator
Scan skitsen til Photoshop og juster billede> Juster> Lysstyrke / Kontrast, indtil linjerne er tydeligt synlige. Åbn Illustrator og importer skissen ved hjælp af Filer> Placering.
Dobbeltklik på skitselaget i panelet Lag for at få vist popup-vinduet til lagvalg og tjek Skabelon. Til sporingsformål kan skissen dæmpes for at være mindre synlig, hvis den foretrækkes.

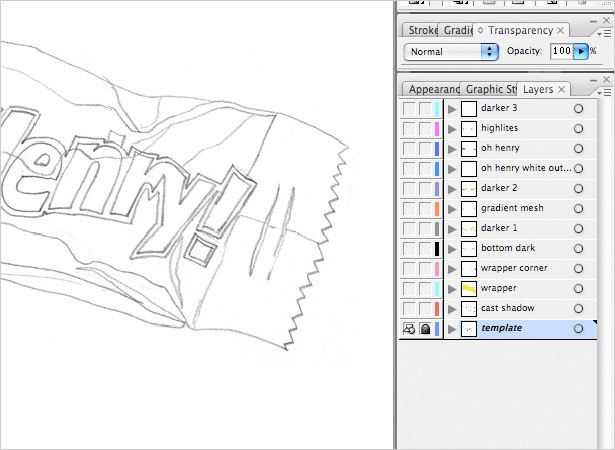
3. Stacking Order
Det er afgørende i vektorfiler at have en logisk stablingsordre af lagene. Elementerne arbejder sammen kumulativt, så sørg for at arrangere separate elementer i overensstemmelse hermed.
For eksempel har de vigtigste wrapper, højdepunkter, skygger og tekst alle deres eget respektive lag. Det hjælper også med at navngive lagene hensigtsmæssigt.

4. Sporingsteknik
En effektiv måde at spore og farve på Illustrator er først at skabe formen ved hjælp af Pen-værktøjet med en standard hvidfyld og sort slag (eller ingen udfyldning, afhængigt af din præference).

Så, når formen er færdiggjort, skal du vælge en farve eller gradient og anvende den.

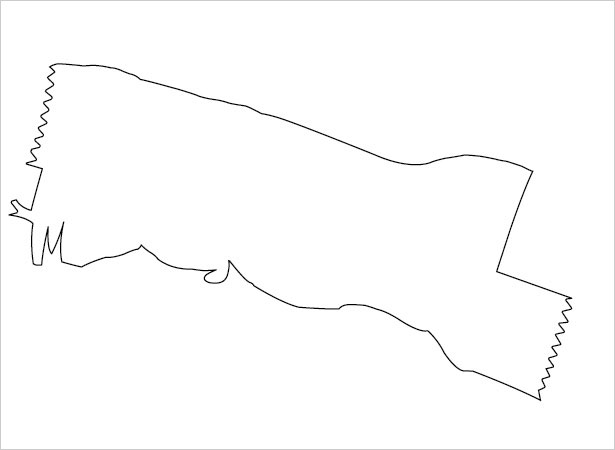
5. Hovedform
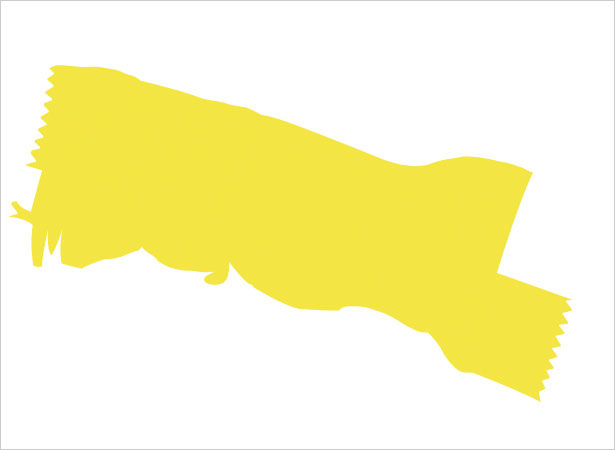
Opret et nyt lag oven på skabelonlaget, for at bruge skabelonlaget til en vejledning. Spor langs hovedindpakningsformen med Pen-værktøjet, pas på at tilføje detaljer som de zig-zagged ender.
Omgå den nederste del og øverste højre hjørne af indpakningen for nu, da dette vil blive behandlet separat. Fyld formen med en meget subtil gul gradient på # F7EC94 til # F6E22C i en vinkel på -104,25.

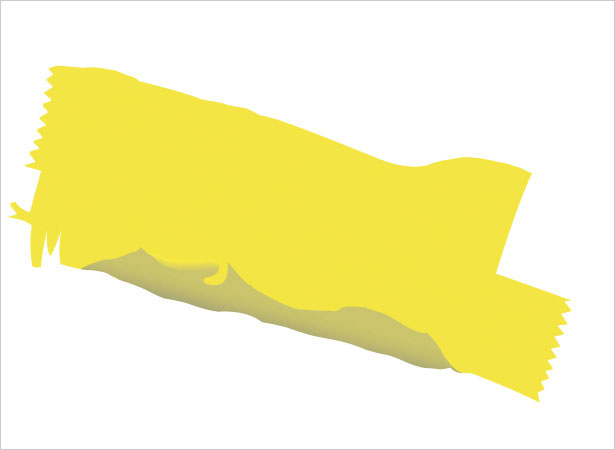
6. Nederste del
På et nyt lag over hovedindpakningslaget sporer du langs skissen for at skabe bunddelen. Påfør en tan-hued gradient af # C8C26A til # A9A574 i en vinkel på -105,59.

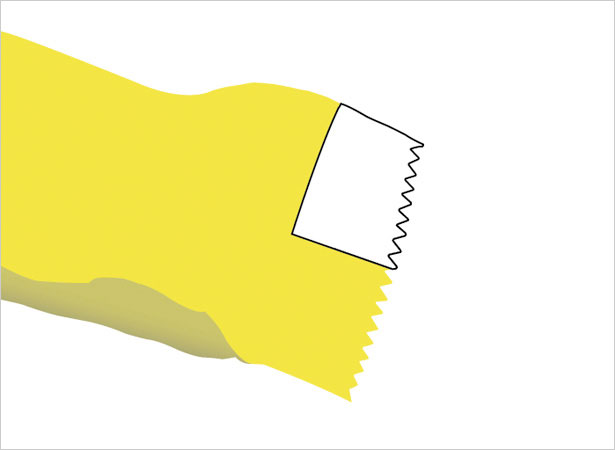
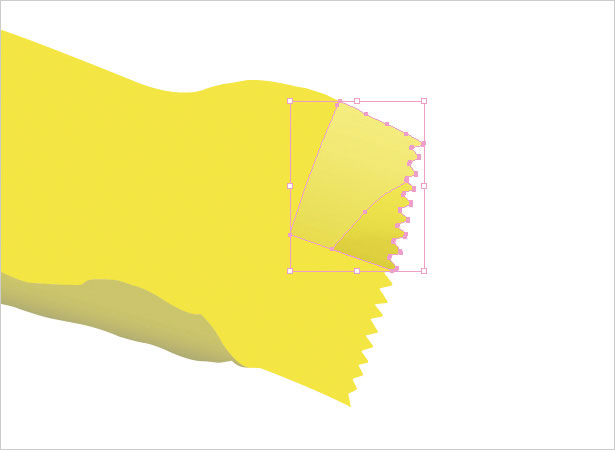
7. Top Corner
Opret et nyt lag på toppen og spor det øverste højre hjørne af omslaget. For at få det øverste hjørneudseende skruet ud, skal du tegne et nyt sort slagtilfælde uden at fylde over nederste hjørne - dette vil være skillelinjen.

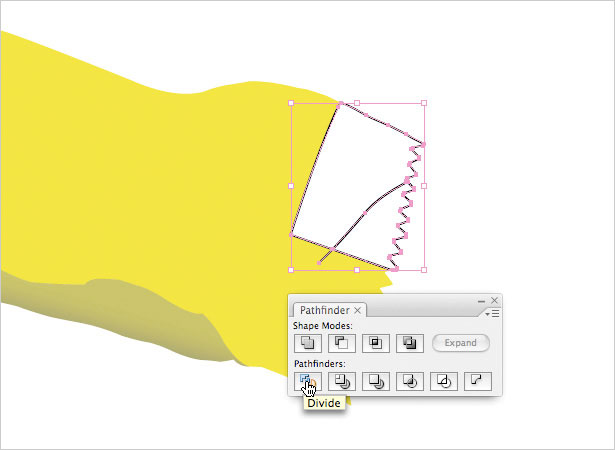
Med både hjørneformen og den sorte linje valgt, skal du klikke på knappen Divide i Pathfinder-panelet for at adskille formerne. Højreklik (ctrl-klik) og vælg Udelukkelse.

Anvend nu en gradient på # FAEE8A til # E5D64B i en vinkel på -107,48 til den større form og # 5A530B til # F6E775 i en vinkel på 91,66 til det mindre stykke.
Sidst ændrer du opacitet af det mindre stykke under gennemsigtighedspanelet til 35% farvebrænding.

8. Candy Bar Navn
På et nyt lag sporer formen på candy barnavnet. Prøv at spore bogstaverne lidt skæv og rynket for at gøre det mere realistisk. Brug Divide-metoden fra det sidste trin til at oprette hule bogstaver som "O" eller "e", bortset fra i stedet for en linje, brug en form som divider.

Farverne kan indstilles til forskellige gradienter, så længe de giver bogstaverne den rette konturering af formularen under dem. Bemærk, hvordan denne applikation giver illusionen af højdepunkter.

Dernæst lav et nyt lag under navnet laget og spor et lidt større omrids omkring bogstaverne i en hvid udfyldning og ingen slagtilfælde.

9. Hovedskygger
For at opnå de bedste resultater skal du bruge en egentlig candy bar eller et billede af en til reference, da det gør det lettere at udtype skyggeområderne.
En generel regel vedrørende skygger: for direkte fold er skyggerne skarpe og mørkere; for små folder er skyggerne lettere og sløret. Skygger kan også variere i størrelse og form: nogle er store og afrundede, mens andre er små og lineære.
Brug penværktøjet til først at oprette de forskellige skyggeområder.

Med en kombination af eksperimenter og brug af faktisk reference skal du indstille farven og værdien af hver skygge for at matche det beløb, du ser i folderne i din reference candy bar. Gradienter kan også anvendes til at få udseendet rigtigt.
Der er to måder at sløre en form på: 1) Vælg den og klik på Effekt> Stylize> Feather. Med Forhåndsvisning tændt, skift beløbet til tilfreds. 2) Effekt> Blur> Gaussisk sløring.
Et andet tip er at spille med opacitet for at tone nogle skygger ned. Dette kan tage lidt tålmodighed for at få resultaterne rigtige.

10. Gradient Mesh
For svære skygger, brug værktøjet Gradient Mesh fra værktøjspanelet. Med den måde kan gradienterne bøjes og bevæge sig, tilpasses, bøjes og vinkles.
Gør rutenettet fyldigere ved at tilføje punkter med penværktøjet og fjerne dem ved at vælge og slette hvert punkt. Træk og position ankerpunkterne med Direkte markørmarkør (A). Eksperimenter med det for at producere et kig, der føles rigtigt.

11. højdepunkter
Generelt er candy bar wrappers skinnende og afgiver en glans. På et nyt lag med penværktøjet skal du oprette en stor form, der omfatter det vigtigste fremhævede område. Opret et par mindre områder for sekundære højdepunkter.

Skift fyld for højderne til hvid uden slagtilfælde. Nu, ligner skyggerne, eksperimentere med Blur og Opacitet for at bestemme det rigtige udseende.
Det er vigtigt at tone ned højderne, så det ligner en lille vask over de andre genstande i stedet for en hvidfarve. Det er det der gør højdepunkterne naturlige og realistiske.

12. Skygger 2
Nu har den øverste del lidt mere skygge. På et nyt lag opretter du figurer med Pen-værktøjet svarende til det første sæt af skygger, men mindre i størrelse og mindre i mængde.
Disse skygger er forskellige, fordi de ikke er de vigtigste. De er også subtilere.

I stedet for mørkere farver anbringes gradienter i en brunbrun eller lysebrun til lysegul, som forsigtigt tilføjer hints om foldning og folder.

13. Cast Shadow
Den kastede skygge falder på den modsatte side af lyskilden, som i dette tilfælde er langs bundens og højre side af omslaget.
På et nyt lag, under alle de andre lag, skal du først spore langs bunden af omslaget for at gøre bundskyggen. Spor derefter langs den højre side af omslaget til den rigtige skygge.
Spor ikke det i samme nøjagtige form som omslaget, da dette er en skygge, som skal se anderledes ut.

Vælg begge figurer og flyt dem, så de sidder lidt under og til højre for omslaget. Indstil fyldningen nu til en gradient på 70% grå til 37% grå uden slagtilfælde.
Sidste tilføj Gaussisk sløring (Effekt> Sløring> Gaussisk sløring) til begge former: Bundformen med 2,8 pixel og den rigtige form ved 1,6 pixel. Dette er det sidste skridt i at gøre candy bar realistisk, fordi det begrunde objektet.

Skrevet udelukkende til WDD af Wendy Ding .
Hvis du fulgte denne vejledning, kan du dele dine resultater med os ved at sende linkene til dine resultater nedenfor ...