7 Nøgleattributter for et kvalitetsbrugerikon
Brugergrænseflade design er et varmt emne i disse dage og med god grund. I en verden, hvor digitale oplevelser er så stor del af vores liv, er værdien af en kvalitetsbrugeroplevelse højere end nogensinde. Ikke alene er det vigtigt nu, men kvaliteten af brugergrænsefladerne er forpligtet til at være endnu vigtigere i fremtiden i betragtning af den enorme vækst i mobil, digital og internet af ting.
Fra hjemmesider til displays i vores biler til termostatkontrol i vores hjem udgør brugergrænseflader af alle typer en stor del af vores daglige oplevelse. Under hensyntagen til, at brugere bliver mere erfarne med digitale skærme og forventer bedre oplevelser, end de var villige til at sætte op med for blot nogle få år siden, er det afgørende, at virksomhederne nøje overvejer kvaliteten af den oplevelse, de skaber for deres kunder.
Men hvad gør en brugergrænseflade af høj kvalitet?
1) Enkelhed
Store brugergrænseflader tendens til at være næsten usynlige. De består ikke af prangende udsmykninger eller unødvendige elementer. En kvalitets brugergrænseflade består af nødvendige elementer, der er logiske og koncise. Mens du arbejder på design af din grænseflade, spørg dig selv "Har brugeren virkelig brug for dette til at konkurrere deres opgave?", Før du tilføjer funktioner og indhold. Begræns din grænseflade til de elementer, der er væsentlige for brugeren. Tilføj ikke emner bare for at fodre dit ego, men fokusere på kvaliteten af brugeroplevelsen.
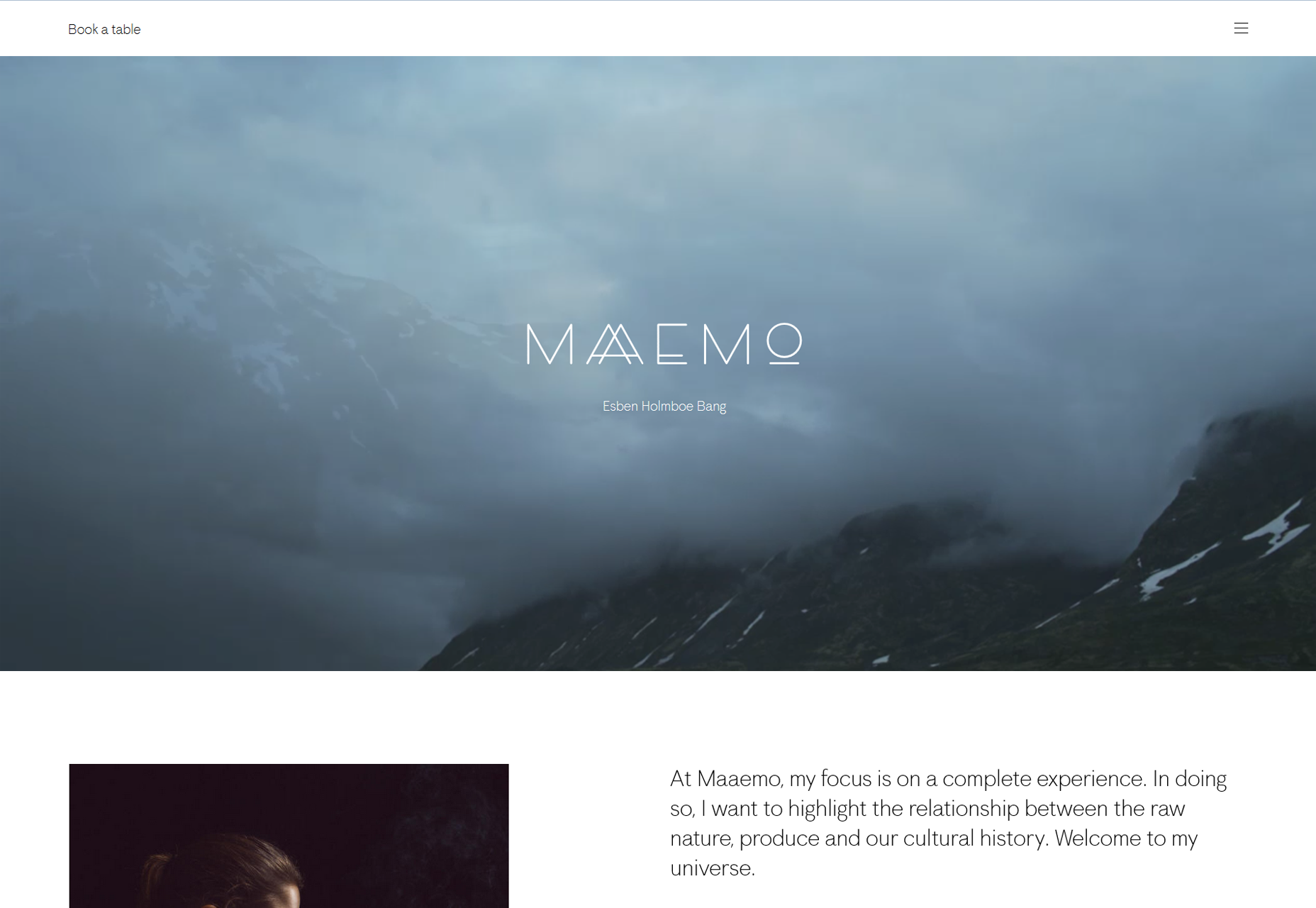
Et firma, der gør et godt stykke arbejde med dette koncept, er Maaemo. På denne norske restaurants hjemmeside er det allerførste, du ser, muligheden for at bestille et bord, andre muligheder er gemt bag en hamburger menu for at undgå rod. Ingen tid er spildt scanning gennem kompliceret navigation forsøger at finde ud af, hvor skal man gå til at booke et bord.
2) Klarhed
Klarhed er en af de vigtigste egenskaber ved enhver brugergrænseflade. Husk, at din brugergrænseflade eksisterer udelukkende med det formål at lette brugere, der interagerer med dit system. For at gøre dette skal det klart kommunikere med brugerne. Hvis brugerne ikke kan finde ud af, hvordan man nemt bruger din grænseflade, bliver de frustreret og overgiver oplevelsen.
For at forbedre klarheden skal du oprette klare og koncise etiketter til knapper og handlinger. Du vil gerne holde dine meddelelser nemme at forbedre oplevelsen også. Jo lettere dine etiketter, navigation og indhold er at læse, jo lettere er det for brugerne at forstå, hvad de skal gøre.
Husk dog, at den første egenskab var enkelhed; Du vil gerne huske på dine etiketter, definitioner og forklaringer. Undgå at røre din grænseflade med lange forklaringer. Dine brugere vil ikke læse eller værdsætte dem, og de vil kun komme i vejen for brugeroplevelsen.
Det er bedre, hvis du kan forklare en funktion i et ord i stedet for to. Gem dine brugere læsetid og kognitiv belastning ved at holde dine etiketter og meddelelser kortfattet. Selvom det er nødvendigt at bruge tekst både klar og præcis, kan det kræve en vis indsats, er det værd at forbedre brugeroplevelsen af din brugergrænseflade.
3) Konsistens
Med din brugergrænseflade vil du gerne bevare konsistens gennem hele oplevelsen. Konsistente grænseflader vil give dine brugere mulighed for at stole på og udvikle brugsmønstre, der forbedrer oplevelsen. Folk kræver konsistens, og du bør give dine brugere mulighed for at blive bevist korrekt, når de er afhængige af det.
De vil have en oplevelse, hvor hvis de lærer at gøre noget, vil de være i stand til at stole på at det fungerer på samme måde på andre skærme. Oprethold sprog, layout og design i hele dit interface. Ved at gøre det letter du dine brugere at forstå, hvordan tingene vil fungere, øge effektiviteten og forbedre brugeroplevelsen.
4) Kendskab
Et af målene med UX-design er at gøre en grænseflade intuitiv for brugerne. Lad os overveje, hvad intuitivt betyder, når det kommer til brugergrænseflader, hvis din grænseflade er intuitiv, kan den naturligvis forstås af brugerne. For at gøre dette er det vigtigt, at du udnytter kendskab til dit design.
Din grænseflade vil føle mig fortrolig, hvis brugerne ikke skal tænke på, hvordan man bruger det, fordi de allerede forstår det. Når brugerne er bekendt med noget, ved de hvad de skal forvente og behøver ikke at tænke på hvad de skal gøre. På grund af dette arbejde med at identificere områder af dit design, hvor du kan udnytte kendskab til at gøre interager med dit system lettere for dine brugere. Et aktuelt eksempel på dette ville være hamburgerikonet set på så mange apps i disse dage. Hver gang du ser dette ikon, ved du straks, hvor menuen er, og du behøver ikke at stoppe og kigge efter menuen og tænke over, hvad du skal gøre. Det kommer naturligt, fordi du er bekendt med dette ikon.
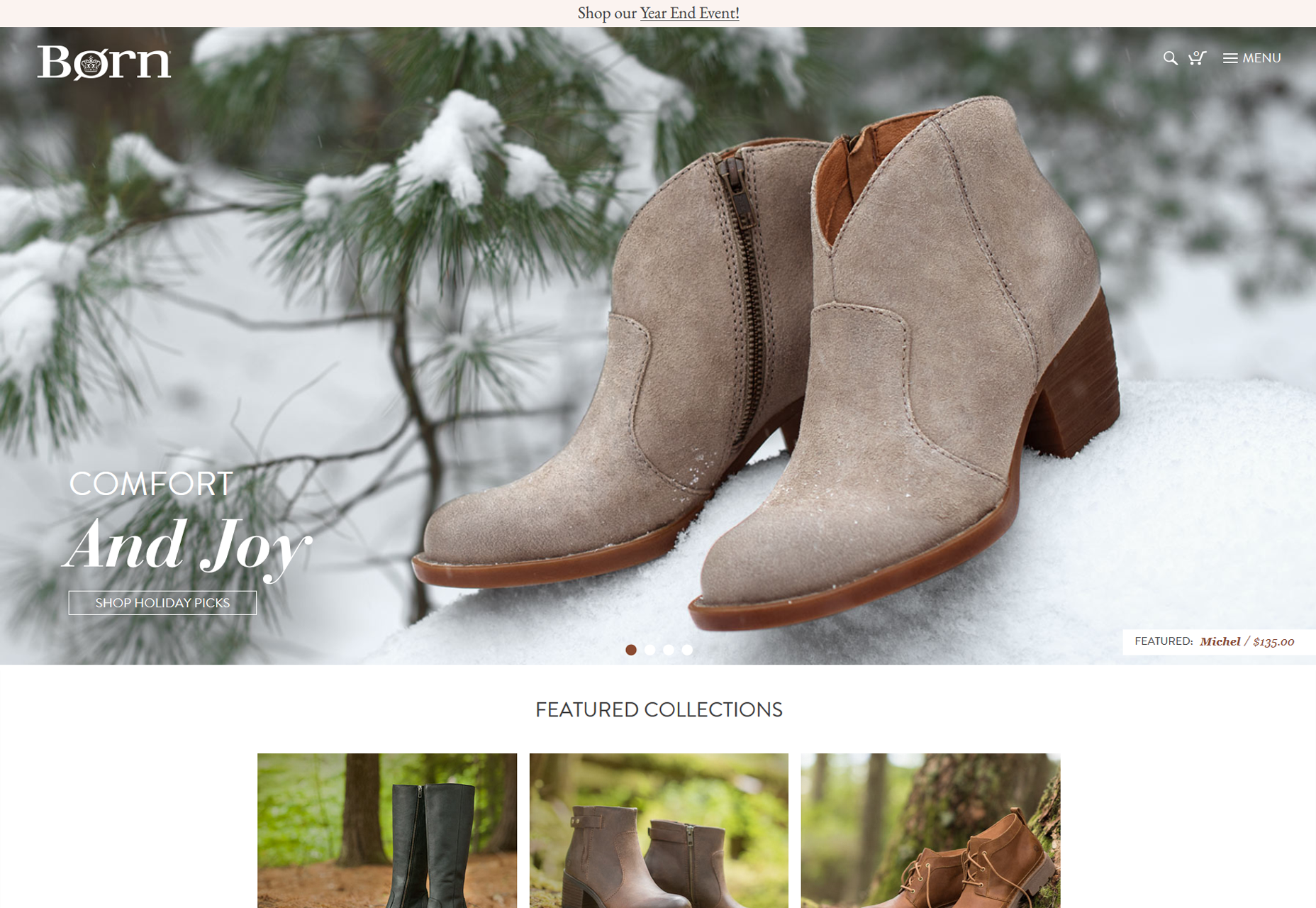
Born Shoes hjemmeside hjælper med at illustrere dette koncept. Kendte ikoner placeres i en velkendt position, der gør det nemt for besøgende at vide, hvad de skal gøre.
5) Visuel hierarki
En egenskab, der ofte overses, men er vigtig for et kvalitetsbrugerprogram, er at designe din grænseflade, så det giver brugerne mulighed for at fokusere på det, der er vigtigt. Hvis du forsøger at få alt til at se vigtigt, skaber du bare information overbelastning og reducerer kvaliteten af brugeroplevelsen. Kontrasten mellem de forskellige størrelser, farver og placeringer af elementer skal fungere sammen for at give en klar forståelse af din grænseflade og hvad en bruger skal gøre. Et godt designet visuelt hierarki reducerer udseendet af kompleksitet og hjælper brugerne med at udføre deres opgaver.
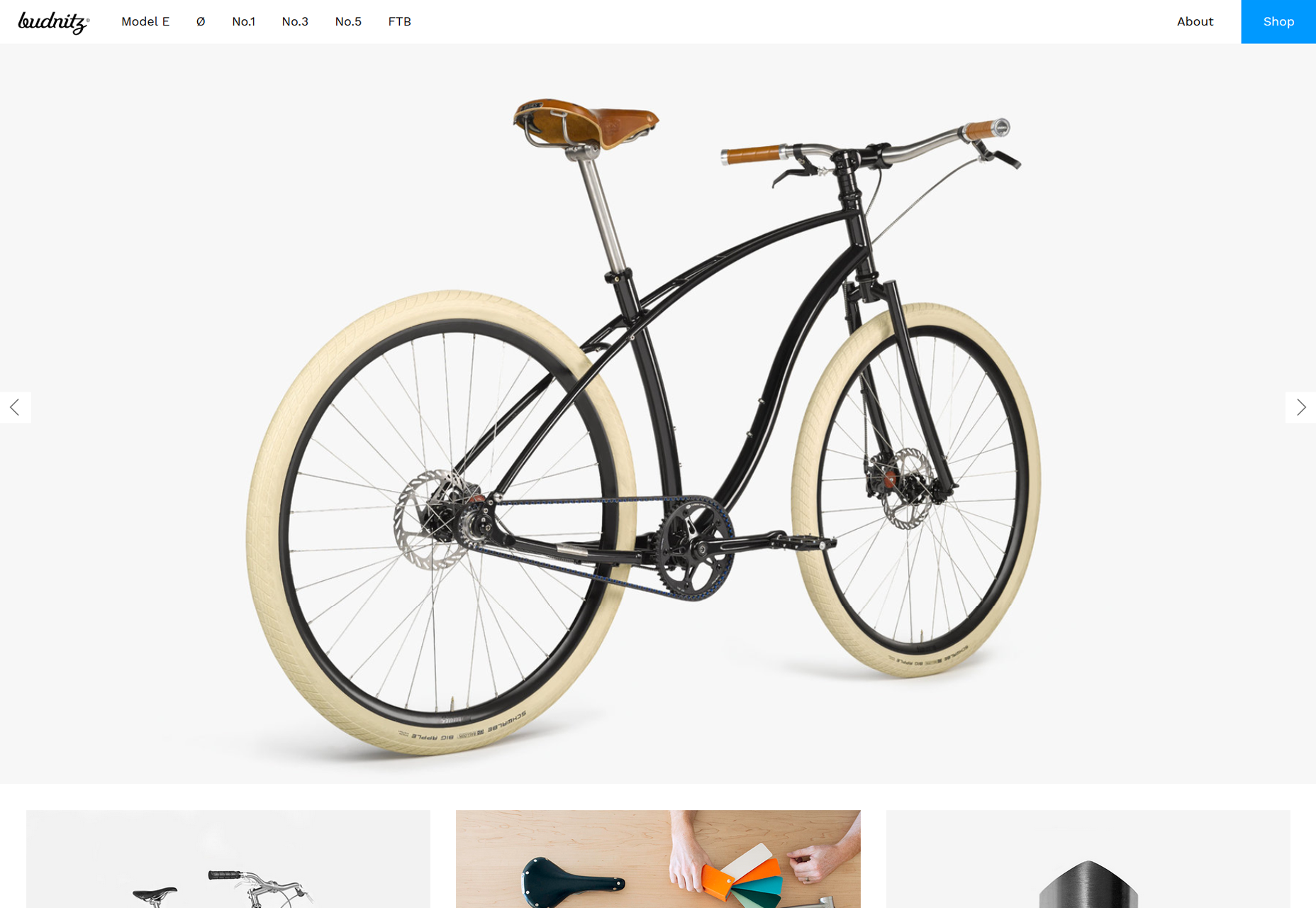
Budnitz Cykels hjemmeside viser, hvordan brugen af farve kan hjælpe med at skabe et visuelt hierarki, der trækker brugere til et bestemt afsnit af deres hjemmeside. Her står deres butiksknap ud og styrer besøgende.
6) Effektivitet
Din brugergrænseflade er, hvordan en bruger vil komme til, hvor de vil gå og gøre, hvad de vil gøre. En brugergrænseflade giver brugerne mulighed for at udføre opgaver med hurtighed og lethed, med andre ord fungerer det med effektivitet. En af de bedste måder at forbedre effektiviteten af din grænseflade på er gennem opgaveanalyse.
For at udføre en opgaveanalyse skal du overveje aktiviteter og opgaver, som brugerne mest sandsynligt vil udføre og derefter strømline processen for at gøre hver enkelt så hurtig som muligt for brugerne. Overvej nøje hvilke funktioner den har brug for, og hvilke mål brugerne forsøger at opnå. I stedet for blot at oprette en liste over, hvor brugerne kan navigere, skal du overveje, hvad dine brugere vil gøre og hjælpe med at lette disse aktiviteter gennem dit design.
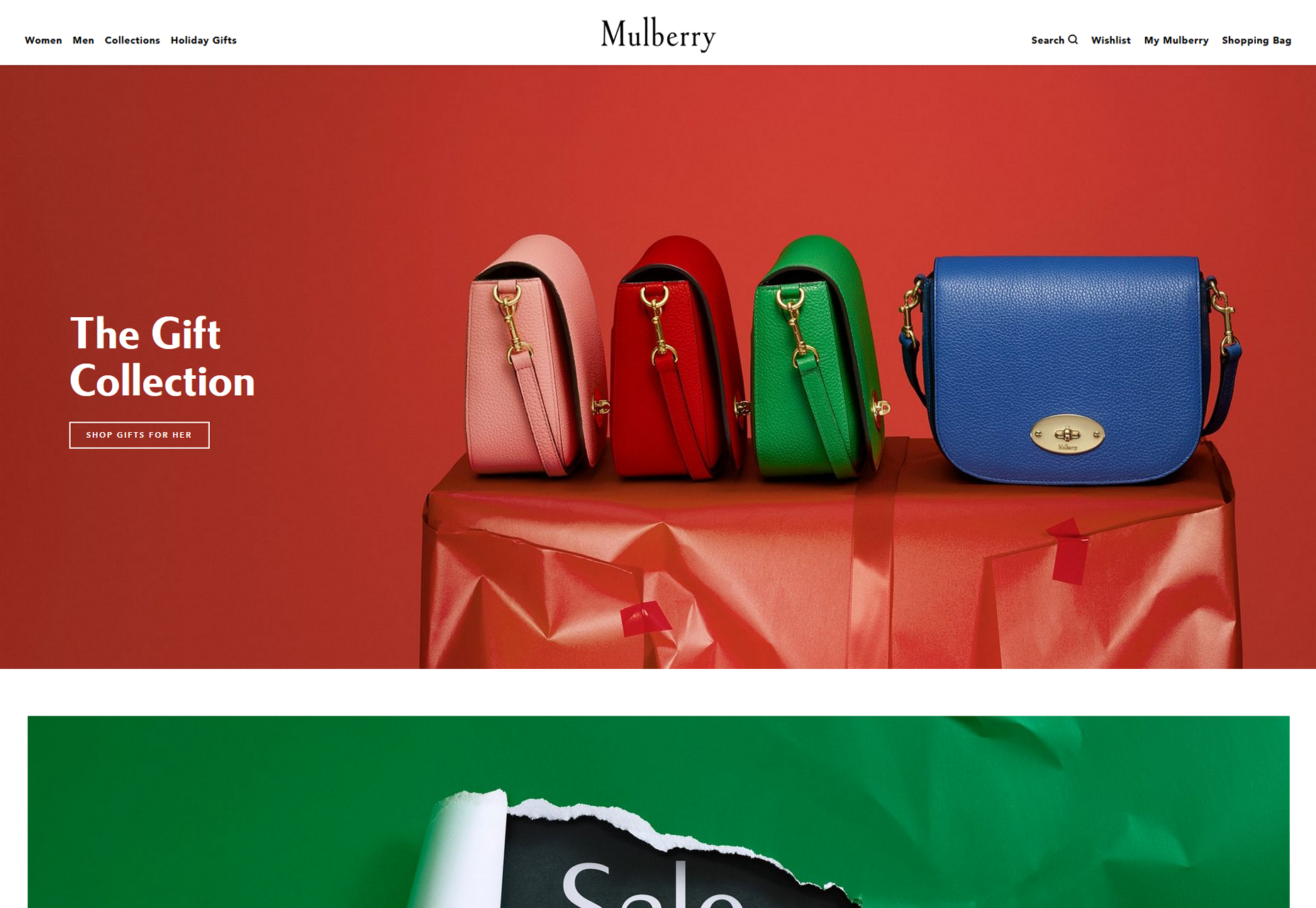
Mulberry giver et glimrende eksempel på dette med deres hjemmeside i løbet af ferien. Forvente besøgende på udkig efter ferie gaver giver de brugere mulighed for at shoppe til gaver uden at skulle arbejde for at gøre det.
7) Responsiveness
Når det drejer sig om en grænseflade, skal du overveje et par forskellige former for lydhørhed. Til at begynde med er en hurtig grænseflade hurtig. Du vil have din grænseflade, og systemet bag det, for at arbejde hurtigt. Brugere bliver let frustrerede og må vente på et websted, der skal indlæses for eksempel.
Faktisk er disse dage, hvis dit websted ikke er indlæst i tre sekunder, du begynder at miste besøgende hurtigt, da de bare begynder at trykke på bagpilen på deres browser. Ifølge Kissmetrics vil 40% af mennesker opgive en hjemmeside, der tager mere end 3 sekunder at indlæse, og efterhånden som mere tid passerer, vil endnu flere brugere ramme bagpilen. Mobilapps og websteder, der indlæser og betjener hurtigt, forbedrer brugeroplevelsen.
Når du tænker på lydhørhed, bør du også tænke på din grænseflade, der svarer til brugerne. Din brugergrænseflade skal give feedback til brugerne. Lad dine brugere vide, hvad der sker, og at deres indsats for at engagere sig med grænsefladen er blevet forstået. For eksempel opret et svar for at lade dem vide, at de har skubbet en knap med succes eller oprettet en fremdriftslinje for at lade brugerne vide, at den næste skærm er i gang, så de ikke antager, at den sidder fast. Disse typer af feedback forbedrer brugeroplevelsen og reducerer fejl.