15 websteder med fremragende UX
Brugeroplevelse er meget vigtig i udviklingen af et websted i disse dage. En stor brugeroplevelse sikrer, at nogen besøger dit websted og nyder alle dele af det. Brugeroplevelsen sikrer også, at du kan manøvrere rundt om et websted og finde alt, hvad du leder efter. Tænk på, hvordan du kan lide den oplevelse du deltager i på en Starbucks eller en Barnes og Noble boghandel. Disse steder blev lavet med kundeoplevelsen i tankerne.
UX (brugeroplevelse) til webdesign er en kombination af sådanne færdigheder som brugergrænsefladedesign og interaktionsdesign. Det handler om at lave ting, der giver mening. Nogle af vores foretrukne udviklinger i UX inkluderer muligheden for at flere oplysninger vises, mens du ruller ned på en side, snarere end at klikke på de næste eller "load more" knapper. En anden er evnen til at ramme venstre og højre navigationstaster på tastaturet i stedet for at skulle klikke på pagination. Dette er effektivt, fordi det gør web browsing nemmere og mere intuitiv.
I dag har vi fundet 15 fantastiske websteder, der virkelig forstår og tager tid til at skabe en vidunderlig brugeroplevelse. De har brugt godt design, udvikling, navigation og meget mere for at skabe websteder med næsten perfekt UX. Lad os hoppe lige ind.
Andrew Jackson
Andrew er en freelance designer baseret ud af London. Hans porteføljesite er helt vidunderligt. Dens navigation er næsten udelukkende baseret på navigationsnøglerne på tastaturet og er oprettet, så hver gang du bevæger dig i en retning, er der noget der. Du kan flytte fra projekt til projekt eller inden for forskellige dele af et bestemt projekt. Desuden er webstedet ikke rodet, og du ved præcis, hvor du skal være.
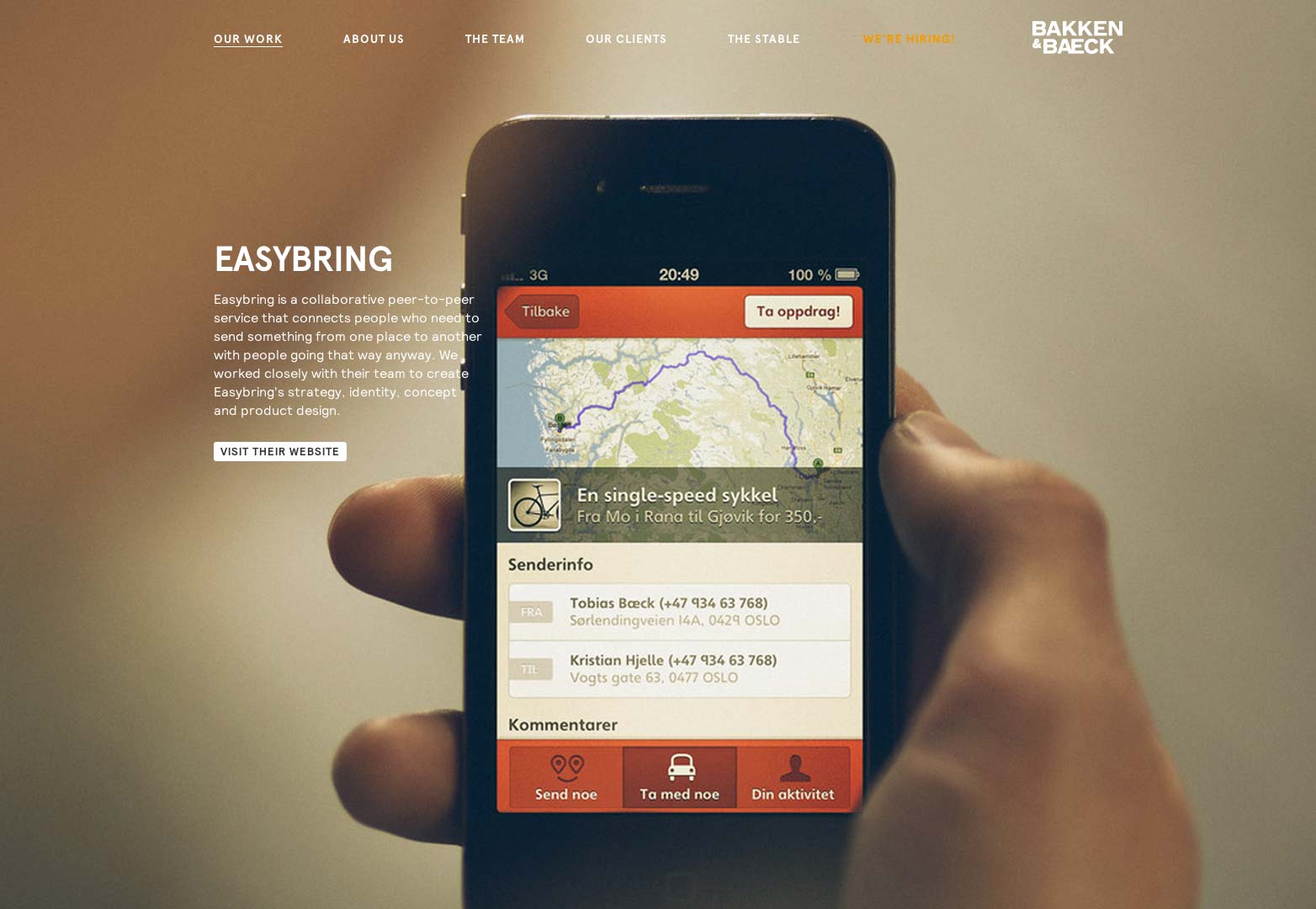
Bakken & Baeck
Bakken & Baeck er et lille agentur med hjemsted i Norge, der hævder at gøre gode ideer til gode produkter. De hjælper med at gøre sikkerhed for dette krav ved at vise dig noget af deres arbejde. Igen kan du rulle gennem siderne og porteføljearbejdet ved at bruge navigeringstasterne på tastaturet. De fokuserer også dig på hvad du skal se, hvilket hjælper dig med at manøvrere og vide, hvor du foregår på denne hjemmeside.
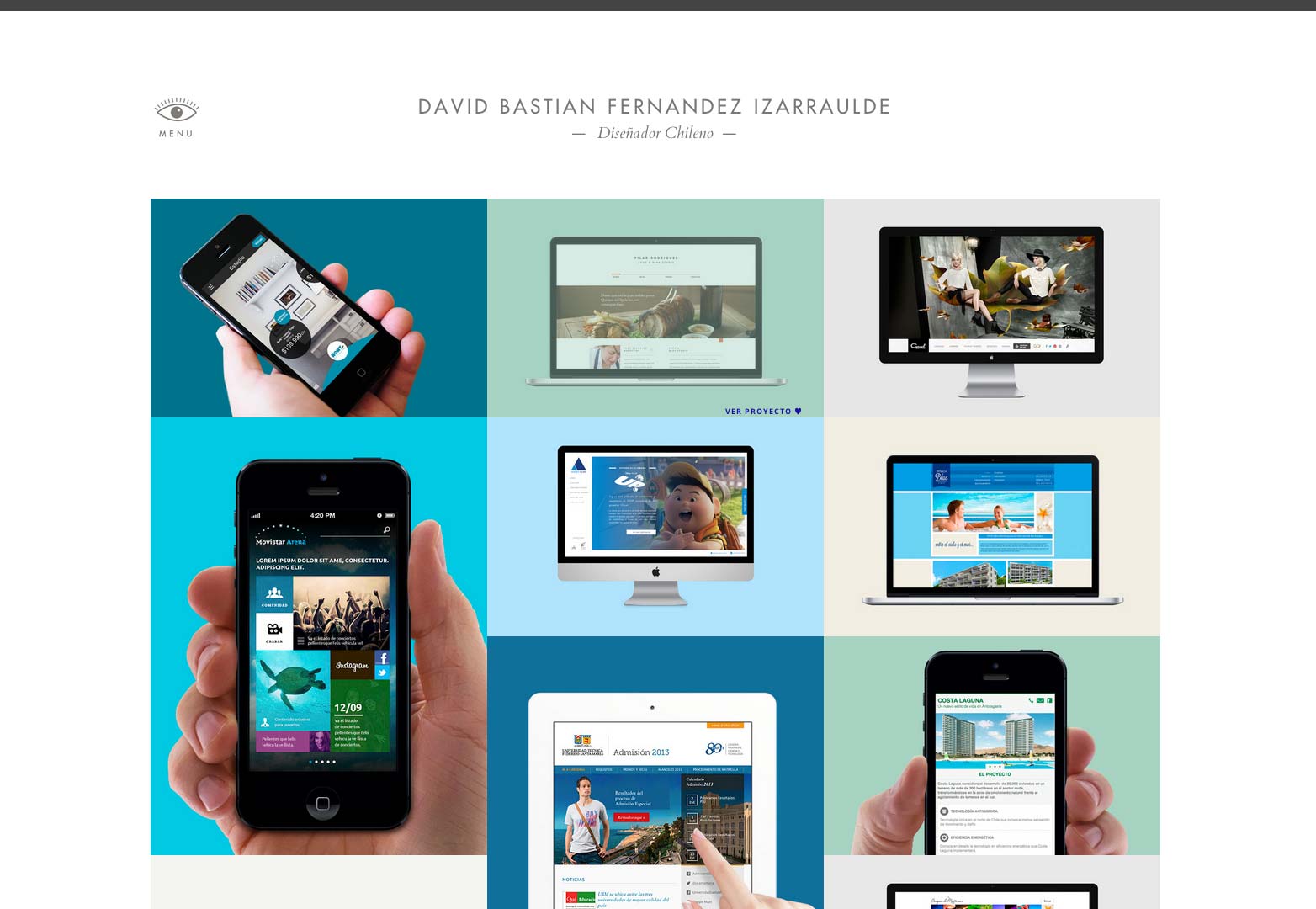
David Bastian
David er en designer fra Chile. Lige fra den flagermus skal vi lægge mærke til Davids brug af et gitter og en flad farve brugergrænseflade til hans porteføljedesign. Det er så rent og nemt at navigere det næsten føles som noget mangler. Der synes at være ingen side til side navigation, men David var yderst smart ved at oprette en flyvemenu til venstre for webstedet. Det er diskret og let at skelne og endda lettere at bruge.
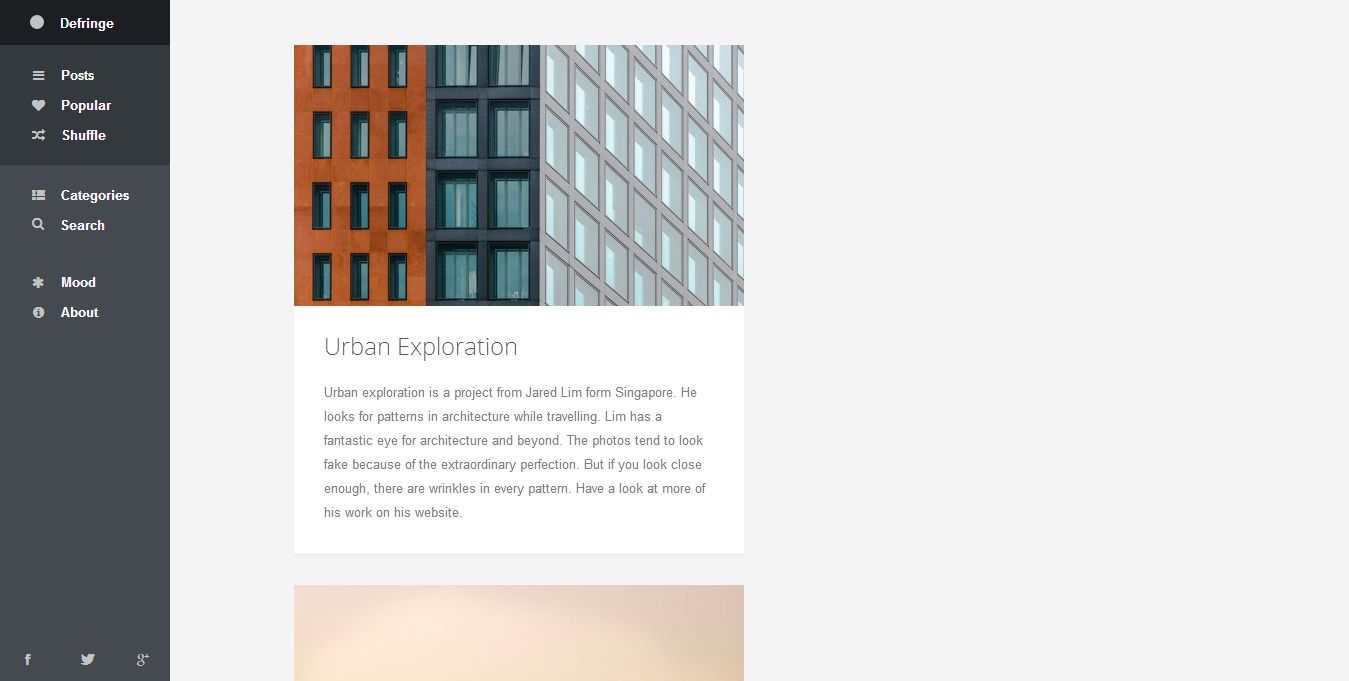
Rens kant
Defringe er et websted, der sætter sammen en masse forskellige kreative ting. Der synes at være en temmelig fri fornemmelse af, hvad der bliver dækket, da de tilbyder stillinger til ting som arkitektur, fotografi, design og meget mere. Defringe er et lydhurt webdesign, der har mulighed for at blive vist med en venstre menu. Jeg kan godt lide denne venstre menu, fordi den bruger motiver fra musikafspillingssoftware, så du kan komme rundt på siden. dette giver mening, fordi der igen ikke er noget hovedfokus bortset fra at blive inspireret af forskellige værker.
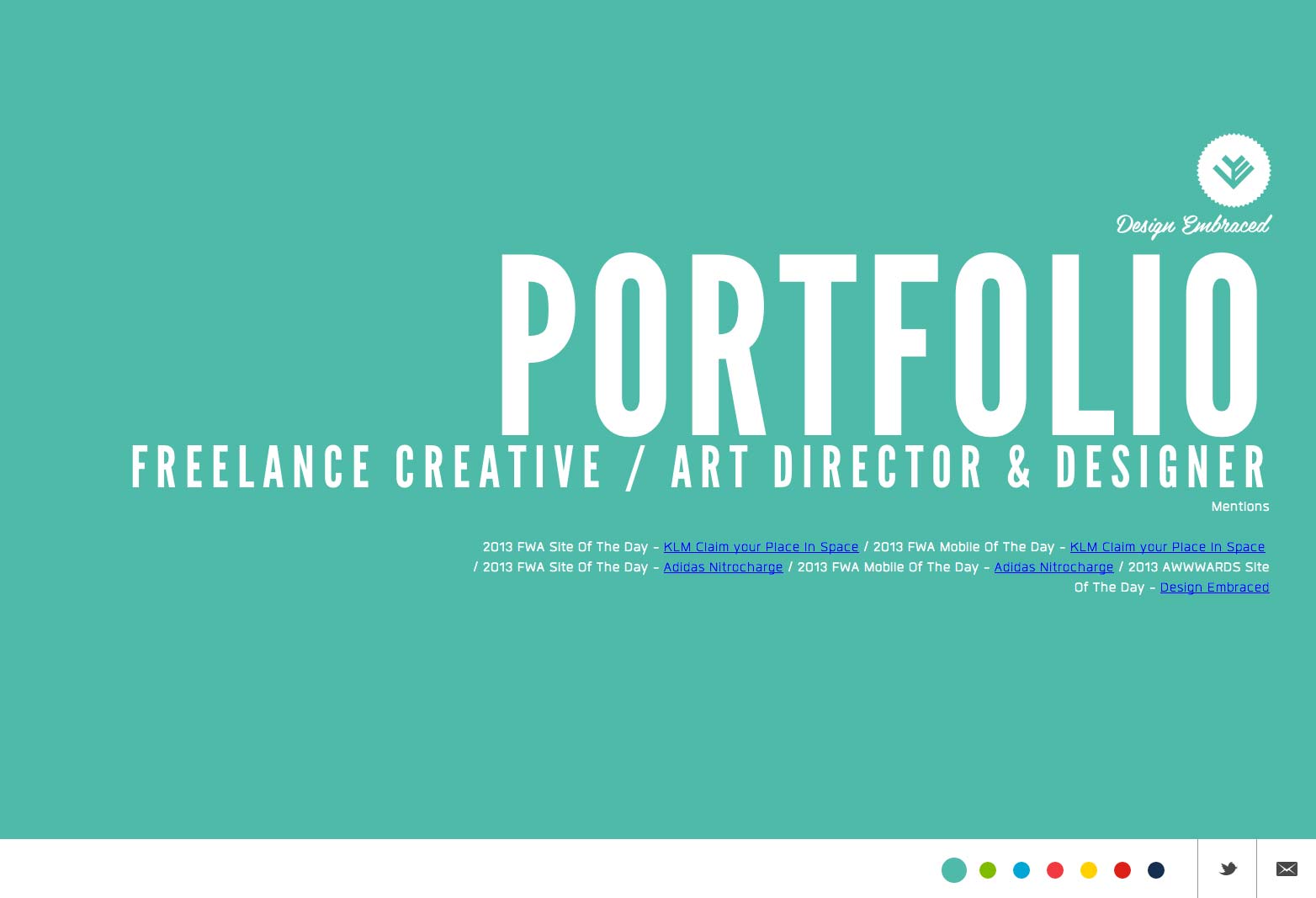
Design omfavnet
Design Embraced er hjemsted for kunst og kreativ direktør Anthony Goodwin. Til sin navigationsmetode bruger han venstre og højre navigationsknapper samt rullehjulet, der er tilgængeligt på de fleste computermus. Dette webdesign er lidt mere spændende takket være brugen af farve og store overskrifter. Arbejdet er stadig let set i et yderst rent miljø, der fokuserer på arbejdet.
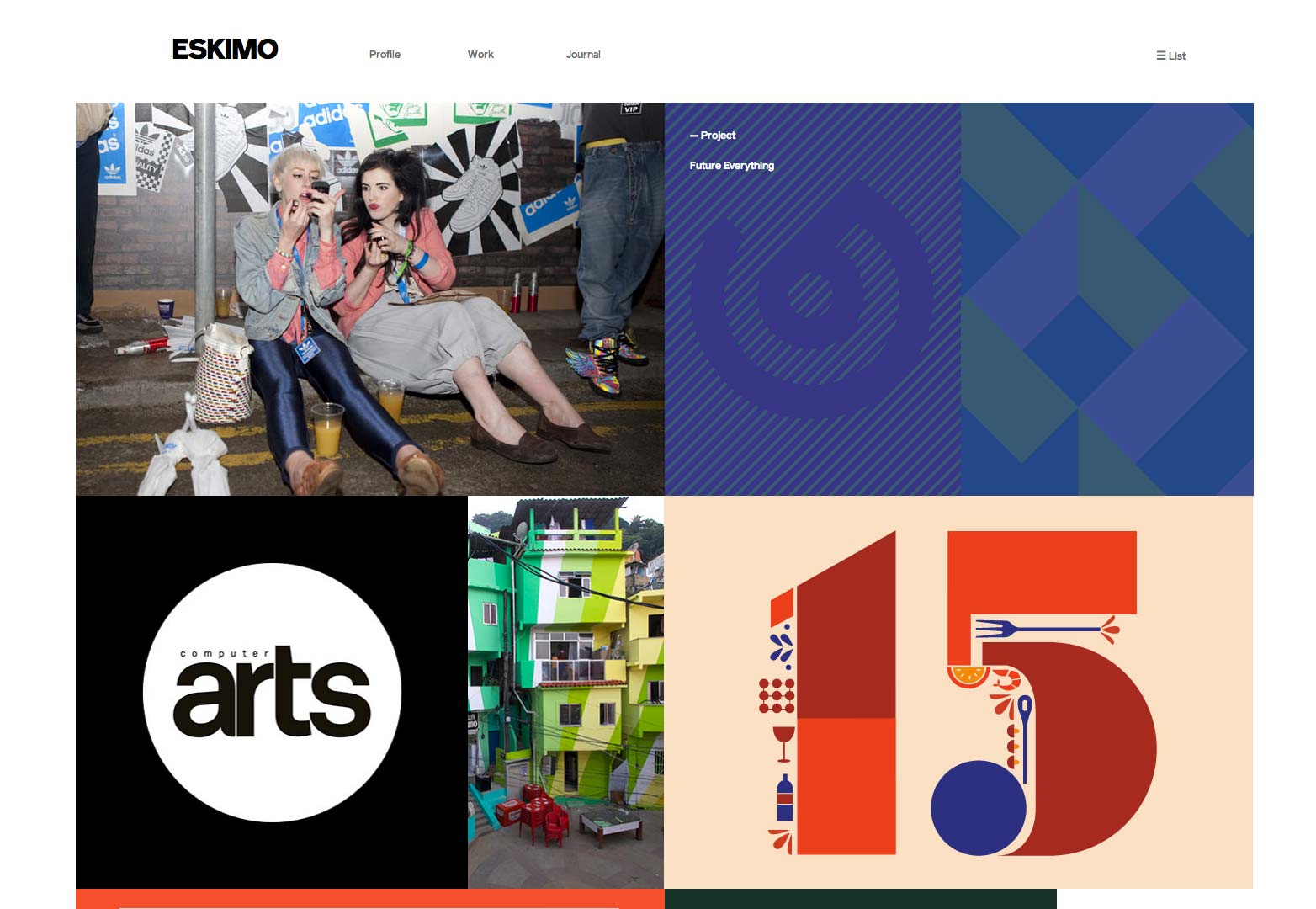
Eskimo
Eskimo Creative er et prisvindende agentur med hjemsted i Manchester. Som et kreativt bureau skal de bare være det i enhver oplevelse, de tilbyder. Online gør de et godt stykke arbejde med kreativt at præsentere deres arbejde uden at gå over bord. Seere ved præcis, hvordan man kommer rundt om siden. Af betydning er overgangen mellem sider og hvordan det er glat, snarere end en hik i indlæsningen. Det gør en enorm forskel, når du forsøger at appellere til en persons kreative side.
FS Emeric
Dette er et websted dedikeret til lanceringen af en helt ny skrifttype fra Fontsmith. Skrifttypen siges at være baseret på fremtidens behov i forskellige discipliner i design. På grund af dette har du et kreativt skrifttype med nogle grundlæggende grundlæggende i skrifttyper. Denne hjemmeside er yderst kreativ og noget futuristisk i sin tilgang. Navigeringen er let, det er interessant og giver mange fantastiske indblik i oprettelsen af denne skrifttype.
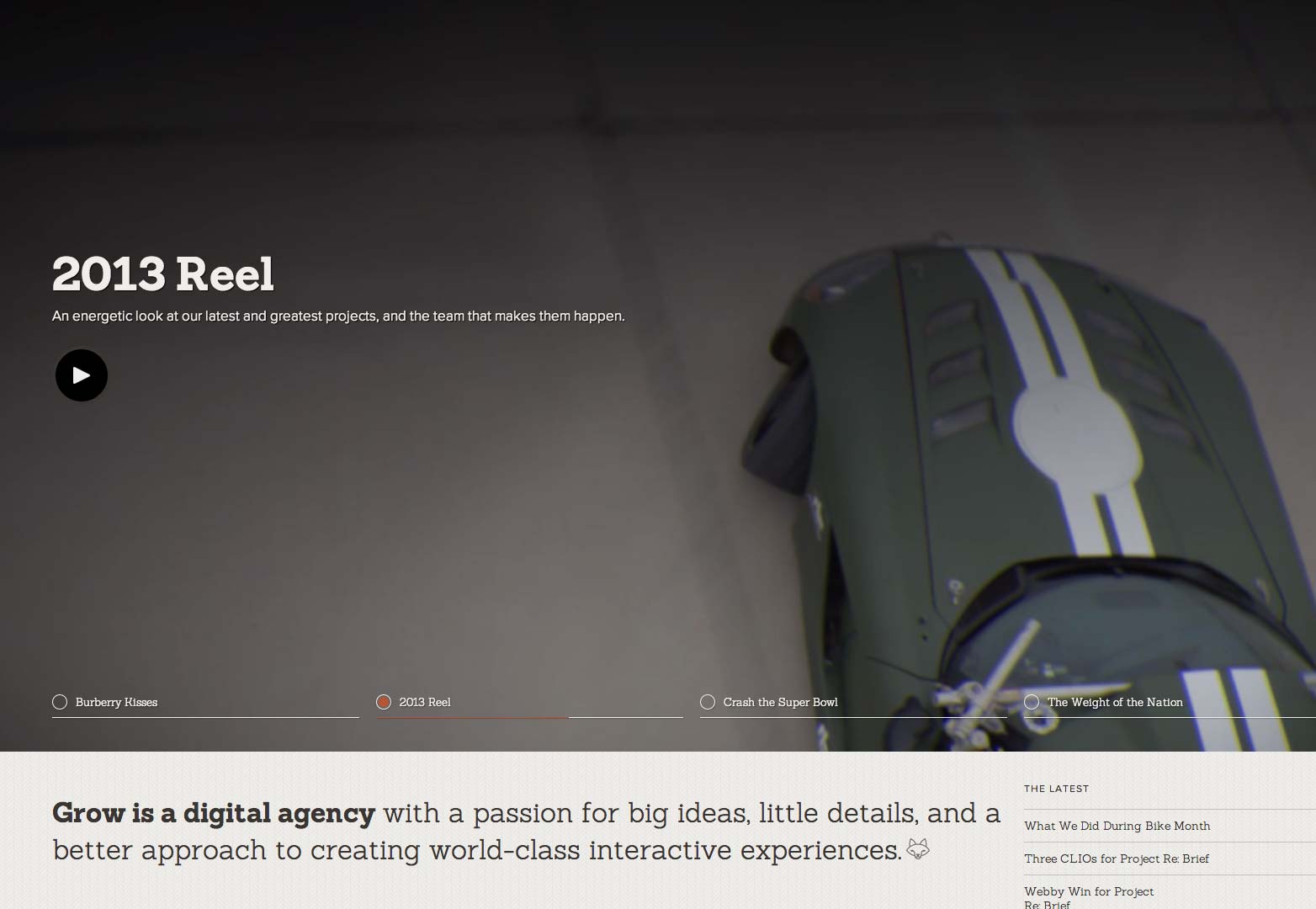
Grow Interactive
Grow er et prisvindende digitalt bureau, der er rodfæstet i Norfolk, og som har en passion for store ideer og små detaljer. Brugeroplevelsen på Grow er fantastisk, fordi alt føles så forbundet. Der er en konsekvent følelse af farver og fotografering, til de overgange og udvikling, der bruges til denne hjemmeside, plus at navigationen er let og altid der. Dette er et perfekt eksempel på et gennemtænkt websted.
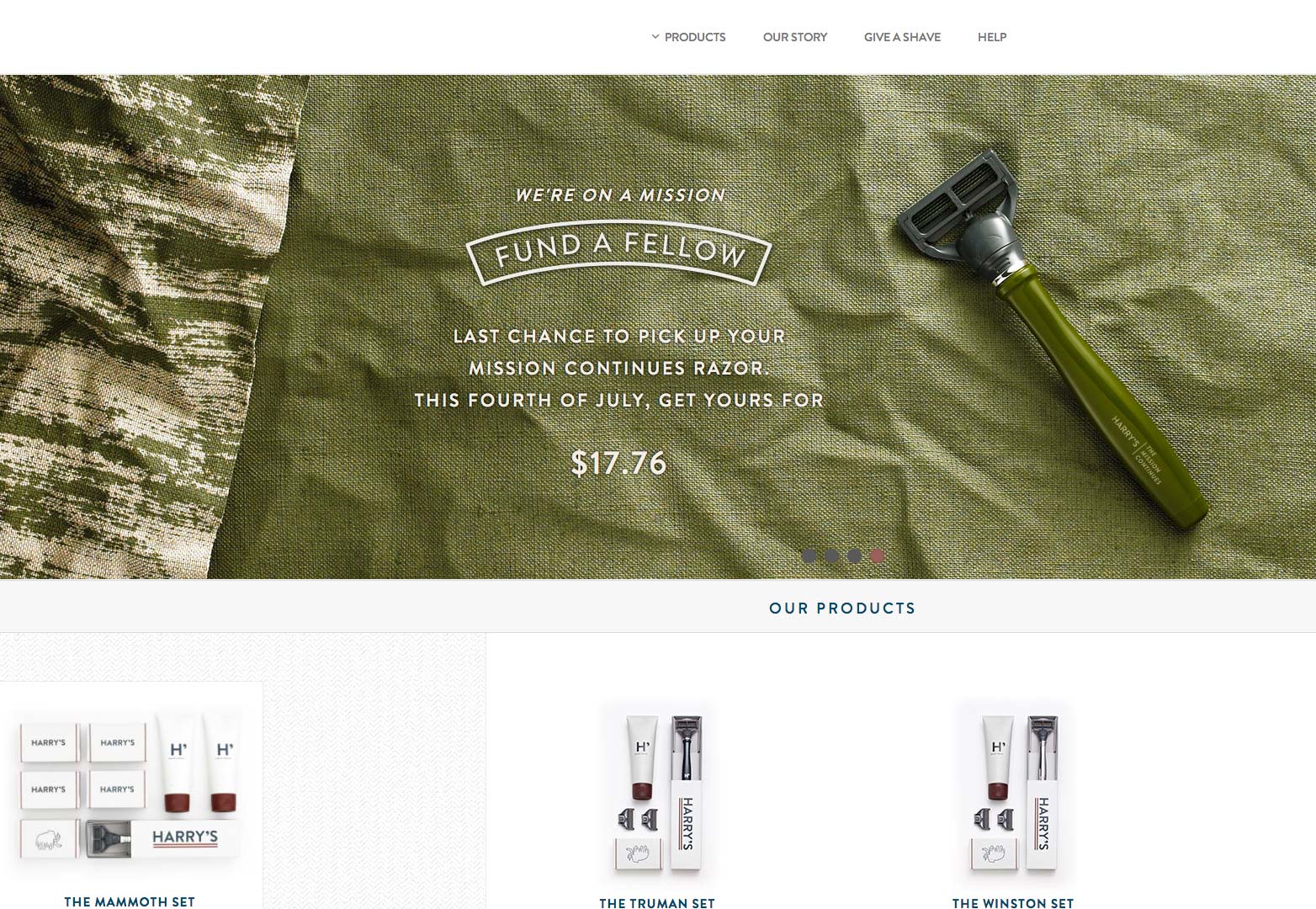
Harrys
Folkene over på Harrys gør højkvalitets razors til overkommelige priser. De har en vidunderligt ren hjemmeside, der fokuserer på kvalitet og lethed, med hvilken man kan bruge en barbermaskine. Hvad jeg fik øje på var produktmenuen. I stedet for at give mig en menu med bare ord på det, tillader Harry os at se produkter og priser lige der. Vi behøver ikke at gå til en e-handelsside for at komme til, hvor vi vil hen, den er tilgængelig lige der.
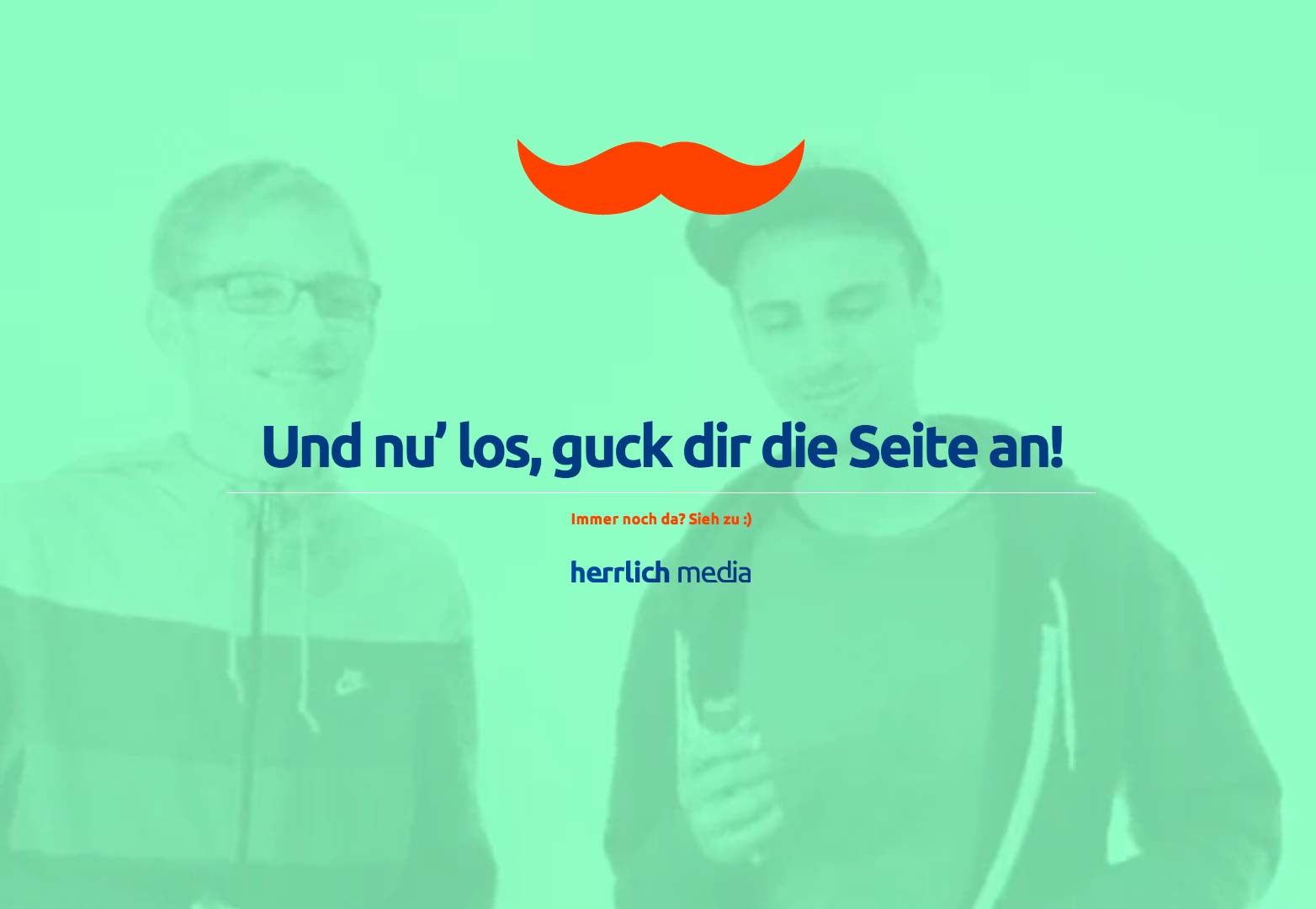
Herrlich Media
Jeg har hørt mange mennesker ekko stemningen, at kunst og design nemt overskrider grænserne oprettet af forskellige sprog. Herrlich Media hjemmeside er et vidunderligt eksempel på dette. Som du måske forsøger at oversætte siden til brudt engelsk, kan du stadig meget fortælle, hvad formålet med webstedet er, hvor du skal gå, og du får en god ide om hvad der sker i dette lille bureau. Brugeroplevelsen er også sjov og tilfredsstillende.
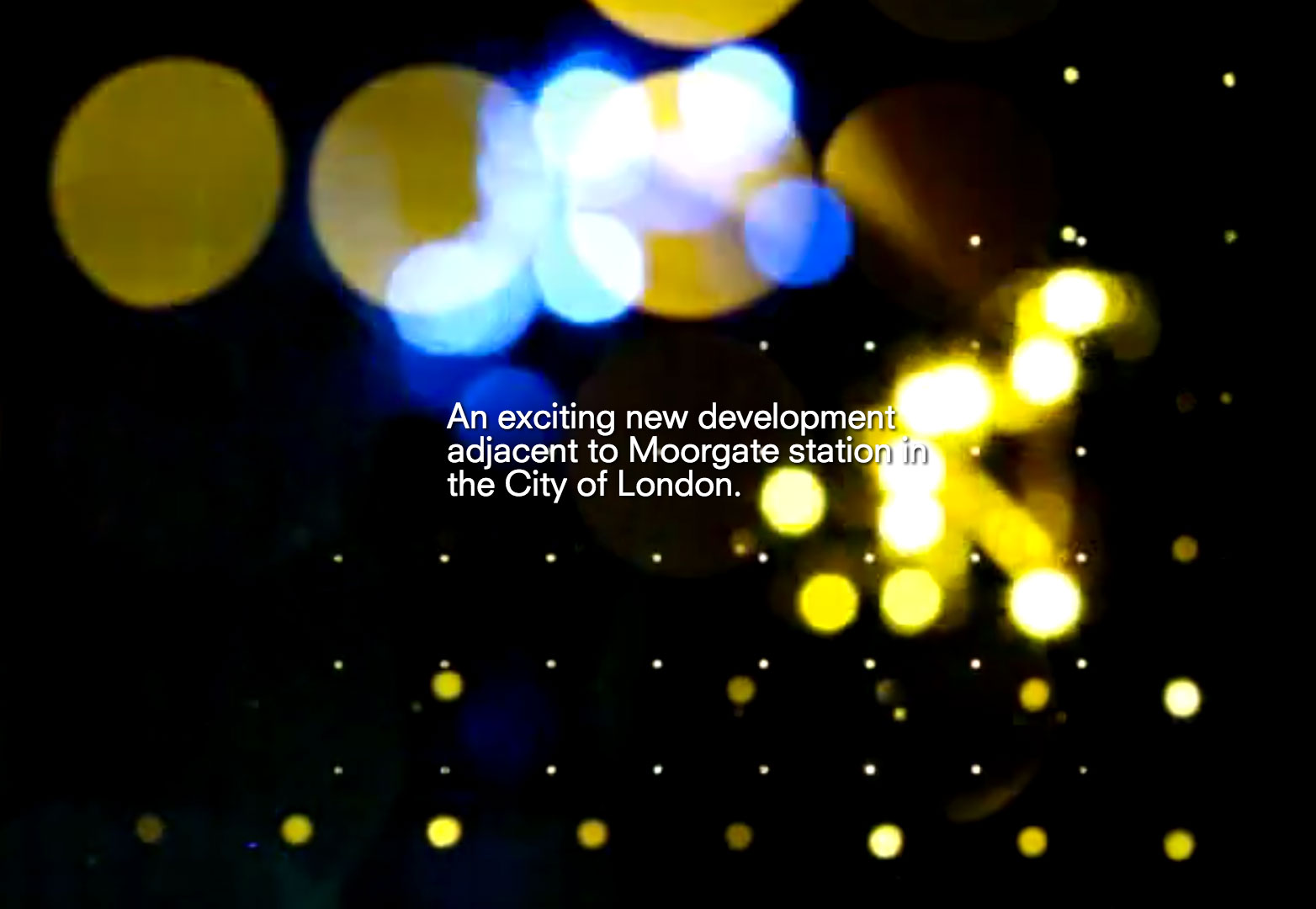
Moorgate Exchange
Det er ingen hemmelighed, at jeg tror video er fremtiden for webdesign, og dette er et godt eksempel på hvorfor. Videoen på denne hjemmeside skaber en atmosfære og oplevelse for enhver person, der kommer til at besøge dette websted. Også, når du kommer til webstedet, er der ingen forvirring om, hvad Moorgate Exchange er; vi bliver straks fortalt hvad det er og hvor det er placeret. Fortsæt med webstedet er lige så simpelt som at skubbe op og ned tasterne, og al information er let at se.
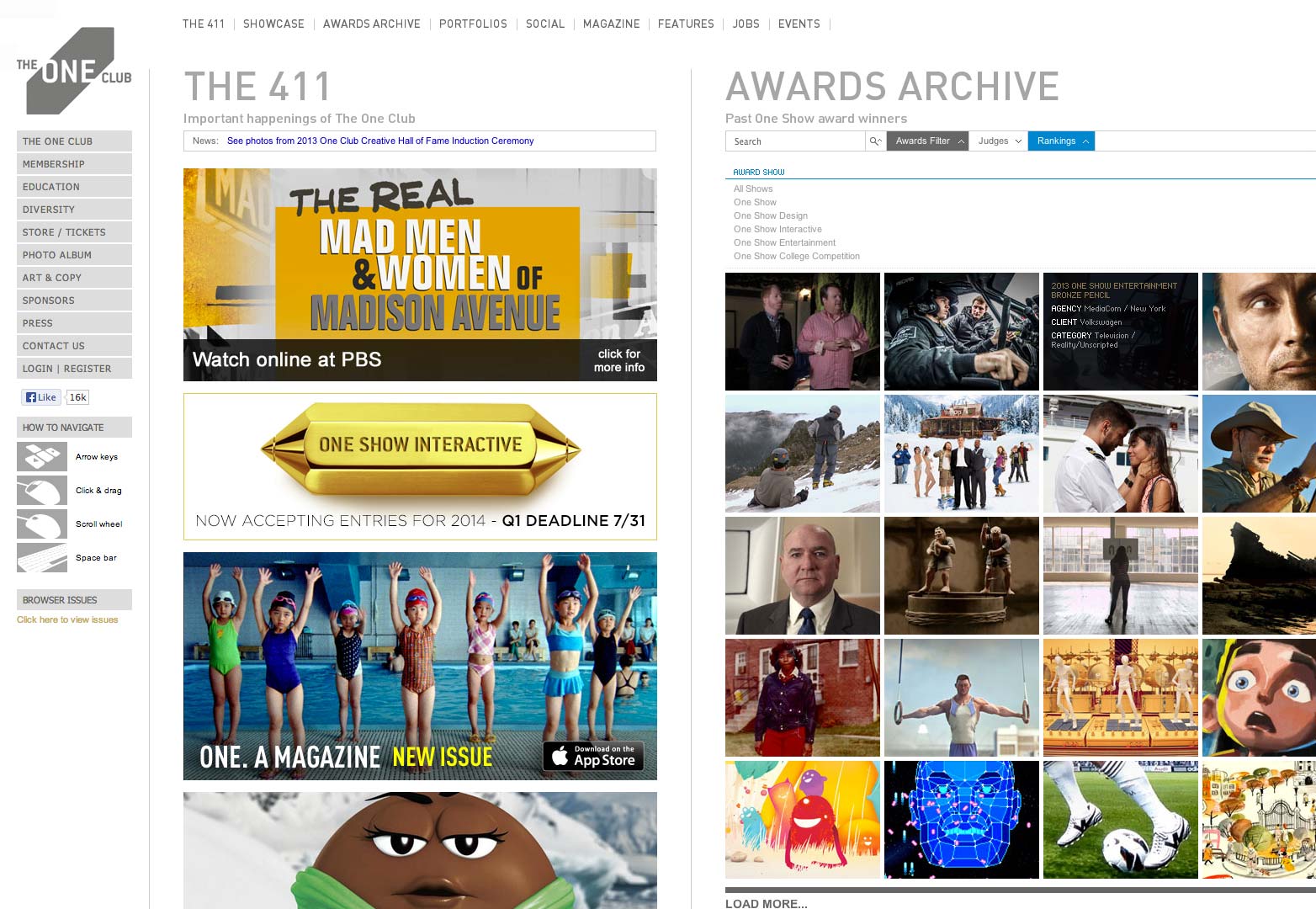
The One Club
The One Club er en hjemmeside og organisation, der henvender sig til unge fagfolk i reklame og kreative arenaer. De anvender nogle virkelig uortodokse versioner af navigation, hovedsagelig med implementeringen af vandret rullning fra side til side. Dette hjælper med at skabe en oplevelse, der siger, at One Club handler om innovation og hvad der er næste, snarere end hvad der er varmt for nu.
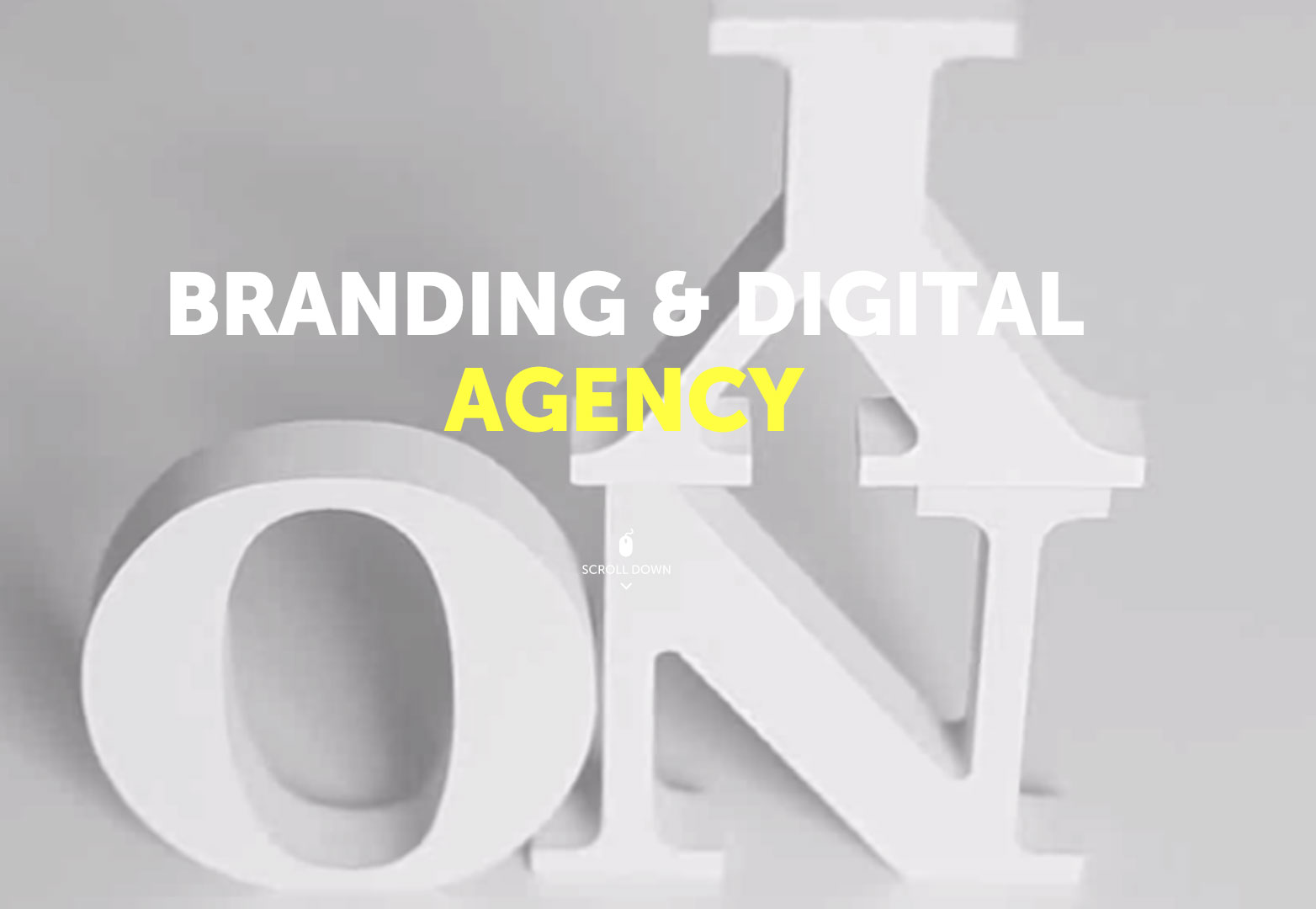
Ony Agency
Ony er et russisk agentur, der kombinerer høj ekspertise inden for branding med digital oplevelse. Det er svært at ikke tro på dette, når de har en vidunderlig oplevelse for deres egen hjemmeside. Overgangene er glatte, navigationen er let og forståelig, og designarbejdet er rent og simpelt. Alt giver mening og er detaljeret og velplanlagt.
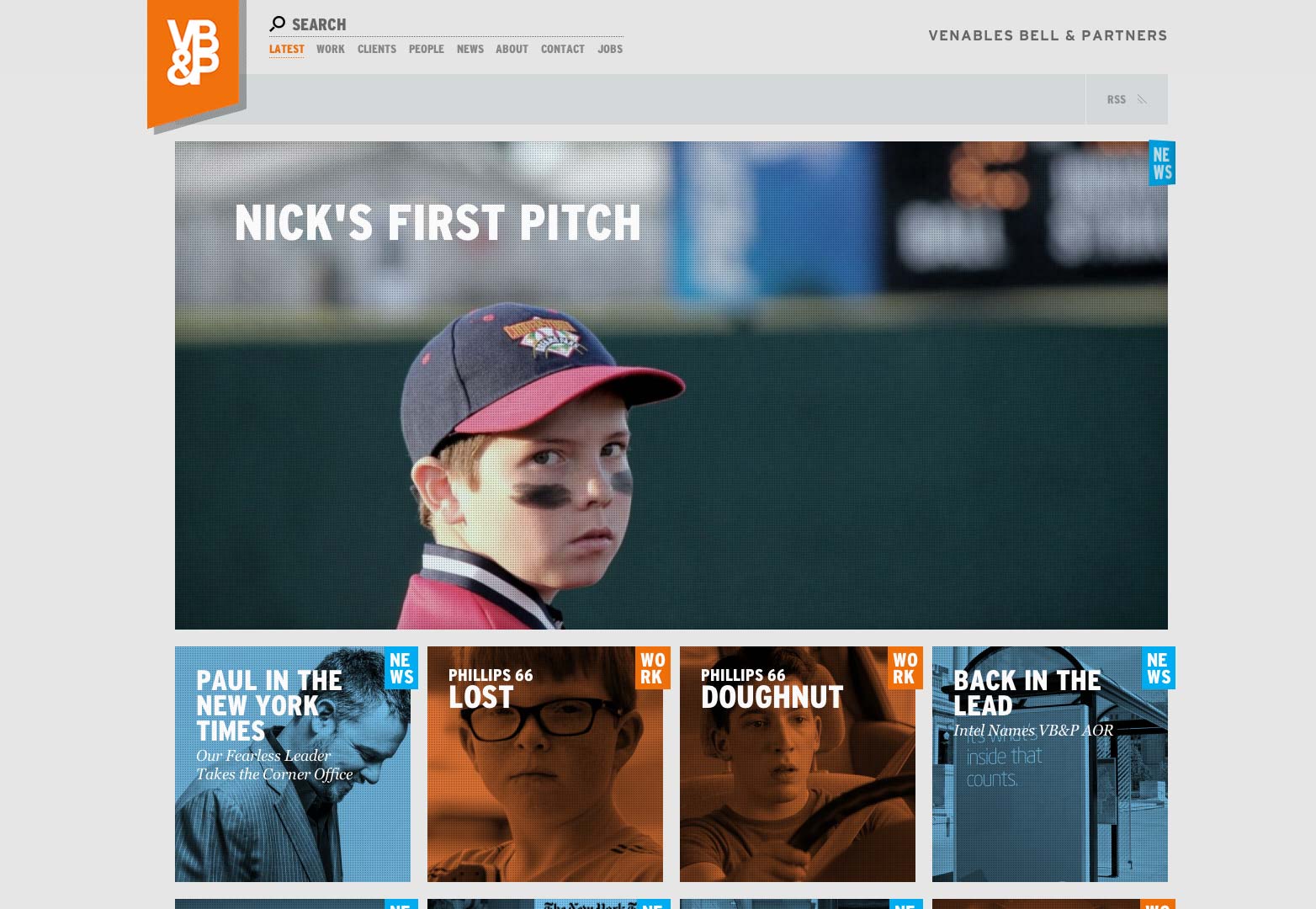
Venables Bell & Partners
For at simpelthen sige det, er dette websted meget sjovt at interagere med. Der er masser af sjove hovereffekter, rullende effekter og visuel grafik, der virkelig gør dette websted til en fornøjelse at se på og dele. Venables Bell & Partners har oprettet et websted med en vidunderlig brugeroplevelse, der gør det muligt for brugere at dele det og få andre involveret.
Konklusion
UX er lige så simpelt som at gøre en online, digital verden så menneskelig venlig som muligt. Tænk på dine yndlingswebsteder og endda apps og tænk på, hvad der gør dem nemme at bruge, og hvad der kan gøre dem nemmere. Prøv at anvende disse ting på dit næste projekt. Designet og udviklingen kommer let sammen, når du virkelig planlægger at skabe en smuk oplevelse først og fremmest.
Hvilke af disse websteder er din favorit? Har du et yndet UX-rigtigt websted, som vi savnede? Lad os vide i kommentarerne.