I går syntes Internet Explorer så langt væk ...
... nu ser det ud som om det er her at blive.
Efter at være blevet introduceret som led i Windows 8 operativsystem lanceringen sidste måned, er Internet Explorer 10 lige blevet frigivet til Windows 7.
Hurtig optagelse forventes; IE9 er en meget god browser, dens popularitet stoppede nedgangen i mærket, der havde været under belejring fra både Chrome og Firefox. IE10 bygger på den genopblussen ved at forbedre både hastighed og standarder.
ENstudere af New Relic udgivet sidste uge fandt ud af, at mens Chrome som forventet er den hurtigste browser på MacOS, er det faktisk IE, der er den hurtigste udførelse på Windows.
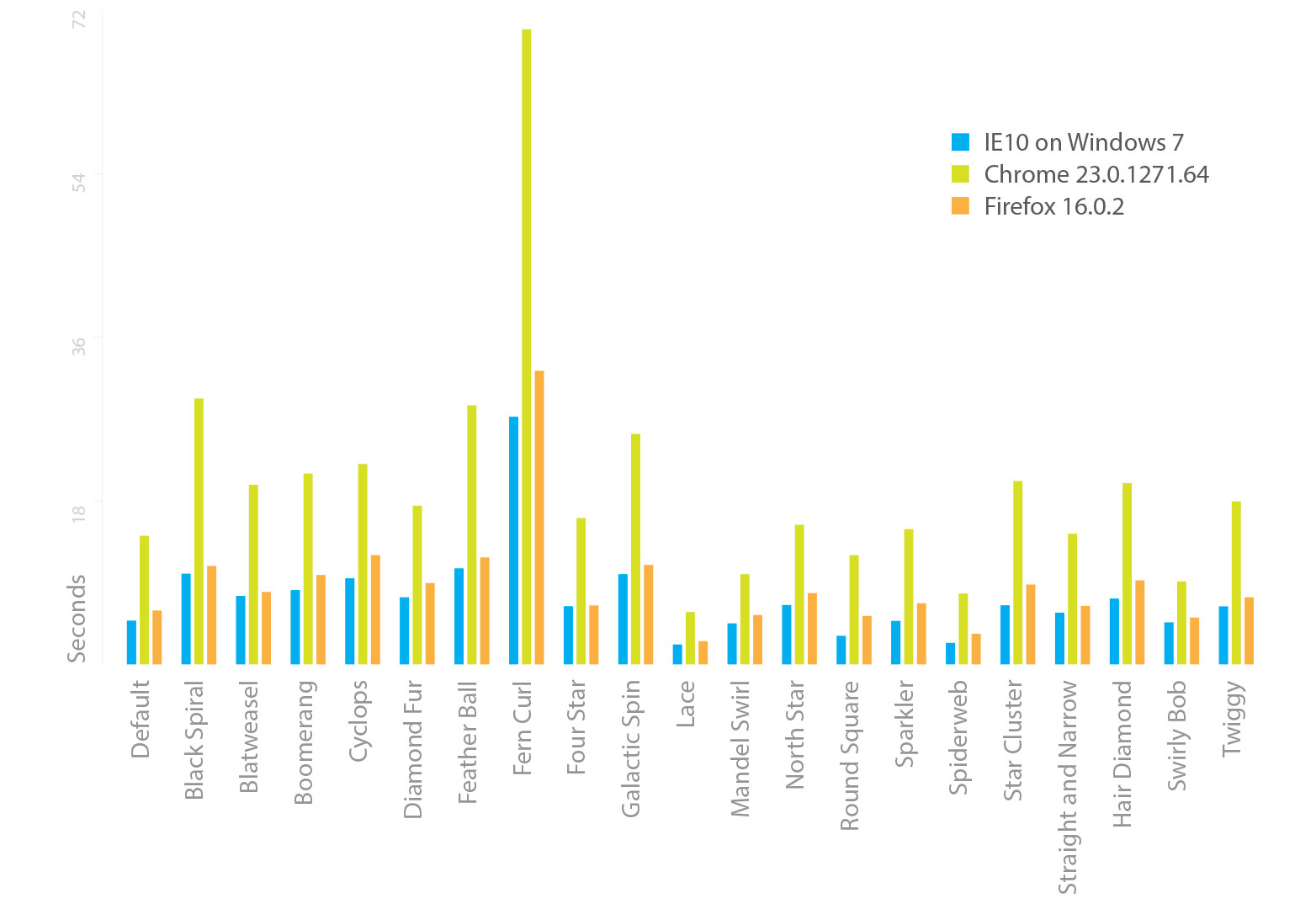
Microsoft har forsøgt at understrege den høje ydeevne af IE sammenlignet med både Chrome og Firefox by udgiver en undersøgelse af hastigheden hvor browserne er i stand til at gøre Mandelbrot designs. I alle tilfælde er IE hurtigere end begge rivaler; væsentligt hurtigere end Chrome i de fleste tilfælde.
Selvfølgelig forventer du, at en virksomhed markedsfører sine egne produkter positivt, men et område, som Microsoft ikke kan hyperbolisere, er niveauet for support til HTML5 og CSS3.
Tilbage i det første årti af dette århundrede så de ofte omtalte "browser krige", så Internet Explorer introducerede alle slags klokker og fløjter, som ikke blev understøttet af andre producenter. Følelsen blandt udviklere var, at Microsoft søgte at diktere standarder; mistillid til IE er forblevet siden. IE9 tog dog betydelige skridt hen imod korrekt implementering af W3C-standarder for HTML5 og CSS3, og IE10 fortsætter, hvor den blev slukket.
HTML5-funktioner, herunder inputplaceringsattributten, sessionhistorikstyring, klasseliste, asyncattribut, formvalidering, statuslinje, målerelinje og datalistiske element understøttes alle; som bringer IE10 inline med nuværende tilbud fra Webkit og Mozilla.
CSS3 support er endnu mere omfattende:
- CSS3-tekstskygger understøttes nu, som de er af Mozilla og Webkit.
- At bringe IE10 i tråd med Firefox, begge grader og gentagende gradienter er inkluderet; et leverandør præfiks er påkrævet for at få dem til at fungere i webkit browsere.
- CSS3 animation, transformer (herunder 3D transformer) og overgange er alle understøttet; Support er også tilgængelig i Firefox, men Webkit kræver stadig leverandørpræfikser.
- Flere kolonne layouter understøttes fuldt ud, ligesom indstillinger for skrifttypefunktioner Der er kun delvis støtte til disse funktioner på Mozilla og Webkit browsere, hvor sælgerpræfikser er påkrævet.
- Box-dimensionering understøttes, som det er på Webkit; Firefox kræver et leverandør præfiks.
- Viewport-enheder understøttes nu fuldt ud, da de er i Webkit, Firefox tilbyder ingen support.
- Hyphenation er tilgængelig ved hjælp af sælgerens præfiks; den er også tilgængelig ved hjælp af sælgerpræfikser i Firefox og Safari, men ikke i Chrome.
- Der er leverandør-præfikset support til grid layouts og regioner; Men uden support i Webkit eller Mozilla er det usandsynligt, at udviklere vil føle sig godt tilpas ved at bruge disse funktioner.
Det interessante aspekt ved Microsofts tilgang er, at de så vidt muligt har introduceret support til CSS3-funktioner uden at stole på leverandørpræfikser. I denne henseende tilbyder Internet Explorer 10 mere support til CSS3 (omkring 75%) end nogen anden browser - både Webkit og Mozilla tilbyder større support kun i forbindelse med browser præfikser.
Fremkomsten af Internet Explorer som en stærk kraft for vedtagelsen af webstandarder kan sandsynligvis forvirre og forstyrre mange udviklere, der har tidligere historie med browseren. Den ydeevne, sikkerhed og funktionstøtte, som Microsoft har indbygget, synes imidlertid at sikre, at den har en lys fremtid. måske endda potentialet til at genvinde sin langt tabte krone.
Har du et patologisk had i Internet Explorer? Kan den seneste inkarnation vinde dig over? Lad os vide i kommentarerne.
Udvalgte billede / miniature indeholder, krone billede via Shutterstock