Hvad er nyt for designere, juni 2017
Der er en blanding af funktion og sjov i nye design- og udviklingsværktøjer denne måned. Fra at tilføje emojis til links, til skrifttyper, der wow, til CSS-tricks, er der lidt noget for alle i denne samling. Plus, næsten alt på listen denne måned er gratis, bortset fra et par skrifttyper og værktøjer. De er sikker på at være nyttige for designere og udviklere, fra begyndere til eksperter.
Hvis vi har savnet noget, som du mener burde have været på listen, så lad os vide i kommentarerne. Og hvis du kender til en ny app eller ressource, der skal vises i næste måned, tweet det til @carriecousins tages op til overvejelse!
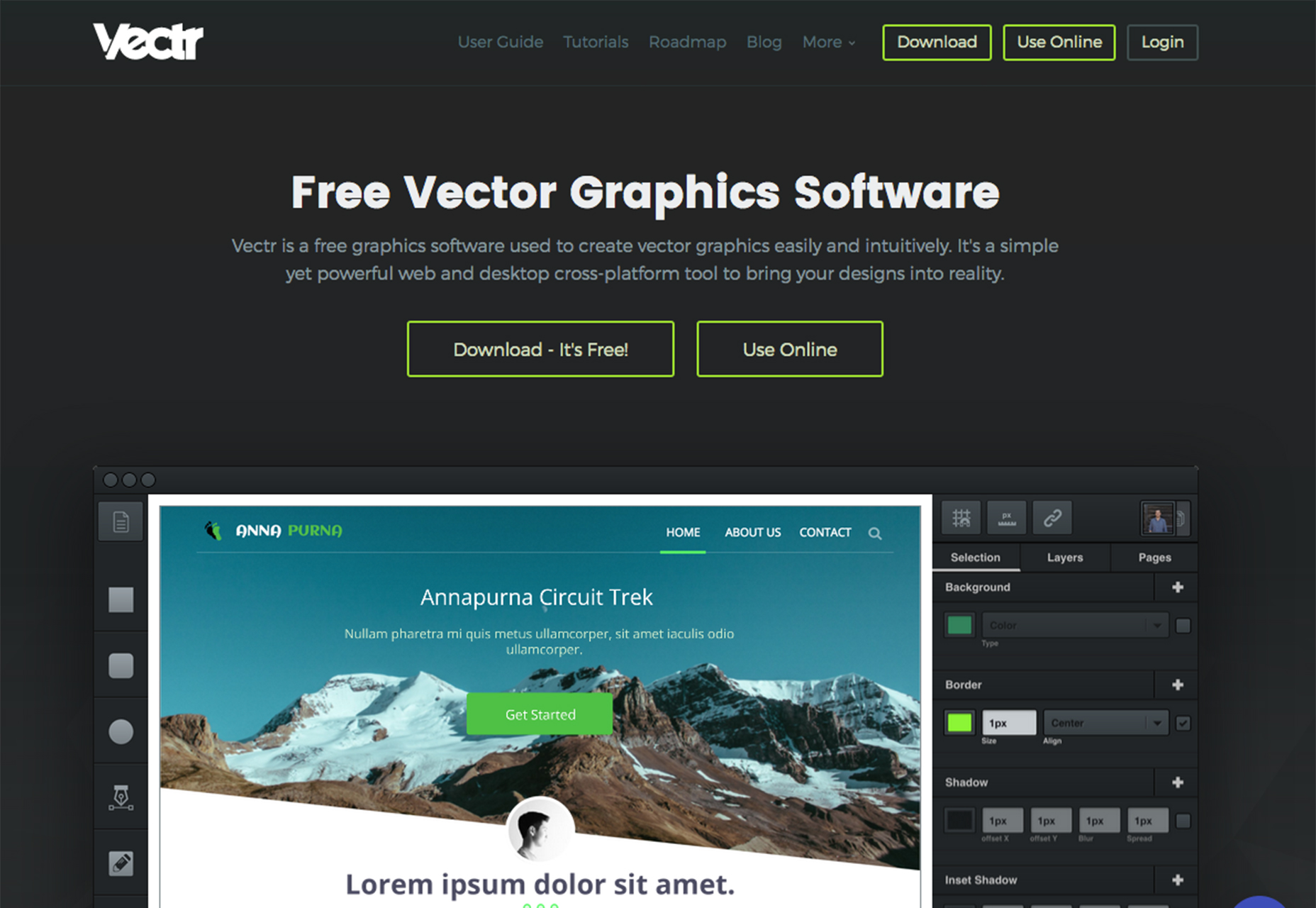
VECTR
VECTR er et gratis grafikværktøj, der gør det muligt for brugere at oprette vektorelementer online (eller ved hjælp af desktopværktøjet). Brug det til logoer, website mockups, præsentationer eller print design behov for alt, hvad der kræver et skalerbart billede. Værktøjet synkroniserer mellem online og desktop versioner, så du kan hente projekter fra hvor som helst. Plus, Vectr indeholder samarbejdsværktøjer, så du kan designe og redigere med andre i realtid.
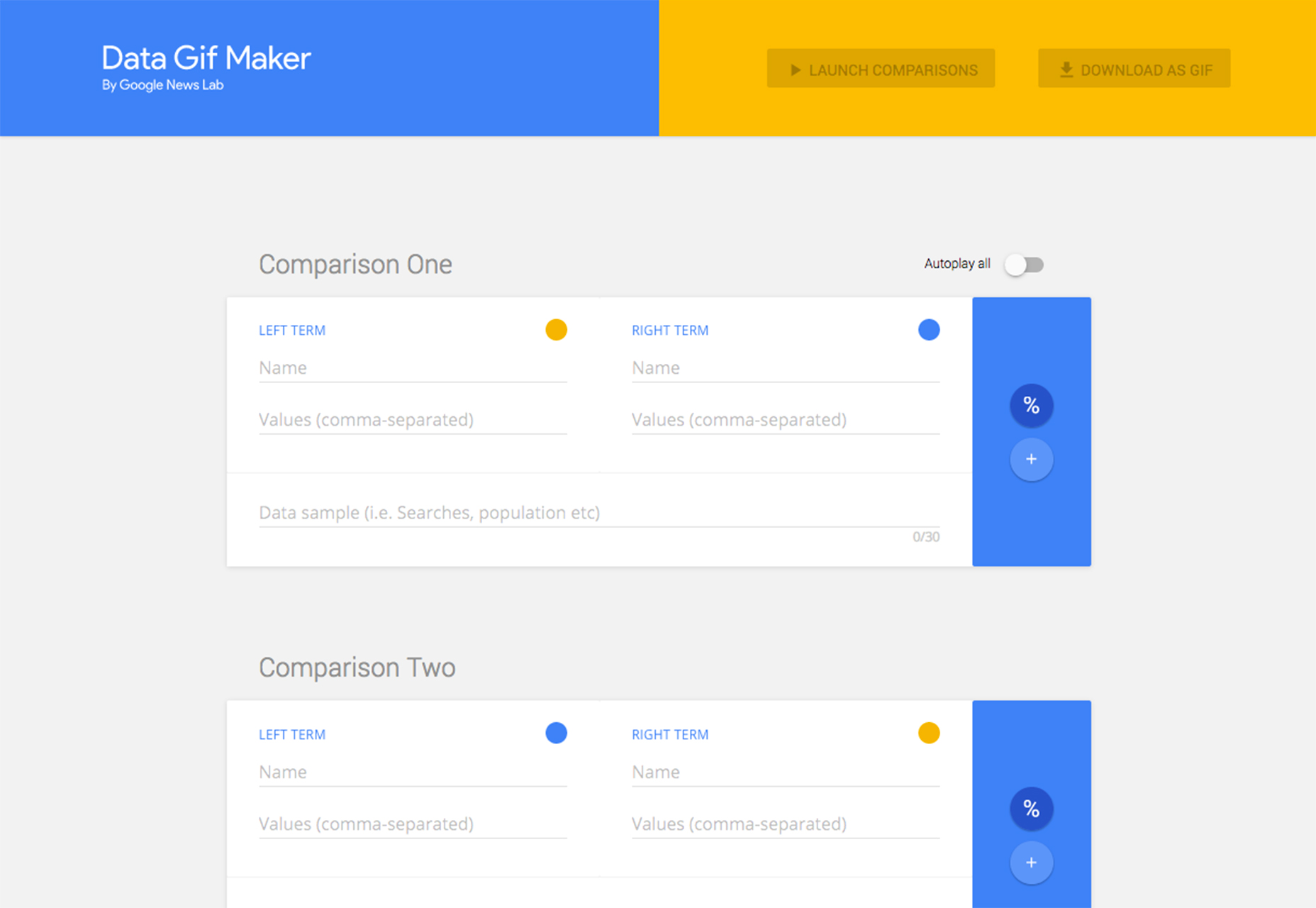
Data Gif Maker
Googles nye projekt giver dig mulighed for at oprette en nem gif, der sammenligner to elementer ved at udfylde en simpel formular. Vælg indholdet, tilføj datapunkter, og vælg et hurtigt farveskema, og du har et meget visuelt dataelement til at integrere i webprojekter.
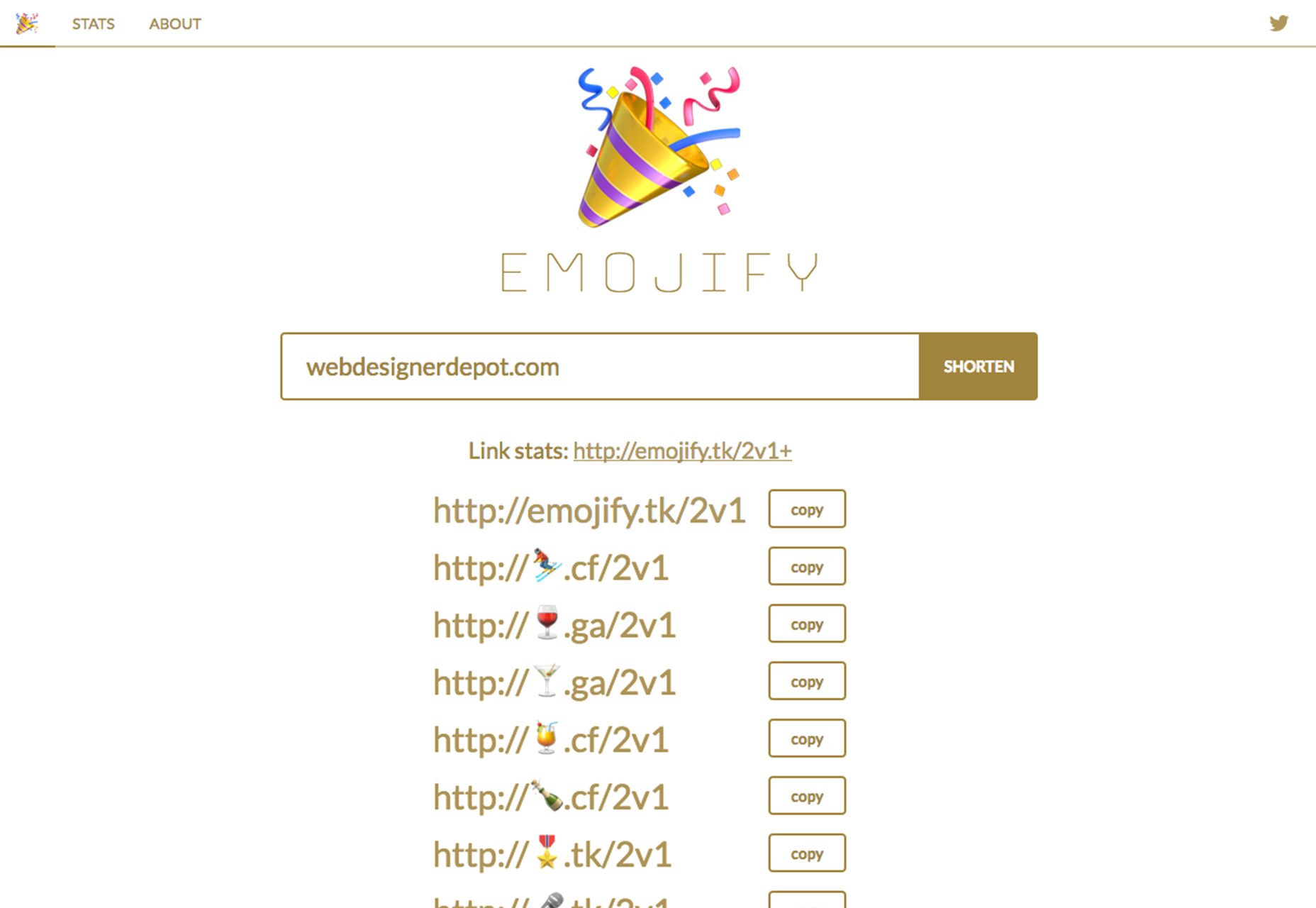
Emojify
Tilføj en emoji-mulighed til weblinks med denne nifty link shortener . Det gør hårde webadresser nemme at håndtere og er et sjovt element at føje til sociale medier, link deling af indlæg.
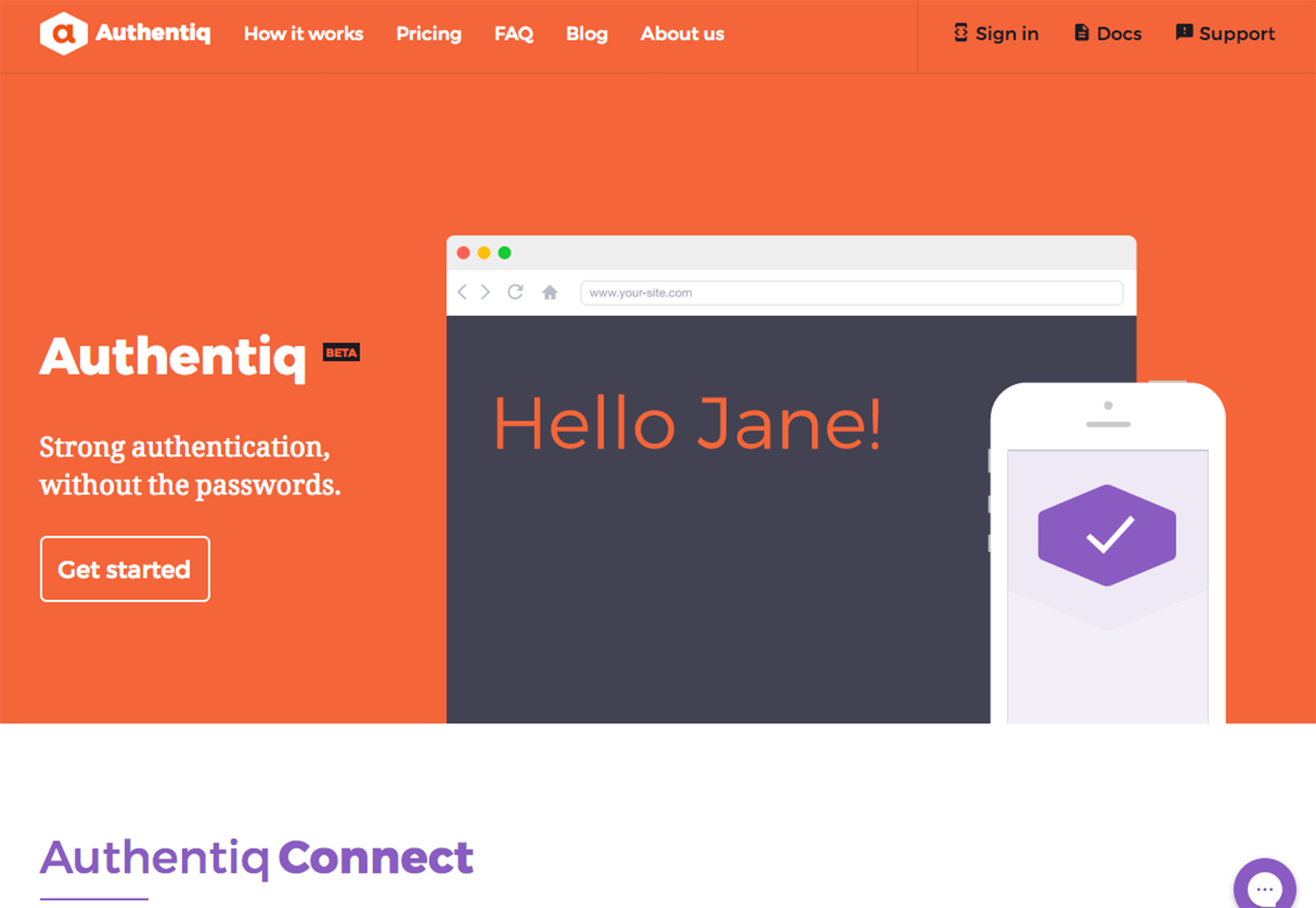
Authentiq
Tilføj multifaktor og godkendelse, der ikke kræver adgangskoder til dit websted med dette værktøj. Authentiq Connect lader brugerne beslutte, hvornår de skal øge deres sikkerhed, og om de skal bruge en anden faktor eller gå uden adgangskode. Det er kompatibelt med OAuth 2.0 og OpenID Connect.
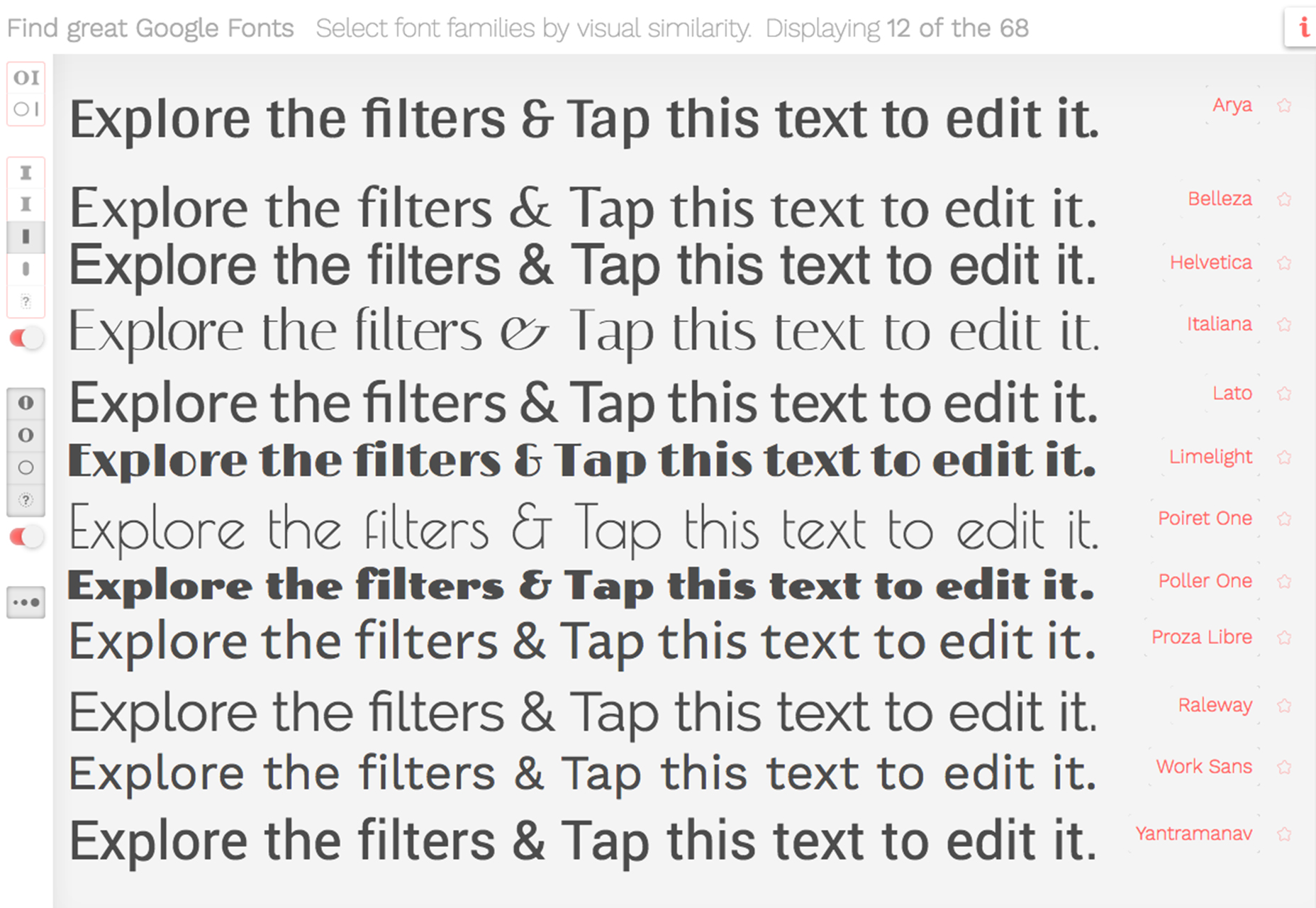
Bedre Font Finder
Har du nogensinde ønsket, at du kunne finde det perfekte sæt Google Fonts ved at gruppere dem visuelt? Dette værktøj gør netop det. Ved hjælp af filtre og tegntyper giver projektet mulighed for at se grupper af muligheder med lignende egenskaber, så du ikke sidder fast i browsere i timevis.
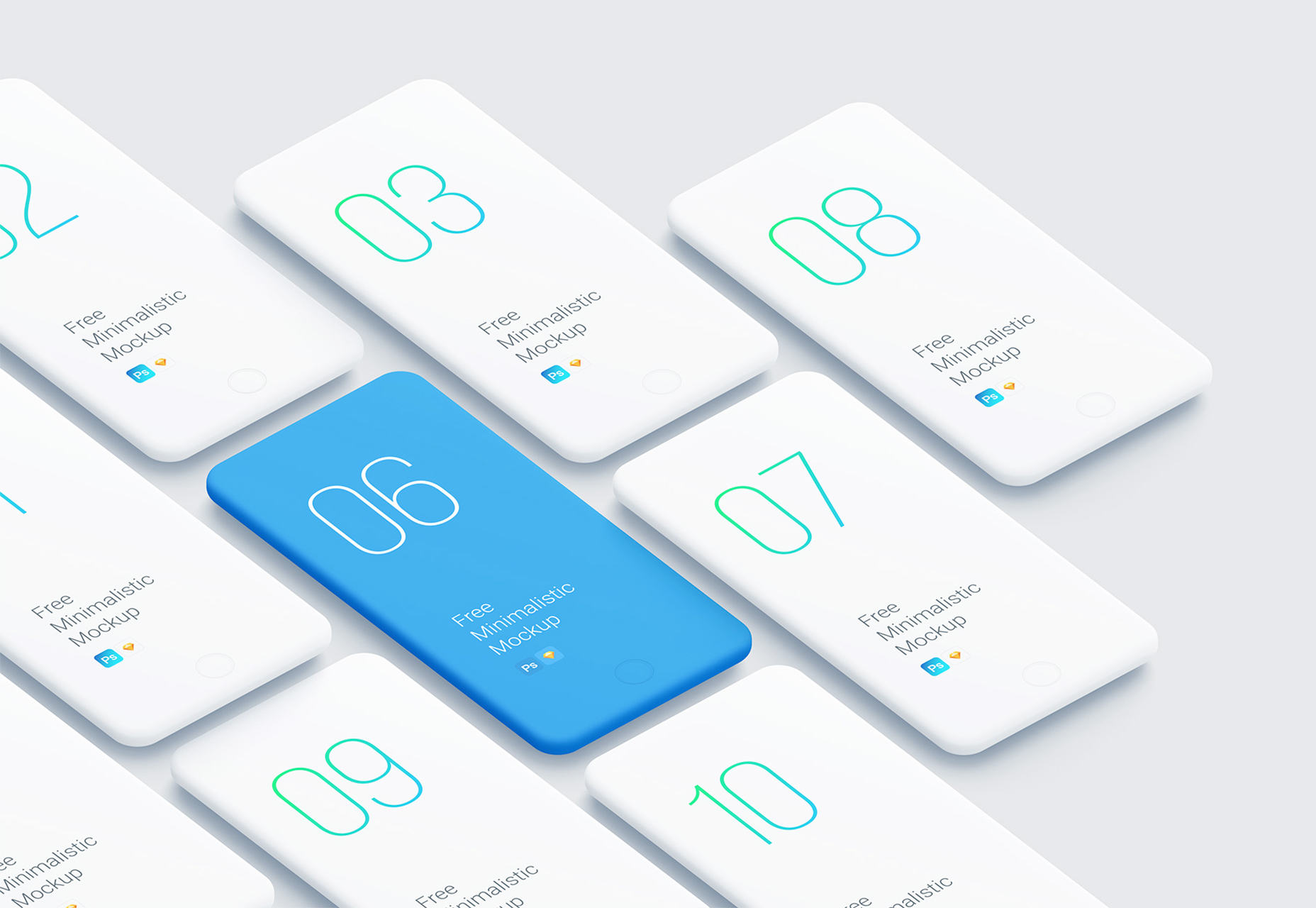
Minimalistiske telefonsamtaler
Det gratis telefon mockup indeholder Sketch- og Photoshop-versioner, der hjælper med at vise designprojekter. Den leveres med en overdimensioneret (6,962 x 4.350 pixel) lærred med udskiftelige farver til baggrunden eller enhederne.
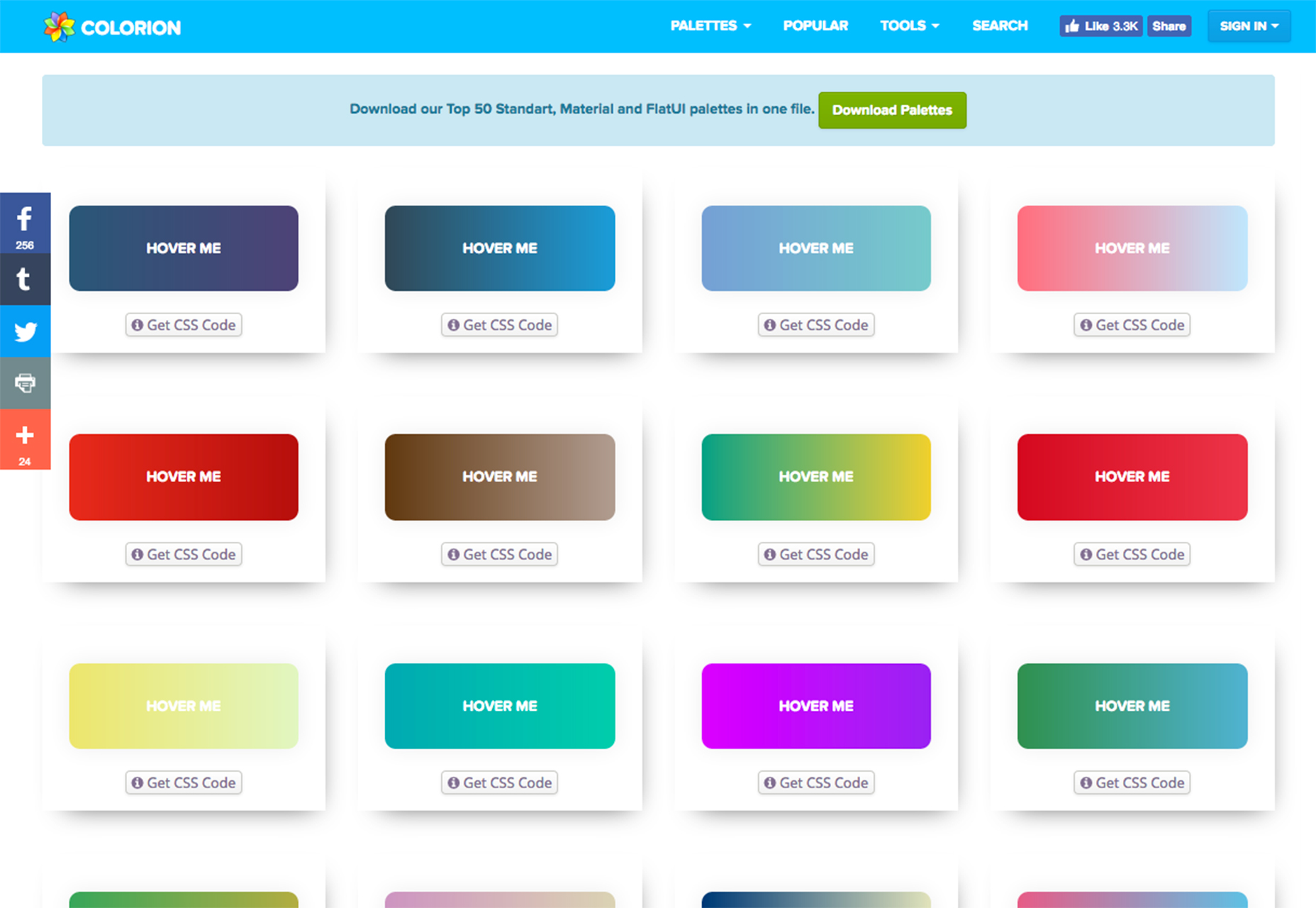
Gradient Buttons
Til designere, der er syge af fladstilede knapper, Colorion's Gradient Buttons er løsningen. Galleriet med knapper leveres med en række graduerede muligheder, enkelt og flerfarvet med et klik CSS til brug i web-projekter. Du kan nogensinde søge efter farve for at finde noget, der passer til din palette i en jiffy.
T-Scroll
Det afsløringsbibliotek indeholder elementer med nemme animationer og muligheder, der har en række forskellige applikationer. Biblioteket bruger ES6 i stedet for jQuery.
OMG-IMG
Indsæt ikoner direkte i din HTML med kode. Det er super simpelt: Bare indsæt tag og ikonet8 værktøjet vil finde et matchende ikon og generere det i den rigtige stil, størrelse og farve.
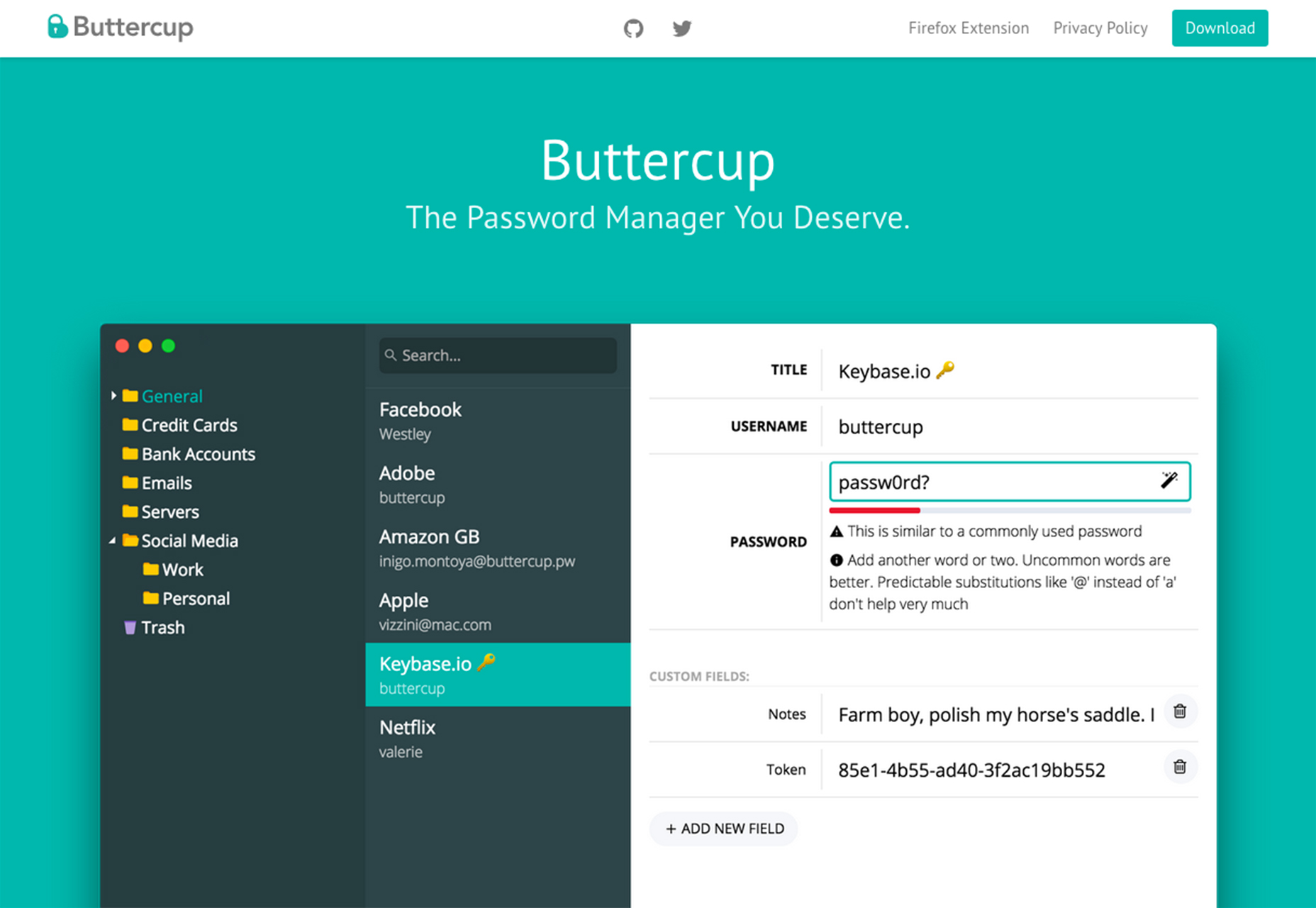
Buttercup
Buttercup er en gratis og open source adgangskode manager til Windows, Mac og Linux. (Du kan også tilføje den til Firefox.)
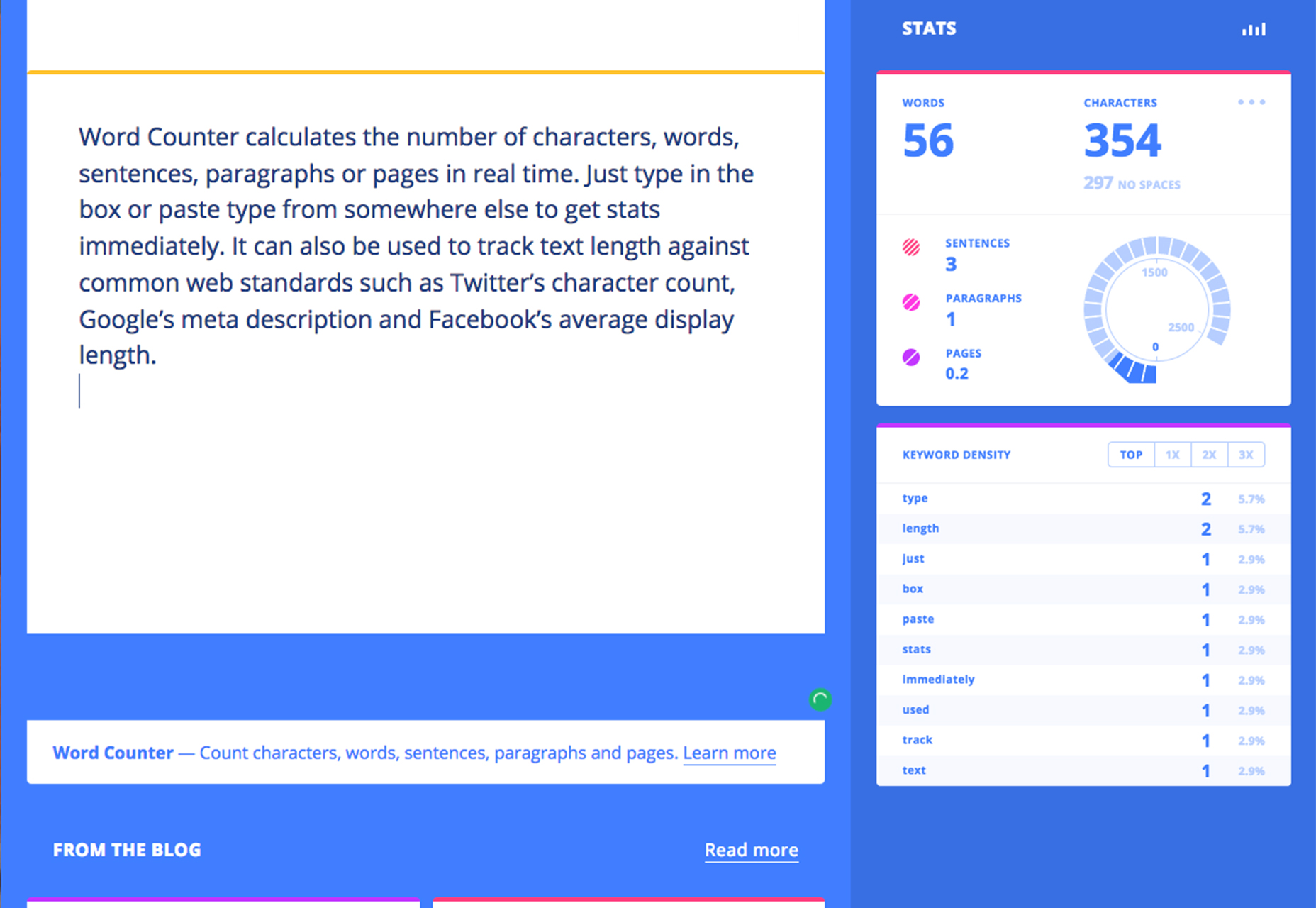
Word Counter
Word Counter beregner antallet af tegn, ord, sætninger, afsnit eller sider i realtid. Indtast bare i boksen eller indsæt typen fra et andet sted for at få statistikker med det samme. Det kan også bruges til at spore tekstlængde mod almindelige webstandarder som Twitters tegnantal, Googles meta beskrivelse og Facebooks gennemsnitlige displaylængde.
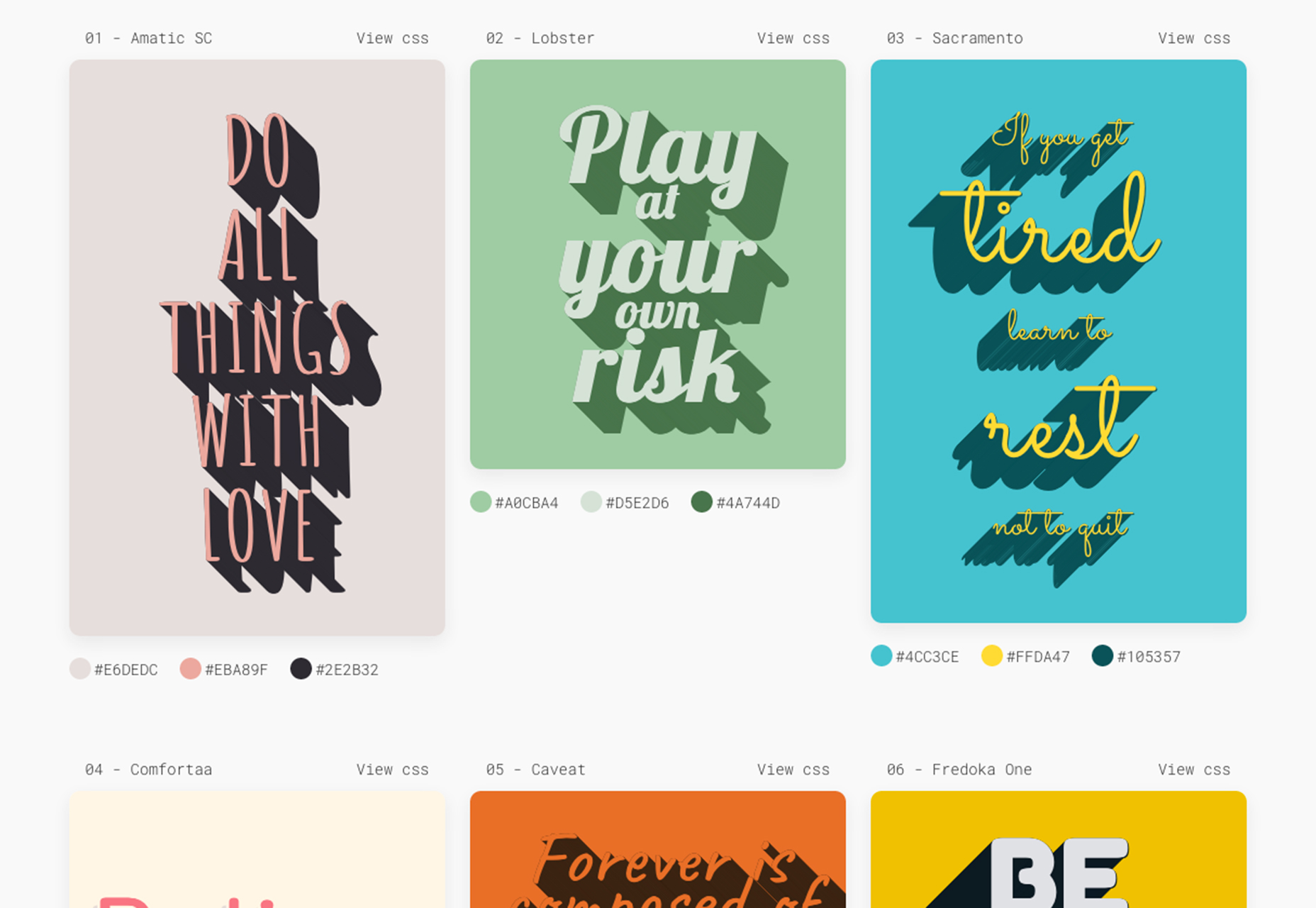
Trendy CSS-tekstskygger
Flere designprojekter kommer væk fra flade stilarter med funky hånd, såsom de dristige skygger, der findes i Trendy CSS-tekstskygger projekt. Samlingen af lange tekstskygger omfatter skrifttype, farveprøver og CSS til at bruge begreberne i dine projekter. Bare rul til fed overskrift inspiration.
Docsify
Dette værktøj er en dokumentationssite generator lavet uden statisk bygget HTML-filer. Det er enkelt og let og indeholder et smart fuldtekstsøgningsprogram. Det virker med flere temaer.
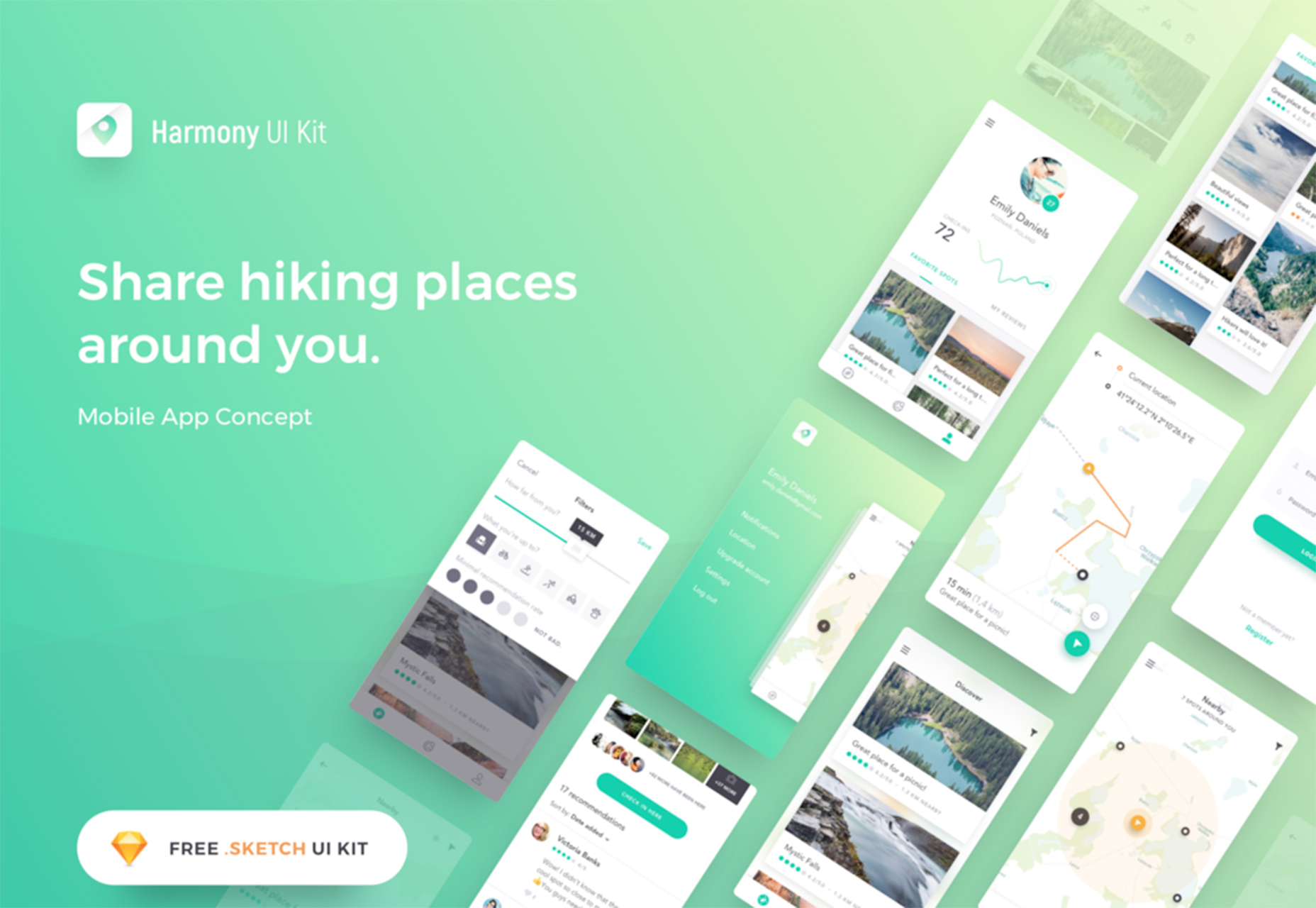
Harmony UI Kit
Det Harmony UI Kit er et skitse værktøj, der indeholder geolocation-baserede værktøjer til mobil applikationsdesign. Kittet er beregnet til projekter, der bruger kortlægning med rene elementer i en moderne, materiale design inspireret stil med 10 iOS klar kerne skærme i vektor format.
CSS Doodle
Værktøjet for Chrome og Safari genereres et gitter af divs, der er malet af sit eget indhold. Alt du skal gøre er at kopiere kopien til dit websted, og komponenterne er ligesom alle andre HTML-elementer og kan styles eller styres ved hjælp af CSS.
CSS Neon Text
Tilføj en animeret neon effekt til din type med denne pen .
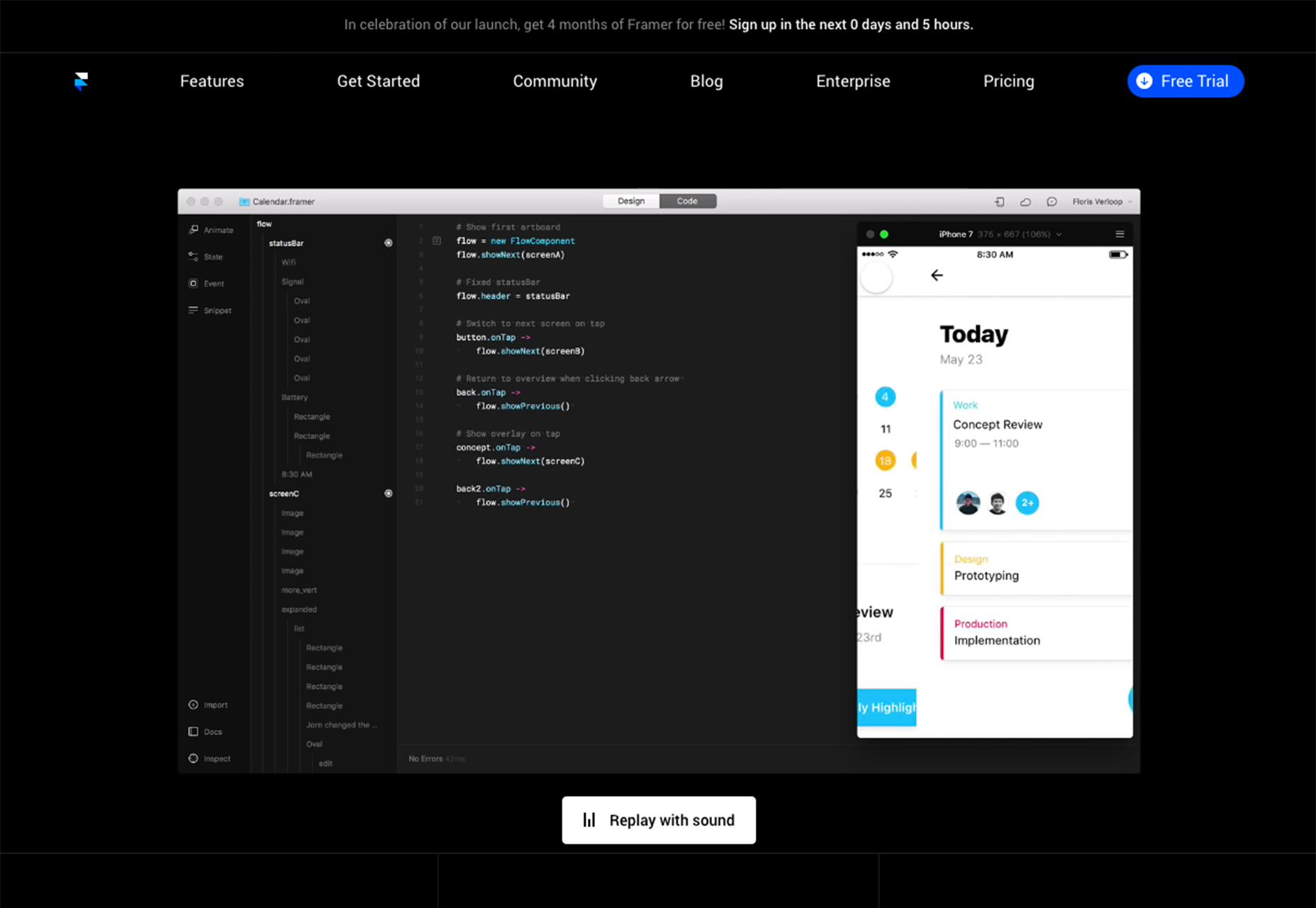
Framer Design
Framer Design er et værktøj bygget til at hjælpe med at skabe interaktionsprojekter. Det faktureres som et "smart grafik" værktøj og kode editor i en. Det skybaserede værktøj gør det muligt for brugerne at gøre alt i et delbart arbejdsområde, der er lavet til at arbejde i teams.
MakersMusic
Træt af de samme gamle spillelister, når de arbejder? Makers Music curates melodier kun for designere og udviklere med nye afspilningslister hver uge.
Cymbria
Cymbria er en grov-stil eller afrundet sans serif skrifttype. Den gratis version indeholder seks vægte og har en sjov, vintage følelse.
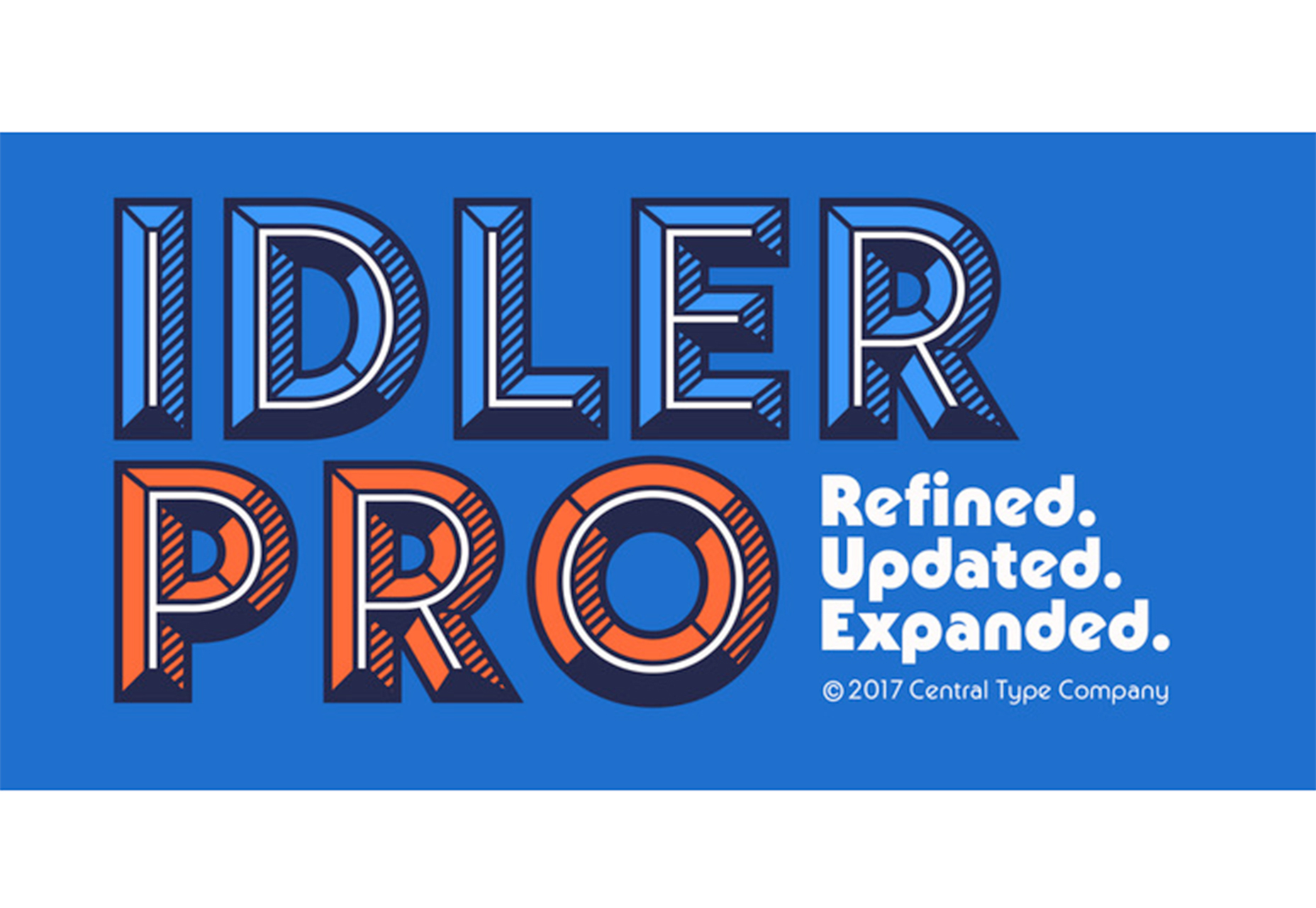
Idler Pro
Idler Pro er en opgraderet, raffineret og stærkt udvidet version af den lagdelte type familie, Idler (2011). Idler-systemet er beregnet til store, modige overskrifter og giver brugeren mulighed for at lagre de forskellige "vægte" for at skabe farverige tredimensionelle udseende. Det har en række vægte og en stor samling accentede tegn.
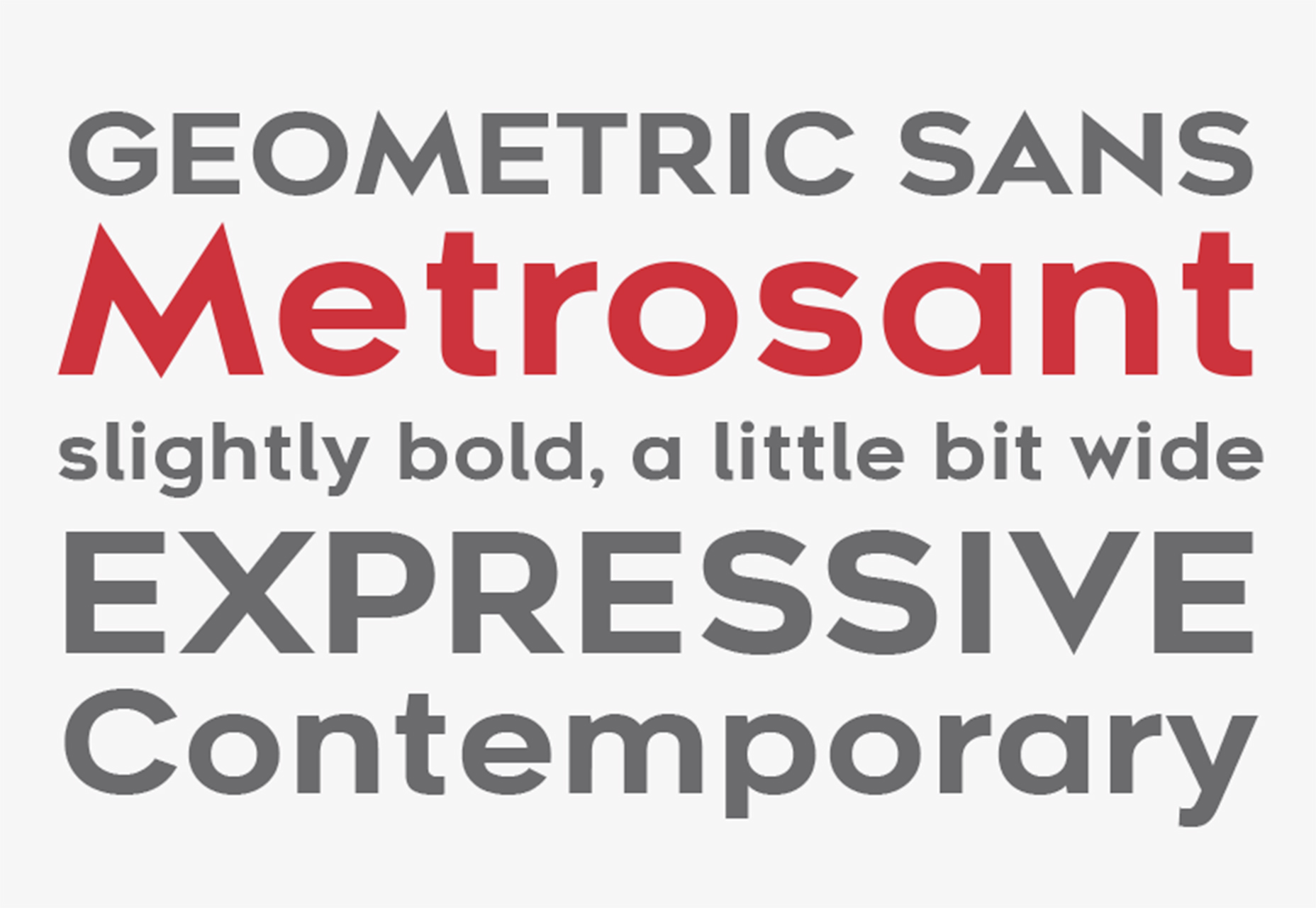
Metrosant
Metrosant er et geometrisk skrifttype - en ganske trendy indstilling - det er fed og let at læse. Den indeholder et fuldt tegnsæt og masser af yderligere glyfer.
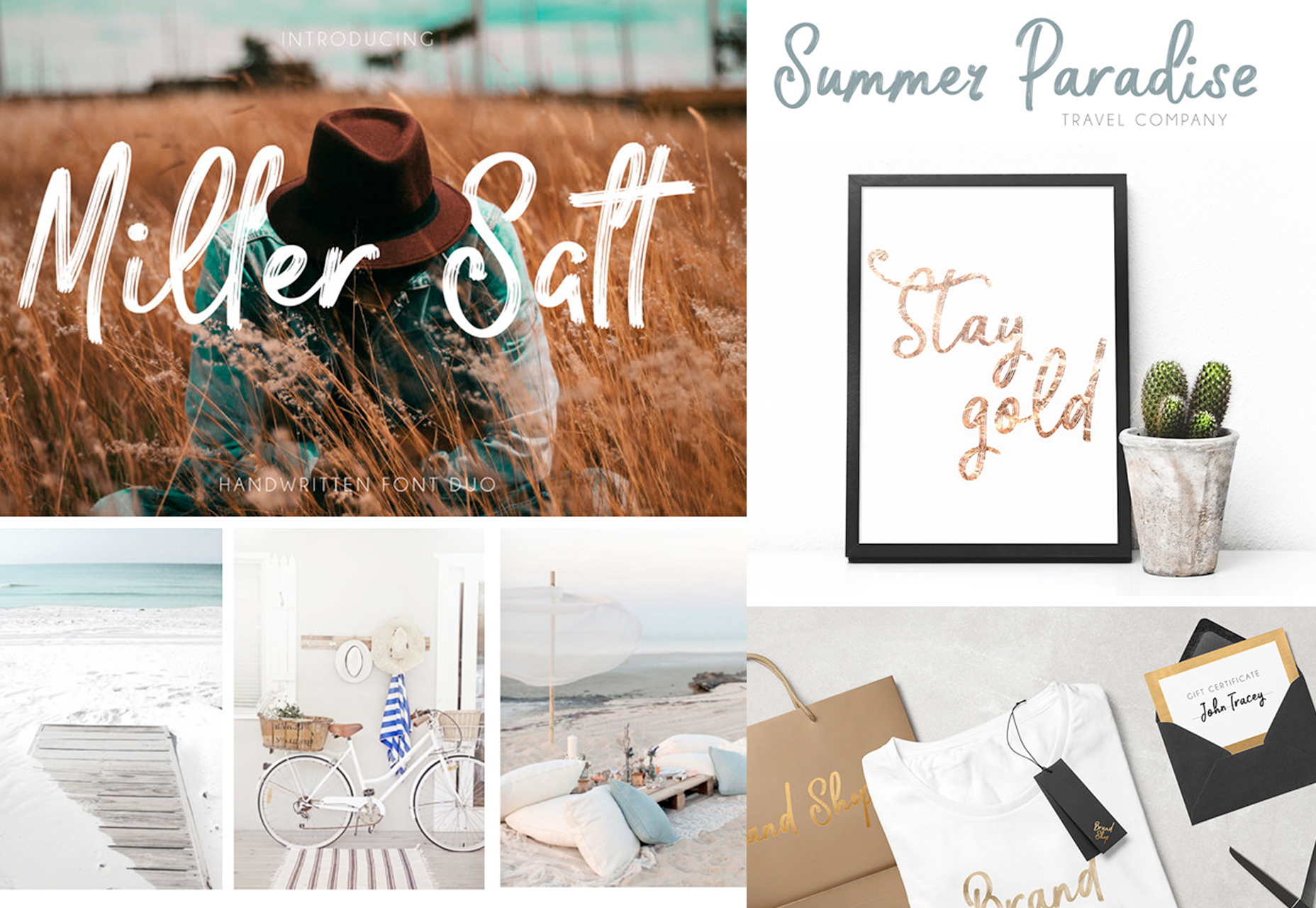
Miller Salt / Summer Paradise
Dette par af håndskrevne skrifttyper Har et børstestil udseende, der kan fungere godt til overskrift eller visningsformål. Miller Salt har en fed næsten cursiv stil, og Summer Paradise er mere af en moderne håndskrift valgmulighed. Skrifttypeparet er en freebie med et Pixelbuddha-abonnement.
Moare
Moare er en dekorativ, fingerprint stil skrifttype. Den indeholder et stort og lille bogstavkarakter og har en let følelse.
Montecantini
Montecantini har en tydelig old-school rejse stil udseende. Det kunne være en god visningsindstilling til elegante applikationer.
Stille gader
Ganske gader minder om gamle film plakater med en slank følelse. Den indeholder små og store bogstaver og tal. Slabestilen indeholder skiftende tykke og tynde slag og er en god skærmindstilling.
Wavehaus 1.005
Wavehaus er et geometrisk sans serif skrifttype med flere vægte og store og små bogstaver. Det indeholder også tal og fælles tegnsætning. Det er let at læse og har en moderne følelse.