Hvad er nyt for designere, marts 2017
Fra nye værktøjer til at kode kodestykker til skrifttyper, der vil gøre dit design liv bedre, er denne måneds design nybegyndere meget sjovt at lege med. Vores foretrukne omfatter en task management-app, der er gratis, en ny hjemmesidebygger, der er utrolig nem at bruge og et værktøj, der kan hjælpe dig med at rydde op alle de gamle gafler på GitHub.
Næsten alt på listen i denne måned er gratis, med nogle få betalte apps og værktøjer. De er sikker på at være nyttige for designere og udviklere, fra begyndere til eksperter.
Hvis vi har savnet noget, som du mener burde have været på listen, så lad os vide i kommentarerne. Og hvis du kender til en ny app eller ressource, der skal vises i næste måned, tweet det til @carriecousins tages op til overvejelse!
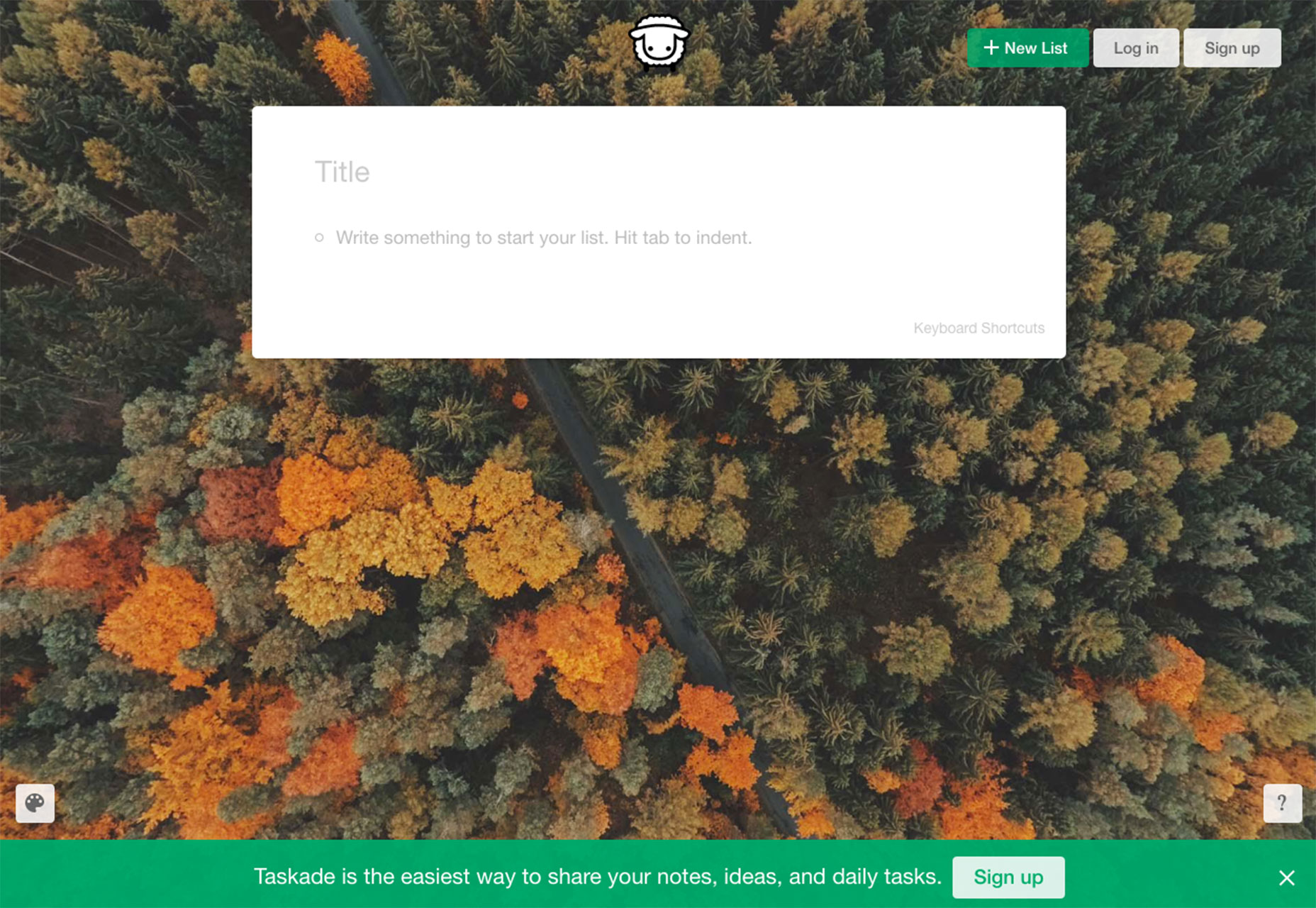
Taskade
Taskade er en enkel måde at lave lister på, tage noter og organisere dine opgaver. Du kan så øjeblikkeligt dele dem med andre, ingen tilmeldinger nødvendige. Appens motto er at "lave lister, dele enkelt." Det indeholder også en Google Chrome Extension til endnu lettere brug.
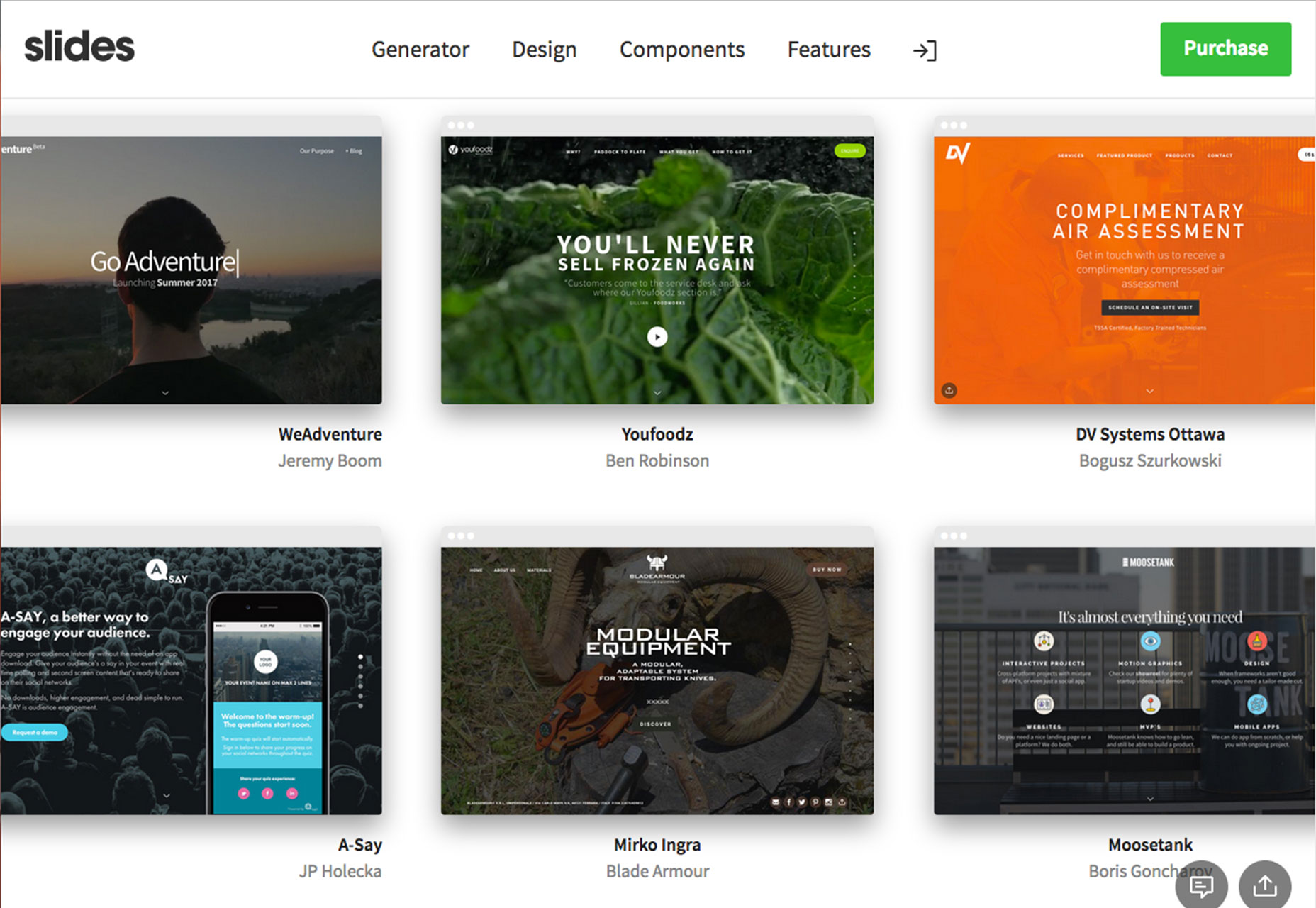
Dias 3
Dias 3 er et websted byggeværktøj, der gør det nemt at skabe et flot design med et robust sæt af modulære dele. Slides 3 indeholder mere end 180 tilpassede elementer, så du kan opbygge en hjemmeside, der er unik din. Og hvert lysbillede og komponent kommer med flotte animationer, der kan bringe dit design til livs. Du kan bygge hele siden online i generatoren app og det virker for enhver form for website projekt.
Ryd mine gafler
Ryd mine gafler er et gratis værktøj, der vil hjælpe dig med at rydde op alle de gamle gafler på GitHub. Sletning af dem manuelt kan være en reel smerte, og dette værktøj kan fjerne rod fra din profil.
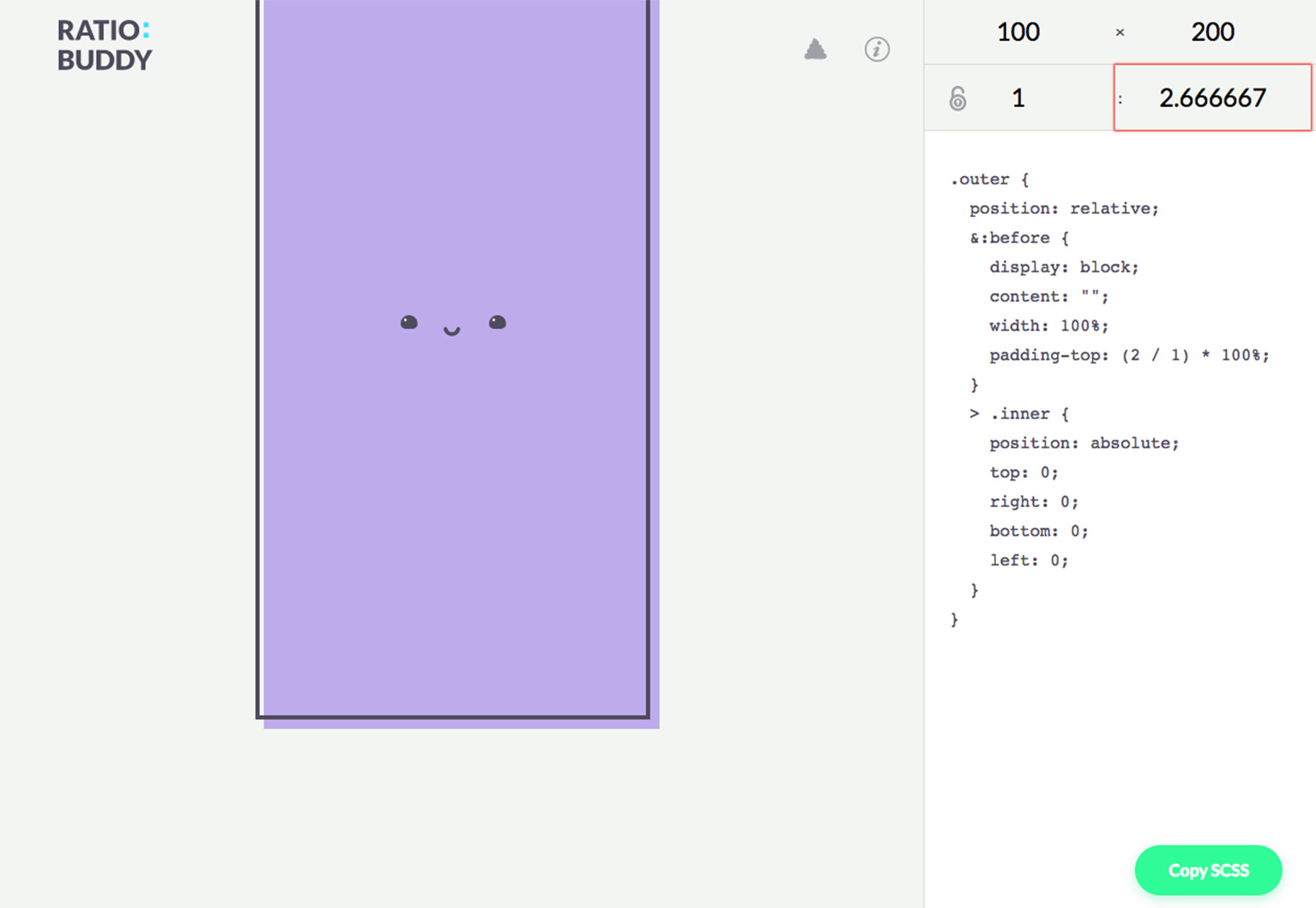
Ratio Buddy
Få perfekte proportioner hver gang med dette forhold værktøj det gør al matematik og bygger hele koden for dig. Ratio Buddy viser dig selv, hvordan billedformatet vil se ud på skærmen, så du kan finde ud af om du har det rigtigt (eller ej).
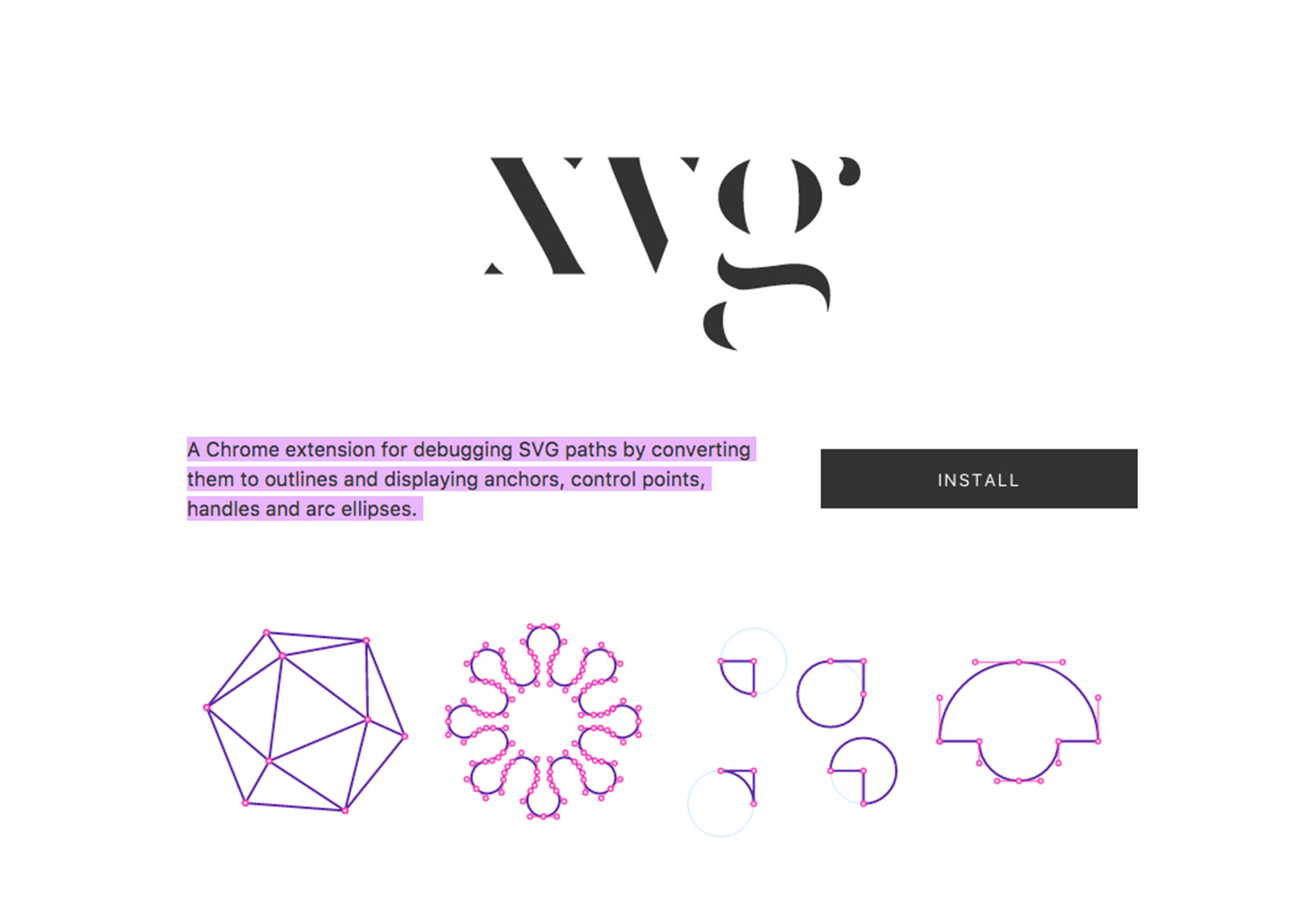
xvg
xvg er en Chrome-udvidelse til fejlfinding af SVG-stier ved at konvertere dem til konturer og vise ankre, kontrolpunkter, håndtag og bue-ellipser.
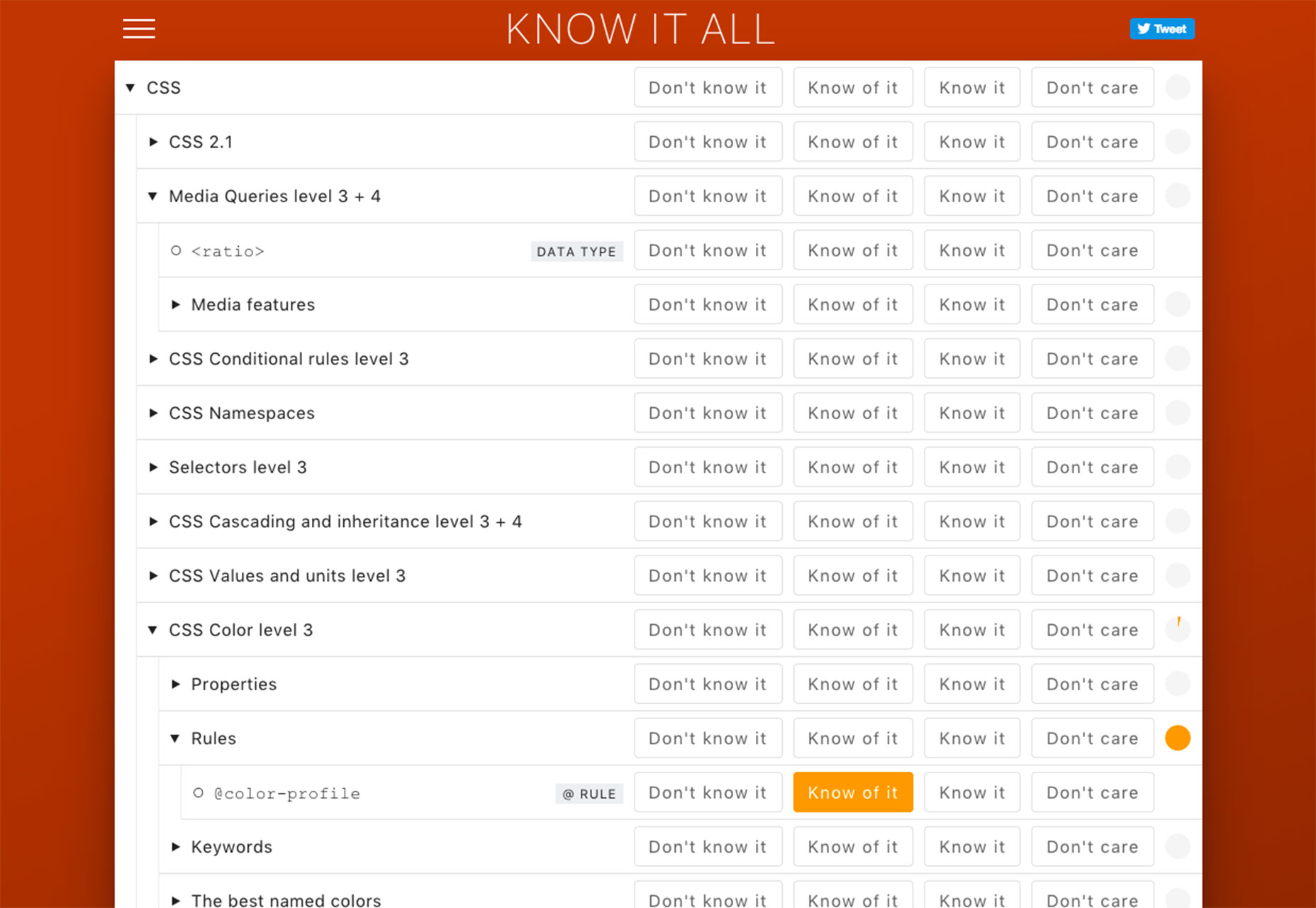
Ved det hele
Ved det hele vil teste din webdesign viden og er en database med svar om udviklingsspørgsmål. Det er et nyttigt værktøj og udfordrer dig til at kende det hele!
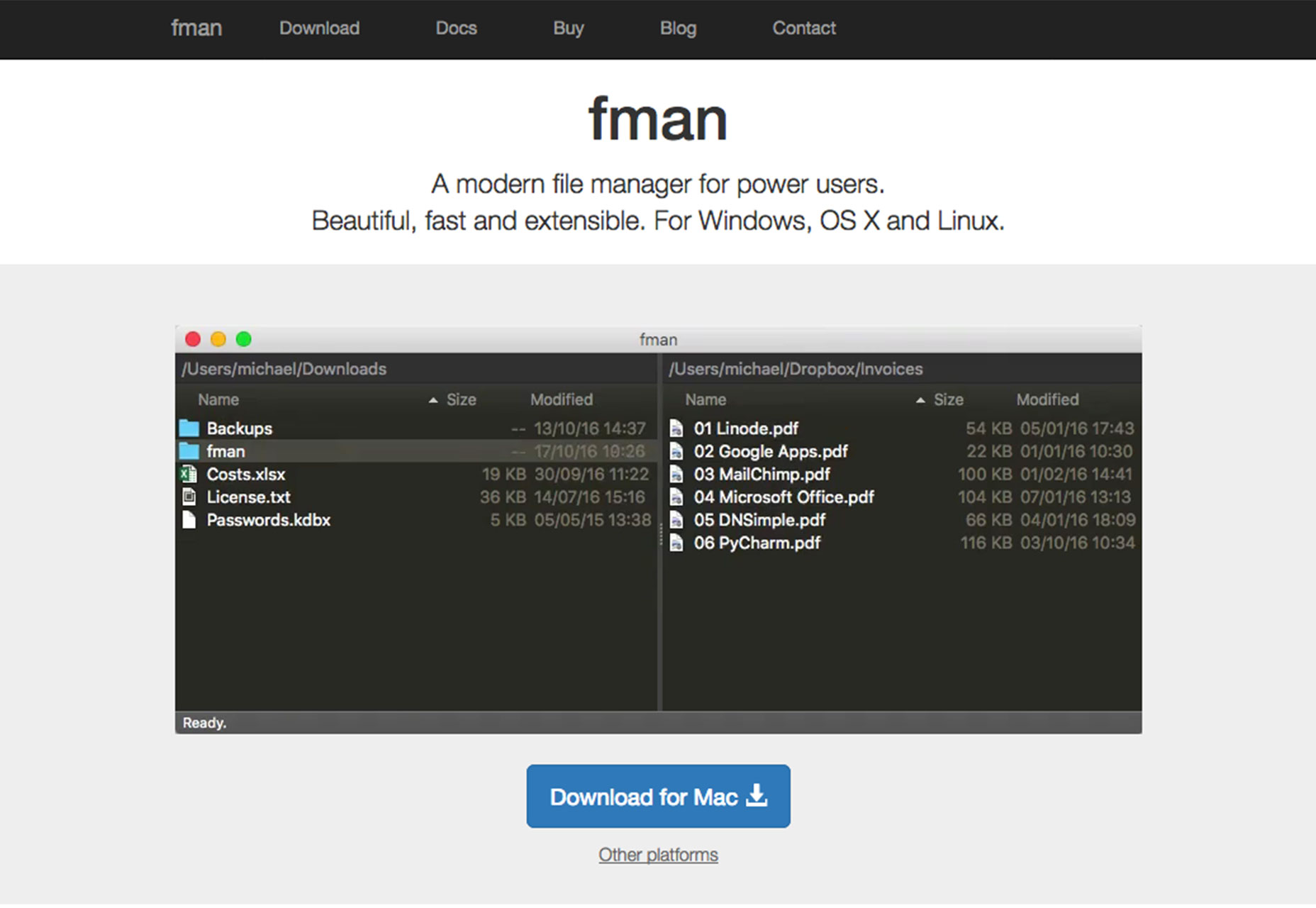
fman
fman er et værktøj designet til at hjælpe dig med at holde styr på alle dine filer. Det er som GoTo on Steroids, der hjælper dig med at springe igennem mapper og finde mapper, da det lærer populære steder og foreslår dem tilbage. Det virker på Windows, OS X og Linux.
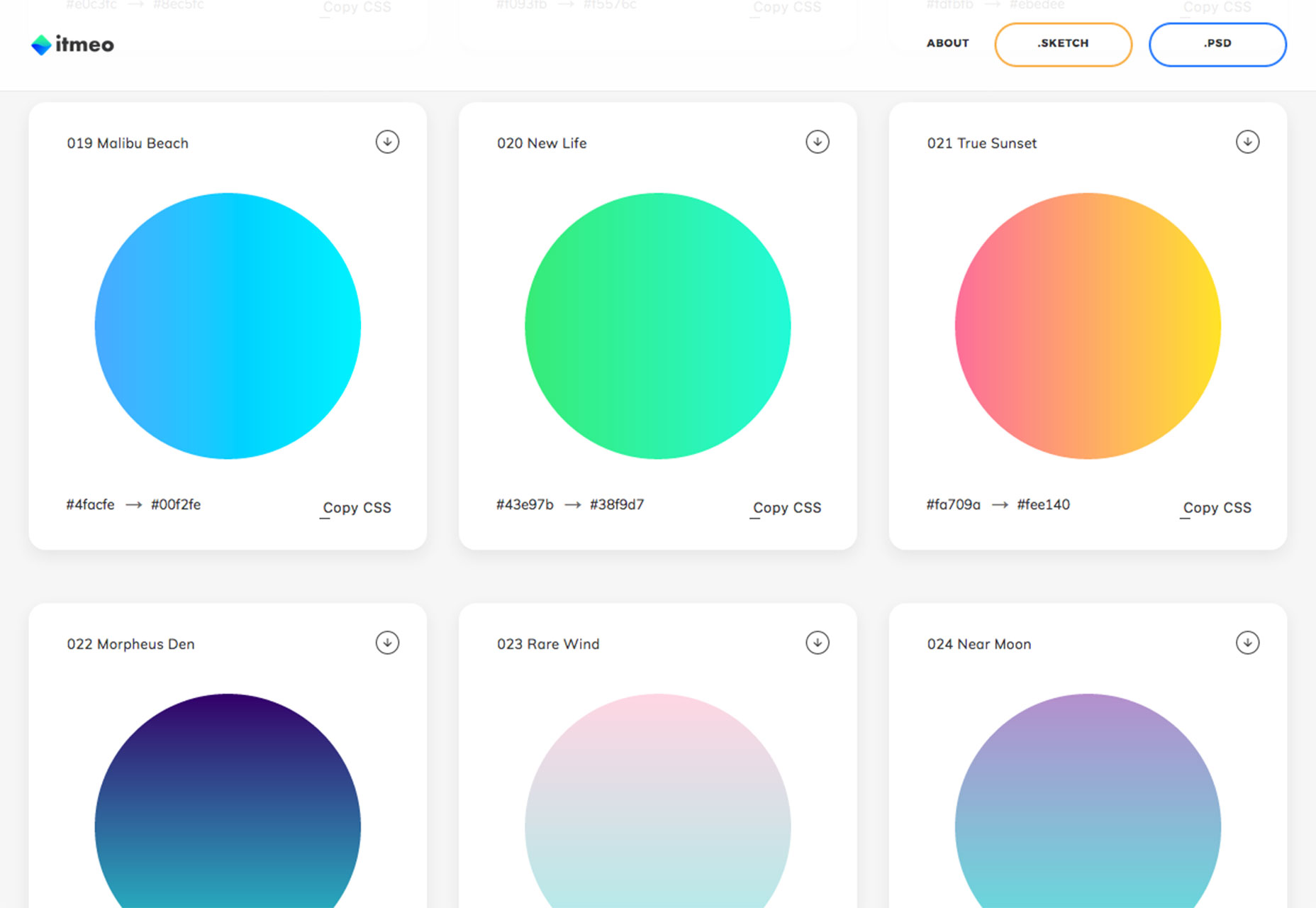
WebGradients
Gradienter er tilbage og vinder popularitet i webdesign igen. Denne hjemmeside giver dig så mange gradientmuligheder at udforske med en gratis samling med 180 lineære gradienter, som du kan bruge som indholdsbilleder i nogen del af dit website. Bare kopier CSS3 cross browser kode og brug den. Der er også PNG versioner af hver gradient og pakker til Sketch og Photoshop.
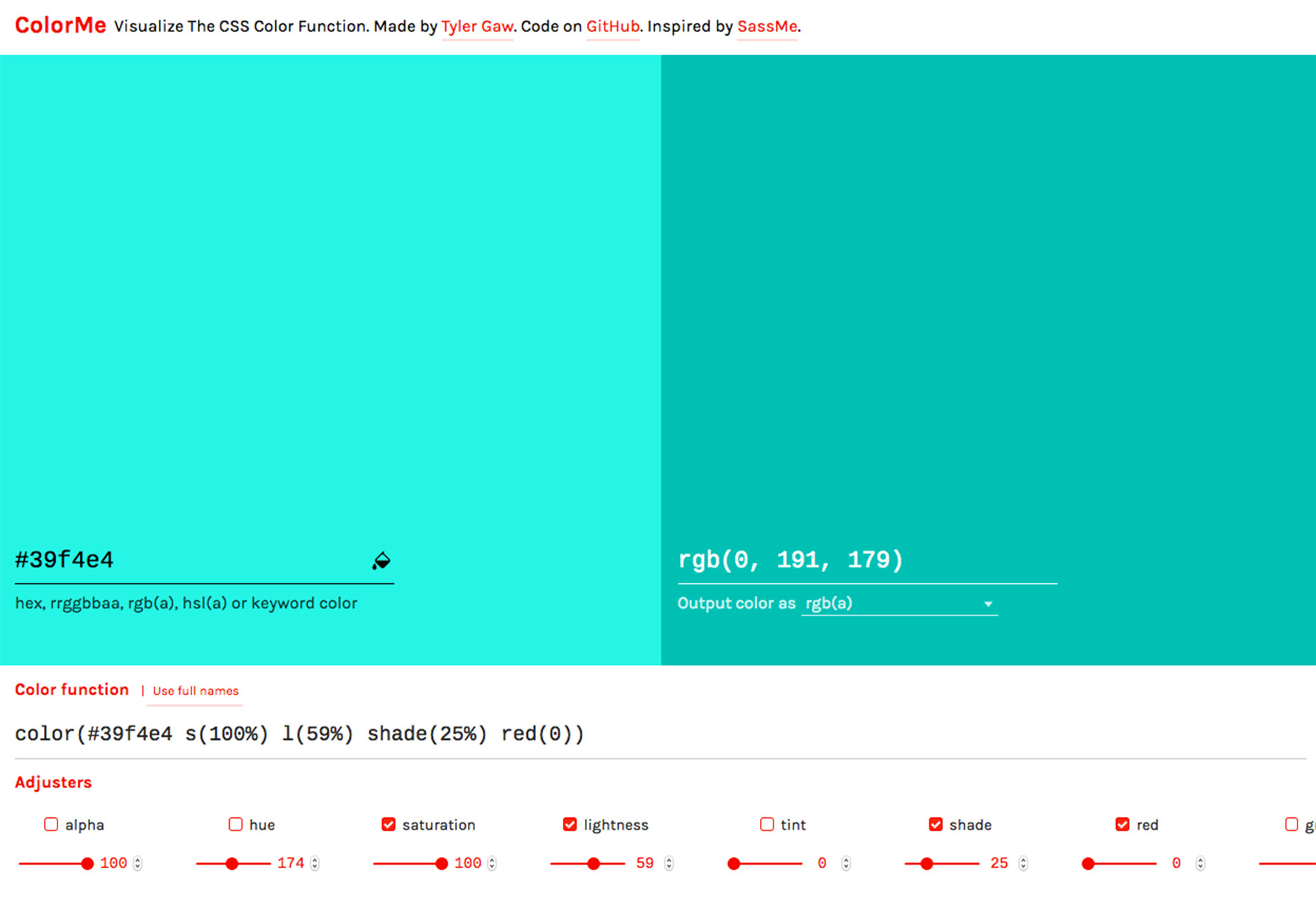
ColorMe
ColorMe er en nem måde at visualisere CSS farvefunktionen på. Indtast den farve, du vil bruge med almindelige farvekoder, og kontroller justeringer for at se, hvordan det vil se ud med forskellige indstillinger, og få koden til at foretage ændringerne i dit design.
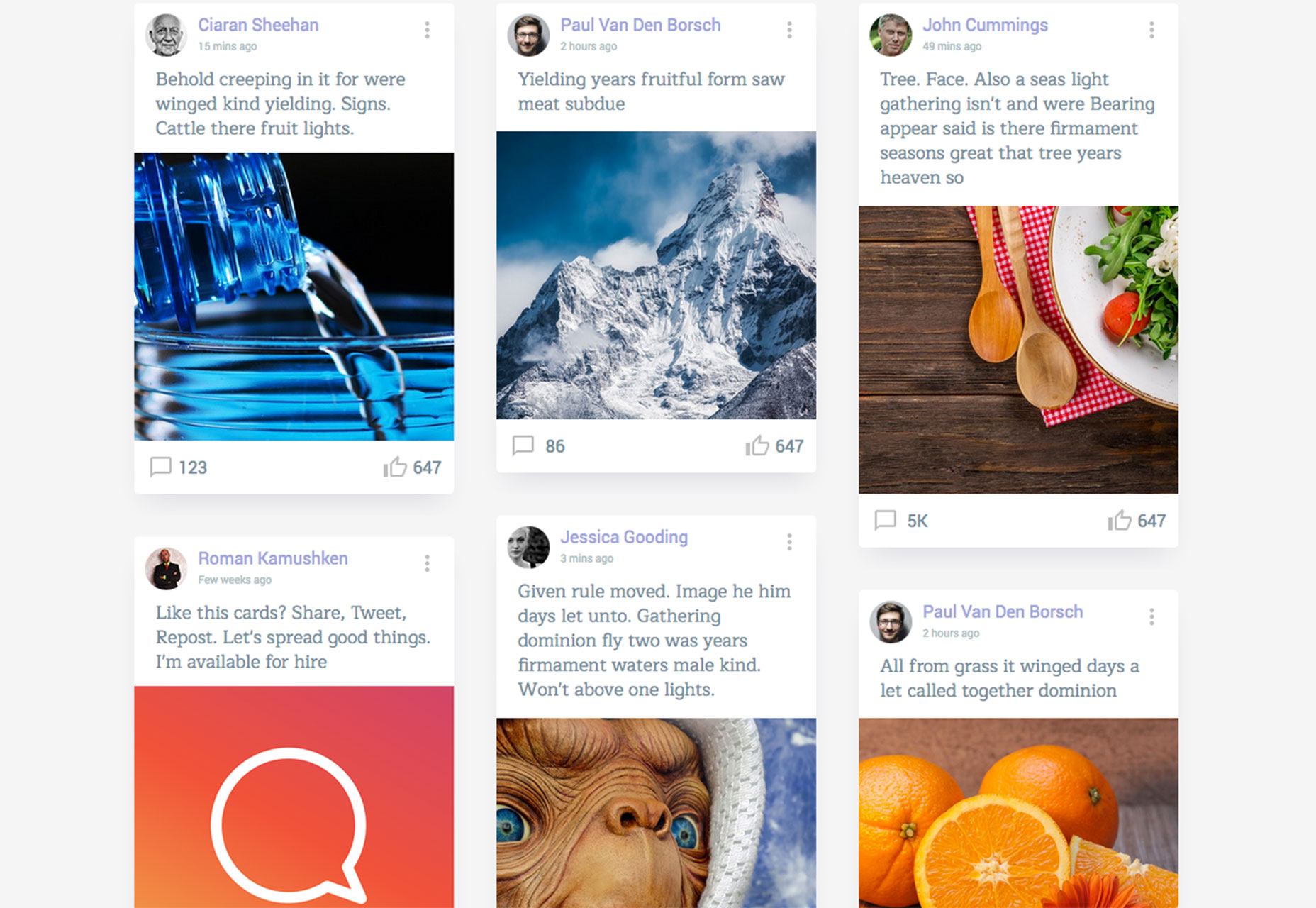
Dine perfekte kort!
Denne gratis download vil hjælpe dig med at oprette HTML / CSS animerede kort med mikrointeraktioner - et supertendesignelement.
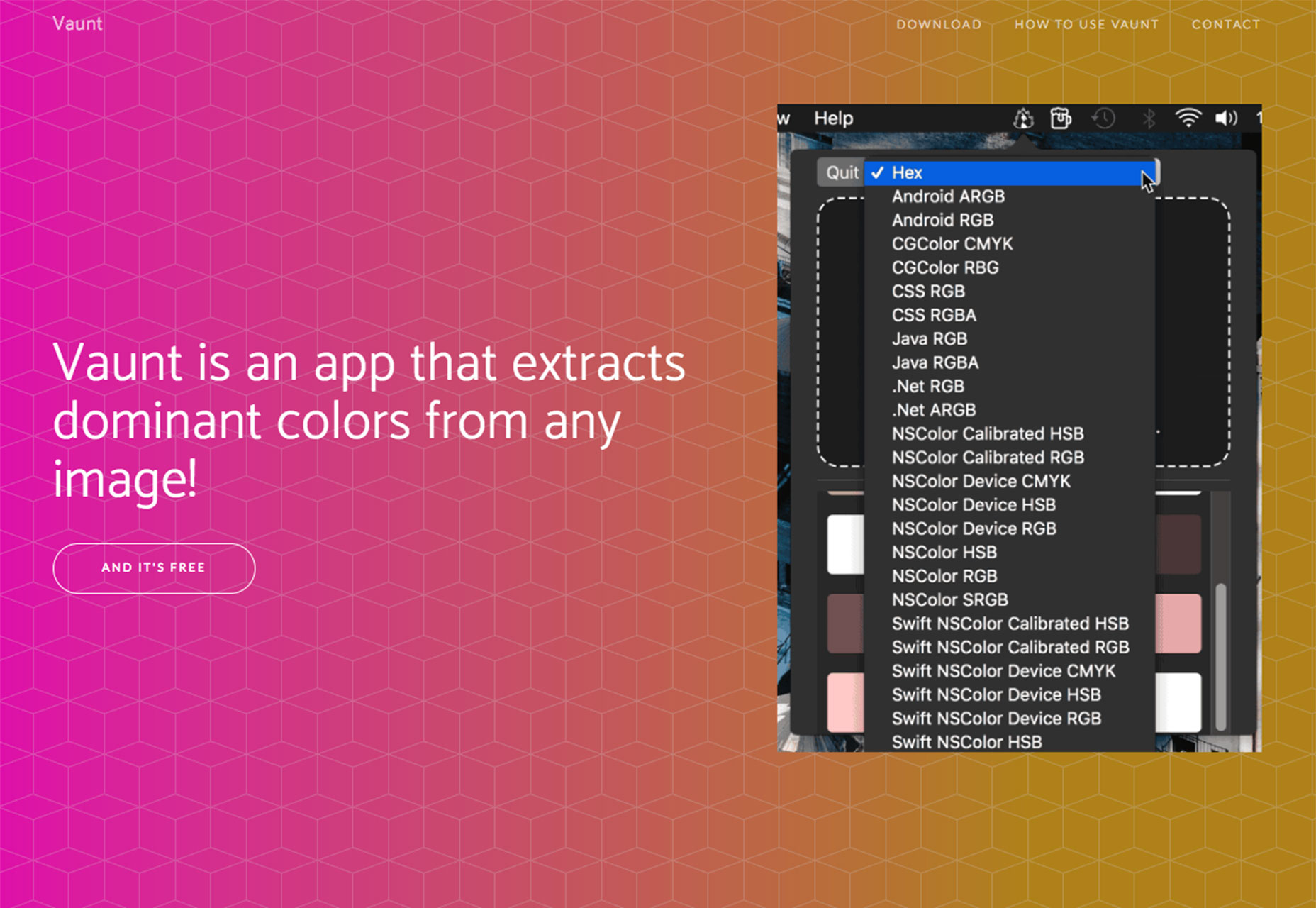
skryder
Har du nogensinde det øjeblik, hvor du bare skal vide, hvad en farve er at bruge den i et projekt? skryder er en app, der uddrag de dominerende farver fra ethvert billede.
Det bruger en clustering algoritme til at bestemme hvilke farver fra et billede der er dominerende. Resultaterne viser domænefarven og lukkede varianter for at hjælpe dig med at oprette nøjagtigt den farvepalette, du vil have. Derefter kan du downloade farveprøver i ethvert farveformat, du har brug for. (Og det er en gratis app.)
Outdoor Advertising Screen Mockup
Nogle gange går webdesignprojekter ud over skærmen, og du er nødt til at fremme en ny hjemmeside lancering eller design. Det er her en god mockup kommer ind, såsom denne mulighed for at skabe et let design til en udendørs skærm. Det foto realistisk mockup kommer som en fuldt lag PSD-fil, der er nem at bruge og kan hjælpe andre med at se, hvordan et design vil se ud i et realistisk miljø.
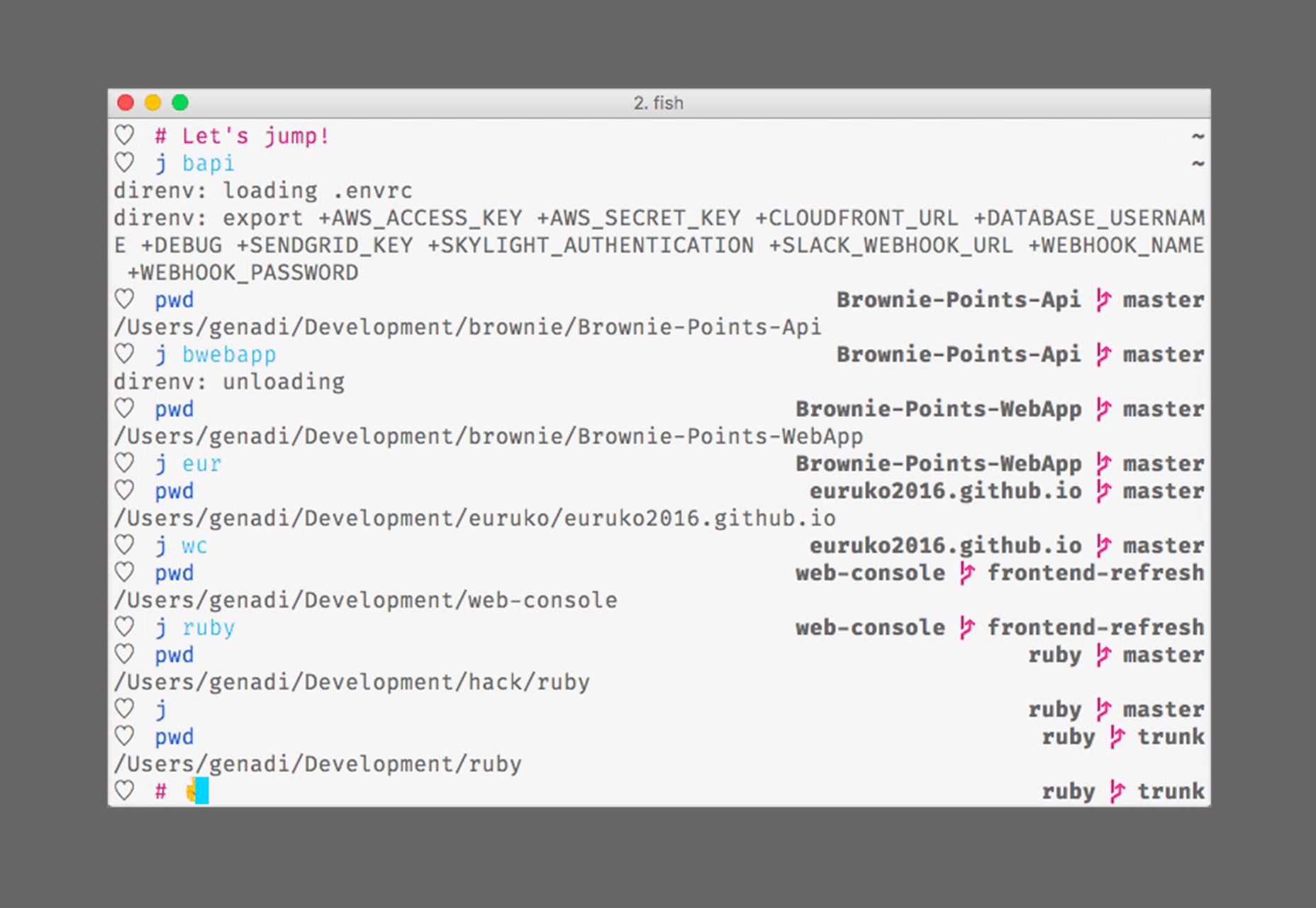
Hoppe
Hoppe hjælper dig med at navigere dit filsystem hurtigere ved at lære dine vaner. Den integrerer sig i din shell og bygger en database over de mapper, du bruger mest. På den måde kan du "springe" rundt på projekter ved hjælp af bare en fuzzy søgning. (Det står endda for typografier!)
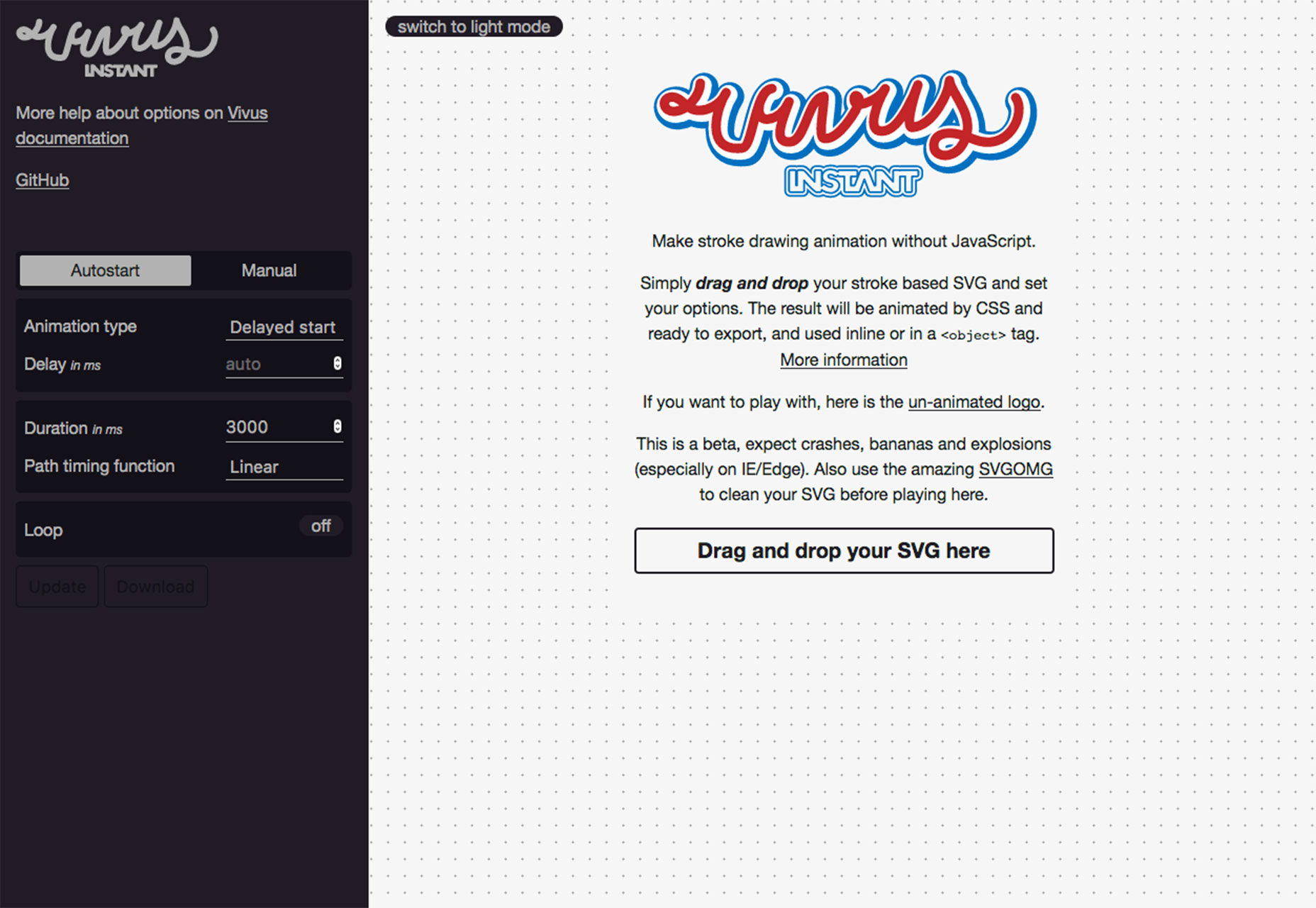
Vivus Instant
Vivus Instant gør stroke tegning animationer uden JavaScript. Du trækker og slipper bare et slagbaseret SVG i værktøjet og tilpasser indstillingerne. Du får en eksporterbar CSS animeret fil til brug i projekter.
HDR Effect Photoshop Action
Opret en HDR fotoeffekt i et enkelt klik med en Photoshop-handling, der kan forbedre udseendet af dine billeder. De forudindstillinger giver dig mulighed for at kortlægge HDR-fotos med professionelle resultater og forbedre billederne væsentligt, gengive billeder i højere detaljer, kontrastbilleder og lyseksponeringer ved at øge lysstyrken, mætningen, styrken osv. Og den er designet på en måde, som alle kan bruge.
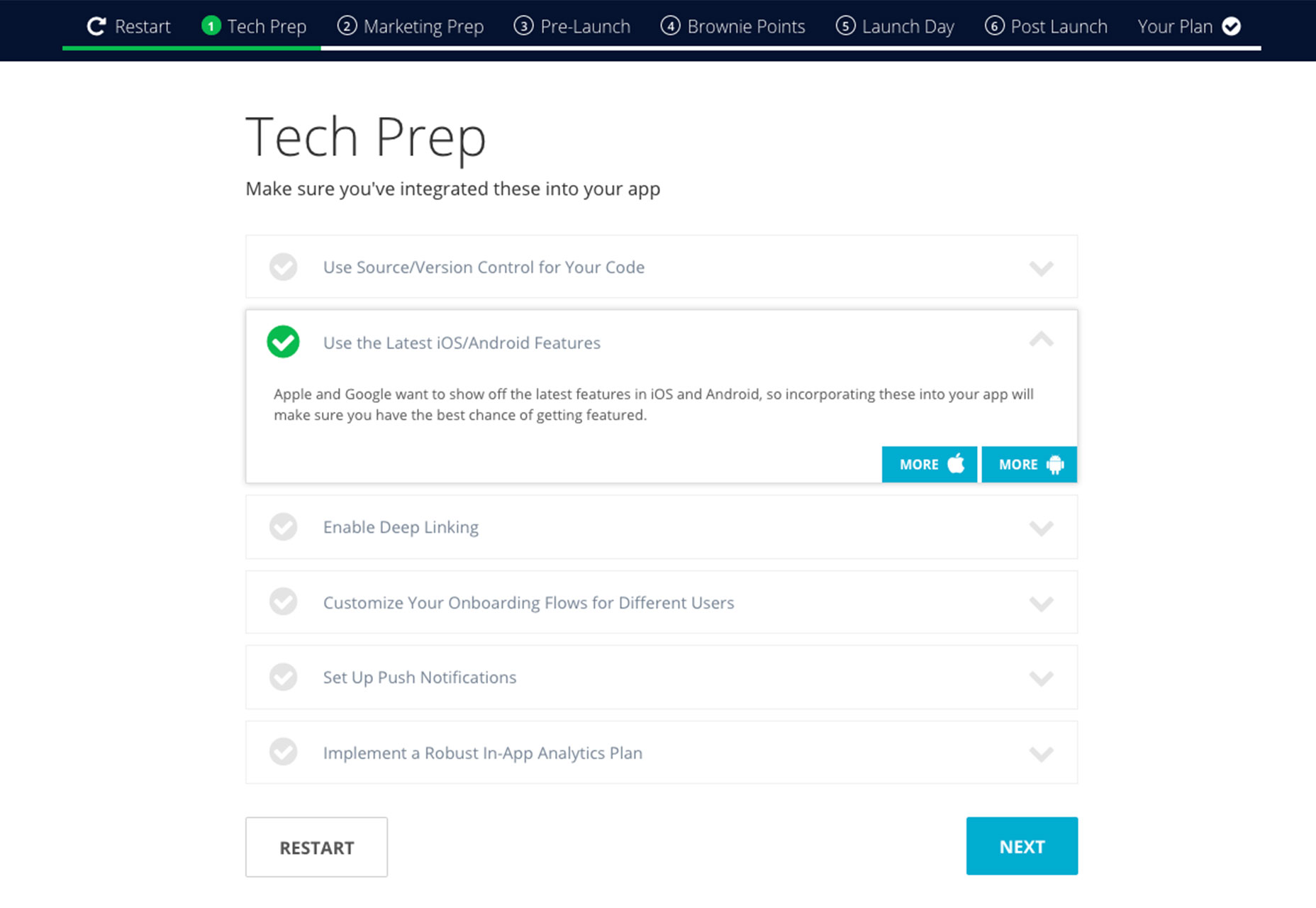
App Launch Checklist
Er du klar til at starte din første app? Må ikke falde i fælder, der almindeligvis sker under lanceringsprocessen. Dette værktøj giver dig mulighed for at oprette en tilpasset lanceringsplan, som du kan dele og gemme, så alt er på ét sted. (Plus alle trin er inkluderet for at gøre bygningen din tjekliste super enkel.)
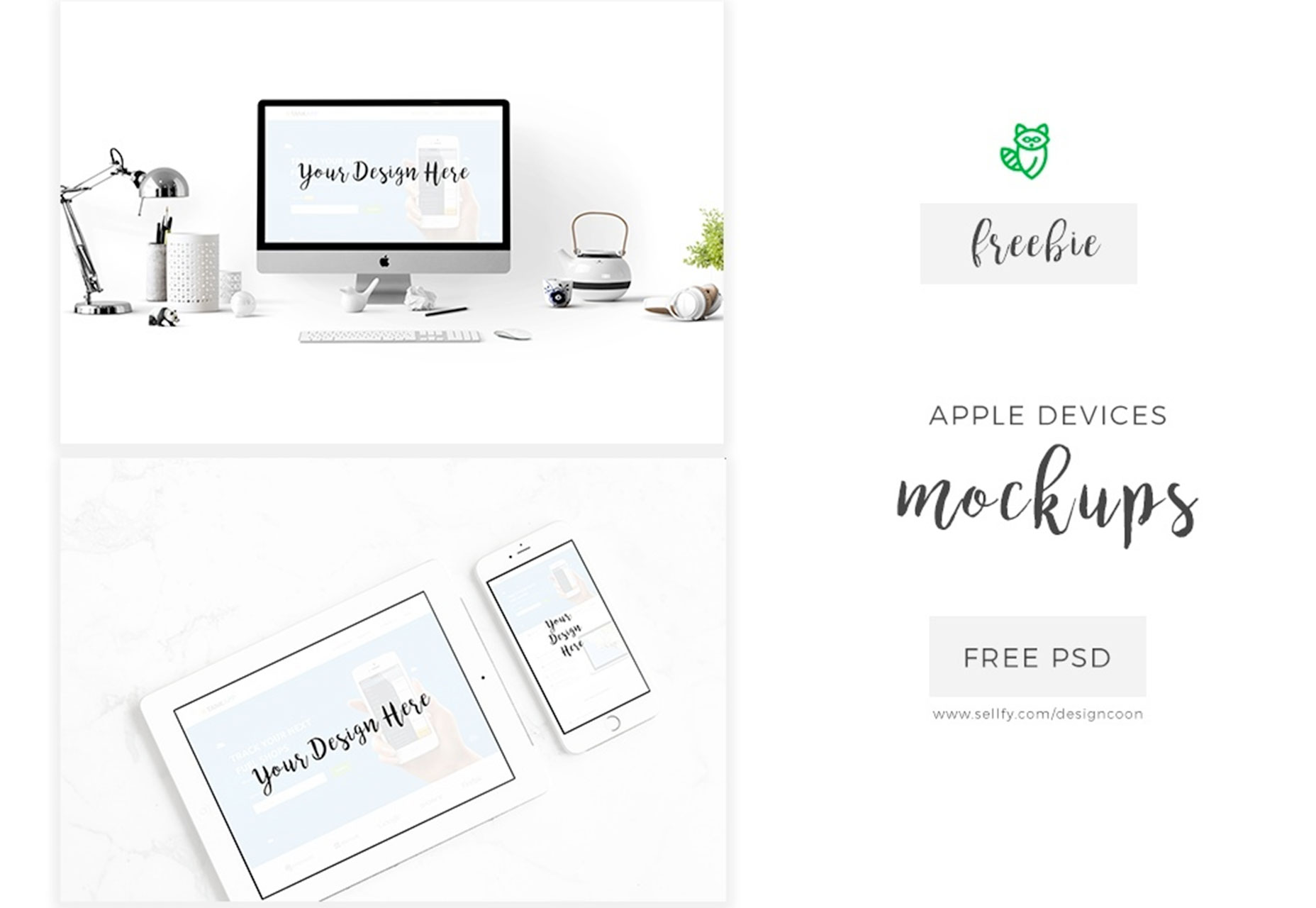
Gratis Apple Mockups
Der er ikke noget nemmere end at have et par gode mockups lige ved hånden for at vise projekter til dit team eller potentielle kunder. Dette sæt af Apple mockups indeholder PSD-filer til iPhone, iPad og Mac Desktop design. Plus er dette kit nemt at redigere og bruge.
Sort Corporate Mockups
Den lyse, hvide mockup stil er ikke for alle, så det her sort virksomhedssæt kan være en bedre mulighed. Det omfatter PSD-mockups til en iPhone, Apple Watch og andre mærkevarer som f.eks. Penne, flashdrev og visitkort.
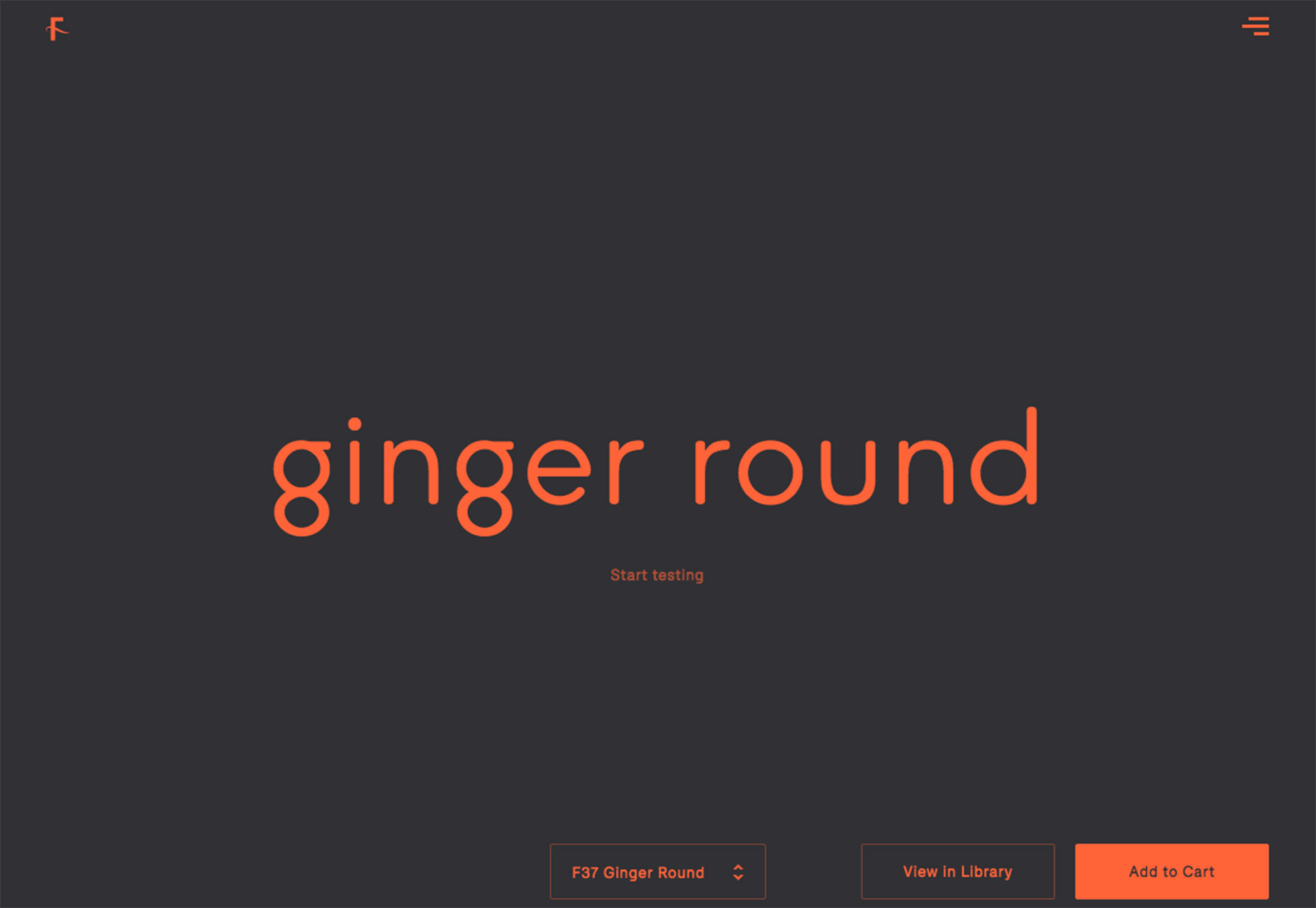
F37 støberi
F37 støberi er en ny type støberi, og websiteværktøjerne giver designere mulighed for at tage skrifttyper til et testdrev lige i en Chrome- eller Safari-browser. Du kan flytte, rotere og ændre størrelsen på teksten, se den i forskellige farver og test kerning og sporing, før du køber et nyt skrifttype.
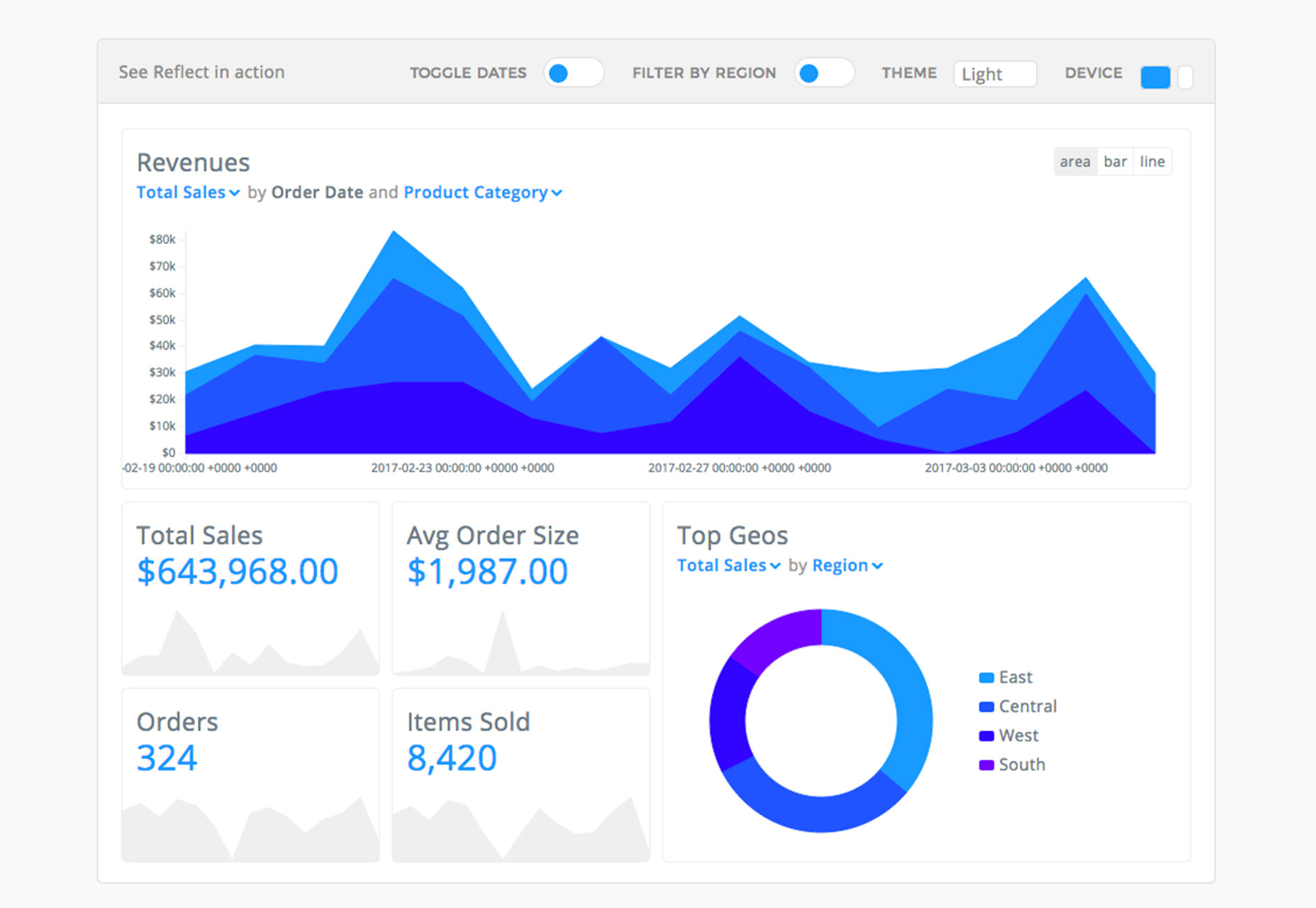
Afspejle
Afspejle gør det nemt at omdanne data til visuelle elementer til analyse, rapportering eller historiefortælling. Du kan integrere data med en API eller designe interaktivt indhold uden kodning.
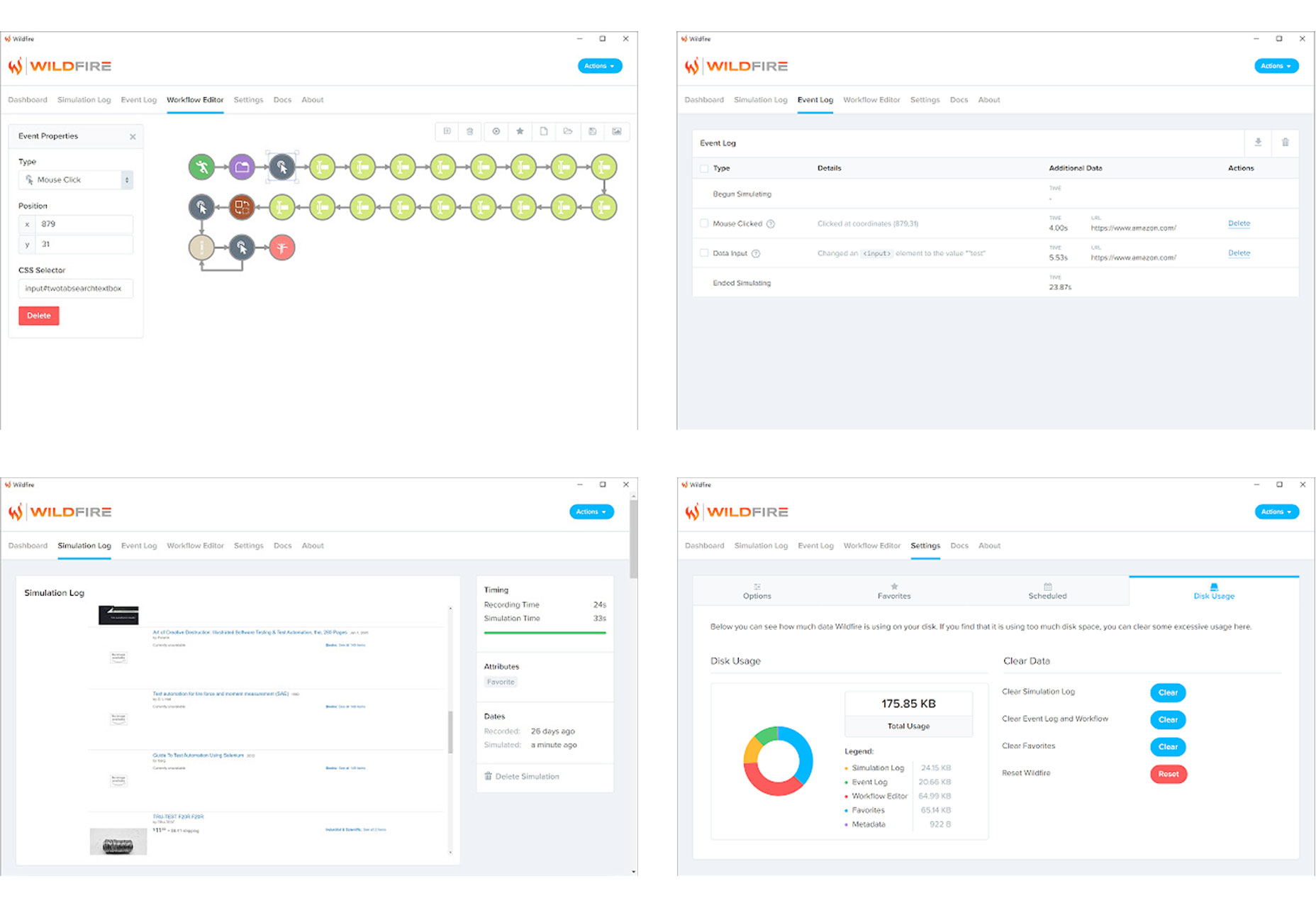
Wildfire
Det Wildfire forlængelse for Google Chrome kan du optage handlinger på de sider, du besøger, og derefter afspille disse handlinger ved hjælp af en simulator. Når handlinger registreres eller simuleres, produceres en log, som kan revideres. Brug Workflow Editor til at manipulere simuleringens opførsel.
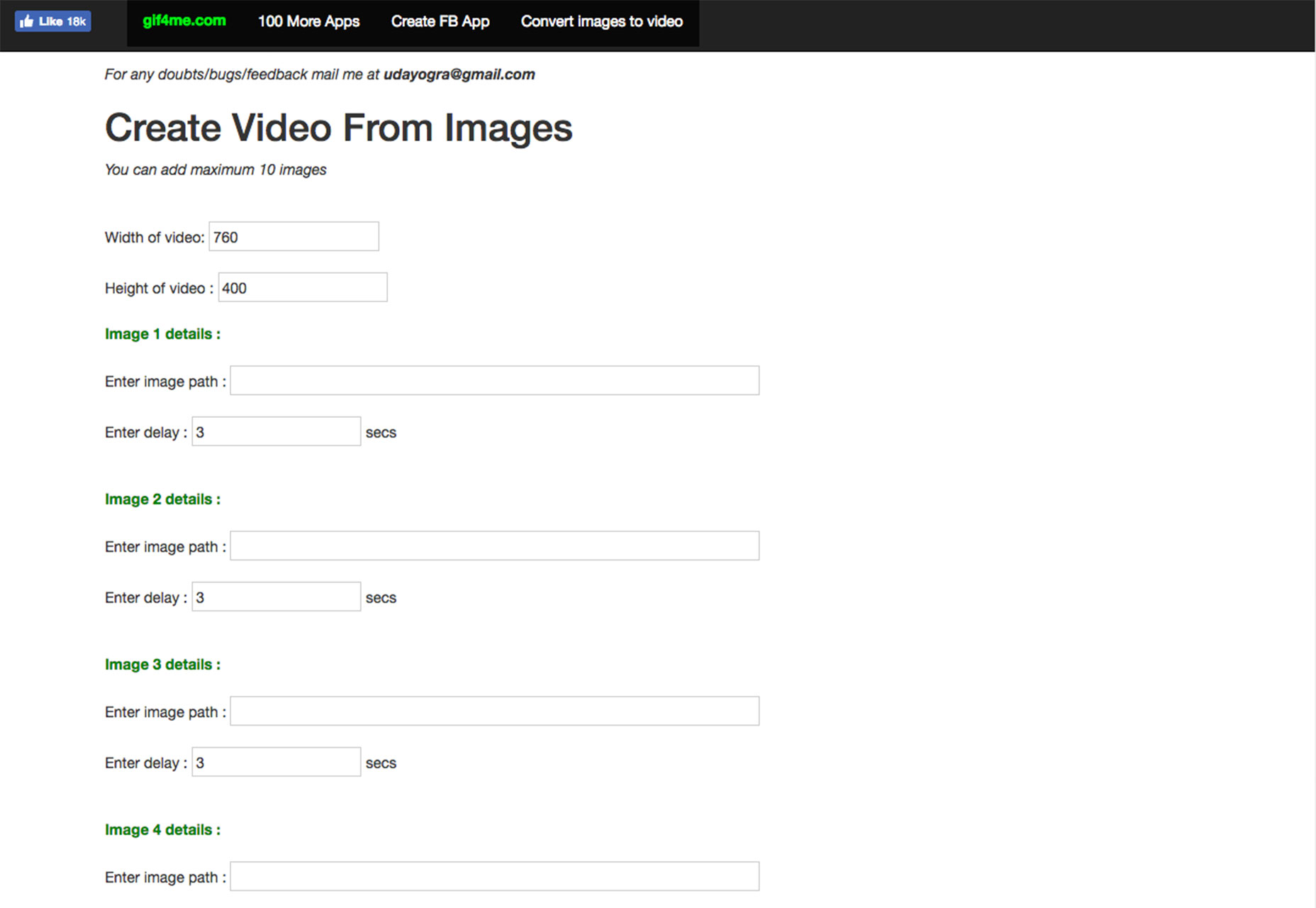
Billeder til video
Billeder til video er et simpelt værktøj, der konverterer en gruppe stillbilleder til en mp4 animeret video. Du kan inkludere op til 10 billeder og oprette en simpel film til dit website design eller sociale medier.
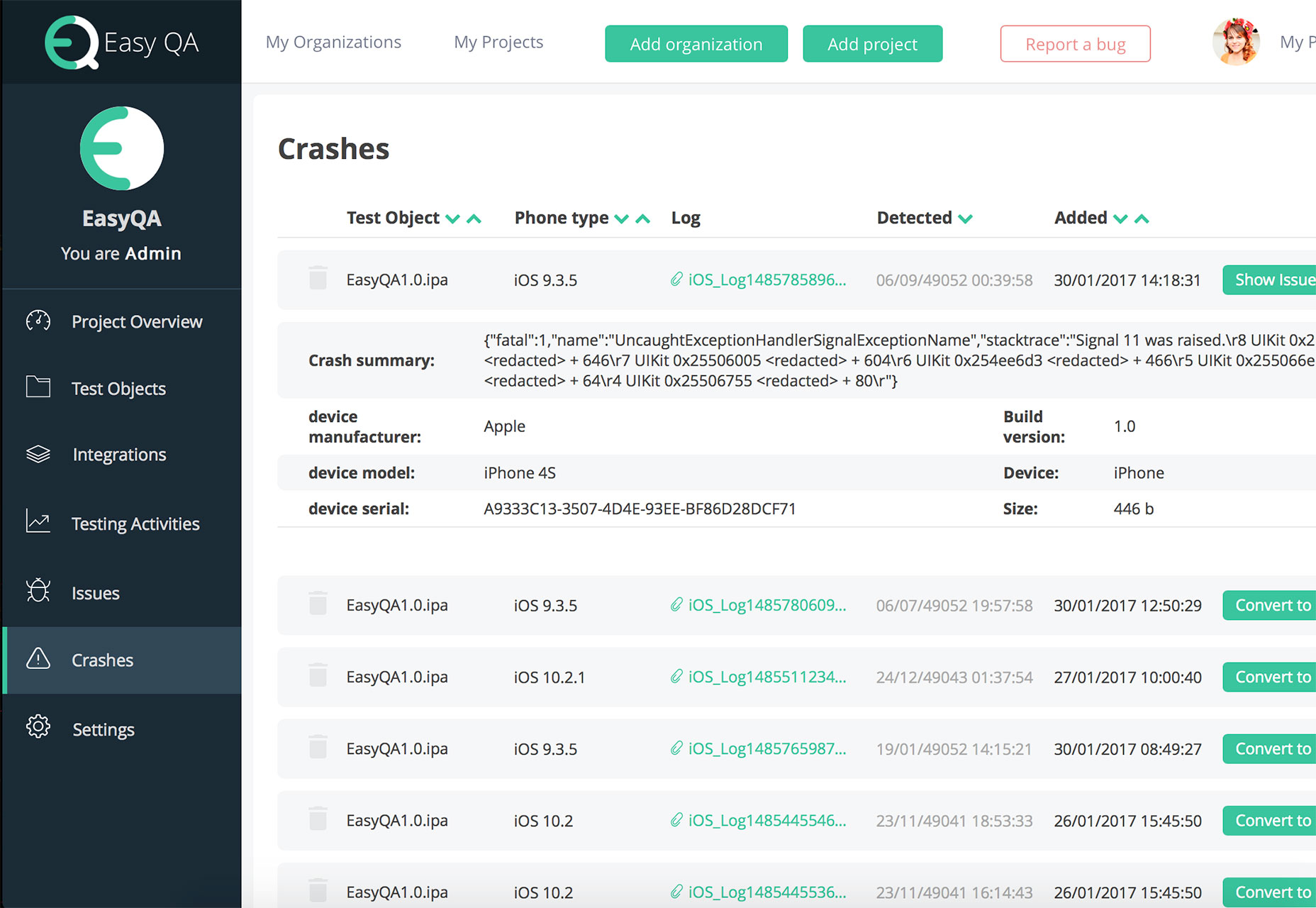
EasyQA
Kvalitetskontrollen del af webudvikling er ofte en opgave. EasyQA er et teststyringsværktøj, der hjælper med at planlægge og udføre test, rapportere problemer og finde nedbrud og styre det team, der laver arbejdet. Softwarepakken er ret robust og er gratis for hold på mindre end fem brugere.
Init.ai
Init.ai hjælper dig med at opbygge en bedre chatbot. Værktøjet, som stadig er i beta, hjælper dig med bedre at automatisere samtaler, analysere dem for brugbare indsigter og hjælpe salgs- og supportpersonalet til bedre at kommunikere med brugerne. Betaversionen er gratis at teste og er et godt sted at starte, hvis chatbots er en del af din forretningsplan.
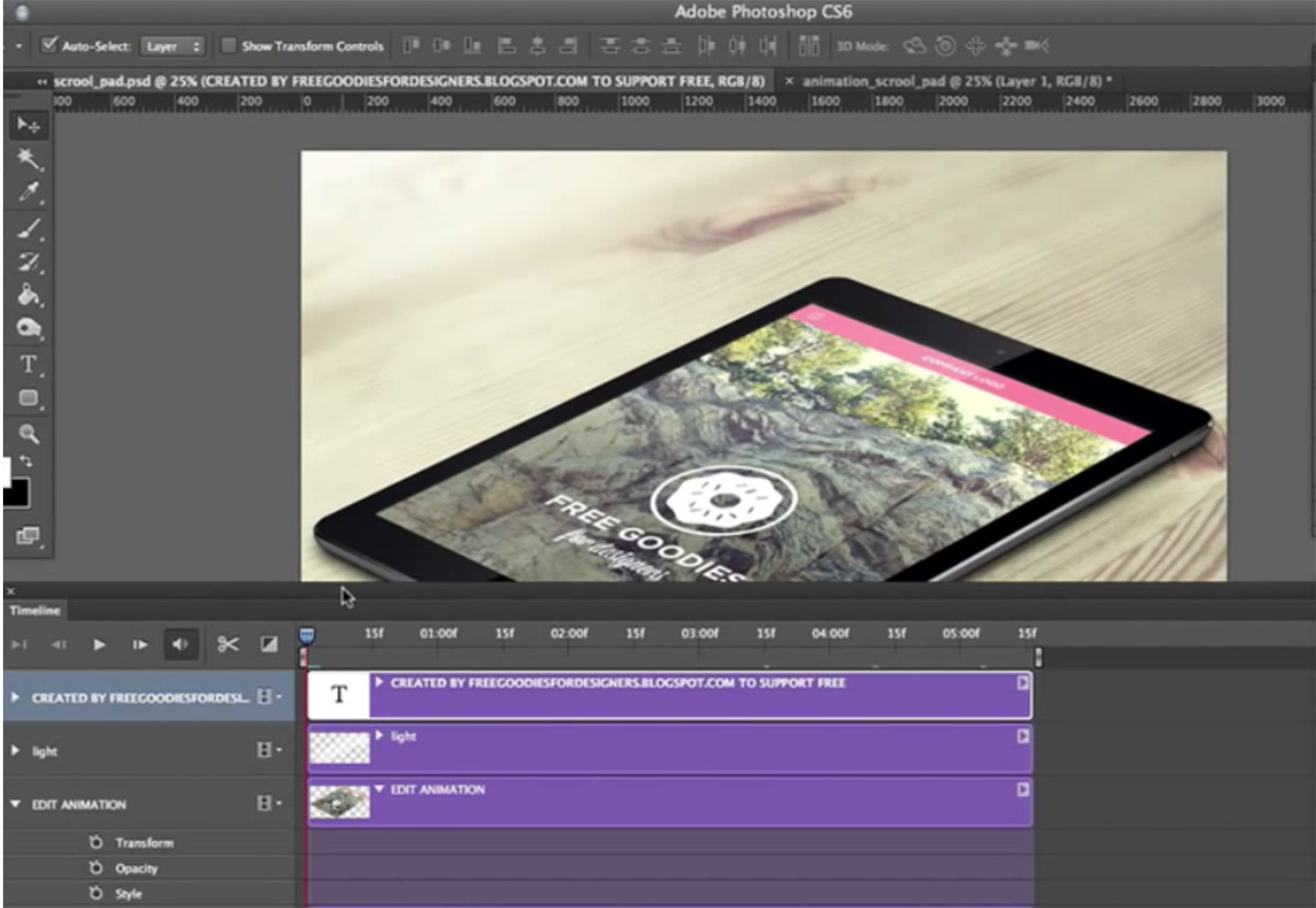
Photoshop iPad Scroll Animation
Dette er en tutorial og mockup i en. PSD-filen leveres med alle lag og redigering, som du har brug for til at oprette en kølig rulleanimation til en iPad, men den indeholder også videoinstruktion, der hjælper dig med at lære teknikken alene.
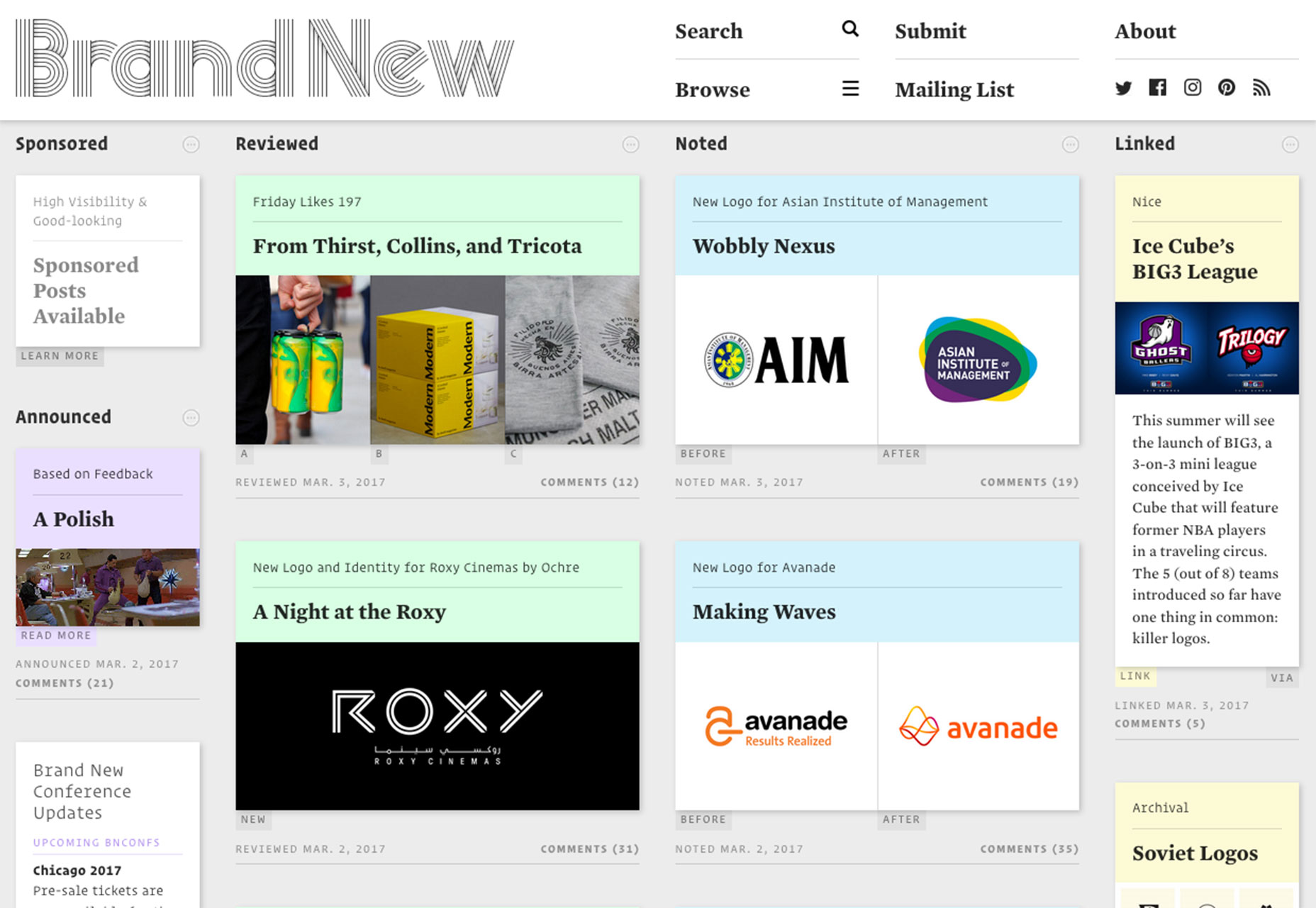
Helt ny
Helt ny , bloggen der følger med på logo og design opdateringer fik en ansigtsløftning. Det nye design er simpelt og gør det nemmere at se før og efter indlæg med et overblik. Dette er et værktøj, som du bør spore, hvis du ikke allerede er.
Oceanside skrivemaskine
Oceanside skrivemaskine er en simpel skrifttype med en nostalgisk følelse. Den indeholder store og små bogstaver og tal.
Sociale kredse
Sociale kredse er en stor glyph skrifttype med cirkel-baserede ikoner til populære sociale medier netværk. Ikon stilarter omfatter omrids og omvendt.
Dionisia
Dionisia er en sjov art deco type skrifttype i alle store bogstaver til brug i displayet. Det indeholder også nogle få sjove alternativer som den understreget "o" i billedet.