Hvad er nyt for designere, august 2013
Augustudgaven af, hvad der er nyt for webdesignere og udviklere, omfatter nye webapps, jQuery-ressourcer, webudviklingsværktøjer, responsive designværktøjer, farveressourcer, kodningsressourcer og nogle rigtig gode nye skrifttyper.
Mange af nedenstående ressourcer er gratis eller meget lave omkostninger, og det er sikkert at være nyttigt for mange designere og udviklere derude.
Som altid, hvis vi har gået glip af noget, du synes skulle have været inkluderet, så lad os vide det i kommentarerne. Og hvis du har en app eller anden ressource, du gerne vil se inkluderet i næste måned, tweet den til @cameron_chapman til overvejelse.
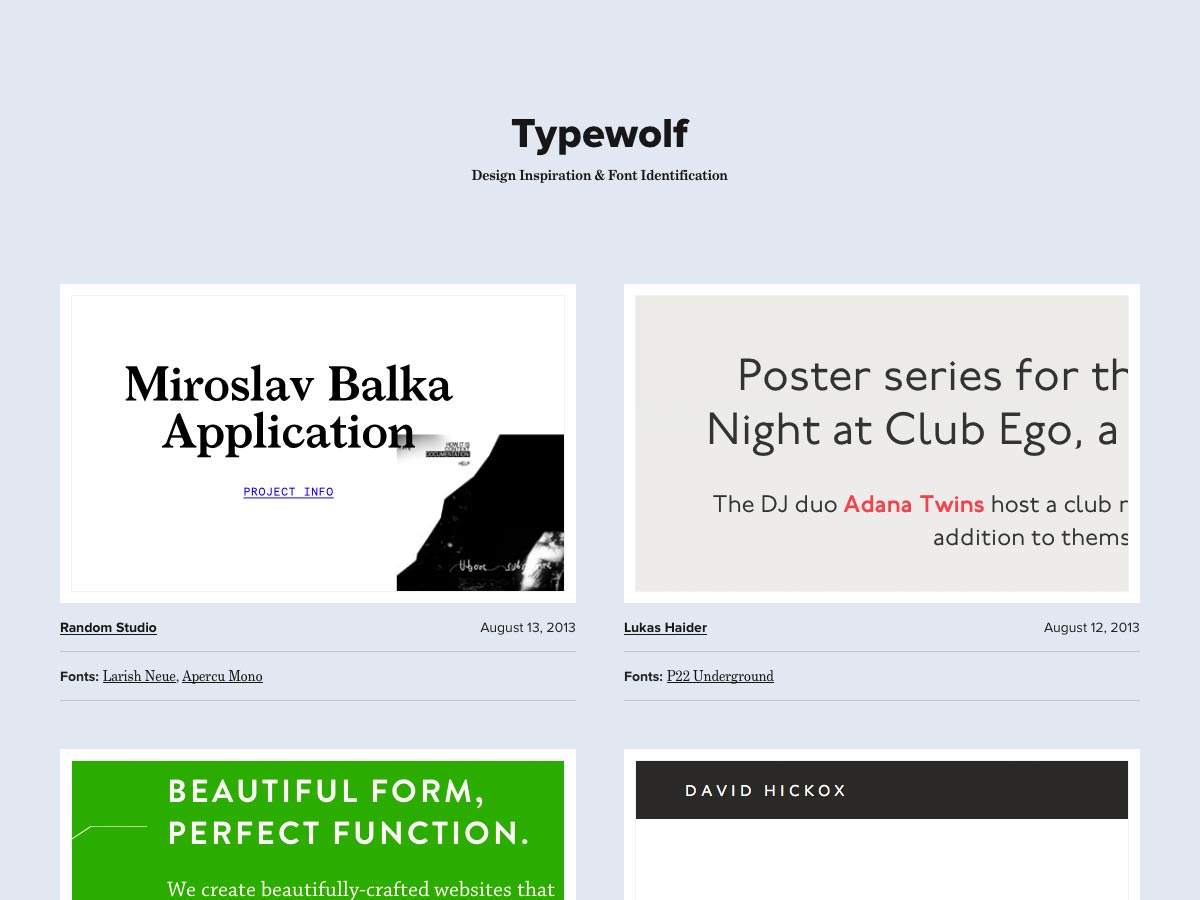
Typewolf
Leder du efter typografi inspiration? Derefter Typewolf er bare stedet. Det giver ikke kun masser af online typografisk inspiration, men det identificerer også de skrifttyper, der bruges til dig.
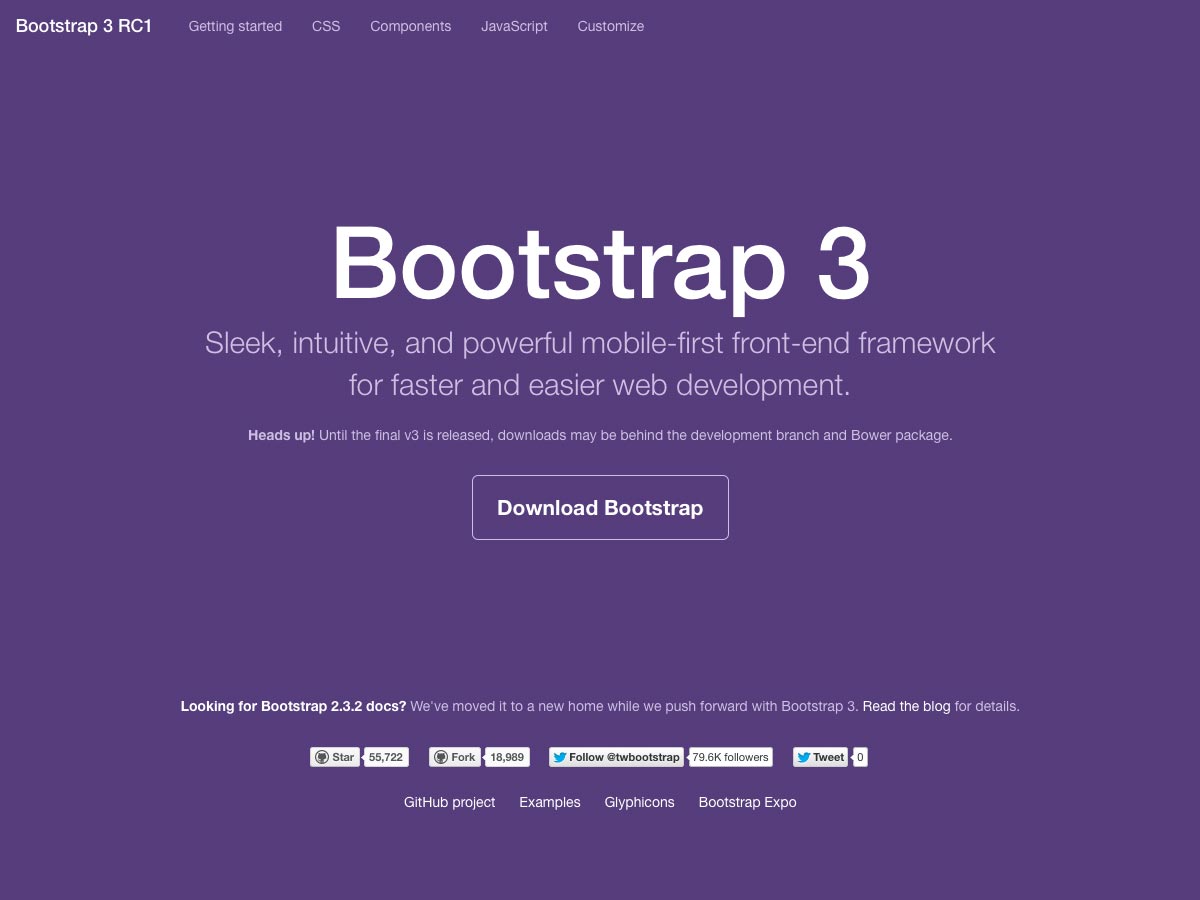
Bootstrap 3
Bootstrap, den mobile første responsive ramme fra Twitter, har eksisteret i et stykke tid, men Bootstrap 3 RC1 er netop blevet frigivet. Den har en række nye funktioner i løbet af den sidste version, med mere end 1600 begår og 72.000 tilføjelser / sletninger, så grundlæggende har alt ændret sig.
iOS 7 Wireframe Kit
Det her iOS7 Wireframe Kit fra Blake Perdue gør det nemt at wireframe dine iOS 7 apps i Illustrator, og indeholder alle de grundlæggende UI-elementer, du måske vil have.
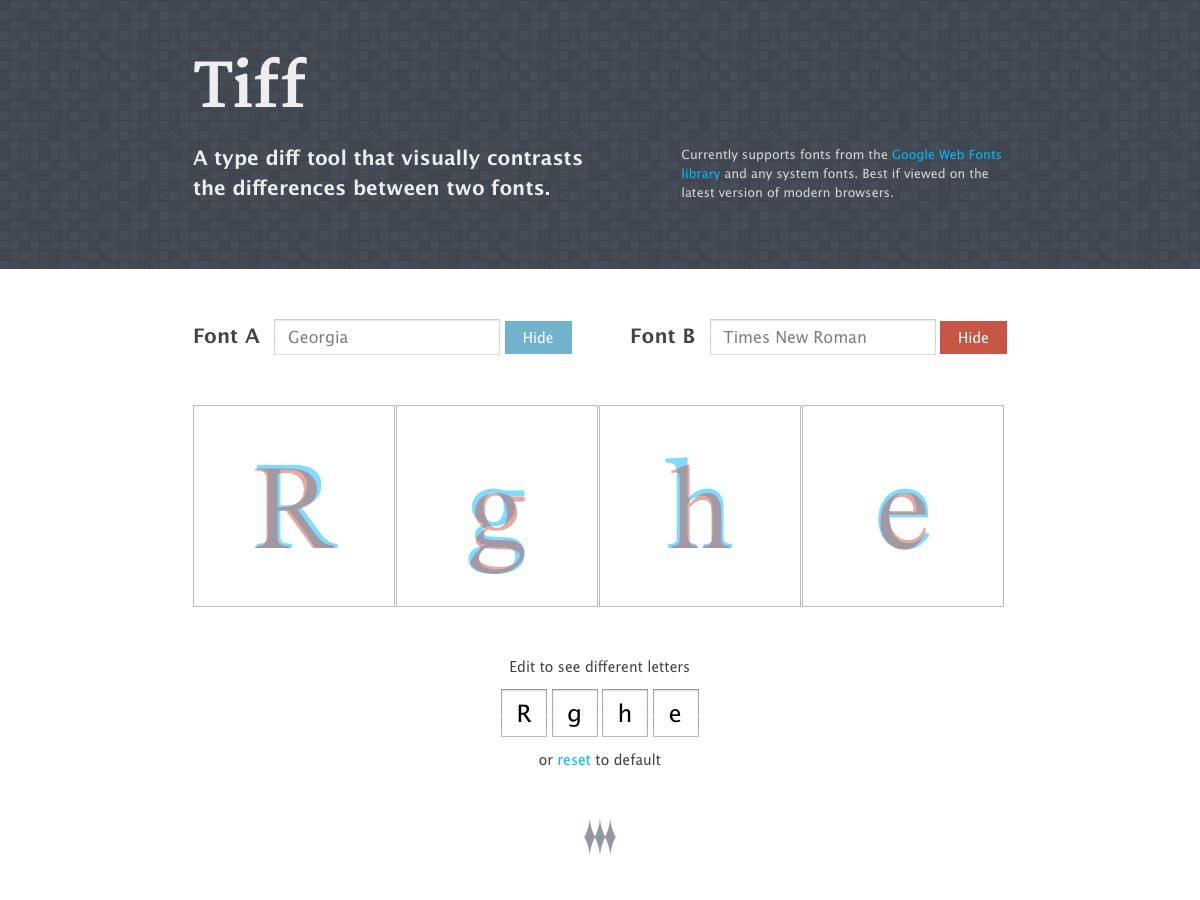
tiff
tiff er et type værktøj, der lader dig visuelt kontrast forskellene mellem to skrifttyper. Det arbejder i øjeblikket med Google Web Fonts, såvel som dine system skrifttyper.
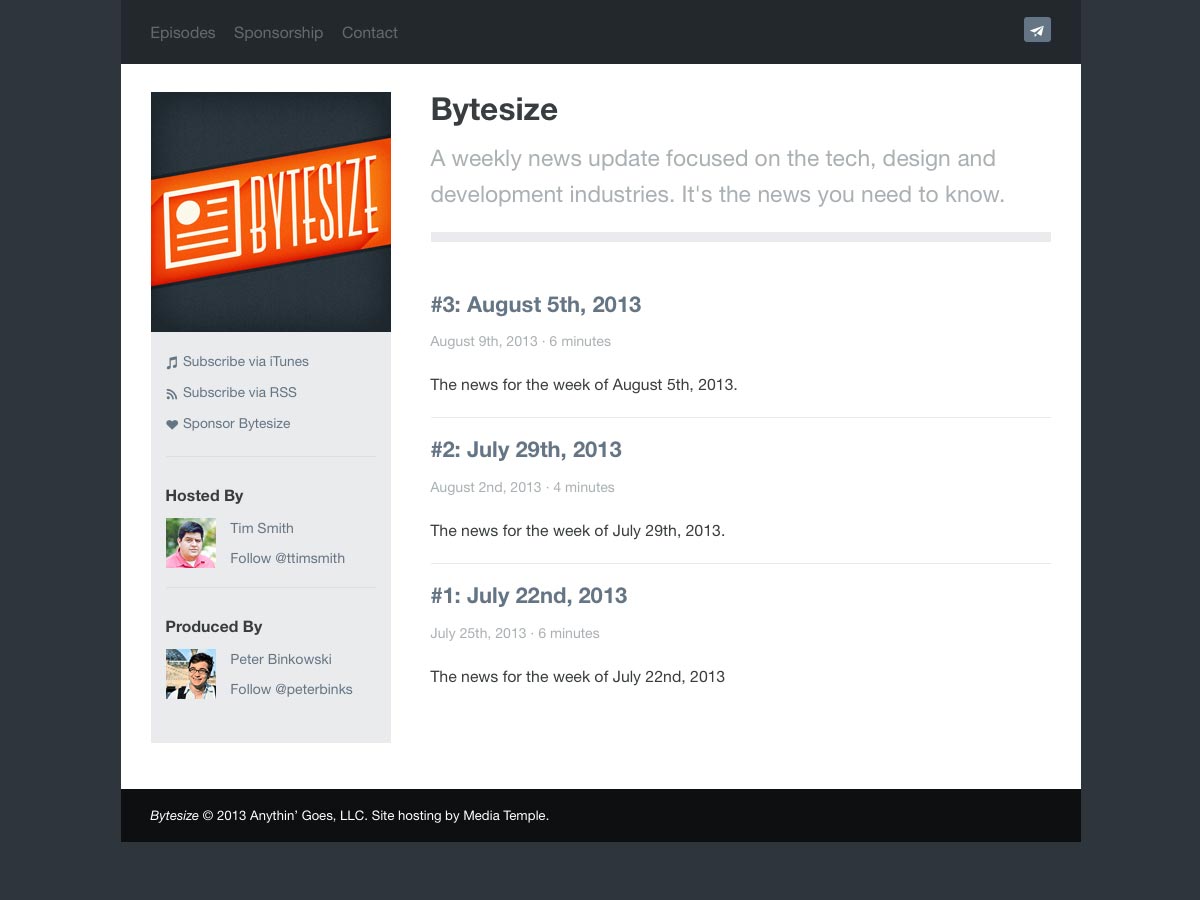
Bytesize
Bytesize er en ny ugentlig podcast om teknologi, design og udvikling. Du kan også læse resuméer af ugens nyheder på hjemmesiden sammen med links til de originale artikler.
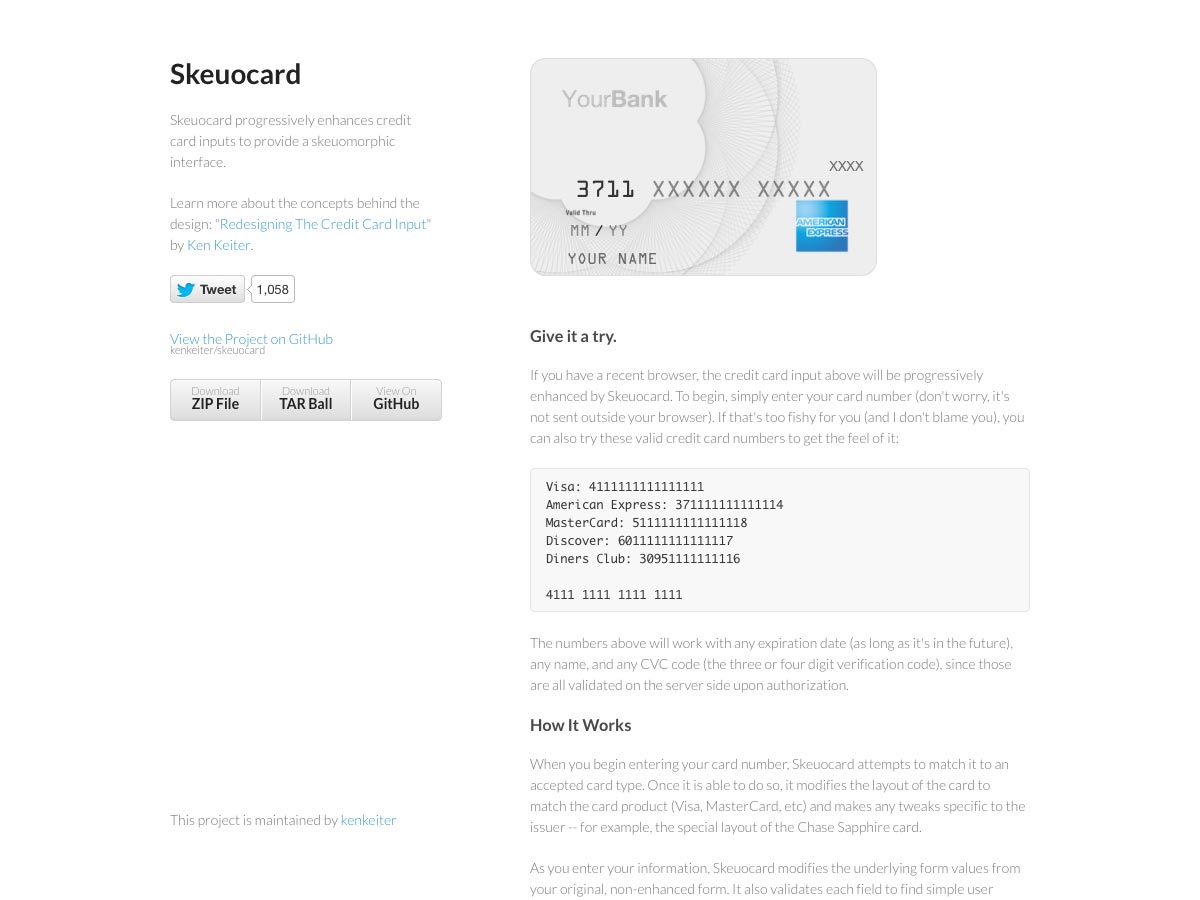
Skeuocard
Skeuocard er en gradvis forbedret kreditkort indtastningsformular, der giver visuelle tegn som kreditkortoplysninger er indtastet.
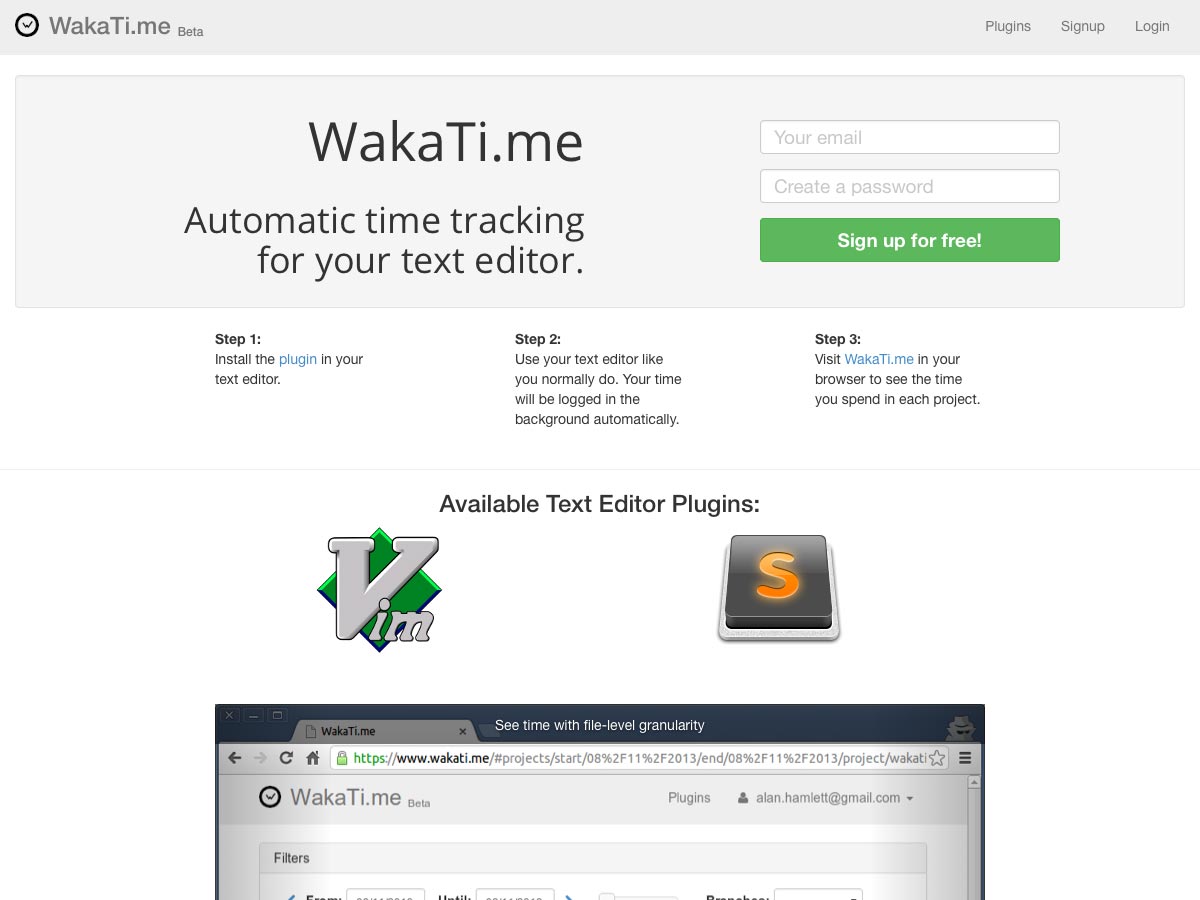
WakaTi.me
WakaTi.me bringer tidsporing direkte til din teksteditor. Du skal bare installere plugin'en (den arbejder i øjeblikket med Vim eller Sublime), og derefter besøge WakaTi.me hjemmeside for at se din tid brugt på hvert projekt.
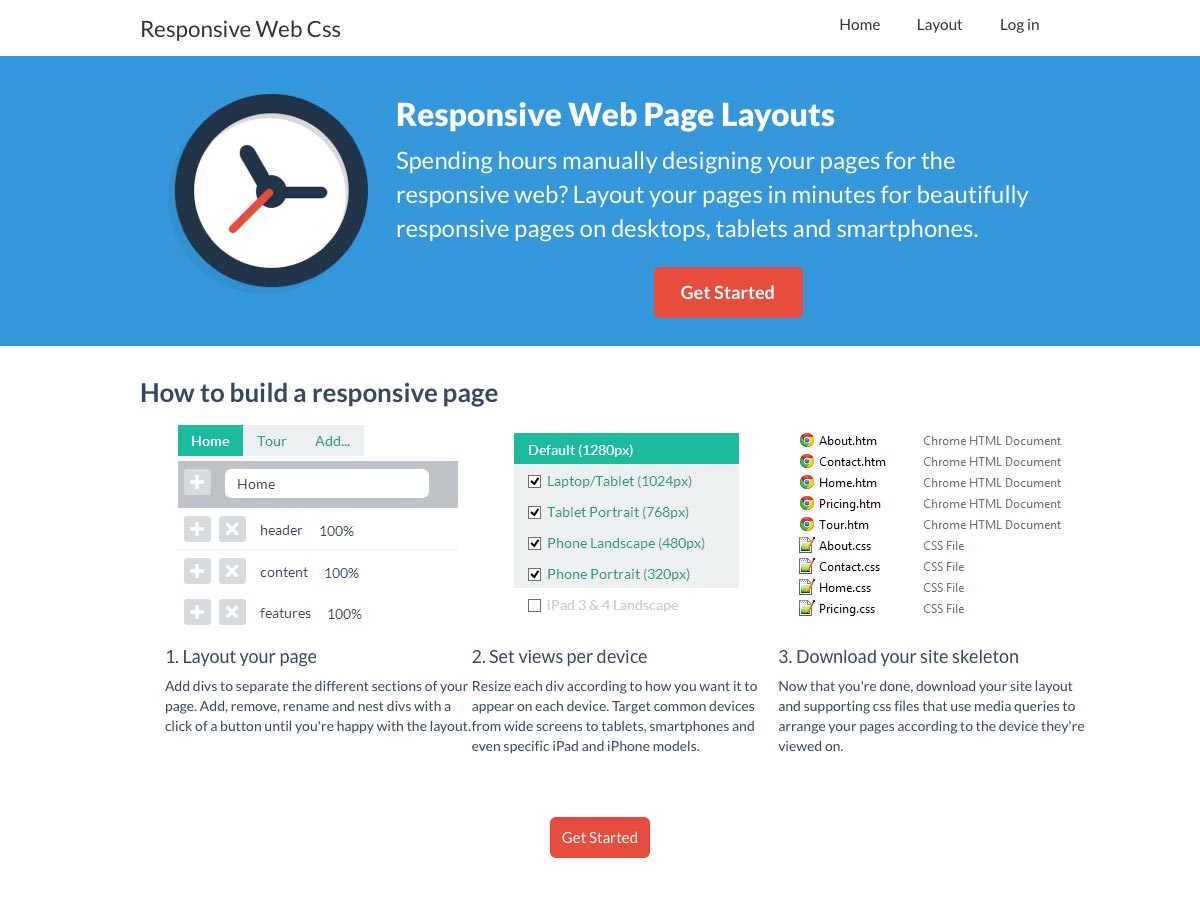
Responsive Web CSS
Responsive Web CSS gør det hurtigt og nemt at opsætte dine sider til lydhurtige websteder til en række enheder.
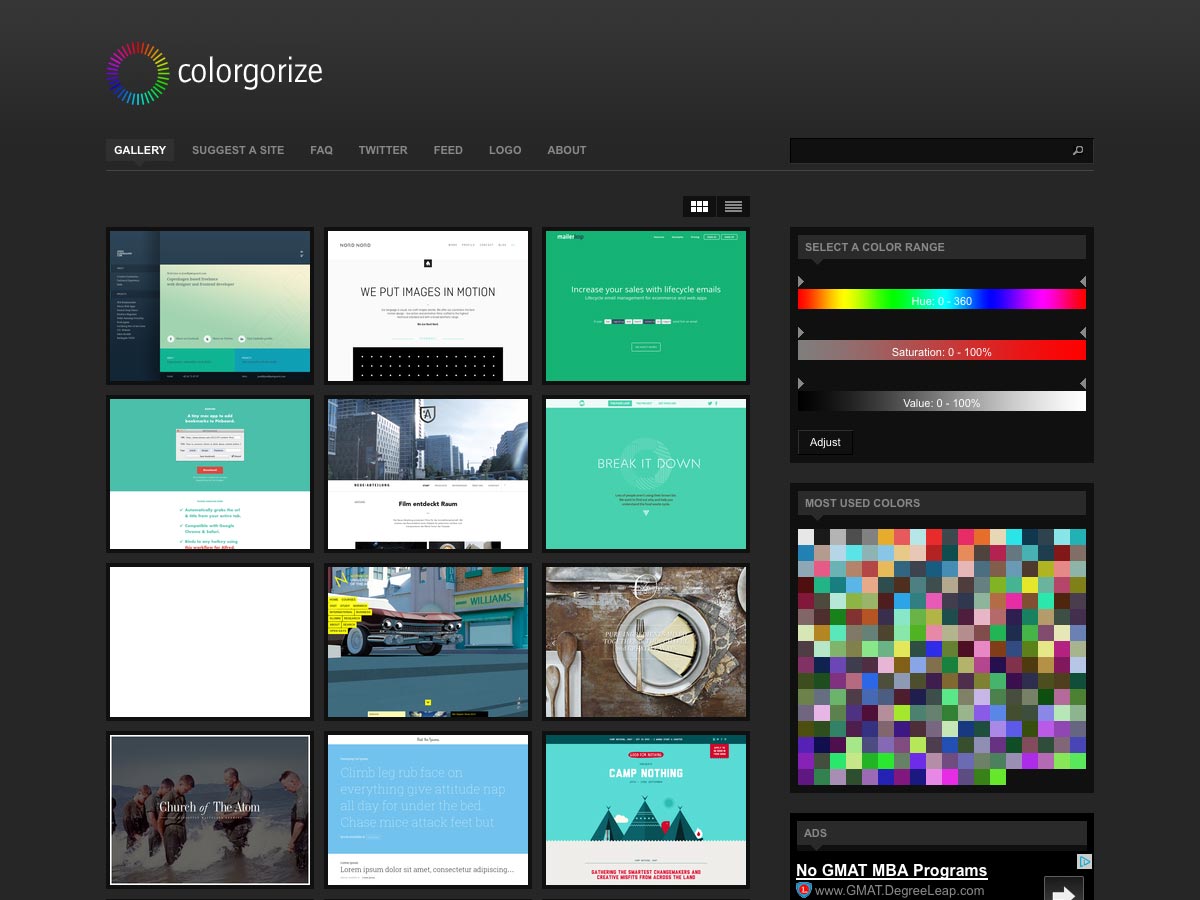
Colorgorize
Colorgorize er et webdesign galleri sorteret helt efter farve. Du kan gennemse websteder eller søge efter specifik farve.
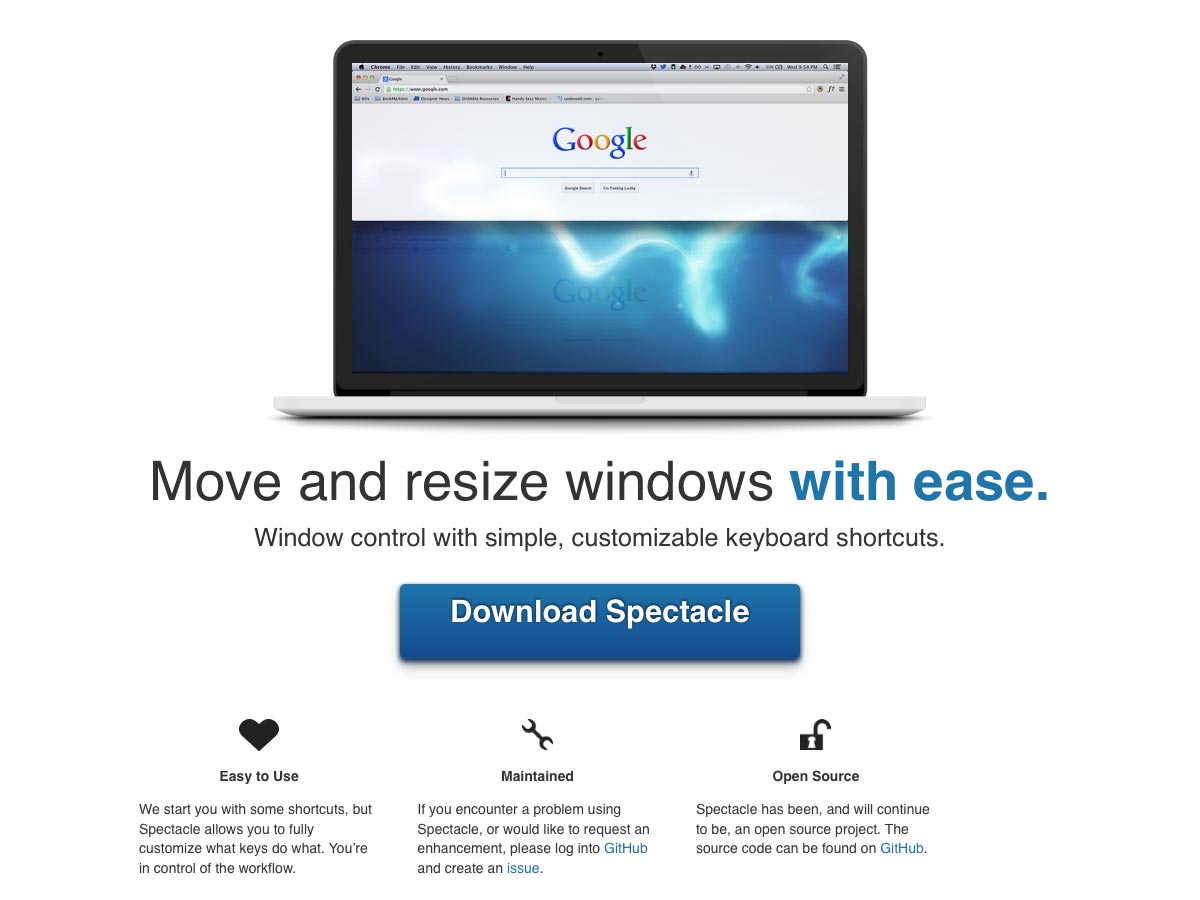
Spectacle
Spectacle er en Mac-app til vinduekontrol via tastaturgenveje. Den er åben kilde, har brugervenlige tastaturgenveje og er nem at bruge.
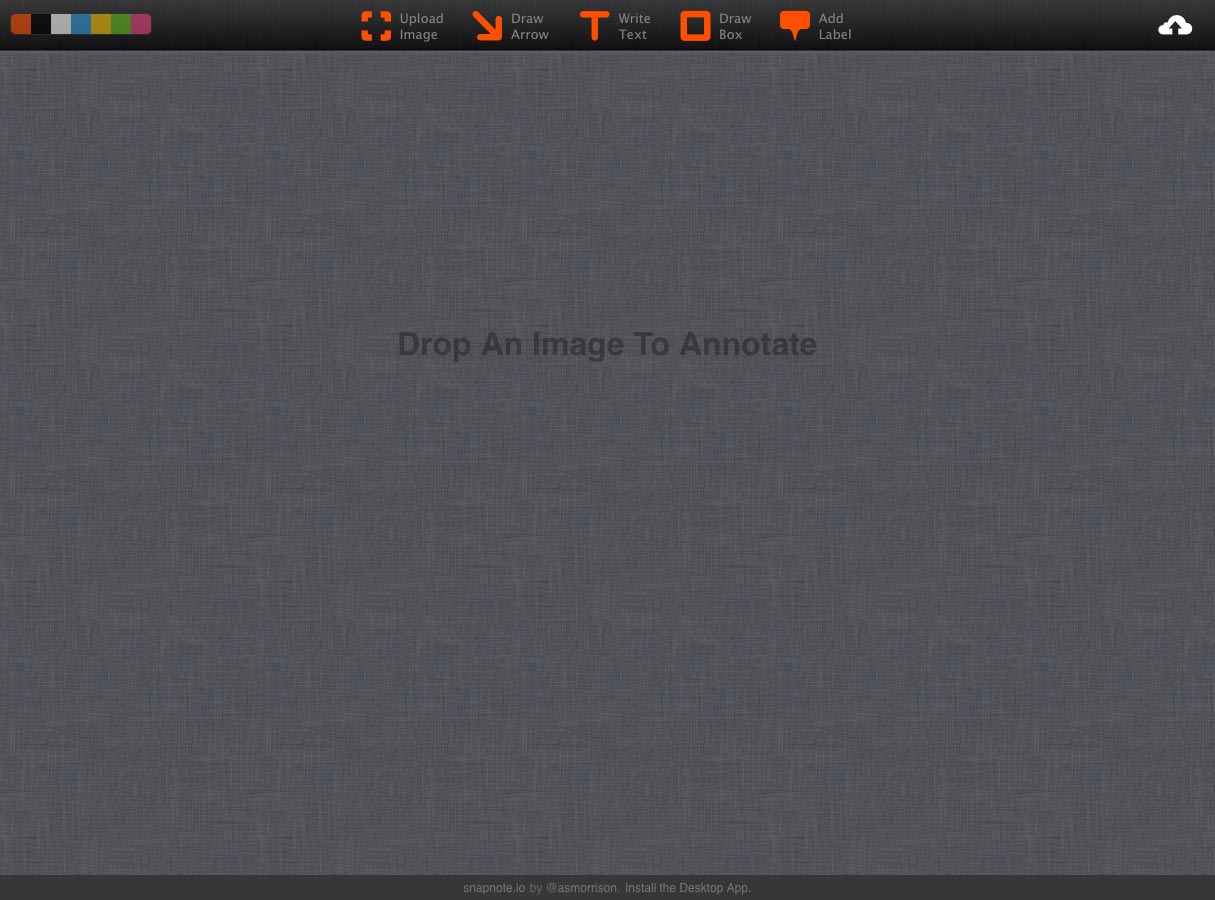
Snapnote.io
Snapnote.io gør det utrolig nemt at dele og annotere billeder og skærmbilleder. Bare træk og slip dit billede på siden, brug de indbyggede værktøjer til annotation, og del derefter det.
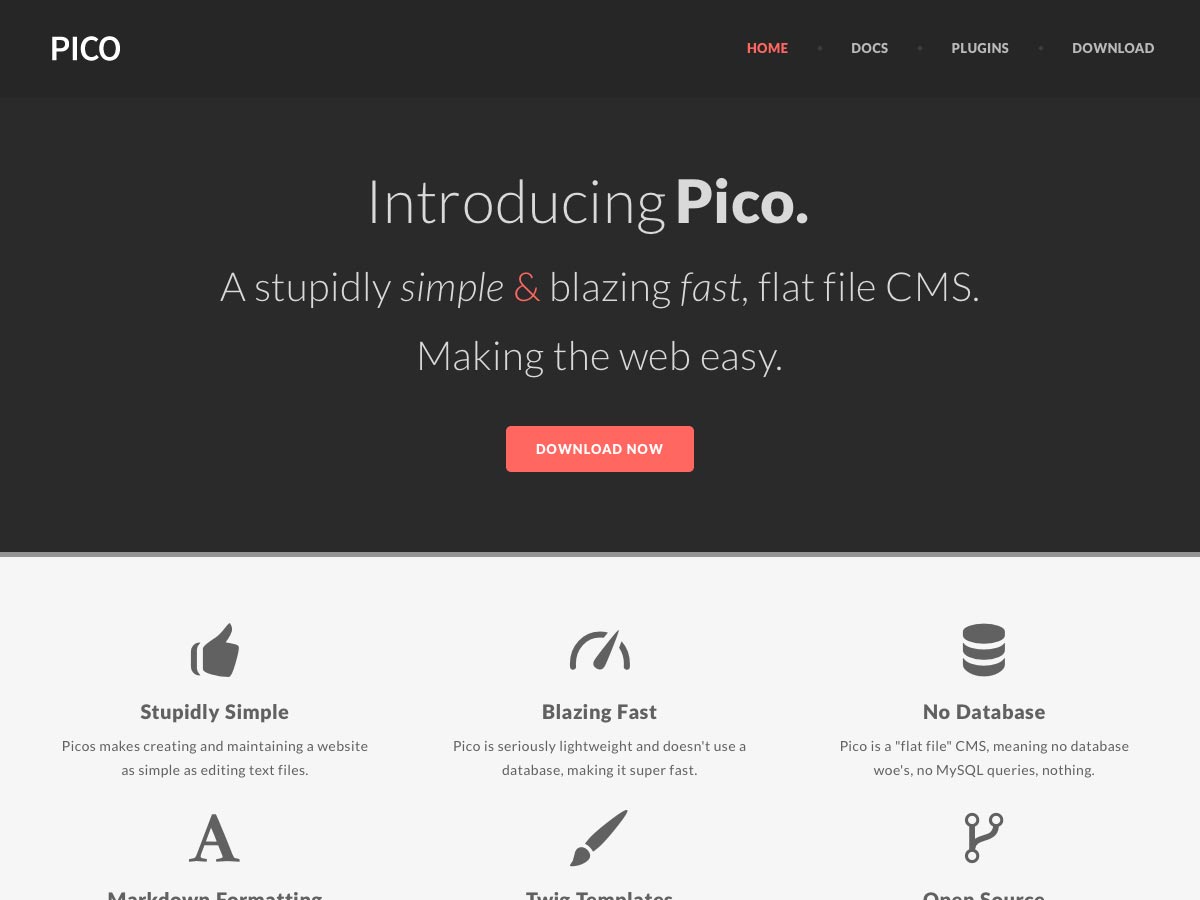
Pico
Pico er en enkel, hurtig, flad fil CMS, hvilket betyder at den ikke bruger nogen database. Det bruger Twig templating motor til kraftige og fleksible temaer, og er helt gratis og open source.
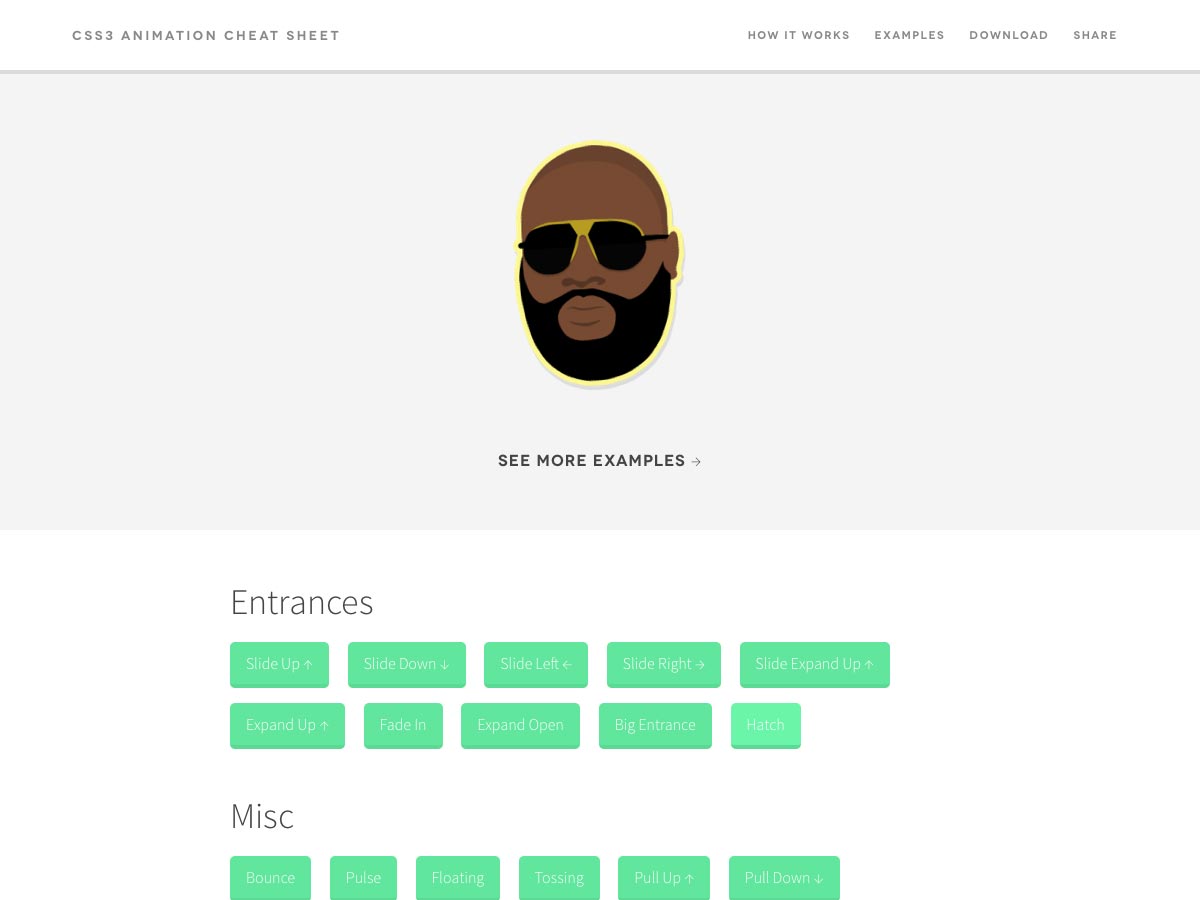
CSS3 Animation Cheat Sheet
Det her CSS3 Animation Cheat Sheet viser en række animationer, der er mulige med CSS3, herunder glide op og glide ned, udvide åben og meget mere.
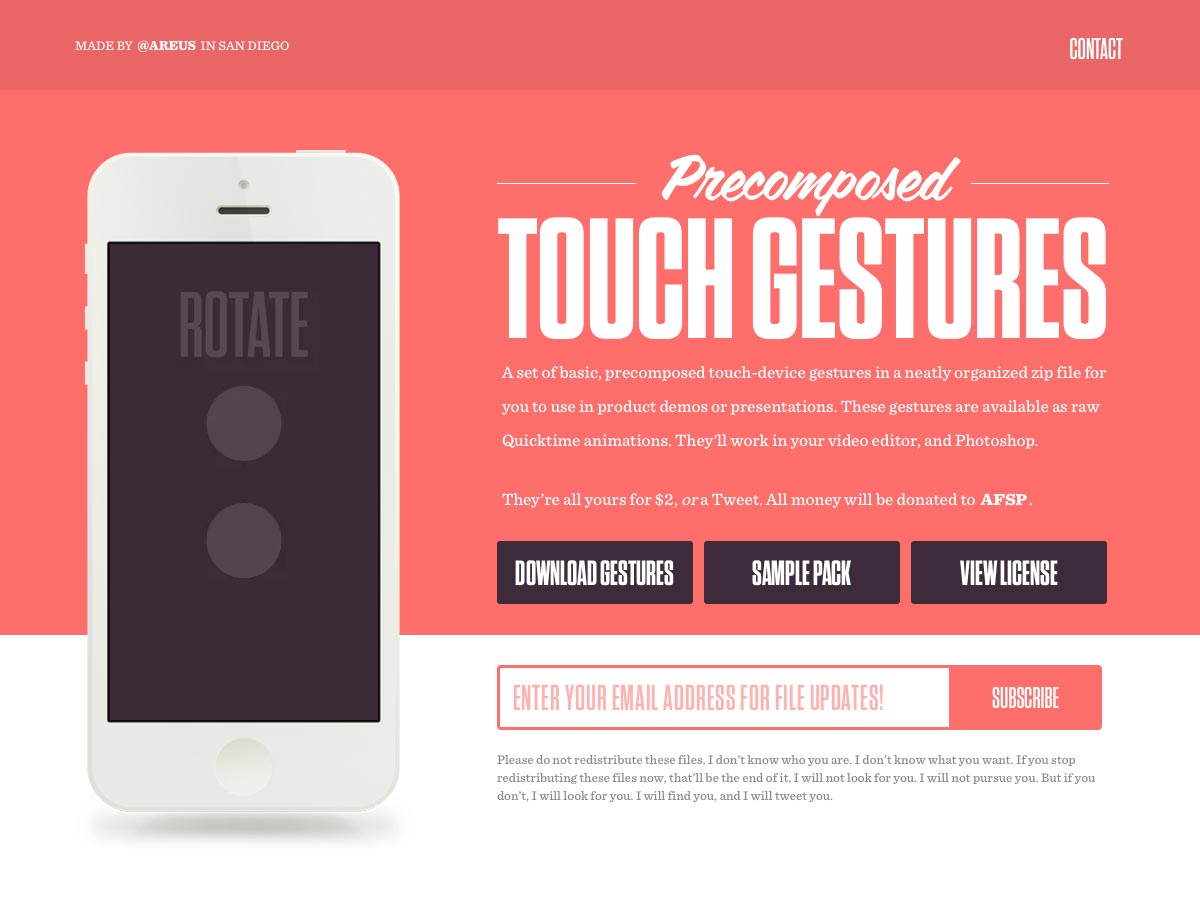
Forhåndsvisning af berøringsbevægelser
Dette sæt af grundlæggende, Forhåndsvisning af berøringsbevægelser er fantastisk til brug i produktdemoer eller præsentationer. De er tilgængelige som rå Quicktime animationer, så de vil fungere i dit videoredigeringsprogram eller Photoshop.
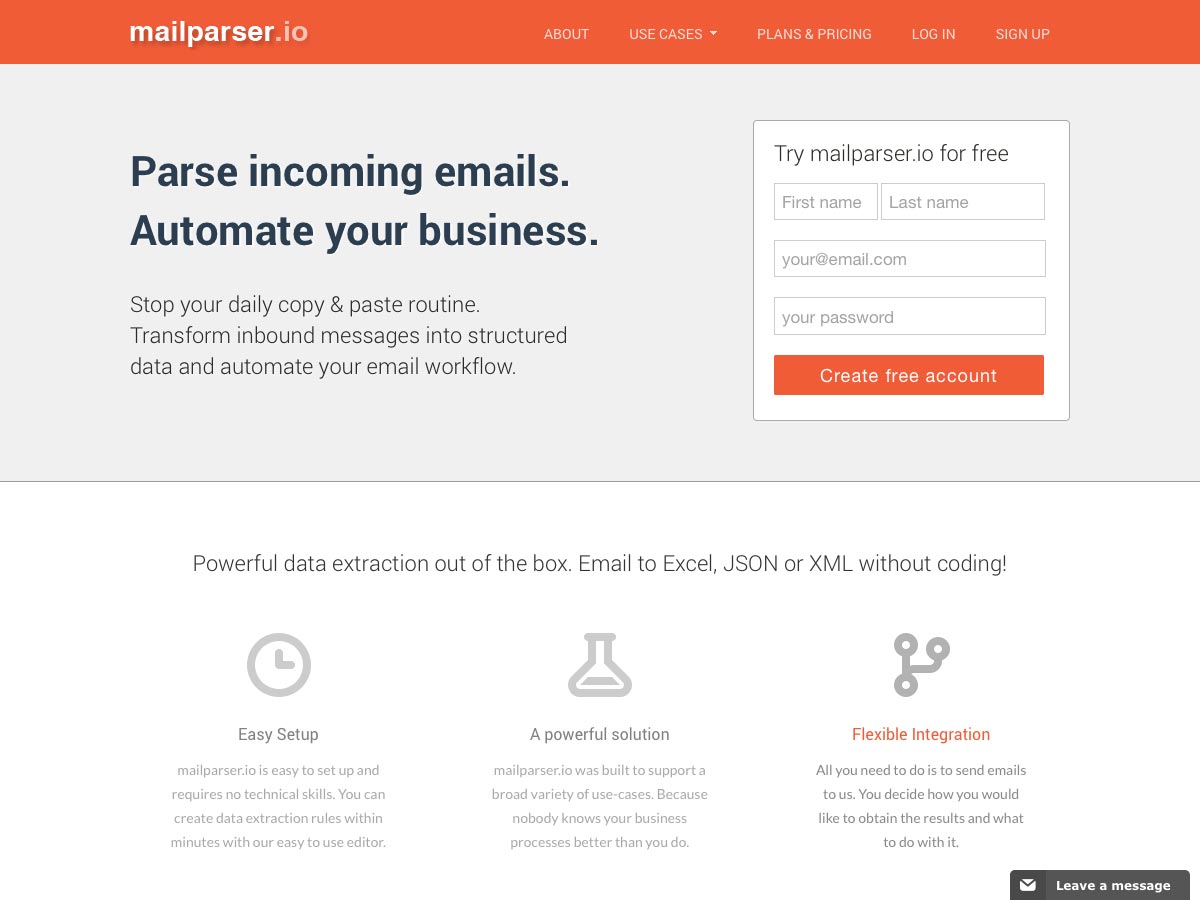
Mailparser.io
Mailparser er en nem måde at automatisere din daglige email rutine. Du skal blot oprette dine dataudvindingsregler og fortælle det, hvordan du håndterer resultaterne.
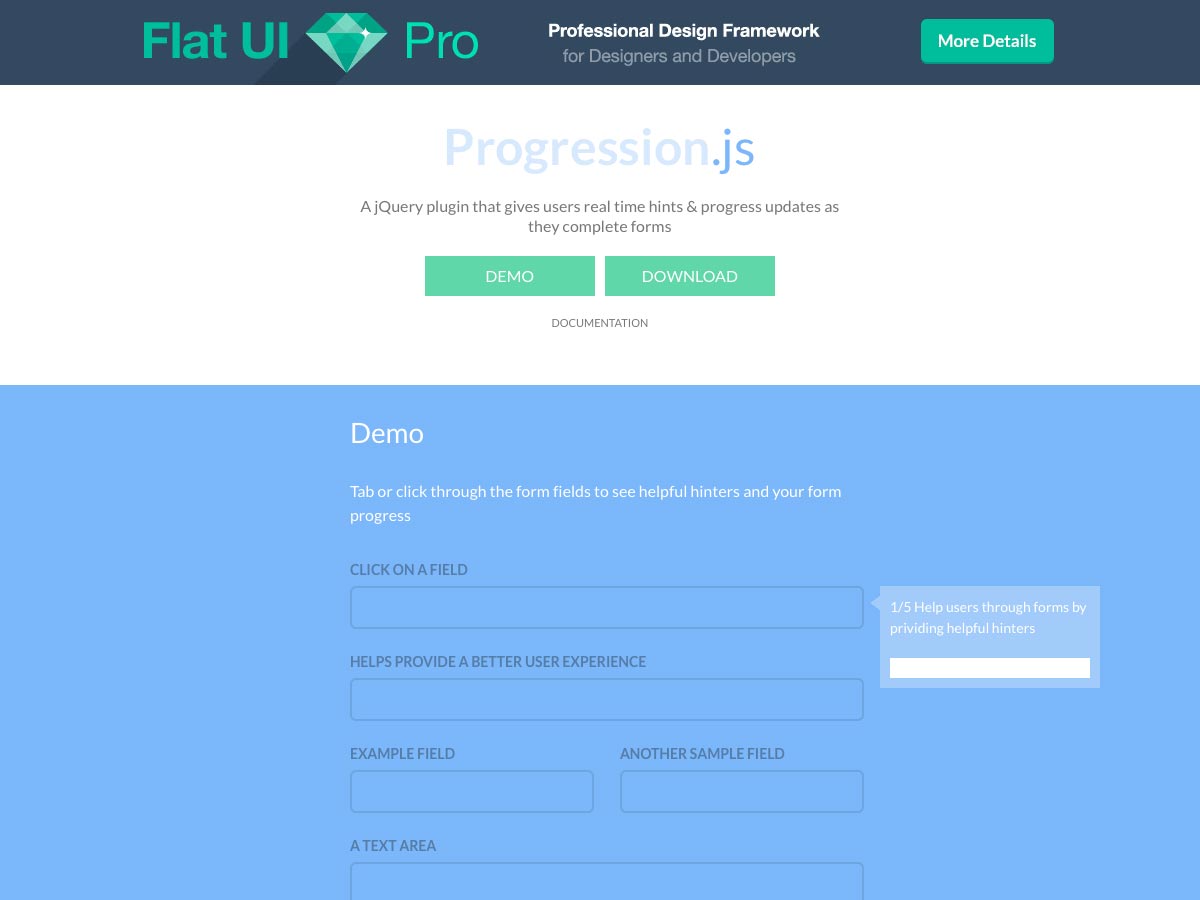
Progression.js
Progression.js er et jQuery-plugin, som giver dig mulighed for at tilføje realtidshints og fremskridtindikatorer til dine formularer.
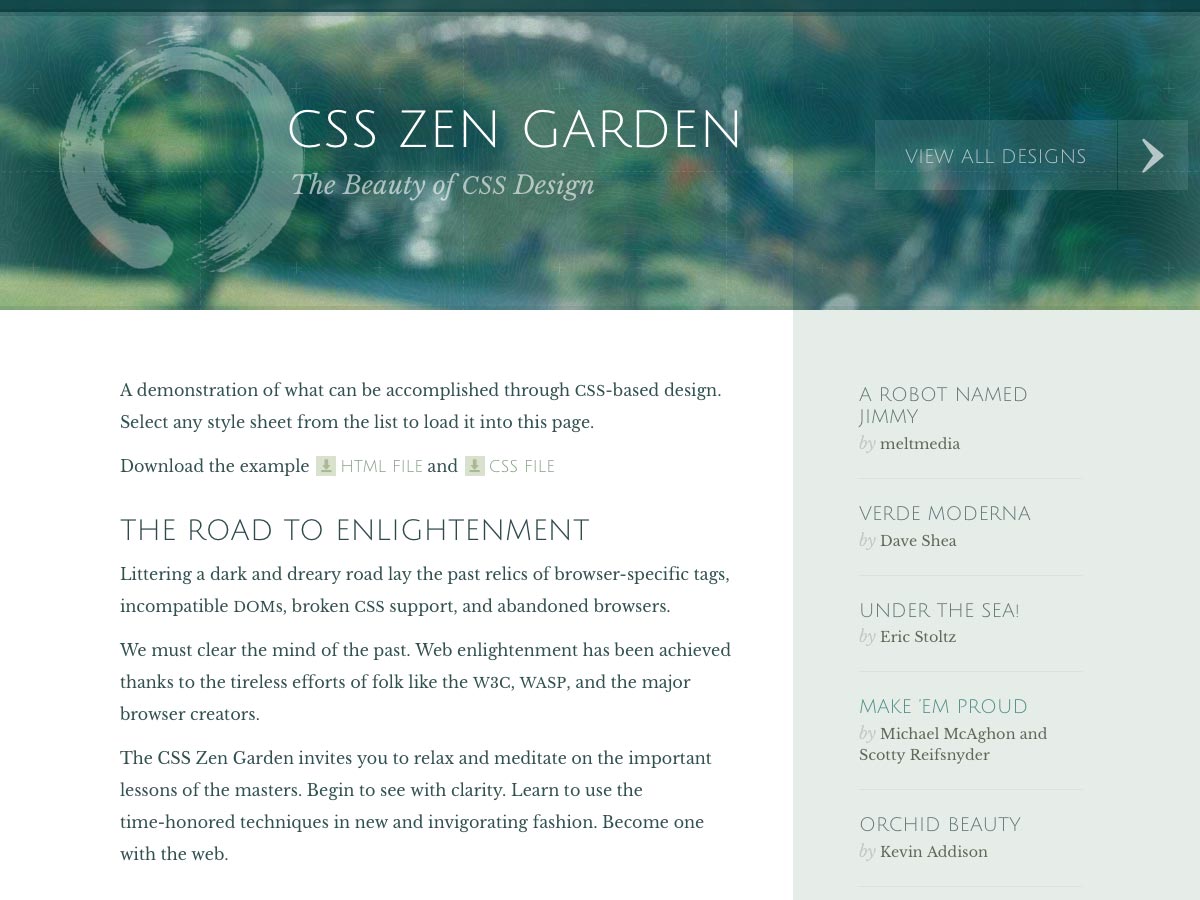
CSS Zen Garden
CSS Zen Garden har eksisteret i et stykke tid, men er for nylig blevet omarbejdet som en HTML5-skabelon. Det er en fantastisk demonstration af, hvad der kan gøres med CSS-baseret design.
NearlyFreeSpeech.NET
NearlyFreeSpeech.NET er en web hosting service hvor du kun betaler for hvad du rent faktisk bruger. Der er en pris estimator, du kan bruge til at få en ide om, hvad din hosting vil koste ud fra det, du sandsynligvis vil bruge.
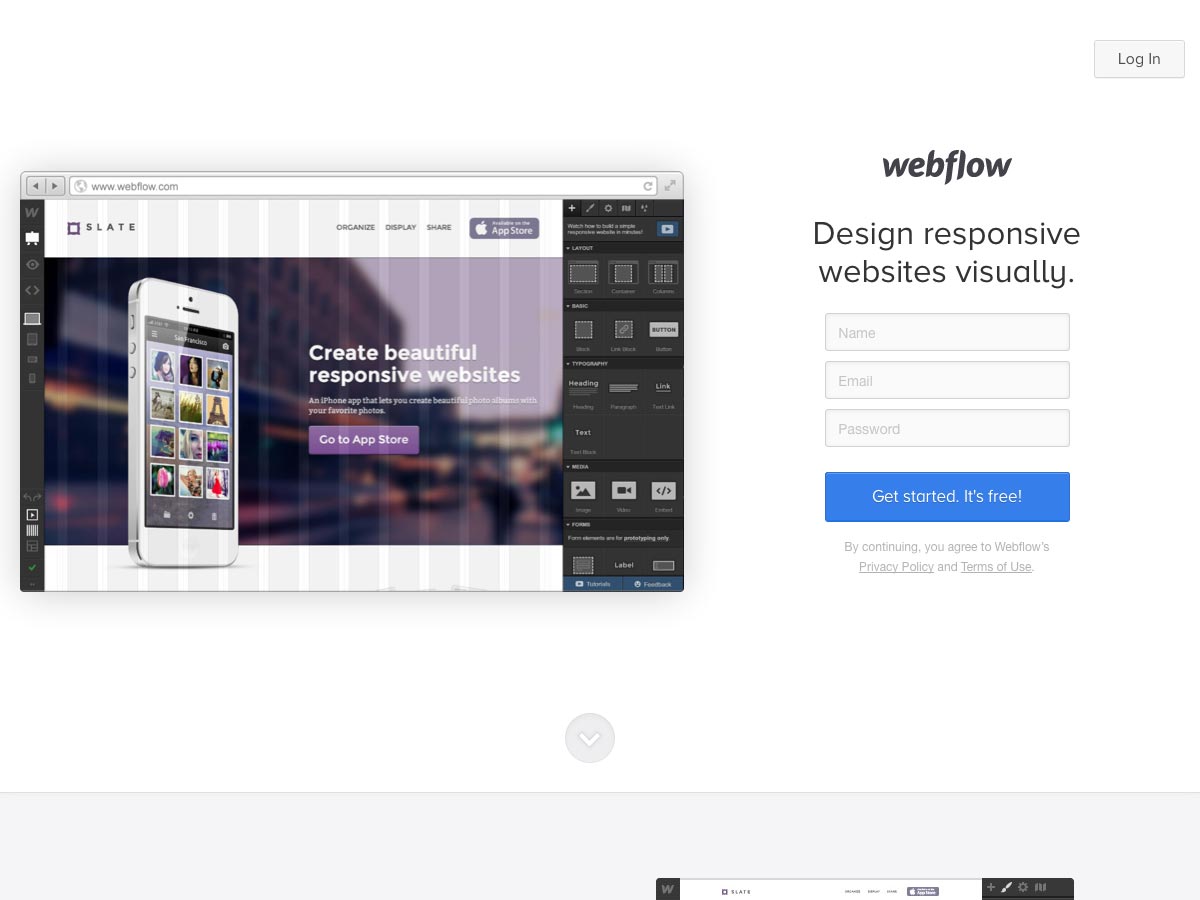
Webflow
Webflow gør det nemt at designe reagerende websteder visuelt med pixel-perfekt kontrol. Den indeholder et responsivt net, versionering, understøttelse af web skrifttyper, brugerdefinerede formularer og meget mere.
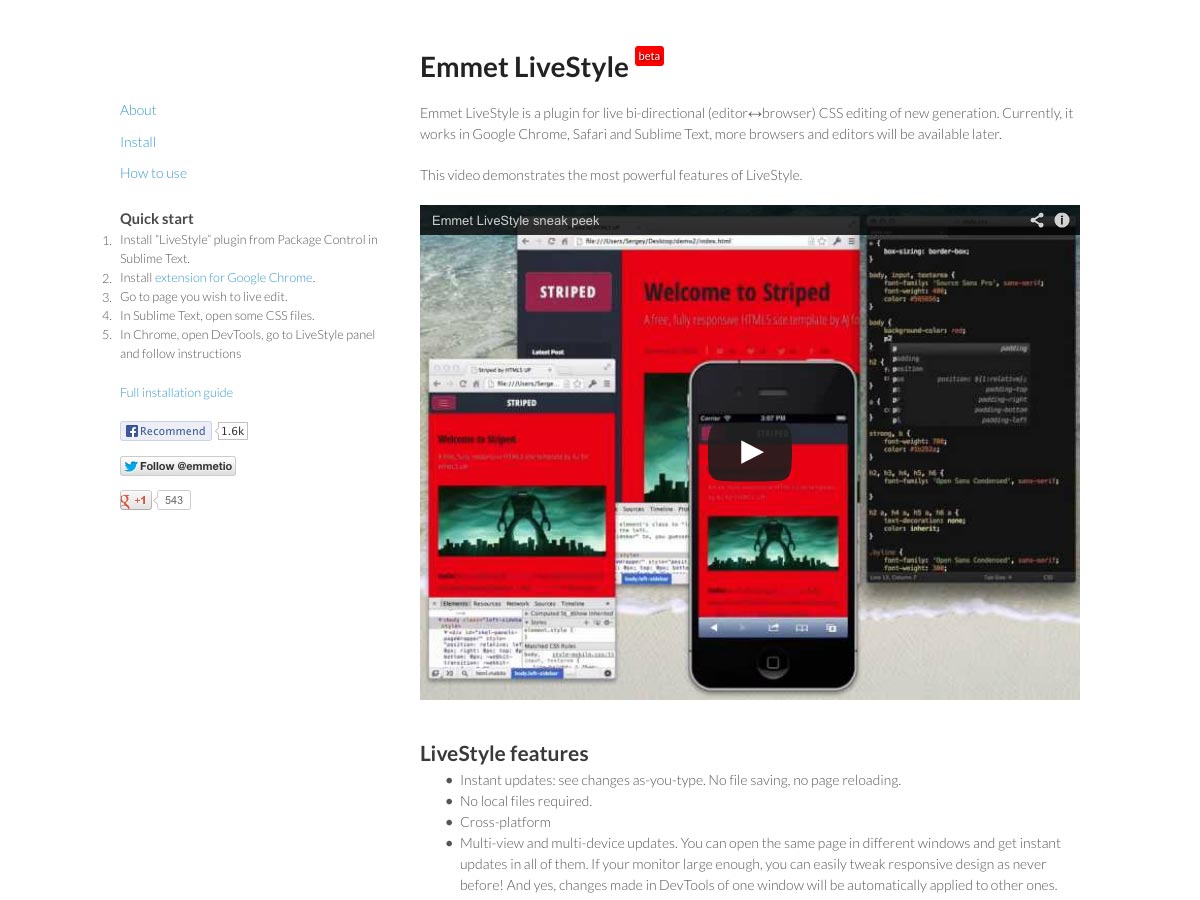
Emmet LiveStyle
Emmet LiveStyle er et plugin til tovejs redigering af dit CSS. Det fungerer sammen med Google Chrome, Safari og Sublime Text.
TypeWonder
TypeWonder gør det nemt at teste og forhåndsvise web skrifttyper på flugt uden kodning. Indtast bare dit websteds URL og vælg en skrifttype for at komme i gang.
Cloud Cannon
Cloud Cannon lader dig kasse et hostet CMS fra din HTML og CSS om få sekunder. Det har en 30-dages gratis prøveperiode.
SVGeneration
SVGeneration er en SVG grafik fremvisning og generator, der lader dig hurtigt og nemt lave grafik til brug på dine websteder.
Kronisk (ved donation)
Kronisk er et nyt eksperimentelt skrifttype inspireret af indiansk kultur og geometri. Den indeholder over 300 glyfer i 4 forskellige stilarter.
Kontanter (gratis)
Kontanter er et slab serif skrifttype, der er gratis til personlig brug.
Topmøde (nævne din pris)
Topmøde er et smukt, elegant og let læseligt skrifttyper med basis i geometriske sans serifs. Den leveres i 10 stilarter og 5 vægte.
Origami Beta (gratis)
Origami Beta er en smuk sans serif skrifttype med lidt kondenserede brevformer, der er fantastisk til brug i displayet.
Allumi Dingbats (gratis)
Allumi Dingbats er et sæt af minimalistiske dingbats, der findes i både gratis og pro versioner.
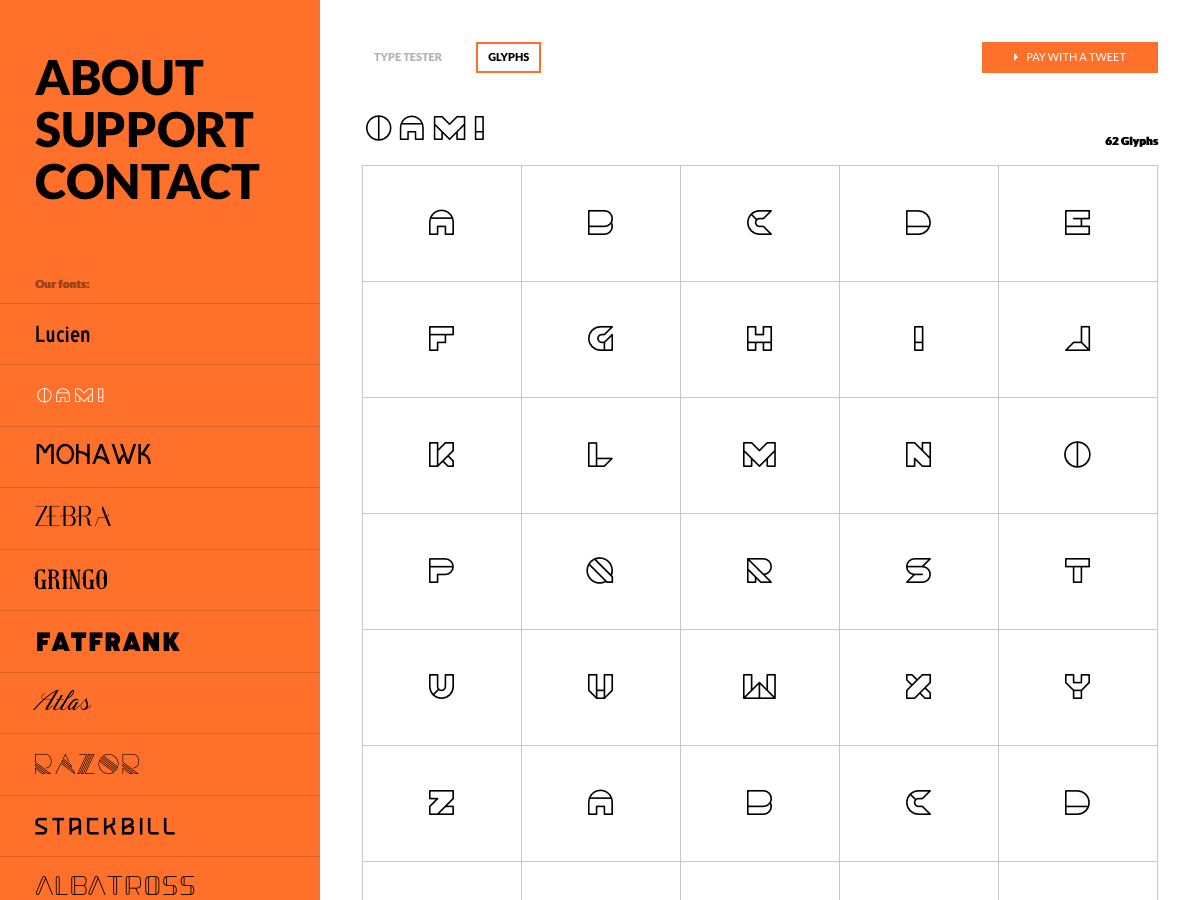
Oami (€ 10)
Oami er et funky display skrifttype med åbne brevformularer. Du kan også betale med en tweet.
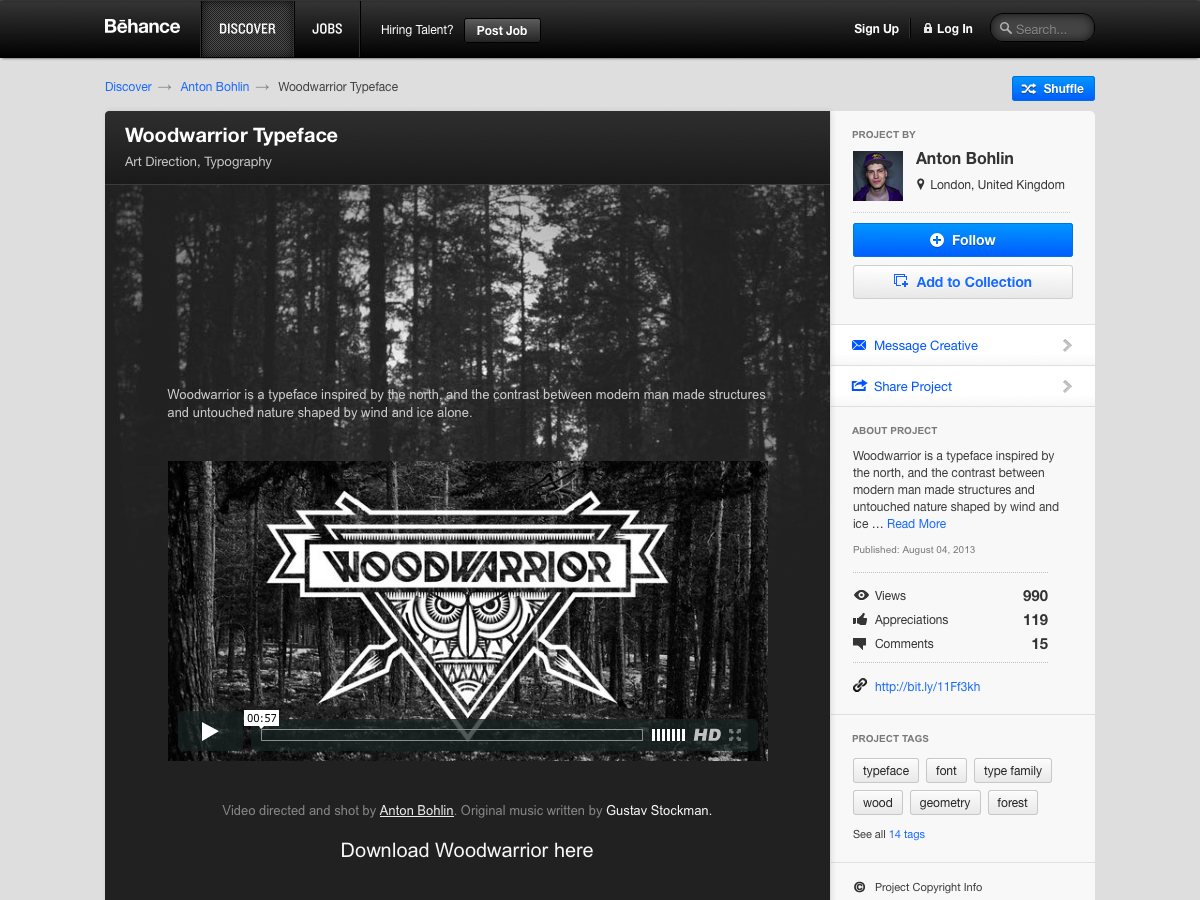
Woodwarrior (tweet / FB post)
Woodwarrior er et moderne display skrifttype med geometriske bogstaver og en meget fed stil.
Ekorn FY ($ 39)
Ekorn FY er en plump skrifttype, der kommer med fancy alternativer, perfekt til at komponere overskrifter eller andre skærmbrug.
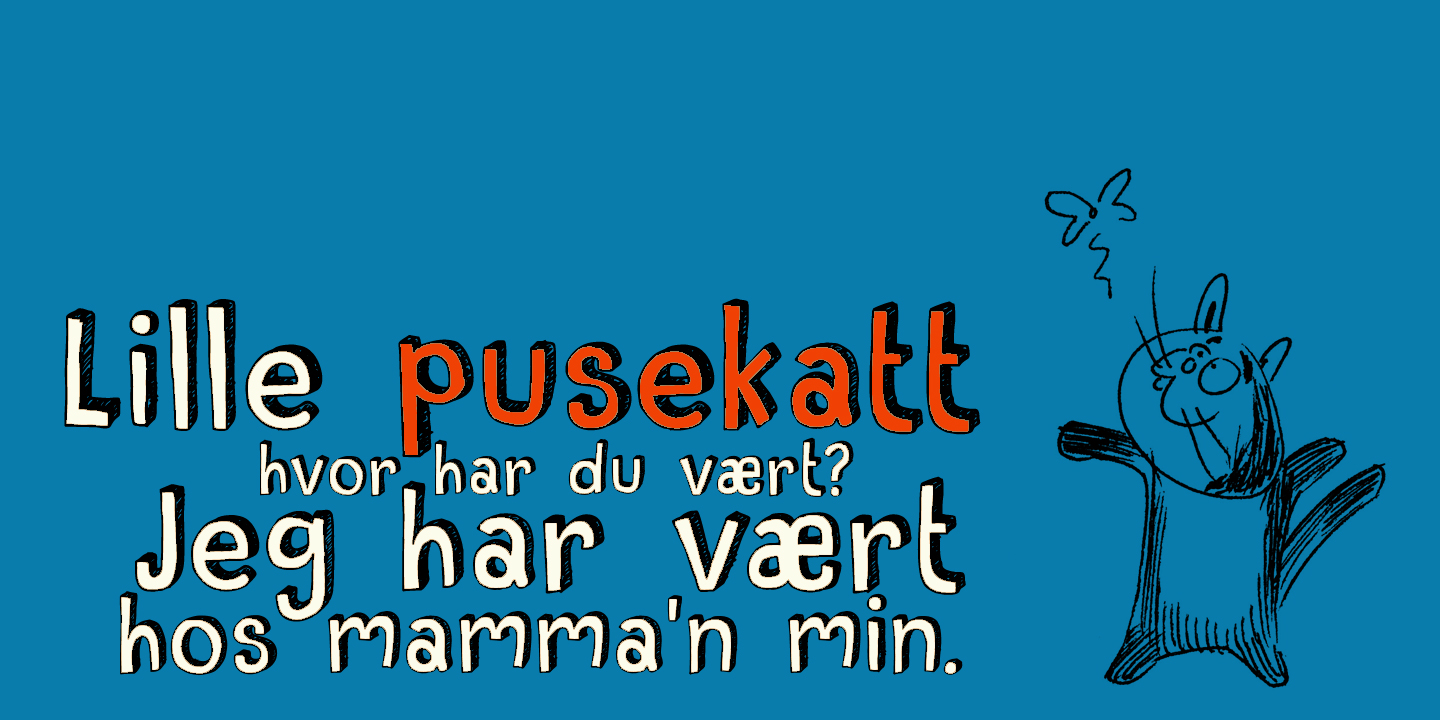
Pusekatt ($ 15)
Pusekatt er et håndtrykt skrifttype, der er livligt, glad og nyttigt for ting som plakater.
Sedona ($ 29)
Sedona er en meget dristig, quirkuy display skrifttype baseret på et isometrisk net og stemningsfulde af rejser, campingpladser, rustikke loger, nålepunkt og meget mere.
Kendskab til en ny app eller ressource, som skulle have været medtaget, men ikke? Lad os vide i kommentarerne.