Brug animation til at skabe en følelsesmæssig forbindelse med din målgruppe
For mange af os er vores tidlige dage fyldt med animation. Tegneserier udgjorde en stor del af min barndom, og mange andre, som jeg har snakket om med i årenes løb, har delet lignende oprindelseshistorier. De lyse farver, og ofte legende billeder har appel over en række aldre.
Det er en af de bedste måder at etablere en følelsesmæssig forbindelse med dit publikum på, så du får det sminke fra vores ungdomme ind i nuet, for at præsentere indhold på en sjov og engagerende måde.
Så i dag har vi et andet webdesign udstillingsvindue til at tjene dobbeltarbejde som inspirationskilde til læserne og samfundet og som et middel til at fremhæve noget stellararbejde fra webdesignfeltet som helhed. Fra eksempler, der afspejler vores barndoms animationer til dem, der mere falder i tråd med spillene og viser, der har formet vores voksenalder, er der en animeret perle eller to, der skal appellere til og inspirere alle.
Stilene kan have ændret sig og vokset sammen med os, men hjertet af de animerede undslippe forbliver det samme som designere tager nettet til dristige og dristige nye steder med deres animerede værker.
Noir Et Renoir
Jeg elsker den måde, som Noir Et Renoir webstedet starter sort / hvid og får langsomt farve som lysene i vinduerne kommer på. Den interaktive menu, der ses gennem forruden af bilen, er unik og sød, mens selve informationen præsenteres på en så ren og minimalistisk måde.
Barcamp Omaha
Det Barcamp Omaha site holder dig dejligt underholdt med en række animerede monstre og udlændinge, som du procede gennem indholdet, og titlen oprettet som en konstellation tilføjer et strejf af ekstra whimsy.
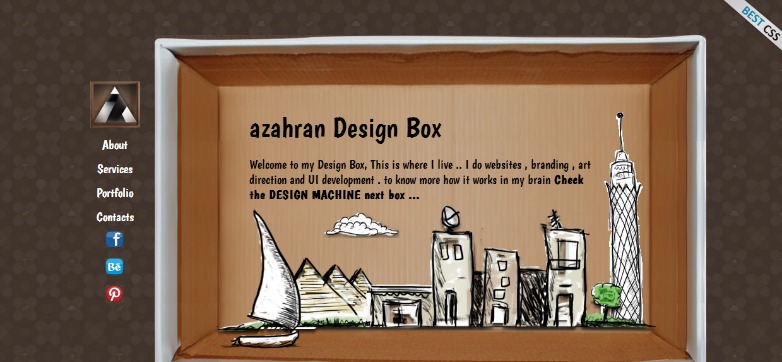
Azahran Design Box
Azahran Design Box gør et vidunderligt arbejde, der holder sig til deres branding med skitserede cut-out animationer præsenteret i papkasser. Selv tilbyder et sjovt lille interaktivt element til at vise dig de tjenester, de giver.
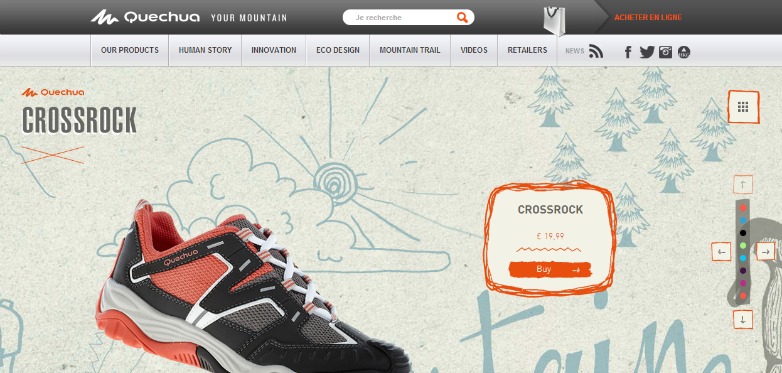
Quechua
Det Quechua site gør et vidunderligt arbejde med at bruge sin animation som en form for opfordring til handling. De animerede bits leder øjet til de interaktive elementer på webstedet, og da disse elementer bruges sparsomt, er det helt effektivt.
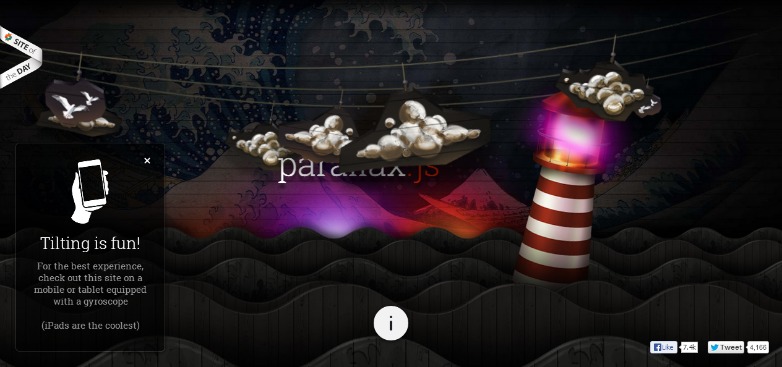
Parallax.js
Parallax.js bruger sit websted som et eksempel på, hvordan man bruger Parallax JavaScript på enheder med et gyroskop. Udskæringen og det pieced sammen udseende af billederne fungerer rigtig godt, da dette er et demo site, så brugerne ved, at dette kun er en brøkdel af, hvad det kan gøre.
Beskyt fodbold
Beskyt fodbold er et sponsoreret spil fra Buffalo Wild Wings, der er udgivet for at svare til den amerikanske fodboldsæson. De animerede drop-introer indstiller stemningen og tonen, før du lancerer dig i det legende mærkeinspirerede spil.
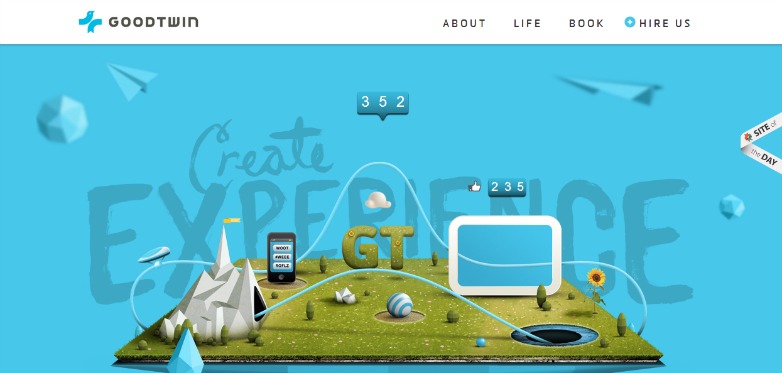
Goodtwin
Goodtwin bruger den illustrerede animation som en unik og quirky måde at vise, hvordan de kan gøre dit mærke s sociale profil stige konstant.
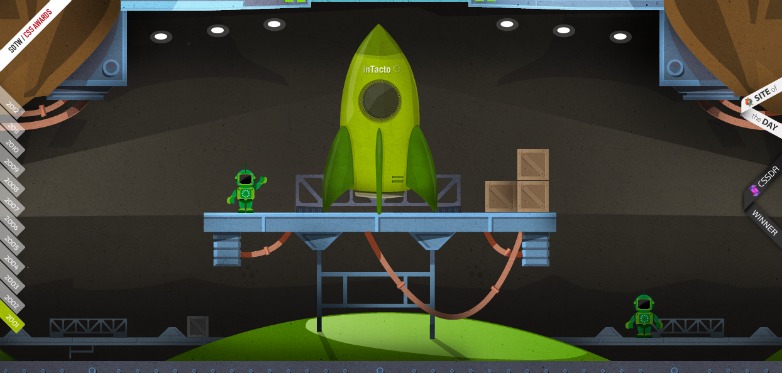
inTacto 10 år
inTacto 10 år gør et godt stykke arbejde ved hjælp af et animeret raketskib for at tage os op og gennem rummet, der repræsenterer en tidslinje for teknologisk udvikling i løbet af de sidste 10 år.
Spark mine vaner
Spark mine vaner gør smart brug af animation til at skabe, hvad der i det væsentlige er en fuldstændig interaktiv, flersidet infographic, der viser brugerne omkostningerne ved deres dårlige vaner og hvor de falder blandt den generelle befolkning.
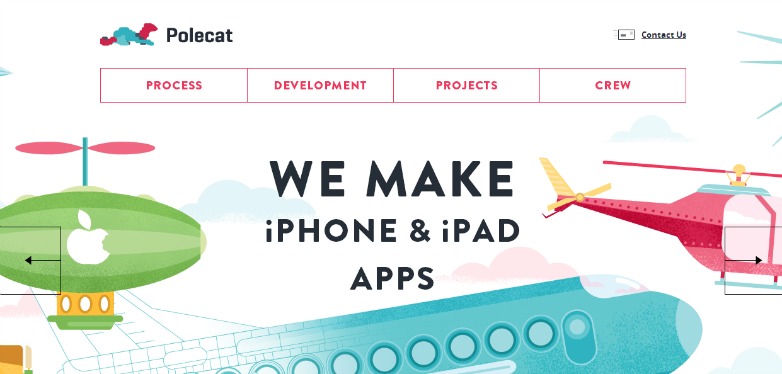
polecat
polecat bruger enkle og farverige animationer til at illustrere den lunefuldt stil af deres arbejde. Animationernes karakter trækker i tankerne dem, man kunne forvente af en app på deres telefon, stilistisk binde webdesignet til mærket.
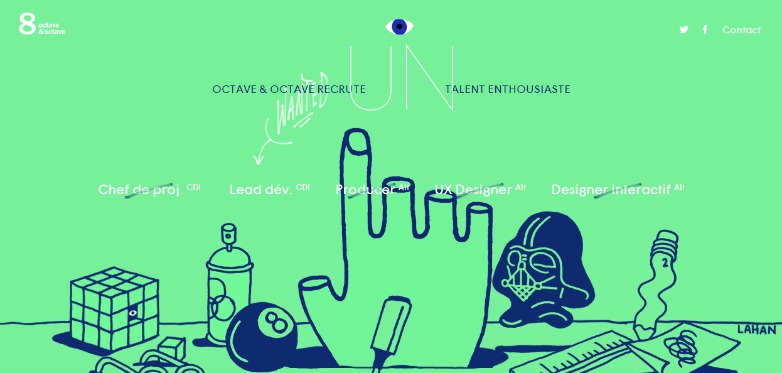
Octave & Octave
Det Octave & Octave Rekrutteringsside gør kreativ brug af animation til at vise de jobåbninger, de har, hvilket hjælper med at gøre jobbet jager lidt lettere en opgave end normalt.
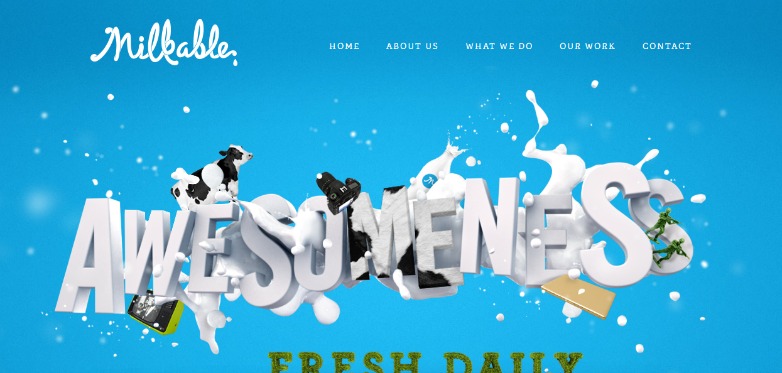
Milkable
Milkable bruger subtil animation til at fremhæve den sjove og lette stil i teamet bag dette mærke, deres væske kreativitet og, som webstedet siger, awesomeness.
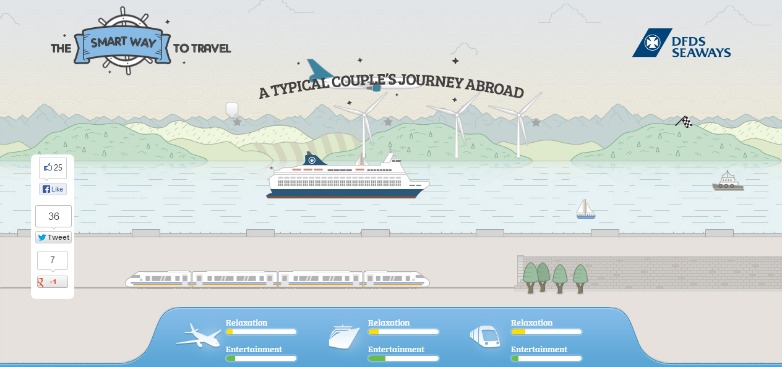
DFDS Seaways
DFDS Seaways ' (The Smart Way To Travel) webside bruger en animeret illustration til at tage dig gennem de forskellige tilbudte rejser, samt sammenligne oplevelsen brugerne vil rejse med dem til søs, i modsætning til med tog eller fly.
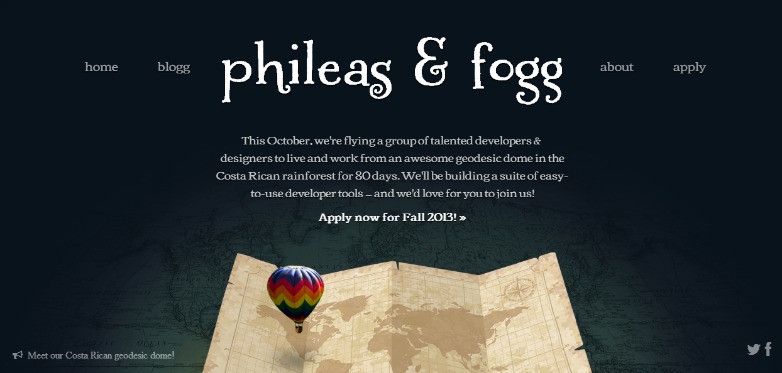
Phileas & Fogg
Phileas & Fogg bruger det smukke billede af en farverig varmluftsballon, der flyder over et vintagekort for at angive deres formål at flyve en gruppe designere til Costa Rica regnskoven i 80 dage.
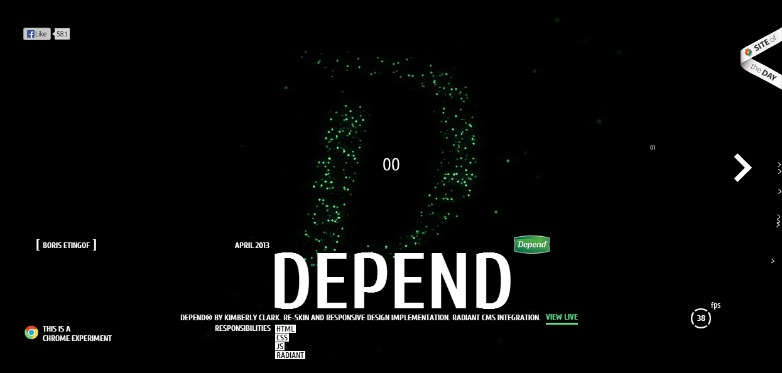
Boris Etingof
Boris Etingof bruger animation, blandt andet accenter, til at give en pulserende berøring til de fortolkende konstellation-esque designs i sin eksperimentelle portefølje.
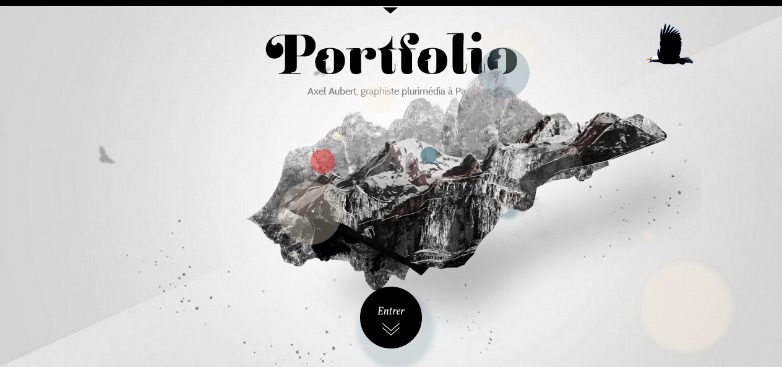
Axel Aubert
Axel Aubert bruger både animation og perspektiv til at vise menuen på webstedet på en spændende måde. Han fanger brugerens opmærksomhed med denne kreative berøring.
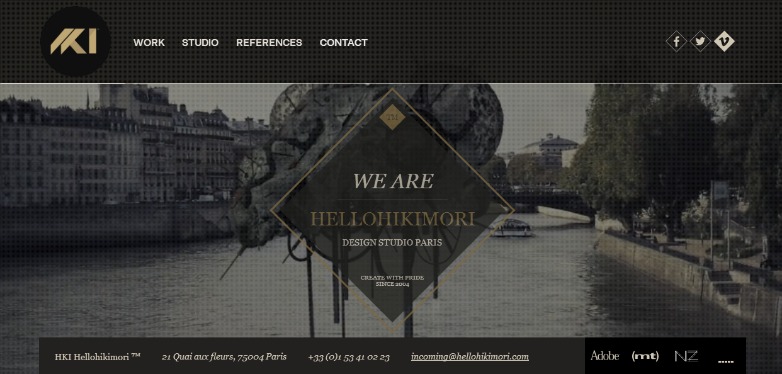
Hellohikimori
Hellohikimori bruger nogle intense, og til tider makabre, fremmede billeder i deres animerede baggrund for at introducere brugerne til det talent, som dette designbureau pakker.
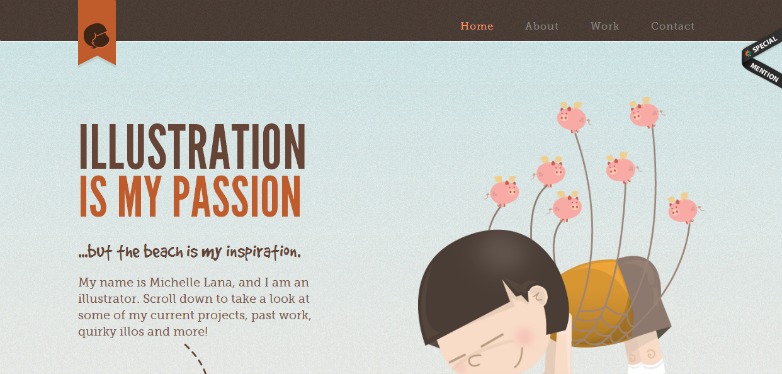
Michelle Lana
Michelle Lana bruger animation som et ekstraudstyr for at vise frem hendes illustration færdigheder, holde brugerne grundigt engageret, da de ruller gennem sit websted. De barnlige tegn transporterer brugerne tilbage til lørdag morgenens dage foran røret.
Har du brugt animation i dit arbejde? Har du et yndlingssted, vi har savnet? Lad os vide i kommentarerne.