3 væsentlige designtendenser, januar 2018
Hvis du keder dig over alt, hvad du har haft med i designprojekter, er starten på et nyt år et godt tidspunkt at prøve noget nyt. Mens slutningen af året kan være en langsom sæson når det kommer til webdesign projekter, er starten på året ofte, når nyt arbejde og koncepter kommer til live.
Det kan også være starten på et par nye designtendenser, såsom simpel hjørne branding, skinnende vertikale sidebjælker og ferskenfarvevalg - der alle springer op i masser af projekter.
Her er hvad der trender i design denne måned:
1. Simple Corner Branding
Måske virker det alt for nemt, men et tekst branding mærke i øverste venstre hjørne af hjemmesider har gjort et comeback. Mens nogle af disse enkle hjørne branding stilarter omfatter et tekst-baseret mærke eller tekst og et ikon, er tendensen defineret af strømlinede elementer, der falder ind i baggrunden.
Disse mærker bruger generelt simple sans serif skrifttyper og er hvide på en farvet baggrund eller indeholder et enkelt farvelement, når de bruges på lyse baggrunde. Sort branding på en hvid baggrund er lige så populær. Der er en generel mangel på udsmykning eller ønske om at gøre logotypen til et fokuspunkt.
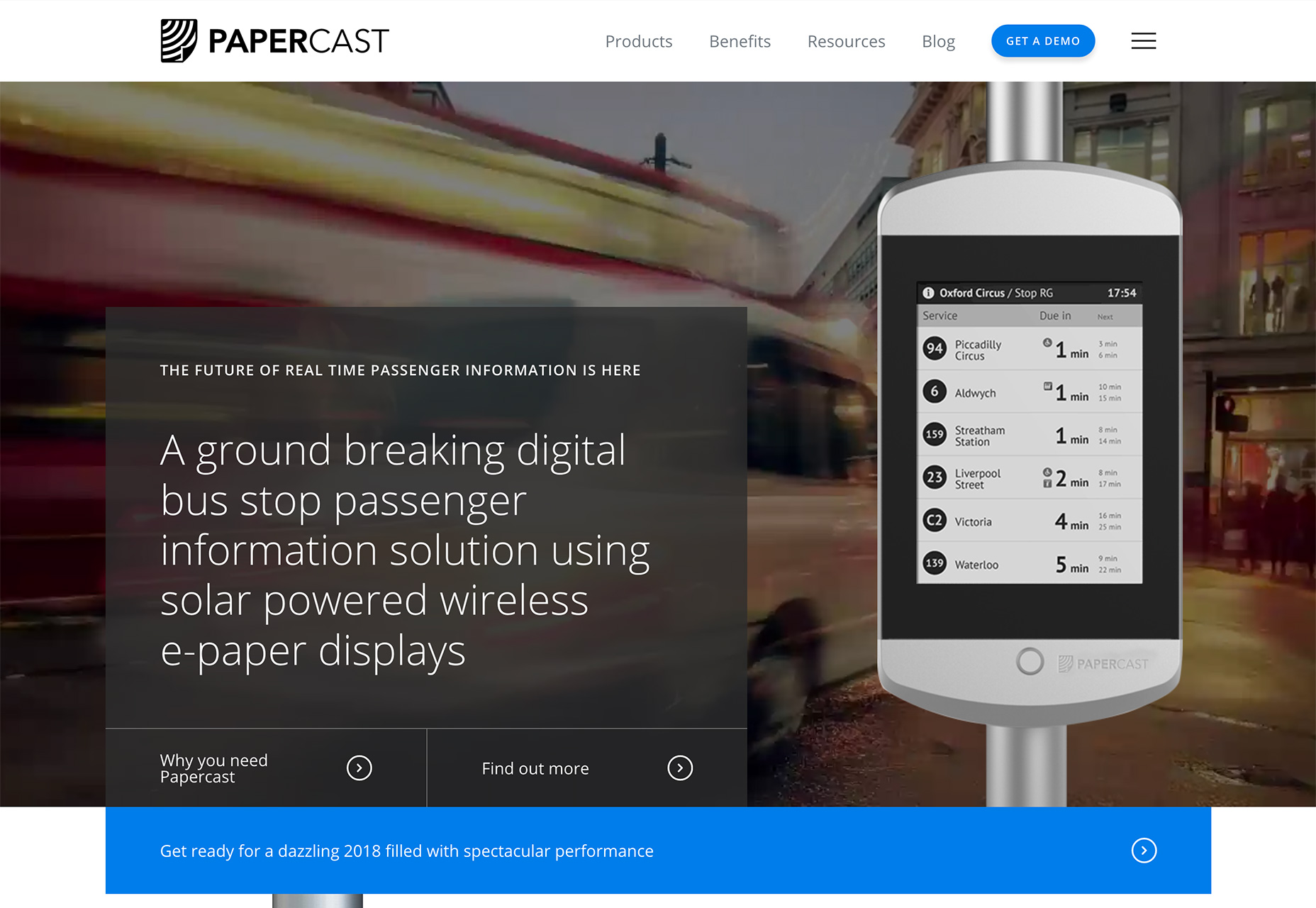
Denne tendens synes at være populær blandt mærker, der endnu ikke har veletablerede navne - tænk startups eller små virksomheder - eller med webdesign, der er ret udførlige. Til de mere involverede designs, som f.eks Papercast , messaging og beskrivelse af, hvad hjemmesiden handler om, er faktisk vigtigere end logoet eller branding selv, hvilket gør dette branding valg et godt.
Denne stil med forenklet branding er et tegn på mobil responsiv hjemmeside praksis. Mange lydhørige designs pare ned logotype behandlinger (samt navigation) til mindre skærme. Dette koncept har ført til flere mærker for at skabe et andet, simpelt logo til sådanne anvendelser, og nu er disse logoer på vej ind i alle skærmstørrelser.
Mens simpel hjørne branding kan være slank og hjælpe brugerne med at fokusere på andre dele af designet, er det ikke en lang vej at hjælpe en lille virksomhed eller mærke etablere visuel anerkendelse af mærket, logotypen eller symbolet. Overvej dette, når du diskuterer, om du vil bruge denne hjemmeside design trend eller ej.
2. Skinny Vertical Homepage Sidebars
Selvom sidebjælker aldrig rigtig er faldet ud af trenden på indvendige sider eller blogs, har de ikke været hovedstøtter på hjemmesider. Det begynder at ændre sig.
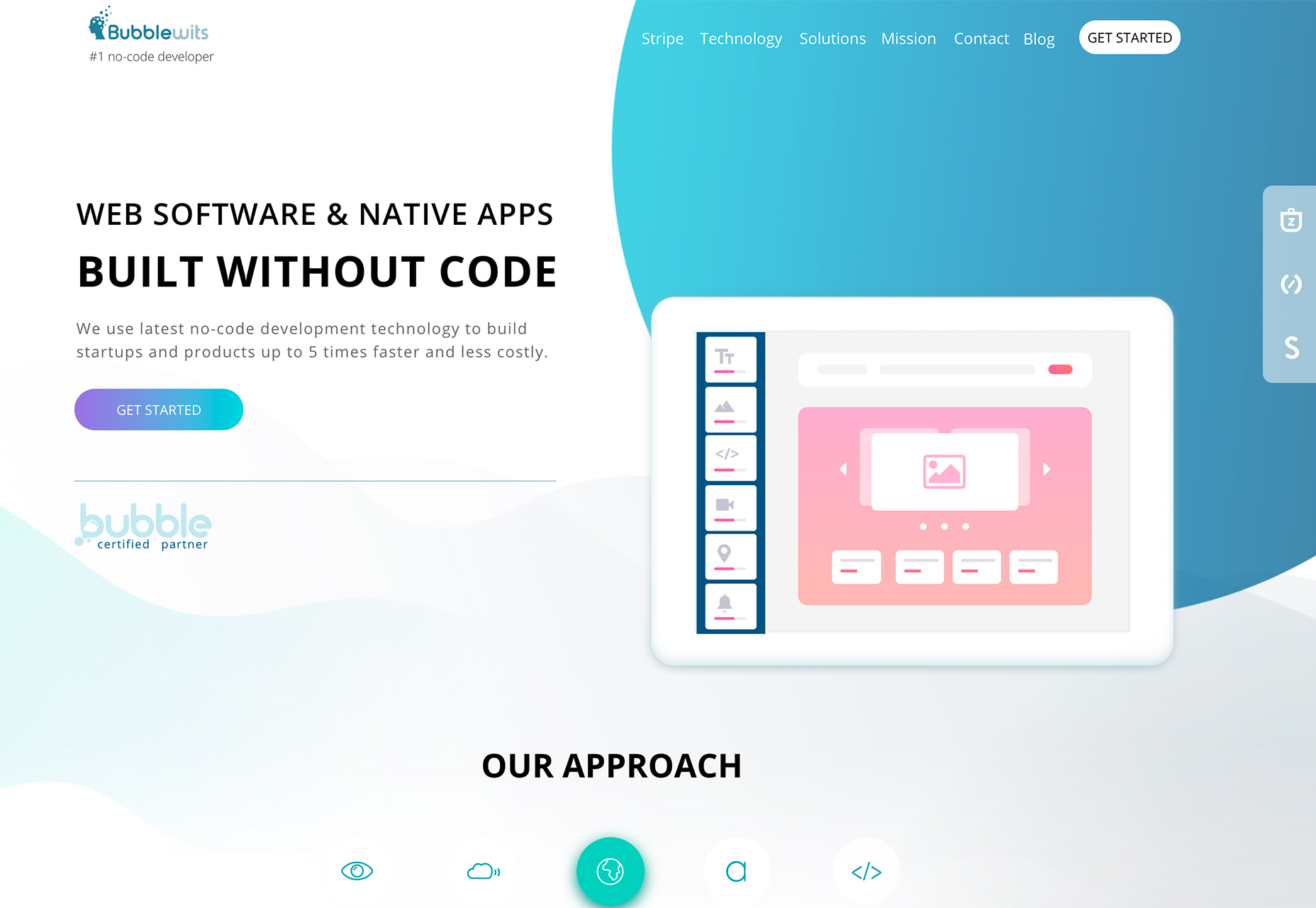
Fra et sted til at gemme sociale medier ikoner (såsom Bubblewits ) til et sted til navigation eller branding, bliver super skinny vertikale sidebjælker blevet en big deal.
En del af kreditten går til brugen af mobilenheder - det er et vertikalt format - og ideen om, at flere brugere har det samme med rullende og skærmbredder, der ikke er helt store. Der er en stor øjentrækhed, der sker for brugere, der skifter mellem smalle og brede læseribredder (telefon- og desktop-skærme).
For at bekæmpe dette indbygger flere designere mere vertikale elementer i skrivebordet, bredformede versioner af design. I det væsentlige mindsker flere lodrette elementer den samlede bredde af større skærme, hvilket gør oplevelsen lidt mere som de mobile versioner.
Hvad der er godt med disse lodrette elementer, er, at de kan fungere på så mange forskellige måder, herunder til navigation og som branding / home-knap.
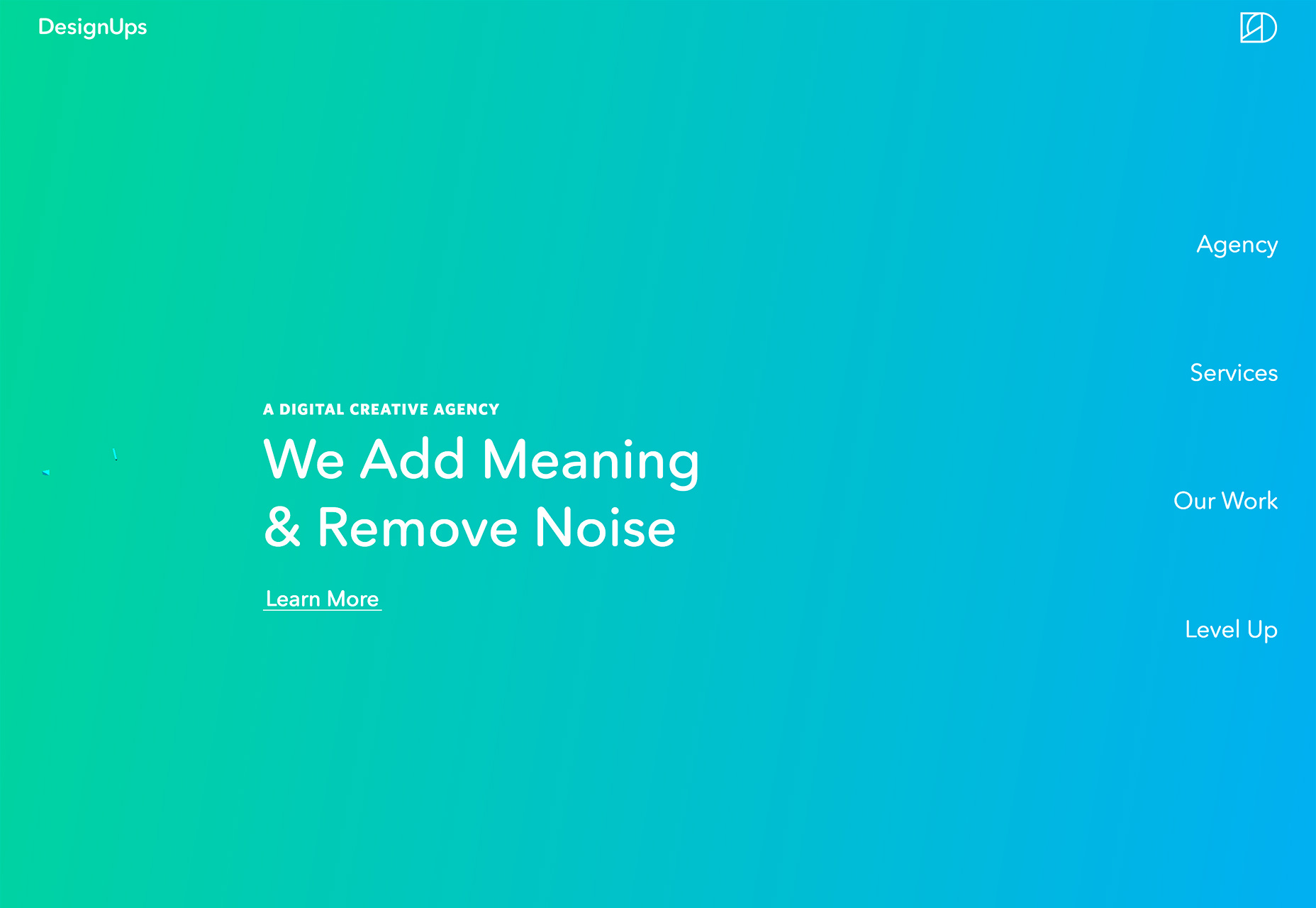
DesignUps , bruger et udefineret vertikalt sidebjælke til navigationselementer på højre side af hjemmesiden. Sidebjælken blandes visuelt ind i baggrunden uden boksning, men "krymper" den samlede bredde af hovedmeddelelsesområdet.
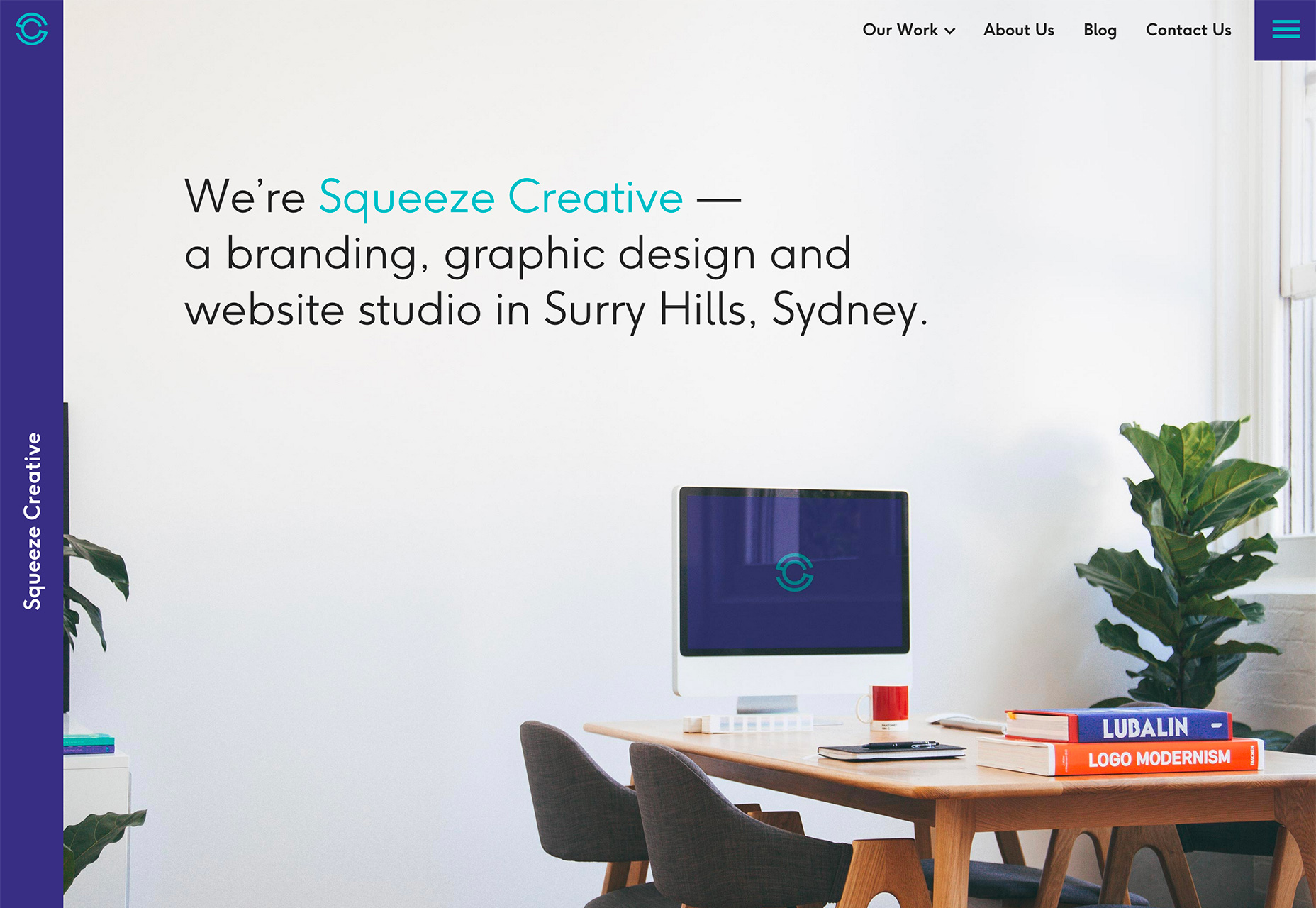
Squeeze Creative går med en super-tynd, venstre sidebar, der omfatter firmaets branding. Som en ekstra bonus er hele sidebjælken en klikbar "home" -knap, der hjælper brugerne med at finde vej, hvis de går tabt i designet.
3. Peachy Color
Ultraviolet kan være Pantones årets farve i 2018 , men nyere webdesign er sprængt med ferskenfarvepaletter og accenter. (Heldigvis passer den lysere, orange-ish-mulighed med Ultraviolet, hvis du vil bruge begge trendy nuancer i projekter.)
Ferskenvariationer omfatter alt fra farver med et mere orange look til pinkish undertoner til kødfarvning. Farven er varm og indbydende, selv om nogle finder det lidt for feminin eller pastel til generel brug.
Betydninger og følelser forbundet med farven omfatter kreativitet, livsstil, socialisering, sult, lykke eller tillid og stolthed.
Den mest kendte ferskenfarve er den af Crayola-farvekridtet med samme navn. Du kan starte din egen peachy palette med HEX værdi # FFCBA4 eller RGB 255, 203, 164.
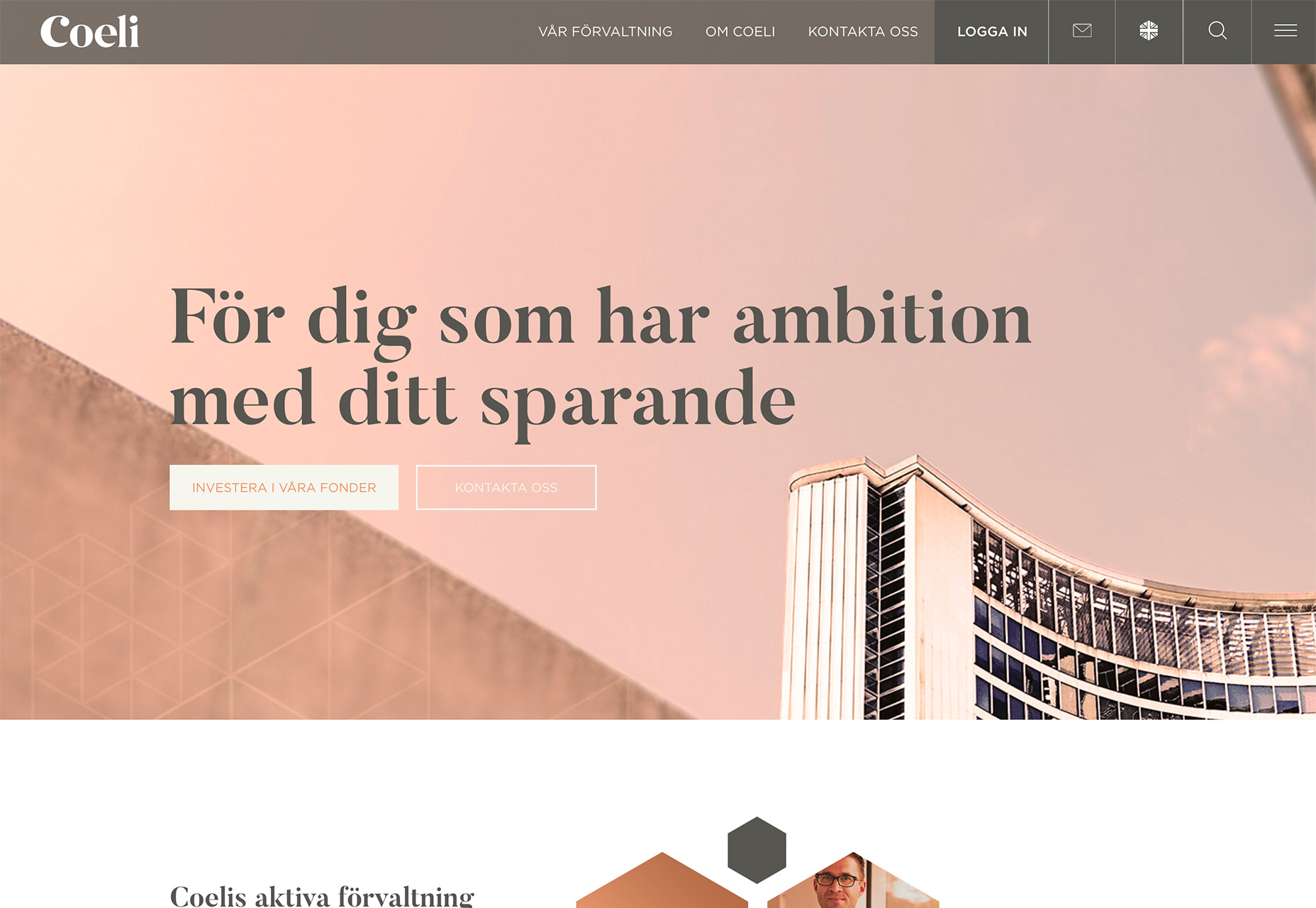
Trenden bruger fersken til både de vigtigste farvepaletter, f.eks Folkestrategier og Coli , og som en accent farve i form af hjemmesiden for Lyt Festival .
Denne farve tendens synes at være afledt af den dominerende farve tendens i det sidste år, som omfatter farver fra materialet paletten-kig i dybe orange variationer til inspiration. Mens fersken ikke er så fed eller lys som nogle af de blues, greener og pinks, der har været populære, fremkalder det stadig den samme legende idé, samtidig med at der skabes større fleksibilitet i at skabe farvekontrast mellem elementer.
Konklusion
En af de bedste ting ved årets start er ideen om, at det er tid til nye begyndelser. Brug dette til at rydde dit designrepertoire af tendenser og teknikker, som måske begynder at føle lidt passé, og indarbejde en ny trend i mixen.
Hver af ovenstående tendenser er ret nem at bruge, og ferskenfarvepaletten er måske den mest gennemførlige og fleksible til det største antal designprojekter. Som med enhver trend skal du bruge det sparsomt og med vilje til at få mest muligt ud af dit nytårsprojekter.