Tyve Ti's Front-End Code: 5 ting får det rigtige
I dag skal de fleste bloggere, der bruger WordPress, have opgraderet til den nyeste version af WordPress, som officielt er på version 3.0.1 .
Sammen med opdateringer til kernerammen, da version 3.0 blev frigivet, tilføjede WordPress-teamet også et nyt standardtema, der erstatter det nu forældede Kubrick . Det nye tema, som de fleste af jer sikkert er opmærksomme på, hedder Tyve Ti .
For ikke at lyde for corny her, men fra det første øjeblik jeg lagde øjnene på tyve ti, blev jeg forelsket i det. Men jeg taler ikke om temaets visuelle design (som er ret humdrum); Jeg taler om front-end-koden, som har set en række forbedringer i forhold til det foregående standardtema .
I denne artikel vil jeg diskutere nogle af disse forbedringer, som jeg føler er værdige til undersøgelse og efterligning.
Og husk at dette ikke er en diskussion af egenskaberne i selve temaet; Dette er en diskussion af strukturen og organisationen af HTML og CSS og hvordan den giver en fremragende model til at følge for udviklere i front-end.
Det er HTML5 Klar
Det første du vil bemærke, når du ser kilden til Twenty Ten-temaet, er den forenklede doktype, hvilket betyder, at den er teknisk i stand til at bruge HTML5. Så selvom der ikke er nogen af de fælles HTML5-elementer i temaet (som og), er HTML5-doktypen et skridt i den rigtige retning.

Du bemærker i kilden, at der er et par andre markupforenklinger: tegnkodningserklæringen forenkles, og HTML-elementet har ikke attributten "xlmns". Begge disse forbedringer er baseret på HTML5-specifikationen.
Så selvom du ikke bruger nogle af de fælles HTML5-elementer på dine sider, kan du stadig gøre dine sider HTML5 klar ved at inkludere den nye forenklede doktype og fjerne nogle af de andre snart forældede elementer, således at efter eksemplet fra udviklerne af tyve ti.
Korrekt brug af h1-taggen
Dette er en forbedring, der er nemmere at undersøge, når man ser på de egentlige PHP-filer, der opretter markeringen, og udgør en konkret forbedring over Kubrick for bedste praksis SEO, semantik og tilgængelighed .
I Kubrick, på hver side øverste overskrift ( ) er webstedets titel. Dette er fint for hjemmesiden, men ikke sekundære sider. Således har en enkelt artikelside i Kubrick artiklens titel markeret med element. Ifølge Roger Johansson fra Berea Street 456 dette er ikke den bedste praksis .
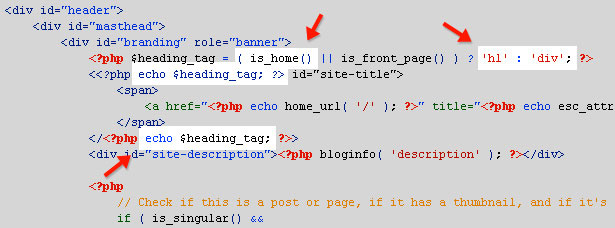
Tag et kig på skærmbilledet nedenfor, der viser, hvordan det nye Twenty Ten-tema håndterer dette problem:

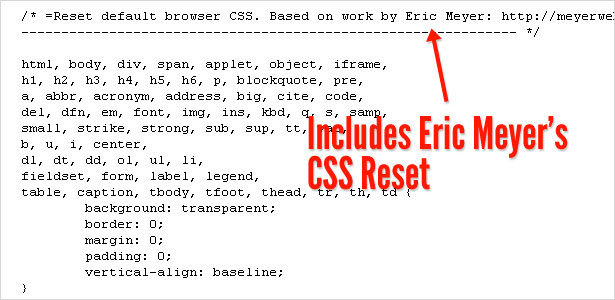
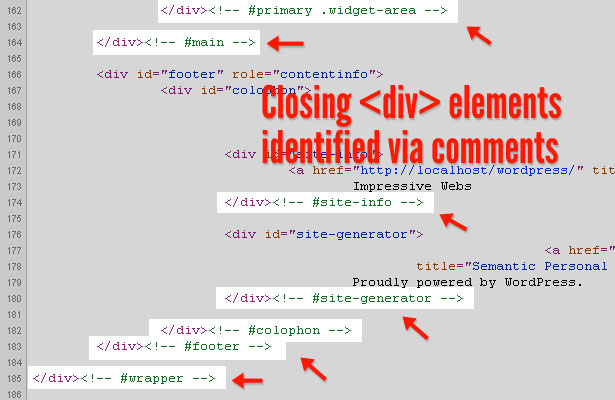
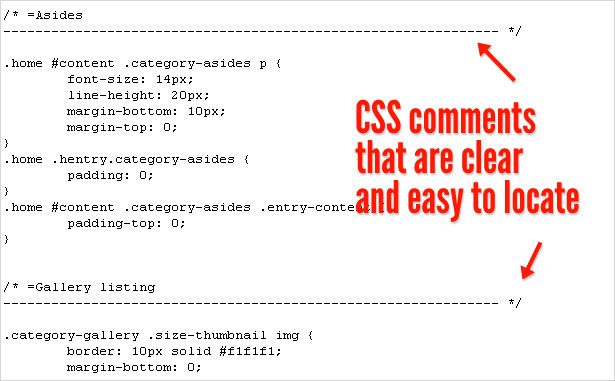
PHP-koden i header.php ændrer markeringen afhængigt af hvilken side der ses. Hvis hjemmesiden ses, bliver elementet, der omgiver sidetitlen, den Ved at anerkende nyttigheden af en CSS-nulstilling har de tyve ti temaudviklere også inkluderet en variation af Eric Meyers CSS Reset øverst på temaets CSS-fil, der krediterer Meyer i en kommentar: En nulstilling kan gå langt i retning af at opnå kompatible CSS-layouter, der er kompatible med browseren . Så inddragelsen af nulstillingen er ingen overraskelse her og er en anden teknik, der anvendes af de tyve ti udviklere, der er værdige efter imitation. På et af mine tidligere job arbejdede jeg på en masse arvelig kode, og nogle af de tidligere udviklere led af divitis , hvilket gør det vanskeligt at omarrangere eller målrette elementer i markeringen. Så i nye projekter begyndte jeg at tilføje kommentarer i slutningen af De tyve ti udviklere har anerkendt værdien af kommentarer for at identificere navnene på Deres kommentarer omfatter ikke kun id eller klassenavn for elementet de identificerer, men angiver også, om navnet er en klasse eller et id. Den første kommentar i ovenstående skærmbillede er for et element, der har et id "primært" (angivet med "#primary") og et klassenavn på "widget-område" (angivet med ".widget-område"). Så selvom min egen konvention er at bare navngive elementet uanset klasse eller ID, har de inkluderet en enkelt karakter (hash eller periode) for at identificere attributten, som navnet er baseret på. Dette er en god praksis at følge, og er bare en enkel måde at forbedre klarheden og vedligeholdelsen af din markering . Endelig har jeg bemærket en klar forbedring i den måde, CSS kommenteres og organiseres på i tyve ti sammenlignet med Kubrick. Dette er uden tvivl noget, som mange front-end-udviklere har forsøgt at gøre i et antal år, og det er godt at se de Twenty Ten-udviklere, der følger med. Nedenfor er et skærmbillede, der viser de forskellige kommentarer i Twenty Tens CSS-fil, hvilket gør dem meget nemme at finde, når de scanner gennem stilarterne: I modsætning hertil var kommentarerne i Kubrick ikke så let at få øje på, da scanningen af filen blev gennemført: Det er forstået, at en af de bedste måder at blive en bedre koderen på er at studere andres arbejde . Og det råd gælder sikkert for front-end kode, der er let tilgængeligt på stort set alle hjemmesider. De fem ting, jeg har diskuteret i denne artikel, er ikke nødvendigvis noget nyt i front-end-udvikling, men jeg tror, at disse praktikker implementeret på et enkelt projekt er entydige, og derfor er de tyve ti udviklere (som åbenbart er Matt Thomas og firma ) har gjort et godt stykke arbejde i denne henseende og giver nogle fremragende teknikker og eksempler, der er værdige til efterligning. Dette indlæg blev udelukkende skrevet til Webdesigner Depot af Louis Lazaris, freelance skribent og webudvikler. Louis løber Imponerende Webs hvor han stiller artikler og vejledninger om webdesign. Du kan Følg Louis på Twitter eller komme i kontakt med ham gennem hans hjemmeside. Har du bemærket noget andet om det nye standard WordPress-tema kode, der er værd at diskutere? Venligst del dine kommentarer nedenfor. element. På en anden side er titlen pakket ind i en Eric Meyers CSS Nulstil inkluderet

Afsluttende tags er bemærket til at angive ID'er og klasser

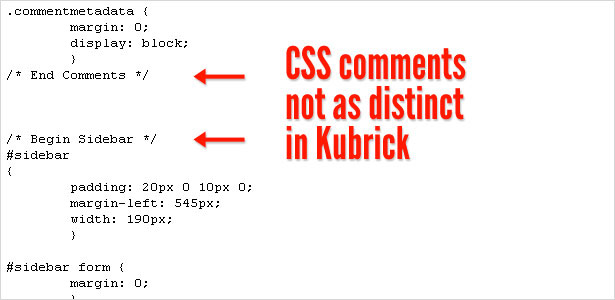
CSS er kommenteret mere klart


Konklusion