Tutorial: Opret 5 Subtile Baggrundsmønstre
I den vidunderlige verden af webdesign er det blevet normal praksis at skabe design, der udnytter baggrundsmønstre, der ikke tegner en masse opmærksomhed, men har lidt variation indenfor dem. Selvom du ikke laver webdesign, bør det være en god praksis at skabe mønstre, der er subtile, men smukke og nemme at bruge til enhver lejlighed.
Det er selvfølgelig nemt at finde disse typer mønstre online, så alt du skal gøre er at gemme dem og bruge dem, men vil du ikke elske at vide, hvordan man laver dem fra bunden - for at tilføje en smule personlighed til din web design? Nå i dag har vi samlet 5 korte tutorials til at hjælpe dig med at lave fem forskellige typer subtile baggrunde.
Dette er Photoshop-øvelser, der er bedst for begyndere til mellemliggende brugere. Jeg skal forklare mange af trinene hurtigt, som om du allerede har kendskab til shortcut-kort og korte koder i Photoshop. I hvert fald håber jeg at du kan følge med, finde ud af noget, du ikke vidste før, og lære at lave fem subtile og sømløse baggrundsmønstre.
Første mønster
Til dette første mønster ønskede jeg at efterligne noget, der var lidt grungy med lidt tekstur.
Trin 1.
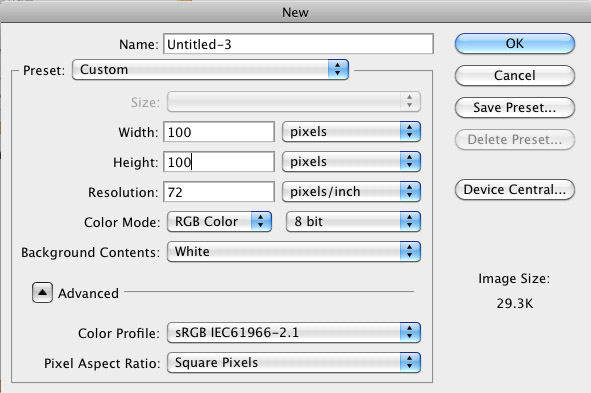
Det første du vil gøre, er selvfølgelig, at du opretter dit nye dokument. Denne gang skal vi starte med en dokumentstørrelse på 100 pixel med 100 pixel.
Trin 2.
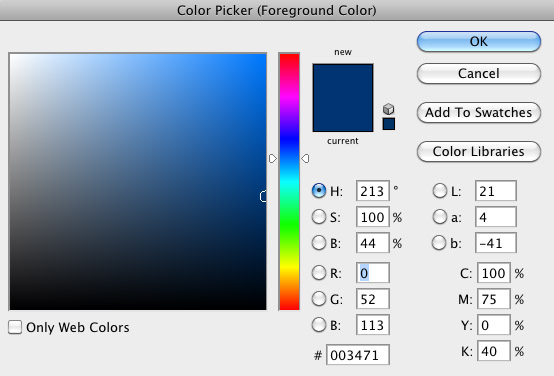
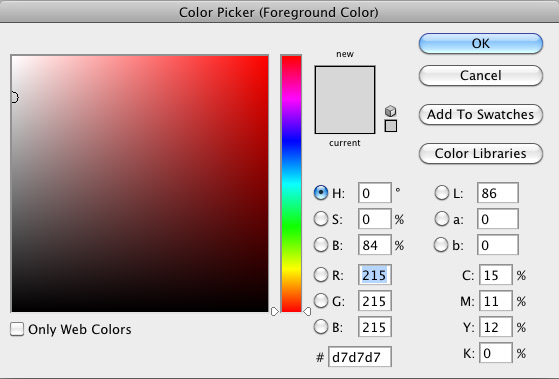
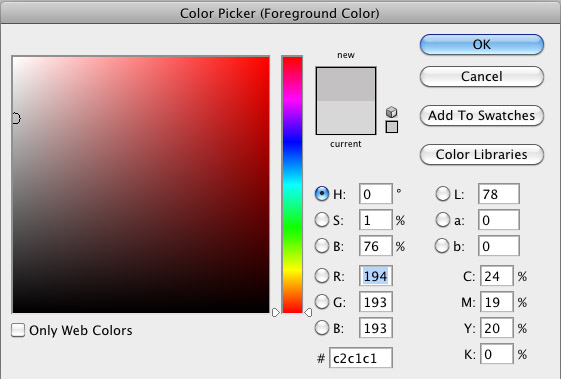
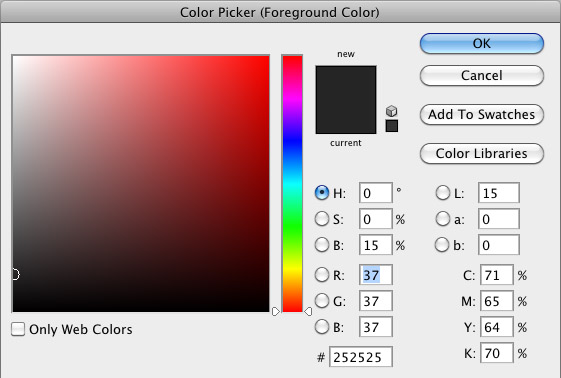
Når du har lavet dit dokument, vil du vælge farven på din baggrund. Du kan vælge mellem farveprøverne eller hente din farvevælger dialogboks. Jeg ønskede at gå med en dejlig mørkblå farve denne gang.
Trin 3.
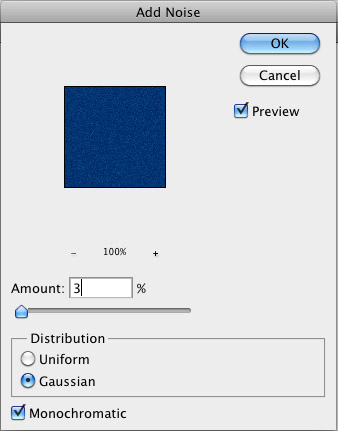
Det første, vi skal gøre for at skabe vores baggrund, er at tilføje noget støj. Gå til Filter> Støj> Tilføj støj for at åbne denne dialogboks. Skift din mængde (af støj) til 3%, med en Guassian Distribution og sørg for, at den monokromatiske boks er markeret.
Trin 4.
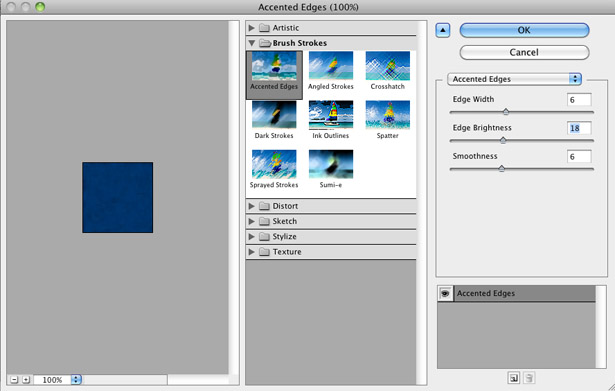
Dernæst skal vi anvende det nødvendige filter til at skabe resten af grunge udseendet. Gå til Filtre> Brush Strokes> Accented Edges. Dialogboksen Filtergalleri vil pope og se sådan ud. Du vil gerne spille rundt med indstillingerne, indtil du finder noget, du kan lide. De indstillinger, jeg brugte: Edge Bredde på 6, Edge Brightness på 18 og Glathed på 6.
Trin 5.
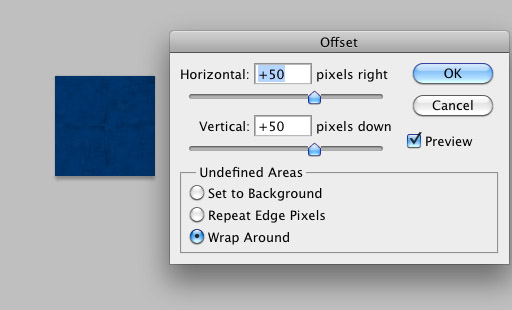
For at gøre dette mønster sømløst, hvad vi skal gøre er at pakke pixels rundt om kanterne. Ved at gå til Filter> Other> Offset, opretter vi en dialogboks, der er klar til at hjælpe os med at flytte pixels om. Hvad du vil gøre, er at bruge et beløb, der er halvdelen af din længde og / eller bredde. Vores længde og bredde er 100 px hver, så vi ønsker at pakke det rundt med 50 pixels som sådan.
Trin 6.
Som du kan se i trin 5, når du vælger at kompensere dine pixels, kan du faktisk se, hvor pixlerne starter og stopper. For at rydde op, vil du gribe din Healing Brush (J) på din palette, Alt + Venstre Klik et sted på din baggrund og far det over. Når du glatter det ud med din Healing børste, skal det se meget ud som ovenstående billede.
Trin 7.
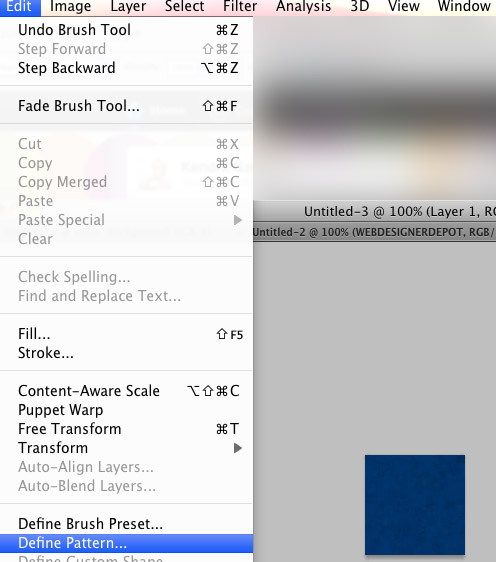
Det sidste trin i at skabe et mønster er at definere dit mønster. Gå til Rediger> Definer Mønster, og der vises en dialogboks, der beder dig om at navngive dit mønster. Navngiv det, hvad du vil. For at hente dit mønster tag fat i din Paint Bucket (G) og sørg for, at den er i mønstertilstand. Dit nyeste mønster vil sandsynligvis være det sidste mønster. Vælg det og udfyld dit lærred med mønsteret.
Slutbillede
Andet mønster
Dette andet mønster giver os mulighed for at bruge nogle geometrier med en subtil grunge smag.
Trin 1.
Igen skal vi selvfølgelig oprette vores nye dokument ved at følge trinene i den forrige korte vejledning. Vi bruger også samme lærredstørrelse på 100px ved 100px. Denne gang vælger vi to forskellige grå farver. For den første farve vælger vi en lysegrå (# d7d7d7). Fyld dit lærred med lysere farve.
For den anden farve vælger vi en mørkere grå (# c2c1c1). Senere bruger vi denne farve til linjer.
Trin 2.
Vælg dit linjeværktøj (U), sørg for, at du er i Shape Mode, og skift linjevægten til ca. 2px.
Trin 3.
Opret et nyt lag (Ctrl / Cmd + Skift + N). Venstre klik og træk din linieværktøj diagonalt fra hjørne til hjørne (hold Shift for at gøre dit lys nøjagtigt).
Trin 4.
Opret et nyt nyt lag. Gør det samme med dit linjeværktøj til den anden side. Når jeg var færdig med mine linjer og fik dem placeret korrekt, fandt jeg det nemmest at slå sammen disse to lag. Hvis du er i Shape Mode, skal det være lige så nemt som at markere det nyeste (øverste) lag og klikke på Ctrl / Cmd + E for at fusionere det med laget under det.
Trin 5.
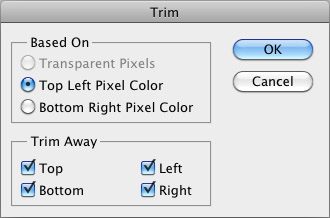
For at gøre det nemt, kan jeg godt lide at bruge Trim-indstillingen for at fjerne alle de overskydende ting, du ikke kan se. For at gøre dette skal du gå til Billede> Trim, og du bør typisk være i stand til at skubbe OK, og alt du ikke kan se er slettet.
Trin 6.
Med dine linjer slået sammen, vil du skalere dem ned, så der er en smule plads mellem 'X' og kanterne. For at gøre dette, vil du trykke Control / Cmd + T og holde Shift og Alt tasterne for at holde proportionerne og skalere det ned fra midten. Skala det ned som du vil.
Trin 7.
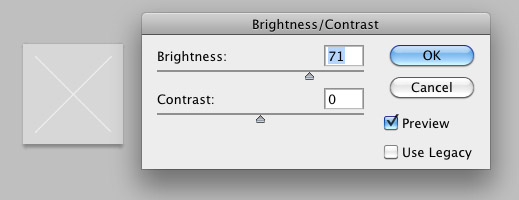
Jeg ville gerne gøre min 'X' lidt prægede, så jeg duplicerede laget (Control + J) og besluttede at gøre det lettere ved at gå til Billede> Billedjusteringer> Lysstyrke / Kontrast. Jeg vendte min lysstyrke helt op til den var en fin lysegrå / hvid farve. Når du har en farve, du godkender, skal du trykke på OK.
Trin 8.
Dernæst vil du justere dit lighterlag, uanset hvilken måde du vil. Tag dit pilværktøj (V), og skub dine lag rundt ved at klikke på piletasterne. Jeg flyttede også mine lag rundt for at ændre udseendet. Spil rundt med det, indtil du får noget, du kan lide. (Jeg endte med at sætte mit lysere 'X'-lag under den anden og nudging det ned kun én gang).
Trin 9.
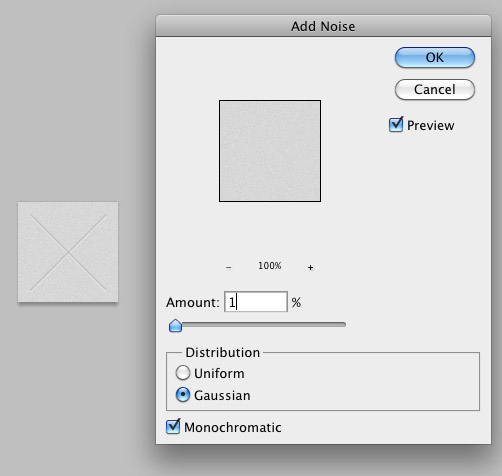
Når du er færdig med at finde ud af, hvordan du vil placere din lysere og mørkere 'X', skal du tilføje lidt støj til den grå baggrund. Det er også meget subtilt, så gå til Filter> Støj> Tilføj støj og tilføj kun 1% støj. Hold distributionen Gaussian og sørg for, at den monokromatiske boks er markeret.
Trin 10.
Når du har gjort det, vil du gerne ændre størrelsen af dit billede. Gå til Tilpasninger> Billedstørrelse og skaler den så lille som du vil. Jeg satte min til 75px med 75px. Og igen vil du definere dit mønster ved at gå til Rediger> Definer mønster, navngiv dit mønster og tryk OK. Nedenfor er, hvad det endelige billede vil have.
Slutbillede
Tredje mønster
Dette mønster er stadig lidt geometrisk med mindre en mærkbar variation.
Trin 1.
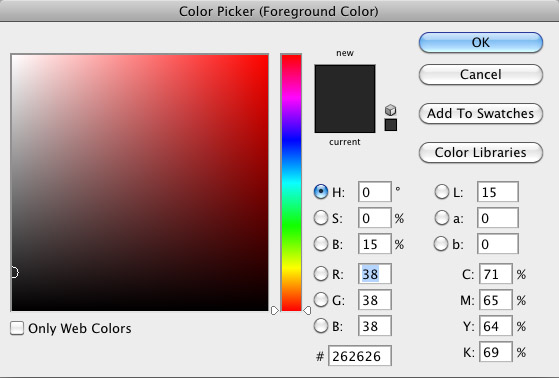
Til dette mønster begyndte jeg med en større lærredsstørrelse på 150px ved 150px, fordi vi kommer til at være lidt mere præcise her. Start med at vælge en virkelig mørk grå til at fylde dit lærred.
Trin 2.
Som i det foregående mønster skal vi bruge linjeværktøjet (U). Vælg en lysere grå farve for at oprette dine linjer. Det behøver ikke at være perfekt. Noget som ovenstående vil gøre det fint.
Trin 3.
Derefter vil du få dit børsteværktøj (B) og få en blød børste til at male en blød børstet større linje over den anden lysegrå linje. Jeg brugte en mørkere farve her (sort) til min linje. Du er velkommen til at eksperimentere med forskellige typer farver.
Trin 4.
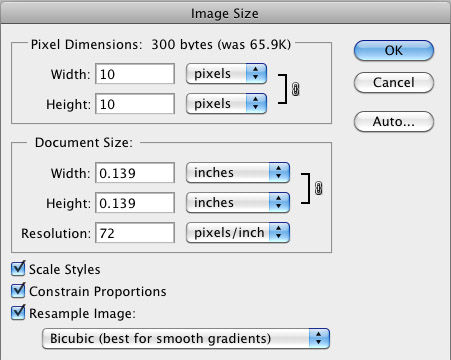
Nu skal vi krympe størrelsen på dette mønster ved at gå til Image> Image Size; Jeg ændrede den til 10px med 10px. Når du har ændret størrelsen, vil du gå til Rediger> Definer mønster> navngiv dit mønster, og klik derefter på OK.
Trin 5.
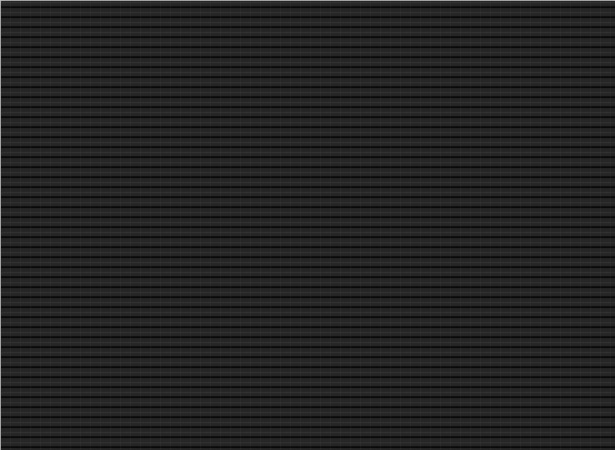
Opret et nyt dokument - denne gang valgte jeg størrelsen 615px med 450px, selvom din ikke behøver at være så stor. Noget større end 200 px på hver side skal fungere. Grib din malke (G), sørg for at den er i Mønster-tilstand (der vil være en drop-down menu med valgmulighederne 'Forgrund' og 'Mønster') og tag det mønster, du lige har lavet. Udfyld dit lærred med det mønster som ovenstående billede.
Trin 6.
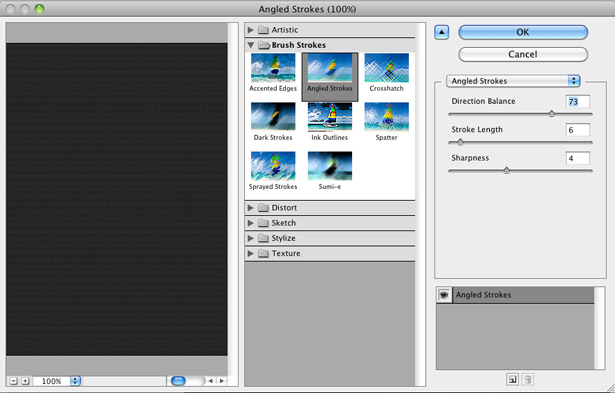
Nu vil vi normalt blive gjort, men vi vil gerne lave nogle ændringer i linjens udseende. Gå til Filter> Brush Strokes> Angled Strokes for at få den effekt, vi skal til. Igen opfordrer jeg dig til at spille rundt, indtil du finder noget, du kan lide, men her er de indstillinger, jeg brugte: Retning Balance 73, Stroke Længde 6, og Skarphed 4. Tryk OK for at indsende ændringerne.
Trin 7.
Det er det endelige resultat, men for at gøre det til et sømløst mønster, greb jeg mit Crop Tool (C) og valgte et firkantet område (Shift + Left Click), som syntes at være ret konsekvent for mig. Det er nemt at øje ting sådan som dette - du vil bare sørge for at din venstre side begynder, hvor din højre side slutter, og din top begynder, hvor din bund slutter. Igen, når du har fundet en passende region, Rediger> Definer mønster og prøv det.
Slutbillede
Fjerde mønster
Flere af en smule snavs med en konsekvent gentagne, men subtile værdi.
Trin 1.
For vores fjerde mønster skal vi bruge en anden linjetype base. Igen skal vi starte med et nyt dokument med en størrelse på 100px ved 100px. For farven har jeg en almindelig hvid baggrund, og jeg valgte en meget lysegrå til linjens farve. Vi skal gribe vores linieværktøj (U) og tegne en vandret linje helt øverst, samt en linje i midten.
Trin 2.
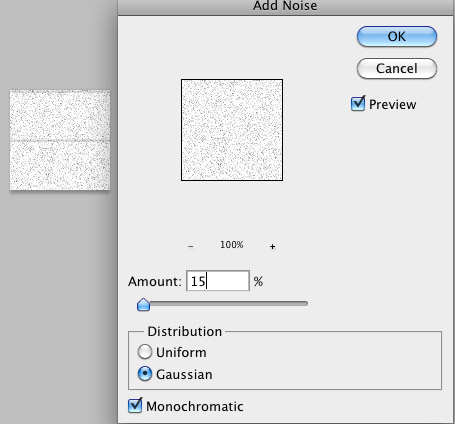
Nu vil denne være lidt mere "snavset" end resten, så vi vil tilføje en masse støj til den. Når det valgte hvide baggrundslag er valgt, skal du gå til Filter> Støj> Tilføj støj og ændre beløbet til 15%, distribution til Gauss, og tjek den monokromatiske boks.
Trin 3.
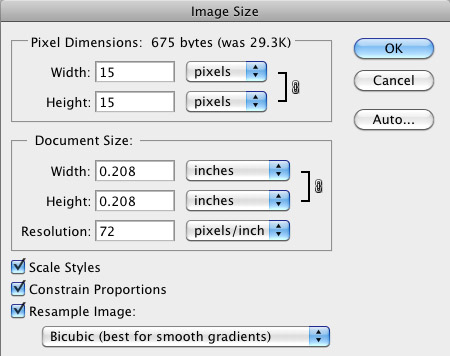
Til dette vil vi igen gøre størrelsen lidt mindre, så vi går til Billede> Billedstørrelse, og for denne har jeg ændret størrelsen til 15 pixel med 15 pixel. Når du har gjort det, skal du oprette dit mønster ved at redigere> Definer mønster> navngiv dit mønster og indsende ændringerne. Brug som du vil! Husk dog, at hvis du vil have dit mønster til at se mindre gentagne, så prøv at øge lærredstørrelsen, så du kan øge din variation.
Slutbillede
Femte mønster
Til dette sidste mønster ønskede jeg at forsøge noget mørkt, med lidt af en tekstur.
Trin 1.
Endnu en gang har jeg lavet et nyt dokument med en lærredsstørrelse på 100 pixel med 100 pixel. Til dette sidste mønster vælger vi en meget mørk grå farve til vores baggrund.
Trin 2.
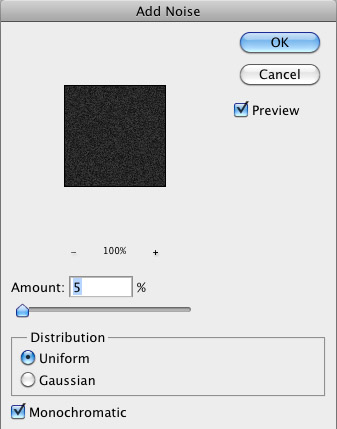
For at hoppe lige ind, skal vi tilføje nogle meget nyttige støj ved at gå til Filtre> Støj> Tilføj støj: Beløb 5%, Ensartet distribution, med monokromatisk aktiveret.
Trin 3.
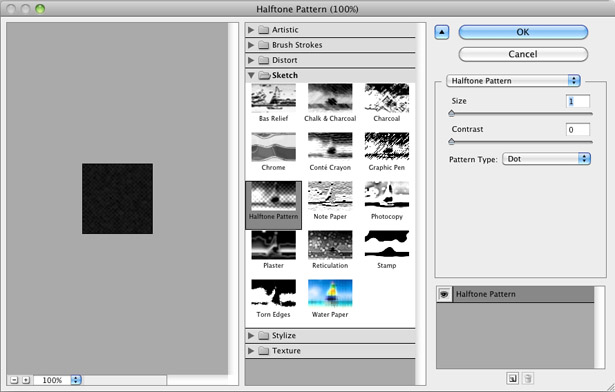
For at skabe den ønskede effekt her, går vi til Filtre> Skitse> Halvtonemønster. Du er velkommen til at spille rundt her, men de værdier jeg brugte var: Størrelse 1, Kontrast 0, Mønttype Dot.
Trin 4.
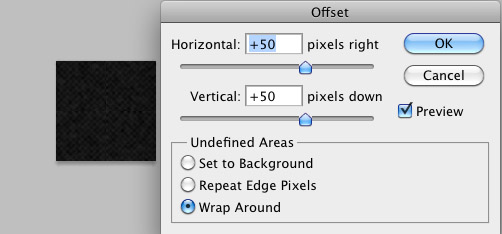
Vi har tidligere brugt denne forskydningsfunktion til at hjælpe os med at lave et problemfrit mønster. Vi skal gøre det samme igen. Gå til Filter> Andet> Offset og indtast halvdelen af din højde og breddeværdi. Sørg for, at dine udefinerede områder er indstillet til Wrap Around, og tryk på OK. Når dette sker, vil du gerne bruge Healing brushen (J) igen for at forsøge at udjævne de områder, der er mindre sømløse. Når du har fået det til et sted, hvor du kan lide det, skal du gå til Rediger> Definer mønster> navngiv dit mønster, tryk på OK og brug dit nye mønster.
Slutbillede
Huske…
Når du opretter disse mønstre, er du velkommen til at eksperimentere, så du kan finde noget, du virkelig kan lide, og det er unikt. Som du kan se, er der et par filtre og filterfamilier, som virkelig kan hjælpe dig med at skabe unikke subtile baggrunde til dit næste webdesignprojekt. Også, hvis du vil have mere variation i dine mønstre, brug større lærredstørrelser og igen, vær ikke bange for at udforske med forskellige ting.
Hvad er nogle teknikker, du gerne vil bruge til at lave dine egne subtile baggrunde?