De bedste gratis WordPress-plugins til mobile hjemmesider
Hvis der er noget, der har været veletableret i løbet af de sidste par år, er det vigtigt at catering til mobile brugere. De søger, de køber ting, de er lige så vigtige som enhver anden bruger.
At lave en hjemmeside, der fungerer godt for alle skærme store og små, er, hvis ikke let, helt sikkert inden for rammerne af muligheden for dem med knowhow. Problemet er, at ikke alle WordPress-brugere er front-end-udviklere. Mange er virksomhedsejere, hobbyister eller endda bare regelmæssige bloggere - du ved, blogging? Den ting, WordPress var designet til i første omgang? Programmører bygget et værktøj, som næsten alle kunne bruge, så folk gik og brugte det. Nu kan de samme mennesker have brug for lidt hjælp, så deres site ser godt ud på så mange skærme som muligt. Nå er der kommet hjælp, i form af WordPress-plugins.
Det er rigtige mennesker, denne måneds WordPress-plugins-artikel har et rigtigt tema: Vi skal tale om, hvordan du får dit websted til at se godt ud på telefoner, tablets og større ting med så lidt kode som muligt.
Skift nogle temaer
I en ideel situation kan du vælge et WordPress-tema (eller have en lavet), der fungerer perfekt på alle skærme. Det er desværre ikke altid tilfældet. Et tema kan være lydhørt, men ikke vise dit indhold på store skærme, som du vil have det til. Eller måske er mobilnavigationen wonky.
Uanset problemet kan du finde et andet tema, der giver dig, hvad du den første mangler. I verden af gratis temaer findes den eneste størrelse, der passer til alle løsninger, næsten ikke.
Og her er hvor vi kommer til tema switchers. Disse plugins vil skifte mellem temaer efter eget valg baseret på den enhed, som brugeren har. De er måske ikke en perfekt løsning, men noget, og jeg mener noget, er bedre end at ignorere dine mobilbrugere.
Enhver mobil tema switcher
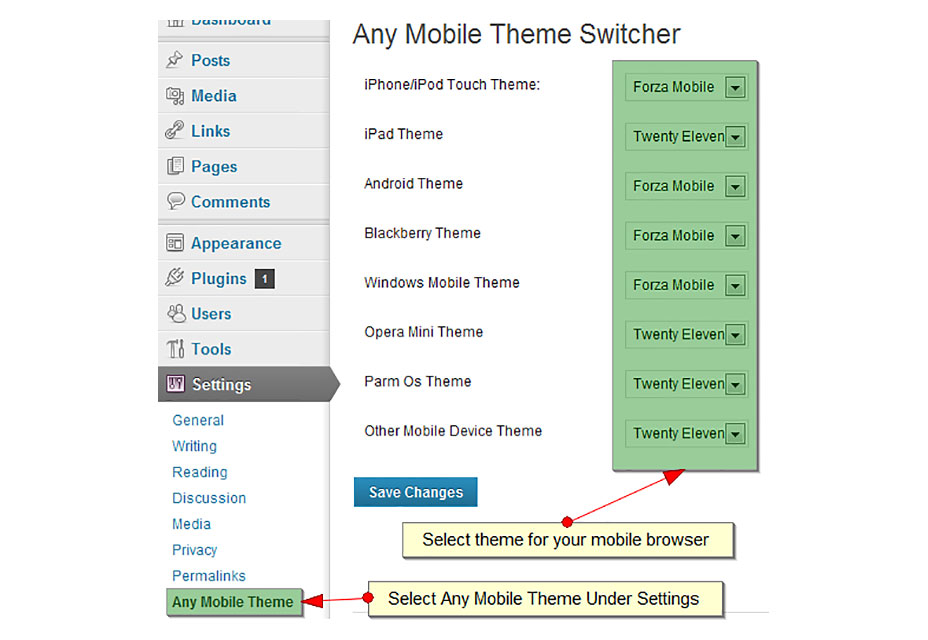
Enhver mobil tema switcher er en af de enklere løsninger derude. Det er gratis, med en Pro-version, men de gratis funktioner er mere end nok til de fleste formål.
Du kan indstille individuelle temavalg for alle disse enheder og softwarekategorier separat: iPhones / iPod Touches, iPads, Android-telefoner, Android-tablets, Blackberrys, Windows Mobile-enheder, Opera Mini, Palm OS og "Other".
Du kan også vise en tema switcher, så mobile brugere kan swith til "desktop tema", hvis de ønsker det.
Mobile Smart
Mobile Smart tager en mindre specifik tilgang til at skifte temaer. Du kan vælge at aktivere dit mobilspecifikke tema for telefoner og eventuelt til tabletter, og det er det. Det leveres også med en valgfri manuel omskifter.
Hvad gør det anderledes er en funktion kaldet transcoding. I grund og grund, hvis din WordPress-opsætning er udført korrekt, kan Mobile Smart automatisk ændre størrelsen på dine billeder for hurtigere levering til mobile enheder. Denne funktion er i øjeblikket under udvikling.
Hvis du kan lide denne plugin nok til at du rent faktisk bruger penge på det, tilbyder pro-versionen mulighed for at levere mobilspecifikke sideindhold, mobilspecifikke menuer og meget mere.
Eller lav en app, slags
Denne indstilling er lidt som at skifte temaer. Det design, som dine mobilbrugere vil se, er meget forskellige fra det, der vises på skrivebords- eller laptop-skærme, men denne gang er det mere som en app.
I stedet for bare at skifte til et andet tema, et plugin som WordPress Mobile Pack vil tage alt dit indhold og vise det som en webapp. Din nye mobilapp kan tilpasses med alternative farveskemaer, skrifttyper, dit eget logo og meget mere.
Desværre, hvis du vil bruge et andet tema end standard, skal du få (du gættede det), pro / premium versionen. Men hvis standardapp-temaet virker for dig, er WordPress Mobile Pack en fantastisk måde at sikre, at dine mobilbrugere bliver taget hånd om.
Gør dit indhold mobil også
Selvfølgelig skal dit indhold tilpasse sig den platform, den er på. Hvis du bare bruger tekst og billeder, kan dit tema nok håndtere sig helt fint. Men hvis du vil introducere mere komplekse elementer i grænsefladeelementer, eller bare få mere kontrol over, hvordan dit indhold ser på tværs af alle platforme, har vi også plugins til det:
Responsive billeder
Du kan spare dig selv og dine brugere lidt båndbredde ved kun at vise billeder i den størrelse, de rent faktisk har brug for. Det betyder, at brug af dit websted bogstaveligt talt koster mobile brugere med begrænsede dataplaner mindre at bruge, og de kan bruge det hurtigere.
Til dette formål kan du bruge PostScript Responsive Images . Den opretter automatisk flere versioner af alle billeder på dit websted: i dit tema, i dit indhold og i dine fremhævede billeder også, herunder alle eksisterende billeder på dit websted.
Det tjener dem til browseren med attributten srcset , og browseren vælger hvilket billede der skal downloades. Denne metode understøttes i det mindste delvist af de store mobile browsere. Det kan ikke være til fordel for alle endnu, så tænk på dette som fremtidssikring af dit websted.
Knapper, kolonner, faner, harmonika og meget mere
Nogle gange vil du blot tilføje mere end almindelig tekst til dit websted. Nogle gange vil du gerne vælge at organisere dit indhold lidt bedre. Nogle gange vil du gerne indlejre en video. Nå, det kan du, og det fungerer også på alle skærmstørrelser.
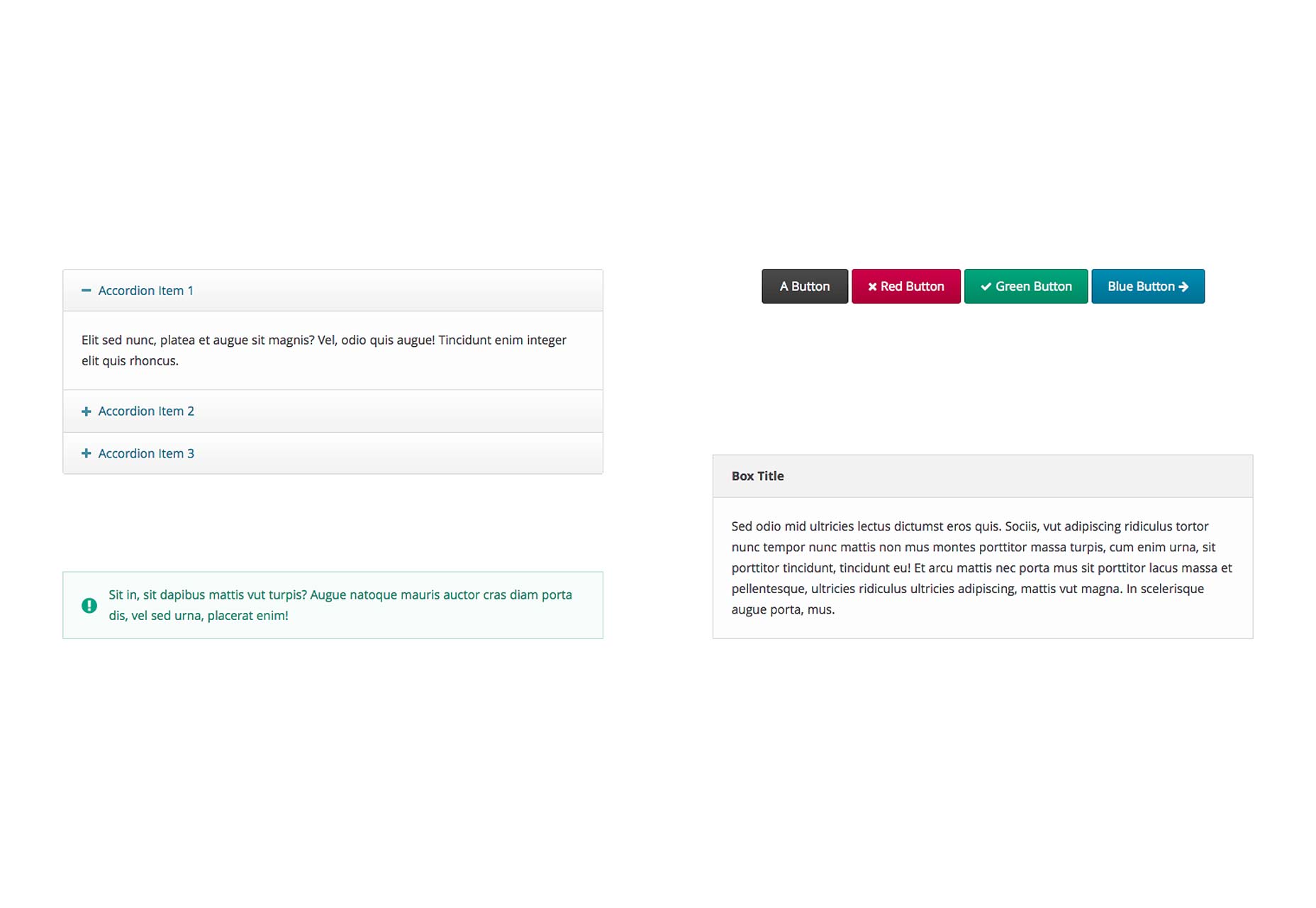
Easy Responsive Shortcodes er en samling af layoutmuligheder og brugergrænsefladeelementer, der hjælper dig med at tilføje ekstra stil / organisation til dine indlæg og sider. Desuden behøver du ikke bekymre sig om, om de vil arbejde på små skærme, fordi de gør det.
Her er den komplette liste over komponenter:
- Harmonikaer
- Advarsler
- Kasser
- Knapper
- Opkald til handling
- Klare flyder
- Kolonner
- Højdepunkter
- Ikoner (via Font Awesome)
- Faner
- Skifter
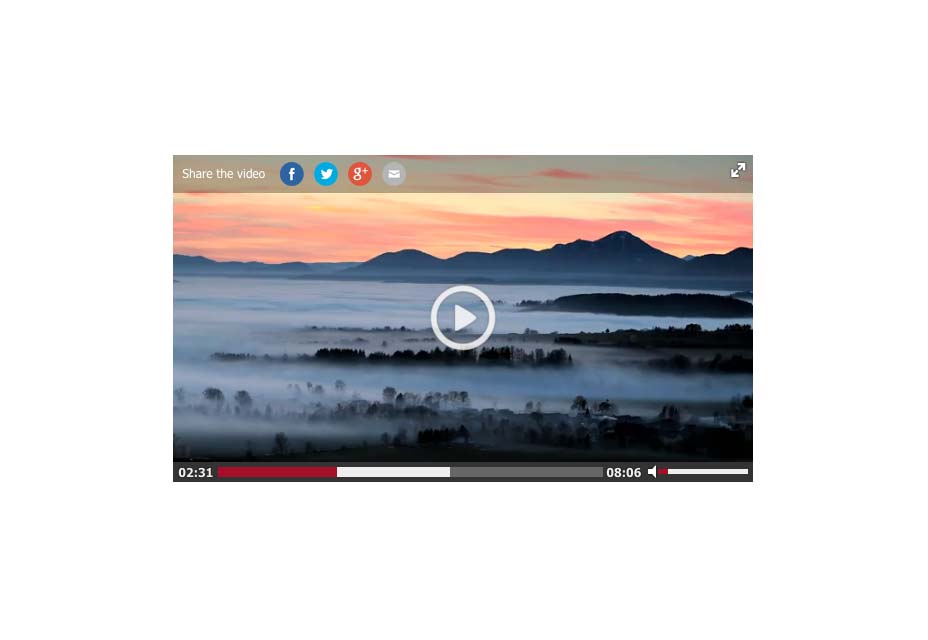
Hvad angår indlejring af video i dine indlæg, tjek FV WordPress Flowplayer . Det er en HTML5-baseret videospiller med støtte til indlejring af videoer fra Youtube, Vimeo eller raske webadresser. Det kommer også med en Flash-baseret tilbagesendelse til ældre browsere.
Det er også helt gratis, medmindre du vil sætte dit eget logo på det og fjerne Flowplayer branding. Det koster dig en pro-opgradering, men al den faktiske funktionalitet er der til din brug.
Fix navigationen
Hvis du kan lide dit tema generelt, men temaets indbyggede navigation ikke gør det for dig, kan du se på disse alternativer. Når alt kommer til alt, kan dine brugere ikke købe, hvad du sælger, hvis de ikke kan finde den.
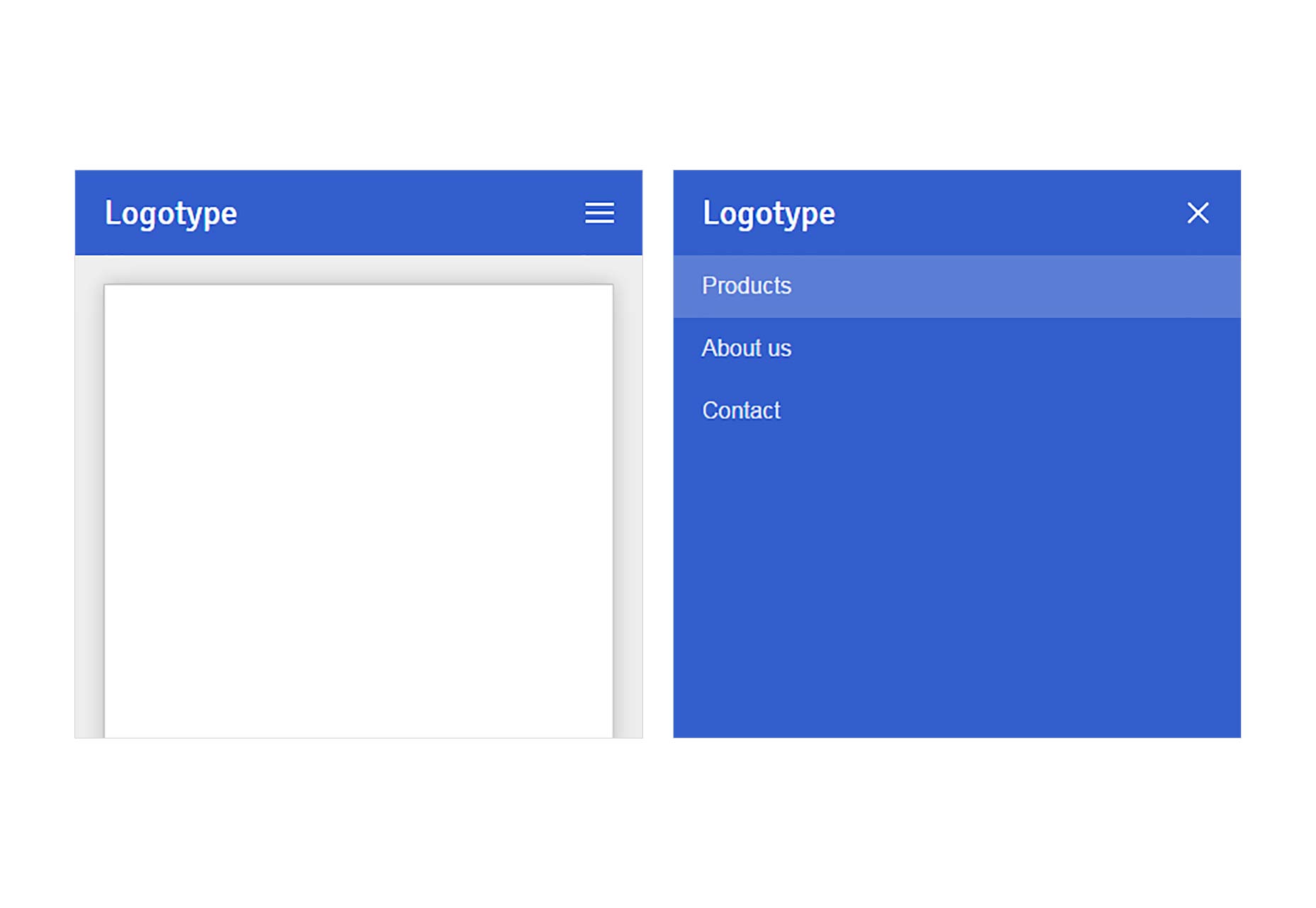
Mobilnavigation vil oprette en fuldskærmsnavigationsmenu, der kun vises på små skærme. Du kan tilpasse det breakpoint, der gør det til at vise, farverne, skrifttyperne og meget mere. Det er for det meste install-n-go.
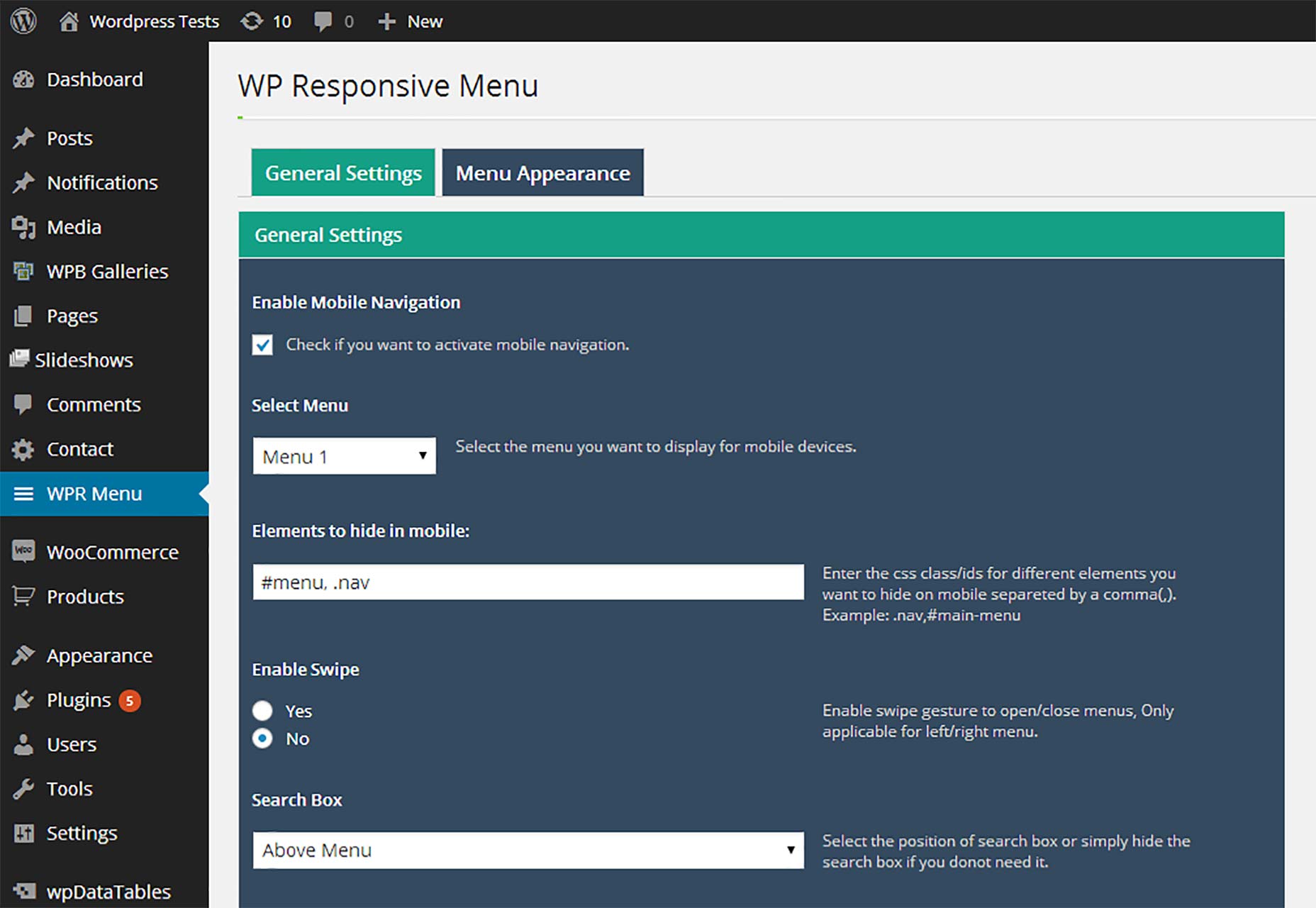
WP Responsive Menu , gør meget det samme, det skaber kun en menu, der glider ind fra siden. Igen kan du tilpasse udseendet og følelsen af menuen til dit hjertes indhold.
Se forskellene side om side
Vil du se, hvad dit responsive tema vil se ud, mens du arbejder på det? Bare installer Mobile Previewer . Når du gennemser dit websted (logget ind), kan du starte et lille eksempel på det i en række mobilstørrelser nederst til højre i din browser.
Dette vil ikke fungere sammen med de ovennævnte temaomskiftere, men i et andet tilfælde fungerer det fint.
fin
Så der har du det. Der er meget, du kan gøre for at få din WordPress-website til at se godt ud på alle enheder, selv uden nogen kodende viden. Gå ud og lav det mobile web!