50+ Incredible Freebies for Web Designers, April 2015
Fantastiske designere og udviklere løser nye projekter hver dag, der gør os spændte, inspirerede og ofte mere end lidt imponerede.
I dag fortsætter vi vores månedlige roundup af de bedste gratis ressourcer til webdesignere, og der er noget for alle, uanset om du er designer, udvikler eller lidt af begge. Vi har UI-sæt, ikonpakker, mockups, temaer, skabeloner og flere værktøjer, end du kan bruge i en måned. Så frigør nogle harddiskplads, så gennemse disse downloads, nyd det!
1450 Gratis Vector Ikoner
SmartIcons er et projekt, der samler tusindvis af nyttige ikoner i et smart ikonsystem og giver dem væk gratis.
Flatflow ikoner til skitse
Et ret flot sæt ikoner i en flad stil, der kan redigeres med Sketch. Gratis til personlig og kommerciel brug.
Flad webdesign ikoner
En fantastisk pakke med ikoner med en frisk flad design stil, der indeholder elementer relateret til web og grafisk design.
A3 plakatrammekopper
Et rent sæt mockups til at teste dit nyeste plakat design. Gør brug af kølige lyseffekter og flere perspektiver.
Kreativ plakatskabelon
Et flot plakatdesign til kreative mennesker, der ønsker at promovere sig selv eller deres begivenheder. Den leveres med mange ikoner og kan redigeres i Illustrator, Photoshop og InDesign.
A4 Landscape Brochure Mockup
En pæn brochurer mockup med flere lyseffekter, smarte genstande og gennemsigtige baggrunde.
Pebble Time Design Kit
Den nye Pebble Time har skabt en smule ro og designmiljøet er ikke anderledes. Her er et sæt mockups til den kommende gadget.
Skønne flade arbejdsområder
Lav kølige skriveborde ved at bytte elementerne på bordet ved hjælp af en af de tre forskellige farvekombinationer.
Pretty Vintage Text Effect
Denne Photoshop-effekt vil frembringe dine tekster ved at give dem et imponerende 3D-udseende, der styrer at virkelig fremhæve deres betydning.
500 Hipster Vector Designs
En ret stor pakke med fuldt vektor design, alle redigerbare i Adobe Illustrator. De vil give dig mulighed for at oprette plakater, badges og mange andre elementer.
Apple Watch UI Kit til Sketch
Et fantastisk sæt af omhyggeligt udformede designelementer til Apple Watch, kan kun redigeres gennem Sketch 3.
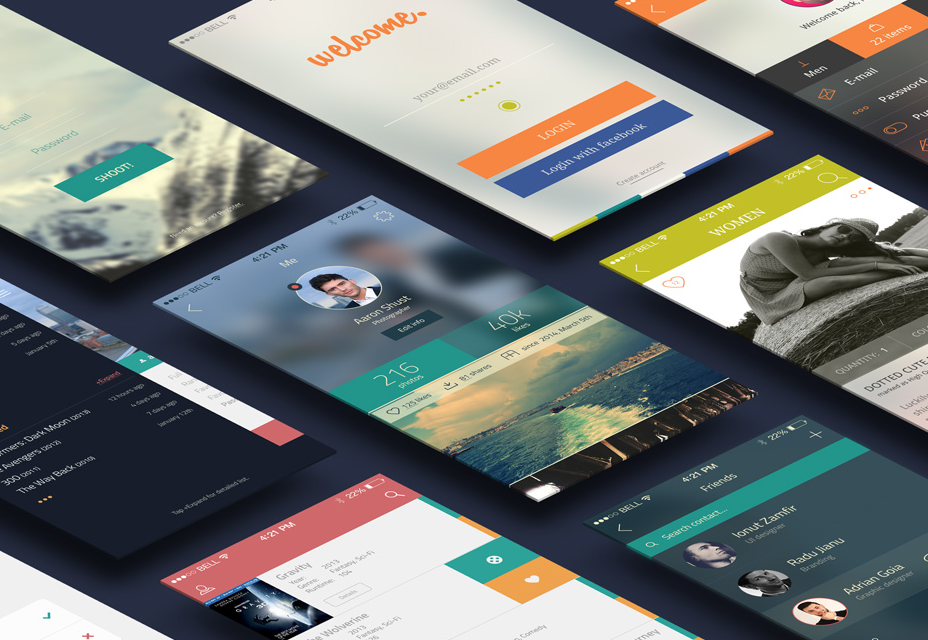
iCollection UI-sæt
Tre app designs sammensættes i en, så du kan tage dem fra hinanden og lave dine egne kreationer baseret på dem.
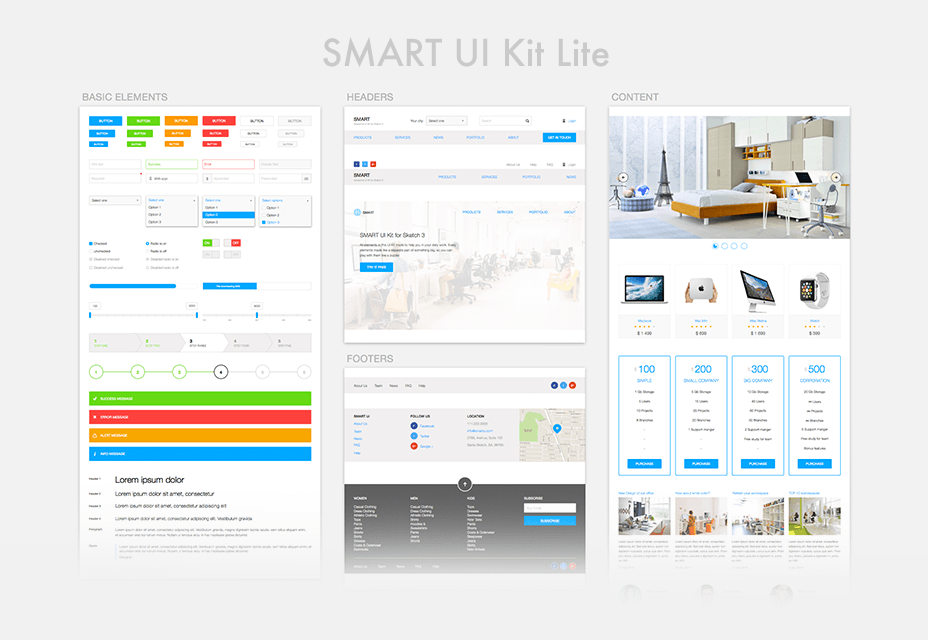
Smart UI Kit Lite
Et komplet sæt af rene interfaceelementer til Sketch, som du kan bruge til at konfigurere dine egne hjemmesider og applikationer.
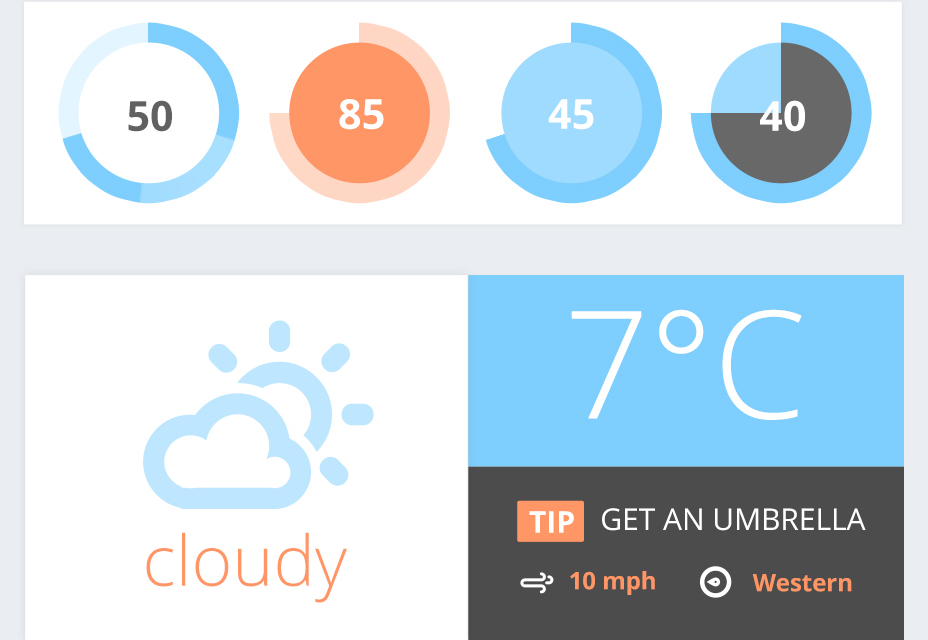
Vector UI komponenter
Et sæt vektorkomponenter sammensat af for det meste grafer og diagrammer, men også med andre elementer til medieafspilning, vejr og generel brug.
iOS 8 GUI-sæt
Et komplet sæt designelementer til Apples seneste iOS-version. Det er alle lavet af vektorformer, der kan redigeres med Illustrator.
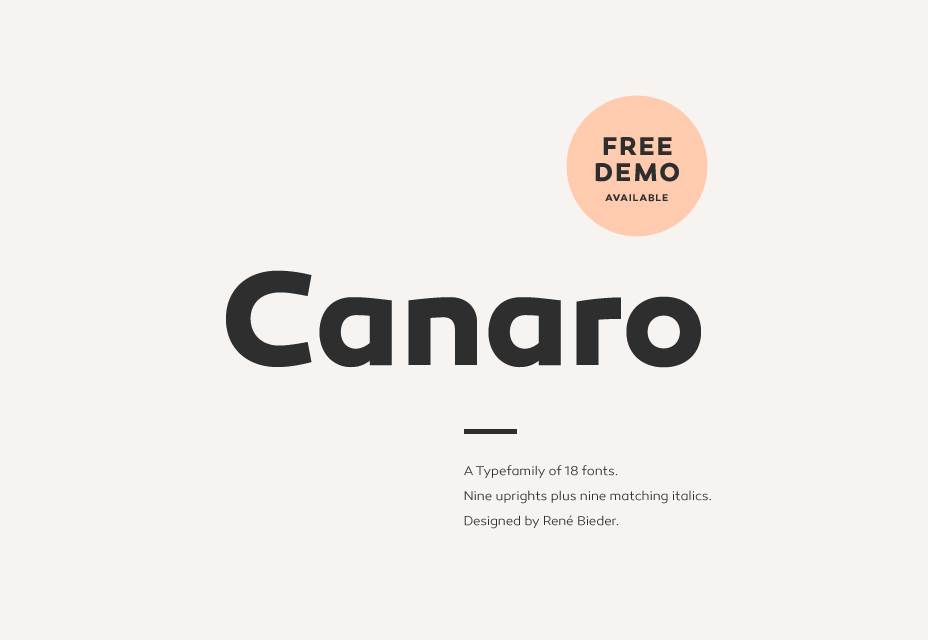
Canaro Font
En moderne udseende, der var resultatet af udforskningen af geometriske typedesigner fra begyndelsen af det 20. århundrede.
Bough: Hand-Drawn Typeface
En cool håndlavet skrifttype med en gammel skole føler det. Det kommer med alternative glyfer for at opnå et andet udseende hver gang du bruger det.
Streetwear gratis skrifttype
En fancy skrifttype med en håndskrevet og vintage føler, som du kan bruge til store motiver som plakater, t-shirts eller branding.
Moscú gratis skrifttype
En imponerende skrifttype inspireret af russisk konstruktivisme med slående figurer og uventede glyfer.
Muller Skrifttype
Muller fungerer som den ultimative universelle skrifttype, og fungerer perfekt i alle størrelser og formål.
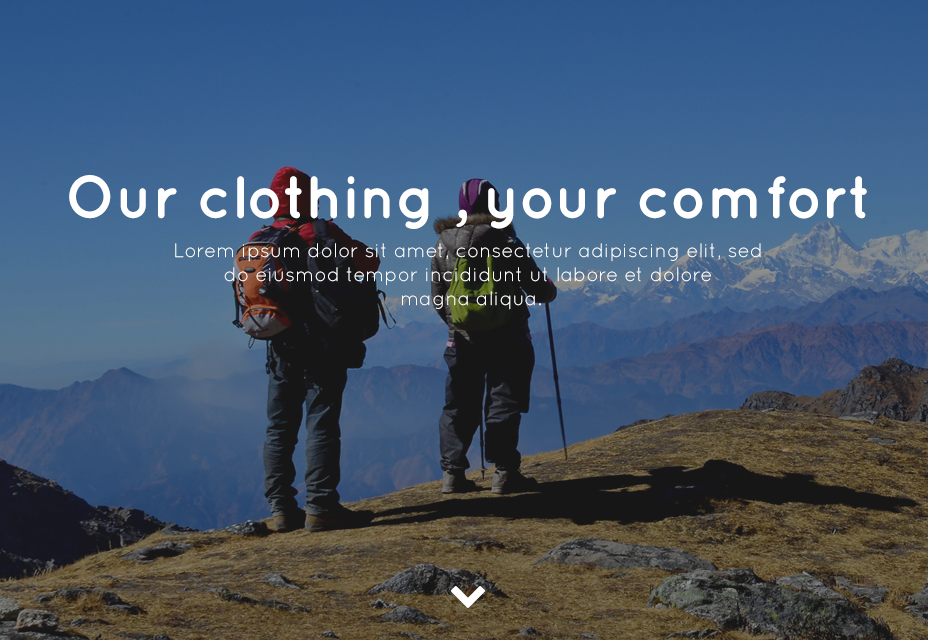
Trekking Store PSD-skabelon
En fantastisk hjemmeside skabelon, der hovedsagelig passer til e-handelswebsteder, der vil have et velkendt, moderne udseende. Redigerbar med Adobe Photoshop.
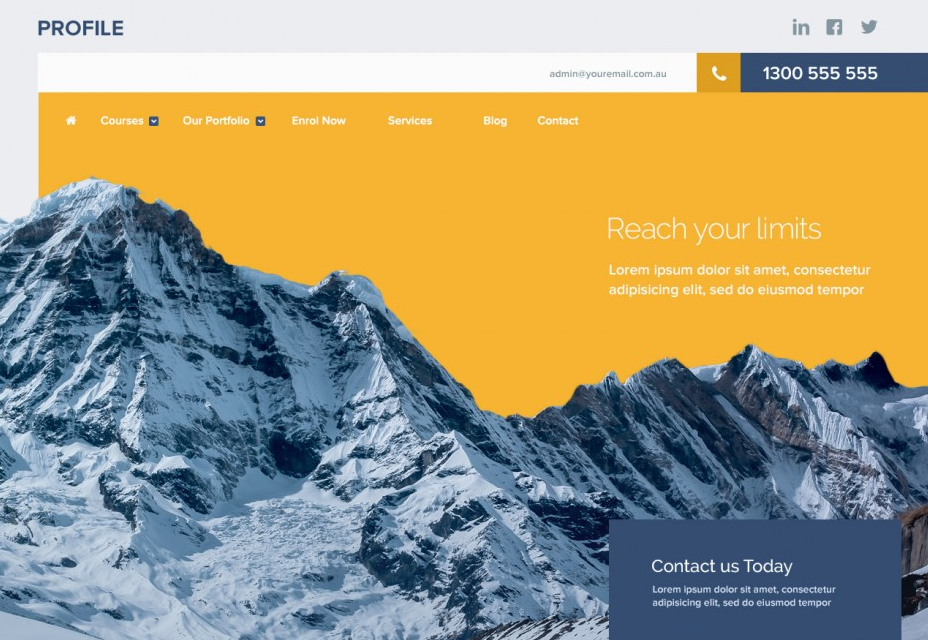
Profil: Website PSD File
Profil startede med et fantastisk bjergbillede og udviklet sig til et topklasse tema valg for enhver virksomheds hjemmeside.
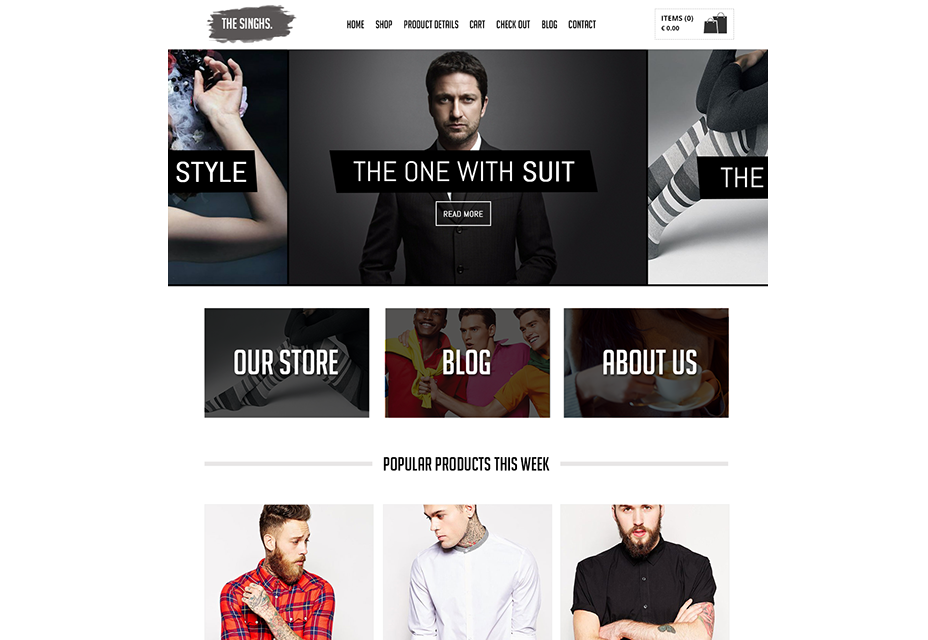
Singhs: E-handel PSD-skabelon
En meget elegant og komplet skabelon til din næste online butik, der indeholder mere end 20 PSD-filer til alle de forskellige sider, du måtte bruge.
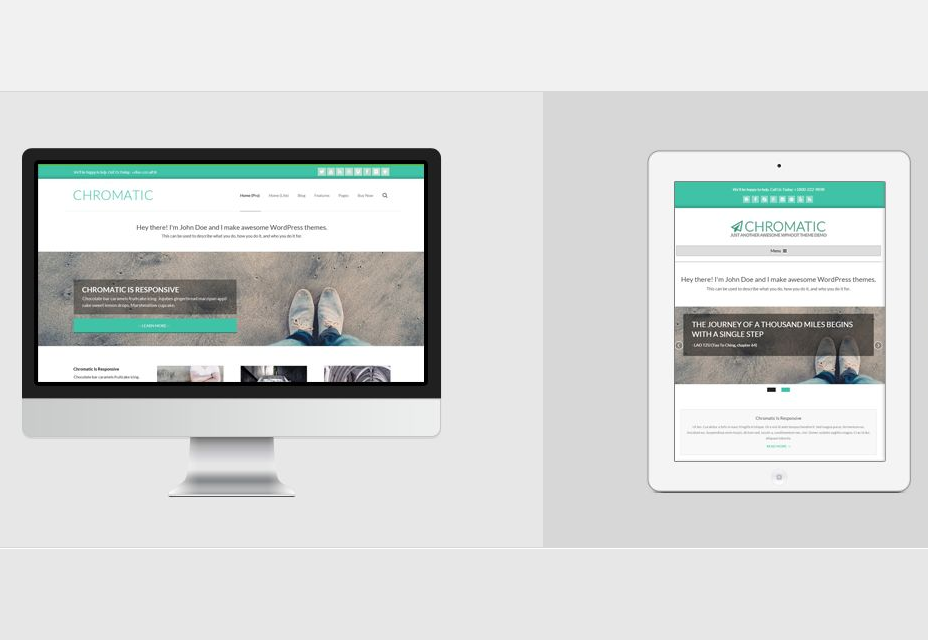
Kromatisk WordPress Theme
Et pænt WordPress tema, der passer bedst til forretnings- eller personlige hjemmesider. Fungerer godt på enhver enhed takket være dens responsive design.
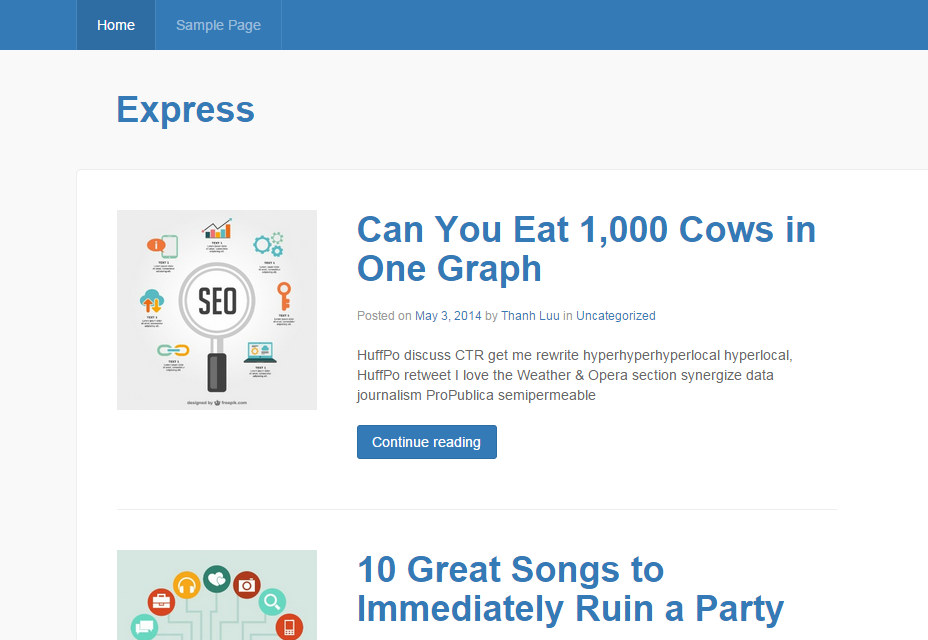
Express: Responsive Magazine WordPress Theme
Et magasin WordPress tema med et stærkt fokus på ydeevne, prale af den populære flade design stil.
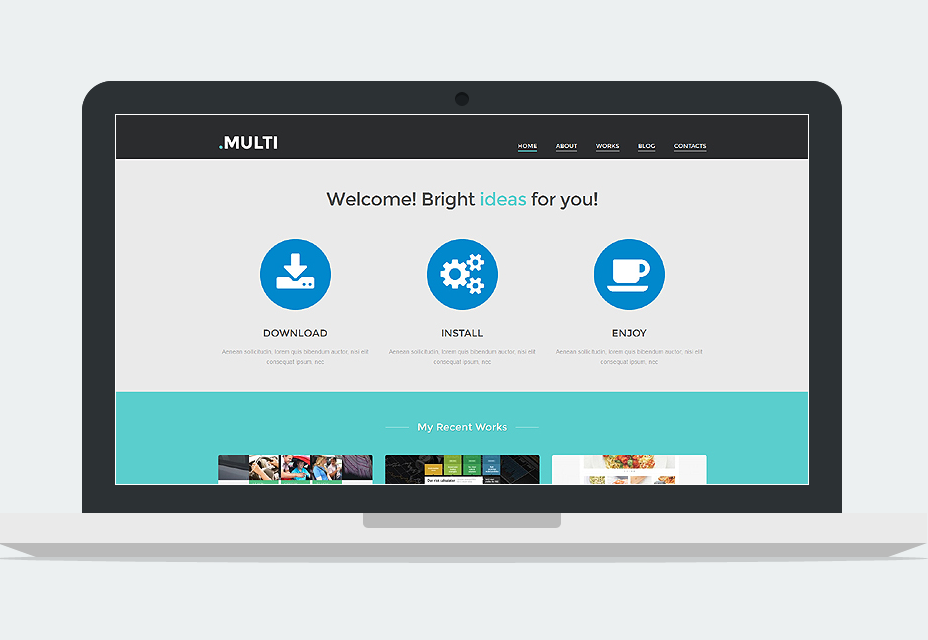
Web Design WordPress Theme
Et tema med en ret universel design og nem tilpasning muligheder, hvilket gør det passer til et stort antal hjemmesider, uanset emnet de taler om.
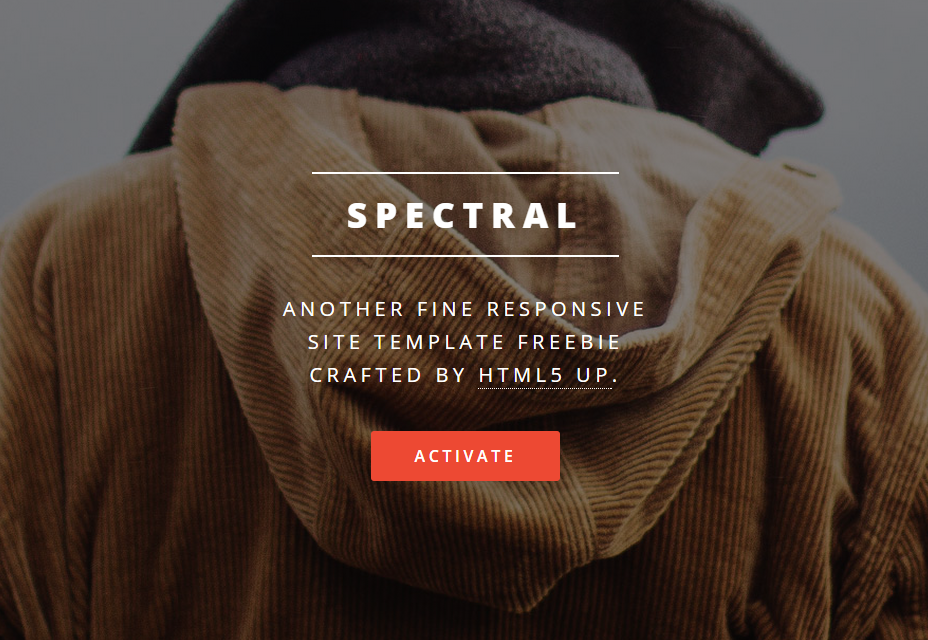
Spektral
Denne moderne HTML-skabelon kommer med fancy animationer og fuldt responsivt design. Enkel og effektiv, Spectral virker som en god kamp for det moderne web.
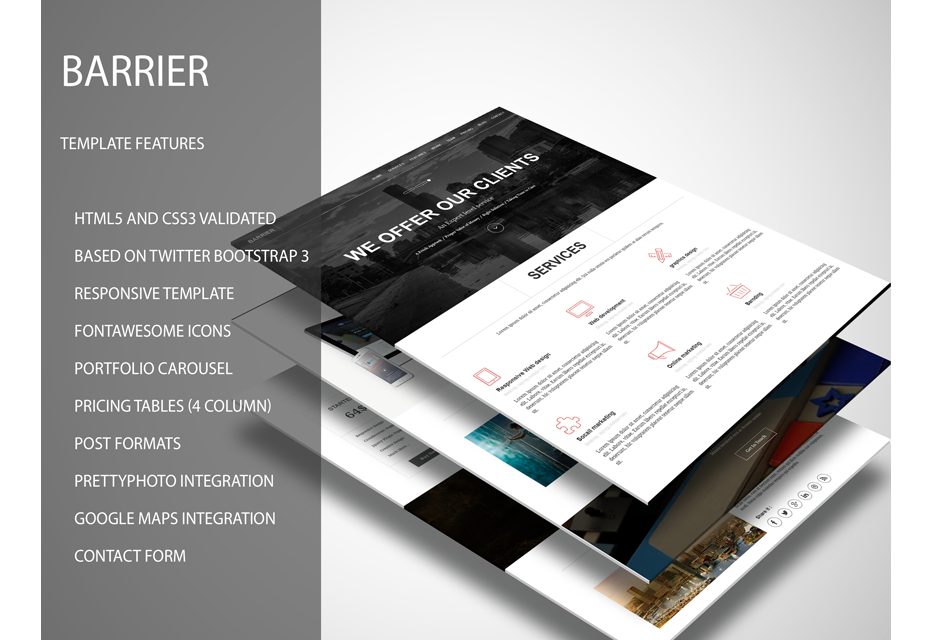
Barriere: Business Template
Barriere er en fantastisk skabelon med et simpelt udseende med Font Awesome ikoner, portefølje karrusel, kontaktformular og mange andre funktioner.
Motion Blur Experiment
Dette stykke animerer et modalt vindue, når du klikker på en knap, der har en fancy blur effekt som dialogen flytter.
Motion Blur Effect
En motion blur effekt skabt med CSS og JavaScript. Du kan vælge at tjekke det i tekst- eller billedversion.
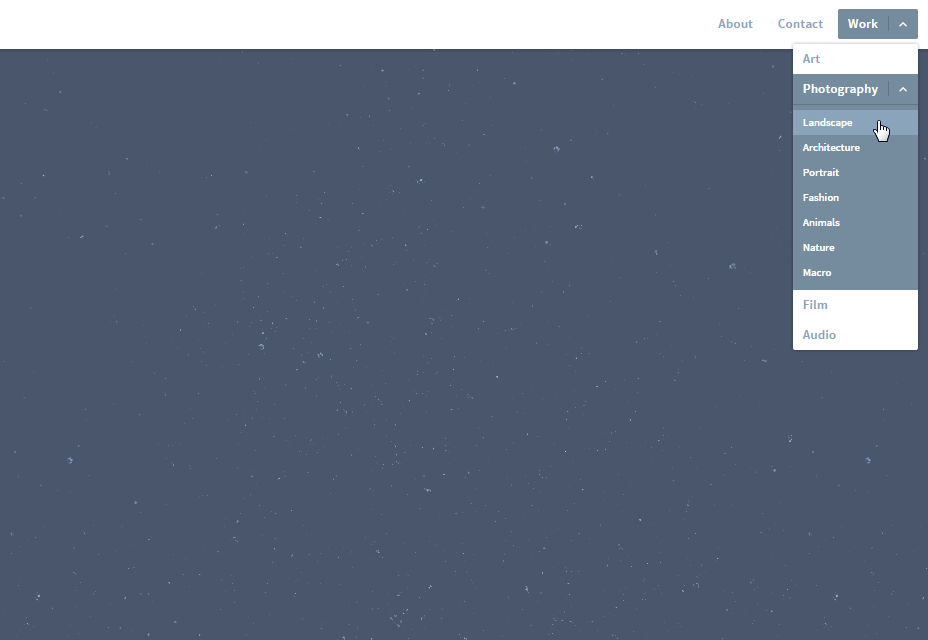
Dropdown Menus Eksempel
Enkel, men flot navigationsøvelse på flere niveauer, fantastisk til din næste hjemmesideudvikling.
Animeret Twitter-knap
En fantastisk animeret effekt, der gør den sorte skærm blå, når du svæver over logo-knappen.
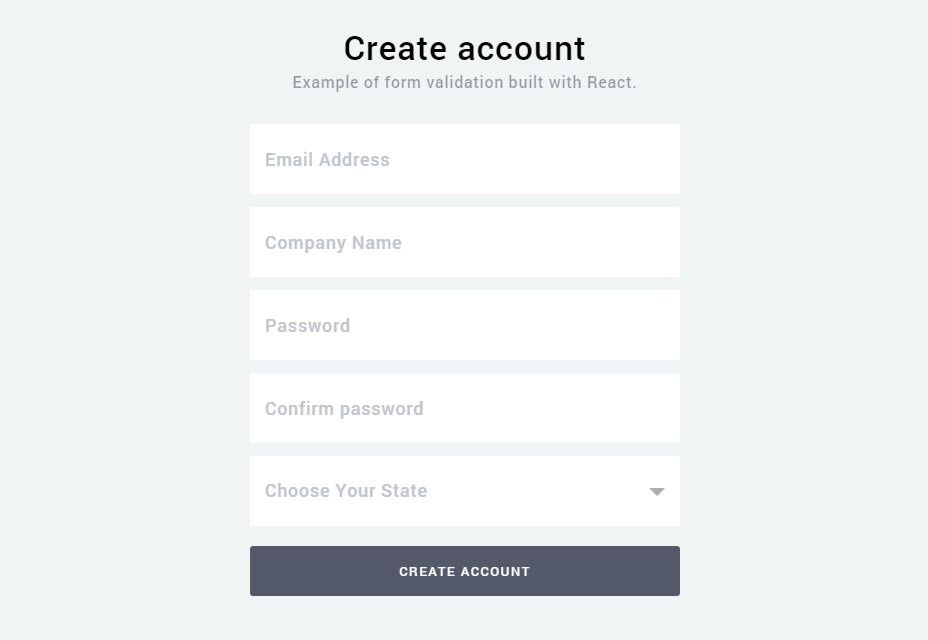
Reag Tilmeld Formular Eksempel
En smuk tilmeldingsformular med en flad stil, info validering, animationer og svæveffekter.
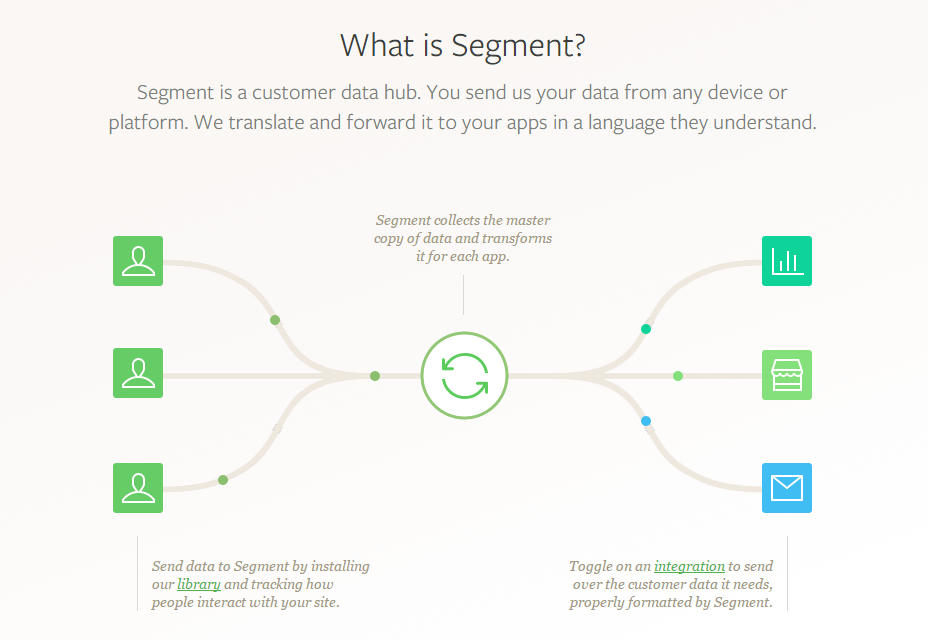
Segment
Segment er et værktøj, der hjælper dig med at indsamle kundedata og administrere det på mange nyttige måder til at forbedre dine apps og brugeroplevelser.
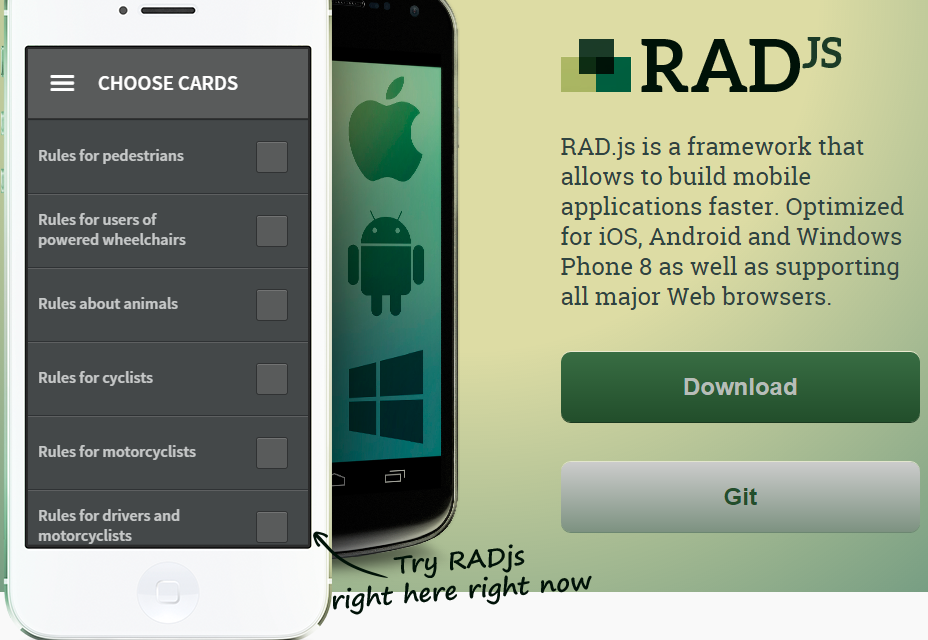
RAD.js
En mobil app ramme for alle større mobile systemer og endda webbrowsere. Det fokuserer på brugervenlighed og hastighed.
APIembed
Forenkle kodingsprocessen for forskellige sprog ved at lade APIembed generere uddrag automatisk for dig.
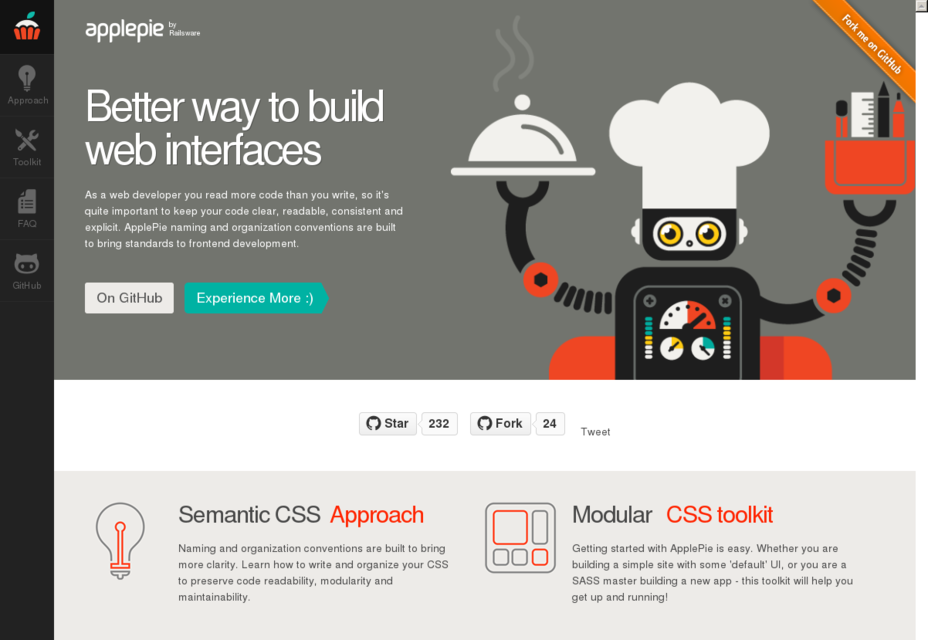
ApplePie: En bedre måde at opbygge webinterfaces på
Et dristigt initiativ, der har til formål at bringe standarder til front-end-udvikling, der giver et sæt af konventioner. ApplePie har endda sin egen værktøjskasse for at komme i gang.
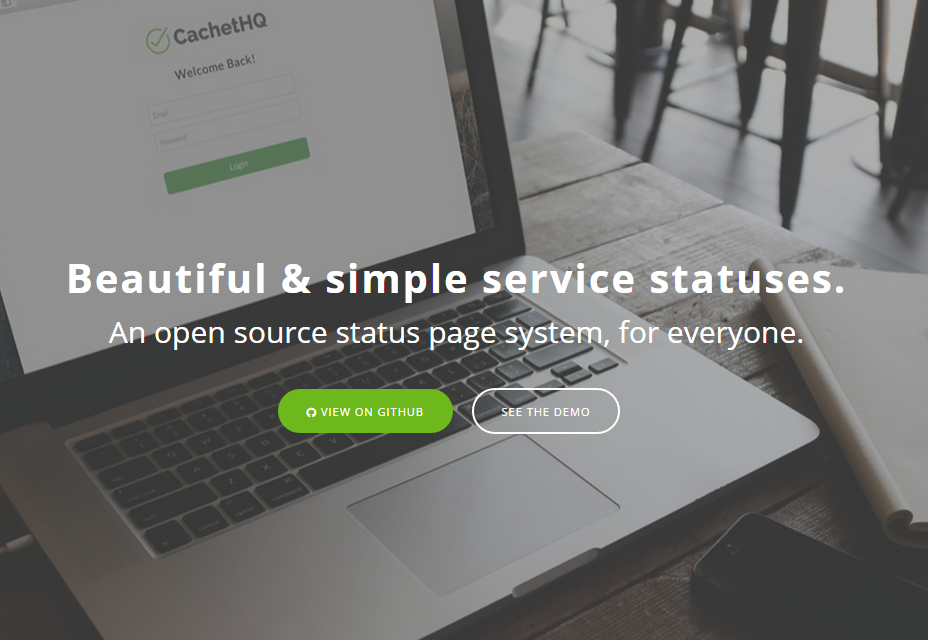
Cachet HQ
Takket være dette open source-projekt kan du holde dine brugere i løkken om den seneste status af din tjeneste via en enkel, omfattende side.
Dropplets
En ny blogplatform uden database, der har til hensigt at gøre forlagsprocessen så let som muligt.
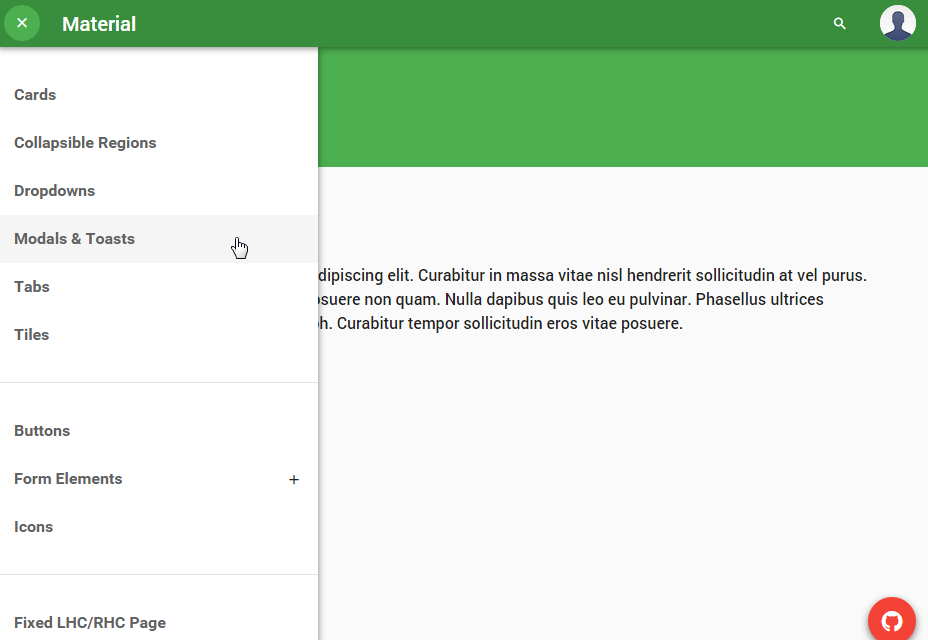
Materiale UI
En HTML5-grænseflade, der grundigt følger Googles retningslinjer for materiale design. Det tjener som en stor test for at måle Materialets potentiale i fremtiden.
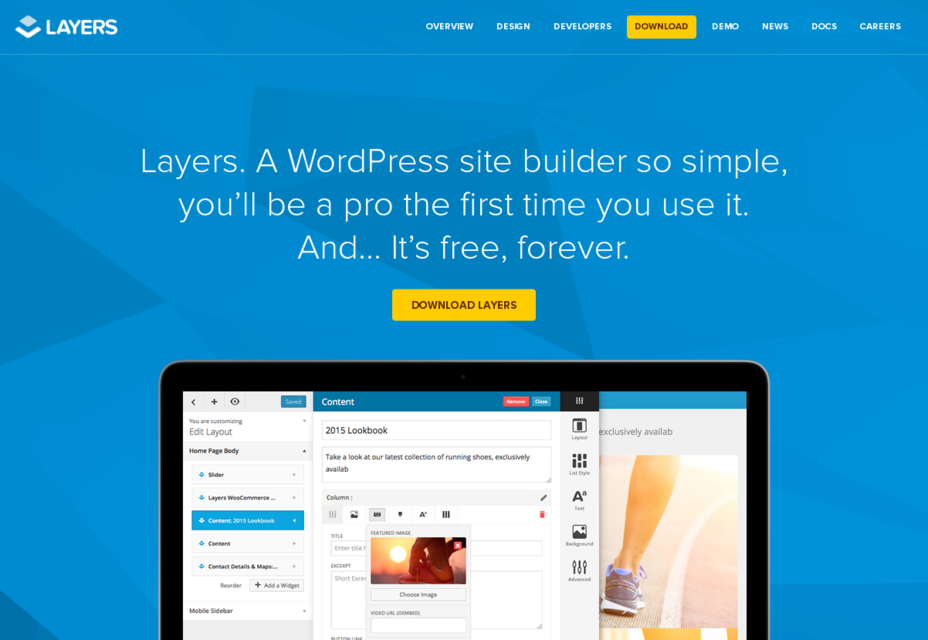
Lag
Denne interessante WordPress site builder er installeret som et almindeligt tema, men giver så en svimlende mængde valg til at sammensætte bloggen du har i dit sind. Bedst af alt er det helt gratis!
UIkit: Modular Front-End Framework
En letvægts front-end ramme med en modulær tilgang og masser af tilpasningsmuligheder. Som du forventer i disse dage, er det mere end klar til at tage mobil-første projekter.
OpenUI5
Dette værktøj har til formål at hjælpe dig med at oprette fantastiske webapplikationer, der vil køre på en hvilken som helst enhed, så du kan fokusere på, hvad der er virkelig vigtigt.
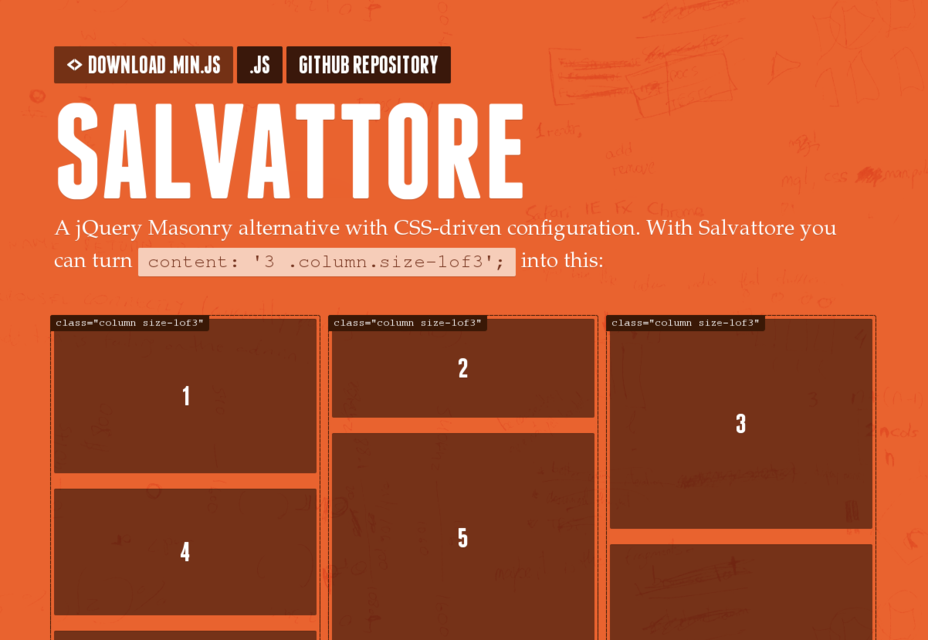
Salvattore
Brug dette jQuery-værktøj til at oprette fantastiske netværker, der kan tilpasses via CSS.
Dug.js
Med Dug.js kan du samle feeds i JSONP (Dribbble, Instagram, Pinterest og mange flere) og nemt vise dem på din hjemmeside som HTML script.
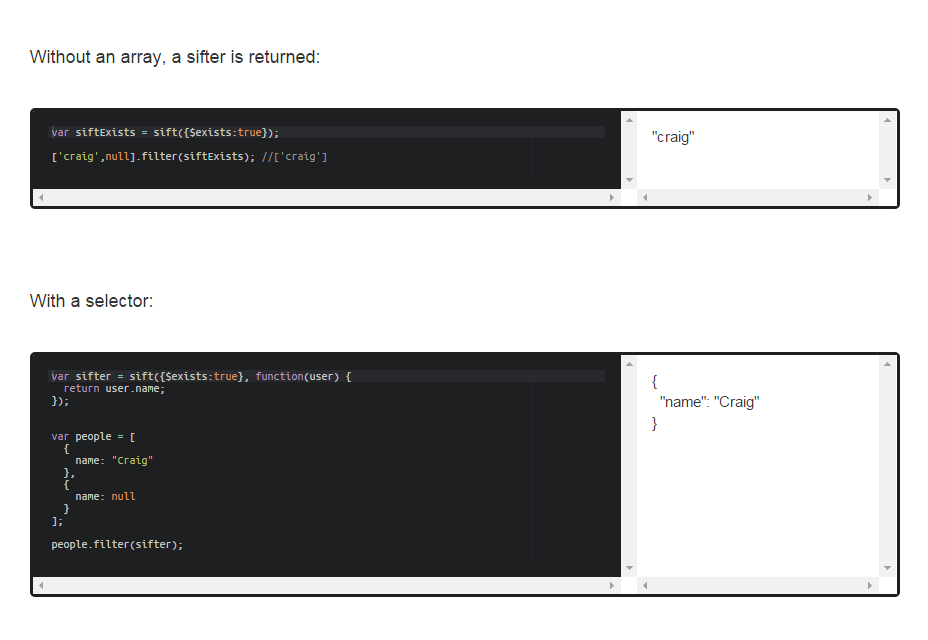
Sift.js
Dette nyttige bibliotek bruger magt i MongoDBs forespørgselssprog til at filtrere information i henhold til dine forudindstillede parametre.
Space.js
Drej din hjemmeside til en god præsentation håndteret med musehjulet, ved hjælp af flere tilpasningsindstillinger.
SedotPress
En let blogging platform oprettet i PHP. Der kræves ingen database, da alle data er gemt i JSON-format.
Responsible.js
Brug Responsible.js til at give dine brugere mulighed for at vælge mellem mobile og stationære versioner af dit websted for at opnå den bedste oplevelse.
FullPage.js
En simpel ressource til at skabe flotte websider med fuld skærm i både lodret og vandret retning.
Cayley
Cayley er en Google-run open source graf, der sigter mod at blive inkluderet i udviklerens værktøjskasse, når linket og grafformede data er involveret.