Forenkling af brugervenlighed på webstedet: 3-trins tilgang
Enkelhed er nøglen til enhver vellykket hjemmeside eller webapp.
Hvis dit websted er for kompliceret, skal brugeren gå igennem for mange hoops for at finde det, de leder efter, og vil ikke engang gider at prøve det.
Jackson 5 fik det ret tilbage i 70'erne, da de sang "let som 123" .
En simpel og effektiv tilgang er at nedbryde dine tjenester, tilmeldinger og checkouts i 3 enkle trin . Dette vil forbedre brugervenlighed, øge salg, tilmeldinger og konverteringsfrekvenser.
I denne artikel tager vi et kig på 20 gode eksempler på 3-trins tilgangen til effektiv brugbarhed på hjemmesiden.
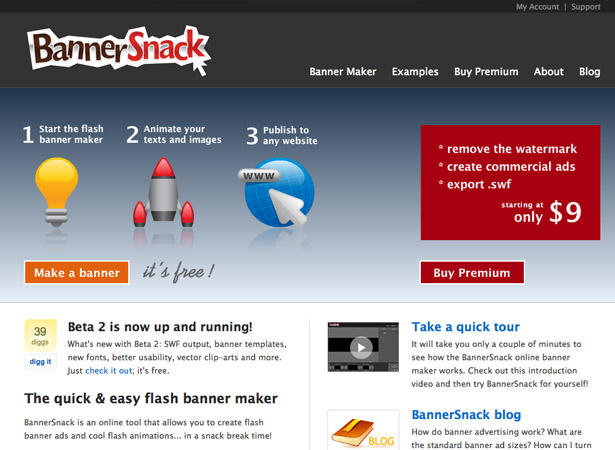
1. Banner Snack
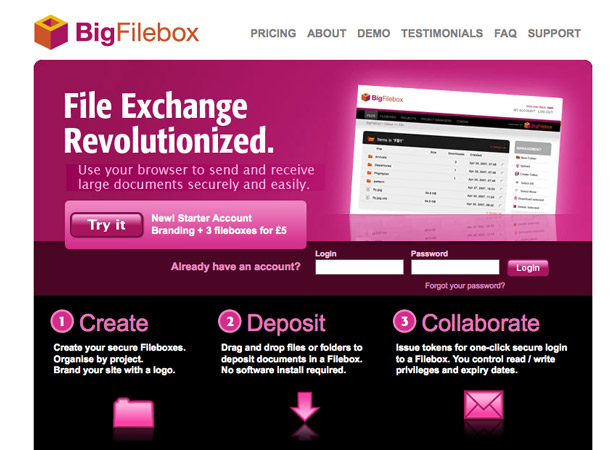
2. Big Filebox
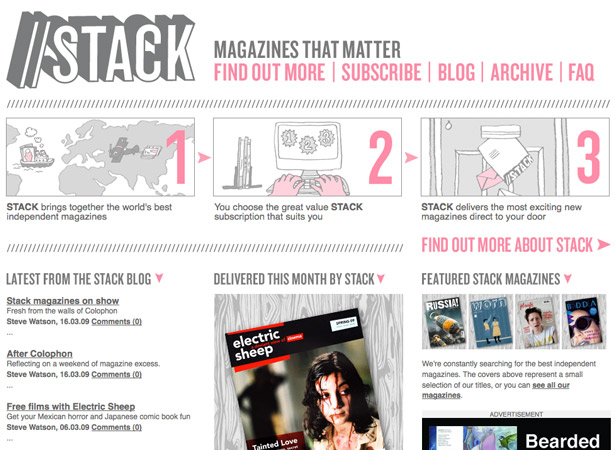
3. Stack Magazines
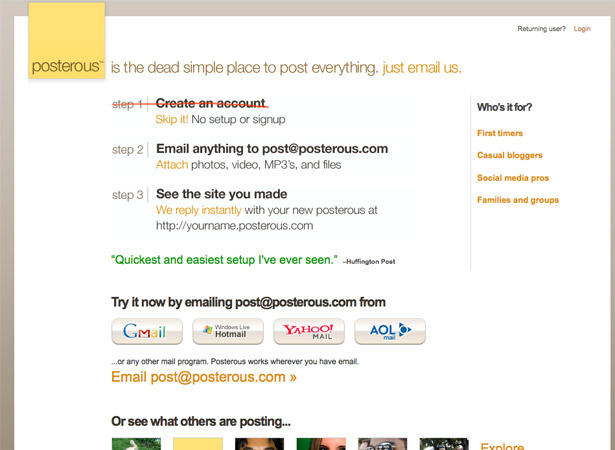
4. Posterous
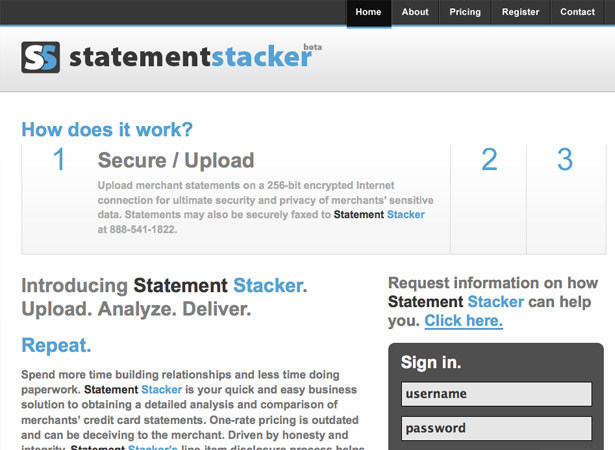
5. Statement Stacker
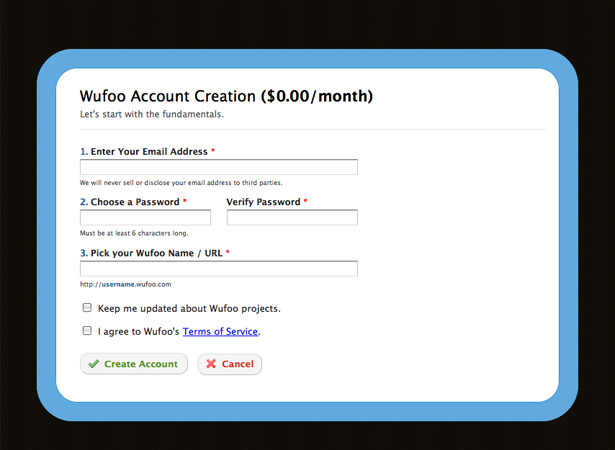
6. Wufoo
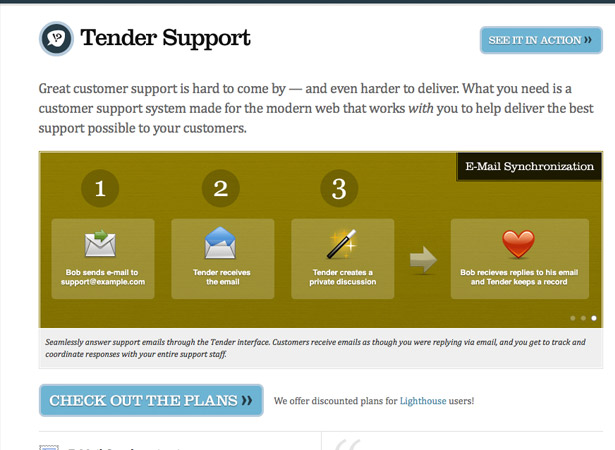
7. Tender Support
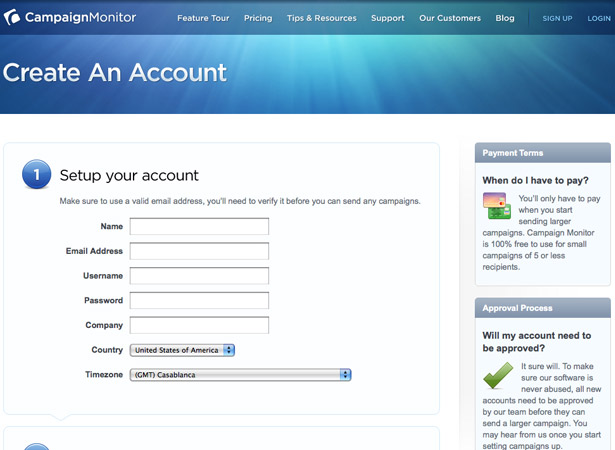
8. Kampagneovervågning
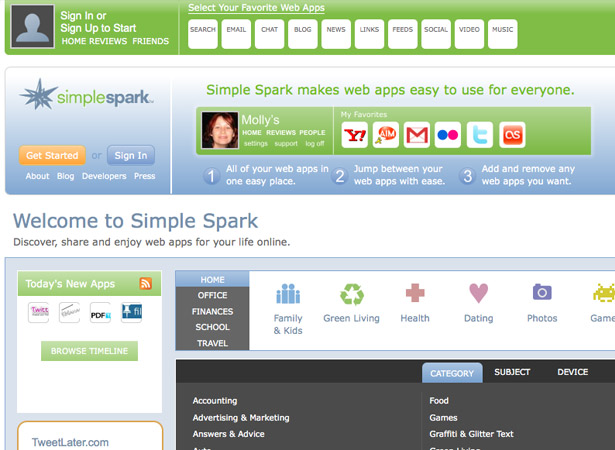
9. Simple Spark
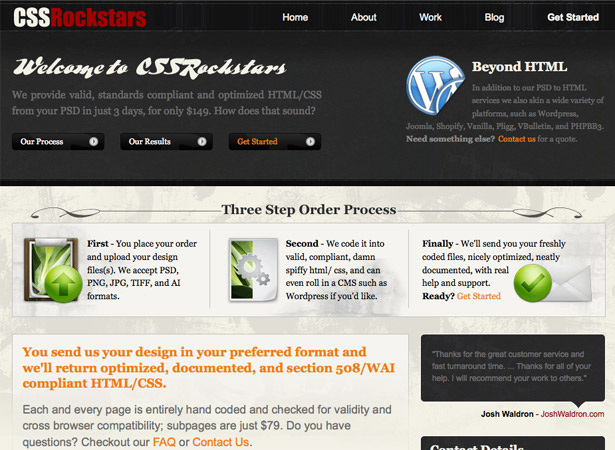
10. CSS Rockstars
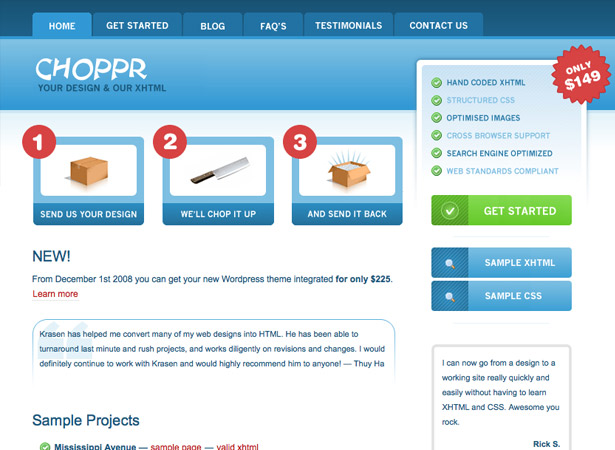
11. Choppr
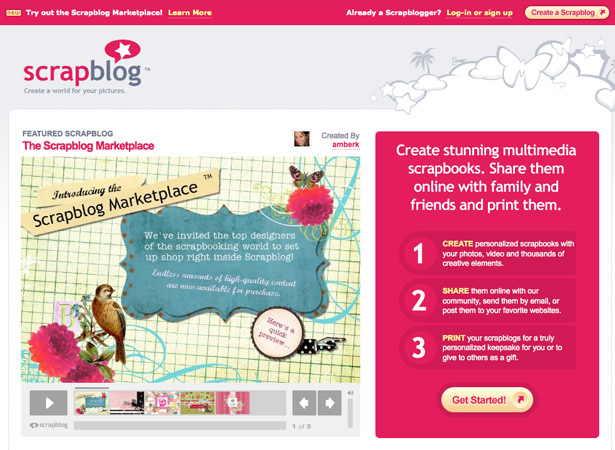
12. Skrot blog
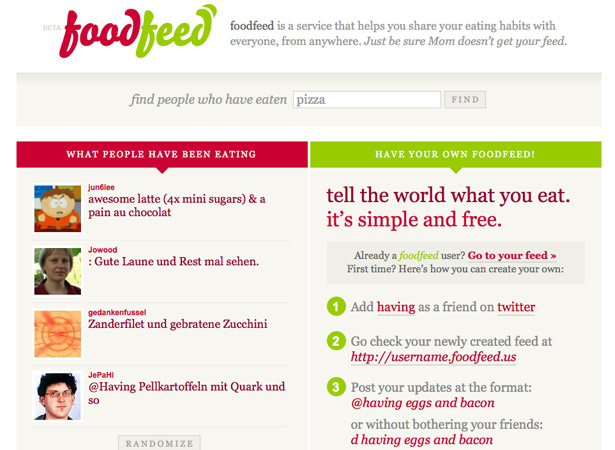
13. Food Feed
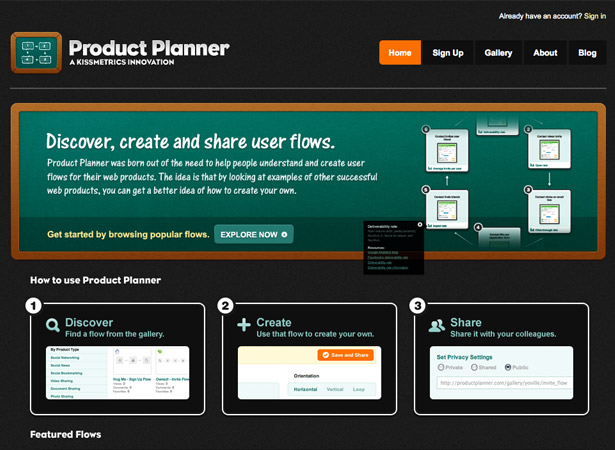
14. Produktplanlægger
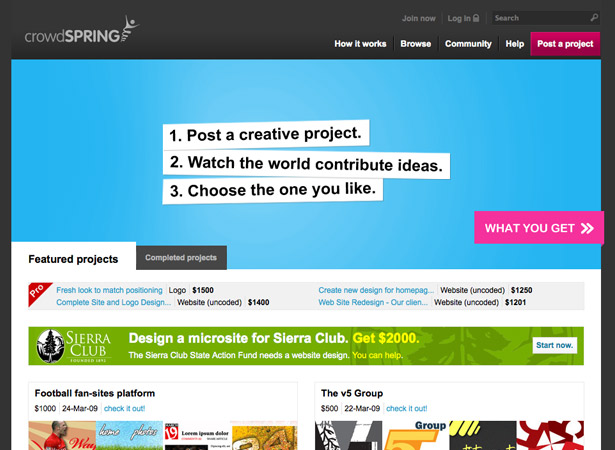
15. Crowd Spring
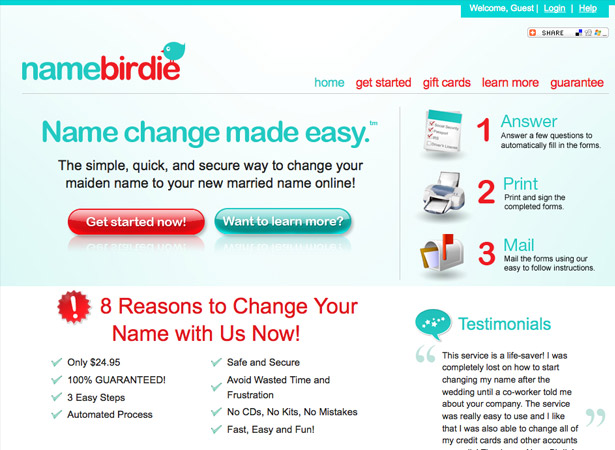
16. Navn Birdie
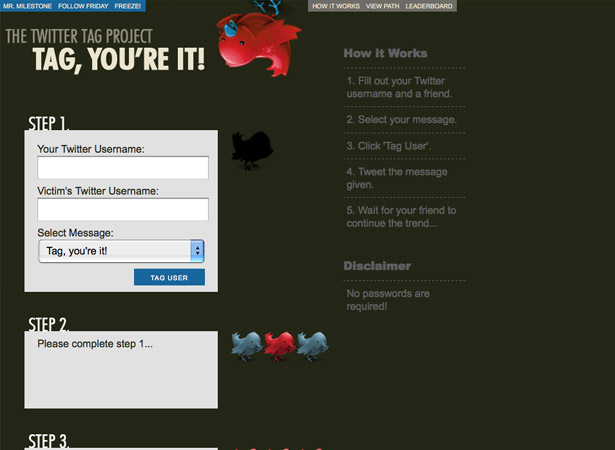
17. Twitter Tag Project
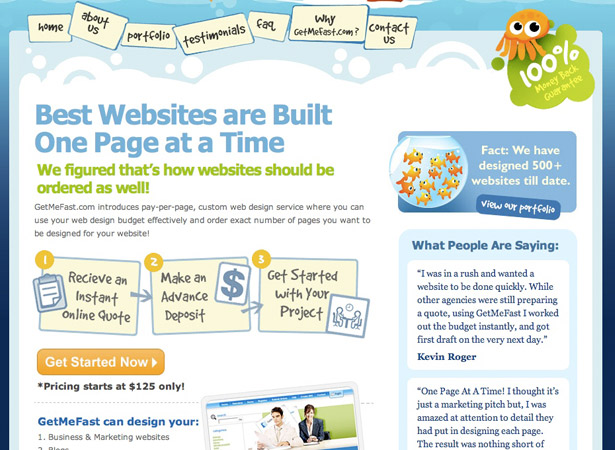
18. Få mig hurtigt
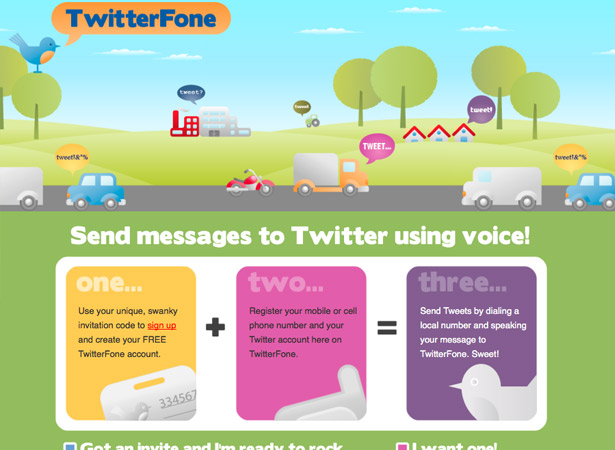
19. TwitterFone
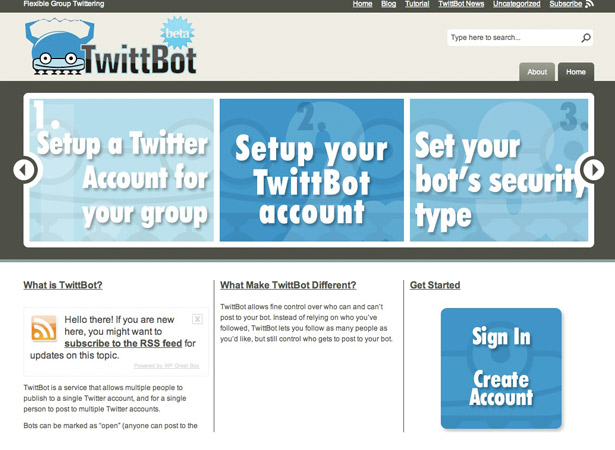
20. TwittBot
Skrevet udelukkende til WDD af Lee Munroe, en freelance webdesigner og blogger. Du kan finde mere af hans skrivning på hans blog eller Følg Lee på Twitter .
Er 3-trins tilgang en effektiv måde at forenkle dit webdesign? Venligst del dine kommentarer nedenfor ...