Redesign Vs. juster
Det har været næsten fem år siden, da redesignet vs. reign debatten begyndte.
Mange designere nærmer sig stadig ændringer i websider som redesigner, med lidt overvejelse om, hvorvidt de skal omstrukturere eller tilpasse webstedet til deres kunder.
Faktisk er mange designere stadig lidt forvirrede over, hvilken er passende for hvilke projekter, eller endda hvad forskellen egentlig er.
At forstå forskellen mellem omstrukturering og omformning kan resultere i lykkere kunder, der bedre opnår deres hjemmesidemål.
Der er tidspunkter, hvor redesigner er passende, og der er andre tidspunkter, hvor justeringer er passende. Det hele afhænger af, hvordan kundens nuværende websted virker for dem, og hvad deres mål er.
Læs videre for at finde ud af mere om forskellene mellem omformning og omformning, og hvordan man bestemmer hvilken som passer til dine nuværende og fremtidige projekter.
Hvad er forskellen?
Forskellen mellem omstrukturering af et websted og ombygning af et websted er ikke altid 100% klart skåret. Men det vigtigste, der skiller dem fra hinanden, er, at redesigner primært er fokuseret på æstetiske ændringer: farveskemaer, grafik, typografi osv .; mens omlægninger er mere fokuserede på formål og funktion .

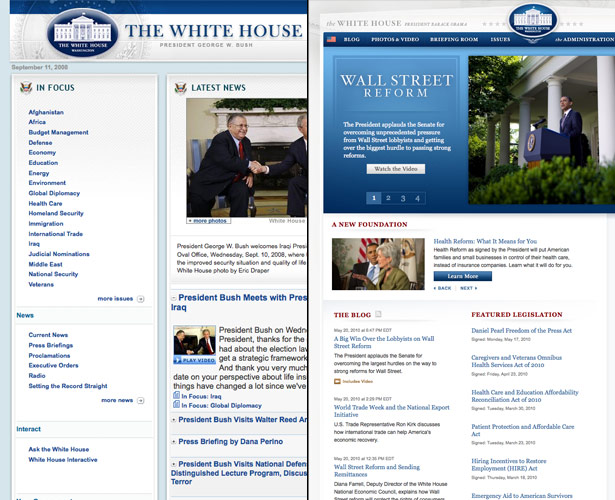
Det Hvide Huss websted gennemgik en større justering da præsident obamas tog stilling. Skærmbilleder fra iterasiarchive og whitehouse.gov .
En omlægning vil se på, hvilke dele af et websted der arbejder, og hvilke dele der ikke er, og vil så arbejde rundt om disse styrker og svagheder. Et redesign vil derimod fokusere mere på designtendenser og hvordan hjemmesiden ser ud.
Mange designere mener, at hver hjemmeside revision skal være en justering snarere end et redesign, men sandheden er, at begge har deres plads. Nedenfor dækker vi styrker og svagheder ved både redesigner og justeringer, og hvordan man bestemmer hvilken som passer til dine projekter.
redesign
Som allerede nævnt fokuserer omstruktureringen på webstedets æstetik. Et redesign vil sandsynligvis bestå i at ændre grafikken, farveskemaet og andre visuelle elementer af webstedets design. Lidt eller ingen opmærksomhed betales normalt til webstedets struktur og funktionalitet. Indholdet forbliver normalt det samme.
Hvornår er en Redesign Passende?
Nogle gange er strukturen på dit websted lige som du vil have det. Dine brugere er glade, dit websted opnår, hvad du vil have det til at opnå. Det eneste problem er, at dit websted har været helt det samme i de sidste fem år. Mens det er helt funktionelt og gør hvad det skal gøre, ser det ud som en throwback, og du er bekymret for, at det kan koste dig nye forretninger.
Dette er et tilfælde, hvor et redesign er perfekt. Du behøver ikke at ændre funktionalitet, indhold eller struktur på dit websted. Du skal bare give det en ansigtsløftning for at få det til at virke frisk og ny.
Ting at huske, når Redesign
Når du redesigner, bør du ikke gøre meget med strukturen eller funktionen af webstedet. Se kun på de visuelle elementer og hvordan de kan opdateres eller på anden måde forbedres.
De fleste redesignede websteder vil have en tung lighed med det oprindelige design, i det mindste hvad angår den måde det virker på og det generelle indhold. Du kan flytte tingene rundt, men med et øje mod at arbejde bedre visuelt. Det nye design vil forlade strukturen på webstedet meget det samme som det var før redesignet.
Redesigns er generelt meget hurtigere at gennemføre end justeringer. Hvis det oprindelige websted blev bygget på et CMS, er det bare at oprette et nyt tema eller en skabelon. En ting du måske vil overveje, hvis webstedet ikke blev bygget på et CMS, er at skifte det over til et under et redesign. Selv om dette kan være tættere på en justering, er det værd at bruge tid og kræfter, hvis kunden regelmæssigt opdaterer deres websteds design.
Sørg for, at dine kunder er forberedt på den virkning, et redesign kan have på deres besøgende på webstedet. De vil næsten uundgåeligt få nogle langtidssøgere, der vil klage over det nye design, og (forhåbentlig) mange besøgende, der elsker det nye design. En kunde, der aldrig har været igennem et redesign, kan blive overrasket, når en besøgende klager over det nye websted, hvis de ikke er forberedt på denne eventualitet.
Husk, at redesigner ofte er instinktdrevne og stole mere på din intuition som designer end på hårde data. Fordi funktionalitet forbliver intakt, kan du fortsætte mere på gut instinkt end du kan med en justering.

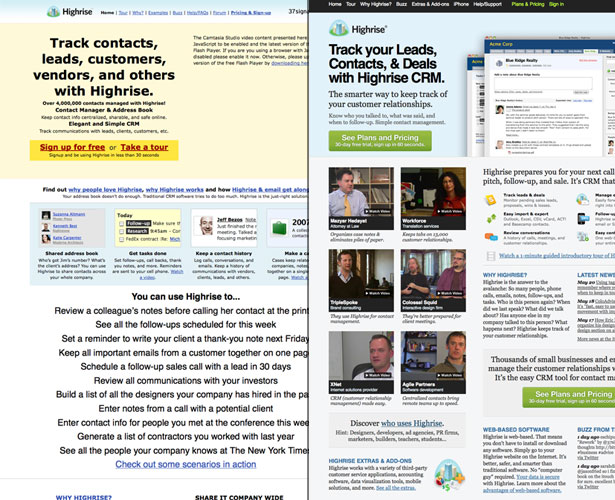
Skærmbilleder fra Archive.org og HighriseHQ.com .
realigning
Omlægning sammenlignet med redesign har et langt større fokus på brugeroplevelse og brugervenlighed. Med en justering adresserer du specifikke problemer med webstedets struktur eller funktionalitet, ud over designændringer.
Du bliver nødt til at bruge meget mere tid på faktainddelingen af en justering. At finde ud af, hvad der virker på webstedet, og hvad der ikke er, er lige så vigtigt (eller endnu vigtigere) end at sejle på, hvad det endelige websted vil se ud, og hvilke funktioner der skal tilføjes.
I mange tilfælde vil en justering indeholde en redesignsdel. Klienten ønsker måske at opdatere, hvordan webstedet ser ud, hvis de bruger penge for at opdatere den måde, det virker på. Indse, at mange kunder kan fokusere mere på de visuelle aspekter af webstedet end de funktionelle, men det er dit job som designer at få en ide fra dem om, hvilke ikke-designelementer der er og ikke arbejder på deres nuværende hjemmeside.
Hvornår er en omlægning passende?
Hvis der er grundlæggende problemer med, hvordan et websted fungerer, om det er faktiske problemer med koden eller bare en dårlig implementering, så vil et redesign ikke gøre meget for din klient. Dette er når en justering er nødvendig.
En omlægning kan også være nødvendig, hvis en kunde går i gang med en ny virksomhed. Hvis de f.eks. Tilføjer en onlinebutik, skal de sandsynligvis gøre mere end bare at installere noget indkøbskurvsoftware. Ændringer på deres hjemmeside og andre områder af webstedet for at lokke besøgende til at købe online vil sandsynligvis være nødvendige, og andre områder af webstedet må muligvis fjernes eller fjernes alt sammen.
Så vidt præcis, når en klient skal tilpasse deres websted, er svaret så ofte som nødvendigt. Det bør blive en regelmæssig vane at gennemse, hvad der virker på deres websted, og hvad der ikke er, og at foretage tilpasninger efter behov. Hvis mål ikke opfyldes, kan løbende tweaks til funktioner, struktur, indhold og design af webstedet flytte dine kunder tættere på dem. Stress til dine kunder, at justeringer til webstedet bør være en del af regelmæssig vedligeholdelse, ikke kun noget, der er gjort hvert par år.
Fordi funktionalitet ofte ændres i en omlægning, bør det helst ske under klientens langsomme sæson. Den sidste ting, du vil ske, er, at det er en fejl at afskære i løbet af feriehandelsperioden (eller hvad er den travleste tid på året for din klients forretning). Det er næsten uundgåeligt, at der vil være nogle fejl på det nye websted, og mens du kan håbe, at testen før lanceringen vil afsløre dem alle, kan de til tider ikke præsentere sig selv før hjemmesiden er lanceret. Hvis en klient ønsker at påbegynde en justering i højsæsonen, skal man forsøge at overbevise dem om, at de bør afsætte den, indtil deres højsæson er overstået. Hvis de nægter at genoverveje at acceptere projektet.
Reaktionsprocessen
Omlægning bør starte med en temmelig grundig opdagelsesfase. Du skal tale med klienten om, hvad de opfatter som arbejde, og hvad der ikke er, samt at tage tid til at udforske selve stedet for at få din egen ide om hvad der skal opbevares og hvad der skal erstattes.
En af de vigtigste ting, du bør finde ud af under opdagelsesfasen, er formålet med omstillingen. Klienten skal have klare mål for at foretage ændringer på deres websted og en konkret ide om, hvad de håber at opnå, når hjemmesiden er færdig. Fortsæt med at stille dine klients spørgsmål, indtil du finder ud af, hvad deres hovedmål er.
Omlægningsprocessen falder et sted mellem en helt ny hjemmeside og et redesign. Du vil oprette nogle elementer på webstedet fra bunden og genbruge andre dele. Hvor meget af hver er lavet vil i vid udstrækning afhænge af det enkelte projekt.
A / B-test er noget, der burde anvendes mere kraftigt i en justering. Test ikke kun nye muligheder, men også de nye muligheder mod den eksisterende funktion. Du skal være sikker på, at hvad du laver er faktisk en funktionel forbedring over det eksisterende websted, og ikke bare et smukkere design.
Ting at huske, når du genindfører
Ligesom med et redesign er der en række ting, du skal huske, når du påbegynder et justeringsprojekt. Først og fremmest skal du sørge for at have et klart sæt af mål i tankerne, før du kommer i gang med de faktiske ændringer. Uden dette har du ikke noget fokus i projektet, og det vil løbe risikoen for bare at blive et redesign.
Ikke alle justeringer er store projekter. I nogle tilfælde må du kun foretage mindre ændringer i, hvordan hjemmesiden fungerer og ser ud. I andre tilfælde kan du dog principielt starte fra bunden. Med en justering skal du sørge for at du ikke gør unødvendigt arbejde. Pointen er at holde hvad der virker og ændre hvad der ikke gør. Hvis 90% af det aktuelle websted fungerer godt som-er, så sørg for at du kun ændrer de 10%, der ikke gør det.
Du vil gerne være sikker på, at det websted, du er ved at tilpasse, har et solidt fundament at bygge på. Det betyder at sikre, at koden er velstruktureret og standardkompatibel, samt at den er bygget på et passende CMS, der kan håndtere områdets størrelse og trafik. Hvis nogen af disse ting mangler, udnyt justeringsprocessen for at afhjælpe de back-end-problemer, der kan være til stede. Det vil betale sig i fremtiden med reducerede omkostninger i fremtidige redesigner og tilpasninger.
Husk også, at justeringer foretages på baggrund af hårde data om, hvad der virker på det aktuelle websted, og hvad der ikke gør. Mens dine tarminstinkter om visse aspekter af justeringen bliver vigtige, vil der blive etableret brugervenlighed og information, som klienten har samlet om, hvad der virker på deres websted, og hvad der ikke er. Glem det ikke.
Afsluttende overvejelser
Under opdagelsesdelen af et projekt skal du som designer konstatere, om klienten leder efter et redesign eller en omlægning.
Klienten vil ofte være ubekendt med udtrykket "justering", og i ærlighed er der ingen grund til at uddanne dem om det. Men du skal vide i dit hoved hvilken type projekt du går i gang med.
Hvis der er behov for større ændringer i funktionalitet, struktur eller indhold, så ser du på en justering. På den anden side, hvis alle klientens ønsker er et opdateret look, så er det nok et redesign. Igen er det dit job som designer at bestemme, hvilken type projekt kunden har brug for.
Husk, om du foretager et redesign eller en justering, skal du sørge for at sikkerhedskopiere det oprindelige websted samt lave regelmæssige sikkerhedskopier gennem hele projektet, så du kan vende tilbage, hvis det er nødvendigt.
Yderligere ressourcer
- Gode designere Redesign, Great Designers Realign
Den oprindelige artikel af Cameron Moll diskuterer forskellen mellem redesign og omformning, fra en liste fra hinanden. - Redesign eller rediger dit websted?
Fra Tunnel 7. - Redesign Vs. Tweaked Design: Hvad er bedst for dit websted
Fra Visual Swirl. - Redesign: Hvornår skal du genstarte webstedet og bedste praksis
Fra Smashing Magazine.
Skrevet udelukkende til WDD af Cameron Chapman .
Hvornår bruger du redesign vs realign på dine websteder? Hvordan sammenligner de to?